WordPress 쿼리 루프 블록을 사용하는 방법
게시 됨: 2023-01-28WordPress 편집기는 본격적인 사이트 빌더로 성장하고 있습니다. 전체 사이트 편집 및 쿼리 루프 블록과 같은 새로운 테마 블록 덕분에 WordPress의 모든 게시물 유형에 대한 동적 콘텐츠 목록을 쉽게 표시할 수 있습니다.
이 기사에서는 WordPress Query Loop Block이 무엇인지, 어떻게 사용하는지 더 잘 이해할 수 있도록 WordPress 쿼리 루프 블록에 대해 자세히 알아봅니다.
WordPress 쿼리 루프 블록이란 무엇입니까?
쿼리 루프 블록은 새로운 사이트 편집기에서 사용할 수 있는 가장 진보된 WordPress 테마 블록 중 하나입니다. 버전 5.8에서 WordPress Core에 추가되었으며 Latest Posts Block의 더 복잡한 버전입니다. 누구나 게시물 콘텐츠를 페이지나 템플릿에 동적으로 가져와 표시하는 블록을 시각적으로 구축할 수 있습니다. 쿼리 루프 블록은 블로그 게시물 표시에만 국한되지 않습니다. 가지고 있는 모든 사용자 지정 게시물 유형에서 콘텐츠를 가져오는 데 사용할 수 있습니다. WooCommerce Blocks와 함께 사용하여 제품을 표시할 수도 있습니다.
"쿼리"와 "루프"란 무엇입니까?
WordPress 용어에서 "루프"는 유사한 정보를 반복해서 표시하는 방법입니다. 따라서 블로그 게시물 루프는 블로그 제목, 추천 이미지, 작성자 이름, 게시 날짜 및 짧은 설명과 같은 공통 속성이 있는 일련의 블로그 게시물입니다. 루프는 게시물(또는 모든 게시물 유형)에서 이 데이터를 가져와 루프에 배치합니다. 그런 다음 루프는 사이트 방문자에게 게시물을 표시합니다.
"쿼리 루프"의 쿼리 측면은 사용자가 루프로 가져올 특정 정보를 쿼리하거나 명령할 수 있음을 의미합니다. 따라서 쿼리 루프 블록은 몇 가지 옵션을 지정하기 위해 모든 게시물 또는 특정 카테고리의 게시물을 가져와서 표시할 수 있습니다. 이를 통해 누군가 "카테고리 A"의 게시물을 표시하고 카테고리 B 또는 C의 게시물은 표시하지 않을 수 있습니다.
쿼리 루프 블록은 다음을 표시할 수 있습니다.
- 블로그 게시물
- 웹사이트 페이지
- 우커머스 제품
- 기타 맞춤 게시물 유형
모든 게시물 유형은 동적 루프에 표시하기에 공정한 게임입니다.
쿼리 루프 중첩 블록
쿼리 루프 블록에 속하는 두 개의 즉각적인 "중첩 블록"이 있습니다.
- 게시물 템플릿 블록 – 게시물 메타데이터(제목, 주요 이미지, 작성자 등)를 표시하는 추가 중첩 블록을 보유합니다.
- 페이지 매김 블록 - 게시물이 더 많이 표시되도록 페이지로 넘칠 수 있습니다.
이 기사에서는 이러한 중첩된 블록을 다루지 않지만 위의 하이퍼링크를 클릭하면 쿼리 루프 블록 내에서 각 블록이 어떻게 작동하는지에 대한 모든 정보를 얻을 수 있습니다.
인덱스 WordPress 템플릿에 쿼리 루프 블록을 추가하는 방법
이 예에서는 "Twenty Twenty-two" 기본 WordPress 테마를 사용하고 있습니다. 이것은 사이트 편집기(이전에는 "전체 사이트 편집기"라고 함)를 통한 편집을 포함하는 최초의 기본 테마였습니다.
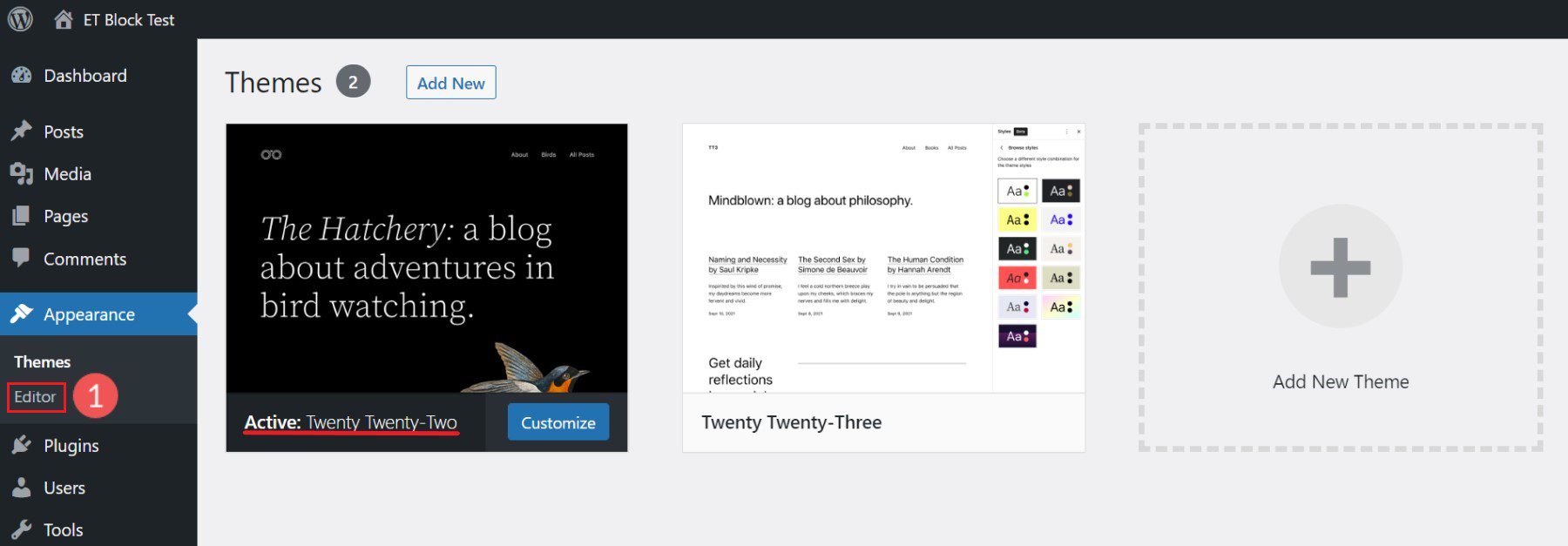
사이트 편집기의 템플릿에 WordPress 쿼리 루프 블록을 추가하는 방법을 살펴보겠습니다. 거기에 가려면 먼저 "모양" 위로 마우스를 가져간 다음 "편집기"를 클릭하십시오.

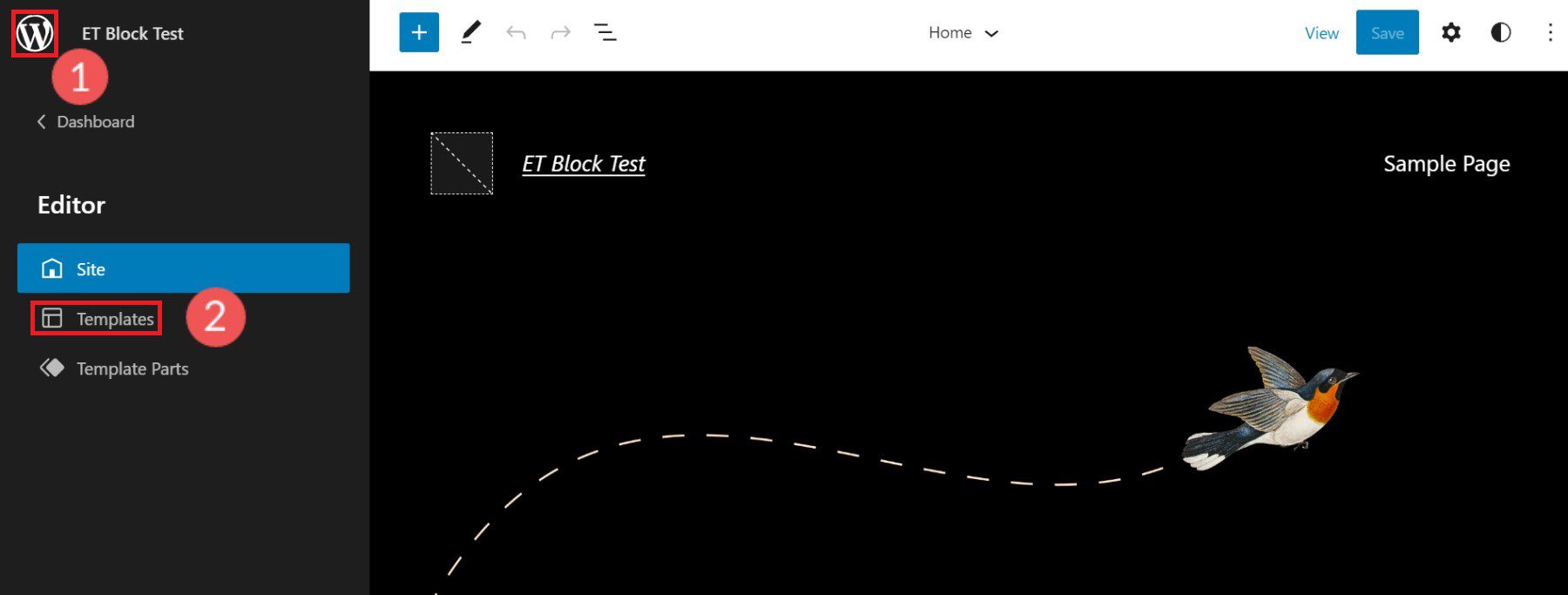
그런 다음 왼쪽 상단에 있는 아이콘을 클릭하여 드롭다운 메뉴를 풀다운합니다. 해당 메뉴에서 "템플릿"을 클릭합니다.

