Cara Menggunakan Blok Loop Kueri WordPress
Diterbitkan: 2023-01-28Editor WordPress berkembang menjadi pembuat situs yang lengkap. Berkat pengeditan situs lengkap dan blok tema baru seperti Query Loop Block, Anda dapat menampilkan daftar konten dinamis untuk semua jenis posting di mana pun di WordPress dengan mudah.
Pada artikel ini, kita akan menyelami lebih dalam Blok Lingkaran Kueri WordPress sehingga Anda dapat lebih memahami apa itu dan bagaimana cara menggunakannya.
Apa itu Blok Loop Kueri WordPress?
Blok Query Loop adalah salah satu blok tema WordPress tercanggih yang tersedia di Editor Situs baru. Itu ditambahkan ke WordPress Core di versi 5.8 dan merupakan versi yang lebih kompleks dari Blok Tulisan Terbaru. Ini memungkinkan siapa saja untuk membuat blok secara visual yang menarik dan menampilkan konten posting secara dinamis ke halaman atau template. Blok Query Loop juga tidak terbatas untuk menampilkan posting blog. Anda dapat menggunakannya untuk menarik konten dari semua jenis kiriman khusus yang mungkin Anda miliki. Anda bahkan dapat menggunakannya dengan Blok WooCommerce untuk menampilkan produk.
Apa itu "Queries" dan "Loops"?
Dalam terminologi WordPress, "Loop" adalah cara menampilkan informasi serupa secara berulang. Sebuah loop posting blog, oleh karena itu, adalah rangkaian posting blog dengan atribut umum seperti judul blog, gambar unggulan, nama penulis, tanggal publikasi, dan deskripsi singkat. Loop menarik data ini dari posting (atau jenis posting apa pun) dan menempatkannya dalam satu lingkaran. Loop kemudian menampilkan posting ke pengunjung situs.
Aspek kueri dari "Perulangan Kueri" berarti bahwa pengguna dapat meminta, atau memerintahkan, informasi tertentu untuk ditarik ke dalam perulangan. Jadi Blok Putaran Kueri dapat menarik dan menampilkan semua posting atau posting dari kategori tertentu—untuk menyebutkan hanya beberapa opsi. Ini memungkinkan seseorang untuk menampilkan postingan di "Kategori A" dan tidak ada postingan dari Kategori B atau C.
Blok Putaran Kueri dapat menampilkan:
- Posting Blog
- Halaman Situs Web
- Produk WooCommerce
- Jenis Posting Kustom Lainnya
Jenis posting apa pun adalah permainan yang adil untuk ditampilkan dalam lingkaran dinamis.
Blok Bersarang Kueri Loop
Ada dua "Blok Bersarang" langsung yang termasuk dalam Blok Putaran Kueri:
- Blok Template Posting – Menyimpan blok bersarang lebih lanjut yang menampilkan metadata posting (Judul, Gambar Unggulan, Penulis, dll.)
- Blok Paginasi – Memungkinkan posting meluap ke halaman agar lebih banyak ditampilkan
Kami tidak akan membahas blok bersarang ini di artikel ini, tetapi Anda dapat mengeklik salah satu hyperlink mereka di atas untuk mendapatkan semua informasi tentang cara kerja masing-masing blok dalam Query Loop Block.
Cara Menambahkan Blok Query Loop ke Template WordPress Indeks
Dalam contoh ini, kami menggunakan Tema WordPress Default "Dua Puluh Dua Puluh Dua". Ini adalah tema default pertama yang menyertakan pengeditan melalui Editor Situs (sebelumnya disebut "Editor Situs Penuh").
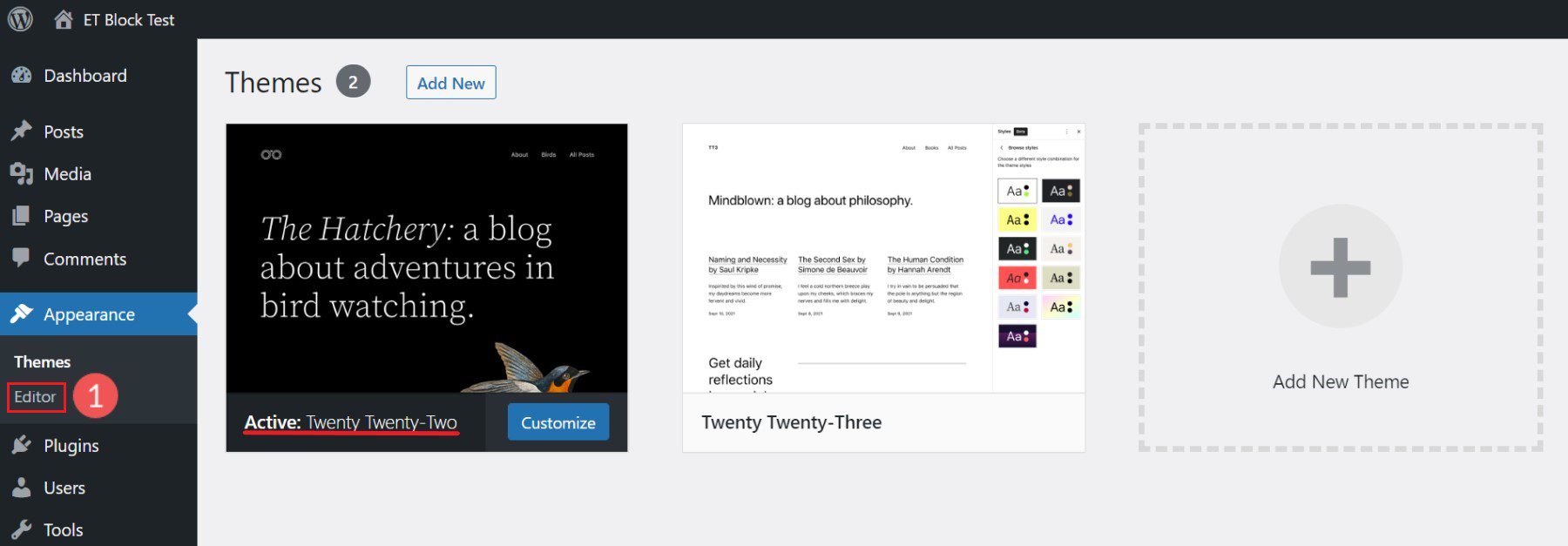
Kami akan membahas cara menambahkan Blok Putaran Kueri WordPress ke Templat di Editor Situs. Untuk sampai ke sana, pertama, arahkan kursor ke "Penampilan" dan kemudian klik "Editor".

