Die 21 besten Musiker-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-27Wir haben sorgfältig eine Sammlung der besten Musiker-Websites (und einiger Bands) kuratiert, um Sie mit kreativen Ideen und Inspiration zu füllen.
Von der Einbettung von Videos und Wiedergabelisten über die Präsentation von Tourdaten bis hin zur Werbung für die neuesten Songs und Alben und dem Verkauf von Merchandise-Artikeln ist mit einer großartigen Seite alles möglich.
Sie werden auch dunkle und helle Webdesigns und einige farbenfrohe erleben, da wir sicherstellen wollten, dass für jeden etwas dabei ist.
Aber das Beste daran – Sie können ganz einfach eine ähnliche Musikerseite ohne Programmier- und Designerfahrung erstellen.
Wir empfehlen, ein WordPress-Theme für Musiker zu wählen, aber Sie können auch einen leistungsstarken Musiker-Website-Builder auswählen.
Die besten Musiker-Websites, die Sie lieben werden
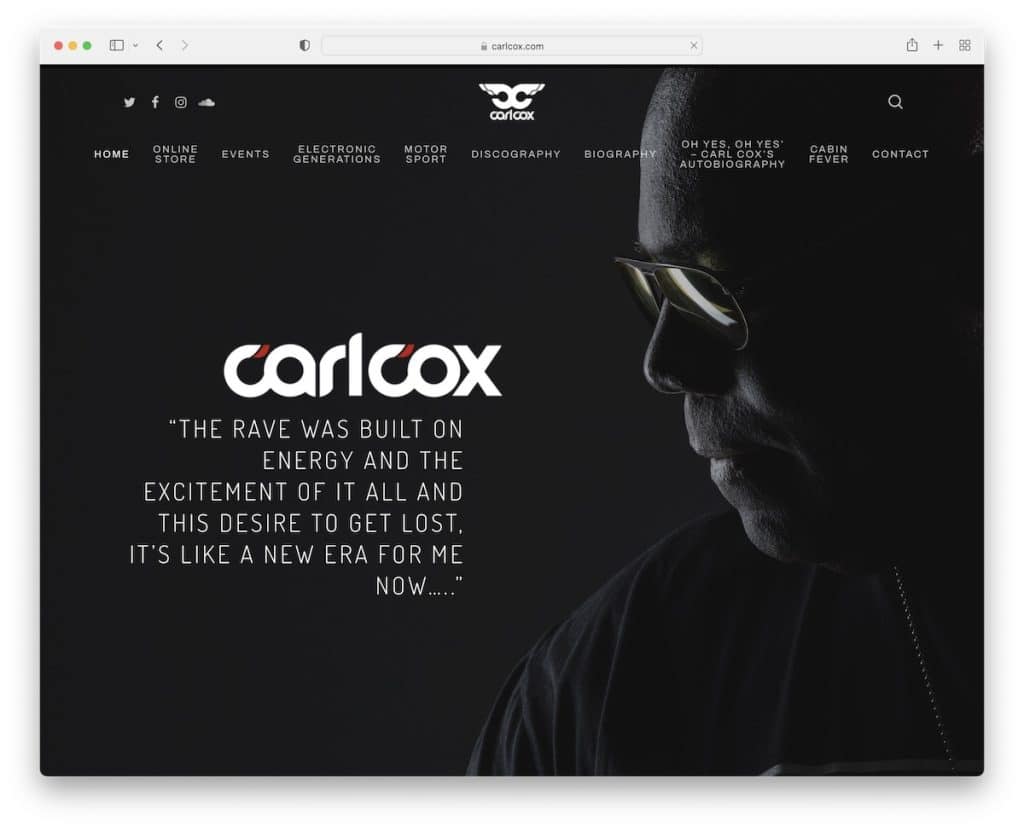
1. Karl Cox
Gebaut mit : Hervorstechendes Thema

Carl Cox ist eine einfache, fette und dunkle Website mit einem Vollbild-Helden-Hintergrundbild, Logo und Text (was ein Zitat von Carl ist).
Die Kopfzeile ist minimalistisch und transparent, mit den notwendigen Menülinks, der Suchleiste und den Symbolen für soziale Medien. Diese Seite hat auch eine Zurück-nach-oben-Schaltfläche, um das Scrollen zu vermeiden.
Hinweis : Erzielen Sie mit einem dunklen Webdesign eine starke Wirkung auf alle Ihre Besucher.
Vergessen Sie nicht, sich diese fantastischen Beispiele für herausragende Themen anzusehen, um mehr Ideen für das Website-Design zu erhalten.
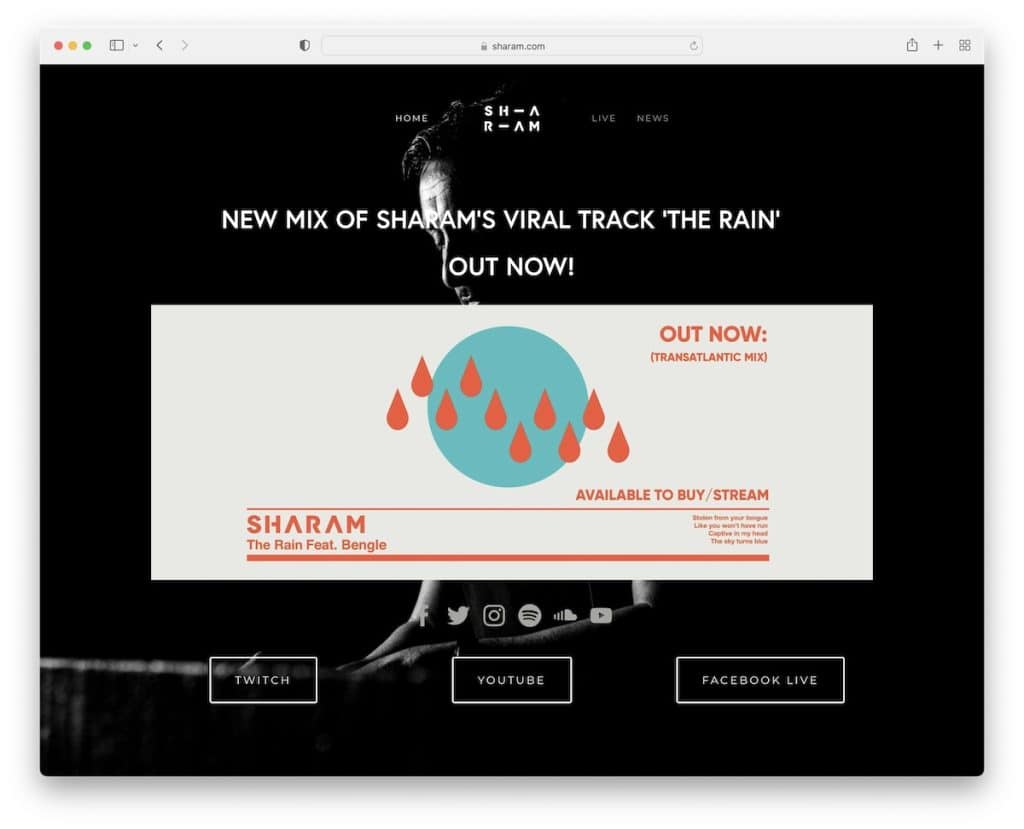
2. Scharam
Gebaut mit : Squarespace

Sharam ist auch eine düstere Musiker-Website mit einer einfachen Kopf- und Fußzeile, einem Heldenbereich, der die neuesten Melodien und Call-to-Action-Schaltflächen (CTA) bewirbt, die auf soziale Medien verlinken.
Alle Inhalte werden schön über das Hintergrundbild gelegt und schaffen so eine angenehme Atmosphäre.
Hinweis : Verwenden Sie den Bereich "above the fold", um für Ihre neuesten Songs, Alben usw. zu werben.
Wir haben auch eine Liste der fantastischsten Beispiele für Squarespace-Websites zusammengestellt.
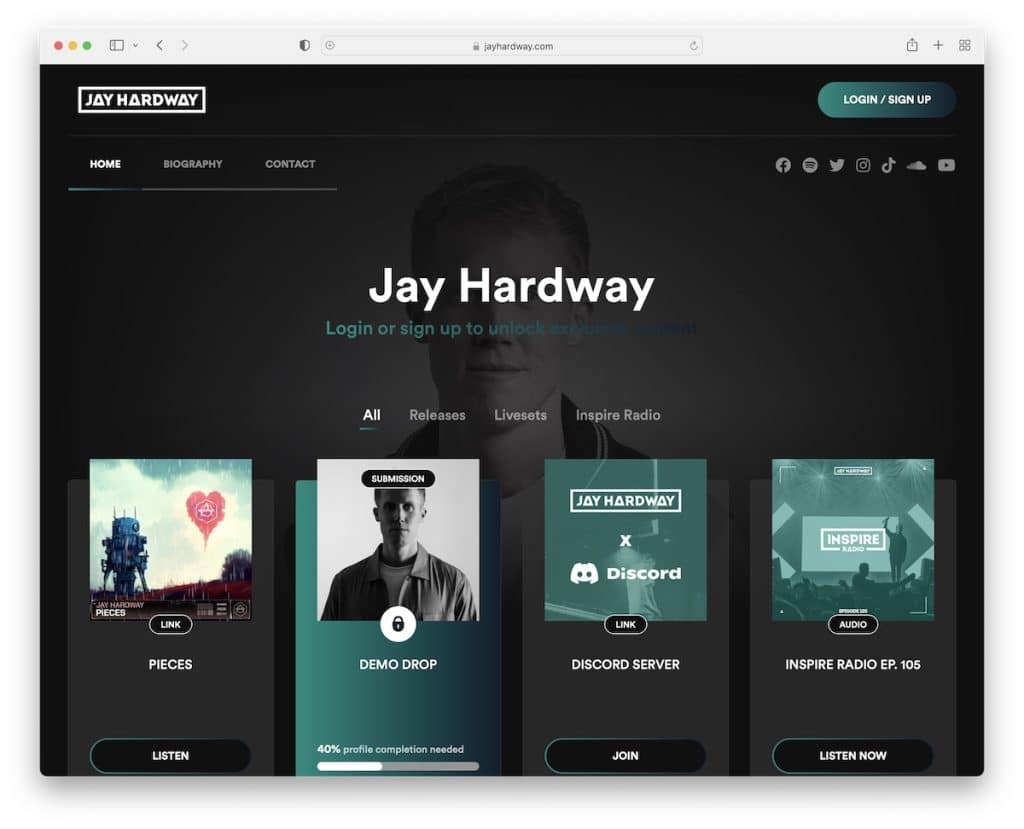
3. Jay Hardway
Gebaut mit : Laravel

