Die 20 besten Anwalts-Websites (Beispiele) 2023
Veröffentlicht: 2023-01-27Müssen Sie eine Liste der besten Anwalts-Websites durchsehen, um eine solide Online-Präsenz für Rechtsanwälte und Anwälte für sich selbst oder Ihren Mandanten aufzubauen?
Wir freuen uns, diese großartigen Designs mit Ihnen zu teilen, die Sie als Inspiration verwenden, kopieren und nach Ihren Bedürfnissen verbessern können.
Verwenden Sie eine Website, um für Ihre Tätigkeitsbereiche und Dienstleistungen zu werben, schreiben Sie eine überzeugende „Über uns“-Seite, erhalten Sie neue Beratungen und präsentieren Sie Ihren Standort (über Google Maps).
Kurz gesagt, erstellen Sie eine Website, um Ihr Anwaltsgeschäft auszubauen!
Aber wissen Sie, was das Beste ist?
Sie können eine ähnliche Seite schnell und einfach (ohne Codierung!) Erstellen, indem Sie entweder ein Anwalts-WordPress-Theme oder einen Website-Builder für Anwälte verwenden.
Hinweis: Möglicherweise möchten Sie auch unsere Liste der besten Notar-Websites einsehen.
Die besten Anwalts-Websites für Ihre Inspiration
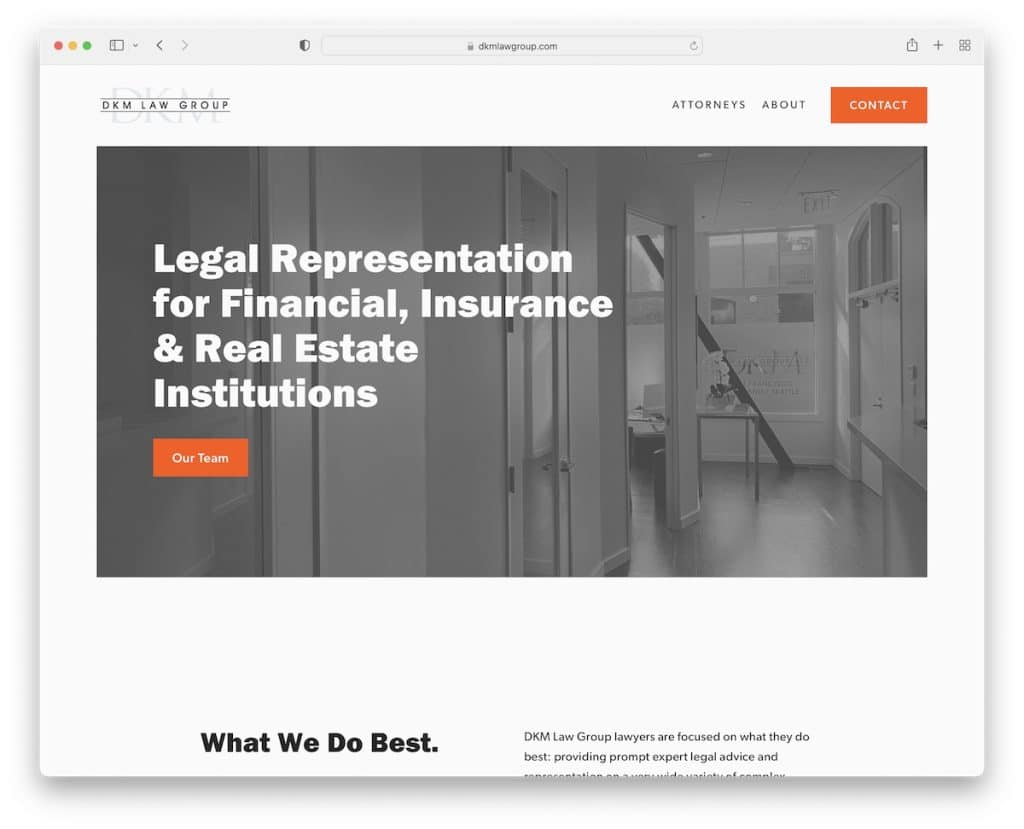
1. DKM Rechtsgruppe
Gebaut mit: Squarespace

Die DKM Law Group betreibt eine einfache und minimalistische Website, die ihren Inhalt hervorhebt, was ein großes Plus ist. Sie verwenden auch eine Menge Weißraum, um es besser lesbar zu machen, was ebenfalls ein Plus ist.
Darüber hinaus sind die Kopf- und Fußzeile einfach, mit einer Kontakt-Call-to-Action-Schaltfläche (CTA) in der Navigationsleiste.
Hinweis: Behalten Sie eine professionelle Online-Präsenz bei, indem Sie minimalistisch vorgehen.
Sie werden auch viel Spaß haben, wenn Sie sich diese besten Beispiele für Squarespace-Websites ansehen.
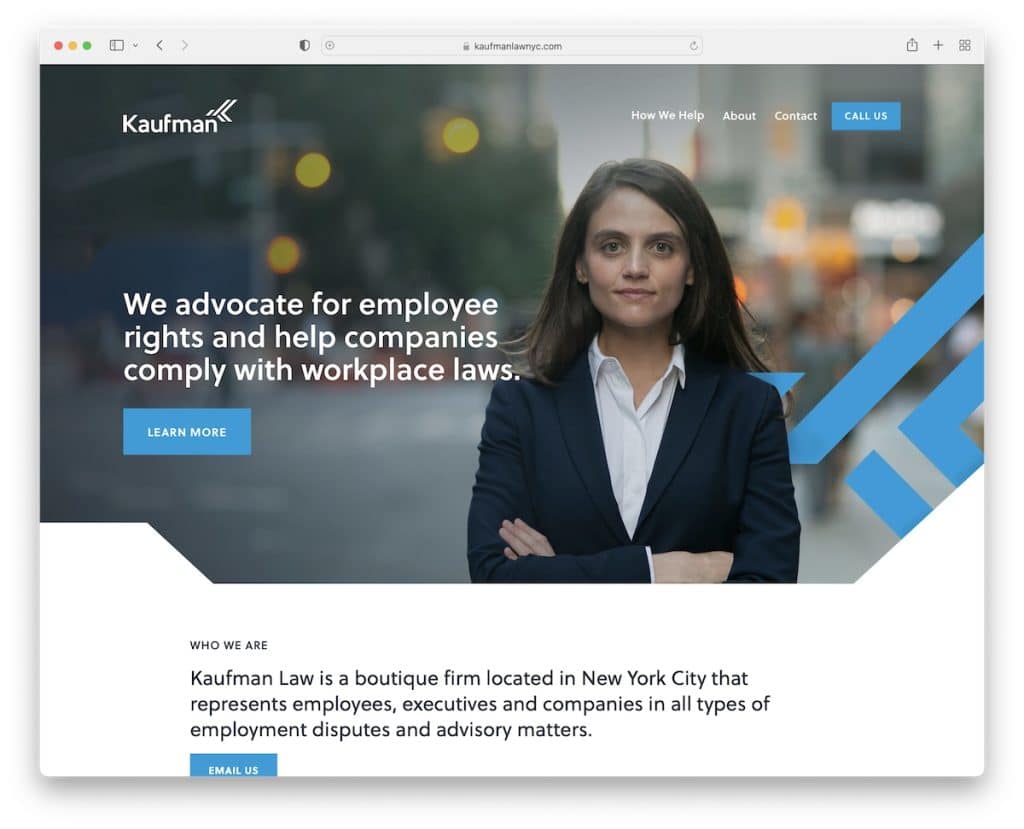
2. Kaufman-Gesetz
Gebaut mit: Squarespace