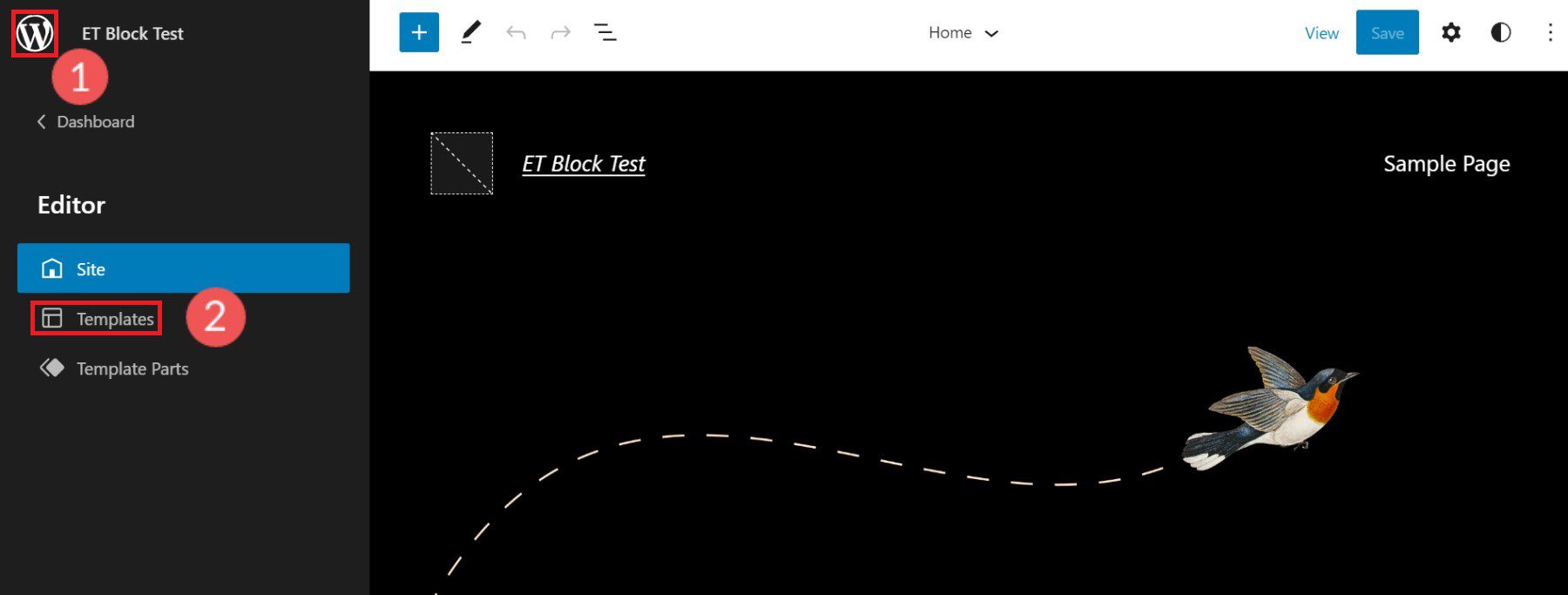
Kemudian, klik ikon di kiri atas untuk menarik menu dropdown. Di menu itu, klik "Templat".