Das Einzigartige an Jay Hardway ist, dass einige Teile der Websites öffentlich sind und andere nur Mitgliedern zugänglich sind. Dies ist eine großartige Möglichkeit, die Community zu erweitern, was Ihnen helfen wird, Ihre musikalische Karriere voranzutreiben.
Die Homepage hat ein vierspaltiges Raster mit Tags, um sie herauszufiltern und nur die Dinge zu überprüfen, an denen Sie interessiert sind.
Darüber hinaus hat die Website dieses Musikers auch eine schwebende Kopfzeile mit einer CTA-Schaltfläche zum Anmelden/Anmelden.
Hinweis : Ein Sticky-Header trägt zur Verbesserung der Benutzererfahrung Ihrer Seite bei.
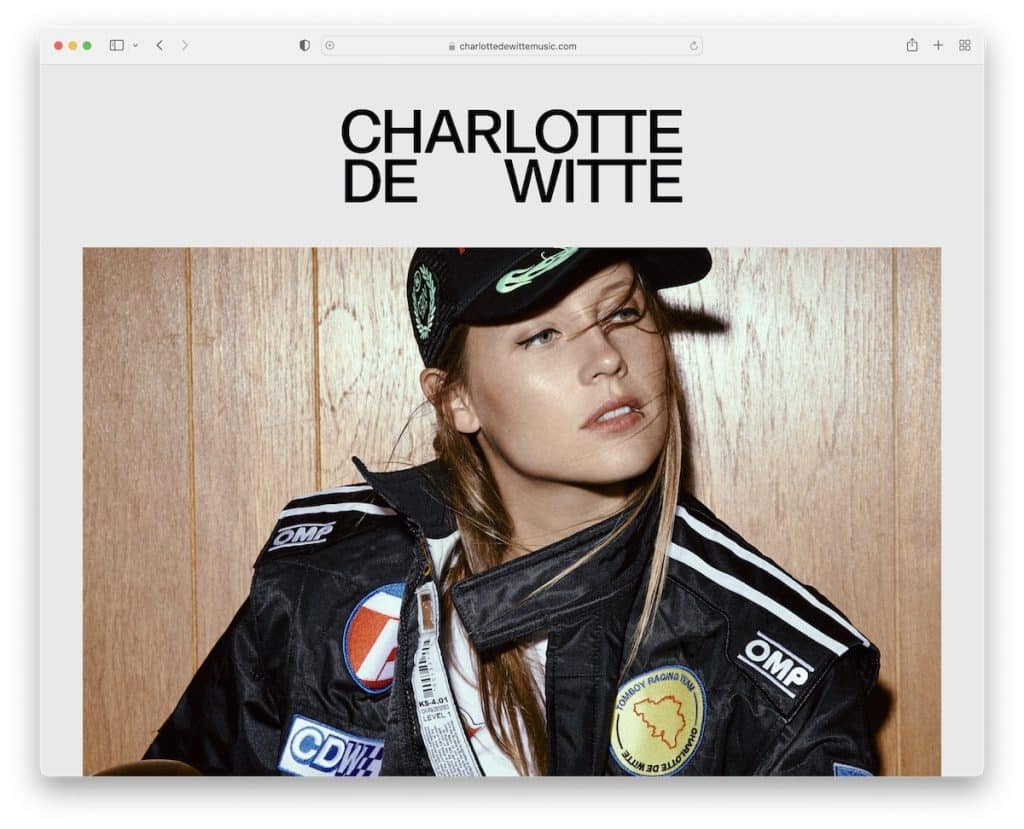
4. Charlotte de Witte
Gebaut mit : Craft CMS

Charlotte De Witte ist eine einseitige Website mit einem Vollbild-Home-Layout mit einem einprägsamen Textenthüllungseffekt.
Es enthält ein großes Heldenbild des Künstlers, gefolgt von allen notwendigen Kontaktdaten und einer Fußzeile, die voller zusätzlicher Links zu sozialen Medien und Tourdaten ist.
Hinweis : Verwenden Sie ein einseitiges Layout, damit Fans alle benötigten Informationen schnell finden können.
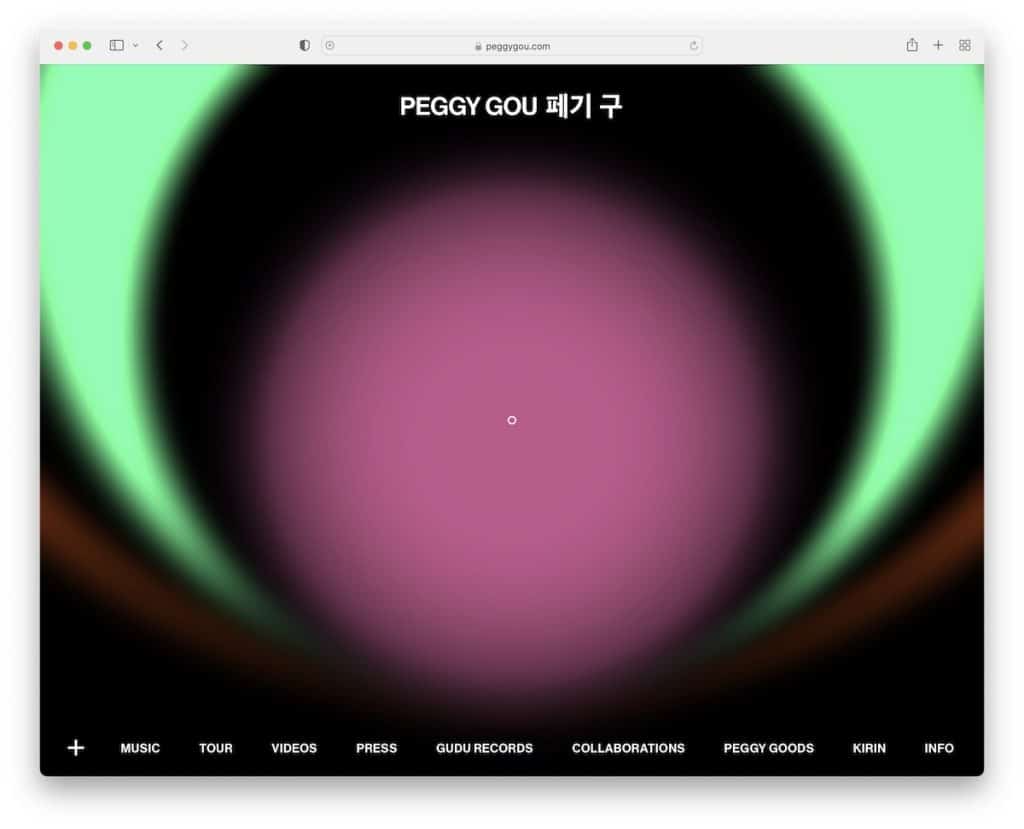
5. Peggy Gou
Gebaut mit : Craft CMS