Kaufman Law verwendet ein Heldenbild mit Text und einem CTA, der groß genug ist, um Ihre Aufmerksamkeit sofort zu wecken. Der Header ist vollständig transparent, was die Betrachtung nicht ablenkt, aber die Praktikabilität ist immer noch vorhanden.
In der Kopfzeile befindet sich eine CTA-Schaltfläche für direkte Telefonanrufe, während die Schaltfläche „Kontaktieren Sie uns“ unten ein Popup-Kontaktformular öffnet. (Sie könnten auch daran interessiert sein, diese großartigen Kontaktseiten zu überprüfen.)
Hinweis: Reduzieren Sie die Nutzung von Web-Immobilien mit Popups (Sie können sogar ein Kontaktformular-Popup erstellen).
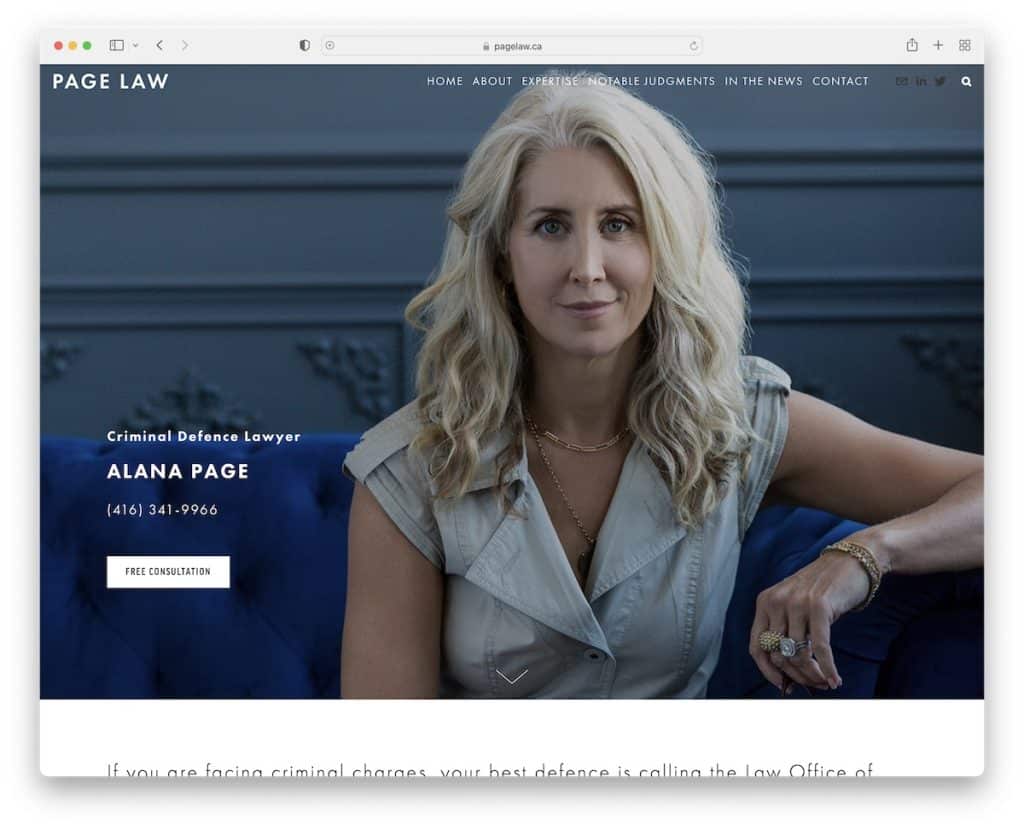
3. Seite Gesetz
Gebaut mit: Squarespace

Page Law ist ein Beispiel für eine Anwaltswebsite mit einem Heldenbild mit Parallaxeneffekt, das der gesamten Benutzererfahrung einen süßen Hauch von Engagement verleiht.
Die Seite ist textlastig, aber größere Typografie (großartige Schriftartwahl!) und Weißraum machen es einfach, durchzublättern.
Hinweis: Verwenden Sie zusätzlichen Leerraum, wenn Sie Ihrer Unternehmenswebsite viel Text hinzufügen möchten.
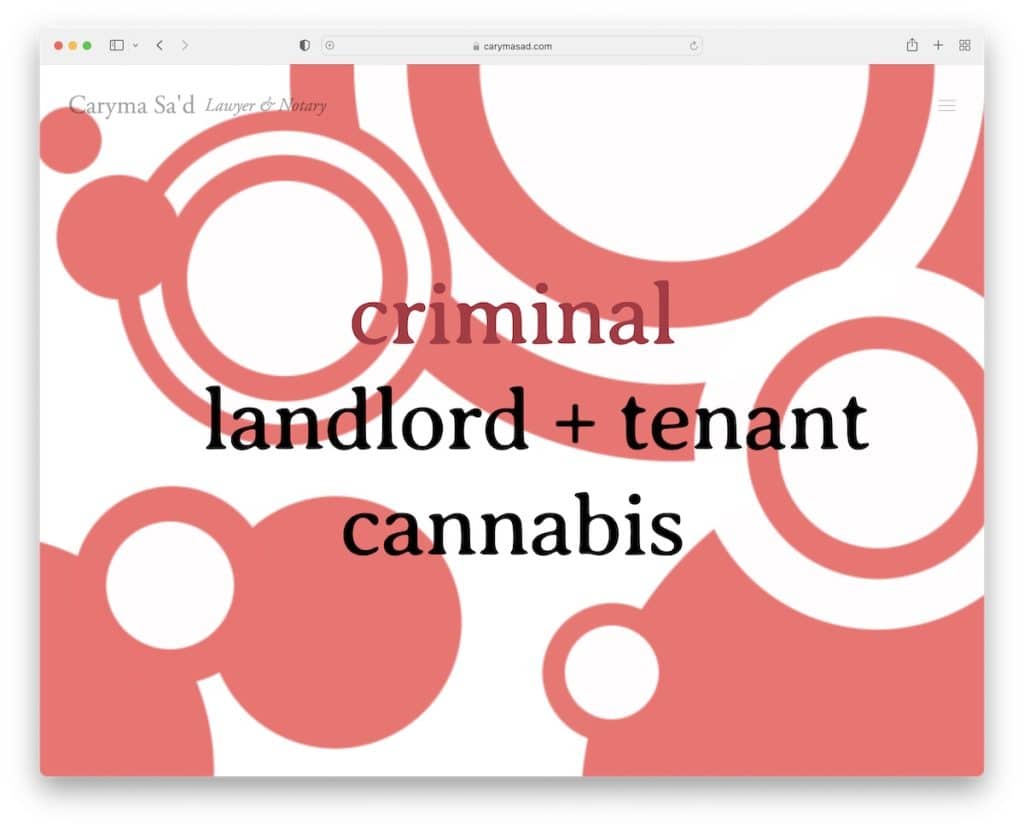
4. Caryma Sad
Gebaut mit: Squarespace

Das Coole an der Anwalts-Website von Caryma Sa'd ist, dass sie in Bezug auf das Design ziemlich lebendig und unterhaltsam ist. Aber es ist immer noch eine saubere Seite mit einer Vollbild-Homepage, die auf die drei Hauptkategorien verlinkt.
Darüber hinaus können Sie auch auf das überlagerte Hamburger-Menü mit allen zusätzlichen Links, E-Mails und sozialen Medien zugreifen.
Hinweis: Sie müssen keine langweiligen Farben und Designelemente verwenden, selbst wenn es um „ernsthaftere“ Unternehmen und Branchen wie die Justiz geht. Mach es würziger!
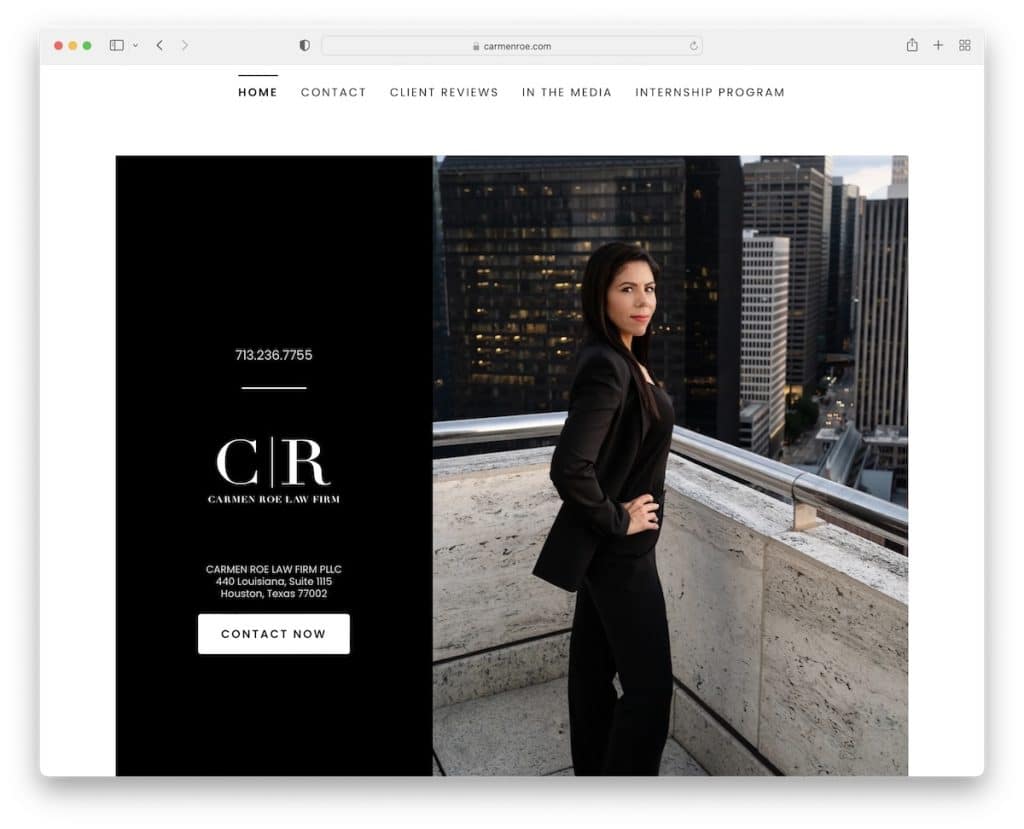
5. Carmen Roe
Erstellt mit: GoDaddy Builder