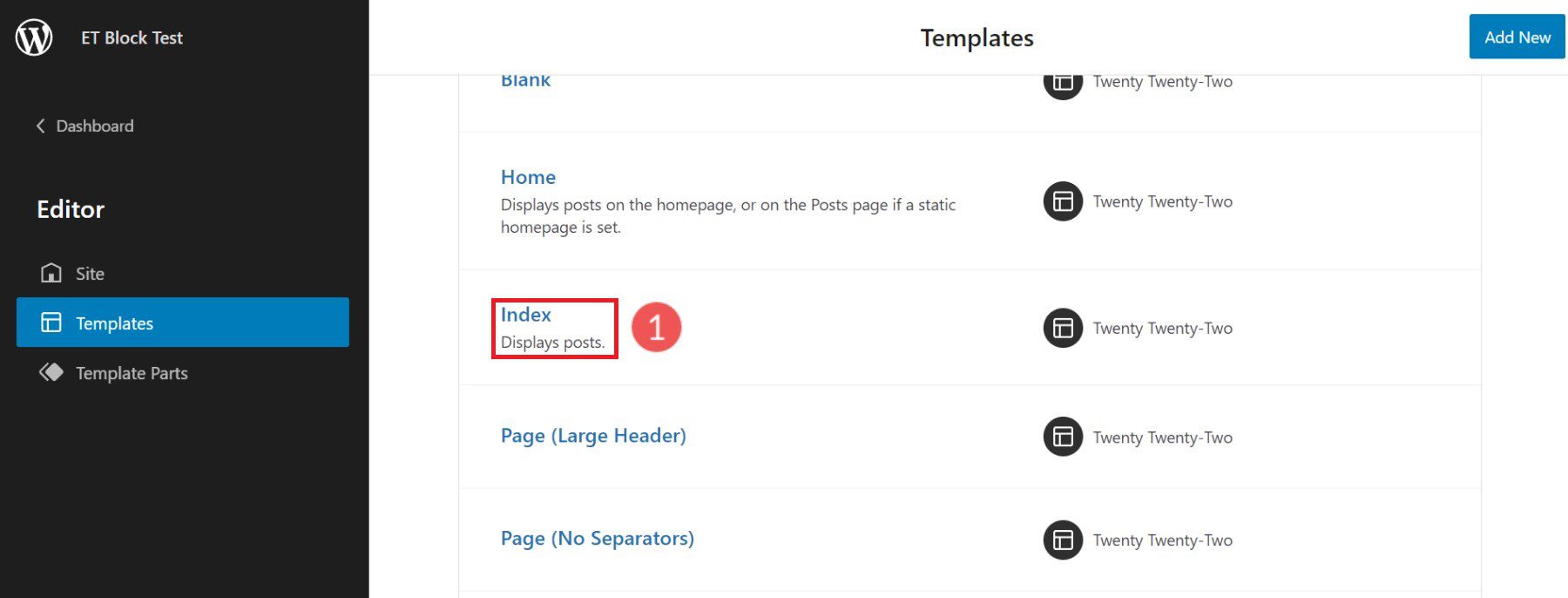
이제 제시된 템플릿 목록에서 편집할 템플릿을 찾습니다. 이 블록에 대한 가장 자연스러운 템플릿 중 하나는 웹 사이트 게시물을 인덱싱하거나 표시하는 템플릿이기 때문에 "인덱스" 템플릿입니다.

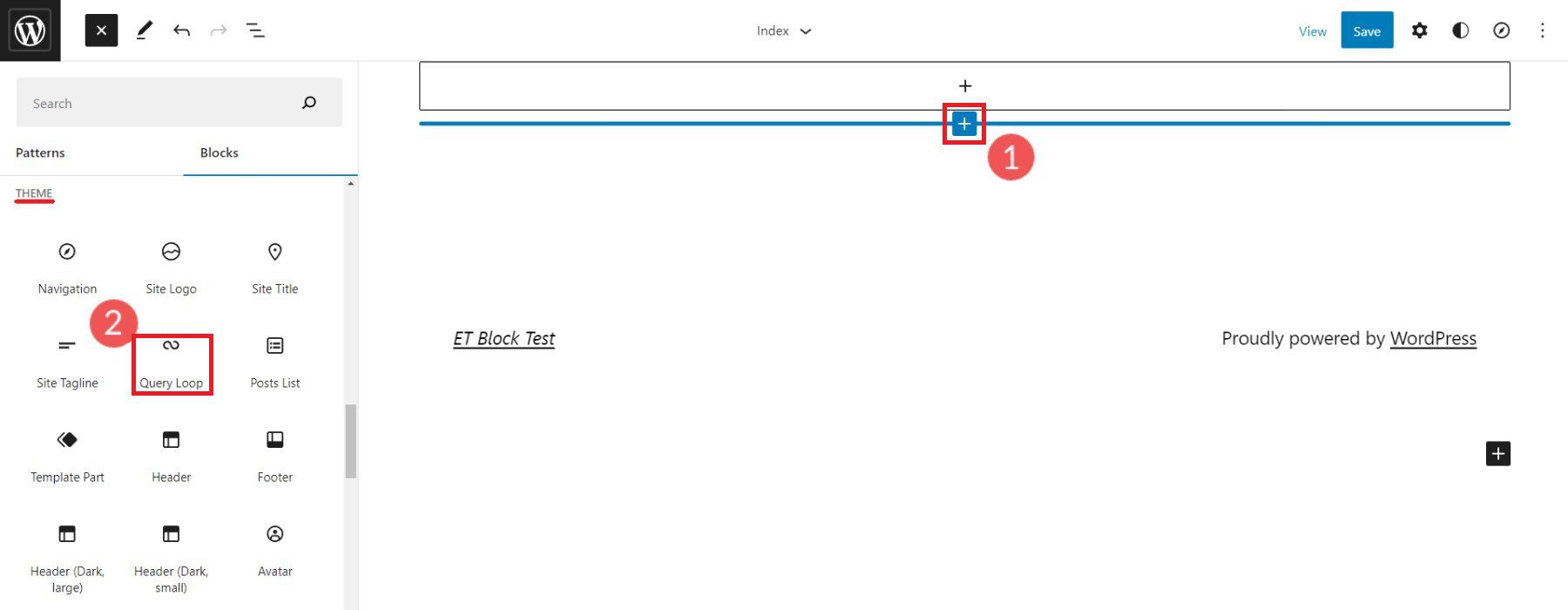
이제 Twenty Twenty-two의 인덱스 템플릿에 있습니다. 이미 쿼리 루프 블록이 구성된 상태로 제공된다는 것을 알 수 있습니다. 그러나 다른 블록 테마를 사용하는 경우 함께 제공되지 않을 수 있습니다.
새 쿼리 루프 블록을 추가하려면 “(+)” 아이콘을 클릭합니다. "테마" 블록까지 아래로 스크롤하거나 검색 표시줄에 "쿼리 루프"를 입력합니다. 쿼리 루프 블록을 사이트 편집기로 드래그합니다.

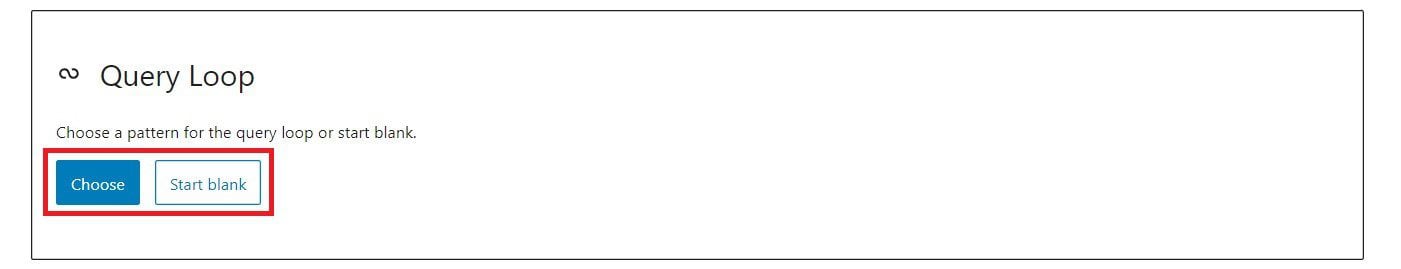
WordPress에는 쿼리 루프를 설계하는 데 유리한 출발점을 제공할 수 있는 사전 정의된 "패턴"이 있습니다. 필요에 맞는 패턴이 있는 경우 특정 패턴을 선택하거나 공백으로 시작할 수 있습니다. "빈칸 시작"을 클릭하겠습니다.