Peggy Gou ist eine der einzigartigeren Musiker-Websites, auf die wir beim Kuratieren dieser Sammlung stoßen konnten.
Anstatt das Menü in der Kopfzeile zu haben, finden Sie es am unteren Rand des Bildschirms; Außerdem ist es klebrig. Außerdem bietet Peggy Gou Ihnen an, eine Melodie zu spielen, indem Sie auf das „+“-Zeichen in der unteren linken Ecke drücken.
Schließlich macht die Homepage-Animation diese Seite viel eingängiger.
Hinweis : Führen Sie einen Audioplayer auf Ihrer Website ein, damit jeder Ihre Musik genießen kann, während er Ihre Inhalte durchsucht.
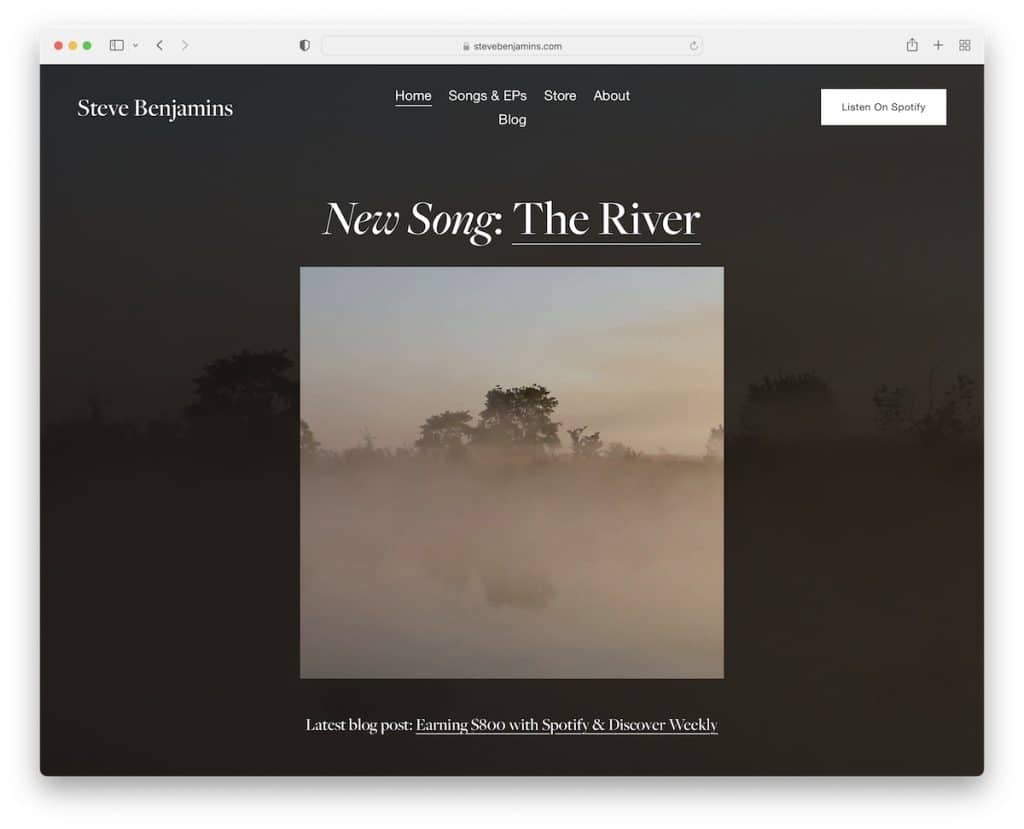
6. Steve Benjamins
Gebaut mit : Squarespace

Steve Benjamins ist ein Beispiel für eine Musiker-Website mit einer einteiligen Titelseite, die der Werbung für seinen neuen Song den ganzen Glanz verleiht.
Der Header ist transparent und sauber, mit einem CTA-Button, der sich mit seinem Spotify verbindet.
Außerdem hat die Fußzeile drei Spalten; eine für das Vinyl, eine für das Newsletter-Anmeldeformular (mit reCAPTCHA) und eine für Social-Media-Symbole.
Hinweis : Das Hinzufügen einer CTA-Schaltfläche im Header-Bereich kann die Klickrate erhöhen (mehr Downloads, mehr Verkäufe usw.).
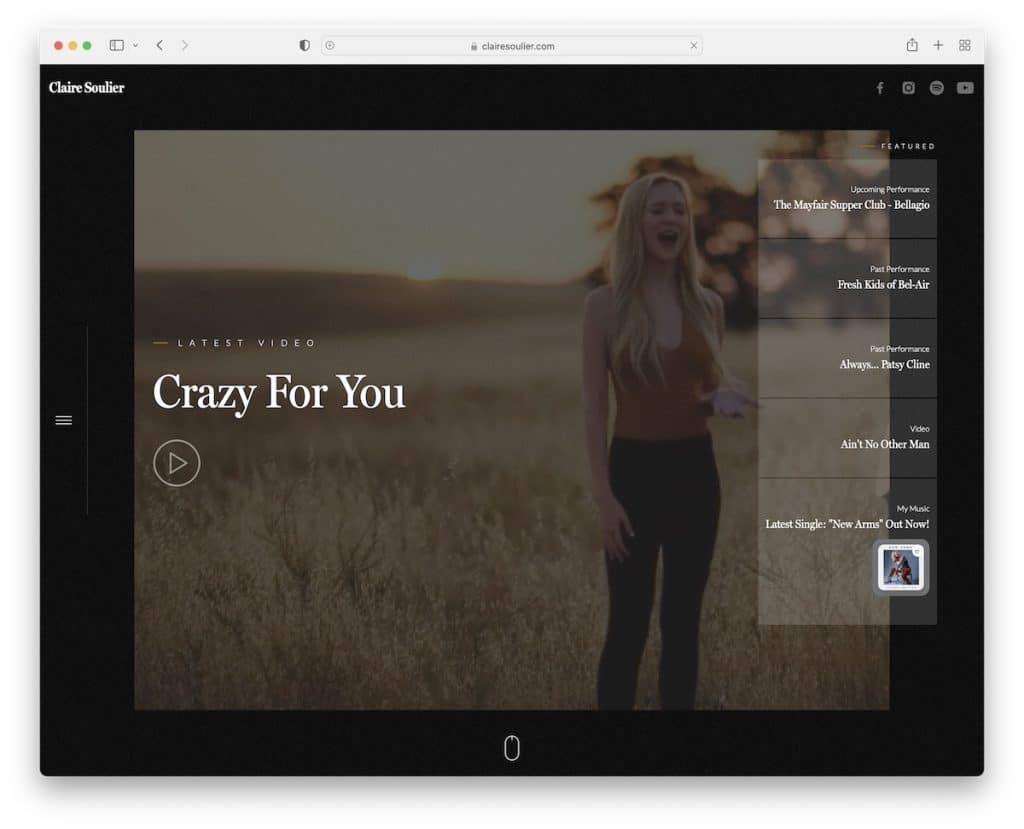
7. Claire Soulier
Gebaut mit: Webflow

Das Wichtigste, was Claire Souliers Seite zum Platzen bringt, ist das automatisch abgespielte Video "above the fold".
Die Website dieses Musikers lädt Inhalte beim Scrollen, um das Scrollen angenehmer zu gestalten. Es hat auch ein klebriges Hamburger-Menüsymbol in der Seitenleiste, das eine überlagerte Navigation öffnet. (Die Kopfzeile mit den Schaltflächen für soziale Medien schwebt ebenfalls.)
Während der Kern dieser Webflow-Website dunkel gestaltet ist, bleibt die Fußzeile mit einem hellen Hintergrund dynamischer.
Hinweis: Betten Sie Ihre Musikvideos in Ihre Website ein, um sie ansprechender zu gestalten.
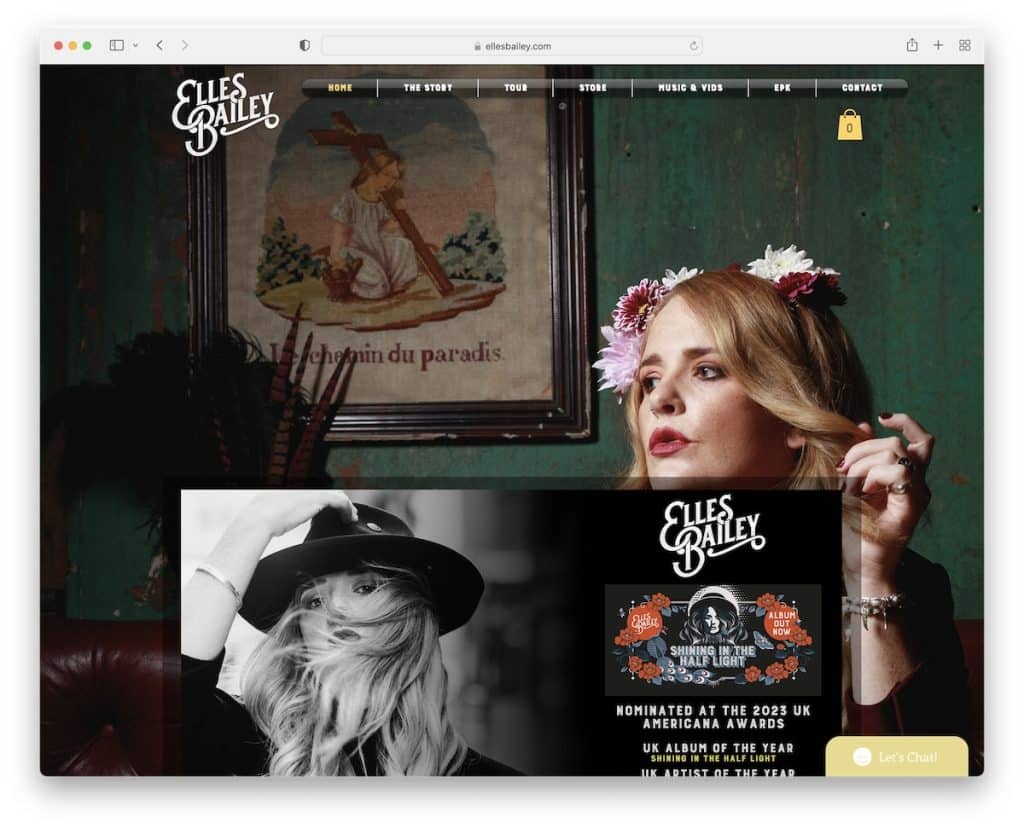
8. Elles Bailey
Gebaut mit: Wix

