WordPress クエリ ループ ブロックの使用方法
公開: 2023-01-28WordPress エディターは、本格的なサイト ビルダーに成長しています。 完全なサイト編集とクエリ ループ ブロックなどの新しいテーマ ブロックのおかげで、WordPress のどこにいても、任意の投稿タイプの動的コンテンツのリストを簡単に表示できます。
この記事では、WordPress クエリ ループ ブロックについて詳しく説明し、その内容と使用方法をよりよく理解できるようにします。
WordPress クエリ ループ ブロックとは何ですか?
クエリ ループ ブロックは、新しいサイト エディターで利用できる最も高度な WordPress テーマ ブロックの 1 つです。 これはバージョン 5.8 で WordPress Core に追加されたもので、最新の投稿ブロックのより複雑なバージョンです。 投稿コンテンツをページまたはテンプレートに動的にプルして表示するブロックを誰でも視覚的に構築できます。 クエリ ループ ブロックは、ブログ投稿の表示に限定されません。 これを使用して、任意のカスタム投稿タイプからコンテンツを取得できます。 WooCommerce Blocks と組み合わせて製品を表示することもできます。
「クエリ」と「ループ」とは何ですか?
WordPress の用語では、「ループ」とは、同様の情報を繰り返し表示する方法です。 したがって、ブログ投稿のループは、ブログのタイトル、注目の画像、著者名、公開日、簡単な説明などの共通の属性を持つ一連のブログ投稿です。 ループは投稿 (または任意の投稿タイプ) からこのデータを取得し、それらをループに配置します。 その後、ループは投稿をサイト訪問者に表示します。
「クエリ ループ」のクエリの側面は、ユーザーがループにプルする特定の情報をクエリまたはコマンドできることを意味します。 そのため、クエリ ループ ブロックは、すべての投稿または特定のカテゴリの投稿をプルして表示できます。いくつかのオプションを挙げると、. これにより、誰かが「カテゴリ A」の投稿を表示し、カテゴリ B または C の投稿を表示しないようにすることができます。
クエリ ループ ブロックは次を表示できます。
- ブログ投稿
- ウェブサイトのページ
- ウーコマース製品
- その他のカスタム投稿タイプ
どのような投稿タイプでも、動的ループで表示するのは公正なゲームです。
ループのネストされたブロックのクエリ
クエリ ループ ブロックに属する 2 つの即時の「ネストされたブロック」があります。
- 投稿テンプレート ブロック – 投稿のメタデータ (タイトル、注目の画像、作成者など) を表示するさらにネストされたブロックを保持します。
- ページネーション ブロック – 投稿をページにオーバーフローさせて、より多くの投稿を表示できるようにします
この記事では、これらのネストされたブロックについては説明しませんが、上記のハイパーリンクのいずれかをクリックすると、クエリ ループ ブロック内でそれぞれがどのように機能するかに関するすべての情報を取得できます。
クエリ ループ ブロックを Index WordPress テンプレートに追加する方法
この例では、「Twenty Twenty-two」デフォルトの WordPress テーマを使用しています。 これは、サイト エディター (以前は「フル サイト エディター」と呼ばれていました) による編集を含む最初の既定のテーマでした。
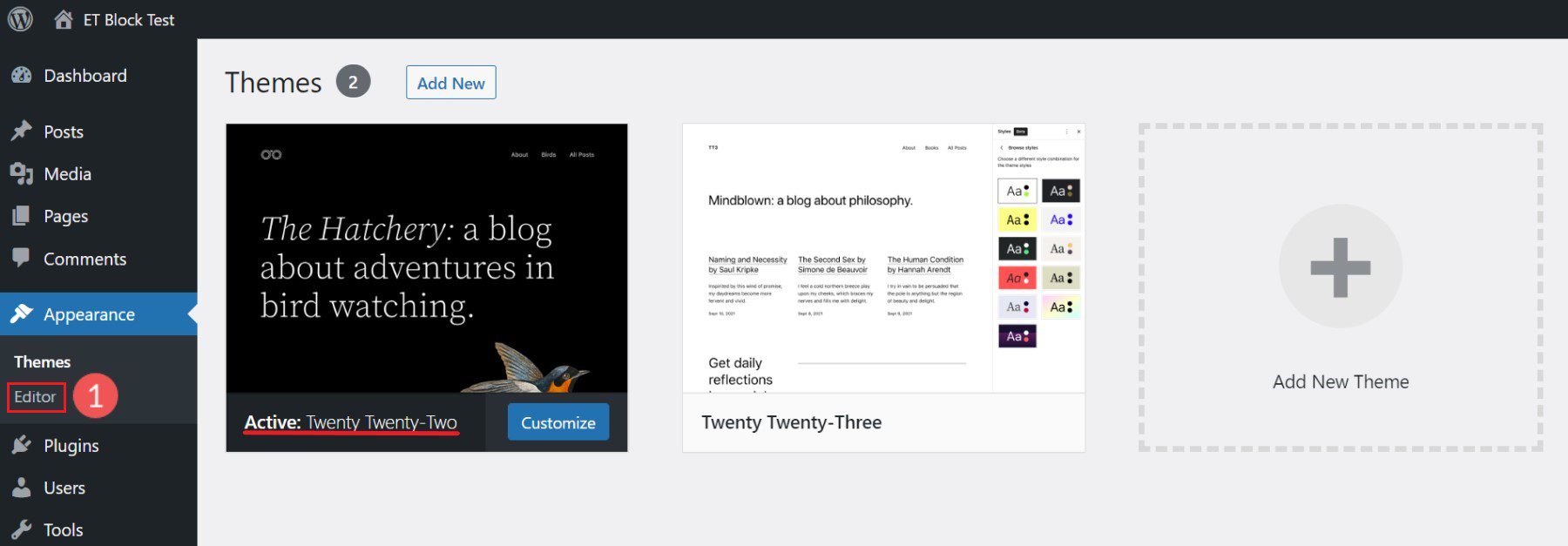
サイト エディターで WordPress クエリ ループ ブロックをテンプレートに追加する方法について説明します。 そこにたどり着くには、まず「外観」にカーソルを合わせ、「エディタ」をクリックします。

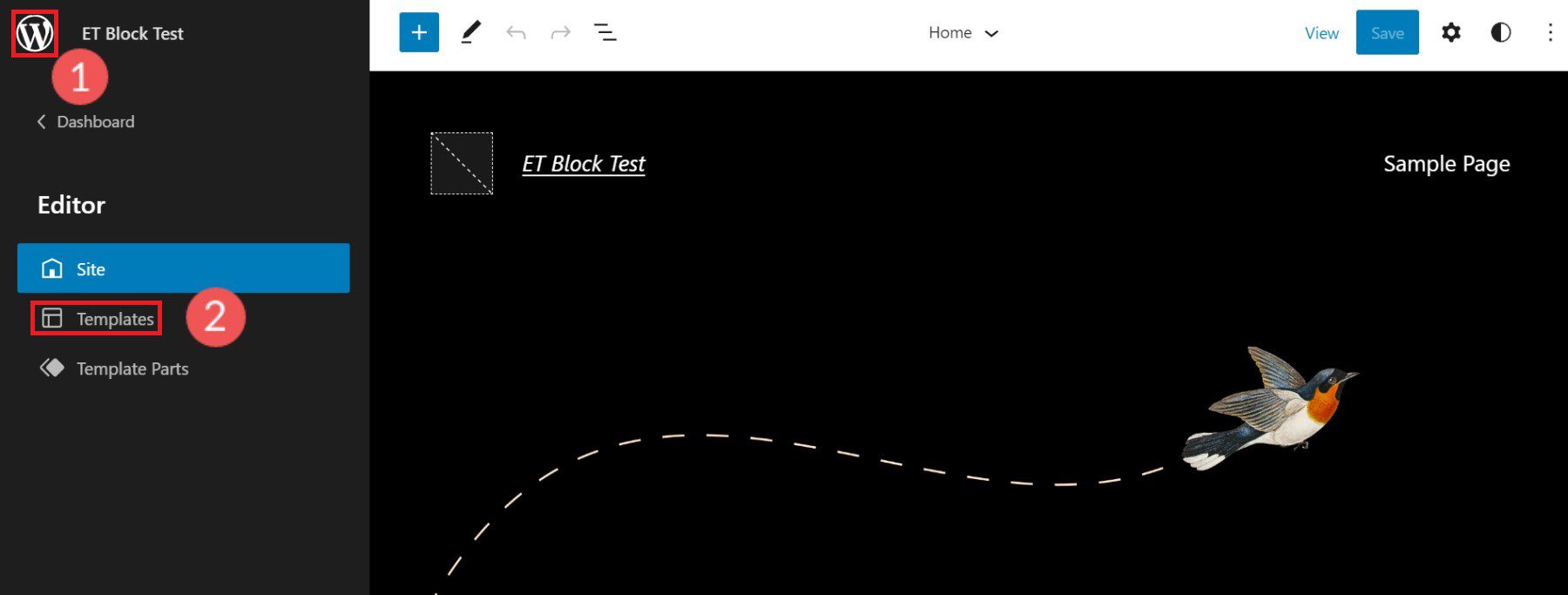
次に、左上のアイコンをクリックして、ドロップダウン メニューをプルダウンします。 そのメニューで、「テンプレート」をクリックします。