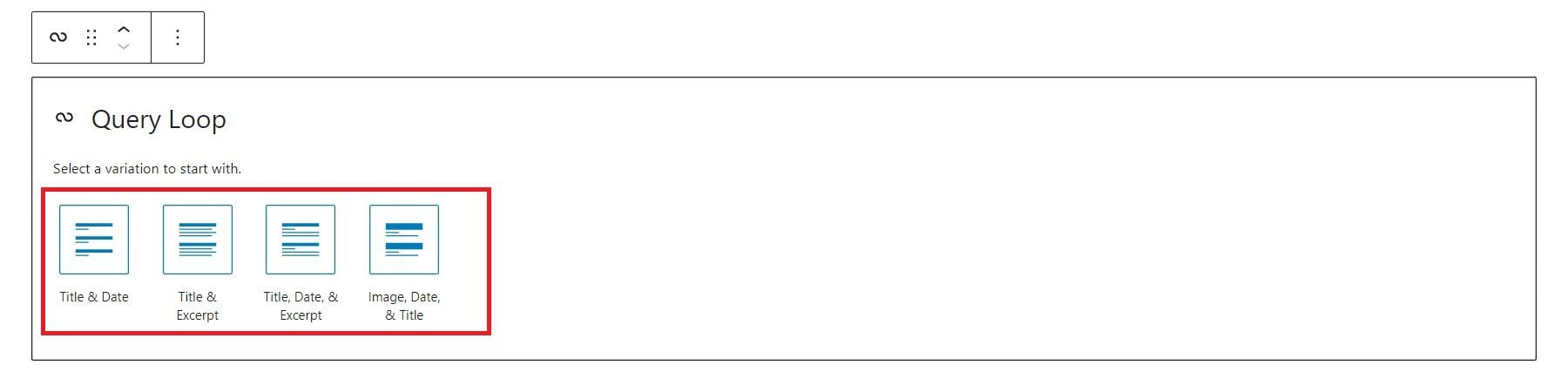
쿼리 루프에 적용할 네 가지 기본 변형이 있습니다. 이 예에서는 "제목 및 날짜" 변형을 클릭합니다.

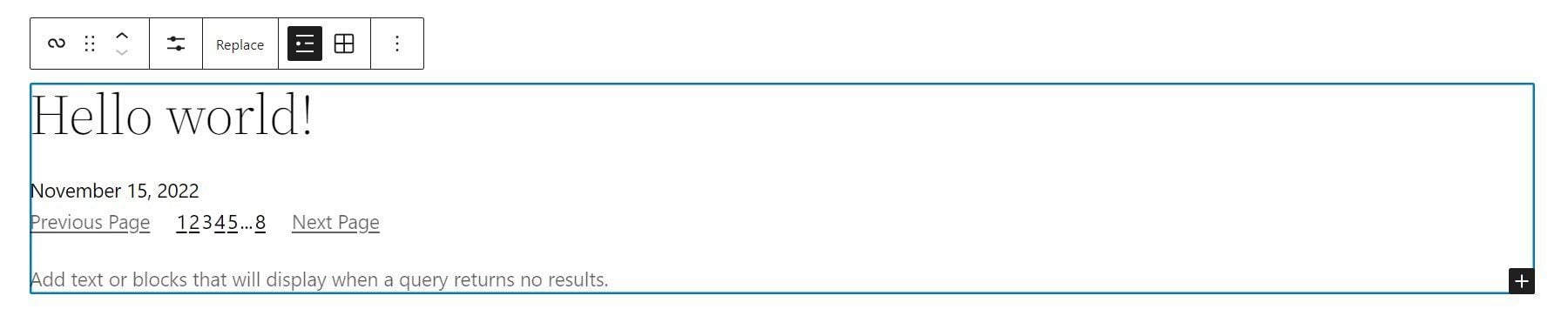
이렇게 하면 "제목 및 날짜" 변형이 있는 쿼리 루프가 생성됩니다.

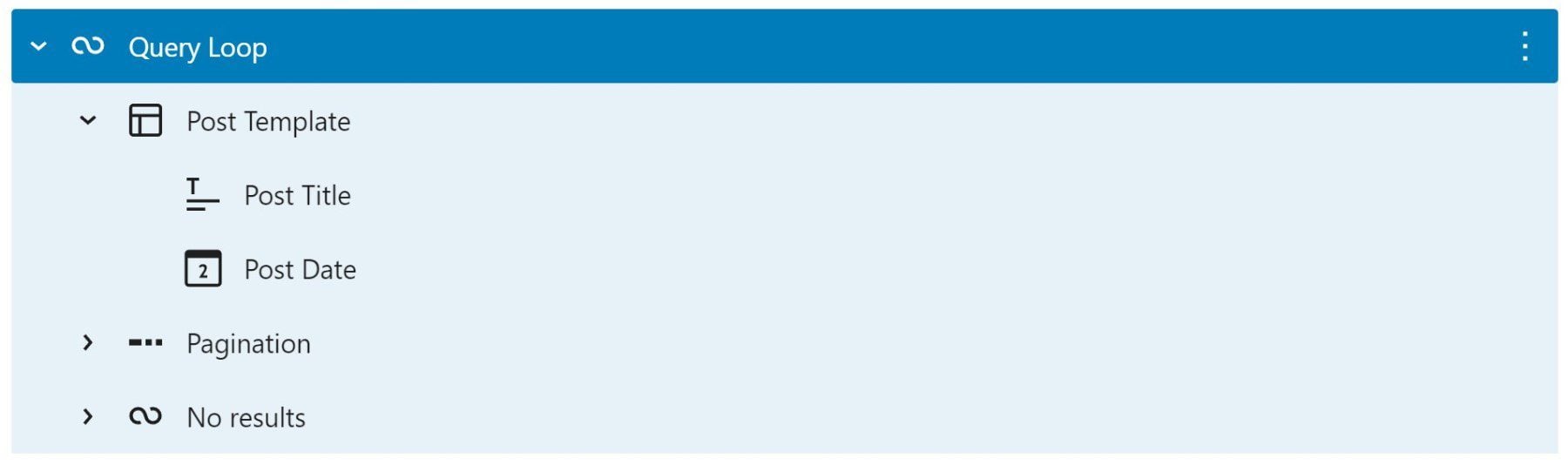
중첩된 블록이 WordPress의 쿼리 루프 블록 안에 나타납니다. 이는 해당 블록이 쿼리 루프에 필요한 기능을 제공하기 때문입니다. "제목 및 날짜" 변형을 선택했으므로 "제목" 및 "날짜" 정보를 표시하려면 중첩된 블록을 포함해야 합니다. 다른 변형은 중첩된 블록의 다른 배열을 로드했을 것입니다.

이제 쿼리 루프 블록이 템플릿에 있으므로 이 고급 테마 블록에 대한 도구 모음 및 설정을 살펴보겠습니다.
쿼리 루프 블록 도구 모음 및 설정
사이트 편집기 및 블록 편집기 내의 각 블록에는 고유한 도구 모음 옵션과 추가 설정의 사이드바가 있습니다.
쿼리 루프 블록 도구 모음
쿼리 루프 블록에 대한 도구 모음을 찾으려면 목록 보기로 이동하여 블록을 선택하는 것이 가장 쉽습니다. 중첩된 블록이 선택되지 않았는지 확인하십시오.
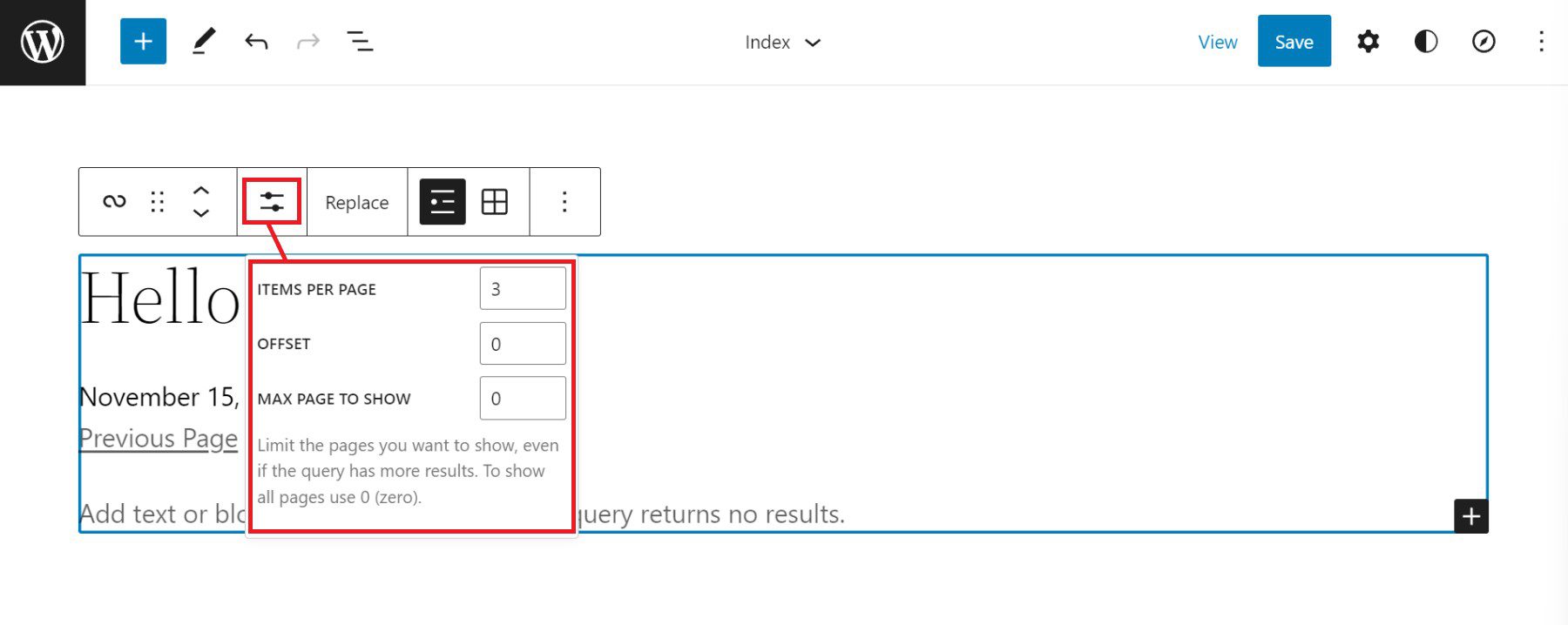
쿼리 루프 블록의 첫 번째 고유한 도구 모음 옵션은 "디스플레이 설정"입니다. 그것을 클릭하면 세 가지 옵션이 표시됩니다.
- 페이지당 항목 – 루프에서 한 번에 표시되는 게시물 수 제어
- 오프셋 – 게시물의 시작점을 설정된 양만큼 건너뜁니다.
- 표시할 최대 페이지 – 쿼리에 더 많은 결과가 있더라도 표시되는 페이지 수를 제한합니다.