Was die Seite von Elles Bailey von den anderen unterscheidet, ist das schöne Parallax-Hintergrundbild. Es hat ein Box-Layout mit einer eingebetteten Playlist und einem Video, Tourdaten und einem Abonnementformular.
Ein weiteres interessantes Feature ist das Live-Chat-Widget in der unteren rechten Ecke, das man nicht oft auf der Website eines Musikers sieht.
Hinweis: Der Parallax-Effekt ist ein großartiger Engagement-Booster, der Ihrer Website Tiefe verleiht.
Vielleicht möchten Sie auch alle diese Websites überprüfen, die auf der Wix-Plattform erstellt wurden.
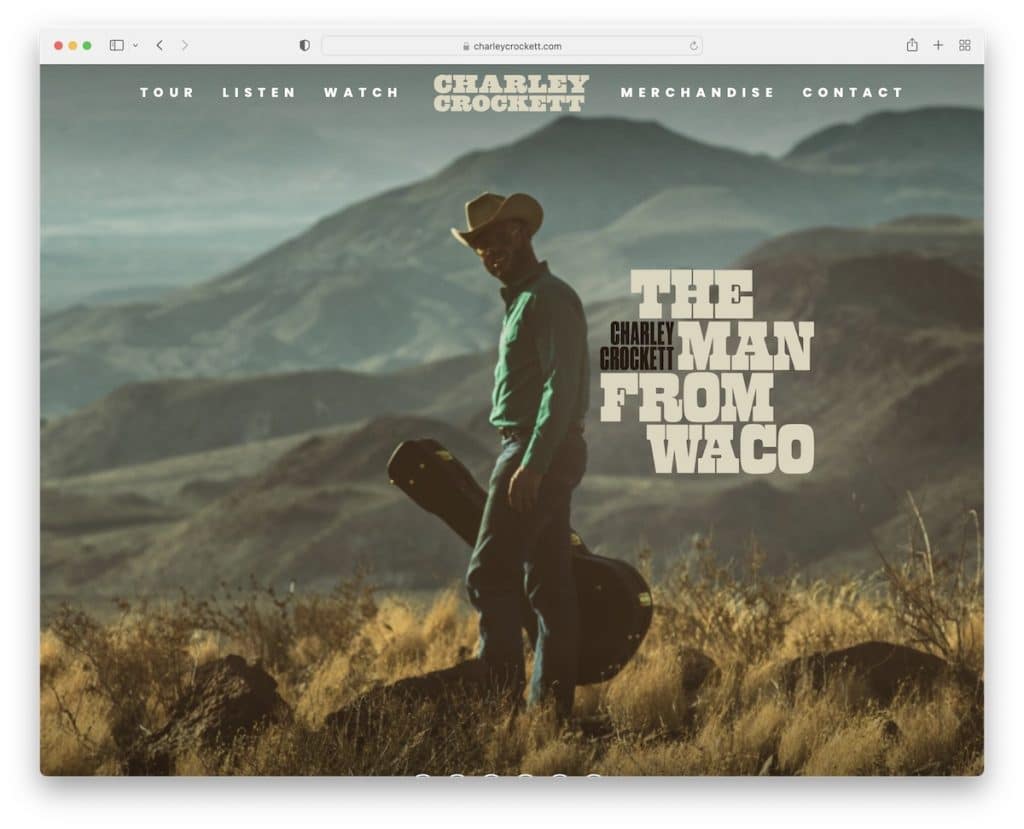
9. Charley Crockett
Gebaut mit: Elementor

Charley Crockett hat nur einen Heldenbereich mit einem Vollbildhintergrund auf der Titelseite, einer transparenten Kopfzeile (die schwebt) und Social-Media-Symbolen unten.
Obwohl es sich um ein modernes und ansprechendes Webdesign handelt, ist dies immer noch eine ziemlich einfache Website, die großartige Arbeit leistet, wenn es darum geht, Musik und Tourdaten zu promoten.
Hinweis: Ein Vollbild-Hintergrundbild kann äußerst effektiv sein, um das Besucherengagement zu steigern.
Wir empfehlen, unseren Elementor-Test zu lesen, wenn Sie vorhaben, eine WordPress-Website zu erstellen.
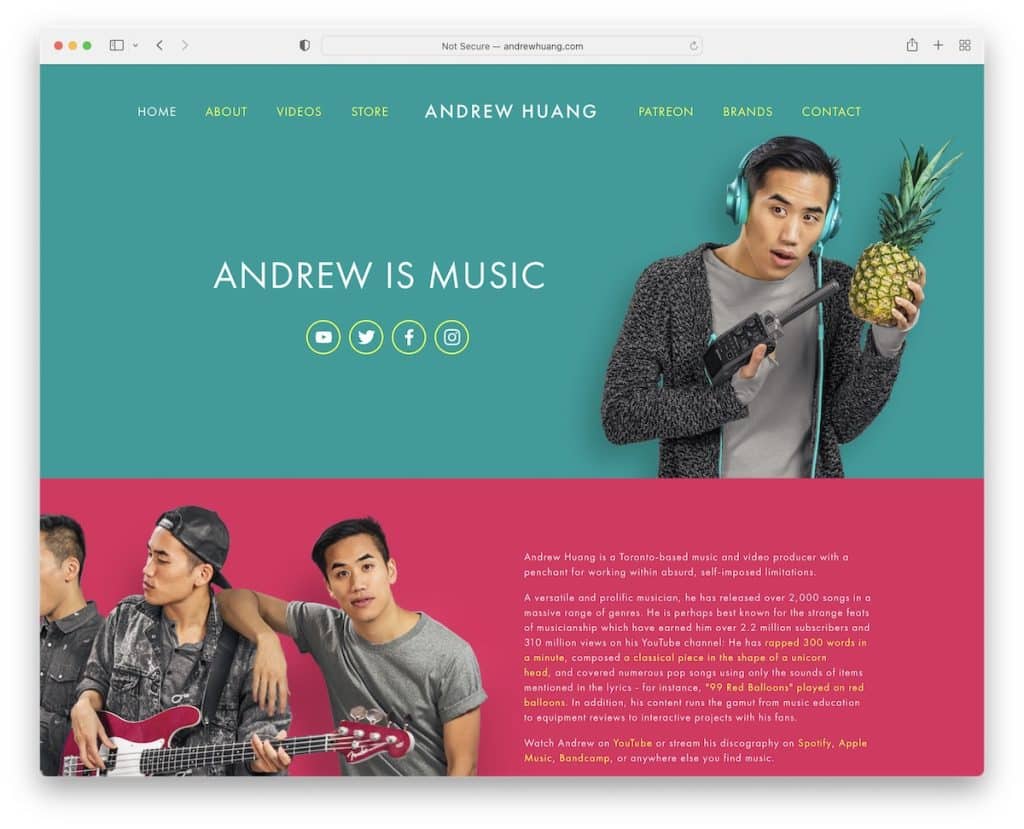
10. Andrew Huang
Gebaut mit: Squarespace

