Como usar o bloco de loop de consulta do WordPress
Publicados: 2023-01-28O editor do WordPress está se tornando um construtor de sites completo. Graças à edição completa do site e aos novos blocos de temas, como o Query Loop Block, você pode exibir listas de conteúdo dinâmico para qualquer tipo de postagem em qualquer lugar do WordPress com facilidade.
Neste artigo, vamos nos aprofundar no WordPress Query Loop Block para que você possa entender melhor o que é e como usá-lo.
O que é o bloco de loop de consulta do WordPress?
O Query Loop Block é um dos blocos de tema WordPress mais avançados disponíveis no novo Editor do Site. Ele foi adicionado ao WordPress Core na versão 5.8 e é uma versão mais complexa do Bloco de Postagens Mais Recentes. Ele permite que qualquer pessoa construa visualmente um bloco que puxa e exibe o conteúdo da postagem dinamicamente para uma página ou modelo. O Query Loop Block também não se limita a exibir postagens de blog. Você pode usá-lo para obter conteúdo de qualquer tipo de postagem personalizada que possa ter. Você pode até usá-lo com WooCommerce Blocks para exibir produtos.
O que são “Consultas” e “Loops”?
Na terminologia do WordPress, um “Loop” é uma forma de exibir informações semelhantes repetidamente. Um loop de postagens de blog, portanto, é uma série de postagens de blog com atributos comuns, como título do blog, imagem em destaque, nome do autor, data de publicação e uma breve descrição. O loop extrai esses dados das postagens (ou de qualquer tipo de postagem) e os coloca em um loop. O loop exibe postagens para os visitantes do site.
O aspecto de consulta de um “Loop de consulta” significa que um usuário pode consultar ou comandar determinadas informações para inserir no loop. Portanto, um bloco de loop de consulta pode extrair e exibir todas as postagens ou postagens de categorias específicas - para citar apenas algumas opções. Isso permite que alguém mostre postagens na “Categoria A” e nenhuma postagem da Categoria B ou C.
Os blocos de loop de consulta podem exibir:
- Postagens no blog
- Páginas do site
- Produtos WooCommerce
- Outros tipos de postagem personalizados
Qualquer tipo de postagem é um jogo justo para exibição em um loop dinâmico.
Blocos aninhados de loop de consulta
Existem dois “Blocos Aninhados” imediatos que pertencem ao Bloco de Loop de Consulta:
- Bloco de modelo de postagem – contém outros blocos aninhados que exibem metadados de postagem (título, imagem em destaque, autor, etc.)
- Bloco de paginação – permite que as postagens transbordem em páginas para que mais sejam exibidas
Não abordaremos esses blocos aninhados neste artigo, mas você pode clicar em qualquer um dos hiperlinks acima para obter todas as informações sobre como cada um funciona em um bloco de loop de consulta.
Como adicionar o bloco de loop de consulta a um modelo WordPress de índice
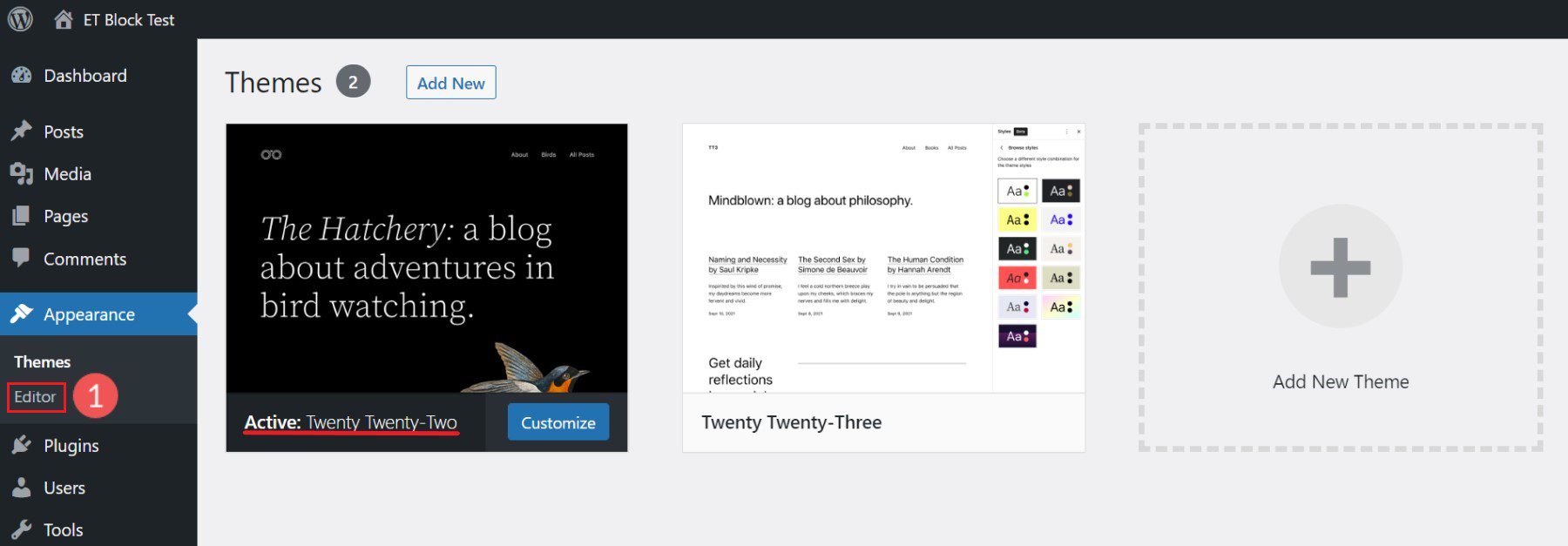
Neste exemplo, estamos usando o tema WordPress padrão “Twenty Twenty-two”. Este foi o primeiro tema padrão a incluir a edição através do Editor do Site (anteriormente chamado de “Editor do Site Completo”).
Estaremos explicando como adicionar um bloco de loop de consulta do WordPress a um modelo no Editor do site. Para chegar lá, primeiro passe o mouse sobre “Aparências” e depois clique em “Editor”.

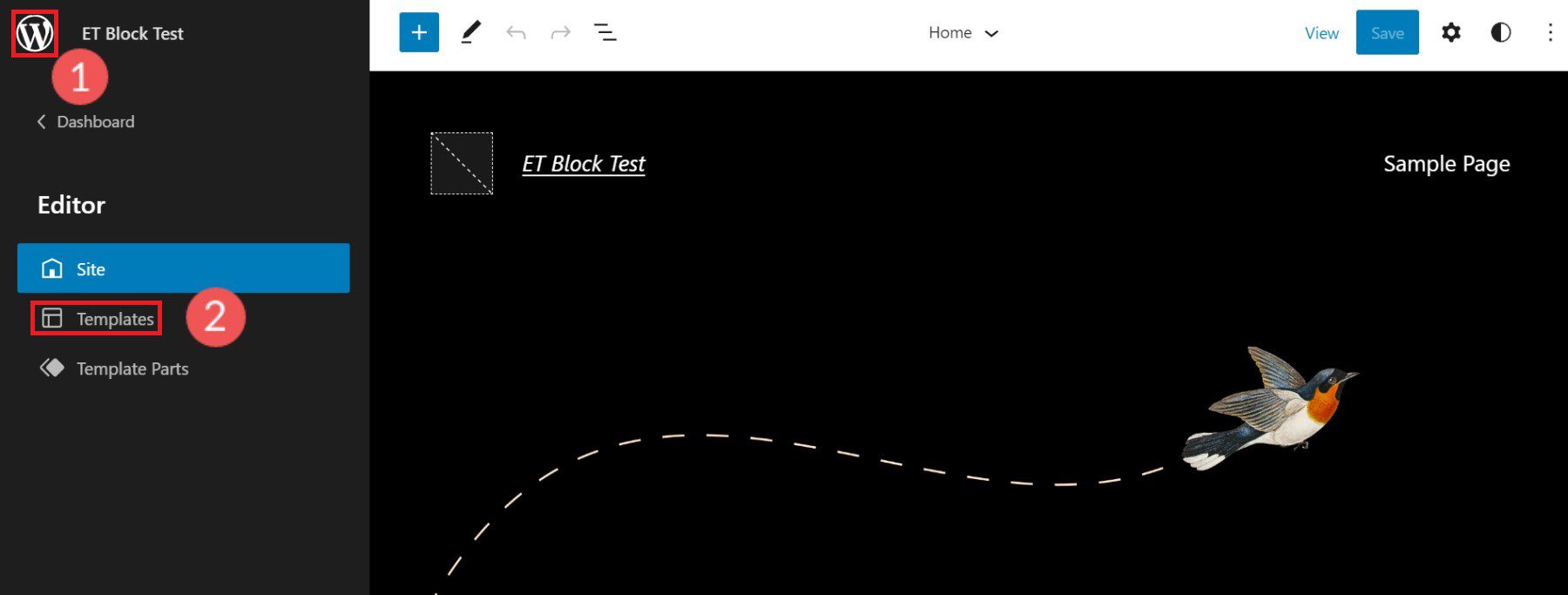
Em seguida, clique no ícone no canto superior esquerdo para abrir o menu suspenso. Nesse menu, clique em “Modelos”.

