วิธีใช้ WordPress Query Loop Block
เผยแพร่แล้ว: 2023-01-28โปรแกรมแก้ไข WordPress กำลังเติบโตเป็นเครื่องมือสร้างเว็บไซต์เต็มรูปแบบ ด้วยการแก้ไขไซต์เต็มรูปแบบและบล็อกธีมใหม่ เช่น Query Loop Block คุณสามารถแสดงรายการเนื้อหาไดนามิกสำหรับโพสต์ประเภทใดก็ได้ใน WordPress ได้อย่างง่ายดาย
ในบทความนี้ เราจะเจาะลึกลงไปใน WordPress Query Loop Block เพื่อให้คุณเข้าใจได้ดีขึ้นว่ามันคืออะไรและใช้งานอย่างไร
WordPress Query Loop Block คืออะไร?
Query Loop Block เป็นหนึ่งในบล็อกธีม WordPress ที่ทันสมัยที่สุดใน Site Editor ใหม่ มันถูกเพิ่มเข้ามาใน WordPress Core ในเวอร์ชัน 5.8 และเป็นเวอร์ชันที่ซับซ้อนกว่าของบล็อกโพสต์ล่าสุด ช่วยให้ทุกคนสามารถสร้างบล็อกที่ดึงและแสดงเนื้อหาโพสต์แบบไดนามิกไปยังเพจหรือเทมเพลต Query Loop Block ไม่จำกัดเฉพาะการแสดงบล็อกโพสต์เท่านั้น คุณสามารถใช้มันเพื่อดึงเนื้อหาจากประเภทโพสต์ที่คุณกำหนดเอง คุณสามารถใช้มันกับ WooCommerce Blocks เพื่อแสดงผลิตภัณฑ์
“แบบสอบถาม” และ “ลูป” คืออะไร?
ในคำศัพท์ของ WordPress "Loop" เป็นวิธีการแสดงข้อมูลที่คล้ายกันซ้ำๆ ดังนั้น บล็อกโพสต์วนซ้ำจึงเป็นชุดของบล็อกโพสต์ที่มีคุณลักษณะทั่วไป เช่น ชื่อบล็อก ภาพเด่น ชื่อผู้เขียน วันที่เผยแพร่ และคำอธิบายสั้นๆ ลูปจะดึงข้อมูลนี้จากโพสต์ (หรือโพสต์ประเภทใดก็ได้) และวางไว้ในลูป จากนั้นลูปจะแสดงโพสต์ต่อผู้เยี่ยมชมไซต์
ลักษณะการสืบค้นของ "Query Loop" หมายความว่าผู้ใช้สามารถสืบค้นหรือสั่งข้อมูลบางอย่างเพื่อดึงเข้าสู่การวนซ้ำได้ ดังนั้น Query Loop Block จึงสามารถดึงและแสดงโพสต์ทั้งหมดหรือโพสต์ของหมวดหมู่เฉพาะได้—เพื่อบอกชื่อตัวเลือกสองสามตัว การดำเนินการนี้ทำให้บางคนแสดงโพสต์ใน "หมวดหมู่ A" และห้ามโพสต์จากหมวดหมู่ B หรือ C
Query Loop Blocks สามารถแสดง:
- โพสต์บล็อก
- หน้าเว็บไซต์
- ผลิตภัณฑ์ WooCommerce
- ประเภทโพสต์ที่กำหนดเองอื่น ๆ
ประเภทโพสต์ใด ๆ เป็นเกมที่ยุติธรรมสำหรับการแสดงในลูปไดนามิก
Query Loop บล็อกที่ซ้อนกัน
มี "บล็อกที่ซ้อนกัน" อยู่สองรายการที่เป็นของ Query Loop Block:
- บล็อกเทมเพลตโพสต์ – เก็บบล็อกที่ซ้อนกันเพิ่มเติมซึ่งแสดงข้อมูลเมตาของโพสต์ (ชื่อเรื่อง รูปภาพเด่น ผู้เขียน ฯลฯ)
- บล็อกการแบ่งหน้า – อนุญาตให้โพสต์ล้นไปยังหน้าต่างๆ เพื่อให้แสดงได้มากขึ้น
เราจะไม่กล่าวถึงบล็อกที่ซ้อนกันเหล่านี้ในบทความนี้ แต่คุณสามารถคลิกที่ไฮเปอร์ลิงก์ใดๆ ของบล็อกด้านบนเพื่อรับข้อมูลทั้งหมดเกี่ยวกับวิธีการทำงานของแต่ละบล็อกภายใน Query Loop Block
วิธีเพิ่ม Query Loop Block ลงในเทมเพลต Index WordPress
ในตัวอย่างนี้ เราใช้ธีม WordPress เริ่มต้น “ยี่สิบยี่สิบสอง” นี่เป็นธีมเริ่มต้นแรกที่รวมการแก้ไขผ่าน Site Editor (ก่อนหน้านี้เรียกว่า “Full Site Editor”)
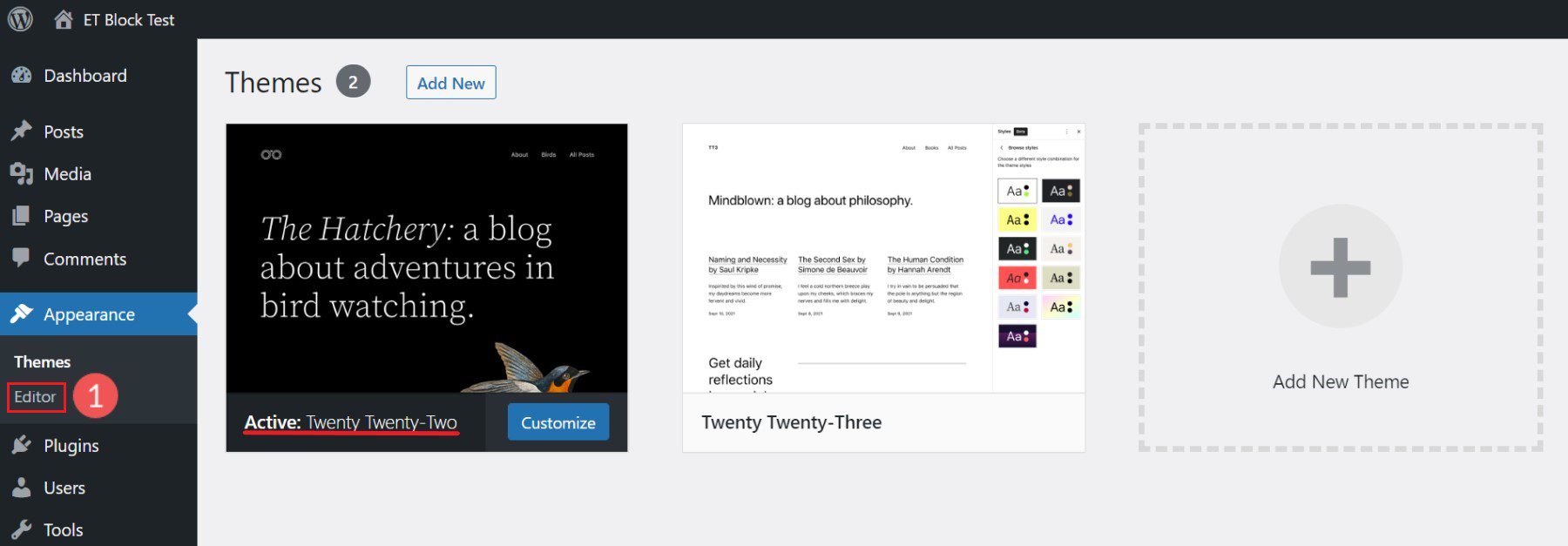
เราจะแนะนำวิธีการเพิ่ม WordPress Query Loop Block ให้กับเทมเพลตในตัวแก้ไขไซต์ ขั้นแรก ให้วางเมาส์เหนือ "Appearances" แล้วคลิก "Editor"

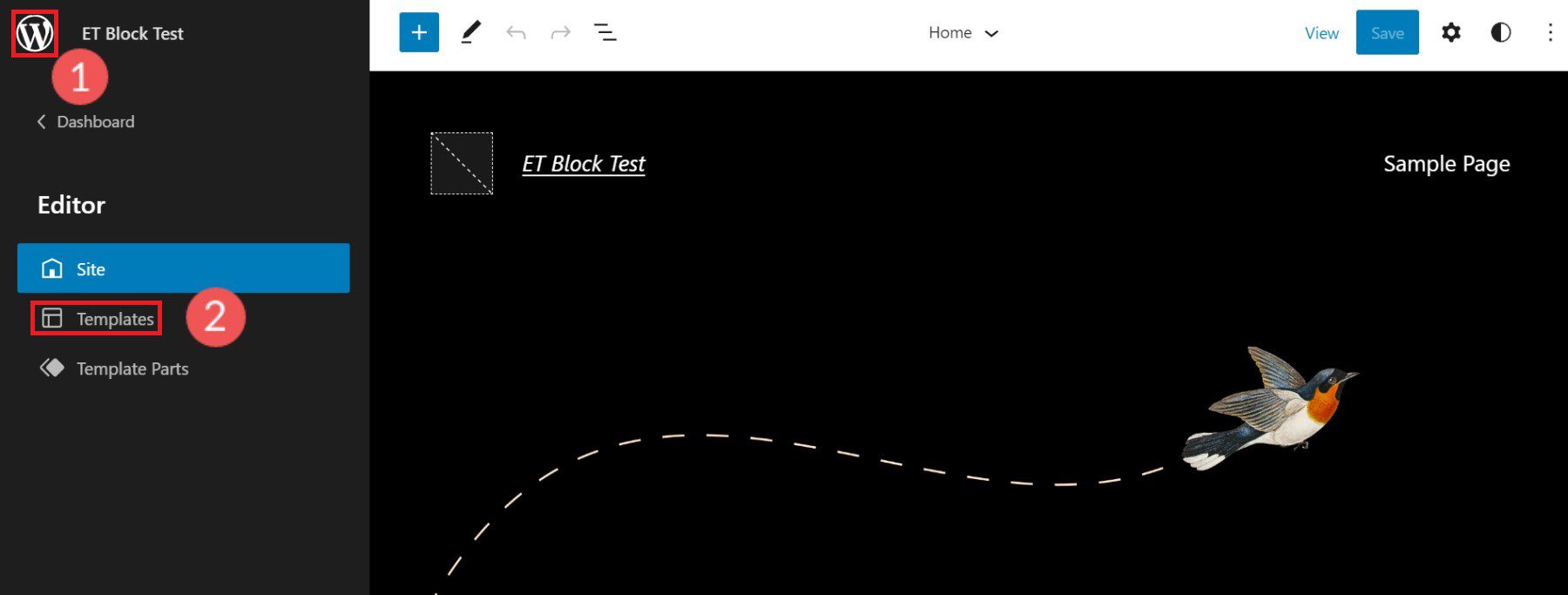
จากนั้นคลิกที่ไอคอนที่ด้านบนซ้ายเพื่อดึงเมนูแบบเลื่อนลง ในเมนูนั้น ให้คลิก "เทมเพลต"