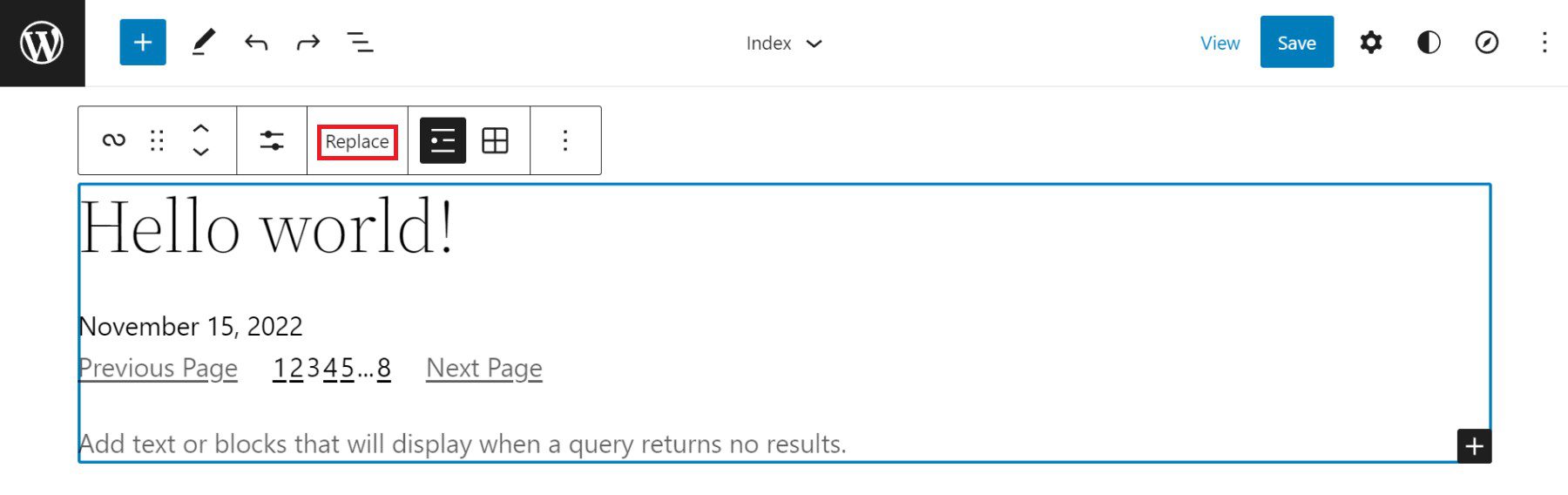
도구 모음의 다음은 "바꾸기" 버튼입니다. 이렇게 하면 쿼리 루프 블록의 패턴을 제거하고 다른 패턴으로 바꿀 수 있는 옵션이 제공됩니다.

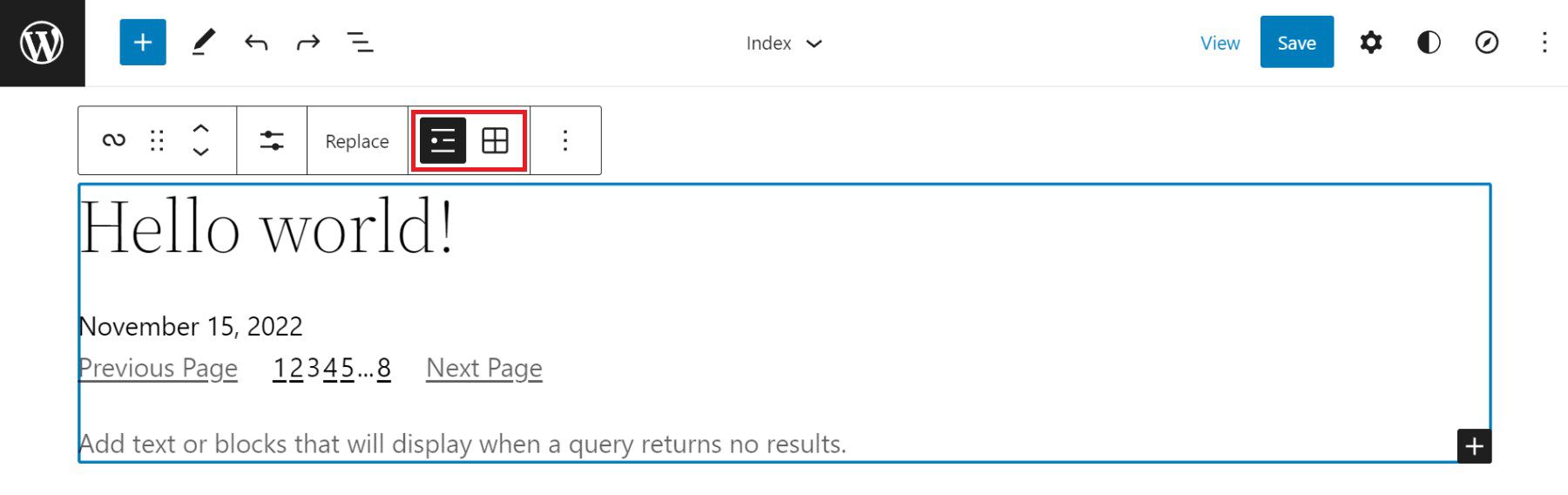
쿼리 루프 블록에 대한 마지막 고유 도구 모음 옵션은 목록 보기와 그리드 보기 간 전환입니다. 목록 보기는 게시물이 쌓인 게시물 루프를 "목록으로" 표시합니다. 격자 보기는 게시물 루프를 채울 게시물에 대해 더 많은 테이블 레이아웃이 있는 그리드로 표시합니다.