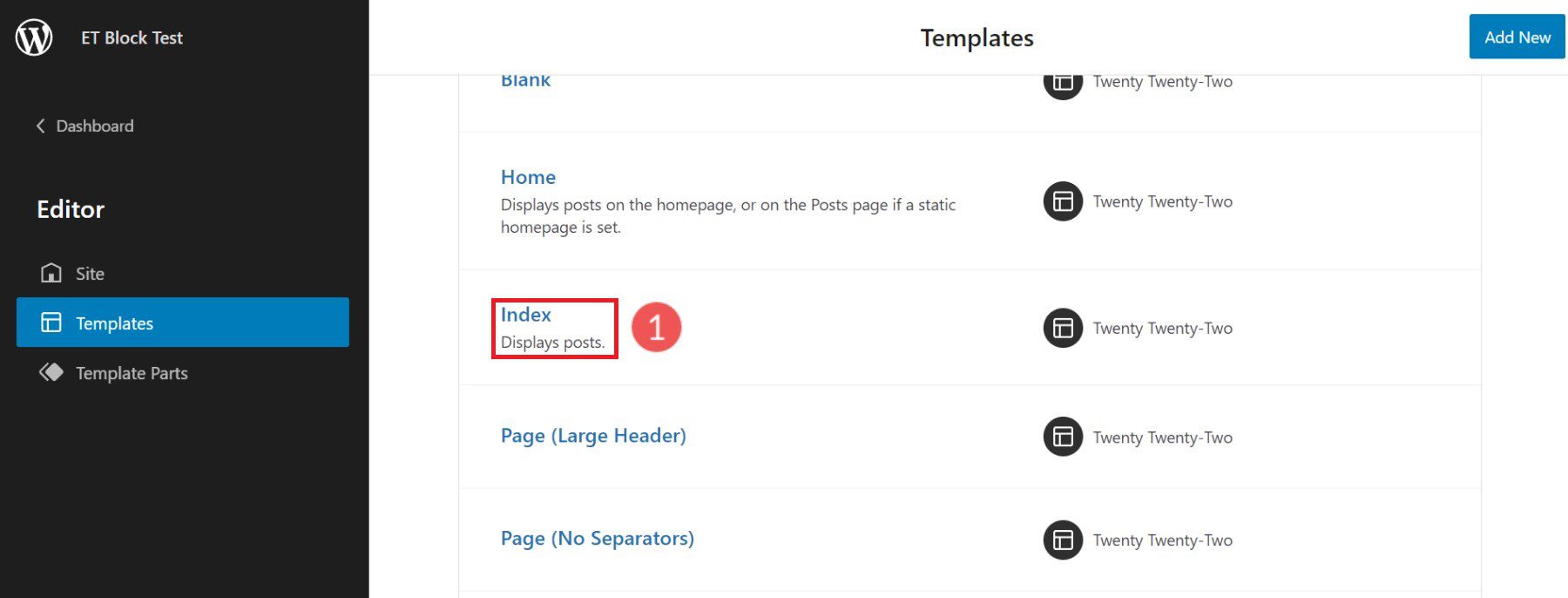
次に、提示されたテンプレートのリストから、編集するテンプレートを見つけます。 このブロックの最も自然なテンプレートの 1 つは「インデックス」テンプレートです。これは、ウェブサイトの投稿をインデックス化または表示するテンプレートであるためです。

あなたは今、Twenty Twenty-two のインデックス テンプレートにいます。 既にクエリ ループ ブロックが構成されていることがわかります。 ただし、別のブロック テーマを使用している場合は、付属していない可能性があります。
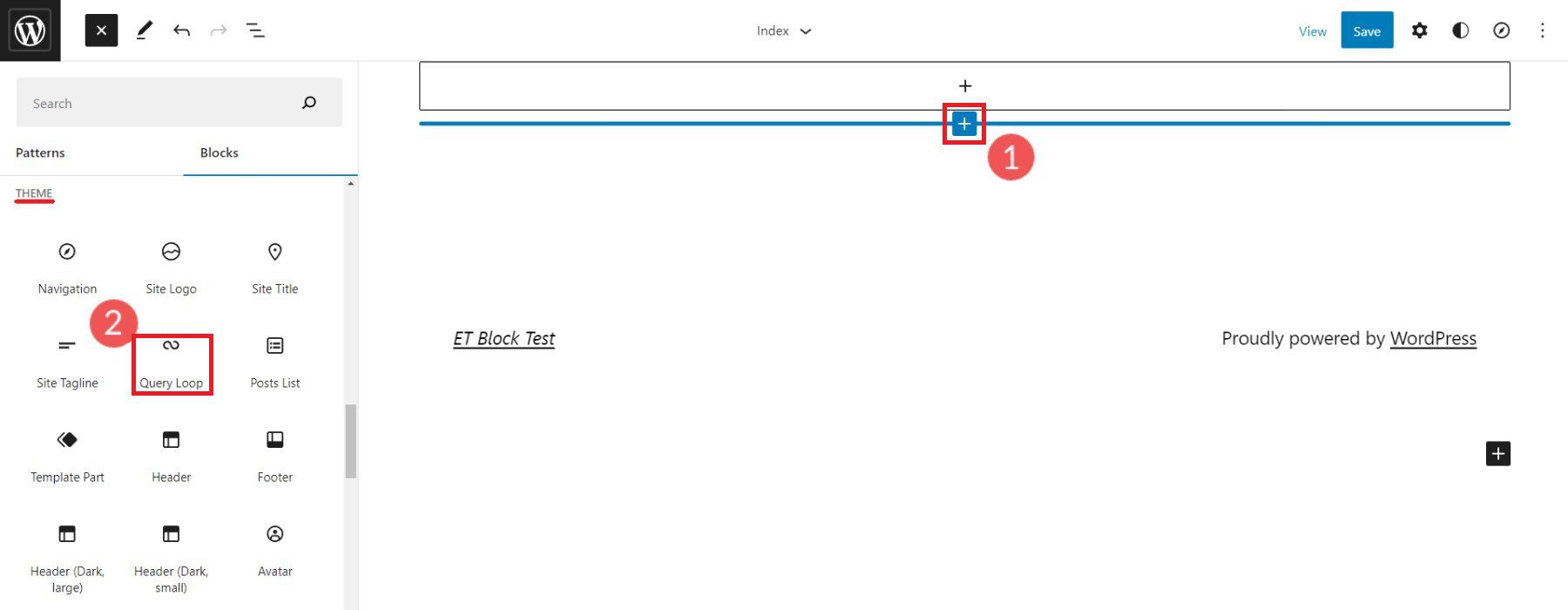
新しいクエリ ループ ブロックを追加するには、[(+)] アイコンをクリックします。 「テーマ」ブロックまで下にスクロールするか、検索バーに「クエリ ループ」と入力します。 クエリ ループ ブロックをサイト エディターにドラッグします。

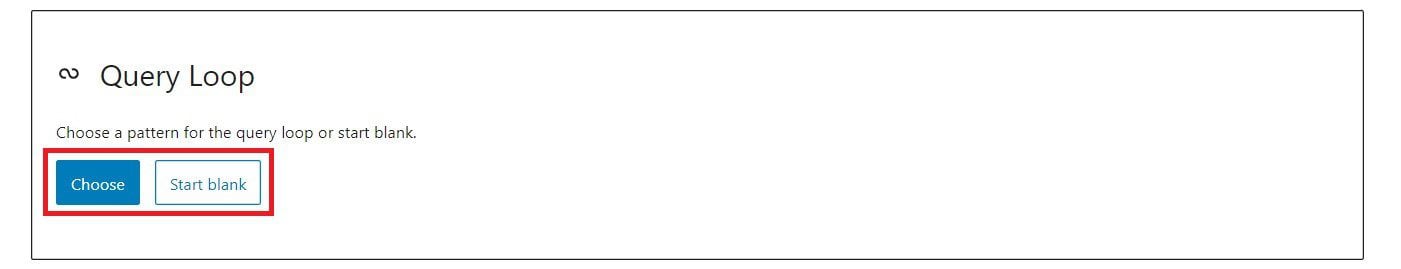
WordPress には事前定義された「パターン」があり、クエリ ループの設計を有利に進めることができます。 ニーズに合ったパターンがあることがわかっている場合は、特定のパターンを選択できます。または、空白で開始することもできます。 「空白で開始」をクリックします。