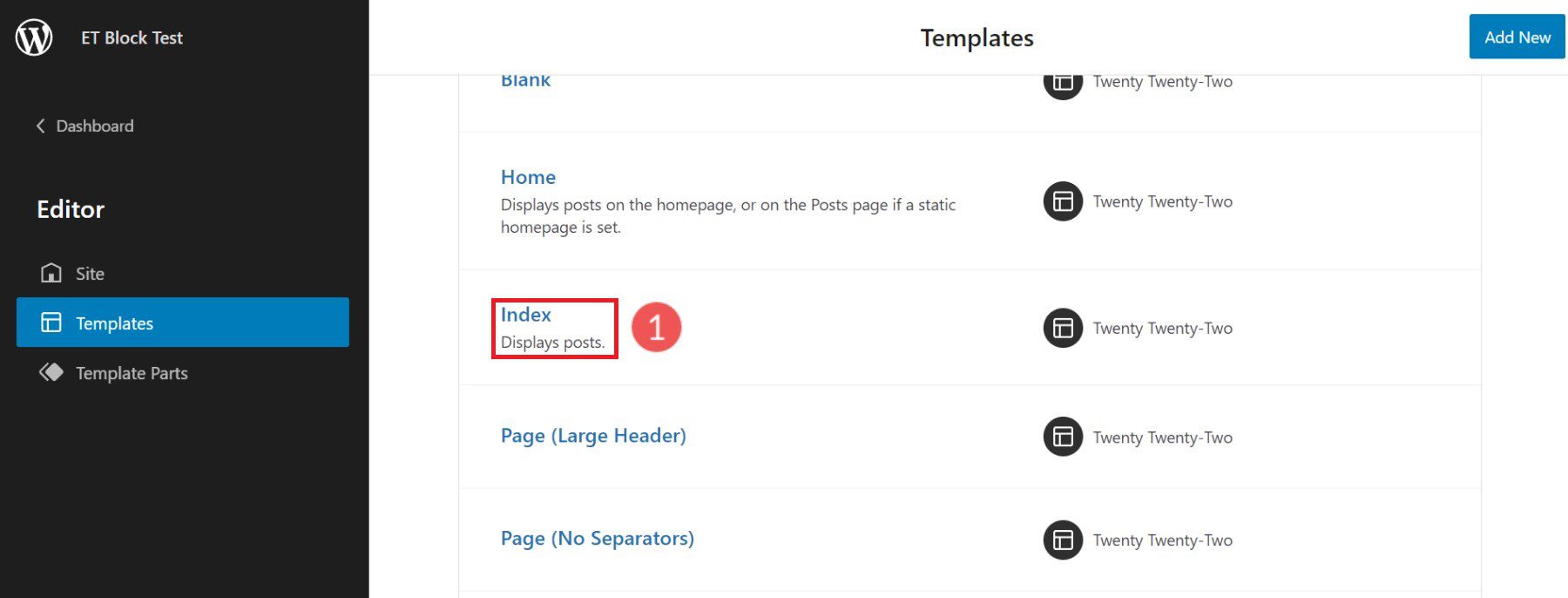
จากรายการเทมเพลตที่นำเสนอ ค้นหาเทมเพลตที่คุณต้องการแก้ไข หนึ่งในเทมเพลตที่เป็นธรรมชาติที่สุดสำหรับบล็อกนี้คือเทมเพลต “ดัชนี” เนื่องจากเป็นเทมเพลตที่สร้างดัชนีหรือแสดงโพสต์บนเว็บไซต์

ตอนนี้คุณอยู่ในเทมเพลตดัชนีของ Twenty Twenty-two คุณจะสังเกตเห็นว่ามันมาพร้อมกับ Query Loop Block ที่กำหนดค่าไว้แล้ว แต่ถ้าคุณใช้ Block Theme อื่น มันอาจจะไม่ได้มาพร้อมกับมัน
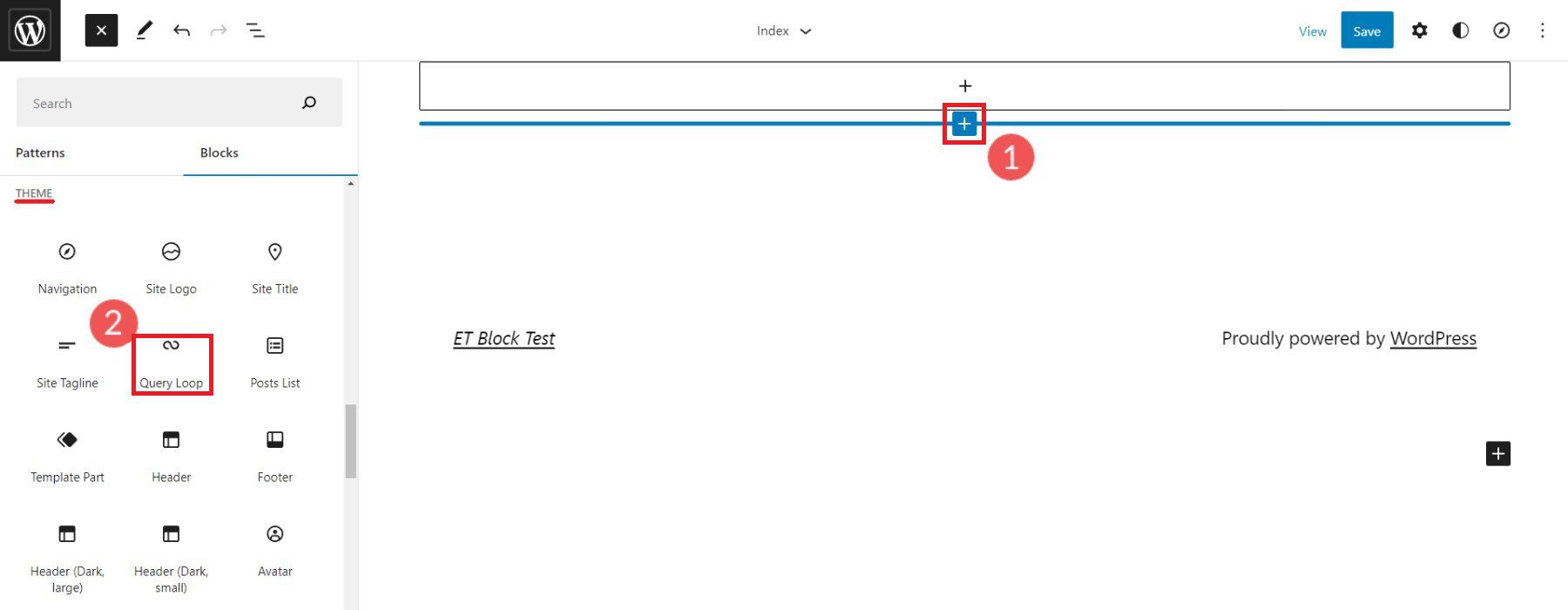
หากต้องการเพิ่ม Query Loop Block ใหม่ ให้คลิกไอคอน “(+)” เลื่อนลงไปที่บล็อก "ธีม" หรือพิมพ์ "Query Loop" ในแถบค้นหา ลากบล็อก Query Loop ไปที่ Site Editor

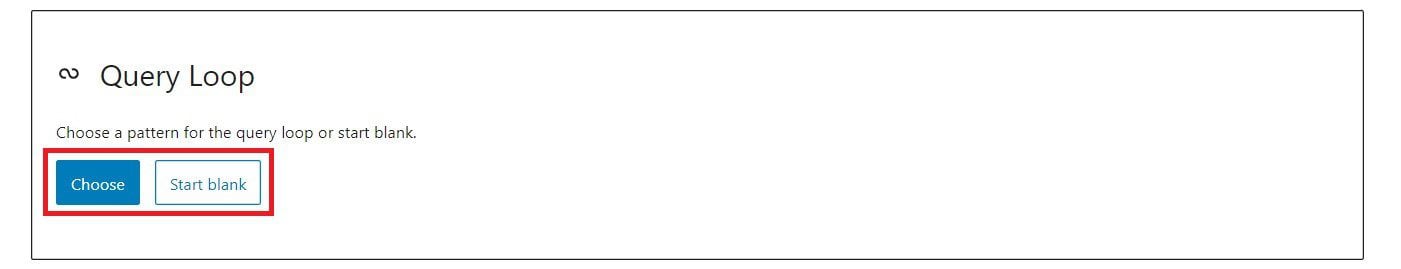
WordPress ได้กำหนด "รูปแบบ" ไว้ล่วงหน้าซึ่งสามารถช่วยให้คุณเริ่มต้นในการออกแบบ Query Loop ของคุณได้ คุณสามารถเลือกรูปแบบเฉพาะได้หากคุณรู้ว่ามีรูปแบบที่เหมาะกับความต้องการของคุณ หรือคุณสามารถเริ่มเว้นว่างไว้ก็ได้ เราจะคลิก "เริ่มว่าง"