Andrew Huang erregt sofort Ihre Aufmerksamkeit mit den leuchtenden Farben, die er auf seiner Musiker-Website verwendet. Der Heldenbereich enthält Links zu sozialen Medien, sodass Sie sich sofort mit Andrew verbinden können.
Darüber hinaus schwebt die Kopfzeile oben auf dem Bildschirm, sodass alle Menülinks immer verfügbar sind. Andrews Website hat auch ein einfaches Videoraster und ein Newsletter-Anmeldeformular direkt vor der Fußzeile.
Hinweis: Lassen Sie Ihre Persönlichkeit durch das Branding Ihrer Website sprechen.
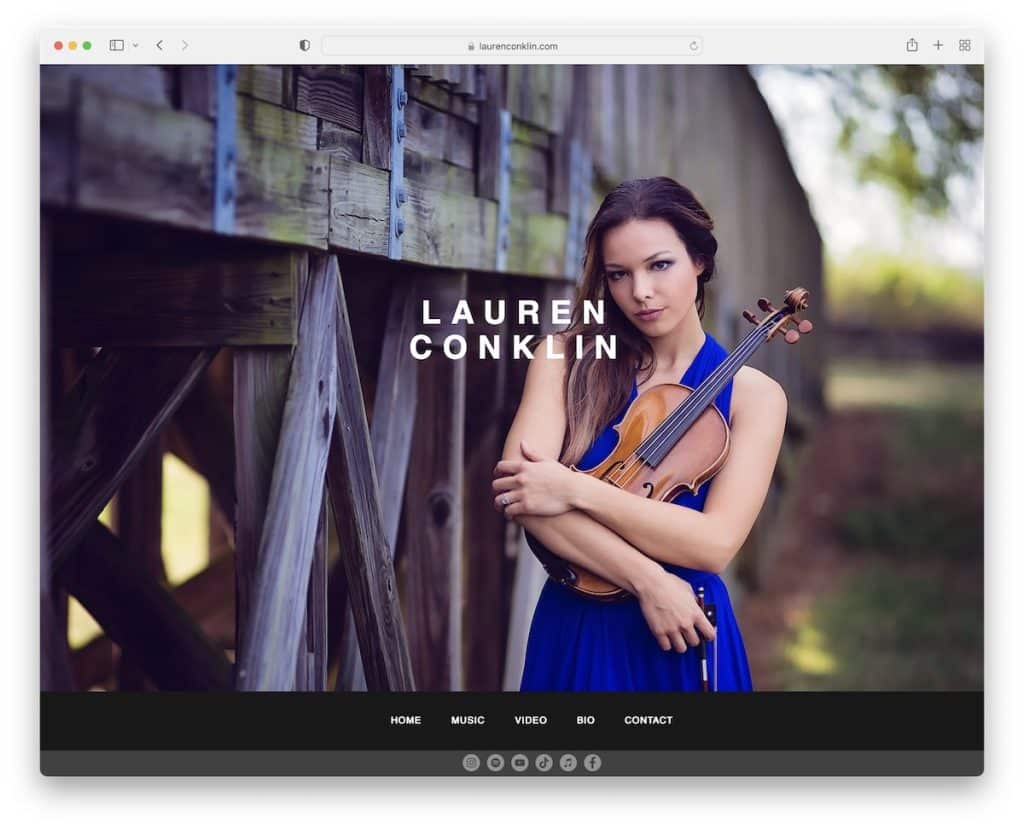
11. Lauren Conklin
Gebaut mit: Wix


Die Website von Lauren Conklin beginnt mit einem Bild in voller Breite, auf dem ihr Name eingeblendet ist, gefolgt von drei eingebetteten Shopify-Wiedergabelisten, sodass Sie ihre Musik über ihre Website hören können.
Darüber hinaus verfügt die Website dieses Musikers über eine schöne Videogalerie/Bibliothek mit optionalen Share-Buttons.
Und ähnlich wie bei Peggy Gou hat Laurens Seite auch die Kopfzeile/das Menü am unteren Rand des Bildschirms (schwebend).
Hinweis: Wagen Sie es, die traditionelle Kopfzeile an den unteren Bildschirmrand zu verschieben.
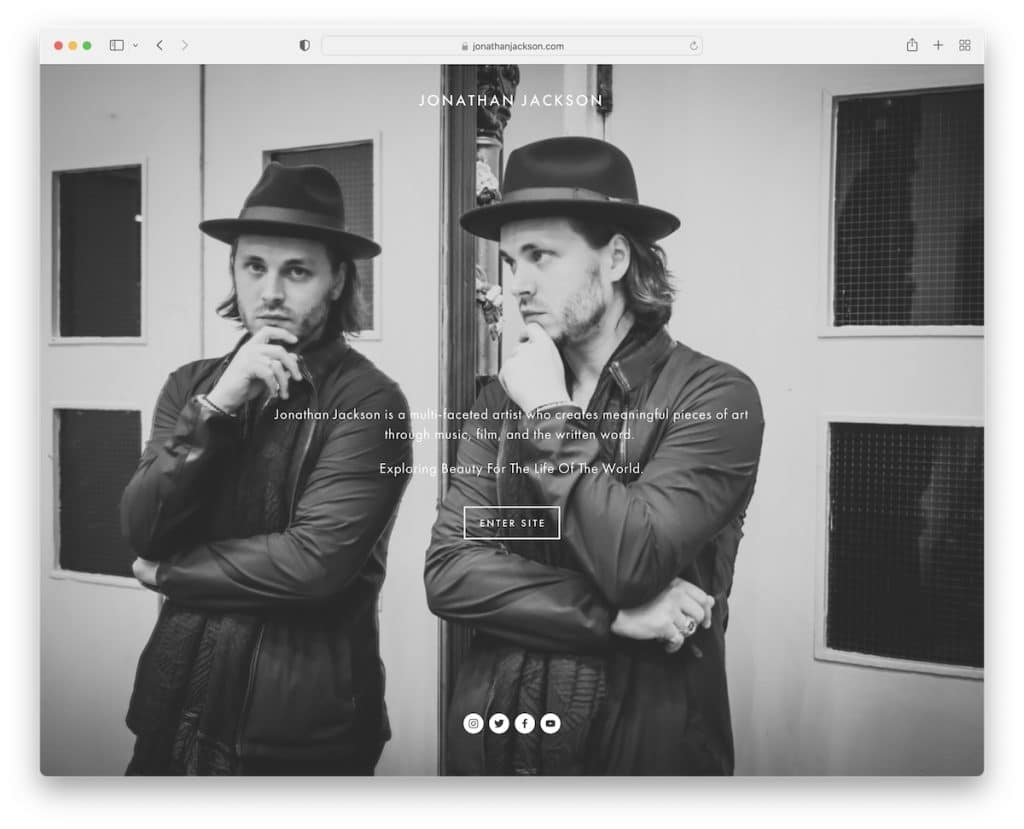
12. Jonathan Jackson
Gebaut mit: Squarespace

Die Titelseite von Jonathan Jackson ist ein Vollbild-Hintergrundbild mit Text, einem CTA zum Aufrufen der Website und Social-Media-Symbolen unten.
Die Website dieses Musikers wird in einem neuen Tab geöffnet, auf dem Sie haufenweise andere Informationen finden können, einschließlich Videos und mehr.
Die Kopf- und Fußzeile sind beide einfach, was gut zum insgesamt sauberen Website-Design passt.
Hinweis: Verwenden Sie ein wirkungsvolles Homepage-Layout mit Text, einem CTA zum Betreten der Website und Schaltflächen für soziale Netzwerke.
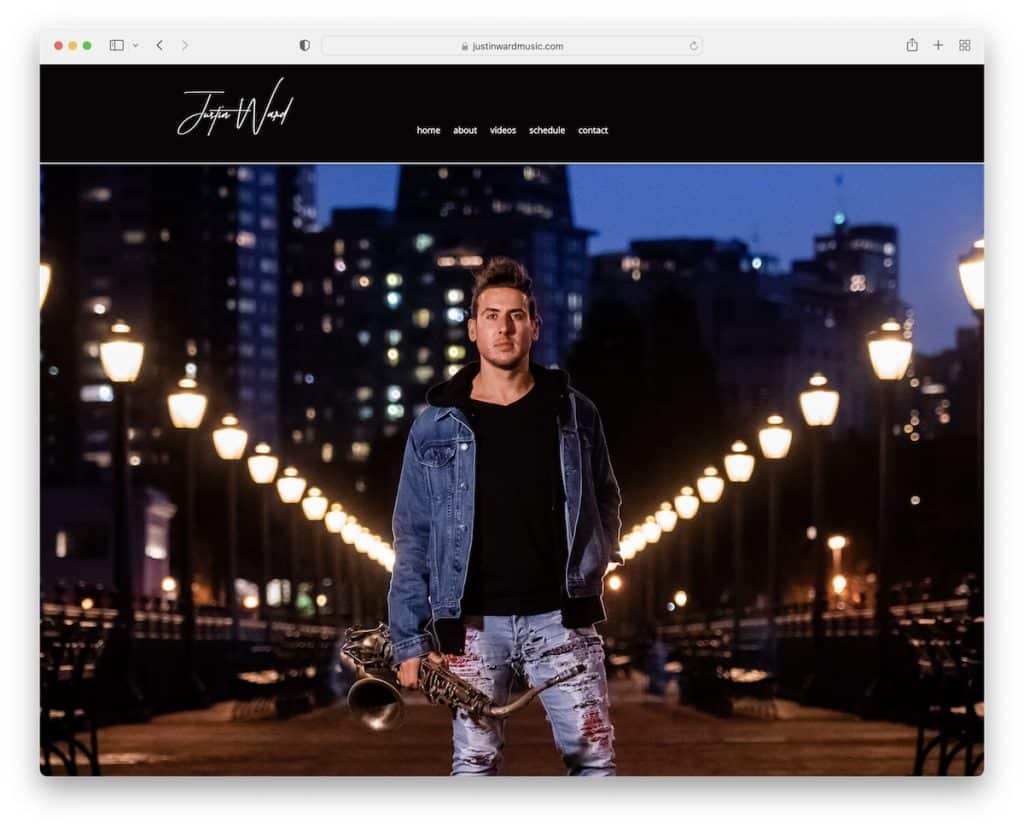
13. Justin Ward
Gebaut mit: Wix