쿼리 루프 블록 설정 사이드바
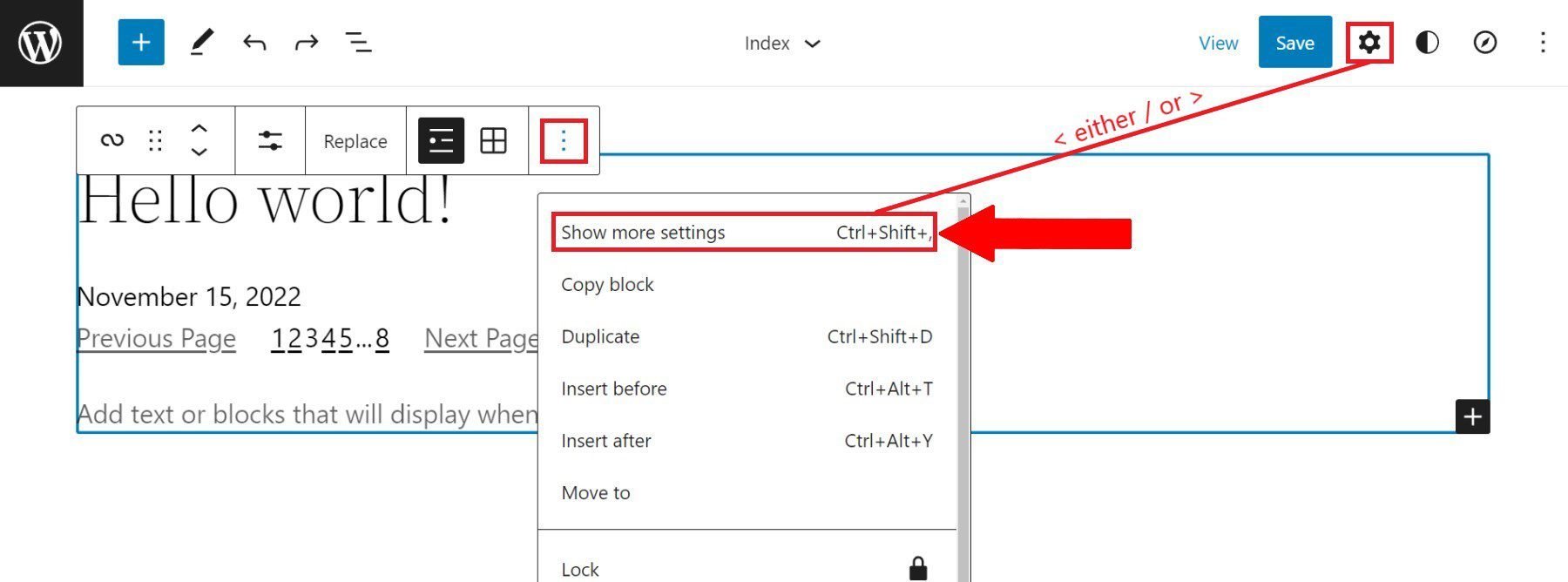
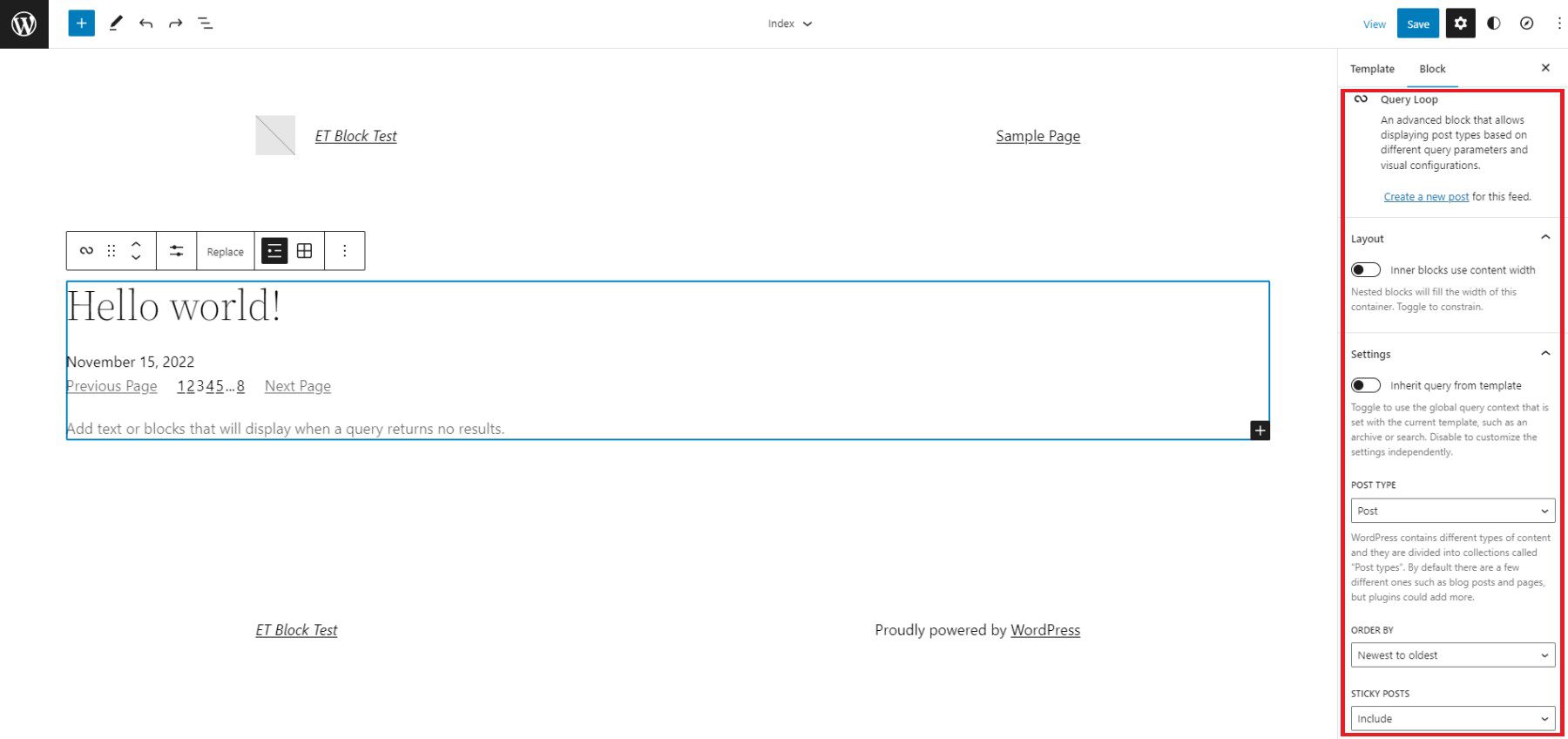
쿼리 루프 블록에는 "추가 설정" 사이드바에 추가 구성이 있습니다. 사이드바를 표시하려면 도구 모음에 중첩된 "더 많은 설정 표시" 옵션을 클릭하거나 쿼리 루프 블록이 선택된 상태에서 오른쪽 상단에 있는 "톱니바퀴" 아이콘을 클릭하십시오.


첫 번째로 보이는 사이드바 설정은 사이트 소유자에게 이 편집 페이지에서 쿼리 루프에 대한 새 게시물을 생성할 수 있는 기능을 제공합니다. 그 다음에는 중첩 블록이 쿼리 루프 블록과 비교하여 레이아웃 너비를 사용하는 방식에 영향을 미치는 레이아웃 토글이 있습니다. 이에 대해서는 나중에 자세히 설명합니다. 설정 토글을 사용하면 블록에 대한 사용자 지정 쿼리 또는 상속된 쿼리를 선택할 수 있습니다. 자세한 내용은 아래에서 설명합니다.

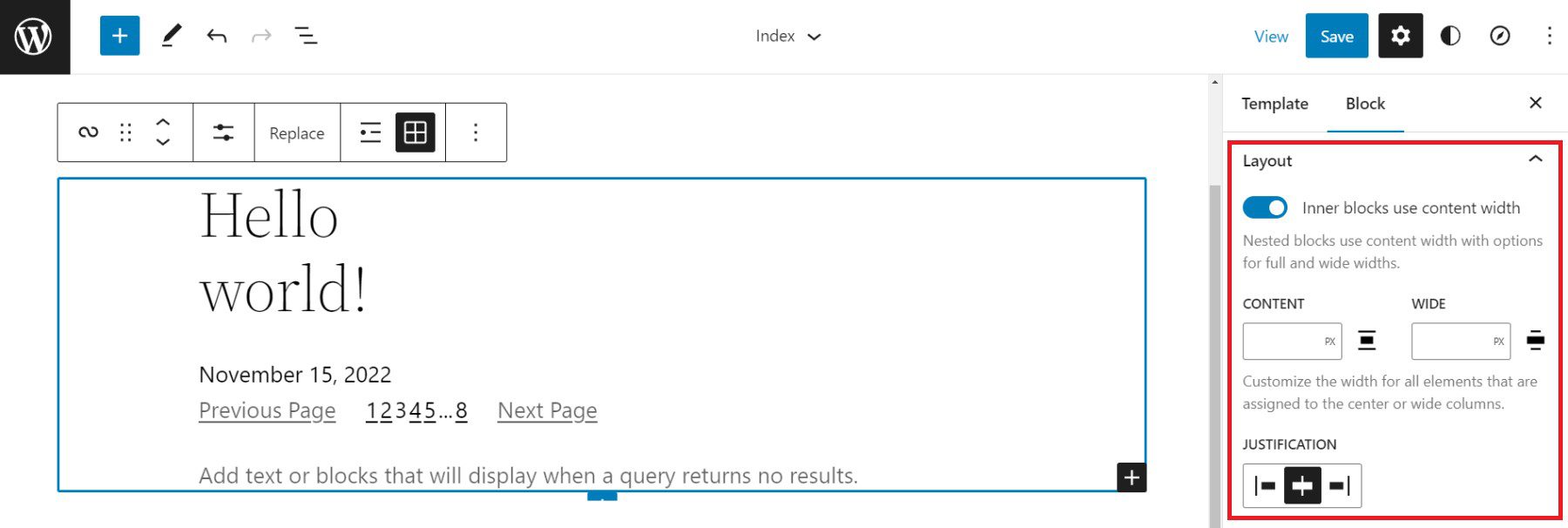
레이아웃 옵션
중첩된 블록에 대한 "레이아웃" 설정을 통해 디자이너는 추가 설정을 켤 수 있습니다(파란색). 이러한 설정을 통해 해당 블록이 콘텐츠 및 너비 백분율을 사용하는지 여부를 선택할 수 있습니다. 또한 왼쪽, 중앙 또는 오른쪽 콘텐츠 맞춤에 대한 옵션을 표시합니다. 토글되지 않은(회색) 상태에서 중첩된 항목은 기본적으로 전체 너비로 설정됩니다.