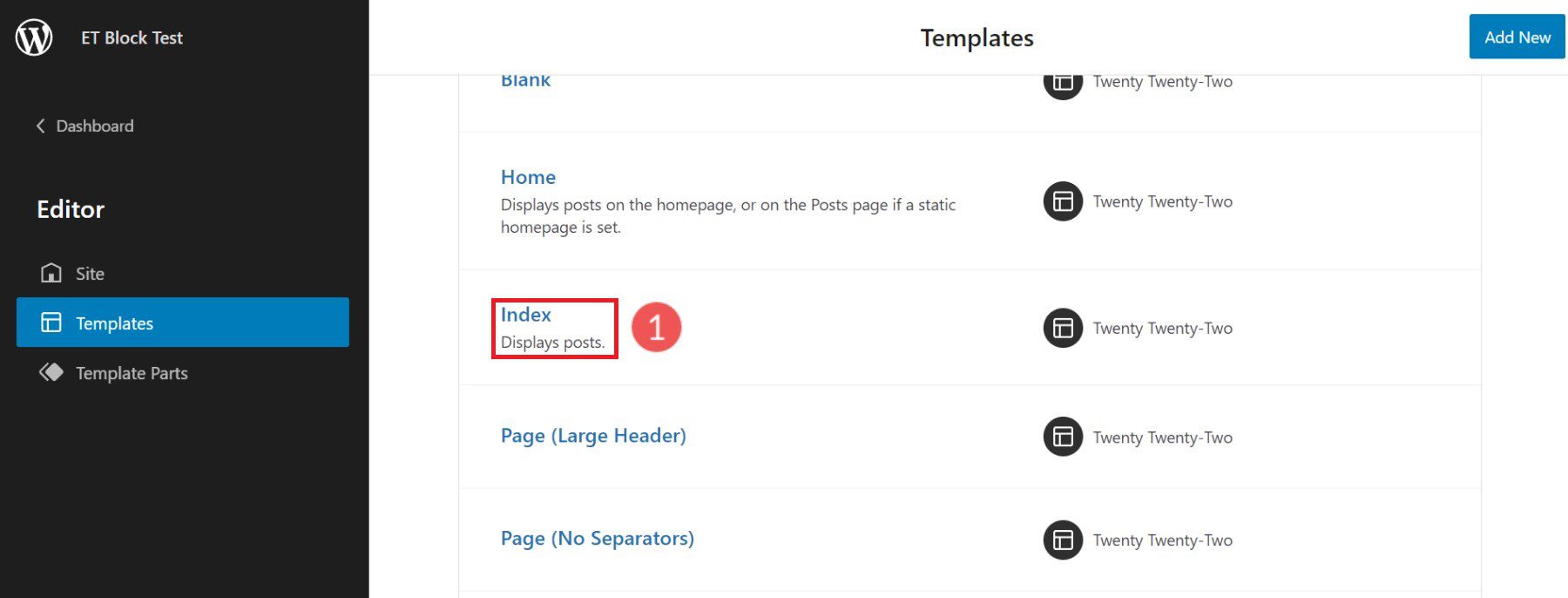
Sekarang, dari daftar template yang disajikan, temukan template yang ingin Anda edit. Salah satu templat paling alami untuk blok ini adalah templat “Indeks” karena templat itulah yang mengindeks atau menampilkan posting situs web.

Anda sekarang berada di Templat Indeks Dua Puluh Dua Puluh Dua. Anda akan melihat bahwa itu sudah dilengkapi dengan Query Loop Block yang telah dikonfigurasi. Tapi, jika Anda menggunakan Tema Blok yang berbeda maka itu mungkin tidak disertakan.
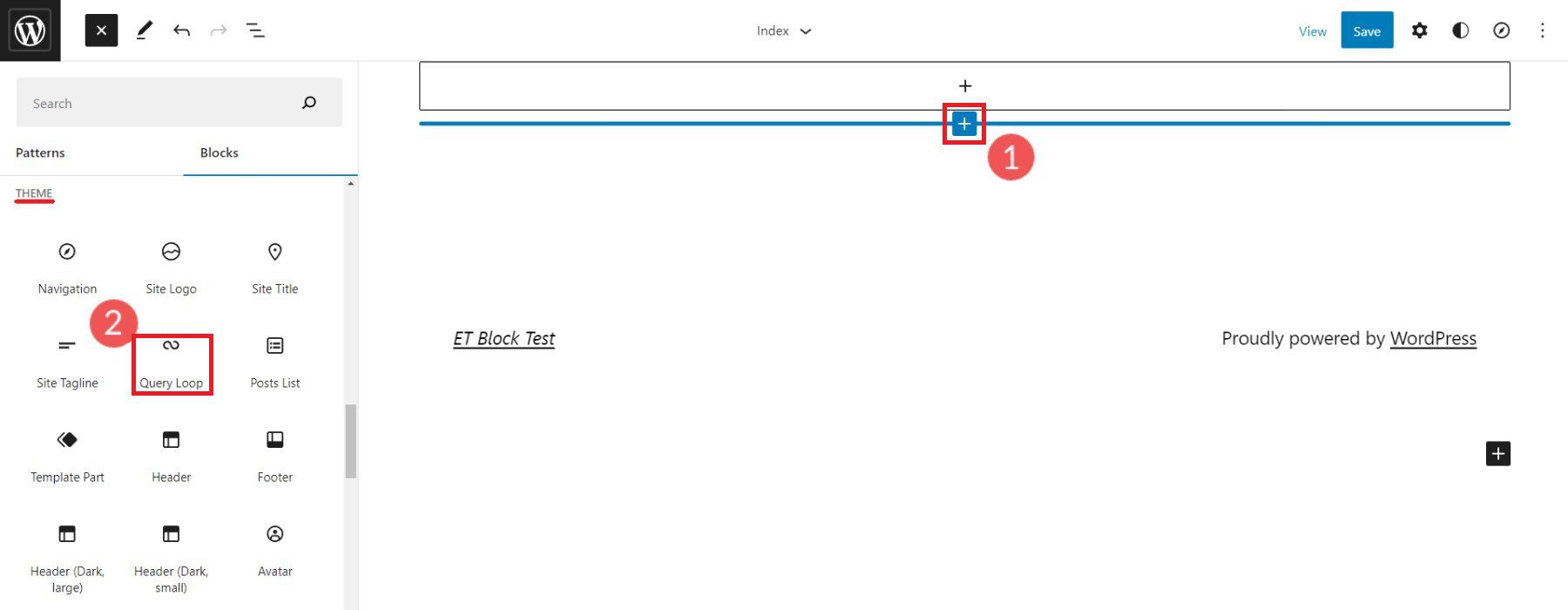
Untuk menambahkan Blok Putaran Kueri baru, klik ikon “(+)”. Gulir ke bawah ke blok "Tema" atau ketik "Kueri Putaran" di bilah pencarian. Seret blok Query Loop ke Editor Situs.