Carmen Roe hat eine einfache Kopf- und Fußzeile mit einem Heldenabschnitt, der Geschäftsinformationen, eine Telefonnummer und eine Kontaktschaltfläche enthält.
Diese Anwaltswebsite hat einen einprägsamen Leadership-Slider, einen Instagram-Feed und ein Newsletter-Anmeldeformular, alles auf der Startseite.
Hinweis: Verwenden Sie einen IG-Feed, um zu zeigen, wie gesellig Sie sind, und um Ihrer Seite mehr Inhalt hinzuzufügen.
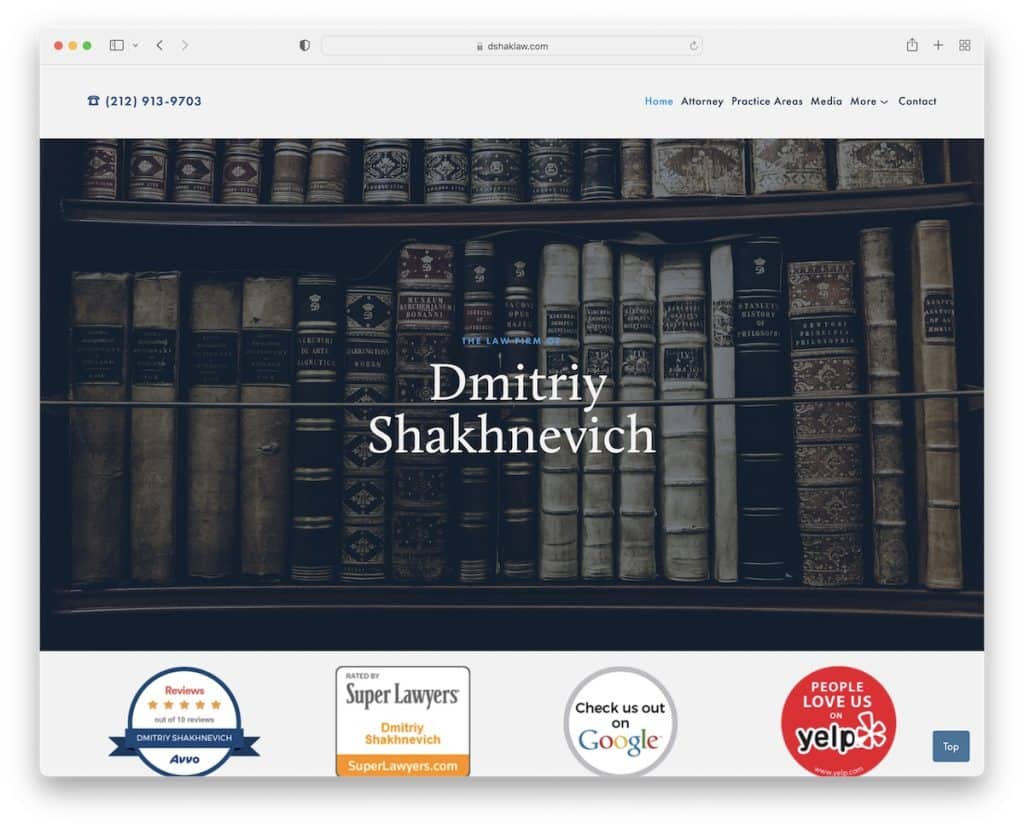
6. Dmitri Schachnewitsch
Gebaut mit: Squarespace

Dmitriy Shakhnevich sorgt dafür, dass seine Kontaktdaten gut sichtbar sind, indem er eine anklickbare Telefonnummer und einen Link zum Kontaktformular in der Navigationsleiste hinzufügt.
Das Heldenbild ist einfach und fett, mit einem „Titel“, gefolgt von haufenweise Informationen und einer Schaltfläche „Zurück nach oben“.
Hinweis: Die Verwendung einer Zurück-nach-oben-Schaltfläche kann zu einer besseren Benutzererfahrung beitragen.
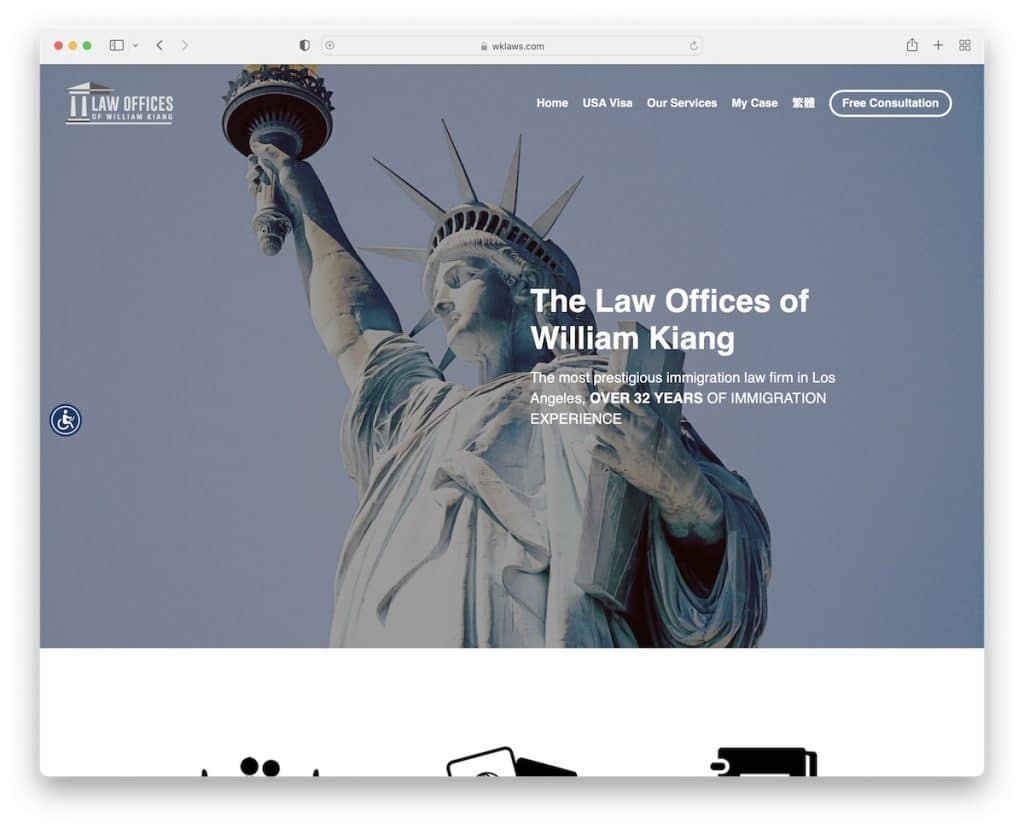
7. William Kiang
Gebaut mit: Auffallend