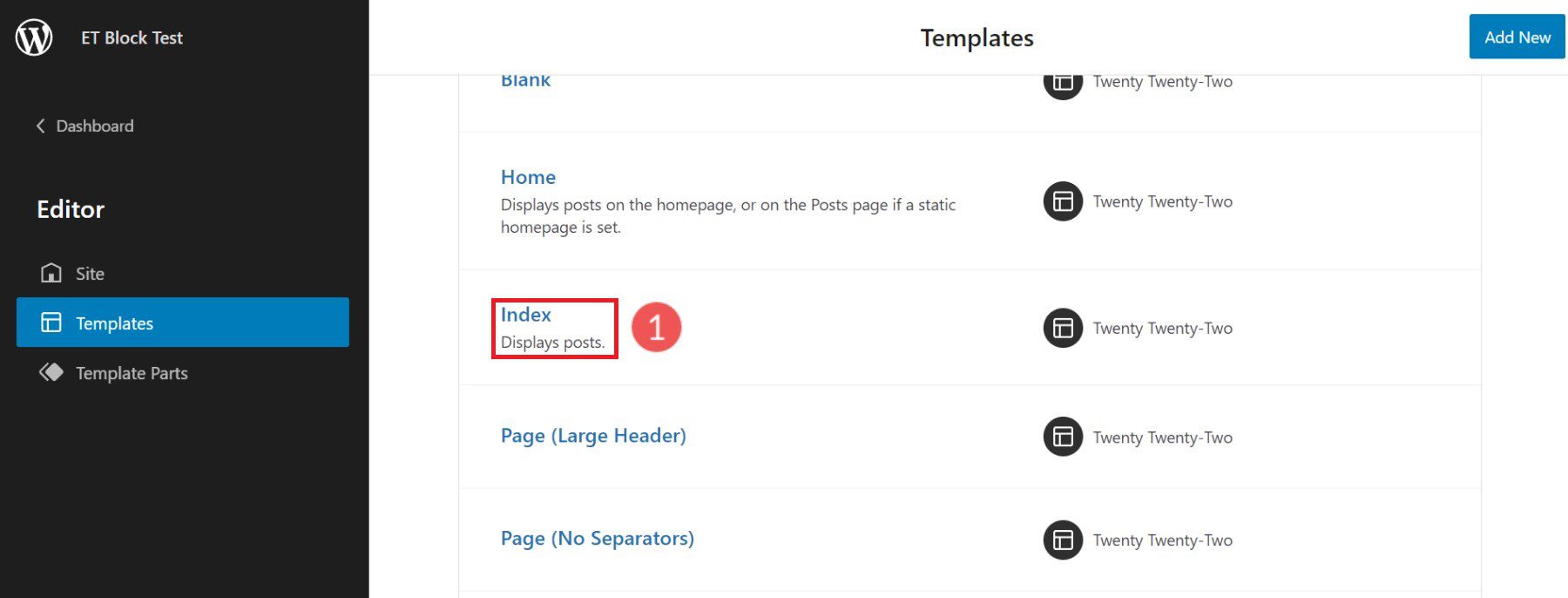
Agora, na lista de modelos apresentados, encontre o modelo que deseja editar. Um dos modelos mais naturais para este bloco é o modelo “Índice”, pois é o modelo que indexa ou exibe as postagens do site.

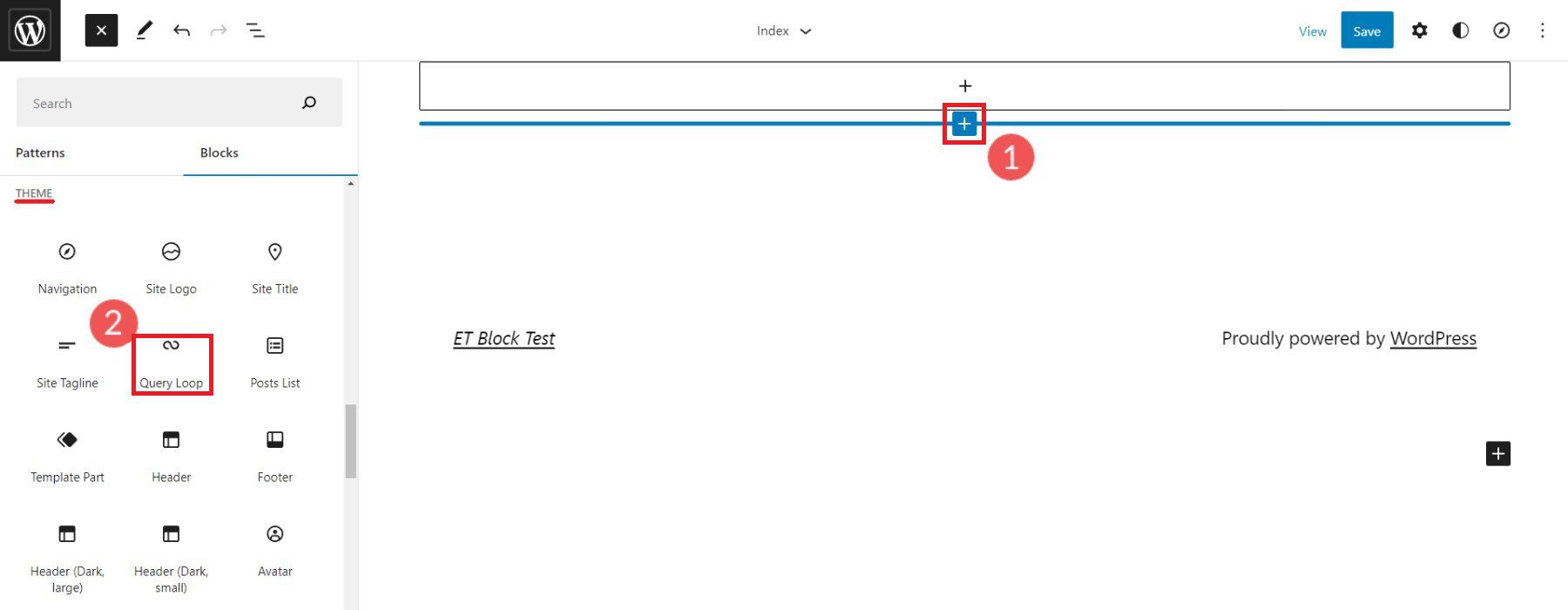
Agora você está no modelo de índice do Twenty Twenty-two. Você notará que ele já vem com um Query Loop Block configurado. Mas, se você estiver usando um tema de bloco diferente, ele pode não vir com ele.
Para adicionar um novo Query Loop Block, clique no ícone “(+)”. Role para baixo até os blocos “Theme” ou digite “Query Loop” na barra de pesquisa. Arraste o bloco Query Loop para o Editor do Site.

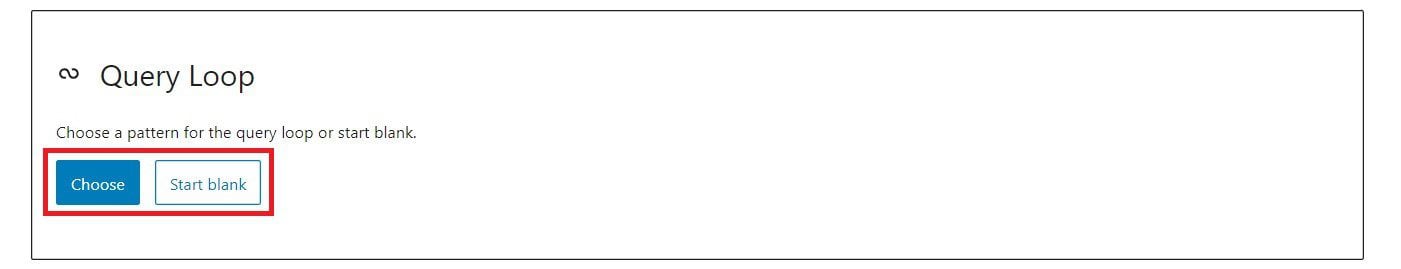
O WordPress tem “Padrões” predefinidos que podem lhe dar uma vantagem no design do seu loop de consulta. Você pode escolher um padrão específico se souber que existe um que atenda às suas necessidades ou pode começar em branco. Vamos clicar em “Iniciar em branco”.