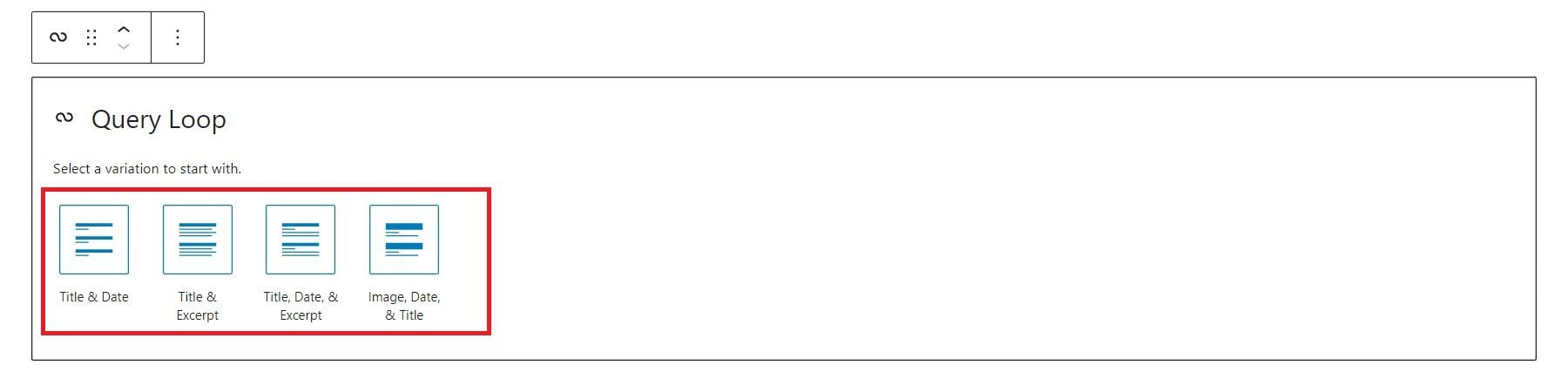
クエリ ループに適用するデフォルトのバリエーションは 4 つあります。 この例では、「タイトルと日付」バリエーションをクリックします。

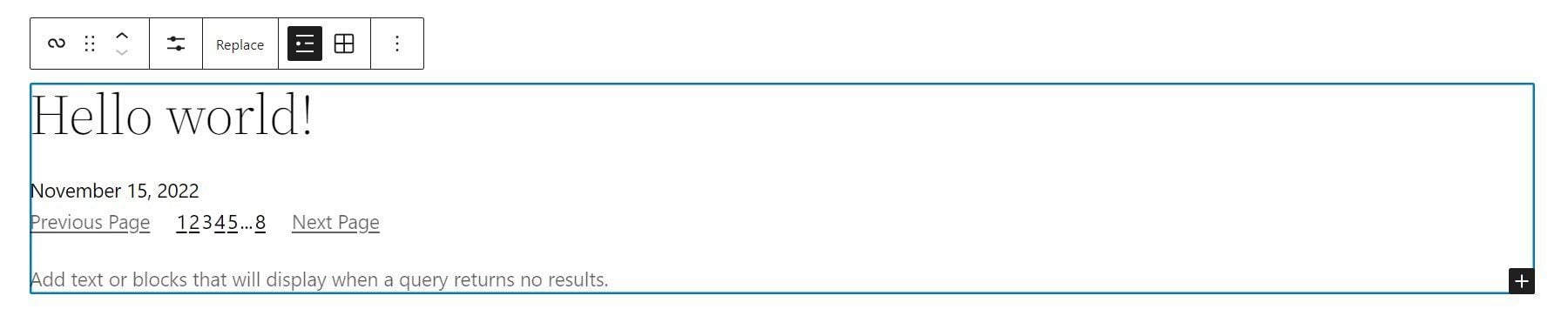
これにより、「タイトルと日付」のバリエーションを含むクエリ ループが作成されます。

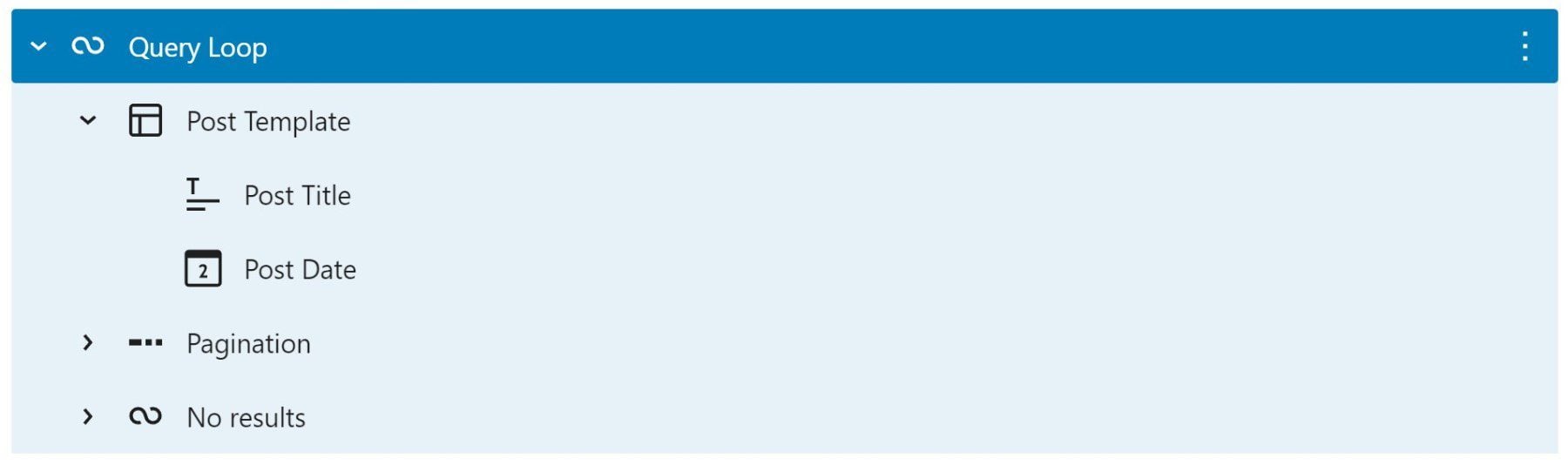
ネストされたブロックが WordPress のクエリ ループ ブロック内に表示されることに注意してください。 これは、これらのブロックがクエリ ループに必要な機能を提供するためです。 「タイトルと日付」のバリエーションを選択したため、ネストされたブロックを含めて「タイトル」と「日付」の情報を表示する必要があります。 別のバリエーションでは、ネストされたブロックの別の配置がロードされます。