William Kiang ist eine einfache Website mit einem Parallax-Heldenbild und einem schwebenden Header. Darüber hinaus handelt es sich um ein einseitiges Website-Beispiel, das Ihnen alle Details und Informationen nur ein paar Scrolls entfernt bietet.
Was uns auch gefällt, ist das klebrige Barrierefreiheitssymbol in der Seitenleiste, das ein Konfigurationsmenü öffnet, um das Aussehen der Seite an Ihre Bedürfnisse anzupassen.
Hinweis: Ermöglichen Sie allen ein besseres Website-Erlebnis mit dem Barrierefreiheitsmenü.
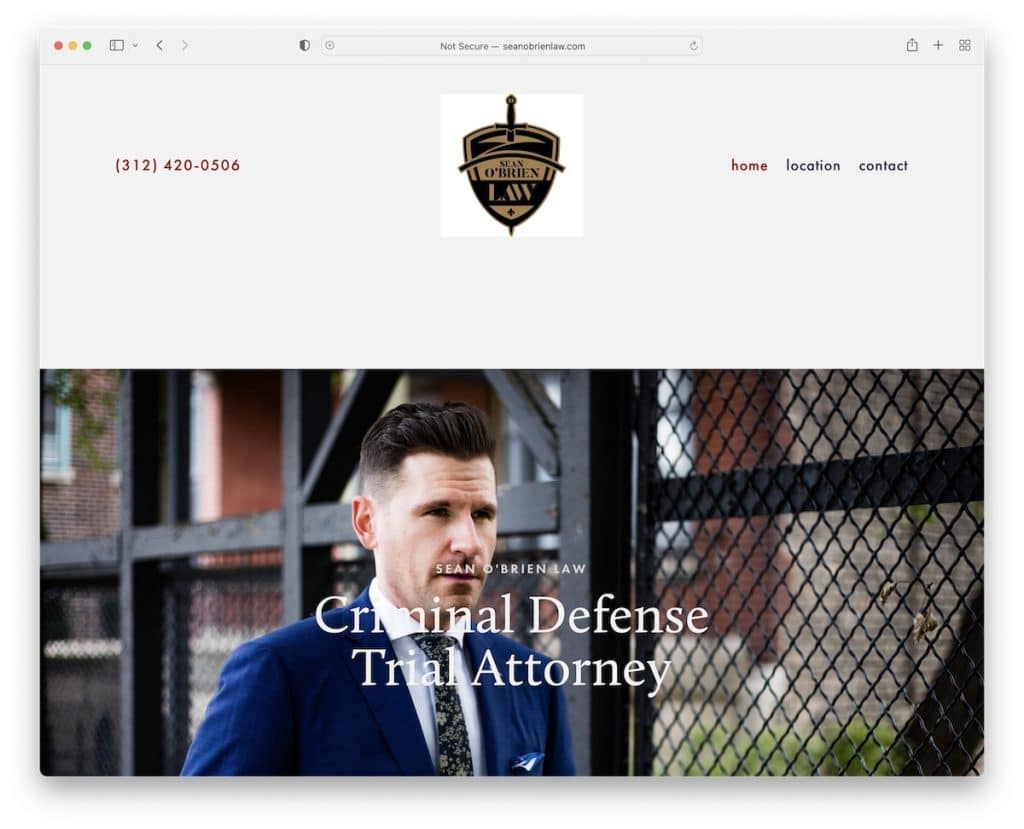
8. Gesetz von Sean O’Brien
Gebaut mit: Squarespace

Sean O'Brien Law ist eine Anwaltswebsite mit einer großen Kopf- und einer großen Fußzeile, aber beide sind minimalistisch, genau wie der Rest der Seite.
Die Homepage enthält einen Abschnitt mit spezialisierten Tätigkeitsbereichen, eine Kundenreferenz und ein Kontaktformular.
Hinweis: Bauen Sie Social Proof auf, indem Sie Kundenreferenzen/Bewertungen in unsere Website integrieren.
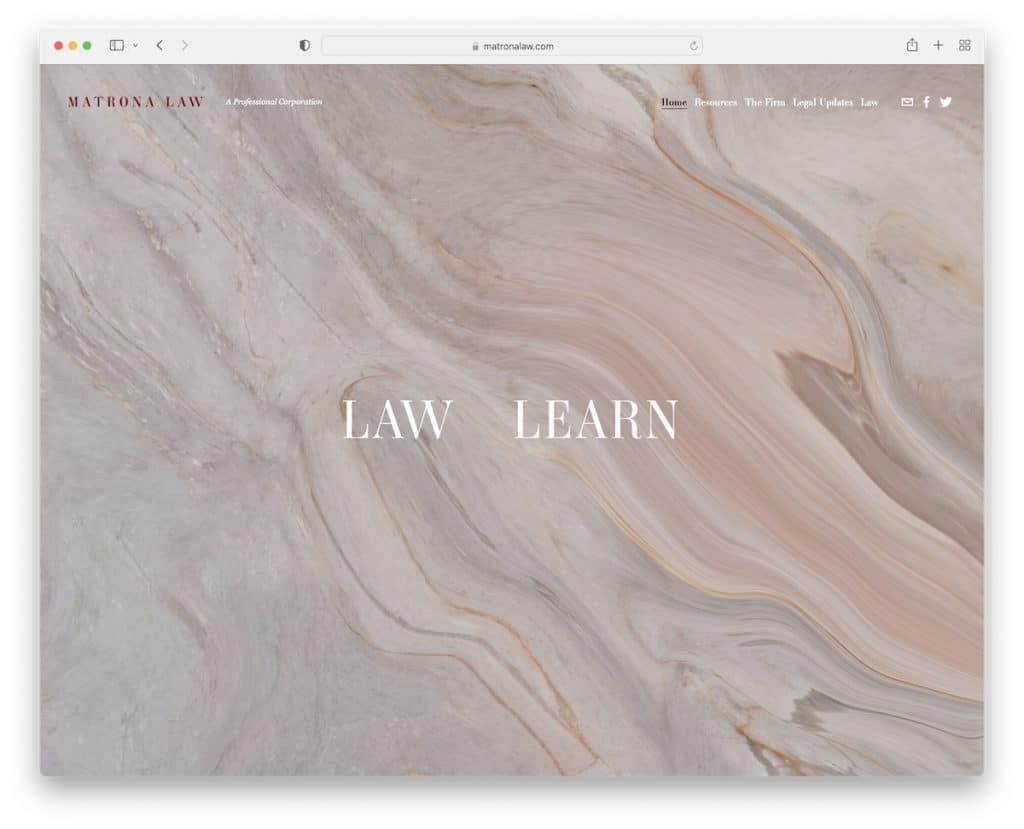
9. Matronengesetz
Gebaut mit: Squarespace

Matrona Law hat ein Vollbild-Homepage-Design mit zwei Links, die den Hover-Effekt rocken und das Hintergrundbild entsprechend ändern.
Sobald Sie sich auf dieser juristischen Website befinden, erhalten Sie zahlreiche Inhalte und Akkordeons mit zusätzlichen Details.
Die Kopfzeile ist transparent und verschwindet, wenn Sie mit dem Scrollen beginnen, erscheint aber wieder, wenn Sie zum Anfang zurückkehren.
Hinweis: Verwenden Sie Akkordeons, um zusätzliche Informationen hinzuzufügen und gleichzeitig ein saubereres Aussehen der Website beizubehalten.
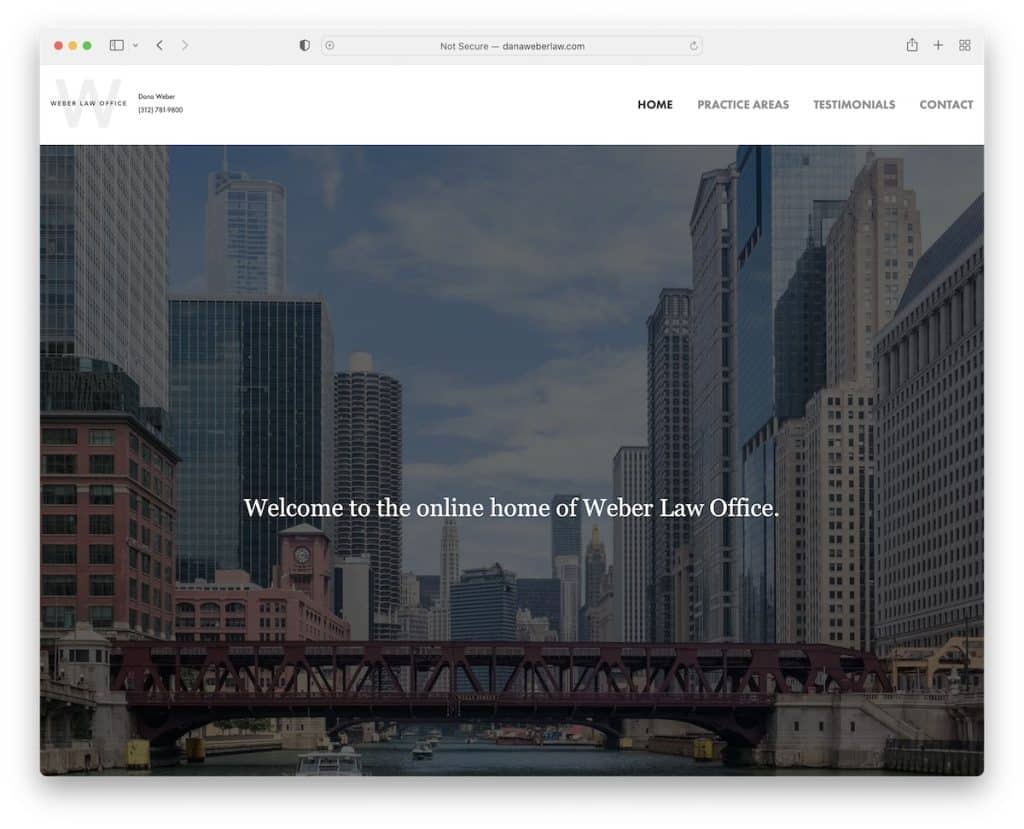
10. Dana-Weber-Gesetz
Gebaut mit: Squarespace

Dana Weber Law ist eine einfache, aber moderne Website mit einem responsiven Webdesign, das eine hervorragende Leistung auf allen Geräten gewährleistet.
Die saubere Kopfzeile wird von einer größeren Fußzeile mit allen Geschäftsdetails und Google Maps begleitet, die den genauen Standort mit einer Markierung anzeigen.