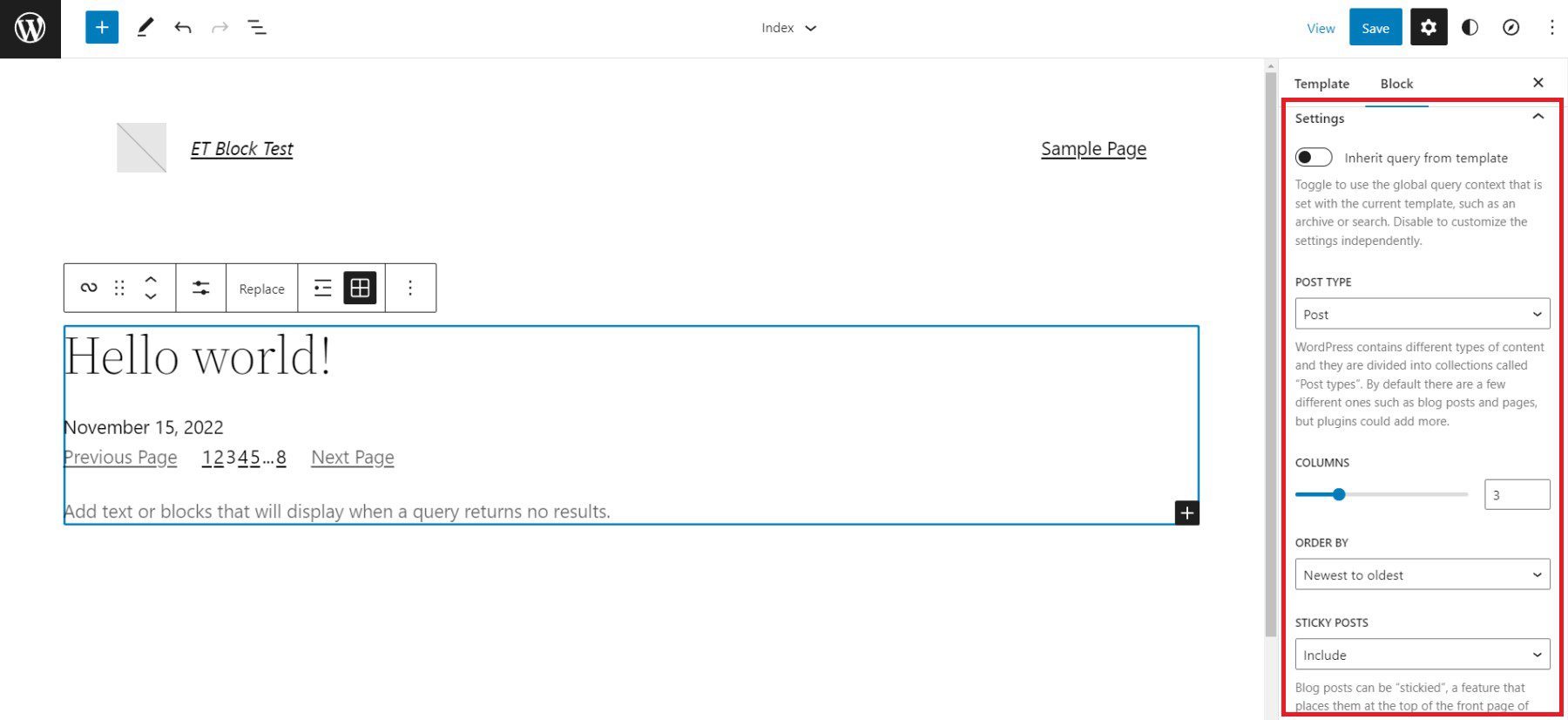
쿼리 설정
쿼리 "설정"이 전환되지 않은 경우(회색) 쿼리할 대상을 정확히 선택할 수 있습니다. 첫 번째 옵션은 페이지, 게시물 또는 사용자 지정 게시물 유형이 될 수 있는 "게시물"입니다. 다음으로 사용자는 게시된 날짜 또는 알파벳순으로 오름차순 또는 내림차순 중에서 선택할 수 있습니다. 마지막으로 쿼리에 고정 게시물을 포함하거나 제외하는 옵션이 있습니다.

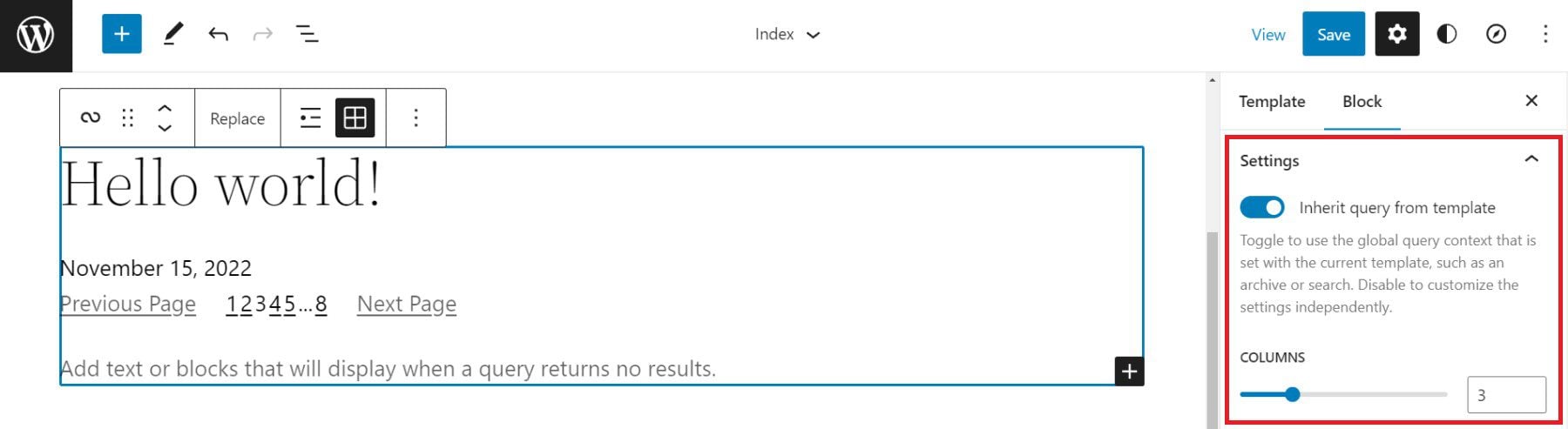
"설정"(파란색)을 전환하면 템플릿 사용 템플릿에서 쿼리를 상속하도록 쿼리 루프 블록이 설정됩니다.

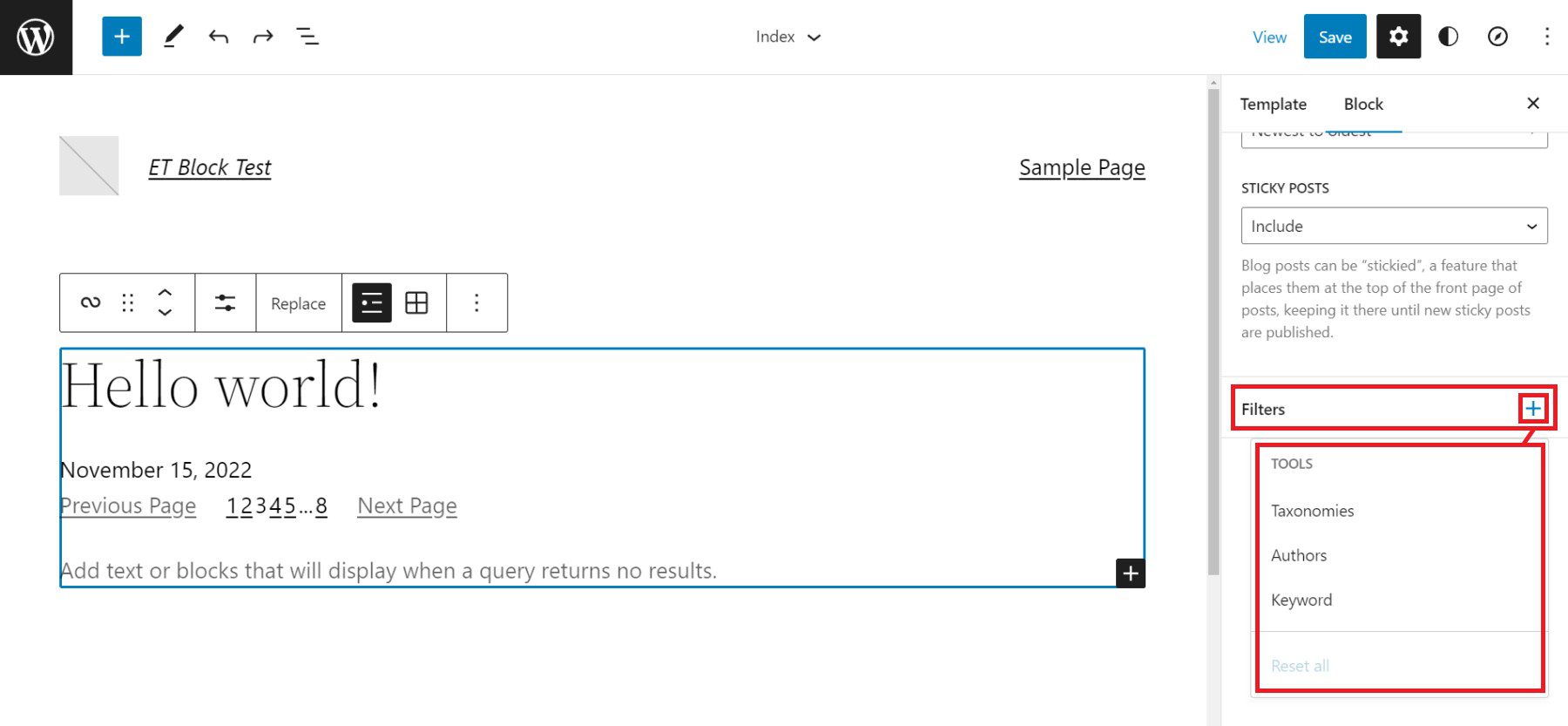
쿼리 필터
다음으로 "필터" 쿼리를 사용하면 사용자가 다음을 기준으로 게시물을 필터링하여 쿼리를 추가로 사용자 지정할 수 있는 옵션을 제공합니다.
- 게시물 카테고리 – 쉼표로 구분된 카테고리 목록
- Post Tag – 쉼표로 구분된 태그 목록
- 게시물 작성자 – 작성자 드롭다운 목록
- 게시물 키워드 – 필터링할 키워드 목록을 입력하십시오.