クエリ ループ ブロックがテンプレートに追加されたので、この高度なテーマ ブロックのツールバーと設定を調べます。
クエリ ループ ブロックのツールバーと設定
サイト エディターとブロック エディター内の各ブロックには、独自のツールバー オプションと詳細設定のサイドバーがあります。
クエリ ループ ブロック ツールバー
クエリ ループ ブロックのツールバーを見つけるには、リスト ビューに移動してブロックを選択するのが最も簡単です。ネストされたブロックが選択されていないことを確認してください。
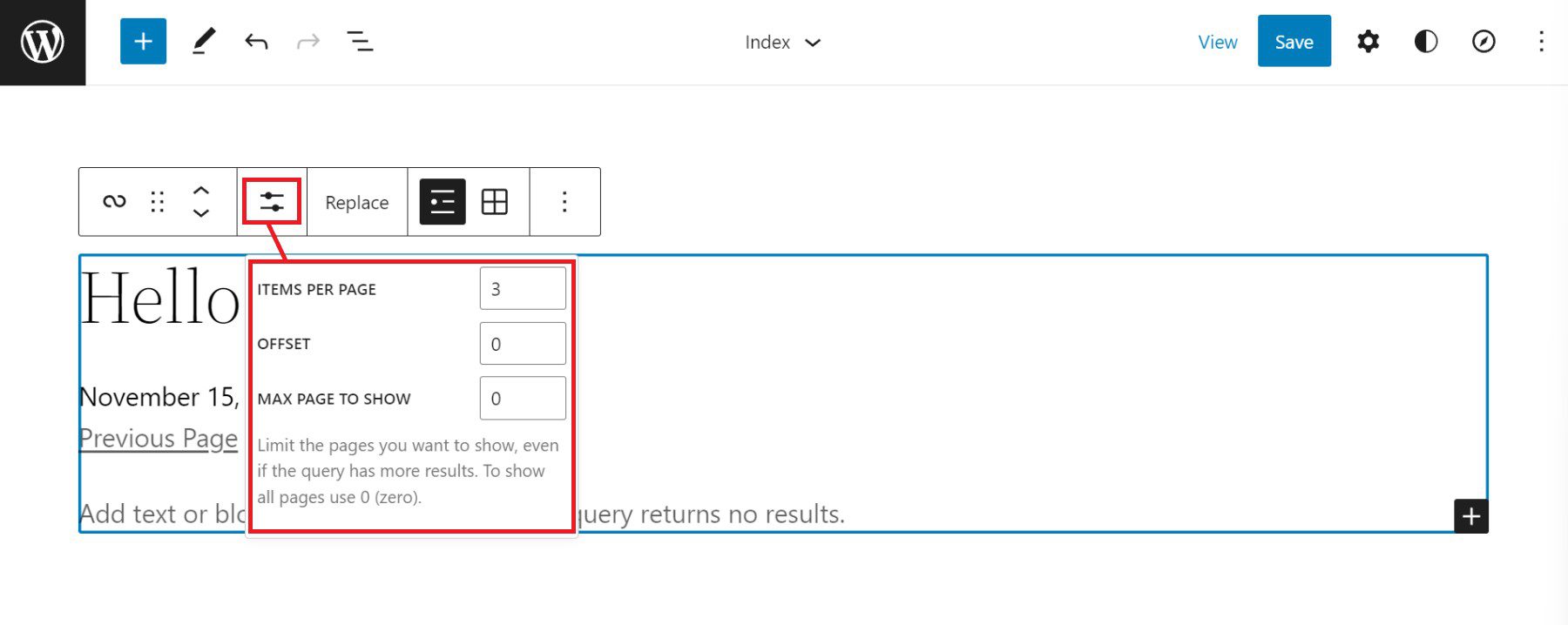
クエリ ループ ブロックの最初の固有のツールバー オプションは、「表示設定」です。 それをクリックすると、次の 3 つのオプションが表示されます。
- ページごとのアイテム – ループで一度に表示される投稿の数を制御します
- オフセット – 投稿の開始点を一定量スキップします
- 表示する最大ページ – クエリの結果がさらに多い場合でも、表示されるページ数を制限します

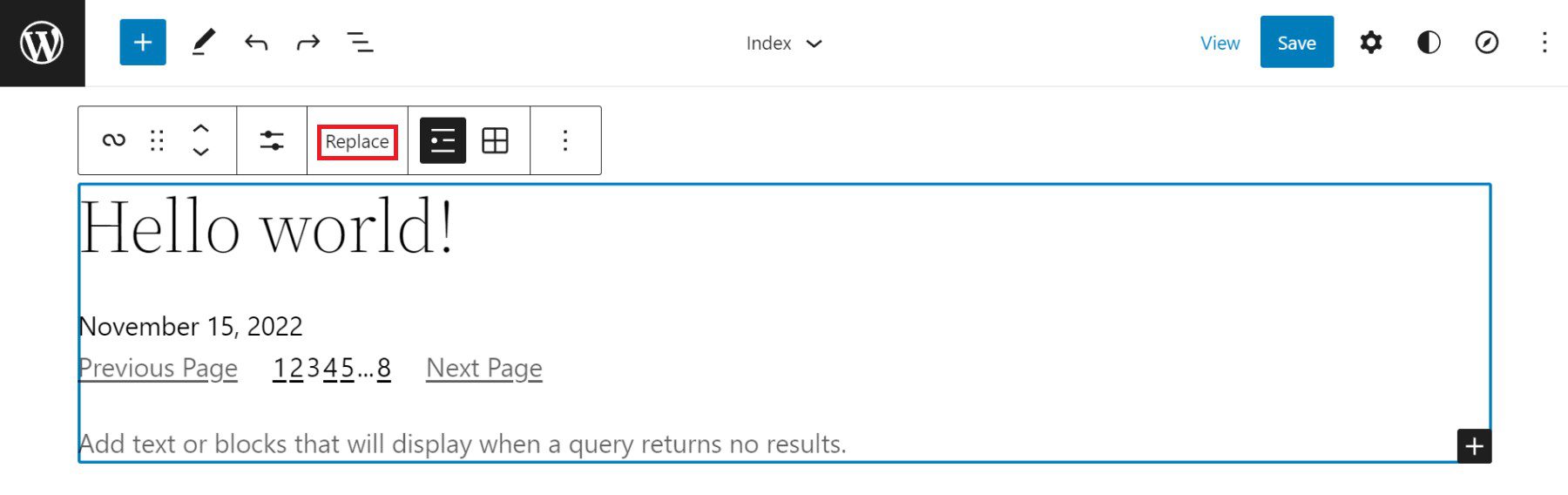
ツールバーの次は「置換」ボタンです。 これにより、クエリ ループ ブロックのパターンを取り除き、別のパターンに置き換えるオプションが提供されます。

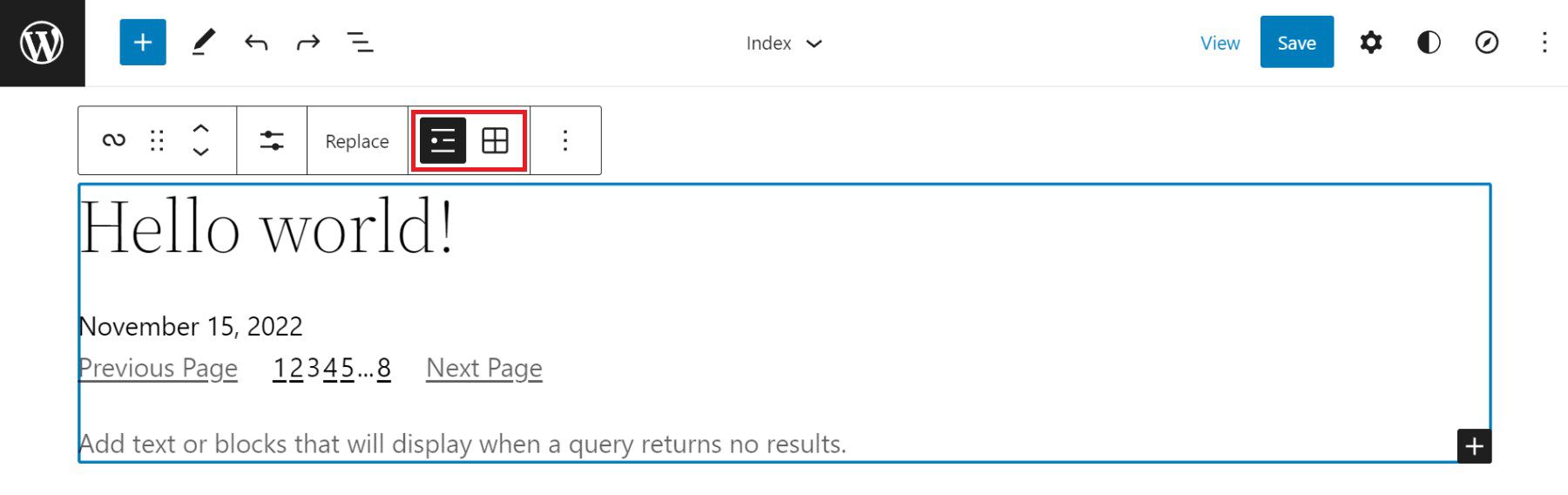
クエリ ループ ブロックの最後の固有のツールバー オプションは、リスト ビューとグリッド ビューの切り替えです。 リスト ビューは、投稿ループを「リストとして」投稿を積み重ねて表示します。 グリッド ビューは、ポスト ループをグリッドとして表示し、ポストを埋めるためのテーブル レイアウトを増やします。