Was diese Seite von den anderen unterscheidet, ist das eingebettete Werbevideo.
Hinweis: Integrieren Sie Google Maps in Ihre Website, um den genauen Standort Ihrer Anwaltskanzlei anzuzeigen.
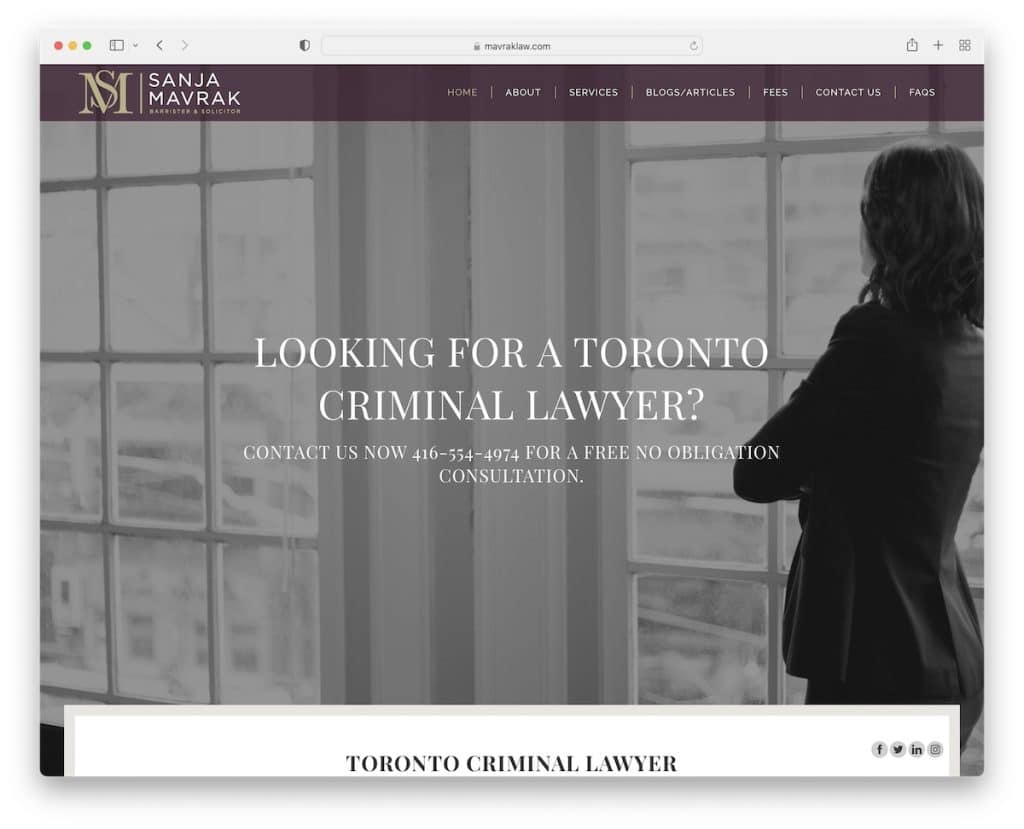
11. Mavrak-Gesetz
Gebaut mit: Hudson Theme

Mavrak Law ist eine professionelle und elegante Website für Anwälte mit einem parallaxen Bildhintergrund und einem halbtransparenten Header mit mehrstufiger Dropdown-Navigation.
Die Website hat Google Maps, eine Zurück-nach-oben-Schaltfläche und schwebende Social-Media-Symbole integriert.
Hinweis: Verwenden Sie ein Dropdown-Menü mit mehreren Ebenen, wenn Sie viele Seiten und Kategorien haben, um die Hauptnavigationsleiste sauberer zu halten.
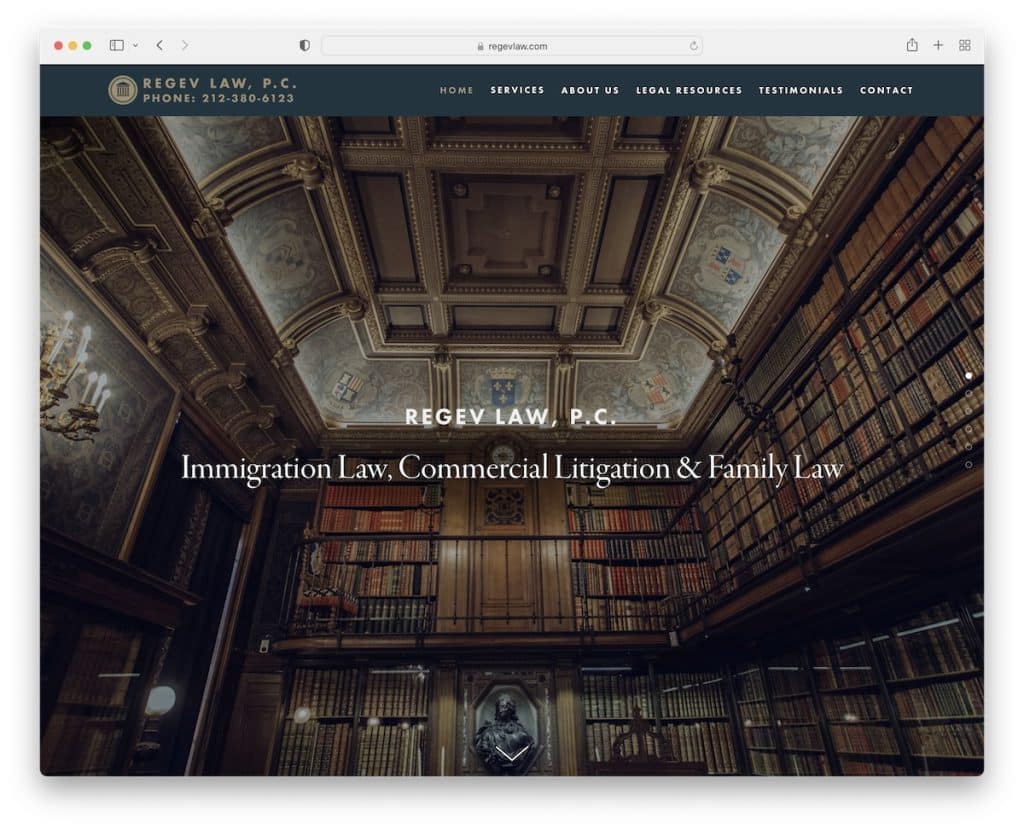
12. Regev-Gesetz
Gebaut mit: Squarespace

Regev Law hat ein Vollbild-Webdesign mit Seitenleisten-Paginierung, wenn Sie nicht scrollen möchten. Außerdem fühlen sich die Abschnitte unter dem Heldenbild und der Übungseinführung wie ein vertikaler „Schieberegler“ mit Parallaxeneffekt an.
Darüber hinaus sind die Kopf- und Fußzeile auf der Basisseite, aber mit allen unverzichtbaren Links, einschließlich Social Media.
Hinweis: Hinterlassen Sie mit einem Vollbild-Layout einen starken und bleibenden Eindruck.
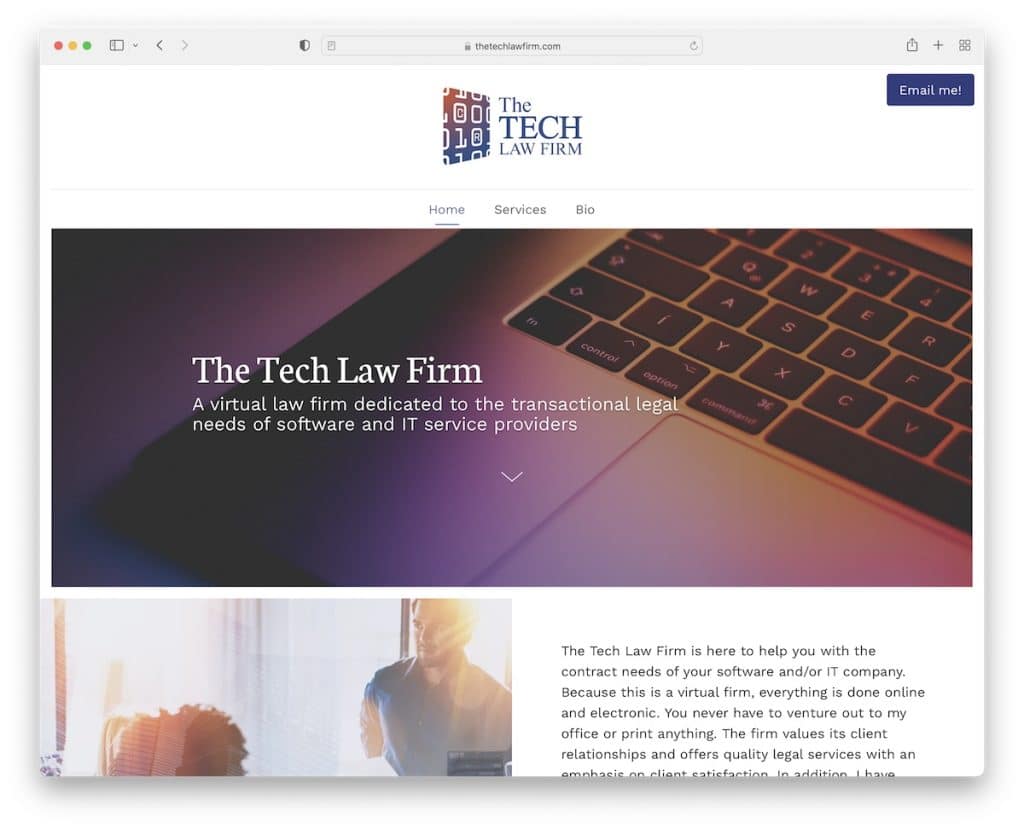
13. Die Tech-Anwaltskanzlei
Gebaut mit: Weebly