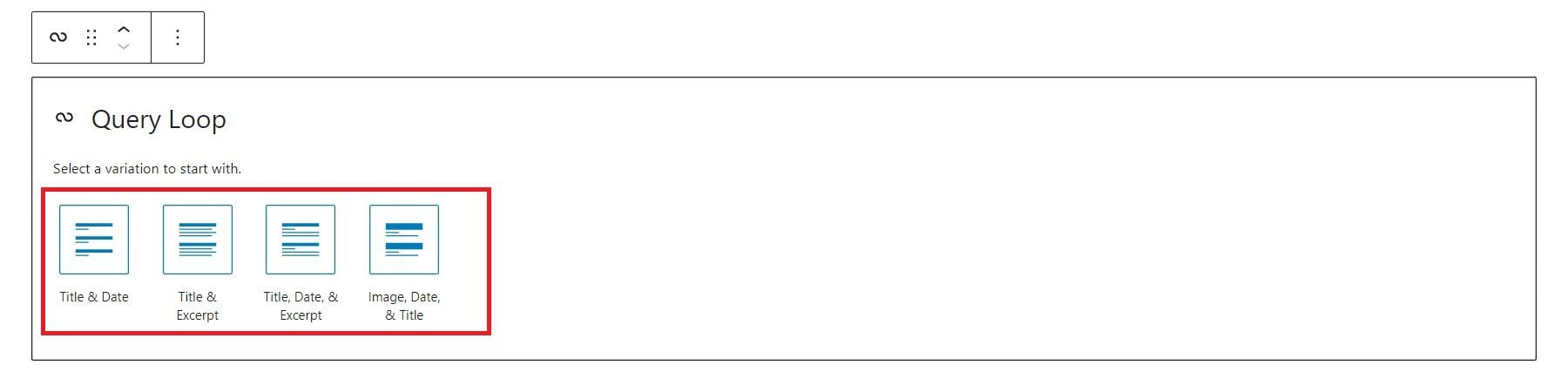
มีสี่รูปแบบเริ่มต้นที่จะใช้กับ Query Loop สำหรับตัวอย่างนี้ คลิกรูปแบบ "ชื่อและวันที่"

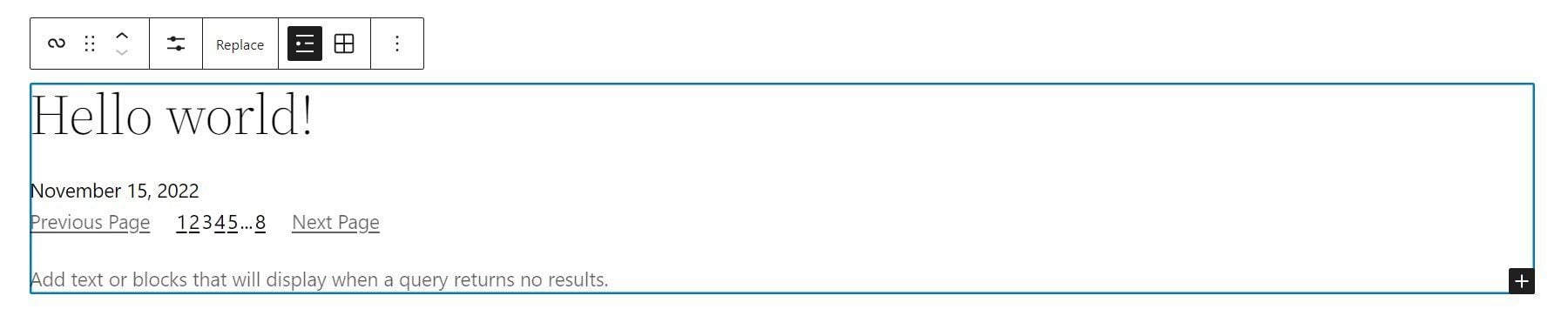
สิ่งนี้จะสร้าง Query Loop ที่มีรูปแบบ "ชื่อและวันที่"

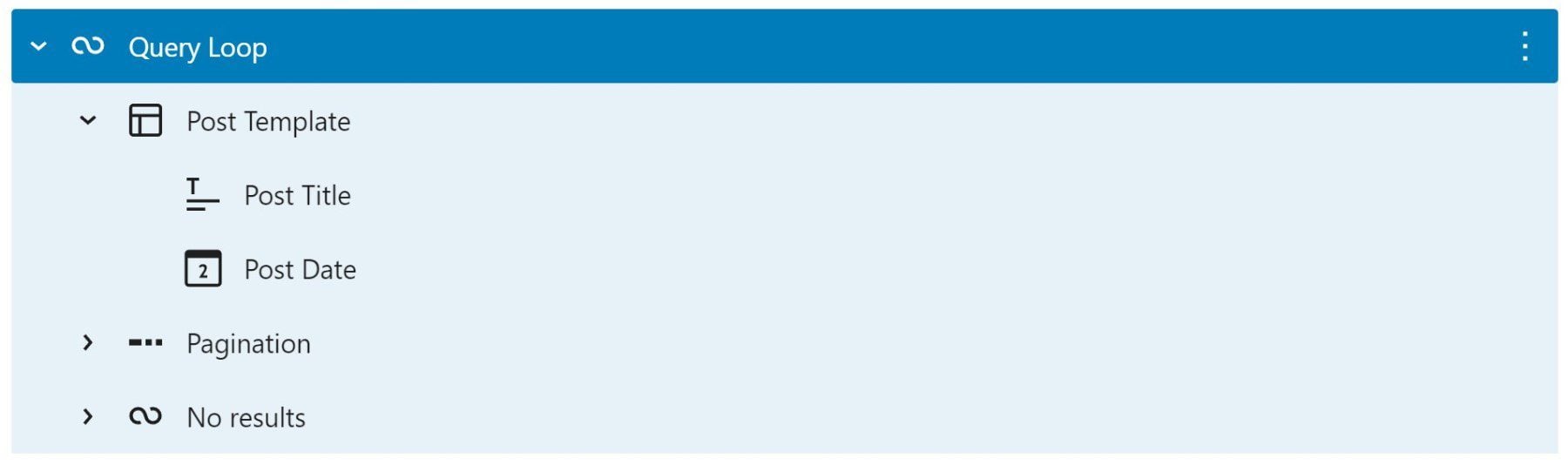
สังเกตว่าบล็อกที่ซ้อนกันจะปรากฏภายใน Query Loop Block ของ WordPress นี่เป็นเพราะบล็อกเหล่านั้นมีคุณสมบัติที่จำเป็นสำหรับ Query Loop เนื่องจากเราเลือกรูปแบบ "ชื่อและวันที่" จึงจำเป็นต้องรวมบล็อกที่ซ้อนกันเหล่านั้นเพื่อแสดงข้อมูล "ชื่อ" และ "วันที่" รูปแบบที่แตกต่างกันจะโหลดการจัดเรียงบล็อกที่ซ้อนกันแตกต่างกัน

ตอนนี้ Query Loop Block อยู่ในเทมเพลตแล้ว เราจะสำรวจแถบเครื่องมือและการตั้งค่าสำหรับบล็อกธีมขั้นสูงนี้
Query Loop Block Toolbar และการตั้งค่า
แต่ละบล็อกภายใน Site Editor และ Block Editor มีตัวเลือกแถบเครื่องมือของตัวเองและแถบด้านข้างของการตั้งค่าเพิ่มเติม
แถบเครื่องมือ Query Loop Block
หากต้องการค้นหาแถบเครื่องมือสำหรับ Query Loop Block วิธีที่ง่ายที่สุดคือไปที่มุมมองรายการและเลือกบล็อก ตรวจสอบให้แน่ใจว่าไม่ได้เลือกบล็อกที่ซ้อนกัน
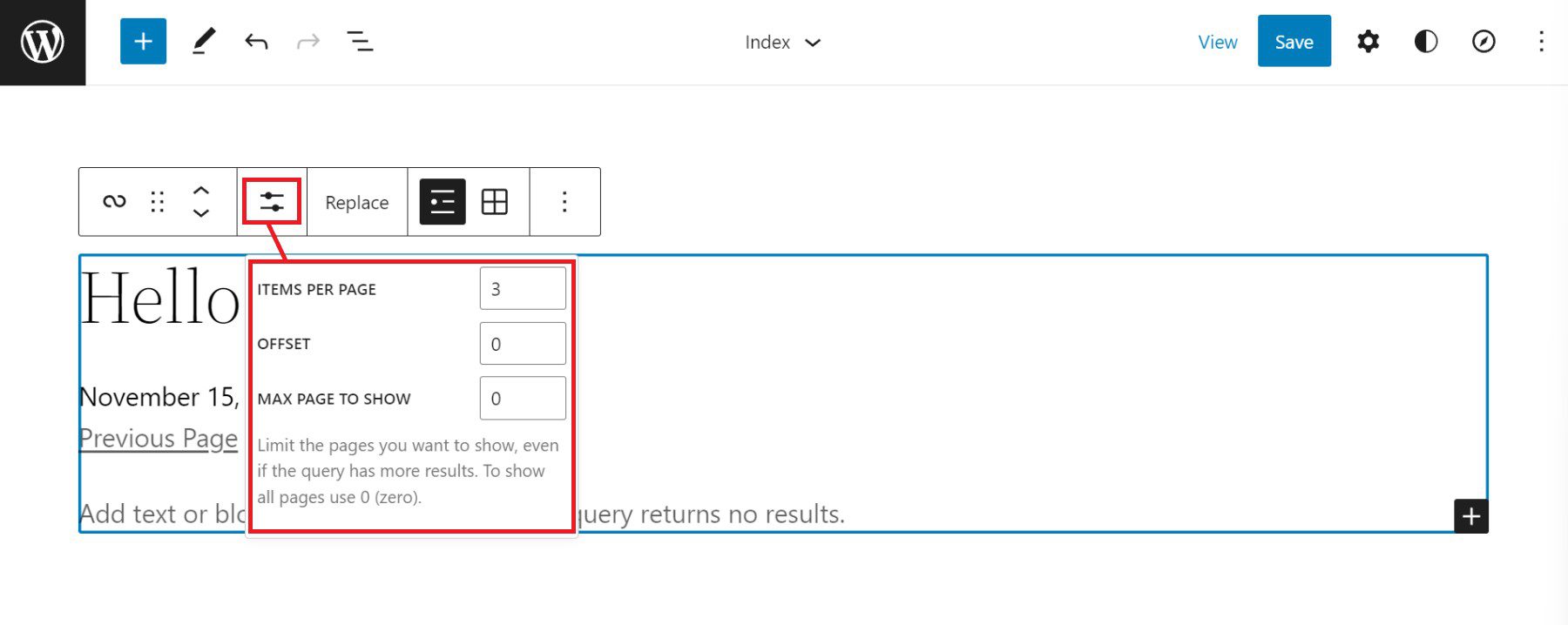
ตัวเลือกแถบเครื่องมือแรกที่ไม่ซ้ำกันสำหรับ Query Loop Block คือ "การตั้งค่าการแสดงผล" การคลิกที่จะแสดงสามตัวเลือก:
- รายการต่อหน้า – ควบคุมจำนวนโพสต์ที่แสดงในแต่ละครั้งในลูป
- Offset – ข้ามจุดเริ่มต้นของโพสต์ตามจำนวนที่กำหนด
- จำนวนหน้าสูงสุดที่จะแสดง – จำกัด # ของหน้าที่แสดง แม้ว่าข้อความค้นหาจะมีผลลัพธ์มากกว่าก็ตาม