クエリ ループ ブロック設定サイドバー
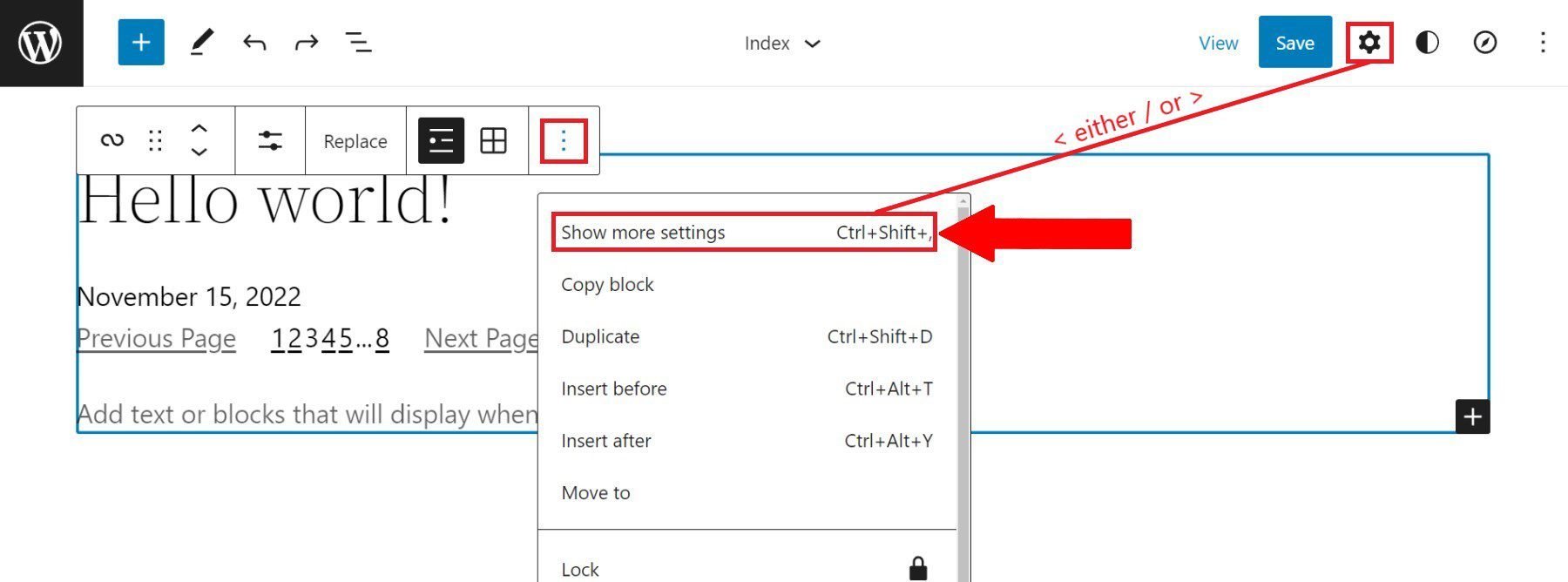
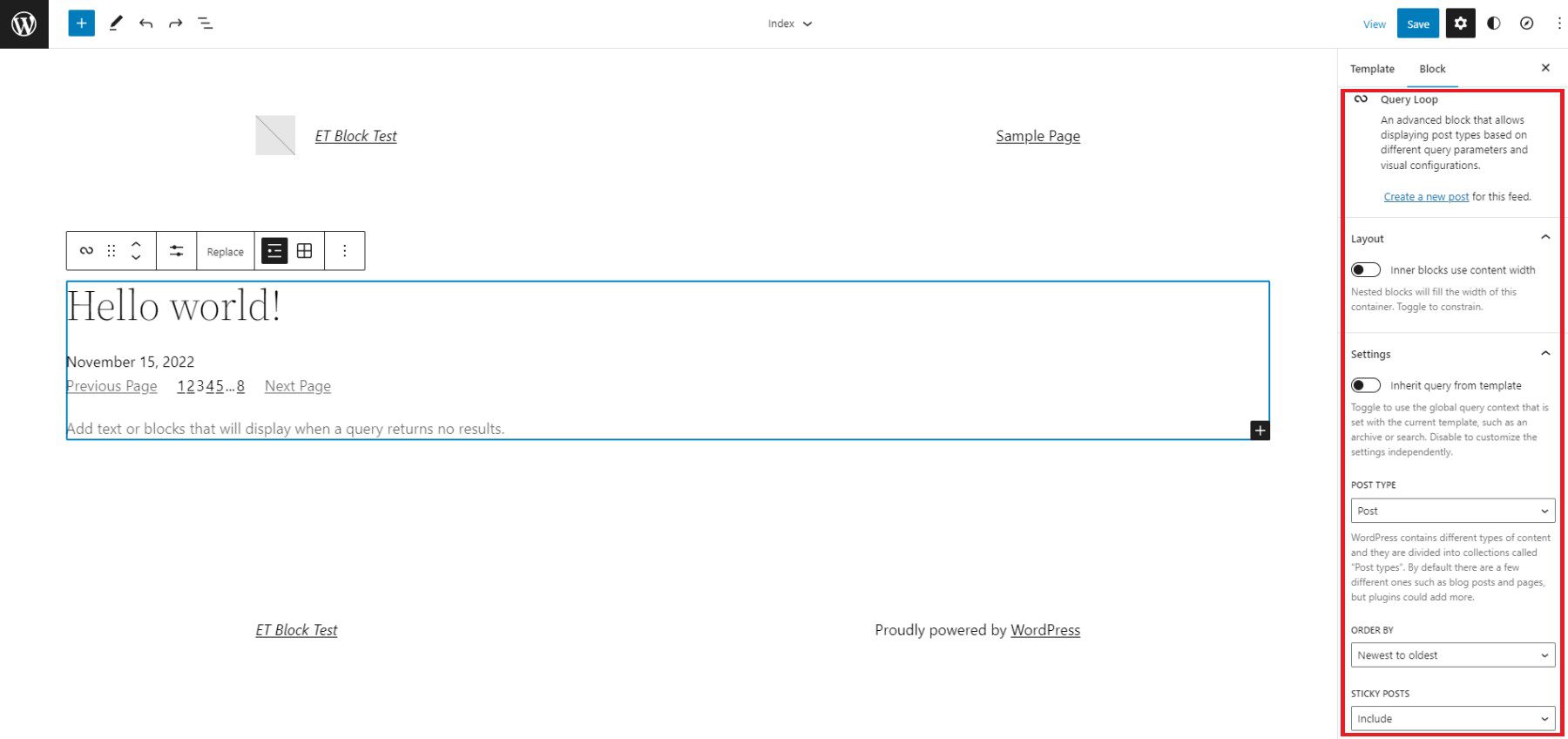
クエリ ループ ブロックには、[その他の設定] サイドバーに追加の構成があります。 サイドバーを表示するには、ツールバーにネストされている [詳細設定を表示] オプションをクリックするか、クエリ ループ ブロックを選択した状態で右上の [歯車] アイコンをクリックします。


最初に表示されるサイドバーの設定により、サイトの所有者は、この編集ページからクエリ ループの新しい投稿を作成できます。 その後、ネストされたブロックがクエリ ループ ブロックと比較してレイアウト幅を使用する方法に影響を与えるレイアウト切り替えがあります。これについては後で詳しく説明します。 設定トグルを使用すると、ブロックのカスタムまたは継承されたクエリを選択できます。詳細については、以下でも説明します。