The Tech Law Firm ist eine einfache Website mit einem einseitigen Layout, auf der Sie die schwebende Navigationsleiste verwenden können, um durch die Abschnitte zu navigieren.
Der E-Mail-CTA im Header öffnet die E-Mail direkt, genau wie die anklickbare E-Mail-Adresse im Footer-Bereich.
Hinweis: Eine einfache Website ist immer besser als keine Website.
Vergessen Sie nicht, einen Blick auf unsere Auswahl der besten Weebly-Websites zu werfen.
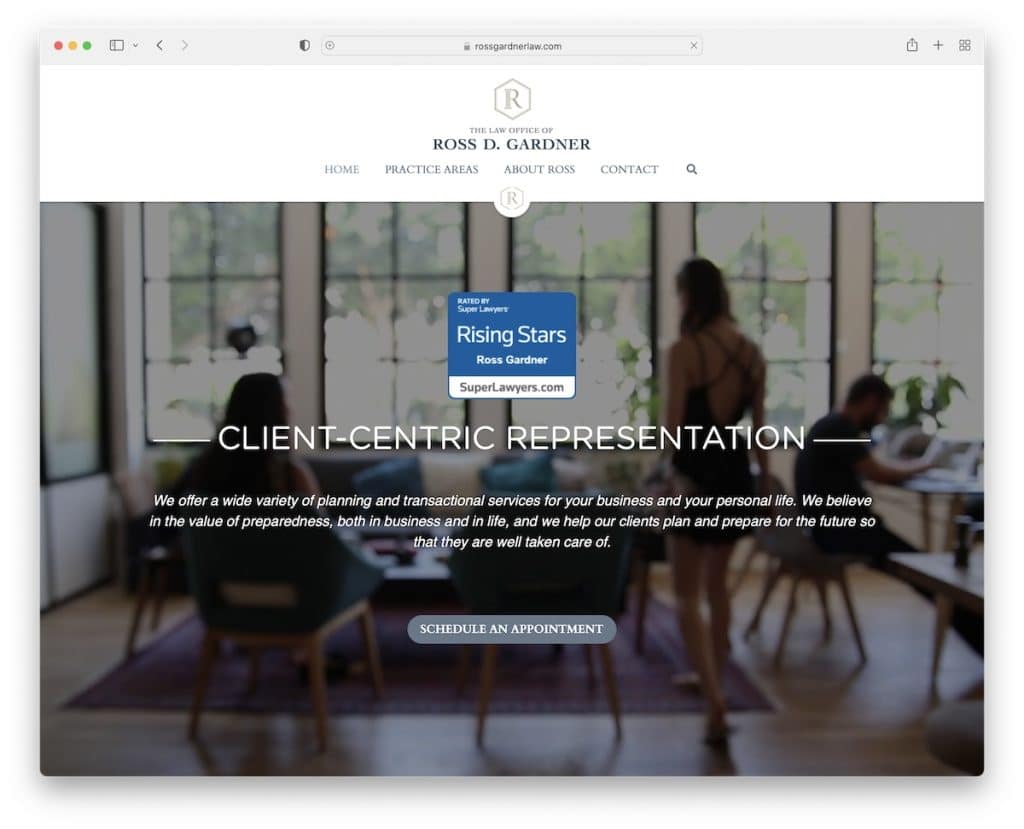
14. Ross D. Gardner
Gebaut mit: Auffallend

Durch den Videohintergrund „above the fold“ hebt sich Ross D. Gardner sofort von den anderen Anwaltsseiten ab.
Das Seitendesign ist jedoch eher schnörkellos mit einer schwebenden Kopfzeile, Google Maps, einem Schieberegler für Kundenreferenzen und klebrigen sozialen Symbolen in der Seitenleiste.
Hinweis: Verwenden Sie klebrige Seitenleistensymbole für soziale Medien, E-Mail usw.
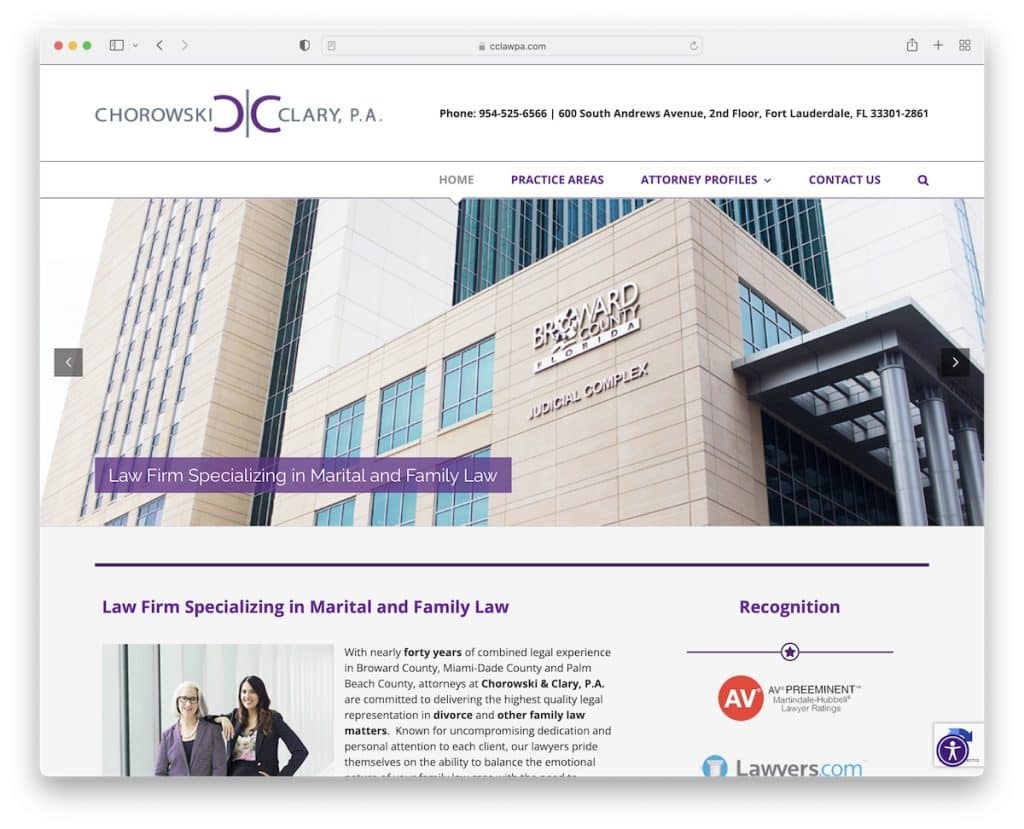
15. Chrowski & Clary
Gebaut mit: Avada