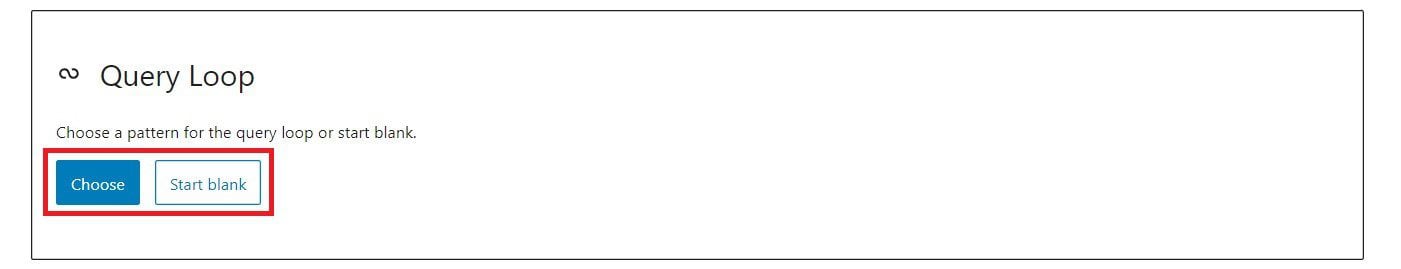
WordPress memiliki “Pola” yang telah ditentukan sebelumnya yang dapat memberi Anda awal dalam mendesain Putaran Kueri Anda. Anda dapat memilih pola tertentu jika Anda tahu bahwa ada pola yang sesuai dengan kebutuhan Anda, atau Anda dapat memulai dari awal. Kita akan mengklik "Mulai kosong".

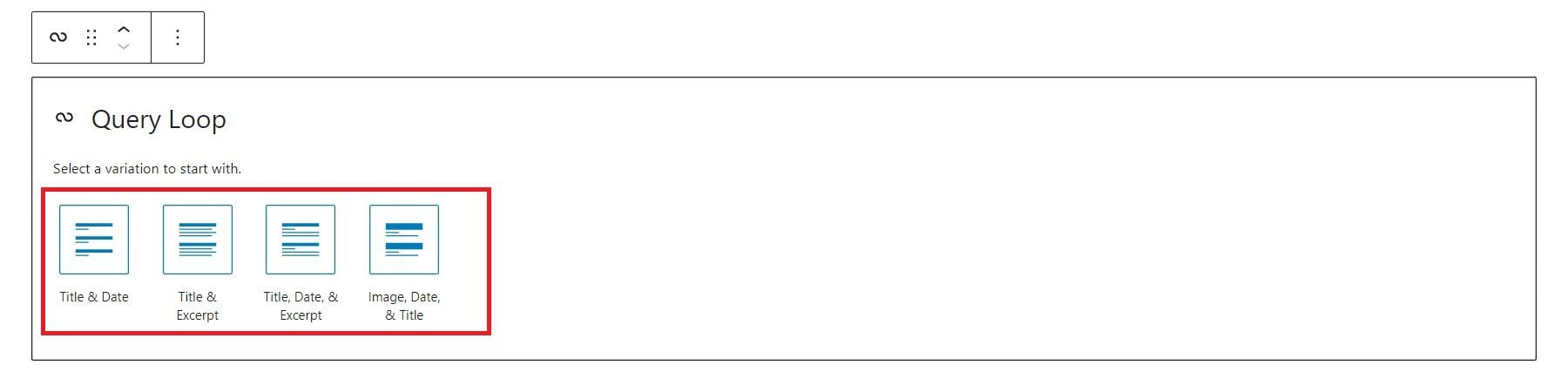
Ada empat variasi default untuk diterapkan ke Query Loop. Untuk contoh ini, klik variasi “Judul & Tanggal”.

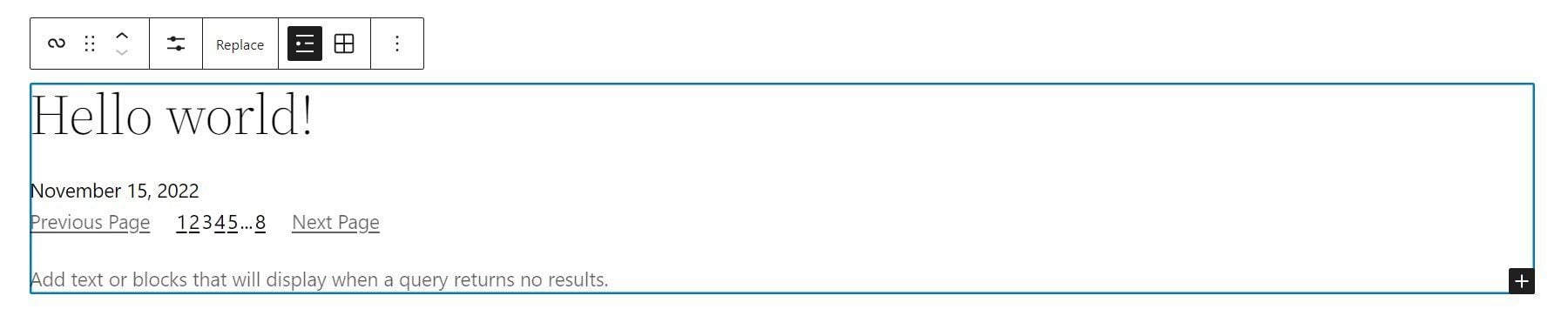
Ini akan membuat Query Loop dengan variasi “Judul dan Tanggal”.