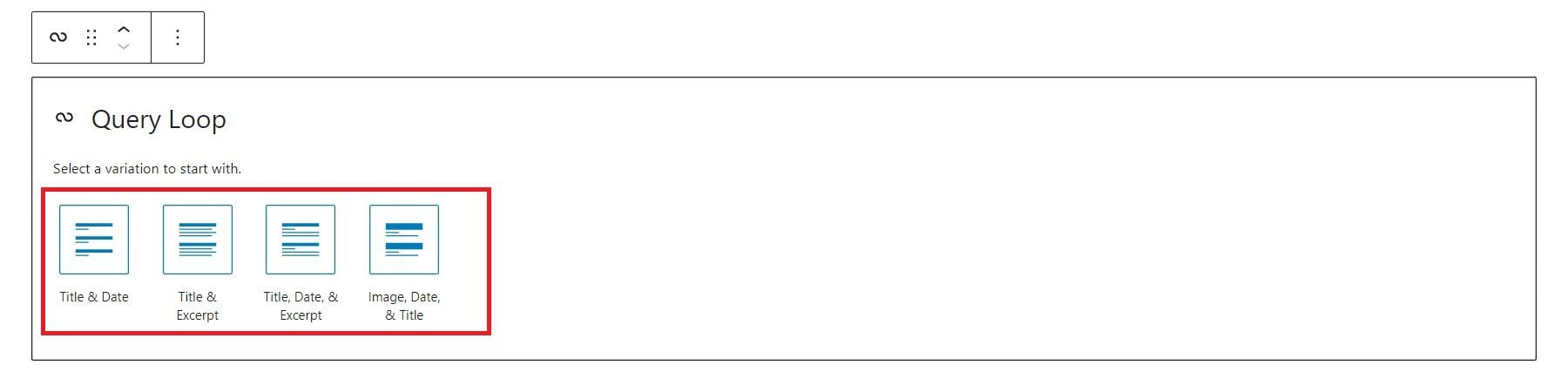
Existem quatro variações padrão a serem aplicadas a um loop de consulta. Para este exemplo, clique na variação “Título e data”.

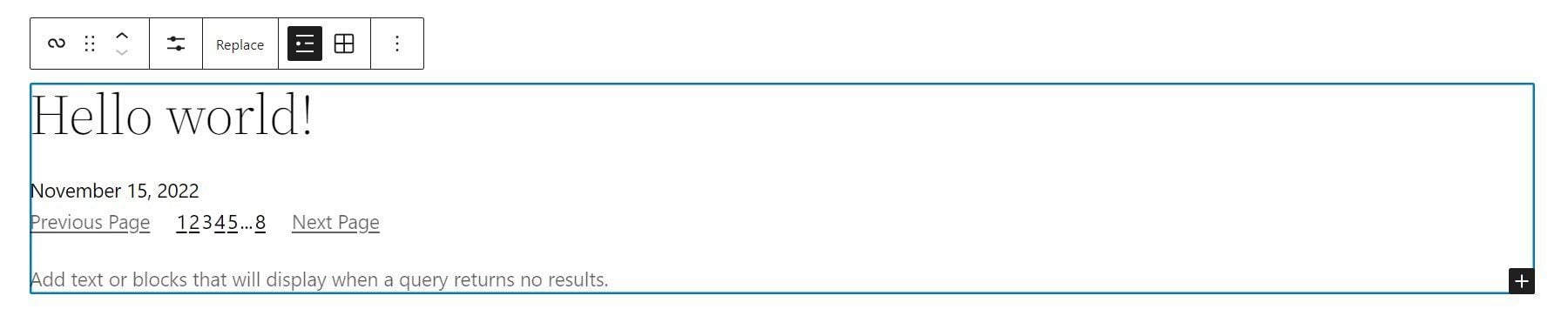
Isso criará o Loop de Consulta com a variação “Título e Data”.

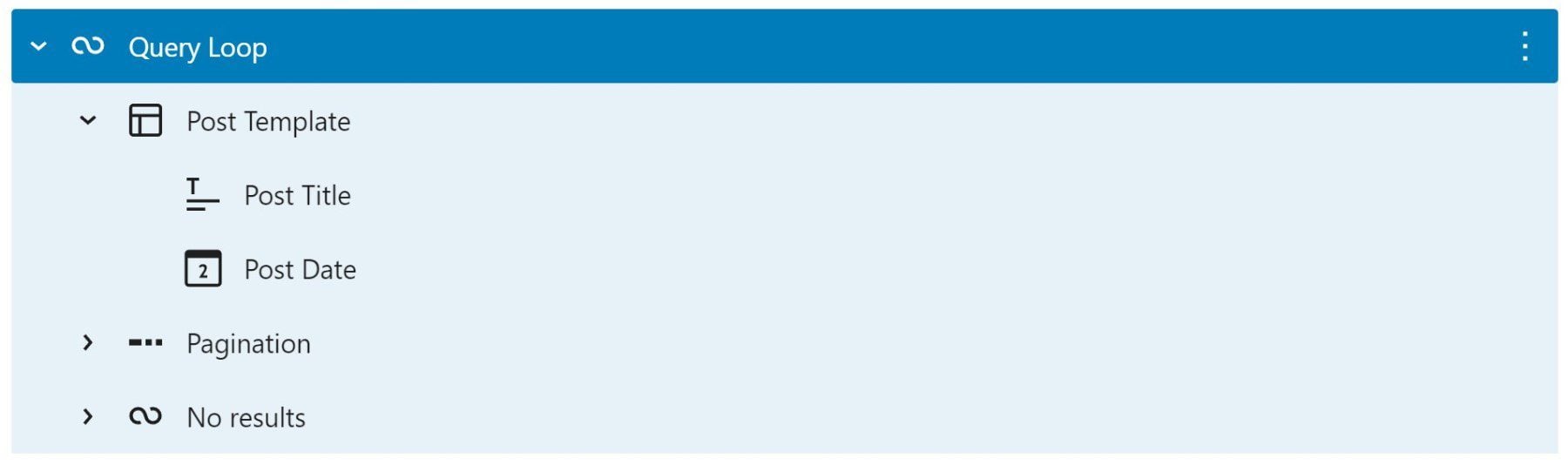
Observe que os blocos aninhados aparecem dentro do bloco de loop de consulta do WordPress. Isso ocorre porque esses blocos fornecem recursos necessários para o loop de consulta. Como escolhemos a variação “Título e Data”, esses blocos aninhados precisam ser incluídos para mostrar as informações de “Título” e “Data”. Uma variação diferente teria carregado um arranjo diferente de blocos aninhados.

Agora que um bloco de loop de consulta está em um modelo, exploraremos a barra de ferramentas e as configurações desse bloco de tema avançado.
Barra de ferramentas e configurações do bloco de loop de consulta
Cada bloco dentro do Site Editor e do Block Editor tem suas próprias opções de barra de ferramentas e uma barra lateral de mais configurações.
Barra de Ferramentas do Bloco de Loop de Consulta
Para encontrar a barra de ferramentas para o bloco de loop de consulta, é mais fácil ir para a exibição de lista e selecionar o bloco - certificando-se de que um bloco aninhado não esteja selecionado.
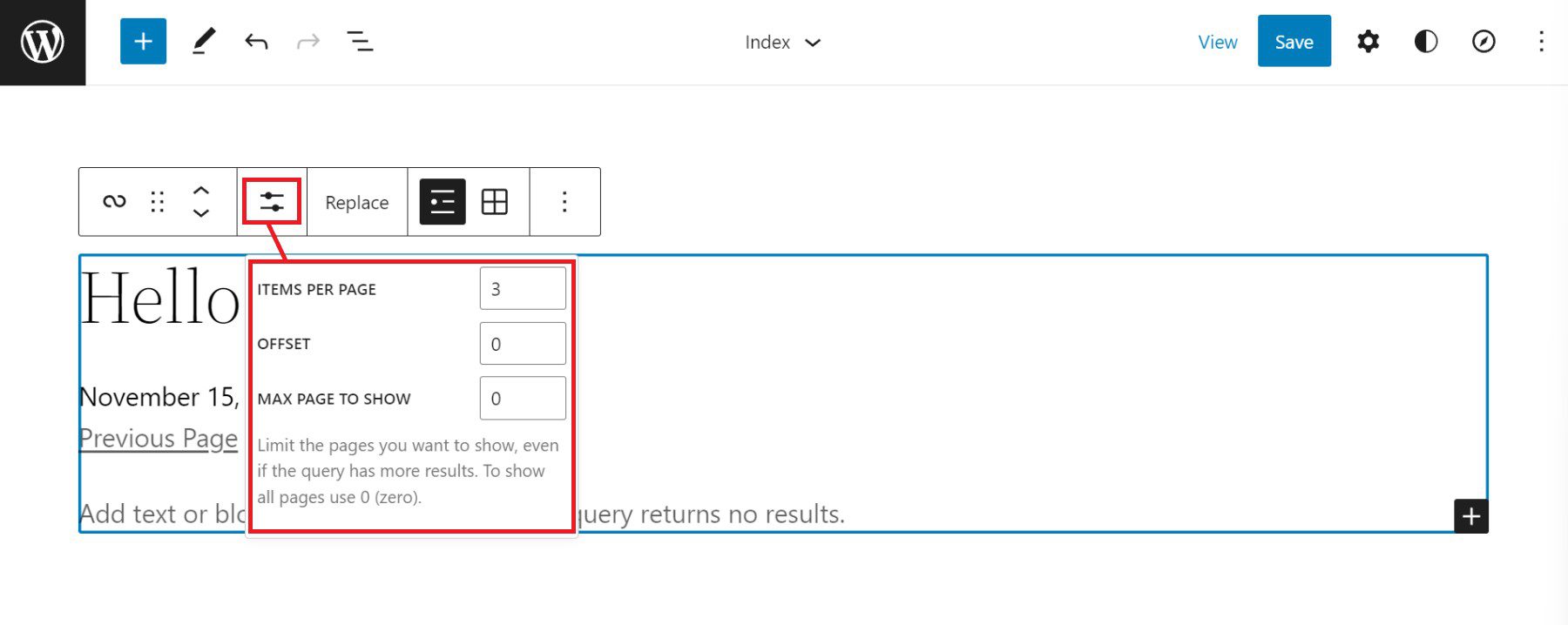
A primeira opção exclusiva da barra de ferramentas para o Query Loop Block é o “Display Settings”. Ao clicar nele, serão exibidas três opções:
- Itens por página – Controle o número de postagens exibidas por vez no loop
- Deslocamento – Ignora o ponto inicial das postagens em um valor definido
- Max Page to Show – Limita o número de páginas mostradas, mesmo que a consulta tenha mais resultados