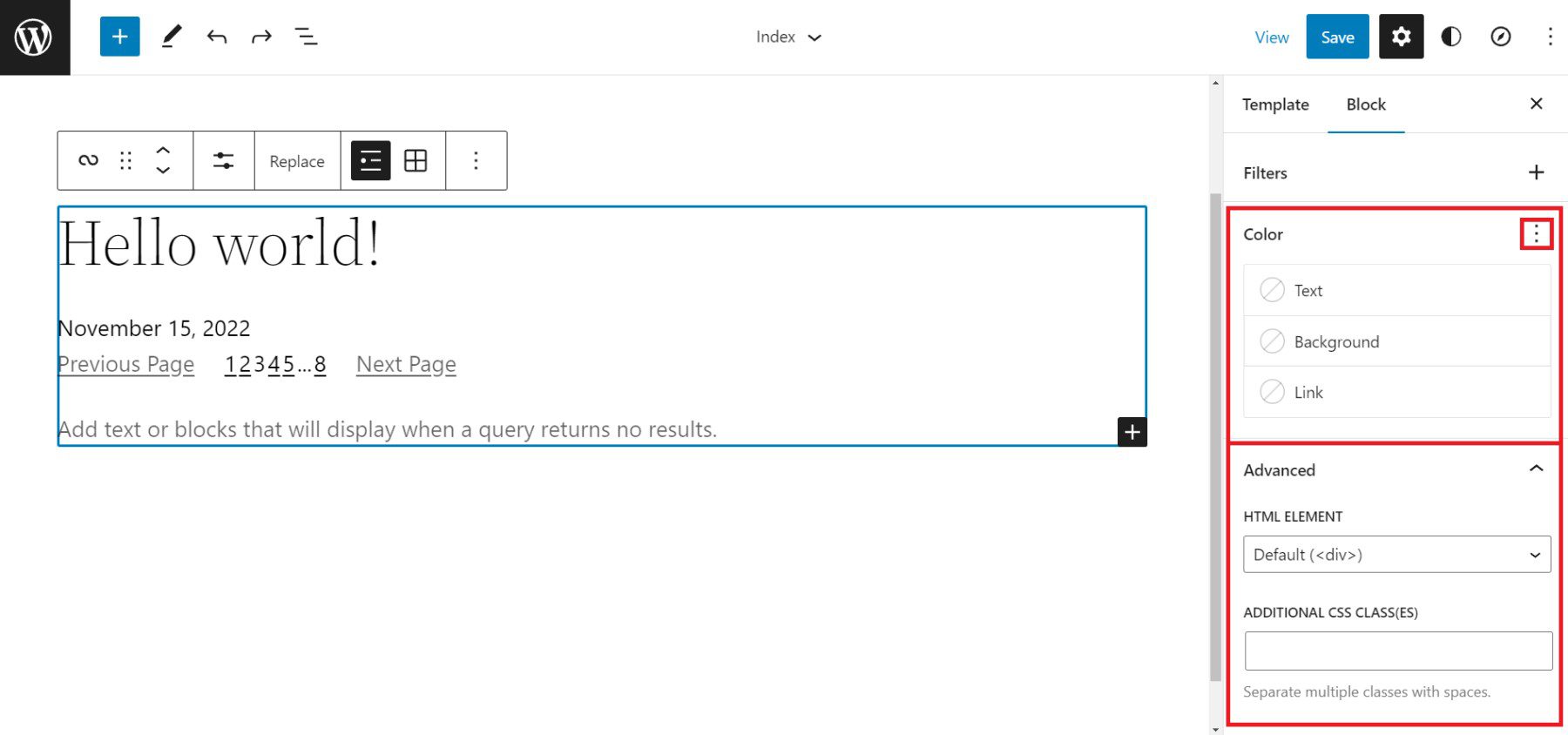
색상 옵션 및 고급 설정
마지막으로 색상 설정과 고급 설정이 있습니다. 색상 옵션을 통해 디자이너는 다음에 대한 색상을 선택할 수 있습니다.
- 텍스트 색상
- 배경색
- 링크 색상
고급 설정에는 WordPress 쿼리 루프 블록에 CSS 클래스를 추가하거나 블록에 HTML 요소를 할당하는 기능이 포함됩니다.

쿼리 루프 블록 내의 각 중첩 블록에는 고유한 도구 모음 옵션과 사이드바 설정이 있습니다. 위의 중첩 가능한 블록 목록을 방문하여 각 블록과 블록의 설정에 대해 자세히 알아보세요.
WordPress에서 쿼리 루프 블록을 사용하기 위한 팁 및 모범 사례
쿼리 루프는 강력한 블록입니다. 다음 팁과 모범 사례를 따라 최대한 활용하십시오.
쿼리 루프 및 중첩 블록에 대한 전역 스타일 설정
전역 스타일은 블록 유형별로 설정할 수 있습니다. 이를 통해 디자이너는 웹 사이트 전체에서 블록의 모든 인스턴스에 적용되는 전역 기본 스타일을 만들 수 있습니다. 이것은 엄청난 시간 절약입니다.
현재 2022 테마에서 쿼리 루프 블록을 사용하면 텍스트 색상, 배경 및 링크 색상에 대한 전역 스타일을 추가할 수 있습니다. 전역 스타일 편집기를 사용하려면 "전역 스타일" 아이콘(원이 반쯤 채워져 있음)을 클릭하고 "블록"을 선택한 다음 쿼리 루프 블록을 찾으십시오.
또한 쿼리 루프 내에서 중첩된 각 테마 블록(글 템플릿, 글 제목 등)에 별도의 전역 스타일을 할당할 수도 있습니다.
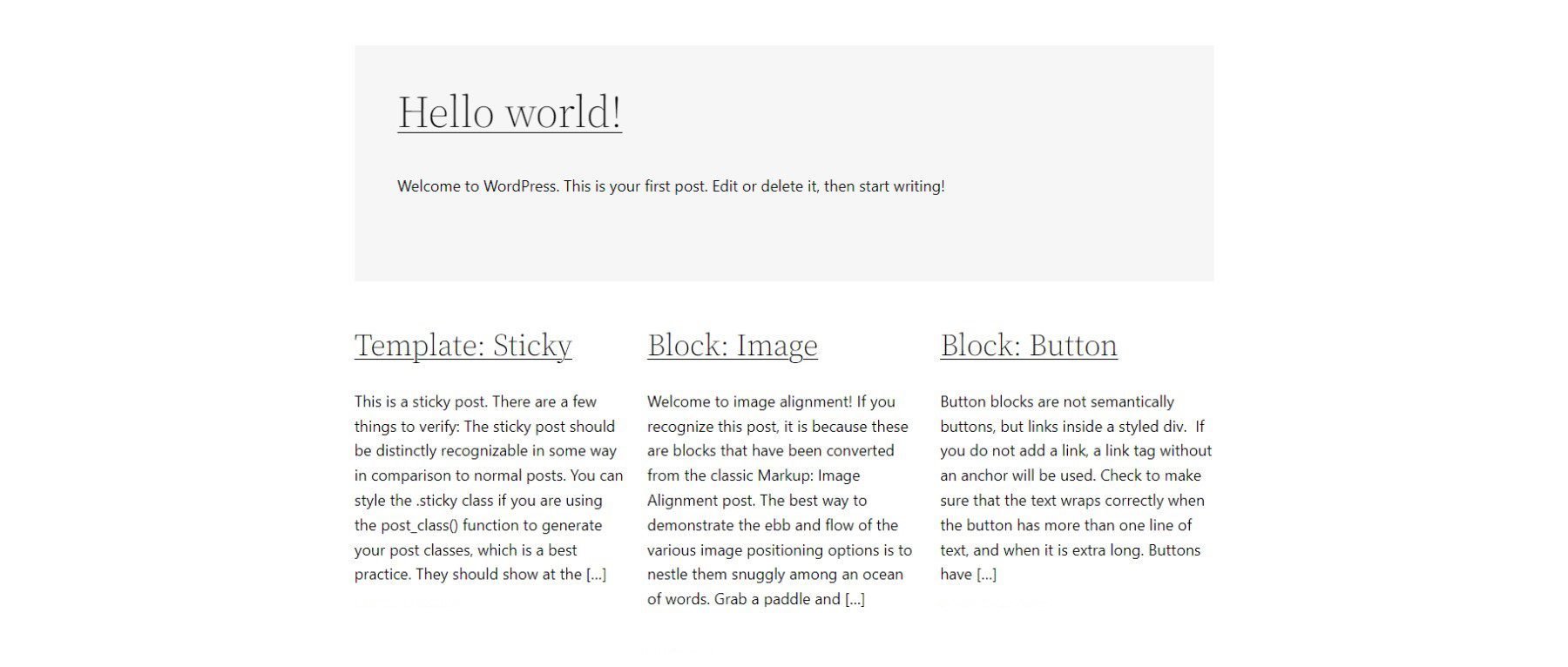
단일 페이지에서 여러 쿼리 루프 블록을 사용하여 추천 블로그 섹션 만들기
블로그 페이지 템플릿을 만들 때 사이트에 게시된 가장 최근 게시물이기 때문에 눈에 띄는 추천 게시물을 만들고 싶을 수 있습니다. 아래는 개념의 간단한 버전입니다.