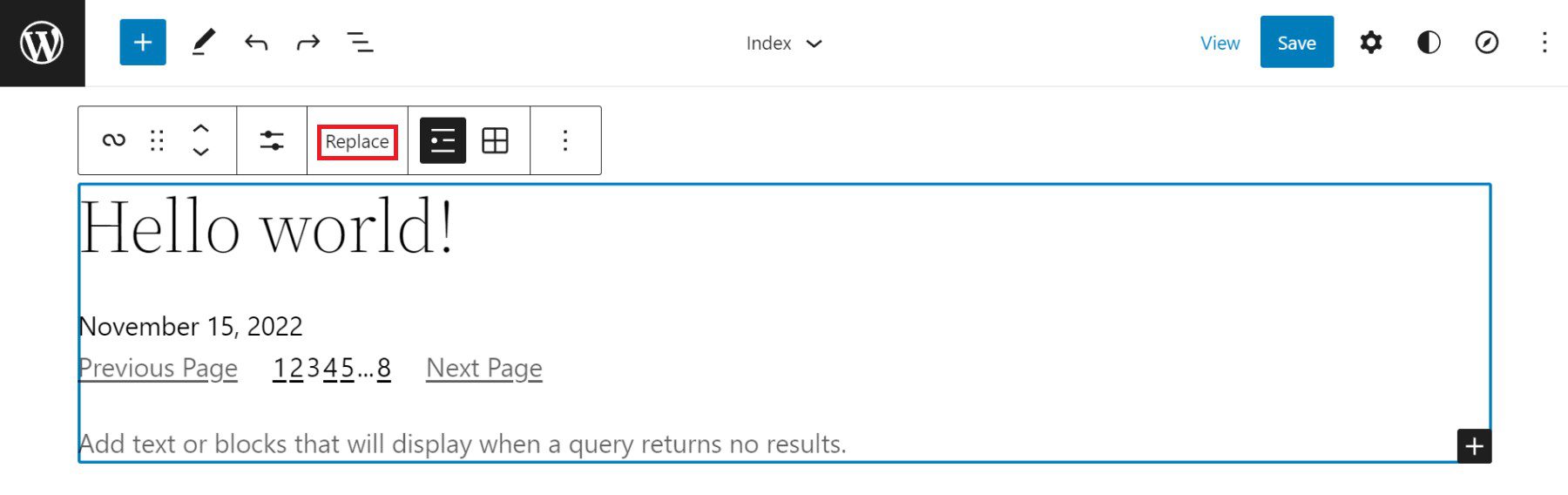
ถัดไปบนแถบเครื่องมือคือปุ่ม "แทนที่" ซึ่งให้ตัวเลือกในการดึงรูปแบบของ Query Loop Block และแทนที่ด้วยรูปแบบอื่น

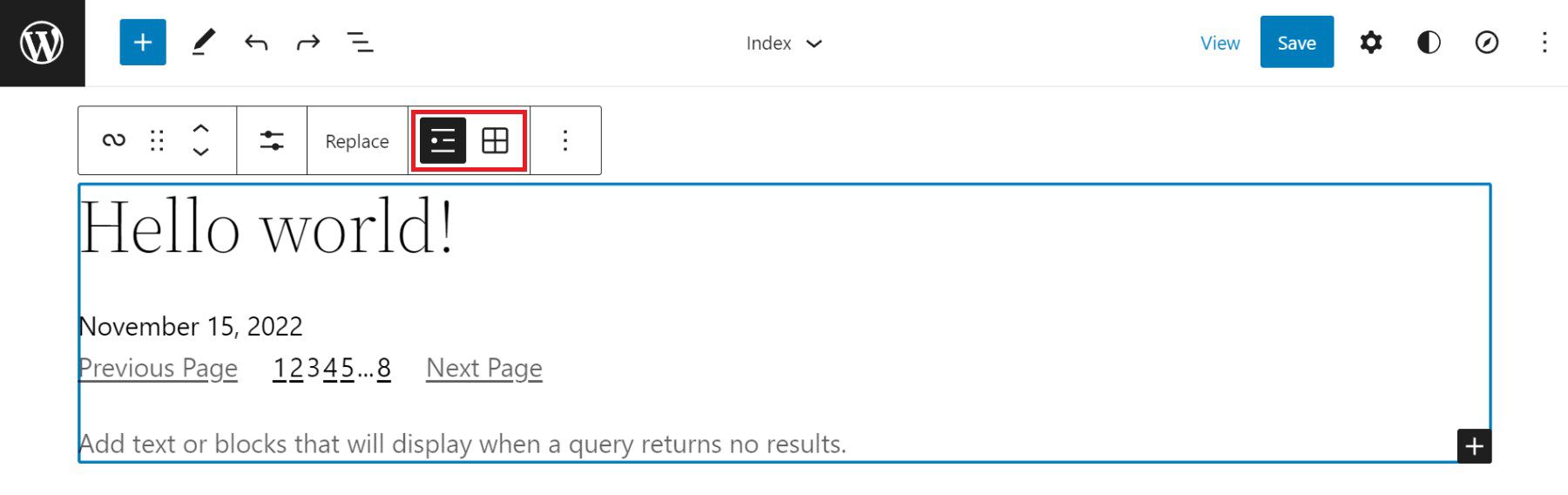
ตัวเลือกแถบเครื่องมือสุดท้ายที่ไม่ซ้ำกันสำหรับ Query Loop Block คือการสลับระหว่างมุมมองรายการและมุมมองตาราง มุมมองรายการแสดงลูปโพสต์ "เป็นรายการ" พร้อมโพสต์ที่เรียงซ้อนกัน Grid View แสดงการวนซ้ำของโพสต์เป็นตารางที่มีเลย์เอาต์ตารางเพิ่มเติมสำหรับโพสต์ที่จะเติมเต็ม