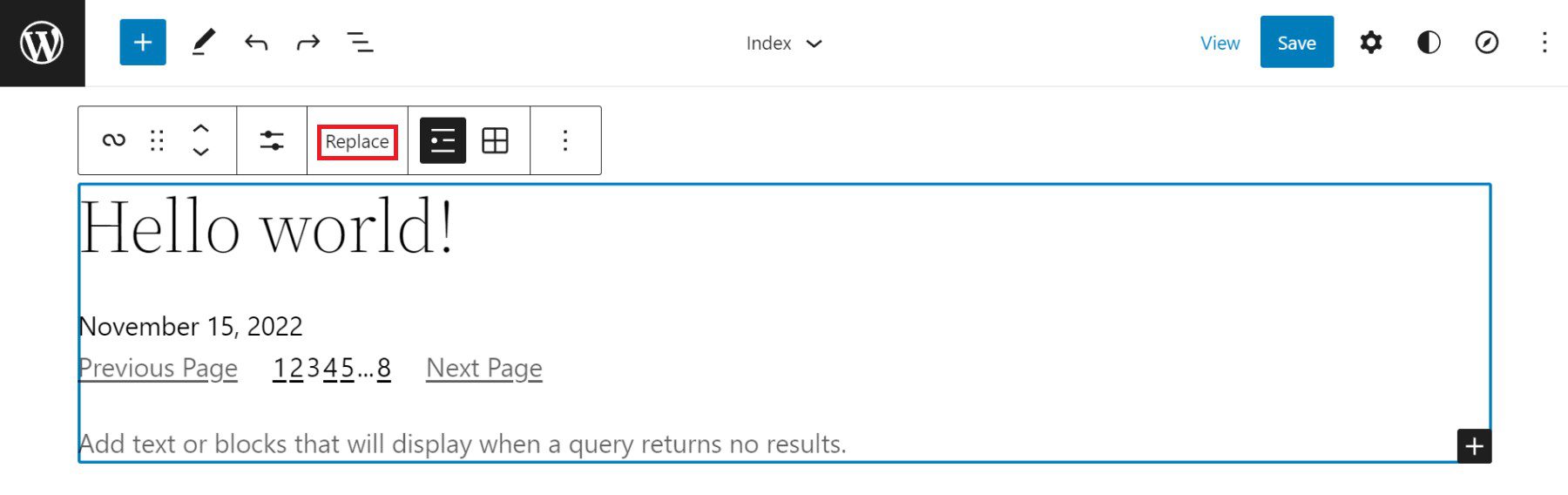
Em seguida, na barra de ferramentas, está o botão "Substituir". Isso dá a opção de remover o padrão do Query Loop Block e substituí-lo por um padrão diferente.

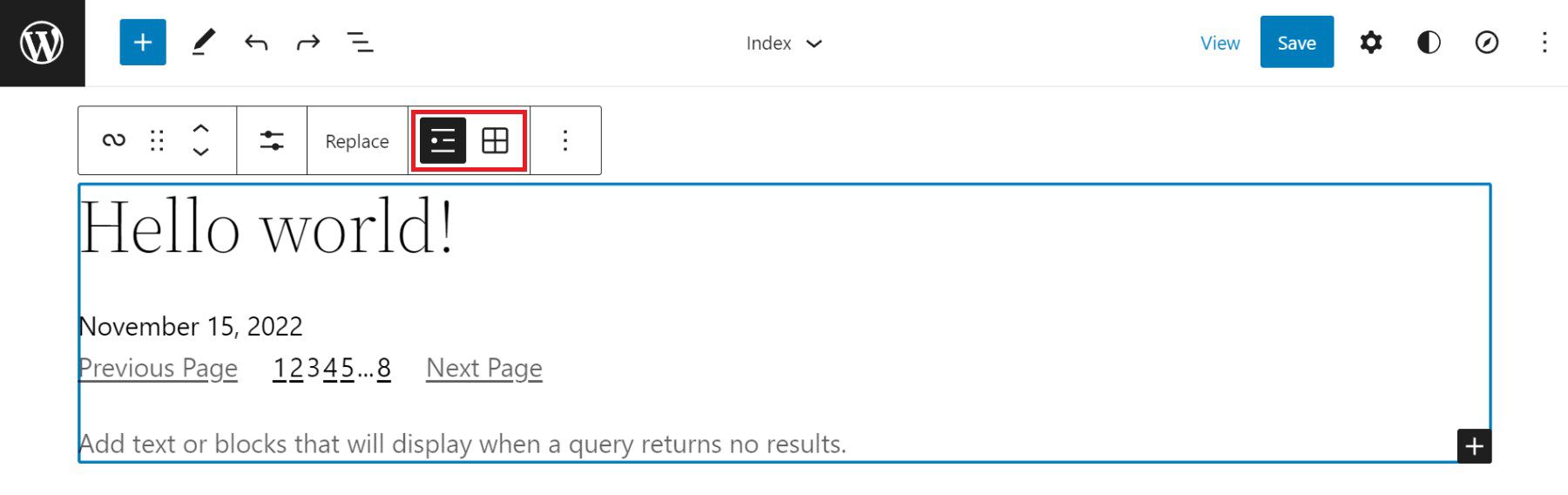
A última opção exclusiva da barra de ferramentas para o Bloco de Loop de Consulta é a alternância entre Exibição de Lista e Exibição de Grade. A exibição de lista exibe o loop de postagens “como uma lista” com postagens empilhadas. A exibição em grade exibe o loop de postagem como uma grade com mais de um layout de tabela para as postagens a serem preenchidas.