Justin Ward ist eine nette Musiker-Website mit einem Heldenbild (ohne überlagerten Text oder CTA), einer Kopfzeile (mit Menü) und einer Fußzeile (mit Social Media).
Diese einfache Website hat eine unkomplizierte Struktur, die Sie mit wenigen Klicks zu allen nützlichen Informationen führt.
Hinweis: Halten Sie es einfach, wenn Sie sich nicht sicher sind, wie Sie Ihre Online-Präsenz gestalten und strukturieren sollen. Es funktioniert immer!
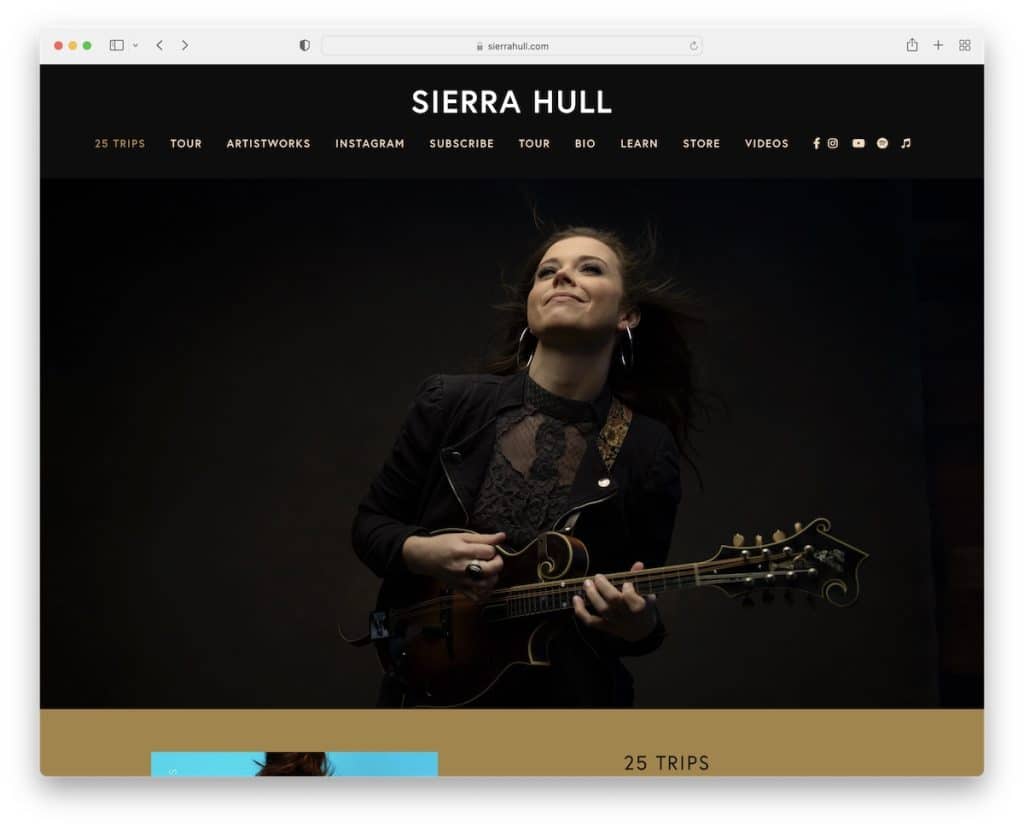
14. Sierra Hull
Gebaut mit: Squarespace

Sierra Hull hat eine halbseitige Website mit einer schwebenden Navigationsleiste, die Sie von Abschnitt zu Abschnitt (und anderen Seiten) führt, ohne dass Sie scrollen müssen.
Unterhalb des Heldenbereichs befindet sich ein Abschnitt, der für ihr neuestes Album wirbt, und dann eine Liste der Tourdaten mit CTAs für Tickets und RSVPs.
Sierra Hull hat auch ein Newsletter-Anmeldeformular, das zwischen einem Instagram-Feed-Slider und einer Spotify-Playlist eingebettet ist.
Hinweis: Integrieren Sie einen IG-Feed, um Ihrer Website mehr Inhalt hinzuzufügen und Ihr Profil zu erweitern.
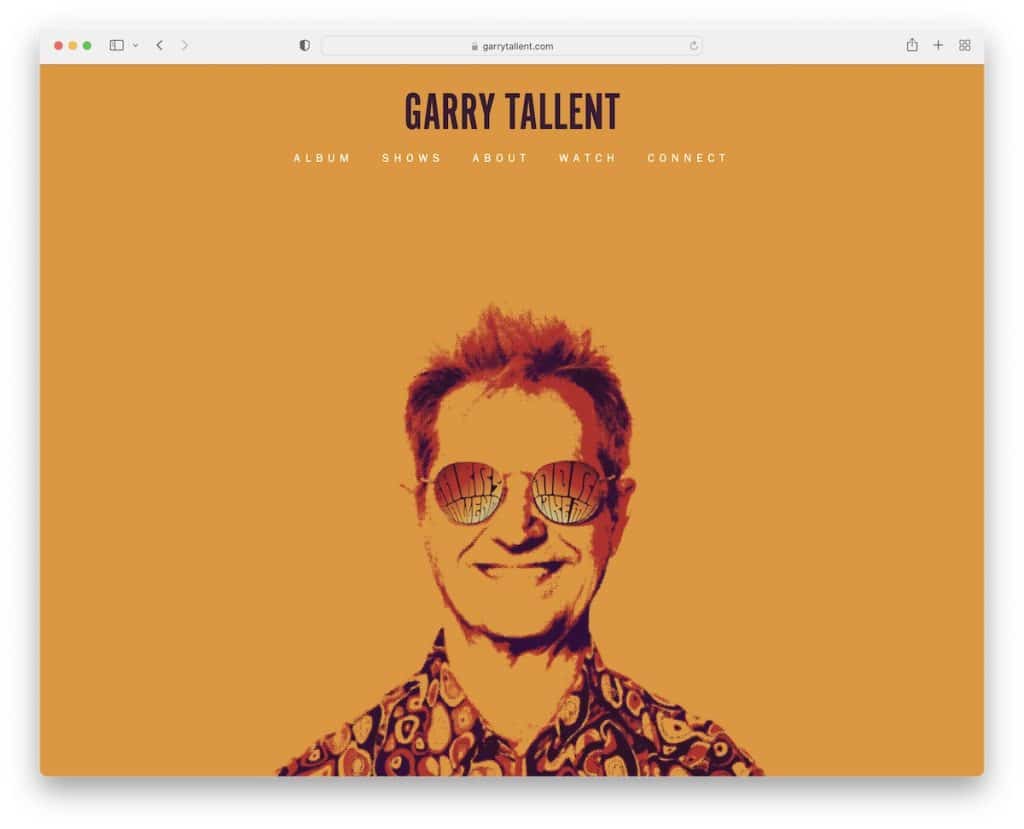
15. Garry Talent
Gebaut mit: Webflow

Garry Tallent hat einen sehr künstlerischen Bereich "above the fold" mit einem Hintergrundbild und einer transparenten Kopfzeile.
Die Website dieses Musikers hat eine einseitige Struktur mit allen Details, die nur wenige Schriftrollen voneinander entfernt sind. (Schade, dass der Header nicht klebrig ist, weil es das Springen von Abschnitt zu Abschnitt viel bequemer machen würde.)
Während viele einen IG-Feed verwenden, verwendet Garry einen Twitter-Grid-Feed (unterstützt vom Juicer-Tool).
Hinweis: Eine einseitige Website kann die UX verbessern (insbesondere bei einem klebrigen Menü).
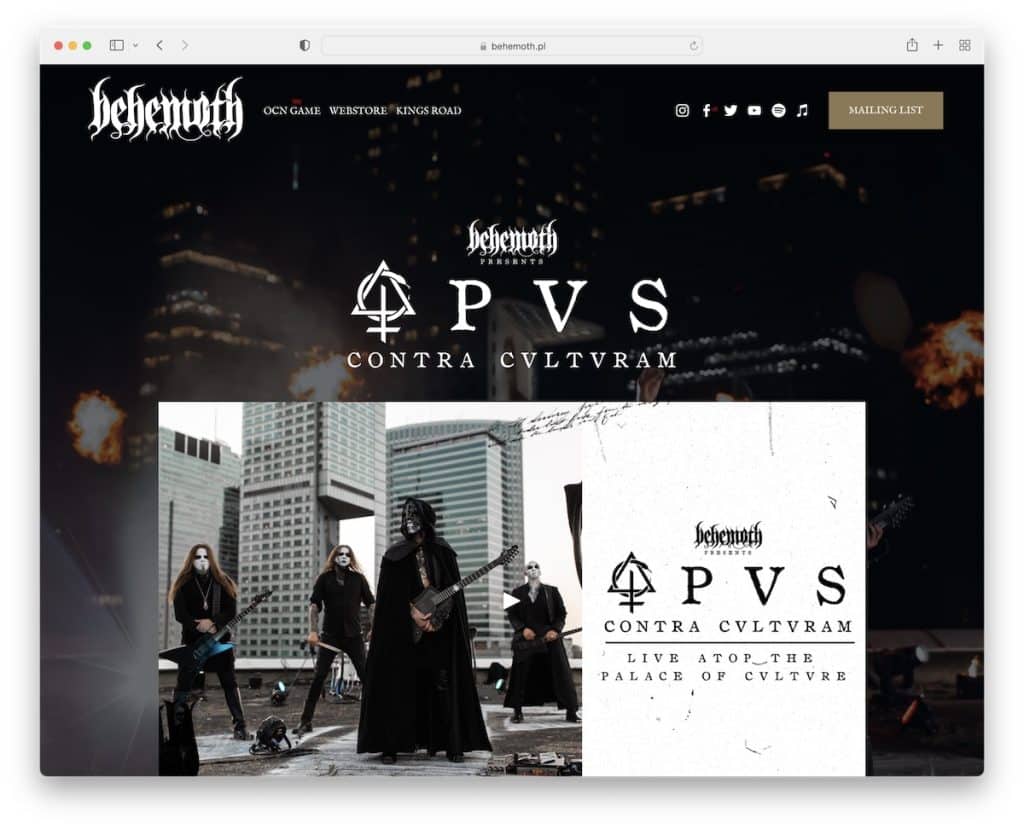
16. Ungetüm
Gebaut mit: Squarespace