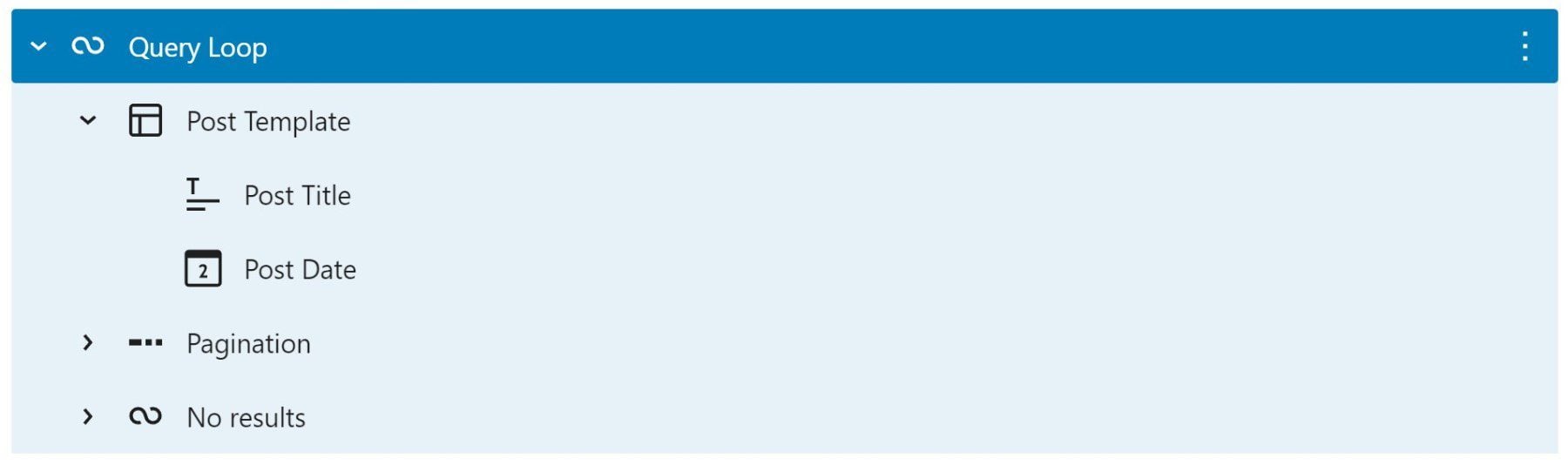
Perhatikan blok bersarang muncul di dalam Blok Kueri Loop WordPress. Ini karena blok tersebut menyediakan fitur yang diperlukan untuk Query Loop. Karena kami memilih variasi "Judul & Tanggal", blok bertingkat tersebut perlu disertakan untuk menampilkan informasi "Judul" dan "Tanggal". Variasi yang berbeda akan memuat susunan blok bersarang yang berbeda.

Sekarang Blok Simpul Kueri ada di template, kita akan menjelajahi Bilah Alat dan Setelan untuk Blok Tema tingkat lanjut ini.
Query Loop Block Toolbar dan Setting
Setiap blok dalam Editor Situs dan Editor Blok memiliki opsi Bilah Alatnya sendiri dan Bilah Samping Pengaturan Lainnya.
Query Loop Block Toolbar
Untuk menemukan Toolbar untuk Blok Simpul Kueri, paling mudah membuka Tampilan Daftar dan memilih blok—pastikan blok bersarang tidak dipilih.
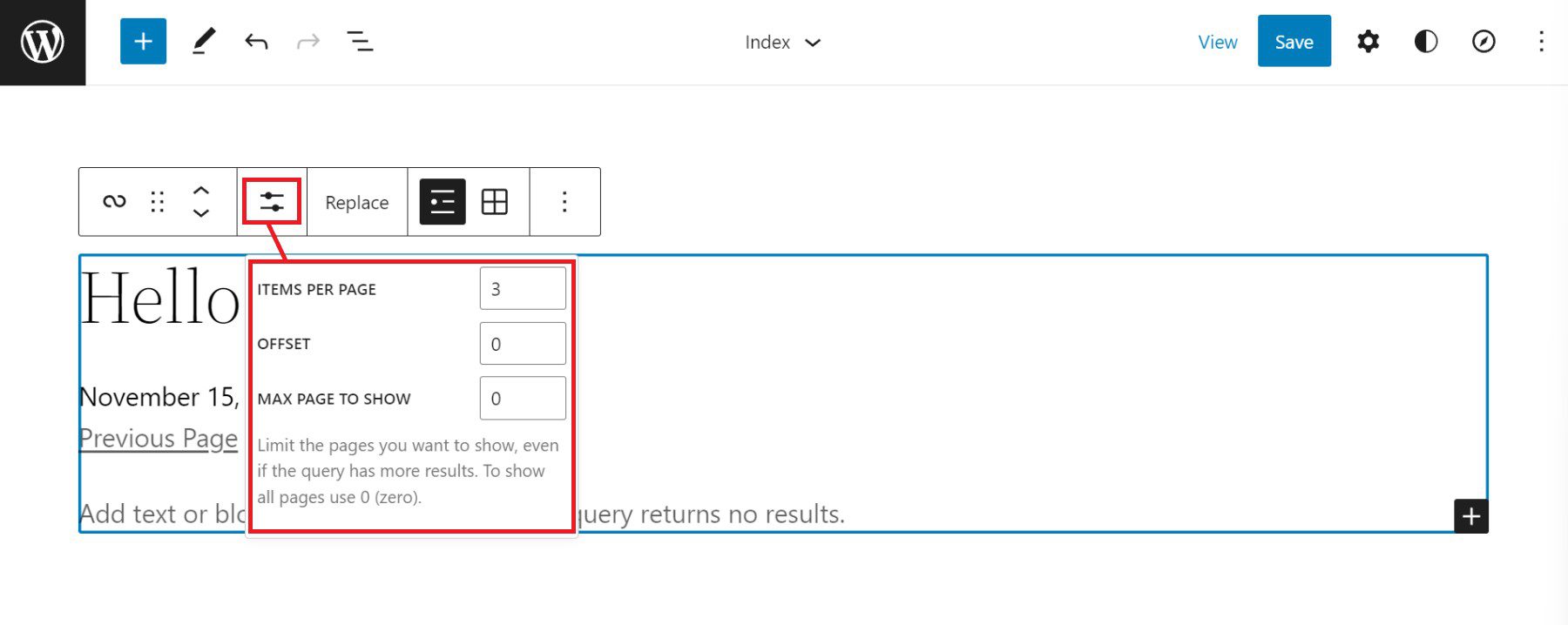