Barra lateral de configurações do bloco de loop de consulta
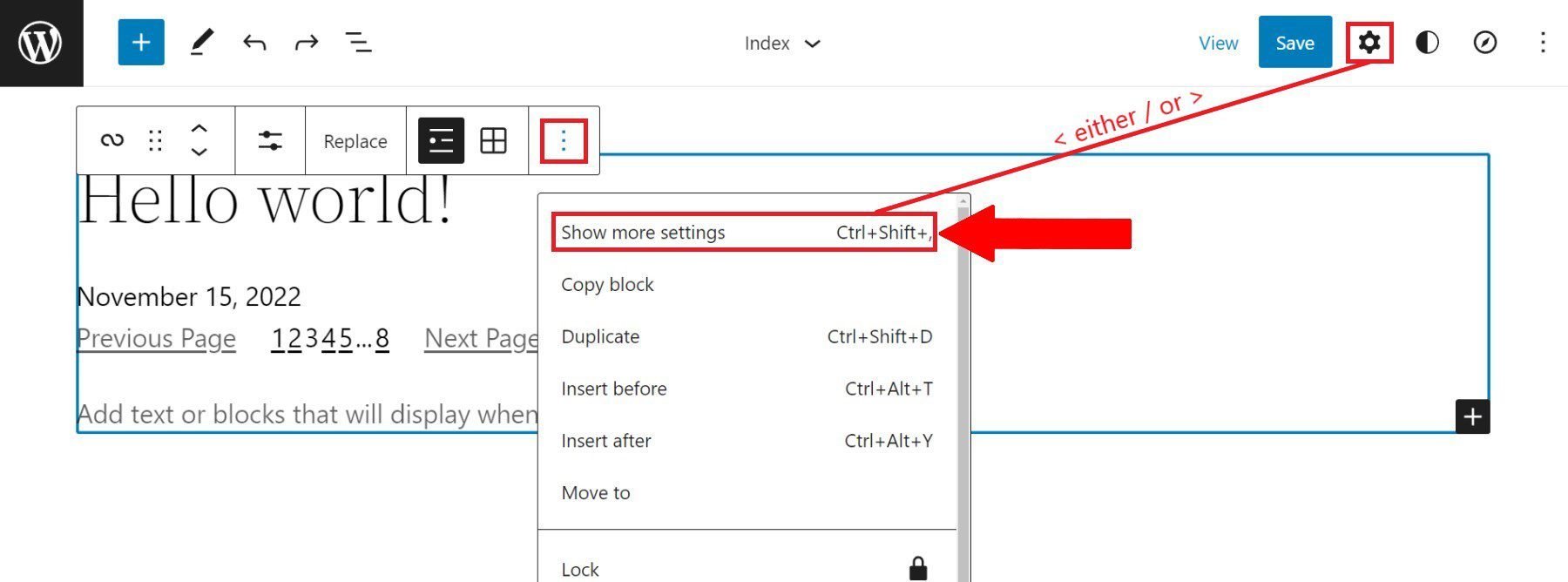
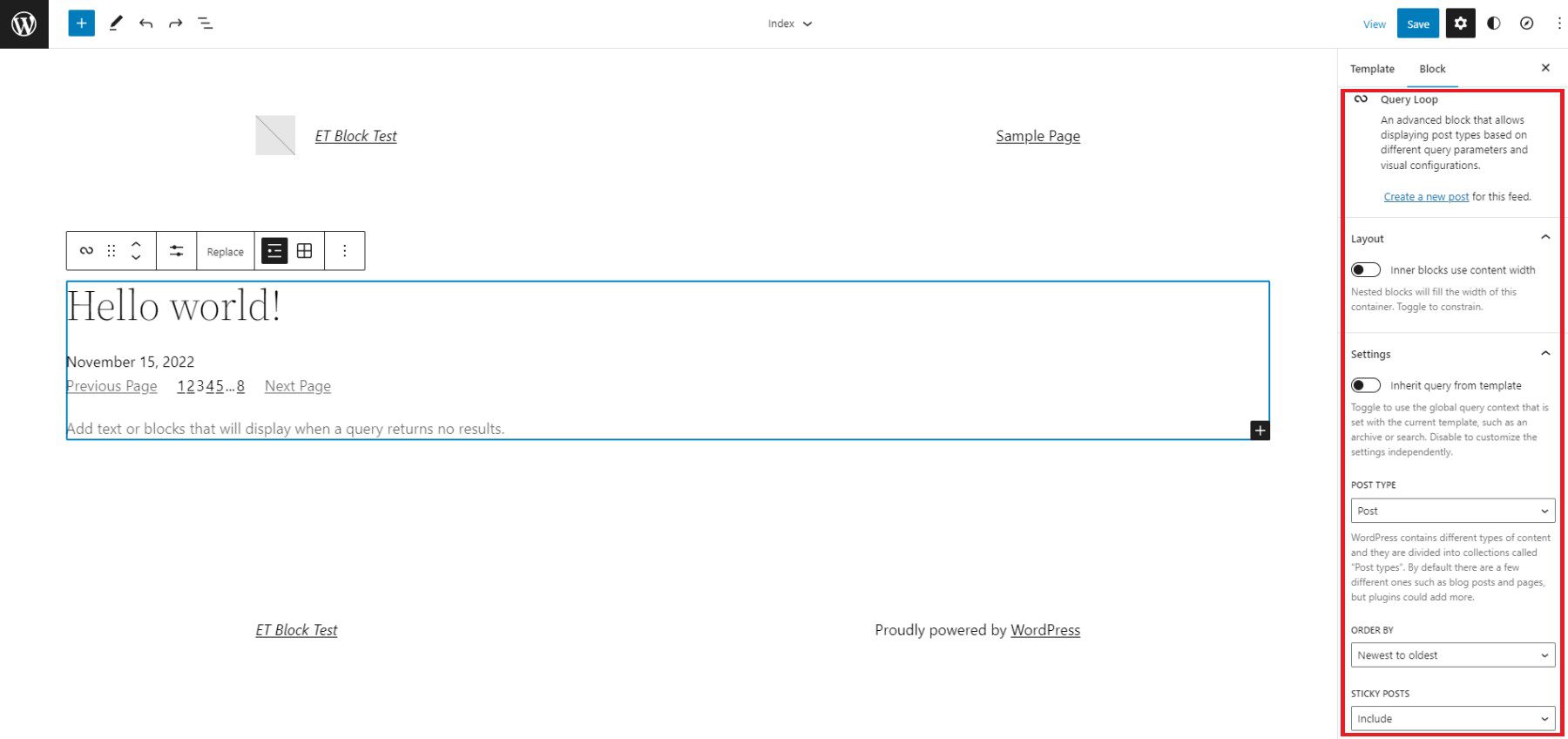
O Query Loop Block possui configurações adicionais na barra lateral “Mais configurações”. Para revelar a barra lateral, clique na opção “Mostrar mais configurações” aninhada na barra de ferramentas ou clique no ícone “Engrenagem” no canto superior direito enquanto o bloco de loop de consulta estiver selecionado.

A primeira configuração visível da barra lateral dá aos proprietários do site a capacidade de criar uma nova postagem para o loop de consulta a partir desta página de edição. Depois disso, há o Layout Toggle que afeta como os Nested Blocks usam a largura do layout em comparação com o Query Loop Block - mais sobre isso mais tarde. A alternância de configurações permite selecionar uma consulta personalizada ou herdada para o bloco - mais sobre isso abaixo também.


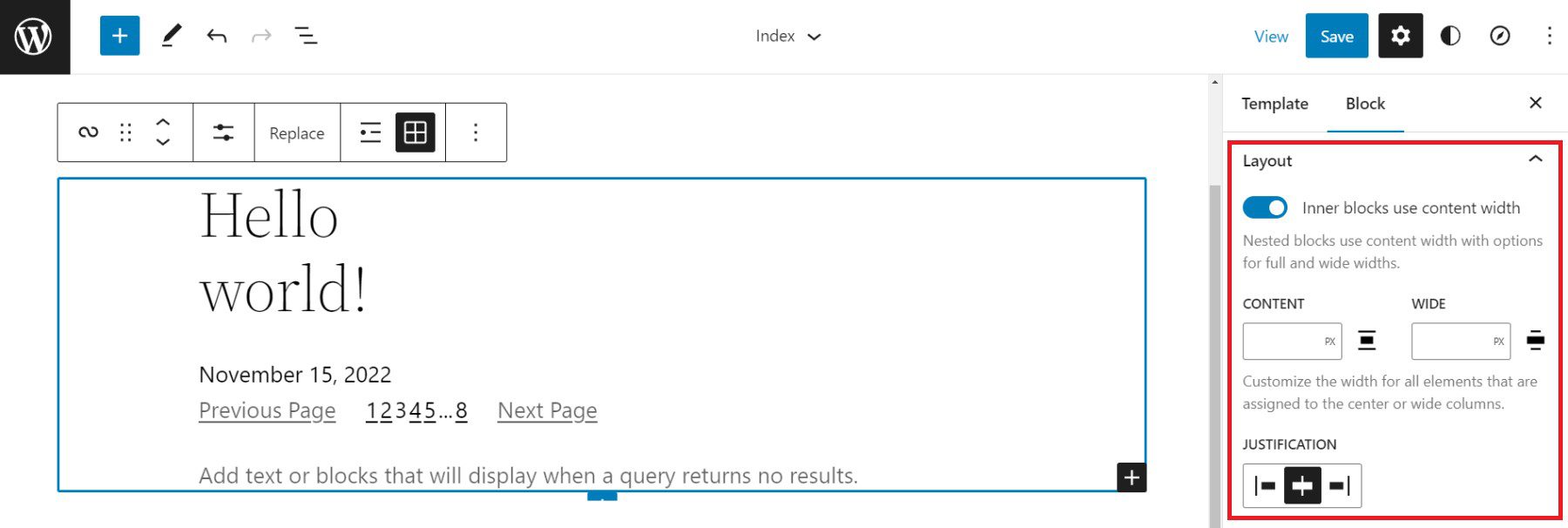
Opções de layout
As configurações de “Layout” para blocos aninhados permitem que um designer ative configurações adicionais (azul). Essas configurações permitem escolher se esses blocos usam porcentagens de conteúdo e largura. Ele também revela uma opção para justificação de conteúdo à esquerda, central ou direita. Com ele desmarcado (cinza), os itens aninhados são definidos como largura total por padrão.