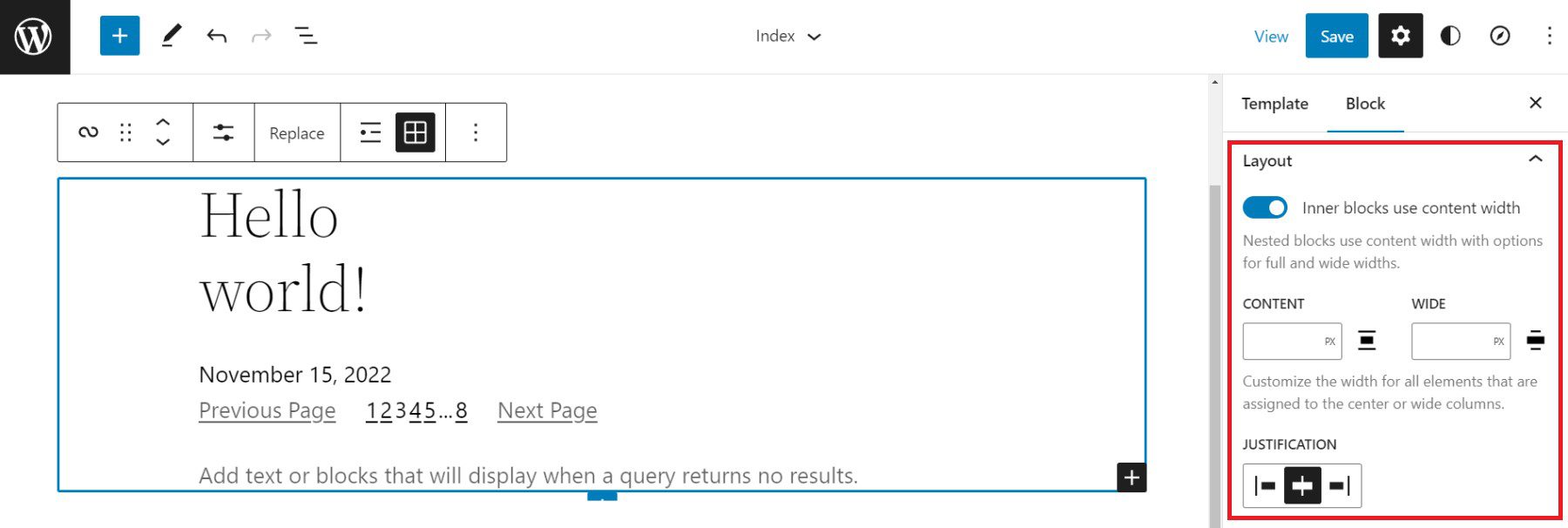
レイアウト オプション
ネストされたブロックの「レイアウト」設定により、設計者は追加の設定をオン (青) に切り替えることができます。 これらの設定により、これらのブロックがコンテンツと幅のパーセンテージを使用するかどうかを選択できます。 また、コンテンツを左、中央、または右に揃えるオプションも表示されます。 オフ (灰色) の場合、ネストされたアイテムはデフォルトで全幅に設定されます。

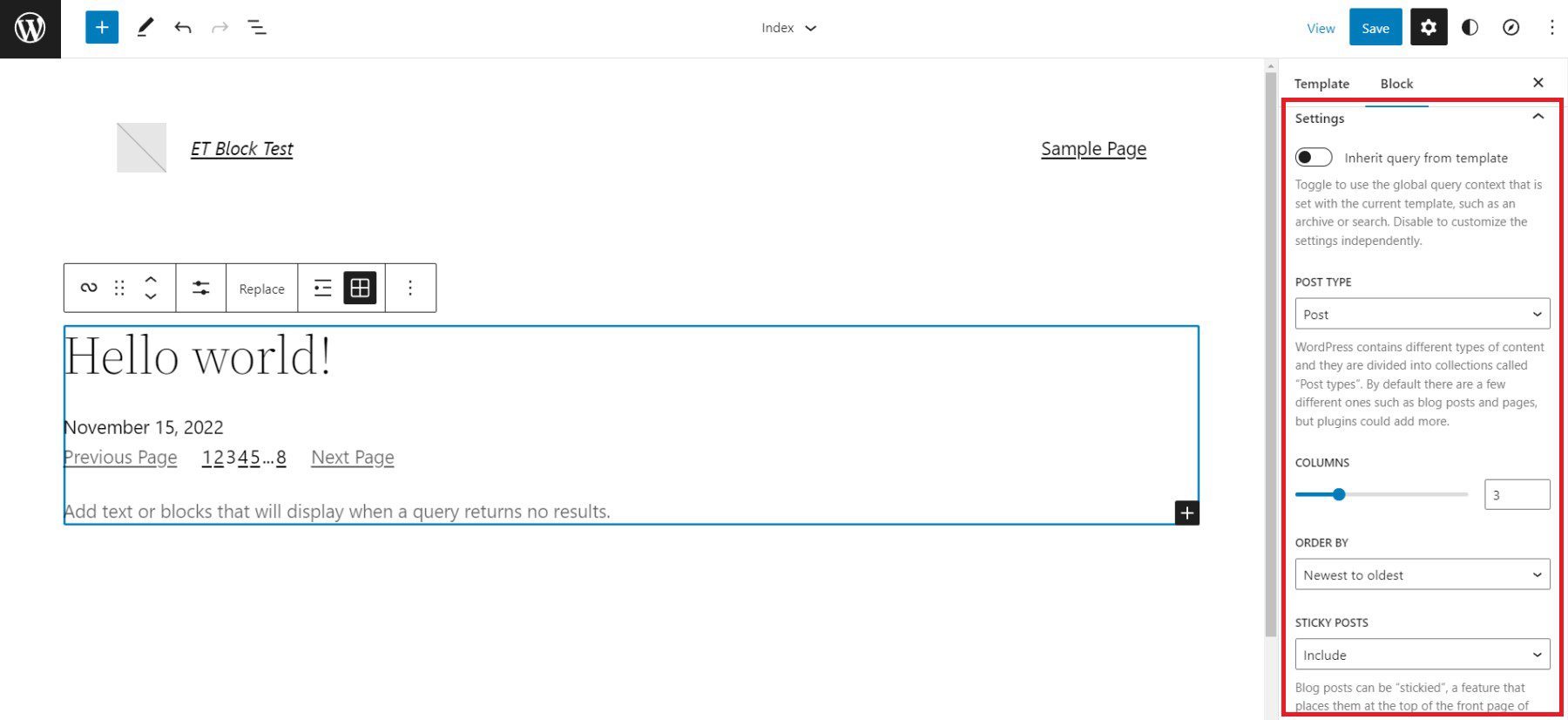
クエリ設定
クエリの「設定」がオフ (灰色) の場合、クエリ対象を正確に選択できます。 最初のオプションは「投稿」で、ページ、投稿、またはカスタム投稿タイプにすることができます。 次に、公開日またはアルファベット順の昇順または降順を選択できます。 最後に、スティッキー投稿をクエリに含めたり除外したりするオプションがあります。

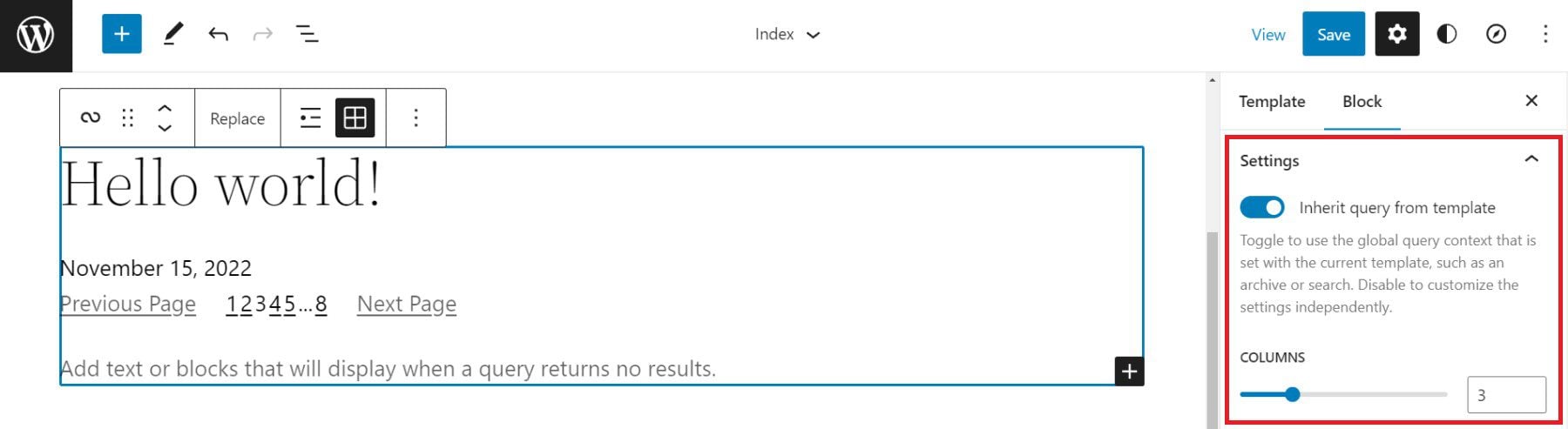
「設定」(青色)を切り替えると、クエリ ループ ブロックがテンプレートを使用するテンプレートからクエリを継承するように設定されます。