แถบด้านข้างการตั้งค่าบล็อกการวนซ้ำแบบสอบถาม
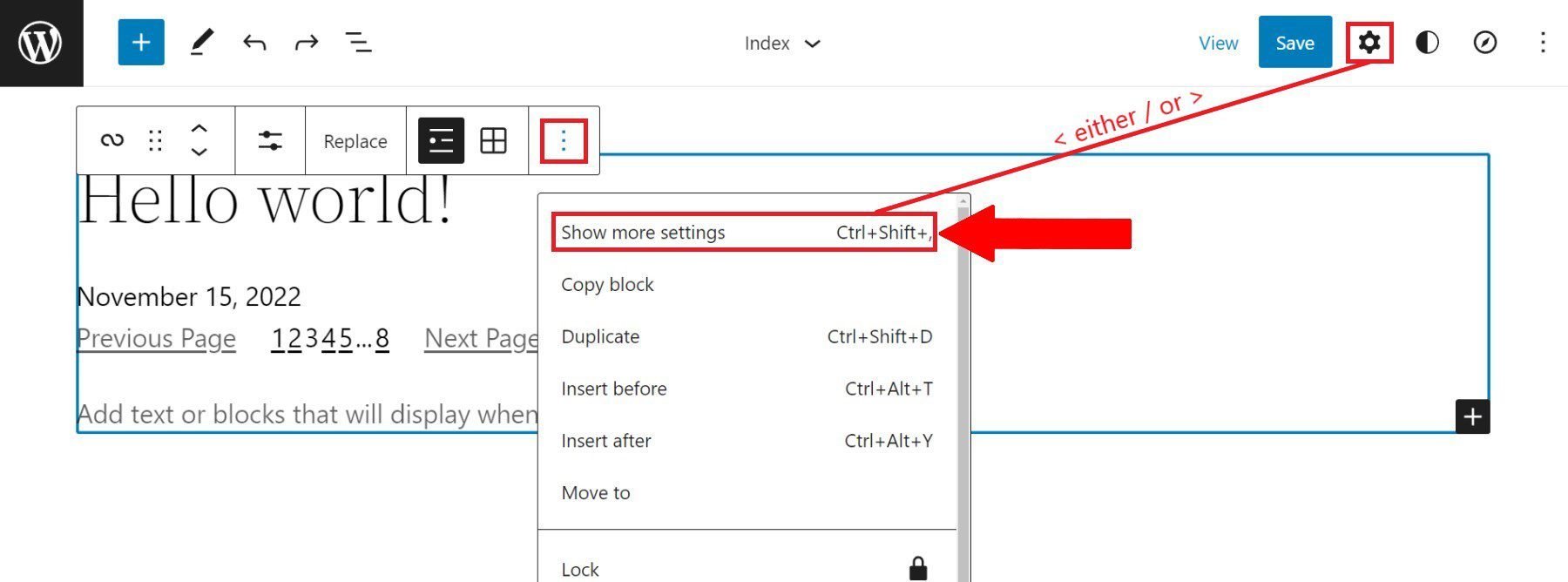
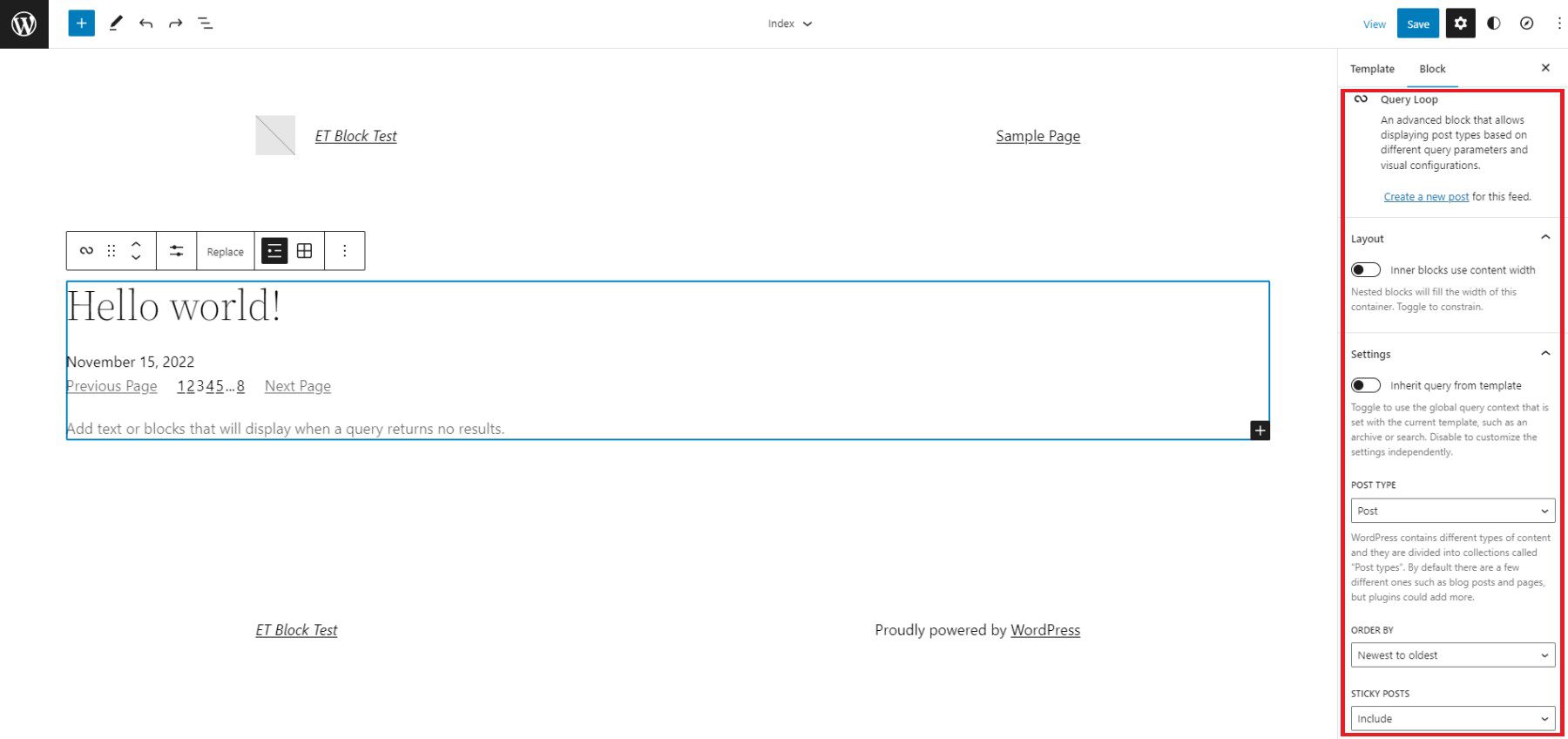
Query Loop Block มีการกำหนดค่าเพิ่มเติมในแถบด้านข้าง "การตั้งค่าเพิ่มเติม" หากต้องการแสดงแถบด้านข้าง ให้คลิกตัวเลือก "แสดงการตั้งค่าเพิ่มเติม" ที่ซ้อนอยู่ในแถบเครื่องมือ หรือคลิกไอคอน "เฟือง" ที่ด้านบนขวาขณะที่เลือก Query Loop Block

การตั้งค่าแถบด้านข้างแรกที่มองเห็นได้ช่วยให้เจ้าของไซต์สามารถสร้างโพสต์ใหม่สำหรับ Query Loop จากหน้าการแก้ไขนี้ หลังจากนั้นจะมี Layout Toggle ซึ่งจะส่งผลต่อวิธีที่ Nested Blocks ใช้ความกว้างของเลย์เอาต์เมื่อเทียบกับ Query Loop Block ซึ่งจะเพิ่มเติมในภายหลัง แถบสลับการตั้งค่าช่วยให้สามารถเลือกข้อความค้นหาแบบกำหนดเองหรือข้อความค้นหาที่สืบทอดมาสำหรับบล็อก—เพิ่มเติมเกี่ยวกับด้านล่างเช่นกัน


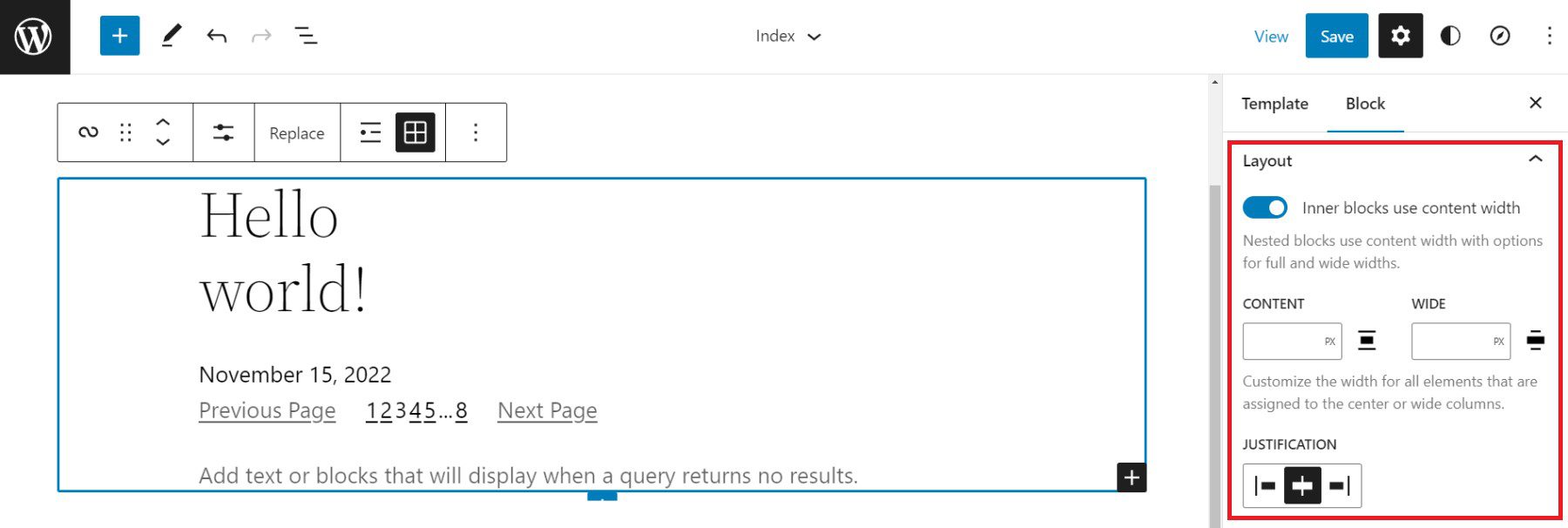
ตัวเลือกเค้าโครง
การตั้งค่า "เค้าโครง" สำหรับบล็อกที่ซ้อนกันช่วยให้นักออกแบบสามารถสลับการตั้งค่าเพิ่มเติมเป็น (สีน้ำเงิน) การตั้งค่าเหล่านี้ช่วยให้สามารถเลือกได้ว่าบล็อกเหล่านั้นจะใช้เนื้อหาและเปอร์เซ็นต์ความกว้างหรือไม่ นอกจากนี้ยังแสดงตัวเลือกสำหรับการจัดเนื้อหาชิดซ้าย กลาง หรือขวา เมื่อไม่สลับ (สีเทา) รายการที่ซ้อนกันจะถูกตั้งค่าเป็นความกว้างเต็มตามค่าเริ่มต้น