Opsi Toolbar unik pertama untuk Query Loop Block adalah “Display Settings”. Mengklik itu akan menampilkan tiga opsi:
- Item Per Halaman – Kontrol # posting yang ditampilkan pada satu waktu dalam lingkaran
- Offset – Melewati titik awal posting dengan jumlah yang ditentukan
- Halaman Maks untuk Ditampilkan – Membatasi # halaman yang ditampilkan, meskipun kueri memiliki lebih banyak hasil

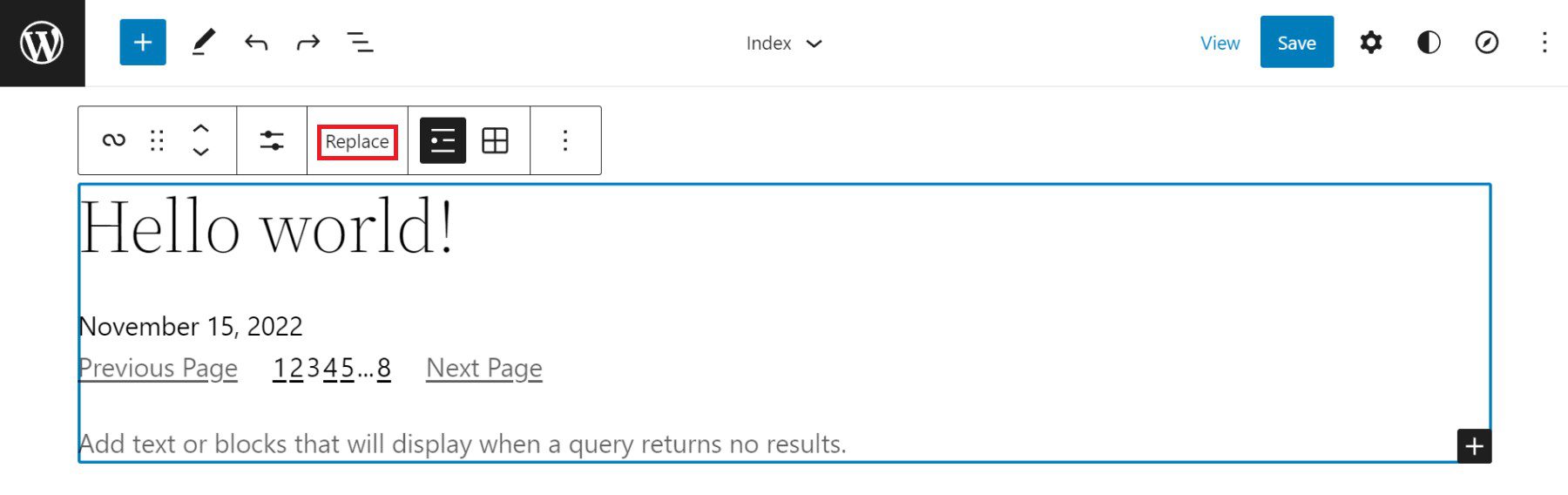
Berikutnya di Toolbar adalah tombol "Ganti". Ini memberikan opsi untuk menghapus pola Query Loop Block dan menggantinya dengan pola yang berbeda.

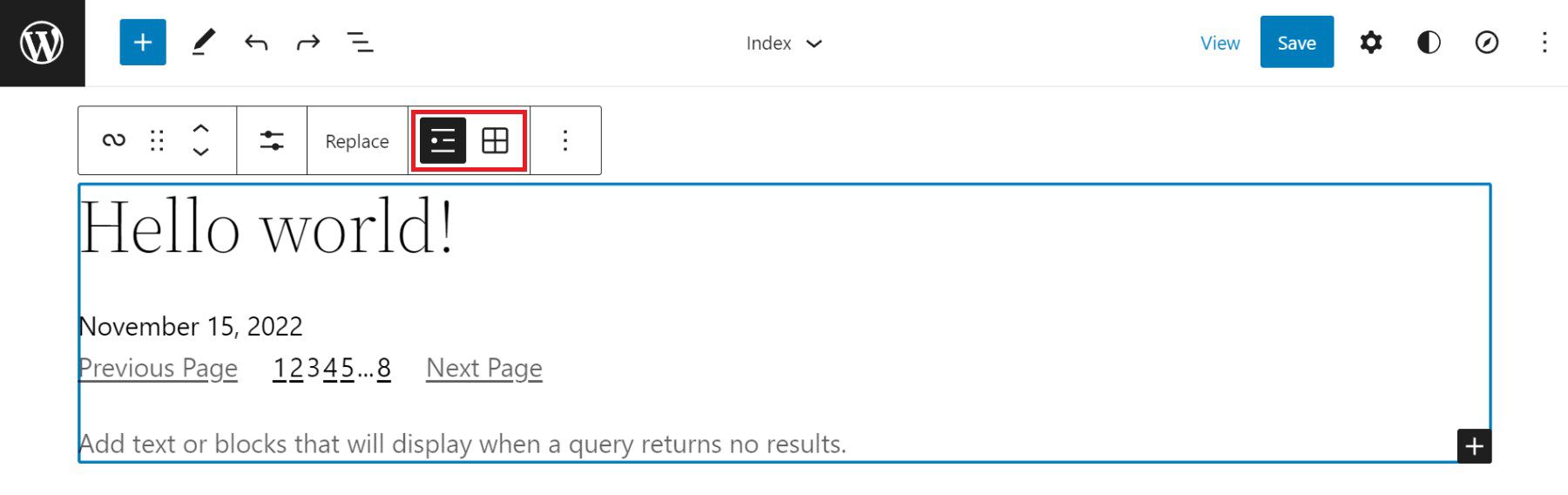
Opsi Toolbar unik terakhir untuk Query Loop Block adalah peralihan antara Tampilan Daftar dan Tampilan Kisi. Tampilan Daftar menampilkan loop posting "sebagai daftar" dengan posting yang ditumpuk. Tampilan Kisi menampilkan loop posting sebagai kisi dengan lebih banyak tata letak tabel untuk diisi posting.