Chrowski & Clary lässt das Navigations- und Suchsymbol oben auf dem Bildschirm schweben, sodass der Zugriff auf andere Seiten immer vorhanden ist.
Darüber hinaus verfügt diese Anwaltswebsite über einen Schieberegler in voller Breite und eine Seitenleiste, eine Zurück-nach-oben-Schaltfläche und ein praktisches Zugänglichkeitsmenü. Aber der Gesamteindruck ist schlichter gehalten, was Chrowski & Clary gleichzeitig professioneller erscheinen lässt.
Hinweis: Verwenden Sie eine Seitenleiste mit zusätzlichen Widgets, um weitere Informationen anzuzeigen.
Planen Sie, mit WordPress zu arbeiten? Dann erfreuen Sie sich an weiteren großartigen Beispielen für Avada-Designs.
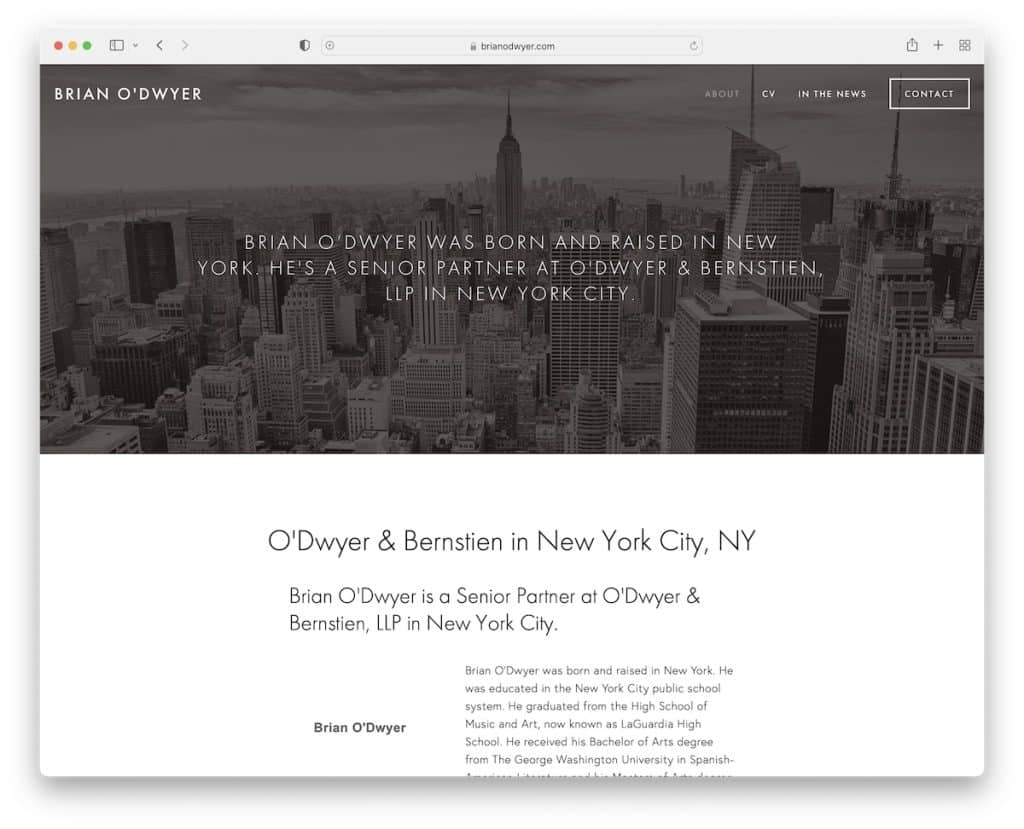
16. Brian O'Dwyer
Gebaut mit: Squarespace

Brian O'Dwyer hat seine ausführliche Biografie auf der Homepage (die auch seine „Über uns“-Seite ist), sodass Sie schnell etwas über ihn erfahren können. (Er hat aber auch eine eigene Seite für den Lebenslauf.)
Hinweis: Besucher können sofort etwas über Sie erfahren, indem sie Ihre Homepage in eine About-Seite verwandeln.
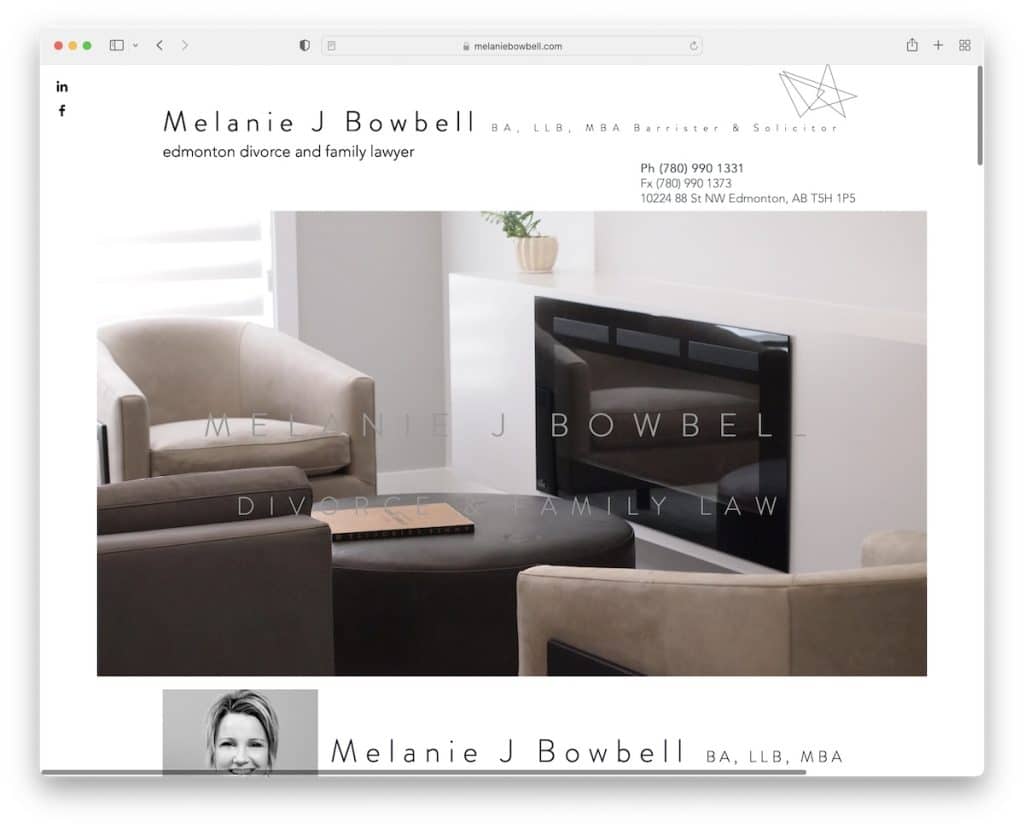
17. Melanie J. Bowbell
Gebaut mit: Wix

Melanie J Bowbell ist eine einseitige Anwaltswebsite mit einem Heldenbild, gefolgt von einem Porträtfoto und einer Biografie mit einem Link zu ihrem Blog.
Die zahlreichen Abschnitte zeigen ihre Spezialisierungen, Kundenfeedback und ein erweitertes Kontaktformular. Außerdem finden Sie in der Fußzeile Geschäftszeiten, weitere Kontaktdaten und einen Link zu Google Maps.
Hinweis Nr. 1: Fügen Sie Ihrer Website Geschäftszeiten und die erforderlichen Kontaktdaten hinzu.
Hinweis Nr. 2: Sehen Sie sich weitere Websites an, die auf der Plattform von Wix erstellt wurden, um zu sehen, wie leistungsfähig sie ist.
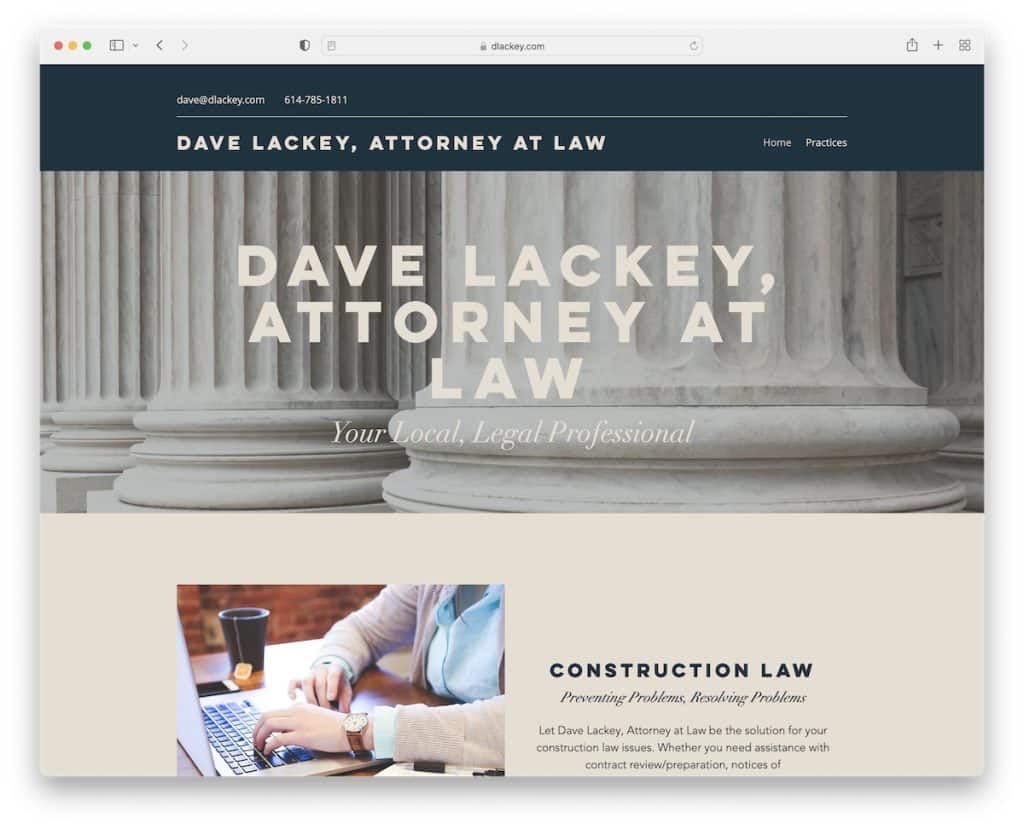
18. Dave Lakai
Gebaut mit: Wix