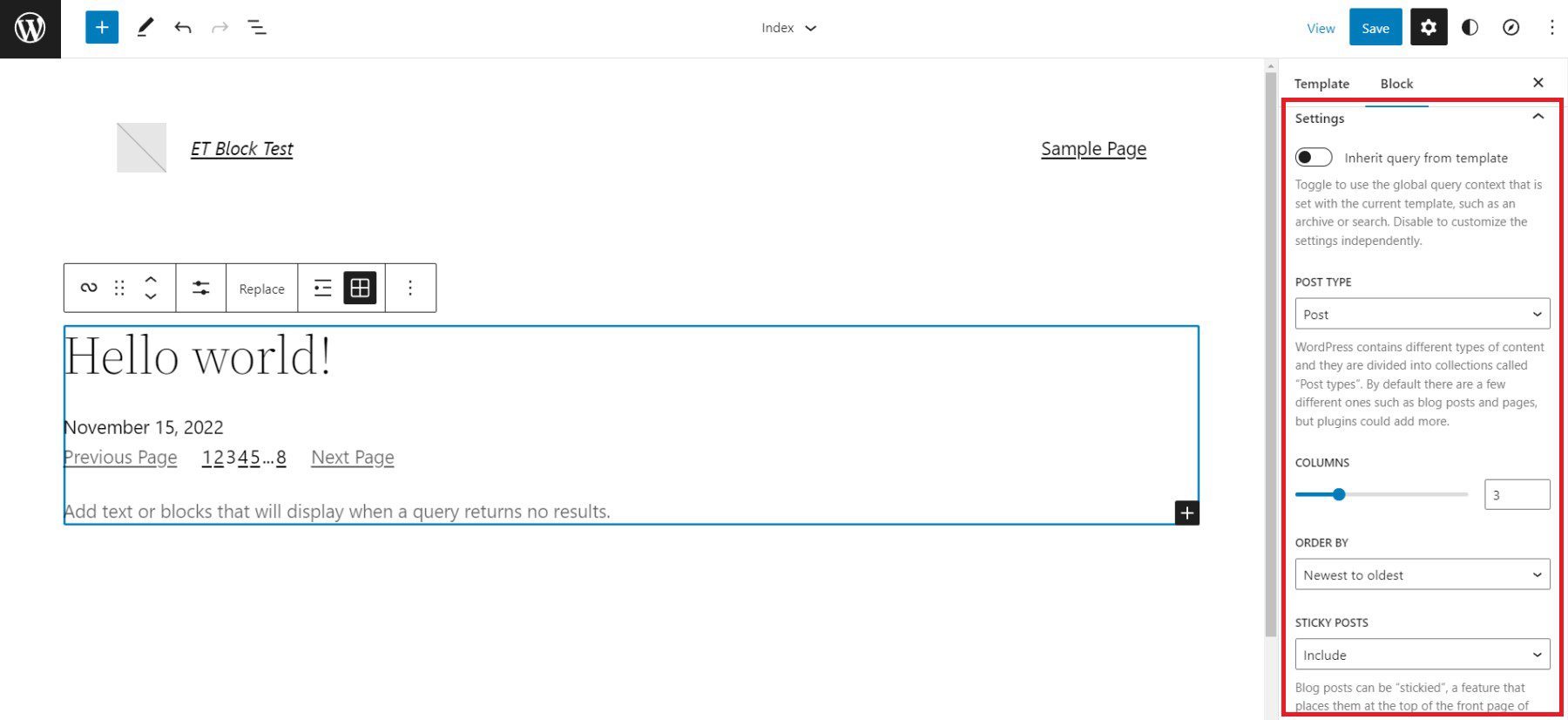
การตั้งค่าแบบสอบถาม
เมื่อเลิกเปิดการสืบค้น “การตั้งค่า” (สีเทา) คุณสามารถเลือกสิ่งที่ต้องการสืบค้นได้ ตัวเลือกแรกคือ “โพสต์” ซึ่งอาจเป็นเพจ โพสต์ หรือประเภทโพสต์ที่กำหนดเองก็ได้ ถัดไป ผู้ใช้สามารถเลือกระหว่างลำดับจากน้อยไปมากหรือจากมากไปน้อยสำหรับวันที่เผยแพร่หรือตามตัวอักษร สุดท้าย มีตัวเลือกในการรวมหรือไม่รวมโพสต์ติดหนึบในแบบสอบถาม

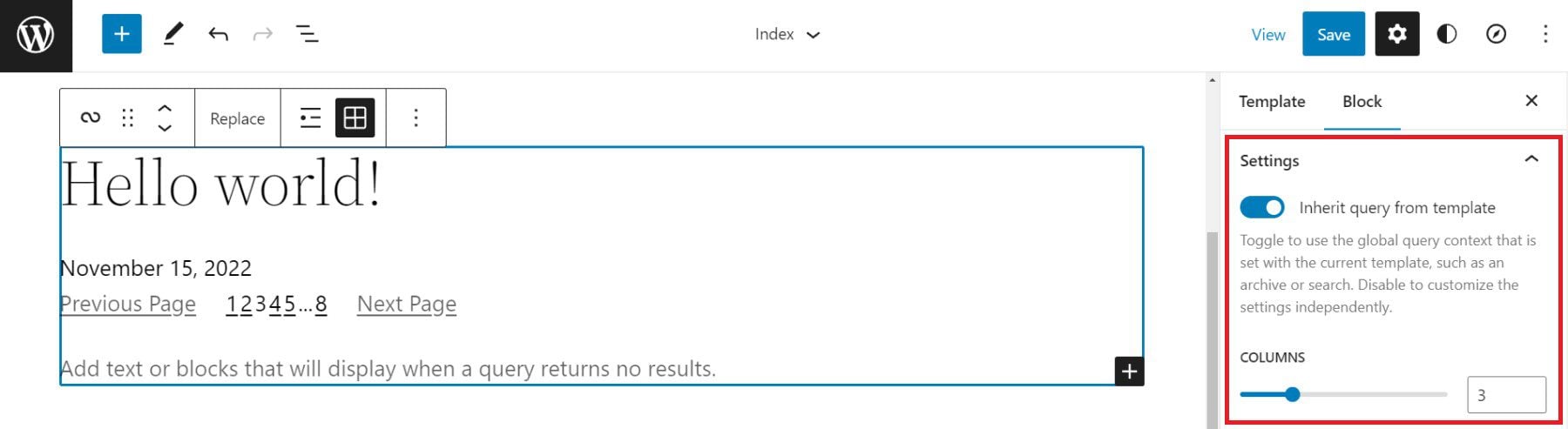
การสลับ "การตั้งค่า" (สีน้ำเงิน) จะตั้งค่า Query Loop Block ให้สืบทอดการสืบค้นจากเทมเพลตที่ใช้เทมเพลต

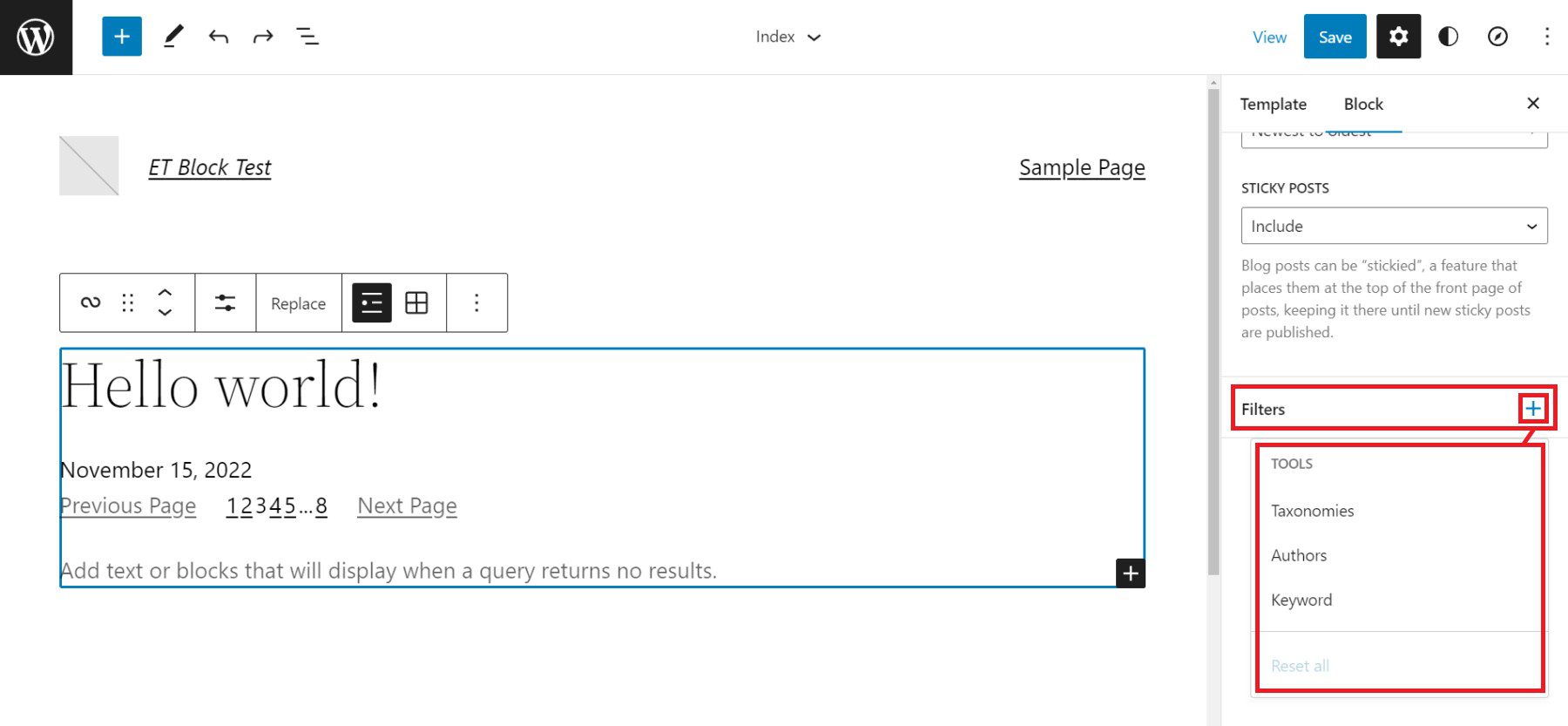
ตัวกรองแบบสอบถาม
ถัดไป ด้วยข้อความค้นหา “ตัวกรอง” ช่วยให้ผู้ใช้มีตัวเลือกในการปรับแต่งข้อความค้นหาเพิ่มเติมโดยการกรองโพสต์โดย:
- หมวดหมู่โพสต์ – รายการหมวดหมู่ที่คั่นด้วยเครื่องหมายจุลภาค
- โพสต์แท็ก – รายการแท็กที่คั่นด้วยเครื่องหมายจุลภาค
- โพสต์ผู้เขียน - รายการแบบหล่นลงของผู้เขียน
- โพสต์คำหลัก – ป้อนรายการคำหลักเพื่อกรอง