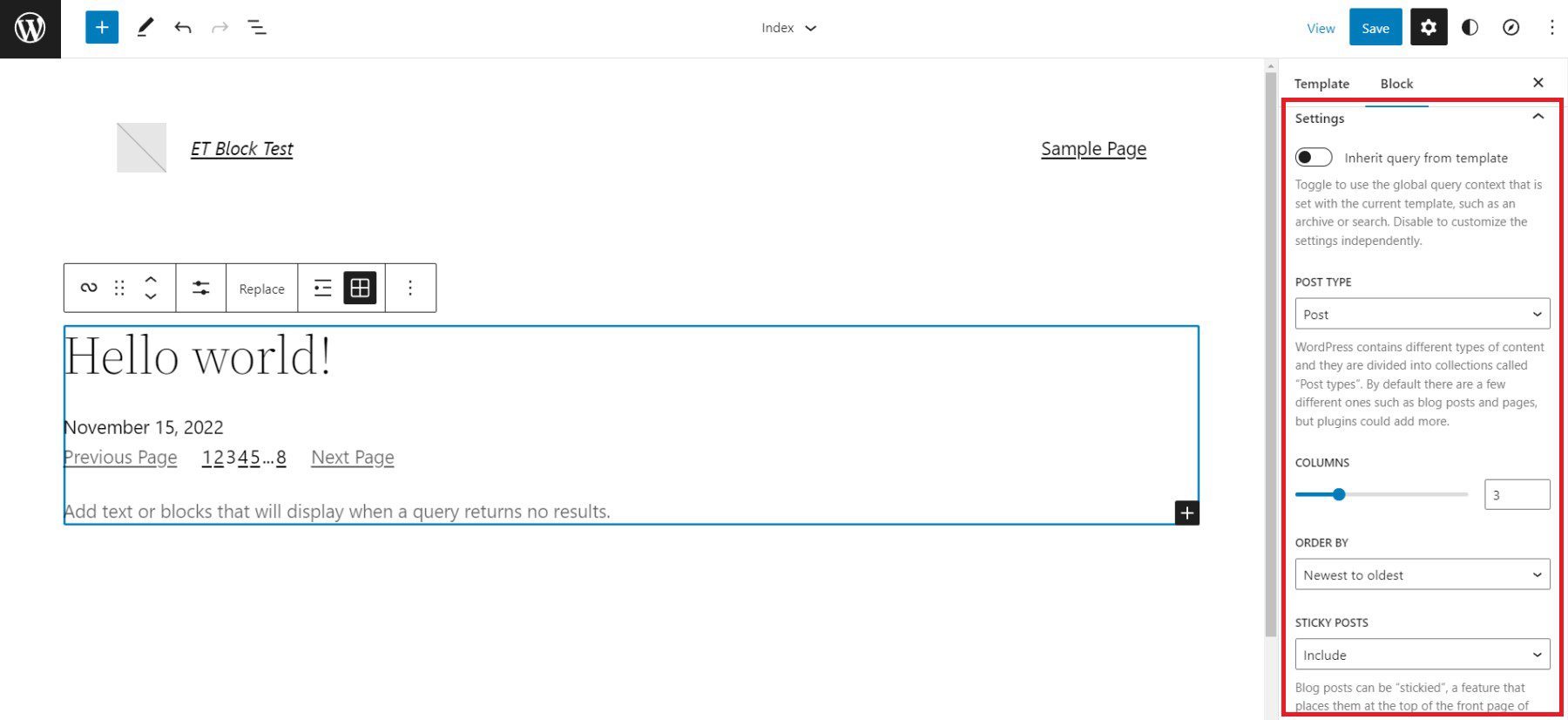
Configurações de consulta
Quando a consulta “Configurações” estiver desativada (cinza), você poderá selecionar exatamente o que consultar. A primeira opção é “Postagens”, que podem ser páginas, postagens ou tipos de postagem personalizados. Em seguida, os usuários podem escolher entre ordem crescente ou decrescente para qualquer data publicada ou alfabeticamente. Por fim, há uma opção para incluir ou excluir postagens fixas na consulta.

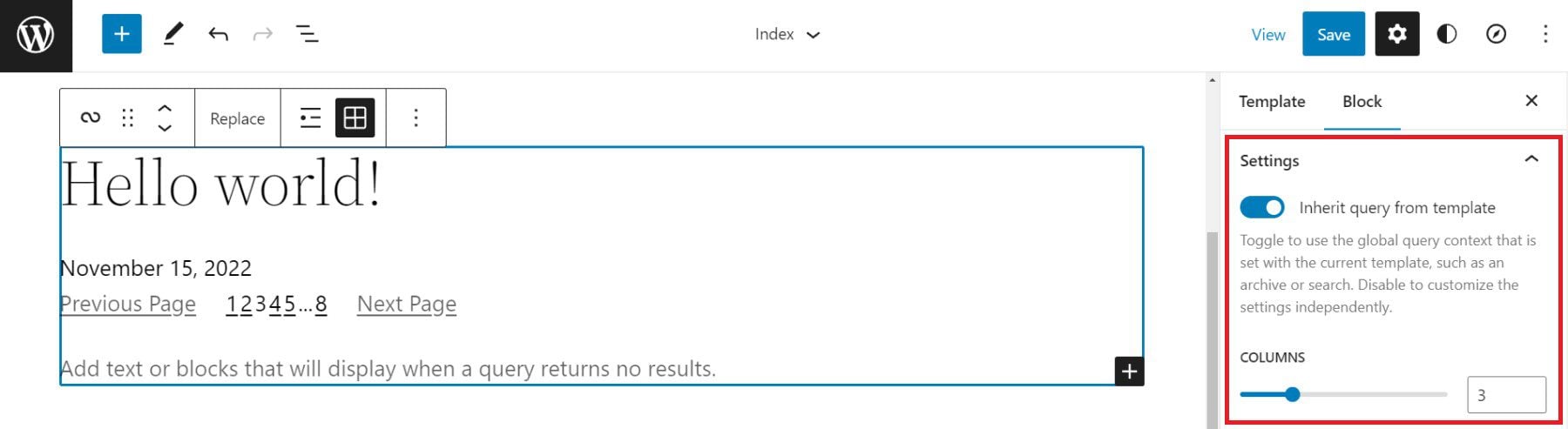
Alternar “Configurações” (azul) define o bloco de loop de consulta para herdar a consulta do modelo usado.

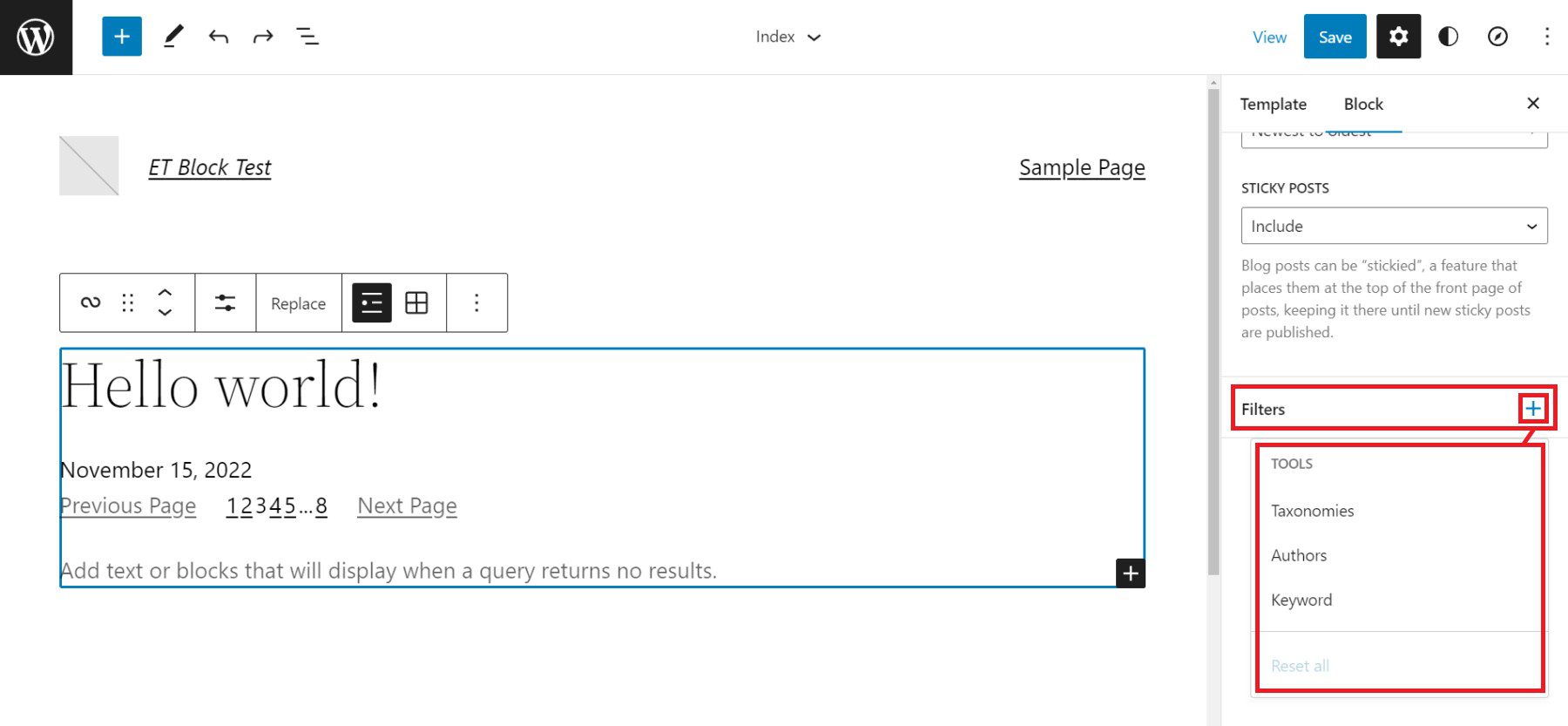
Filtros de consulta
Em seguida, com a consulta “Filtros”, os usuários têm a opção de personalizar ainda mais a consulta, filtrando postagens por:
- Categorias de postagem - lista de categorias separadas por vírgulas
- Post Tag – lista de tags separadas por vírgulas
- Autor da postagem - Lista suspensa de autores
- Palavra-chave da postagem – insira uma lista de palavras-chave para filtrar