Bilah Samping Pengaturan Blok Putaran Kueri
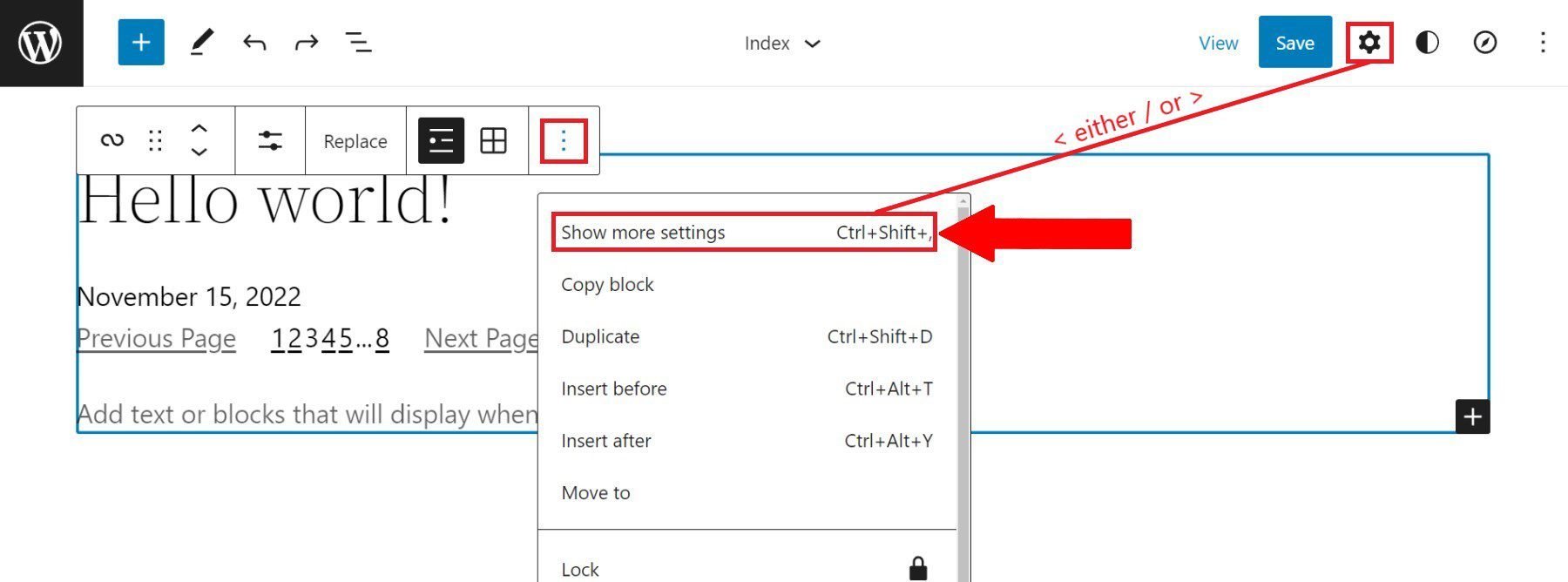
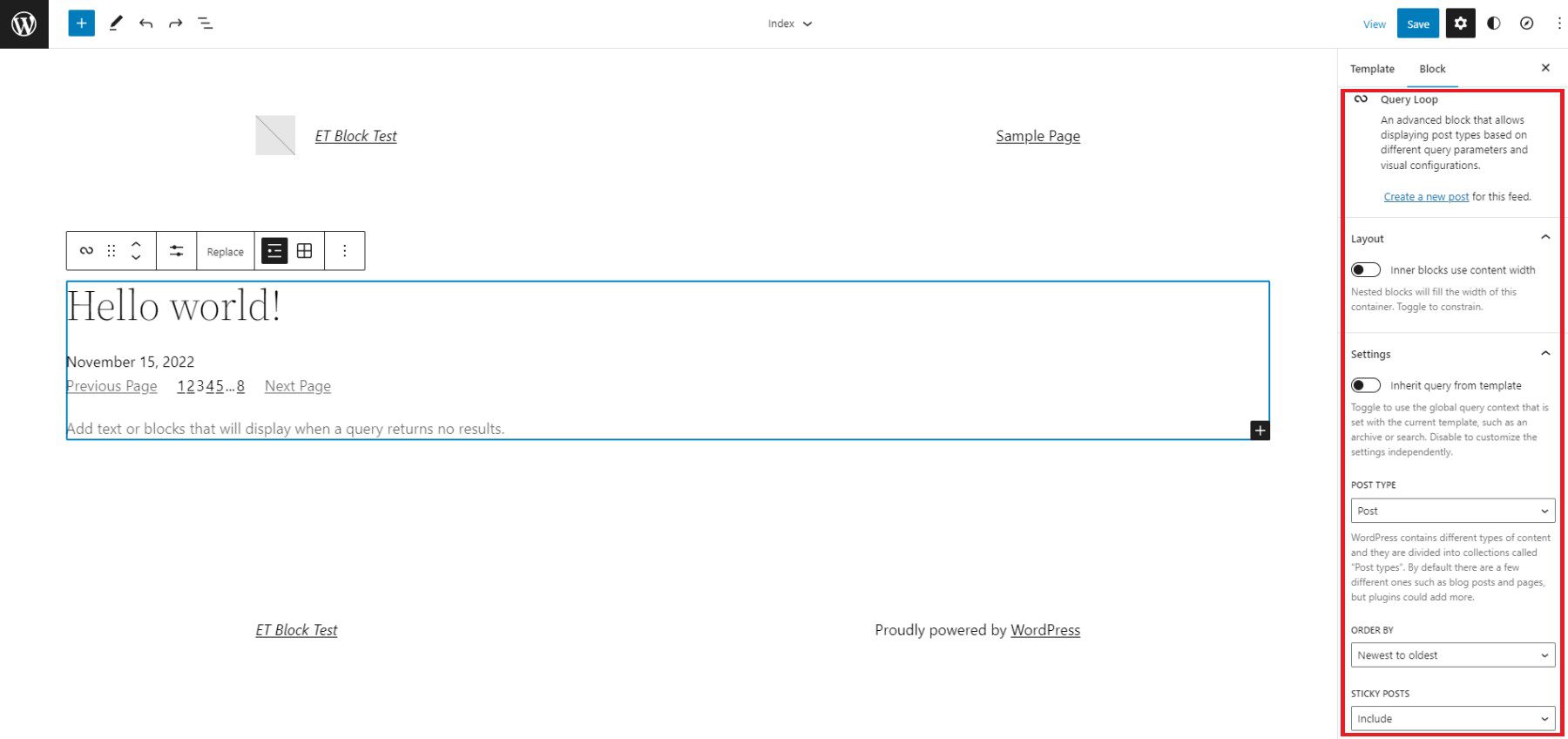
Blok Putaran Kueri memiliki konfigurasi tambahan di sidebar "Pengaturan Lainnya". Untuk membuka sidebar, klik opsi "Tampilkan Lebih Banyak Pengaturan" yang ada di Toolbar atau dengan mengklik ikon "Gear" di kanan atas saat Blok Putaran Kueri dipilih.

Pengaturan sidebar pertama yang terlihat memberi pemilik situs kemampuan untuk membuat Posting Baru untuk Putaran Kueri dari halaman pengeditan ini. Setelah itu, ada Layout Toggle yang memengaruhi cara Nested Blocks menggunakan lebar layout dibandingkan