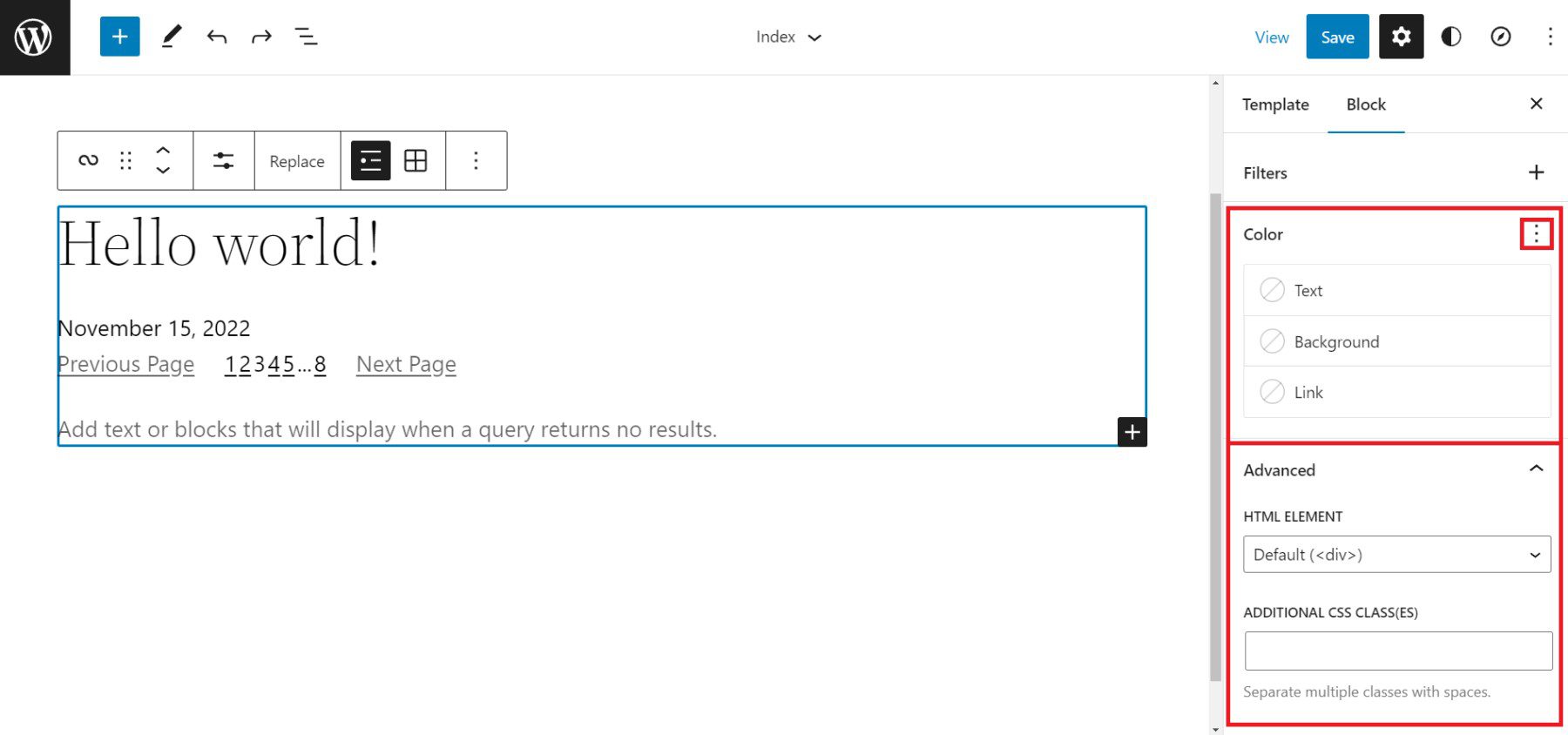
ตัวเลือกสีและการตั้งค่าขั้นสูง
สุดท้าย เรามีการตั้งค่าสีและการตั้งค่าขั้นสูง ตัวเลือกสีช่วยให้นักออกแบบสามารถเลือกสีสำหรับ:
- สีข้อความ
- สีพื้นหลัง
- สีลิงค์
การตั้งค่าขั้นสูงรวมถึงความสามารถในการเพิ่มคลาส CSS ให้กับ WordPress Query Loop Block และ/หรือกำหนดองค์ประกอบ HTML ให้กับบล็อก

แต่ละบล็อกที่ซ้อนกันภายใน Query Loop Block มีตัวเลือกแถบเครื่องมือและการตั้งค่าแถบด้านข้างของตัวเอง ไปที่รายการบล็อกที่ซ้อนกันได้ด้านบนเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับแต่ละบล็อกและการตั้งค่าที่มี
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Query Loop Block ใน WordPress
Query Loops เป็นบล็อกที่มีประสิทธิภาพ ทำตามเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เพื่อรับประโยชน์สูงสุดจากสิ่งเหล่านี้
ตั้งค่า Global Styles สำหรับ Query Loops และ Nested Blocks
Global Styles สามารถตั้งค่าแบบบล็อกต่อบล็อกได้ สิ่งนี้ช่วยให้นักออกแบบสร้างสไตล์เริ่มต้นส่วนกลางที่ใช้กับอินสแตนซ์ทั้งหมดของบล็อกทั่วทั้งเว็บไซต์ นี่เป็นการประหยัดเวลาอย่างมาก
ปัจจุบัน ในธีม 2022 Query Loop Block อนุญาตให้คุณเพิ่ม Global Styles สำหรับสีข้อความ พื้นหลัง และสีลิงก์ หากต้องการไปที่เครื่องมือแก้ไขสไตล์ส่วนกลาง ให้คลิกที่ไอคอน "สไตล์สากล" (วงกลมที่มีครึ่งวงกลม) เลือก "บล็อก" แล้วค้นหาบล็อกวนลูปการค้นหา
คุณยังสามารถกำหนดสไตล์ส่วนกลางแยกกันให้กับบล็อกธีมที่ซ้อนกัน (เช่น เทมเพลตโพสต์ ชื่อโพสต์ ฯลฯ) ภายใน Query Loop ได้เช่นกัน
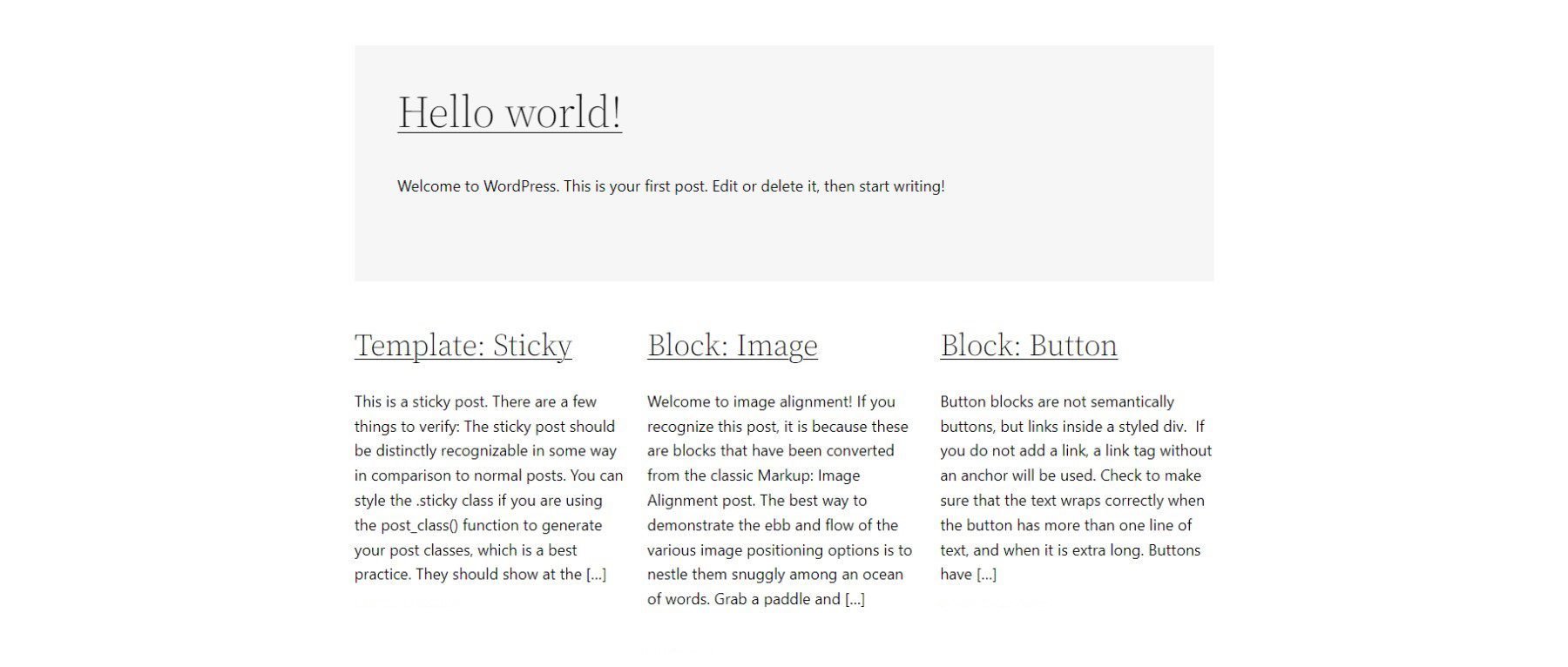
ใช้ Query Loop Blocks หลายรายการในหน้าเดียวเพื่อสร้างส่วนบล็อกเด่น
ในการสร้างเทมเพลตหน้าบล็อก คุณอาจต้องการสร้างโพสต์แนะนำที่โดดเด่นเนื่องจากเป็นโพสต์ล่าสุดที่เผยแพร่บนไซต์ของคุณ ด้านล่างนี้เป็นแนวคิดที่เรียบง่าย