Dave Lackey hat eine minimalistische einseitige Website mit einer sauberen Kopfzeile (Kontakte + Navigationslinks) und einer Fußzeile (Kontakte + Adresse).
Das Heldenbild hat einen Parallaxeneffekt, der die Website engagierter macht, während der Kern der Seite aus den drei Praktiken besteht, in denen Dave ein Experte ist.
Hinweis: Ein einfaches Seitenlayout kann Ihren Praxen und Dienstleistungen mehr Glanz verleihen.
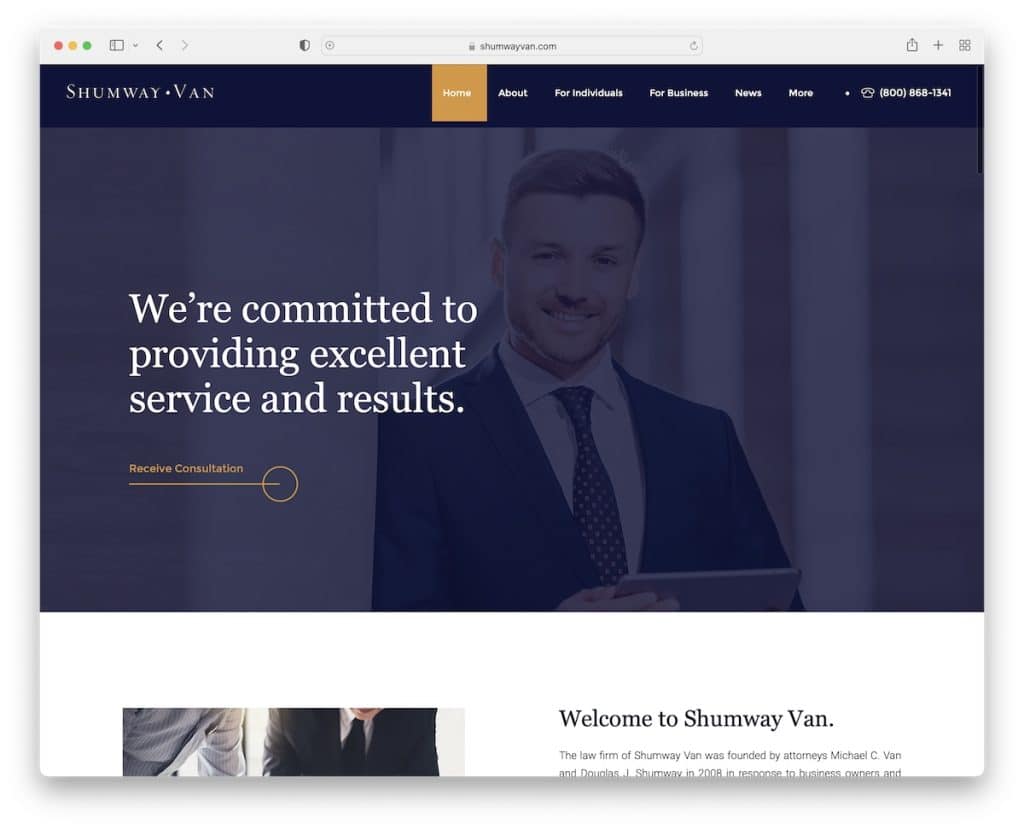
19. Shumway-Van
Gebaut mit: Wix

Shumway Van ist eine Website für Rechtsanwälte und Rechtsanwälte mit Unternehmenscharakter, die einen Beratungslink/CTA im Heldenbereich unter der Hauptbotschaft verwendet.
Der Navigationsbereich verwendet ein Dropdown-Menü und eine anklickbare Telefonnummer, während die Fußzeile ihre zahlreichen Bürodetails, Menüs und sozialen Links anzeigt.
Die Website verwendet auch ein Rasterlayout, um die Anwälte und einen Testimonials-Slider zum Aufbau von Vertrauen zu präsentieren.
Hinweis: Die Fußzeile ist ein großartiger Abschnitt, um zusätzliche Geschäfts- und Kontaktdetails hinzuzufügen.
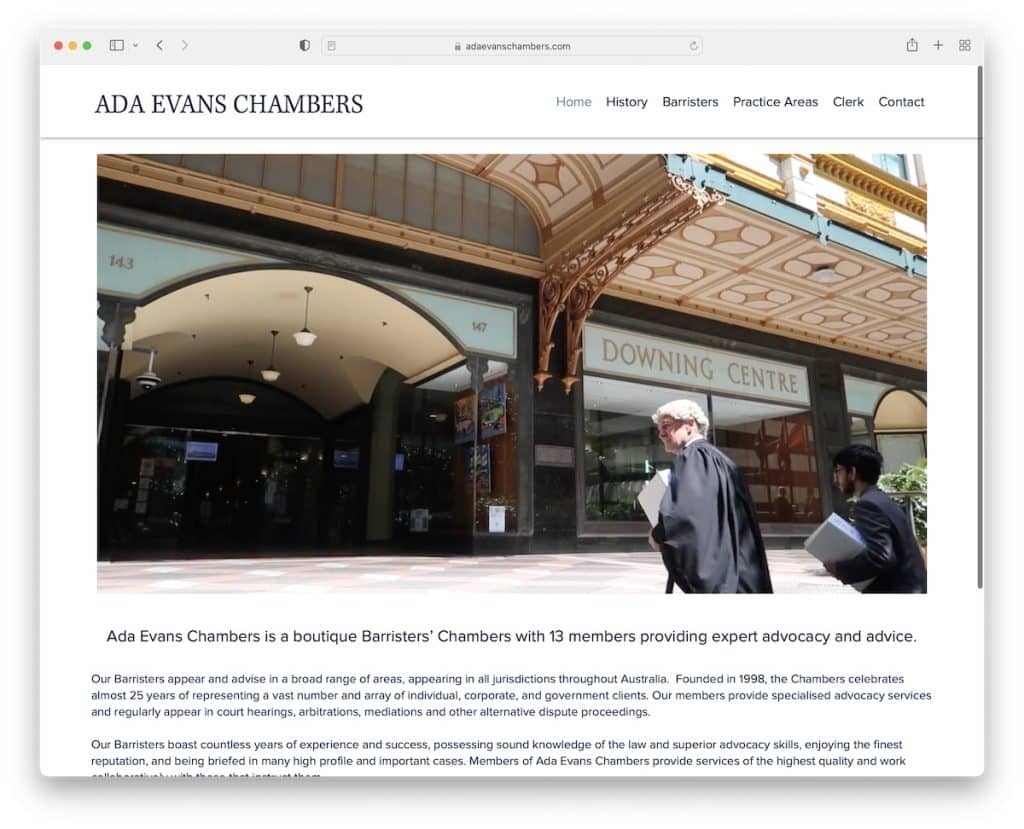
20. Ada Evans Kammern
Gebaut mit: Wix

Ada Evans Chambers ist eine weitere Anwaltswebsite mit einem Heldenvideo, das die Aufmerksamkeit der Besucher sofort auf sich zieht. Der Rest der Homepage ist ein Einführungstext mit einer einfachen Fußzeile (mit E-Mail, Tel. und Adresse) und einer schwebenden transparenten Kopfzeile, die auf andere interne Seiten verweist.
Das Menü hat ein Dropdown-Menü für Rechtsanwälte, sodass Sie schnell die Person finden können, mit der Sie zusammenarbeiten möchten.
Hinweis: Anstatt einen statischen Heldenbereich zu erstellen, verwenden Sie ein Videoformat.