Behemoth ist ein Beispiel für eine Band-Website mit einem Video, das über dem Falz über einem Hintergrundbild eingebettet ist. Der Header ist transparent für ein ablenkungsfreies Erlebnis. Außerdem enthält die Navigationsleiste Symbole für soziale Medien und eine CTA-Schaltfläche, um der Mailingliste beizutreten.
Hinweis: Lassen Sie Ihre Fans Ihr neuestes Video sofort sehen, indem Sie es "above the fold" platzieren.
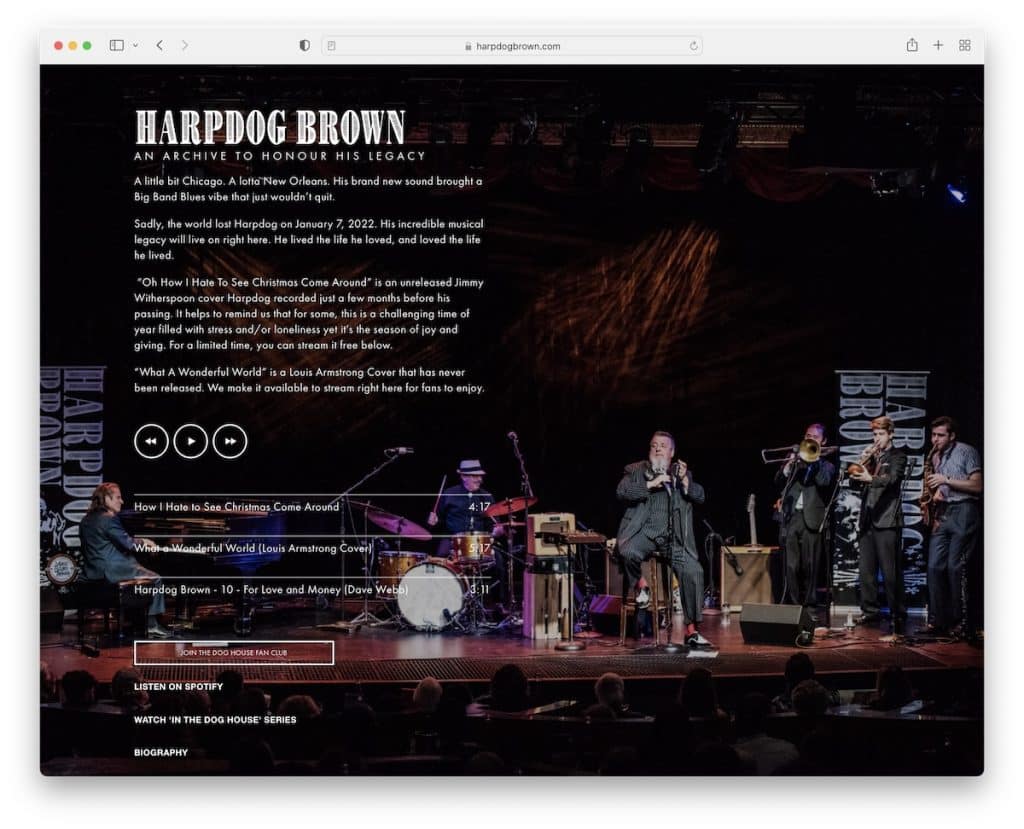
17. Harfenhund Braun
Gebaut mit: Squarespace

Was uns an der Website von Harpdog Brown wirklich gefällt, ist die Titelseite mit einem Vollbild-Hintergrund-Schieberegler, einem Audioplayer, Links zu sozialen Medien und anderen Seiten.
Während die Homepage keine Kopf- oder Fußzeile hat, hat der Rest der Website eine. Die Navigationsleiste verfügt über ein Dropdown-Menü, um bestimmte Informationen einfacher zu finden.
Hinweis: Verwenden Sie einen Hintergrund-Schieberegler, um die Dinge aufzupeppen und ein angenehmeres Seherlebnis zu schaffen.
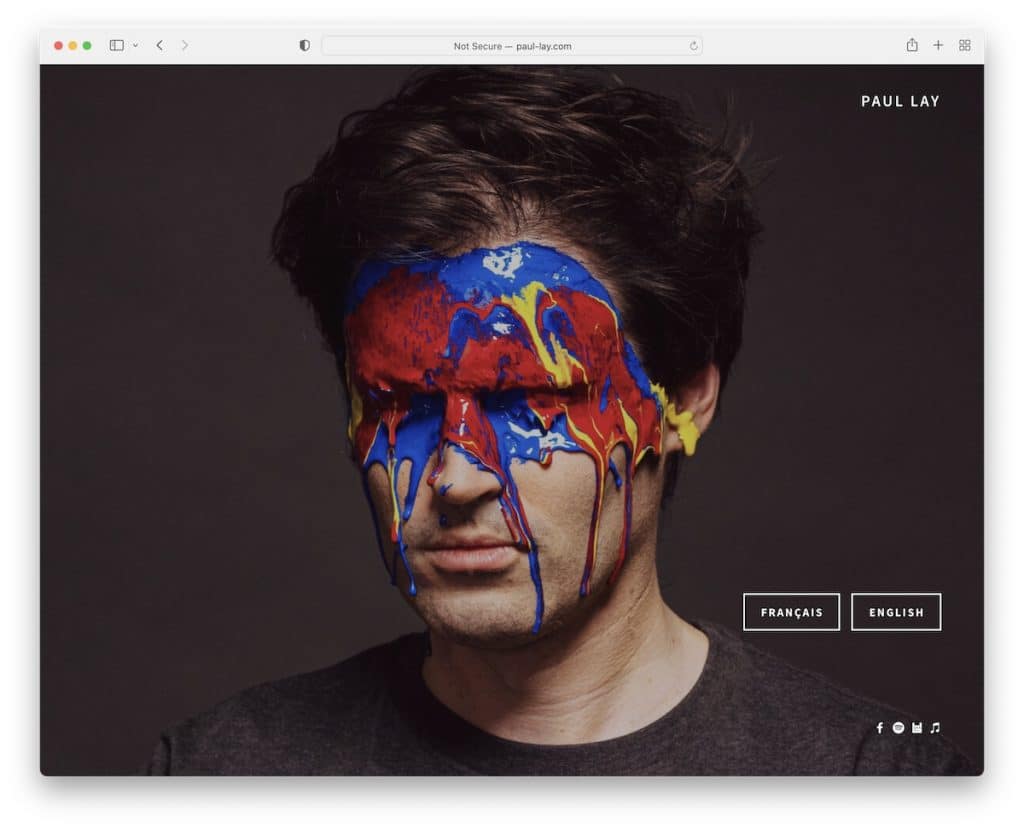
18. Paul lag
Gebaut mit: Squarespace