จะต้องมี Query Loop Blocks สองชุดในเทมเพลต "ดัชนี" ของเรา Query Loop Block ด้านบนจะมีการแสดง "List View" และจะแสดงเพียงโพสต์เดียวเท่านั้น ตรวจสอบให้แน่ใจว่าไม่มีการแบ่งเลขหน้าซ้อนอยู่ใน Query Loop แรกนี้
ด้วย Query Loop Block ที่สอง/ล่าง ให้ตั้งค่าเป็น "Grid View" ควรแสดงหลายโพสต์ในคอลัมน์และตั้งค่า "ออฟเซ็ต" เป็น 1 ออฟเซ็ต 1 จะข้ามโพสต์แรกของข้อความค้นหา สิ่งนี้เป็นที่ต้องการเนื่องจากแบบสอบถามด้านบนมีโพสต์แนะนำ
ใช้การออกแบบที่สอดคล้องกันสำหรับ Query Loops ที่แสดงประเภทโพสต์เดียวกัน
Query Loops ที่ใช้สำหรับ "บทความในบล็อก" ควรมีลักษณะที่คล้ายกัน หากคุณใช้ Query Loop Blocks สำหรับโพสต์ประเภทอื่นๆ ให้พิจารณารูปแบบที่แตกต่างกันเล็กน้อยสำหรับประเภทเหล่านั้น เพื่อให้ผู้เยี่ยมชมไซต์ของคุณสามารถแยกแยะได้ว่า "บล็อกโพสต์" คืออะไร และเนื้อหาประเภทอื่นๆ คืออะไร สิ่งนี้จะทำให้เว็บไซต์มี UX ที่ชัดเจน
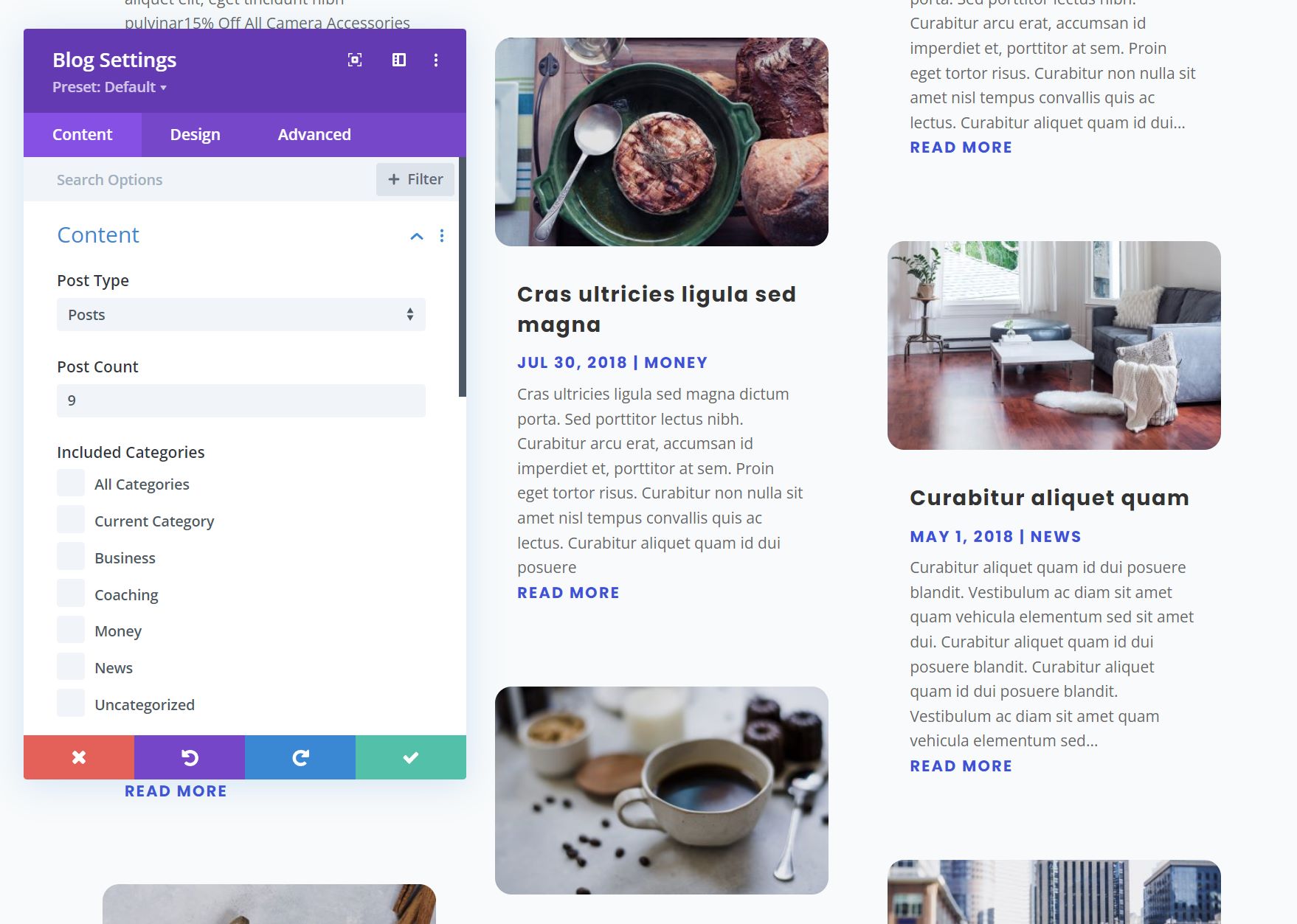
การใช้โมดูลบล็อกของ Divi: ทางเลือกบล็อกคิวรีลูปพร้อมตัวเลือกการออกแบบเพิ่มเติม
หากคุณใช้ Divi โมดูลบล็อกจะทำหน้าที่เหมือนกับบล็อก Query Loop Block ดั้งเดิมของ WordPress และการเพิ่มโมดูลบล็อกของ Divi ลงในเพจหรือเทมเพลตก็เป็นเรื่องง่าย โดยมอบตัวเลือกทั้งหมดที่คุณต้องการเพื่อปรับแต่งพารามิเตอร์ เลย์เอาต์ และการออกแบบเนื้อหาโพสต์แบบไดนามิก

เนื้อหาที่แสดงภายในโมดูลบล็อกนั้นมีความยืดหยุ่นอย่างสมบูรณ์เช่นกัน ทำให้คุณสามารถเลือกประเภทโพสต์ ประเภทประเภทโพสต์ และจำนวนโพสต์ที่จะรวมได้ สามารถเพิ่มหรือลบองค์ประกอบโมดูลแต่ละรายการได้ เช่น รูปภาพเด่น ชื่อเรื่อง ข้อความเมตา ข้อความเนื้อหา ลิงก์อ่านเพิ่มเติม การแบ่งหน้า และอื่นๆ
องค์ประกอบโมดูลแต่ละรายการเหล่านี้สามารถจัดรูปแบบได้อย่างสมบูรณ์โดยใช้ตัวเลือกการออกแบบที่หลากหลายของ Divi เรียนรู้เพิ่มเติมเกี่ยวกับการใช้โมดูลบล็อกของ Divi บนเทมเพลต
คำถามที่พบบ่อย
ตอบคำถามที่พบบ่อยเกี่ยวกับ Query Loop Block ของ WordPress
อะไรคือความแตกต่างระหว่าง Query Loop Block และบล็อกโพสต์ล่าสุด?
Query Loop Block คล้ายกับบล็อกโพสต์ล่าสุดตรงที่มีความสามารถในการแสดงรายการโพสต์ล่าสุดในบล็อกของคุณแบบไดนามิก อย่างไรก็ตาม Query Loop Block นั้นล้ำหน้ากว่ามาก ทำให้คุณสามารถสร้าง "รายการ" ของโพสต์ เพจ หรือโพสต์ประเภทอื่นๆ ได้ตั้งแต่เริ่มต้นด้วยการรวมบล็อกที่ซ้อนกันอื่นๆ ตัวอย่างเช่น หากคุณมีประเภทการโพสต์ที่กำหนดเองสำหรับสูตรอาหาร คุณสามารถใช้ Query Loop Block เพื่อสร้างทั้งหน้าของสูตรอาหารที่ปรับแต่งตามที่คุณต้องการ
Query Loop Block ต้องการความรู้ด้านการเข้ารหัสหรือไม่
ไม่ บล็อก Query Loop ของ WordPress ไม่ต้องการความรู้ด้านการเข้ารหัส เนื่องจากฟังก์ชันนี้มีอยู่แล้วภายในตัว บล็อกนี้ช่วยให้คุณสามารถแสดงโพสต์วนซ้ำบนไซต์ WordPress ของคุณโดยใช้การตั้งค่าบล็อกที่ปรับแต่งได้ที่ส่วนหน้า
ฉันจะใช้ Query Loop Block ได้ที่ไหน
WordPress Query Loop Block วนลูปผ่านโพสต์และเพจที่เผยแพร่แล้วเพื่อแสดง จะอัปเดตโดยอัตโนมัติเมื่อหน้า/โพสต์ใหม่ตรงตามพารามิเตอร์การค้นหา ทำให้บล็อกนี้มีประโยชน์ในหลายๆ ที่ เช่น เทมเพลตโพสต์หรือคลังข้อมูล หรือในหน้าสแตติกที่คุณต้องการแสดงสิ่งต่างๆ เช่น โพสต์ล่าสุดแบบไดนามิก
คุณเคยใช้ Query Loop Block บนไซต์ WordPress ของคุณหรือไม่? คุณค้นพบอะไร แจ้งให้เราทราบในความคิดเห็นด้านล่าง
ภาพเด่นโดย Dmitry Kostrov / shutterstock.com