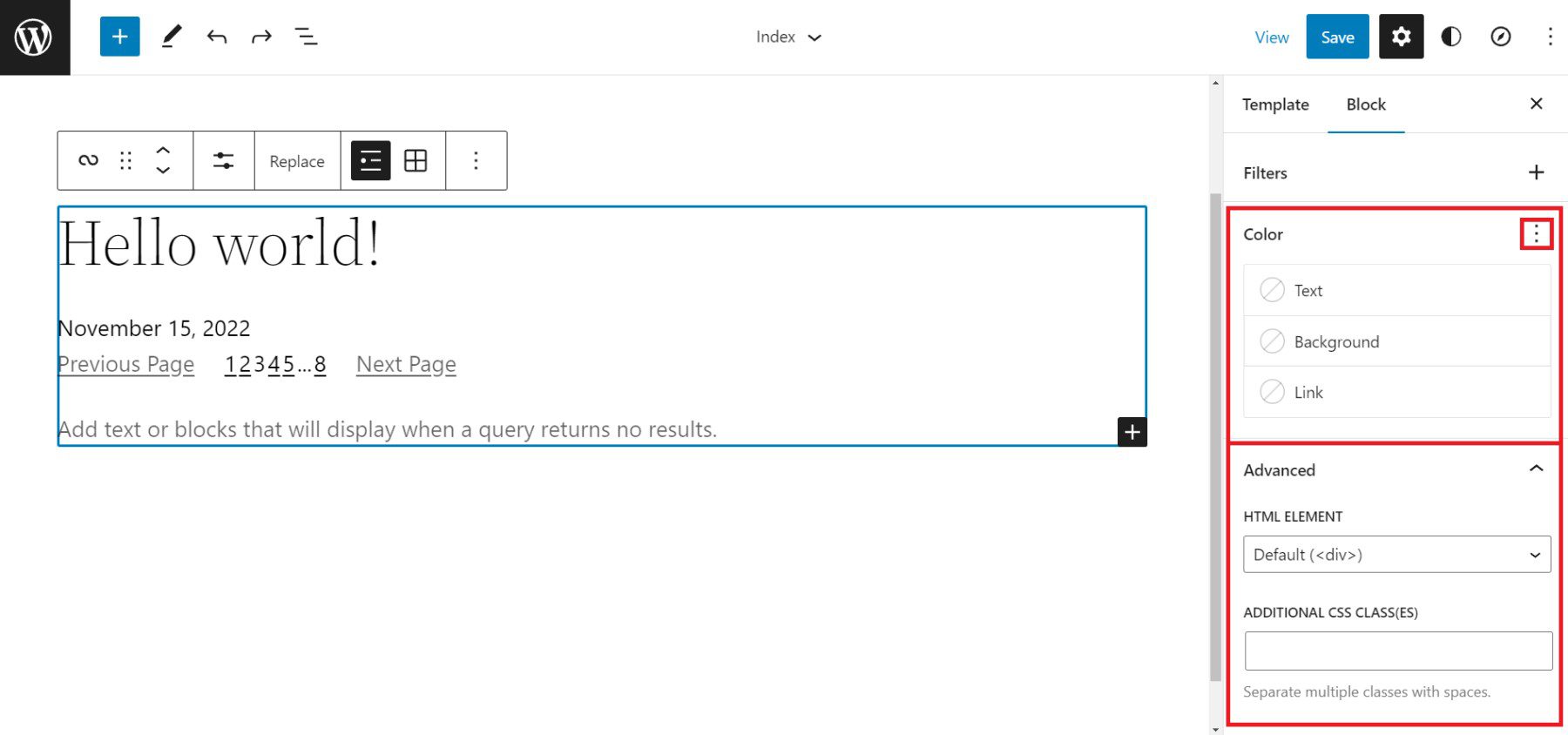
Opções de cores e configurações avançadas
Por fim, temos as configurações de cores e as configurações avançadas. As opções de cores permitem que os designers escolham cores para:
- Cor do texto
- Cor de fundo
- Cor do link
As configurações avançadas incluem a capacidade de adicionar uma classe CSS ao bloco de loop de consulta do WordPress e/ou atribuir um elemento HTML ao bloco.

Cada bloco aninhado dentro do Query Loop Block tem suas próprias opções de barra de ferramentas e configurações da barra lateral. Visite a lista de blocos aninhados acima para saber mais sobre cada um e as configurações que eles possuem.
Dicas e práticas recomendadas para usar o bloco de loop de consulta no WordPress
Loops de consulta são blocos poderosos. Siga estas dicas e práticas recomendadas para aproveitá-las ao máximo.
Definir estilos globais para loops de consulta e blocos aninhados
Os Estilos Globais podem ser definidos com base em tipo de bloco por tipo de bloco. Isso permite que os designers criem estilos padrão globais que se aplicam a todas as instâncias de um bloco em todo o site. Esta é uma grande economia de tempo.
Atualmente, no Tema 2022, o Query Loop Block permite que você adicione Estilos Globais para cor de texto, plano de fundo e cores de link. Para acessar o editor de estilos globais, clique no ícone “Estilos globais” (círculo meio preenchido), selecione “Blocos” e encontre o Bloco de loop de consulta.
Você também pode atribuir estilos globais separados a cada um dos blocos de tema aninhados (como modelo de postagem, título de postagem etc.) dentro de um loop de consulta.
Use vários blocos de loop de consulta em uma única página para criar uma seção de blog em destaque
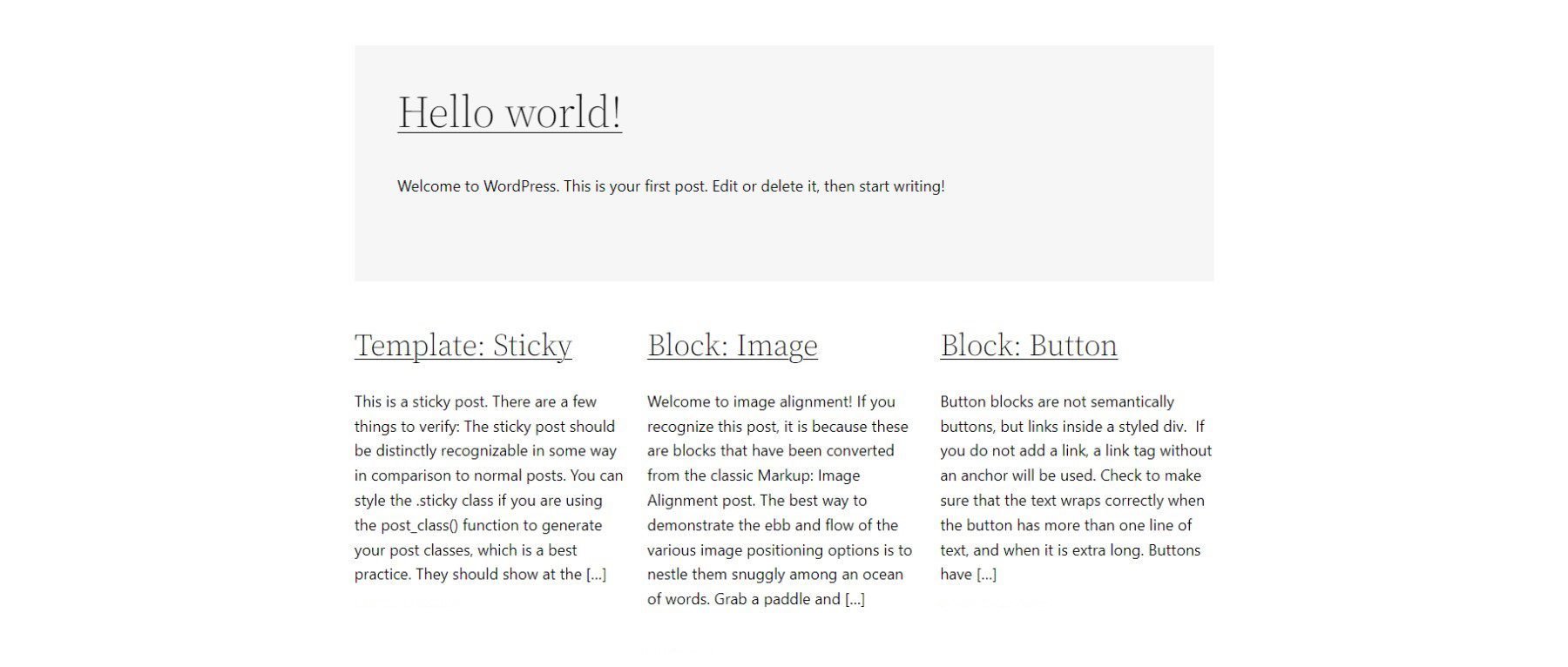
Ao criar um modelo de página de blog, você pode querer criar uma postagem em destaque que se destaque por ser a postagem mais recente publicada em seu site. Abaixo está uma versão simples do conceito.