Die Homepage von Paul Lay hat zwei CTA-Buttons (mit Hover-Effekt), um entweder die französische oder die englische Website aufzurufen. Sie können sich aber auch direkt mit Paul über die Social-Media-Symbole in der unteren rechten Ecke verbinden.
Die Seite hat eine Kopfzeile (mit einem Dropdown-Menü), eine Fußzeile (mit einem Newsletter-Abonnement) und eine zusätzliche Sidebar-Navigation.
Hinweis: Lassen Sie Ihre Besucher die gewünschte Website-Sprache über Ihre Startseite auswählen.
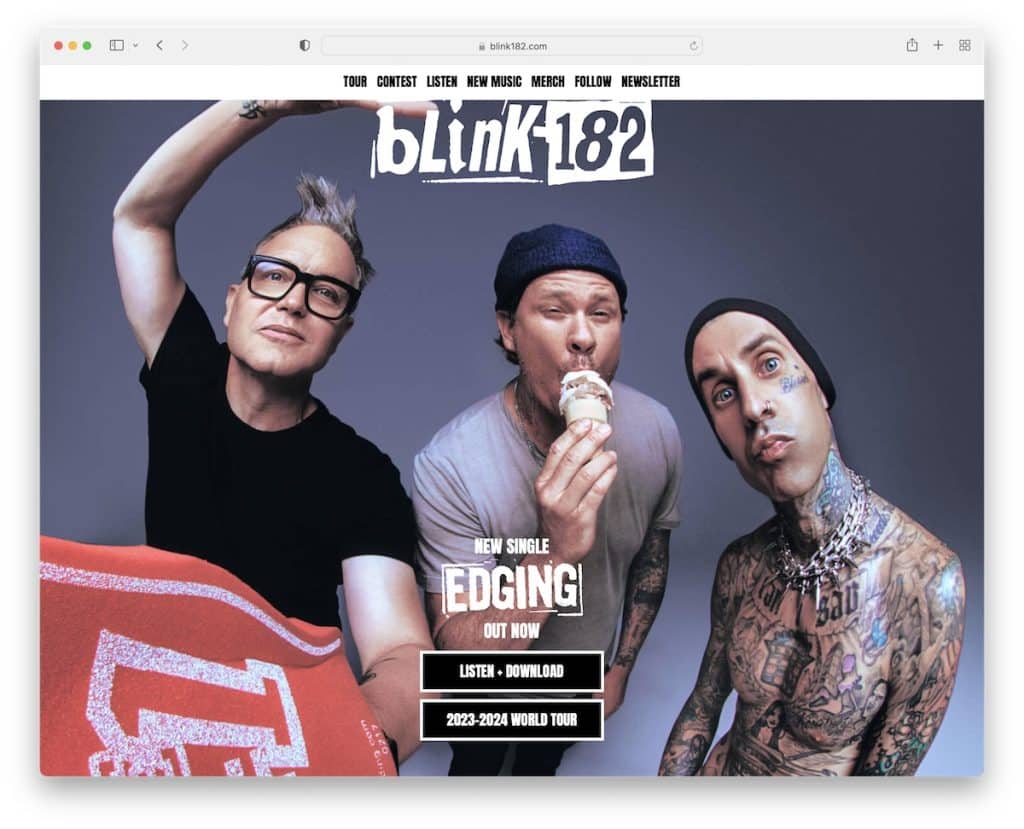
19. Blinzeln 182
Gebaut mit: Wix

Blink 182 ist eine Musiker-Website mit einem Vollbild-Heldenbereich mit CTA-Schaltflächen und einer einfachen Navigationsleiste.
Unter der Falte ist ihr neuestes offizielles Musikvideo, gefolgt von einer Liste der Tourdaten. Die Fußzeile ist winzig, mit den zusätzlichen Benutzer- und Geschäftslinks.
Hinweis: Machen Sie Ihre Tourdaten sofort zugänglich, indem Sie sie zu Ihrer Homepage hinzufügen.
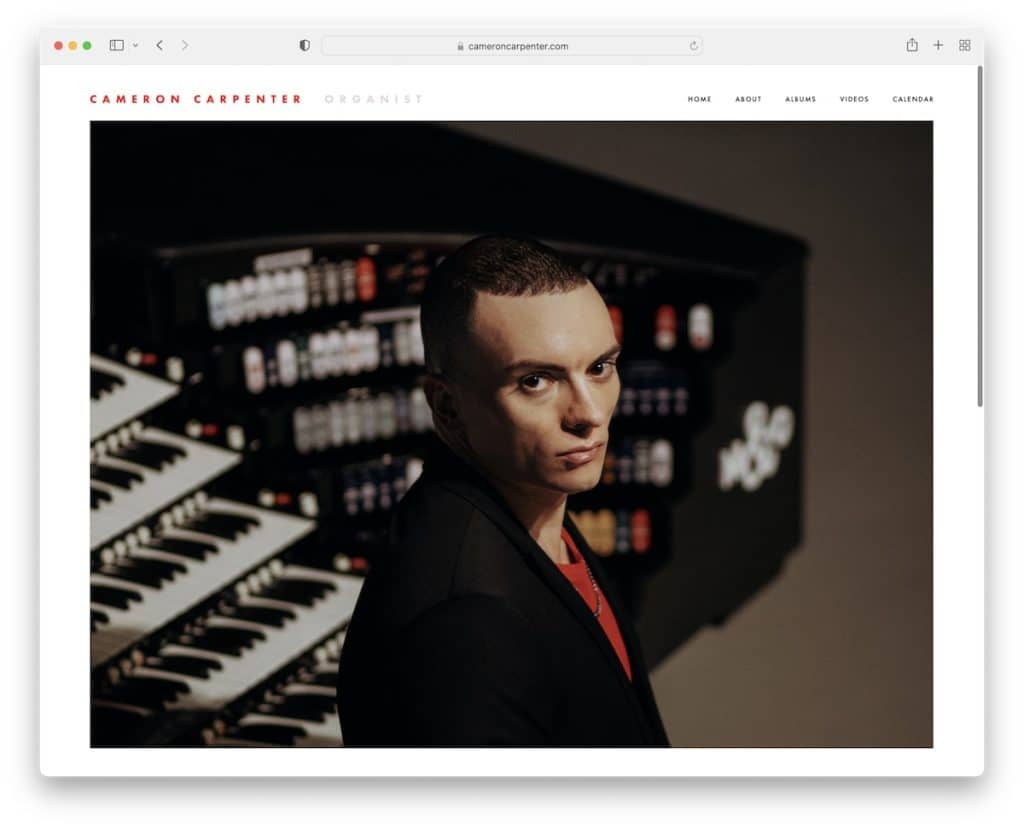
20. Cameron Zimmermann
Gebaut mit: Squarespace

Cameron Carpenter hält sich mit seiner Website an Minimalismus und Schlichtheit. Der Abschnitt "above the fold" enthält nur ein Hero-Image ohne Text oder CTA und eine einfache Navigationsleiste.
Below the fold sind viele PR-Erwähnungen von verschiedenen Autoritäten, die Social Proof aufgebaut haben.
Hinweis: Anstelle von Fan-Rezensionen und Testimonials können Sie auf Ihrer Musiker-Website auch PR-Erwähnungen und Referenzen einfügen.
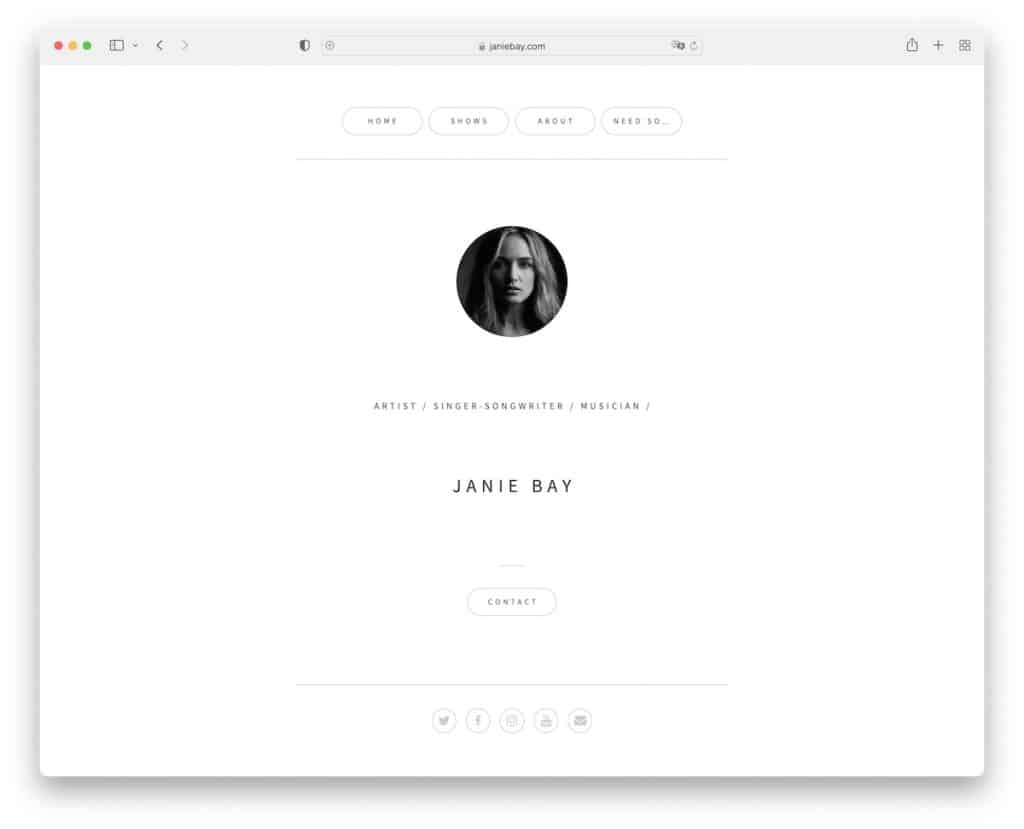
21. Janie Bucht
Gebaut mit: Karte

Wir fügen die Website von Janie Bay dieser Liste hinzu, weil sie beweist, dass Minimalismus funktioniert. Außerdem kann jeder in Kürze eine solche Website mit dem Carrd-Builder erstellen.
Grundlegende Details, eine einfache Kopfzeile mit Navigation und Social Media- und E-Mail-Symbolen in der Fußzeile – fertig!
Hinweis: Eine minimalistische Website kann eine großartige Benutzererfahrung schaffen und ist oft einfacher zu erstellen.
Hier sind einige weitere Carrd-Websites, die Ihnen zeigen, wie Sie mit einem einfachen Website-Builder großartige Websites erstellen können.