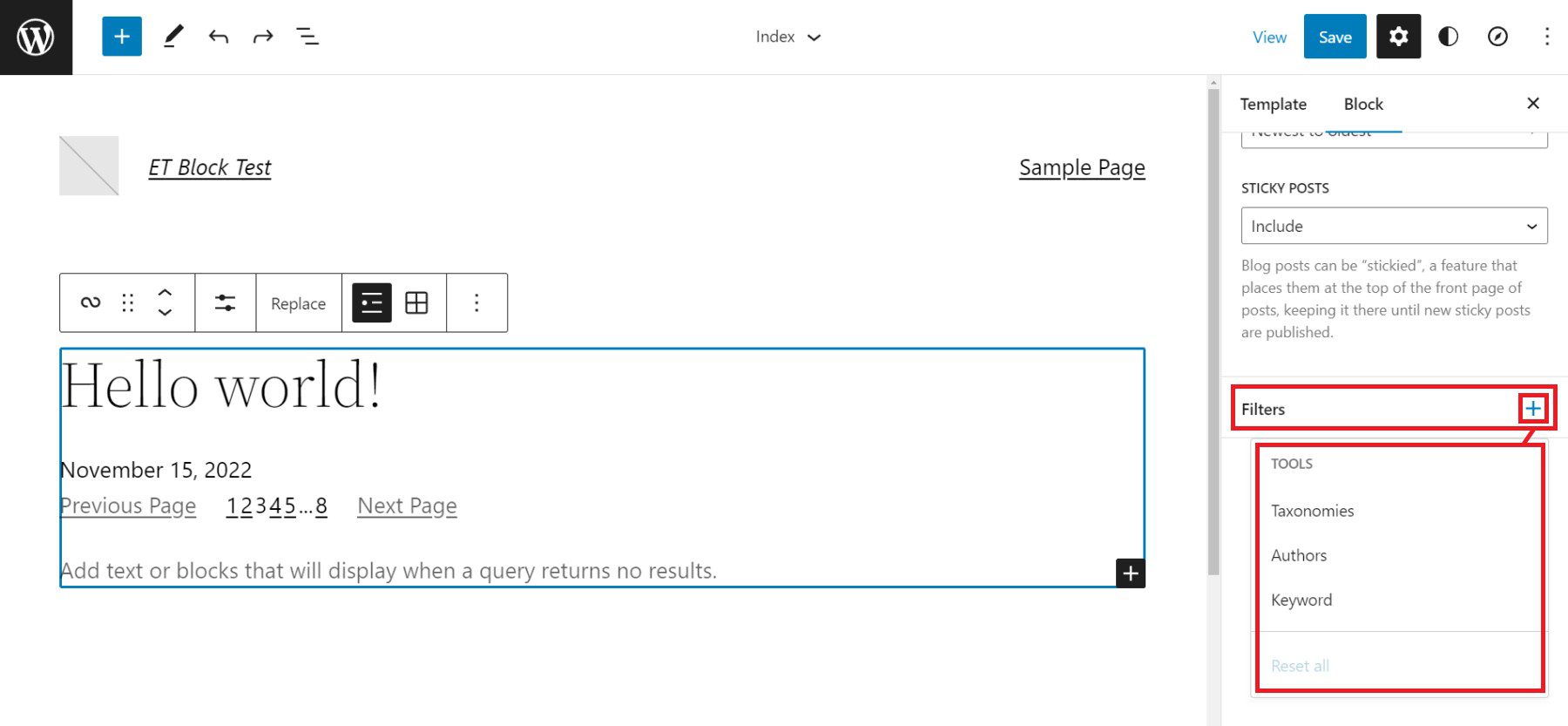
クエリ フィルタ
次に、クエリ「フィルター」を使用すると、投稿を次のようにフィルター処理してクエリをさらにカスタマイズするオプションがユーザーに提供されます。
- 投稿カテゴリー – カテゴリーのカンマ区切りリスト
- Post Tag – タグのカンマ区切りリスト
- 投稿者 – 著者のドロップダウン リスト
- 投稿キーワード – フィルターするキーワードのリストを入力します

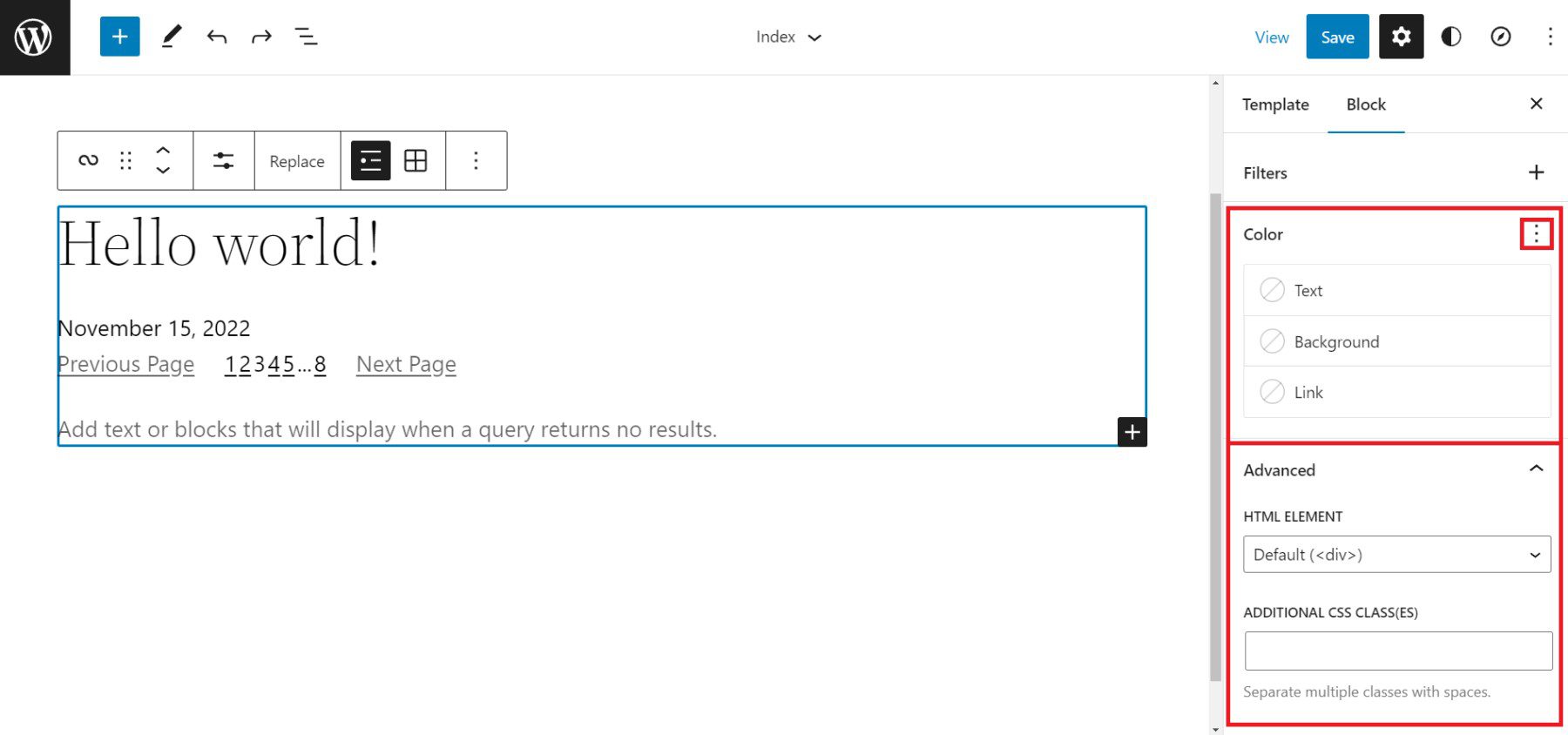
カラーオプションと詳細設定
最後に、カラー設定と詳細設定があります。 色のオプションにより、デザイナーは次の色を選択できます。
- テキストの色
- 背景色
- リンクの色
詳細設定には、CSS クラスを WordPress クエリ ループ ブロックに追加したり、ブロックに HTML 要素を割り当てたりする機能が含まれます。