"인덱스" 템플릿에는 두 개의 쿼리 루프 블록이 있어야 합니다. 최상위 쿼리 루프 블록에는 "목록 보기" 디스플레이가 있으며 하나의 게시물만 표시됩니다. 이 첫 번째 쿼리 루프에 중첩된 페이지 매김 블록이 없는지 확인하십시오.
두 번째/하위 Query Loop Block으로 “Grid View”로 설정합니다. 열에 여러 게시물을 표시하고 "오프셋"을 1로 설정해야 합니다. 오프셋이 1이면 쿼리의 첫 번째 게시물을 건너뜁니다. 위의 쿼리 루프에 추천 게시물이 포함되어 있기 때문에 이것이 바람직합니다.
동일한 게시물 유형을 표시하는 쿼리 루프에 일관된 디자인 사용
"블로그 기사"에 사용되는 쿼리 루프는 비슷하게 보일 것입니다. 다른 게시물 유형에 쿼리 루프 블록을 사용하는 경우 사이트 방문자가 "블로그 게시물"과 다른 유형의 콘텐츠를 구분할 수 있도록 약간 다른 스타일을 고려하십시오. 이것은 명확한 웹 사이트 UX를 만들 것입니다.
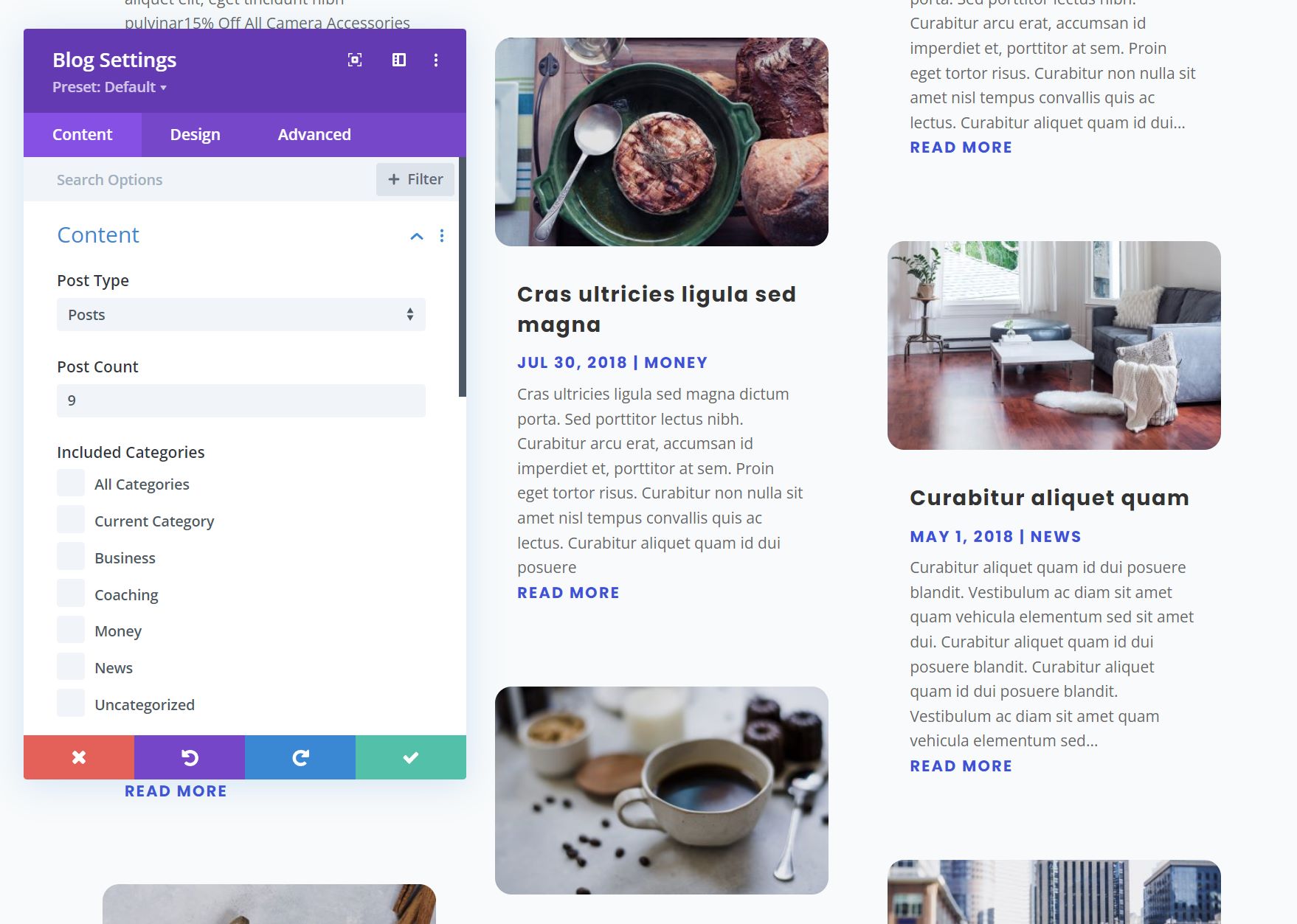
Divi의 블로그 모듈 사용: 더 많은 디자인 옵션이 있는 쿼리 루프 블록 대안
Divi를 사용하는 경우 블로그 모듈은 기본 WordPress 쿼리 루프 블록과 매우 유사하게 작동합니다. 또한 Divi의 블로그 모듈을 페이지나 템플릿에 추가하는 것은 간단하여 동적 게시물 콘텐츠의 매개변수, 레이아웃 및 디자인을 사용자 지정하는 데 필요한 모든 옵션을 제공합니다.

블로그 모듈 내에 표시되는 콘텐츠도 완전히 유연하므로 특정 게시물 유형, 게시물 유형 범주 및 포함할 게시물 수를 선택할 수 있습니다. 추천 이미지, 제목, 메타 텍스트, 본문 텍스트, 더 읽기 링크, 페이지 매김 등과 같은 개별 모듈 요소를 추가하거나 제거할 수 있습니다.
각 모듈 요소는 Divi의 광범위한 디자인 옵션을 사용하여 완벽하게 스타일을 지정할 수 있습니다. 템플릿에서 Divi의 블로그 모듈을 사용하는 방법에 대해 자세히 알아보십시오.
자주 묻는 쿼리 루프 질문
WordPress의 Query Loop Block에 대해 가장 많이 묻는 질문에 답변합니다.
쿼리 루프 블록과 최신 게시물 블록의 차이점은 무엇입니까?
쿼리 루프 블록은 블로그의 최신 게시물 목록을 동적으로 표시하는 기능이 있다는 점에서 최신 게시물 블록과 유사합니다. 그러나 쿼리 루프 블록은 훨씬 더 발전되어 다른 중첩된 블록을 통합하여 게시물, 페이지 또는 기타 게시물 유형의 "목록"을 처음부터 작성할 수 있습니다. 예를 들어 레시피에 대한 사용자 지정 게시 유형이 있는 경우 쿼리 루프 블록을 사용하여 원하는 대로 사용자 지정된 레시피의 전체 페이지를 만들 수 있습니다.
쿼리 루프 블록에 코딩 지식이 필요합니까?
아니요, WordPress Query Loop 블록은 기능이 이미 내장되어 있기 때문에 코딩 지식이 필요하지 않습니다. 이 블록을 사용하면 프런트 엔드에서 사용자 지정 가능한 블록 설정을 사용하여 WordPress 사이트에 게시물 루프를 표시할 수 있습니다.
쿼리 루프 블록은 어디에서 사용할 수 있습니까?
WordPress 쿼리 루프 블록은 게시된 게시물과 페이지를 반복하여 표시합니다. 새 페이지/게시물이 쿼리 매개변수를 충족하면 자동으로 업데이트됩니다. 따라서 이 블록은 게시물 또는 아카이브 템플릿과 같은 많은 위치 또는 최근 게시물과 같은 항목을 동적으로 표시하려는 정적 페이지에서 유용합니다.
WordPress 사이트에서 쿼리 루프 블록을 사용해 보셨습니까? 어떤 발견을 했습니까? 아래 의견에 알려주십시오.
추천 이미지: Dmitry Kostrov / shutterstock.com