Haverá a necessidade de dois Blocos de Loop de Consulta em nosso modelo “Índice”. O Bloco de loop de consulta superior terá uma exibição de “Visualização de lista” e mostrará apenas uma única postagem. Certifique-se de que não haja Bloco de Paginação aninhado neste primeiro Loop de Consulta.
Com o segundo/inferior Query Loop Block, configure-o para “Grid View”. Ele deve exibir várias postagens em colunas e definir o “Deslocamento” como 1. Um deslocamento de 1 ignorará a primeira postagem da consulta. Isso é desejado, pois o loop de consulta acima contém a postagem em destaque.
Use design consistente para loops de consulta exibindo os mesmos tipos de postagem
Os loops de consulta usados para “artigos de blog” devem ser semelhantes. Se você usar blocos de loop de consulta para outros tipos de postagem, considere um estilo ligeiramente diferente para aqueles, para que os visitantes do site possam diferenciar o que são “postagens de blog” e quais são outros tipos de conteúdo. Isso criará um UX de site claro.
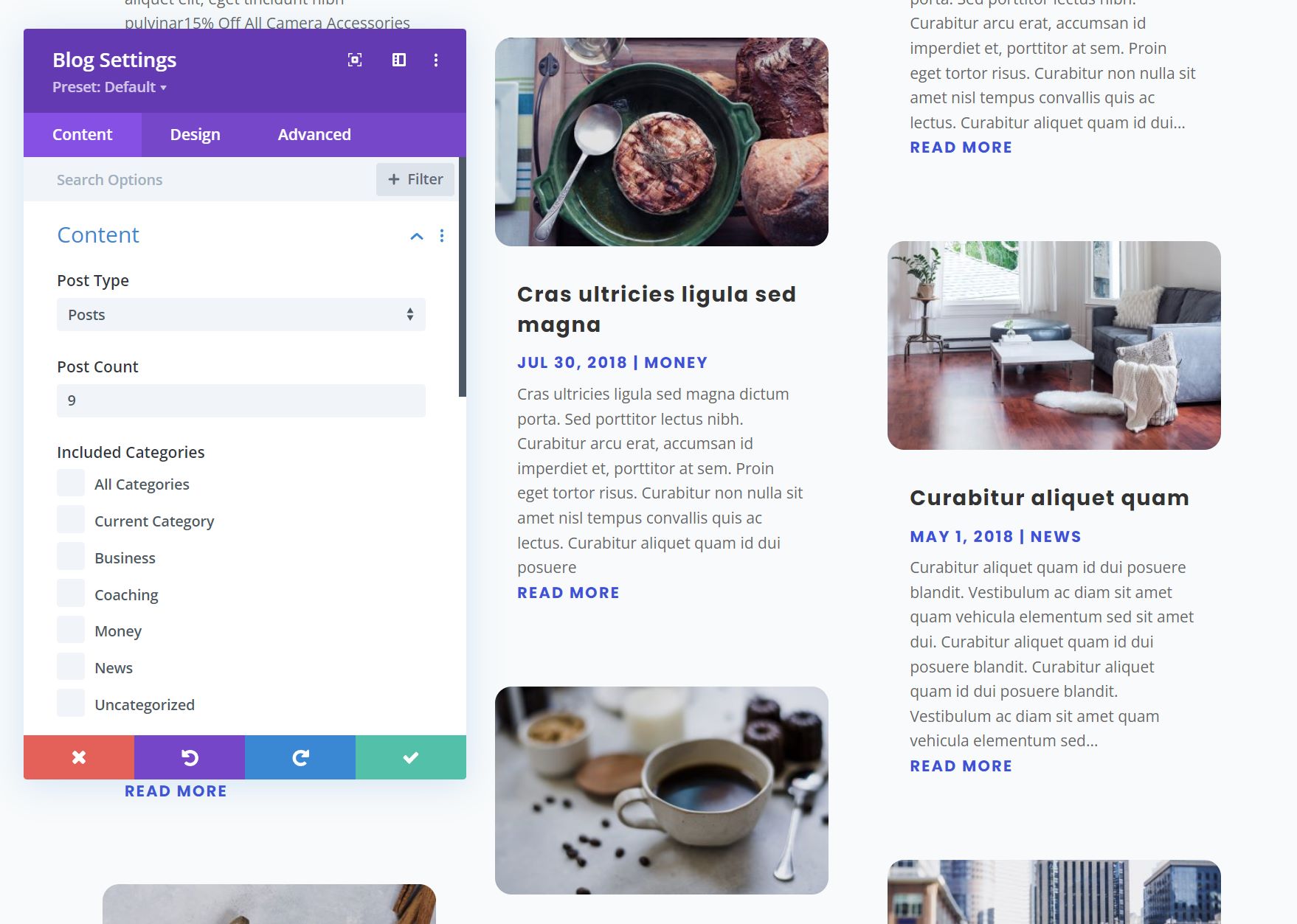
Usando o módulo de blog do Divi: uma alternativa de bloco de loop de consulta com mais opções de design
Se você usa o Divi, o módulo Blog funciona de forma muito parecida com o bloco de loop de consulta nativo do WordPress. E adicionar o módulo de blog do Divi a uma página ou modelo é simples, oferecendo todas as opções necessárias para personalizar os parâmetros, layout e design do conteúdo dinâmico da postagem.

O conteúdo exibido no Módulo de blog também é totalmente flexível, permitindo que você selecione um determinado tipo de postagem, categorias de tipo de postagem e o número de postagens a serem incluídas. Elementos individuais do módulo podem ser adicionados ou removidos, como imagens em destaque, títulos, meta-texto, corpo do texto, leia mais links, paginação e assim por diante.
Cada um desses elementos do módulo pode ser completamente estilizado usando as extensas opções de design do Divi. Saiba mais sobre como usar o módulo de blog da Divi em modelos.
Perguntas frequentes sobre o loop de consulta
Respondendo a algumas das perguntas mais frequentes sobre o Query Loop Block do WordPress.
Qual é a diferença entre o bloco de loop de consulta e o bloco de postagens mais recentes?
O Query Loop Block é semelhante ao Latest Posts Block, pois tem a capacidade de exibir uma lista das últimas postagens em seu blog dinamicamente. No entanto, o Query Loop Block é muito mais avançado, permitindo que você crie sua “lista” de postagens, páginas ou outros tipos de postagem do zero, integrando outros blocos aninhados. Por exemplo, se você tiver um tipo de postagem personalizado para receitas, poderá usar o Query Loop Block para criar uma página inteira de receitas personalizadas ao seu gosto.
O bloco de loop de consulta requer conhecimento de codificação?
Não, o bloco WordPress Query Loop não requer conhecimento de codificação porque a funcionalidade já está integrada. Este bloco permite que você exiba um loop de postagens em seu site WordPress usando configurações de bloco personalizáveis no front-end.
Onde posso usar o bloco de loop de consulta?
O bloco de loop de consulta do WordPress percorre postagens e páginas publicadas para exibi-las. Ele será atualizado automaticamente conforme novas páginas/postagens atenderem aos parâmetros de consulta. Isso torna esse bloco útil em muitos lugares, como modelos de postagem ou arquivo, ou em páginas estáticas onde você deseja exibir coisas como postagens recentes dinamicamente.
Você já usou o Query Loop Block em seu site WordPress? Que descobertas você fez? Deixe-nos saber nos comentários abaixo.
Imagem em destaque por Dmitry Kostrov / Shutterstock.com