クエリ ループ ブロック内のネストされた各ブロックには、独自のツールバー オプションとサイドバー設定があります。 上記のネスト可能なブロックのリストにアクセスして、各ブロックとその設定の詳細を確認してください。
WordPress でクエリ ループ ブロックを使用するためのヒントとベスト プラクティス
クエリ ループは強力なブロックです。 これらのヒントとベスト プラクティスに従って、それらを最大限に活用してください。
クエリ ループとネストされたブロックのグローバル スタイルを設定する
グローバル スタイルは、ブロック タイプごとに設定できます。 これにより、デザイナーは、Web サイト全体のブロックのすべてのインスタンスに適用されるグローバルなデフォルト スタイルを作成できます。 これにより、時間を大幅に節約できます。
現在、2022 テーマでは、クエリ ループ ブロックを使用して、テキストの色、背景、およびリンクの色のグローバル スタイルを追加できます。 グローバル スタイル エディターにアクセスするには、[グローバル スタイル] アイコン (半分塗りつぶされた円) をクリックし、[ブロック] を選択して、[クエリ ループ ブロック] を見つけます。
クエリ ループ内のネストされたテーマ ブロック (投稿テンプレート、投稿タイトルなど) のそれぞれに個別のグローバル スタイルを割り当てることもできます。
1 つのページで複数のクエリ ループ ブロックを使用して、おすすめのブログ セクションを作成する
ブログ ページ テンプレートを作成する際に、サイトで公開された最新の投稿であるため、目立つ注目の投稿を作成することができます。 以下は、概念の単純なバージョンです。

「インデックス」テンプレートには 2 つのクエリ ループ ブロックが必要です。 上部のクエリ ループ ブロックには「リスト ビュー」が表示され、1 つの投稿のみが表示されます。 この最初のクエリ ループにネストされたページネーション ブロックがないことを確認してください。
2 番目/一番下のクエリ ループ ブロックで、「グリッド ビュー」に設定します。 複数の投稿を列に表示し、「オフセット」を 1 に設定する必要があります。オフセットを 1 にすると、クエリの最初の投稿がスキップされます。 上記のクエリ ループには注目の投稿が含まれているため、これは望ましいことです。
同じ投稿タイプを表示するクエリ ループに一貫した設計を使用する
「ブログ記事」に使用されるクエリ ループは似ているはずです。 他の投稿タイプにクエリ ループ ブロックを使用する場合は、サイト訪問者が「ブログ投稿」と他の種類のコンテンツを区別できるように、それらのスタイルを少し変えることを検討してください。 これにより、明確な Web サイトの UX が実現します。
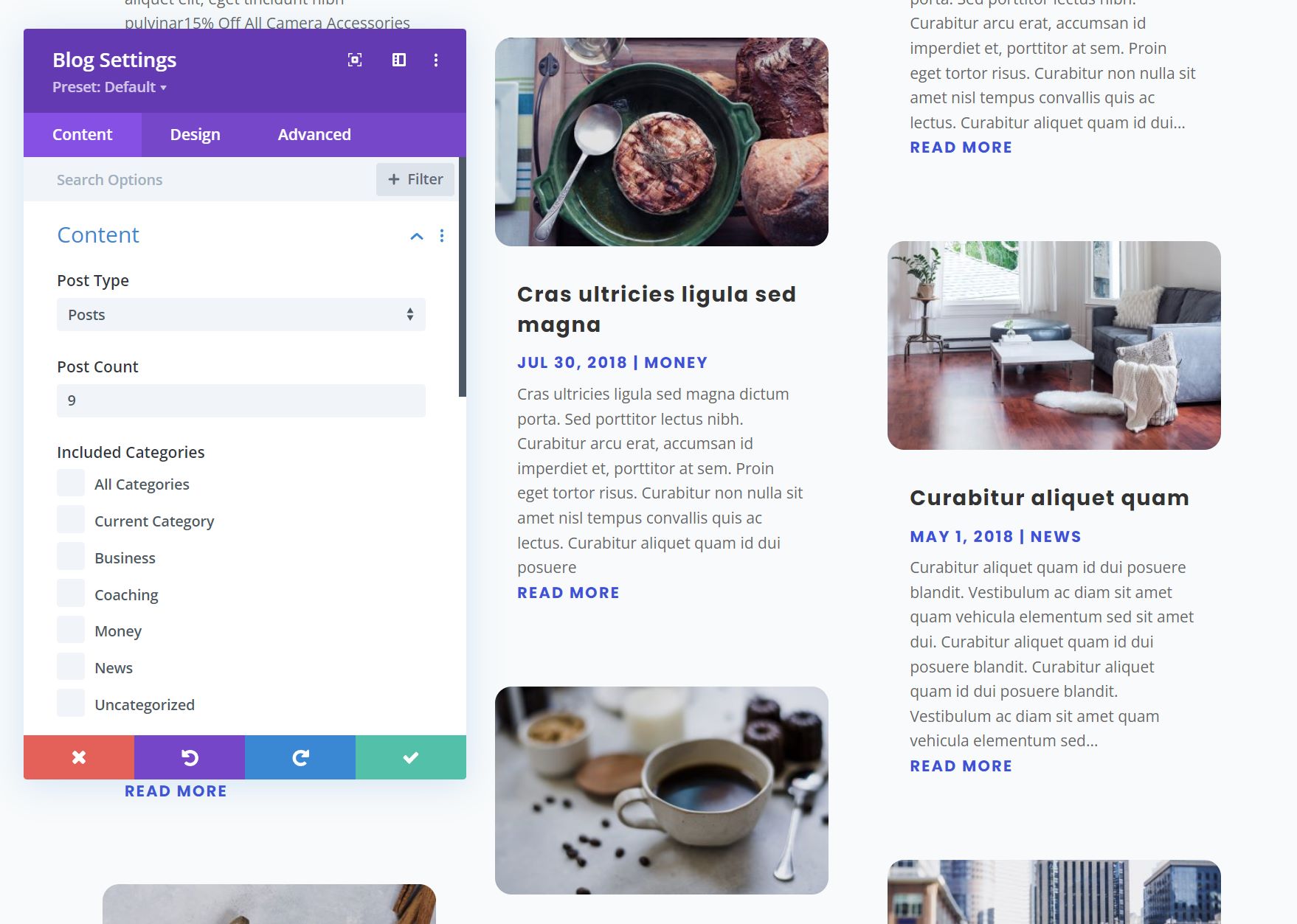
Divi のブログ モジュールの使用: より多くのデザイン オプションを備えたクエリ ループ ブロックの代替手段
Divi を使用する場合、ブログ モジュールはネイティブの WordPress Query Loop Block と同じように機能します。 また、Divi のブログ モジュールをページまたはテンプレートに追加するのは簡単で、動的な投稿コンテンツのパラメーター、レイアウト、およびデザインをカスタマイズするために必要なすべてのオプションが提供されます。

ブログ モジュール内に表示されるコンテンツも完全に柔軟で、特定の投稿タイプ、投稿タイプ カテゴリ、含める投稿数を選択できます。 注目の画像、タイトル、メタテキスト、本文テキスト、続きを読むリンク、ページネーションなど、個々のモジュール要素を追加または削除できます。
これらの各モジュール要素は、Divi の広範なデザイン オプションを使用して完全にスタイルを設定できます。 テンプレートで Divi のブログ モジュールを使用する方法については、こちらをご覧ください。
クエリ ループに関するよくある質問
WordPress のクエリ ループ ブロックに関するよくある質問に答えます。
クエリ ループ ブロックと最新の投稿ブロックの違いは何ですか?
クエリ ループ ブロックは、ブログの最新の投稿のリストを動的に表示する機能があるという点で、最新の投稿ブロックに似ています。 ただし、クエリ ループ ブロックははるかに高度で、他のネストされたブロックを統合することで、投稿、ページ、またはその他の投稿タイプの「リスト」を最初から作成できます。 たとえば、レシピのカスタム投稿タイプがある場合、クエリ ループ ブロックを使用して、好みに合わせてカスタマイズされたレシピのページ全体を作成できます。
クエリ ループ ブロックにはコーディングの知識が必要ですか?
いいえ、WordPress クエリ ループ ブロックは、機能が既に組み込まれているため、コーディングの知識は必要ありません。 このブロックを使用すると、フロント エンドでカスタマイズ可能なブロック設定を使用して、WordPress サイトに投稿のループを表示できます。
クエリ ループ ブロックはどこで使用できますか?
WordPress クエリ ループ ブロックは、公開された投稿とページをループして表示します。 新しいページ/投稿がクエリ パラメータを満たすと、自動的に更新されます。 これにより、このブロックは、投稿やアーカイブ テンプレートなどの多くの場所、または最近の投稿などを動的に表示する静的ページで役立ちます。
WordPress サイトでクエリ ループ ブロックを使用したことがありますか? どんな発見がありましたか? 以下のコメントでお知らせください。
ドミトリー・コストロフの主な画像/ Shutterstock.com