dengan Query Loop Block—lebih lanjut tentang itu nanti. Toggle Pengaturan memungkinkan untuk memilih kueri khusus atau kueri yang diwariskan untuk blok—lebih lanjut tentang itu di bawah juga.


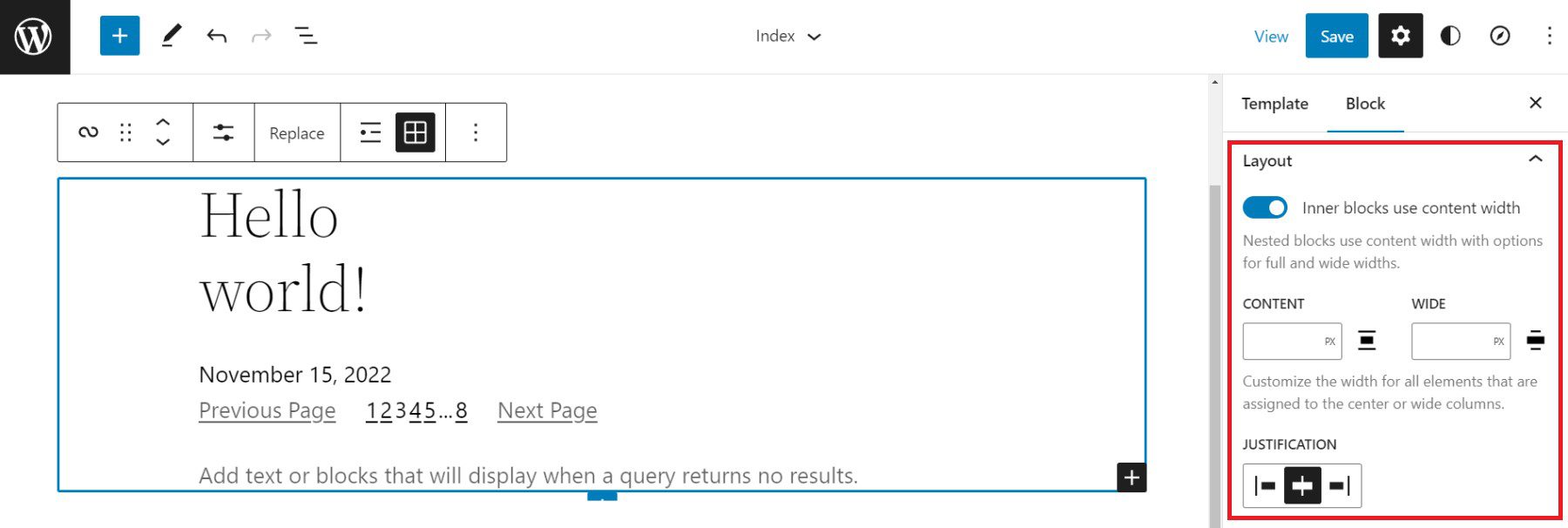
Opsi Tata Letak
Pengaturan "Tata Letak" untuk blok bersarang memungkinkan perancang untuk mengaktifkan pengaturan tambahan (biru). Pengaturan ini memungkinkan seseorang untuk memilih apakah blok tersebut menggunakan konten dan persentase lebar. Itu juga mengungkapkan opsi untuk pembenaran konten kiri, tengah, atau kanan. Dengan unggled (abu-abu), item bersarang diatur ke lebar penuh secara default.

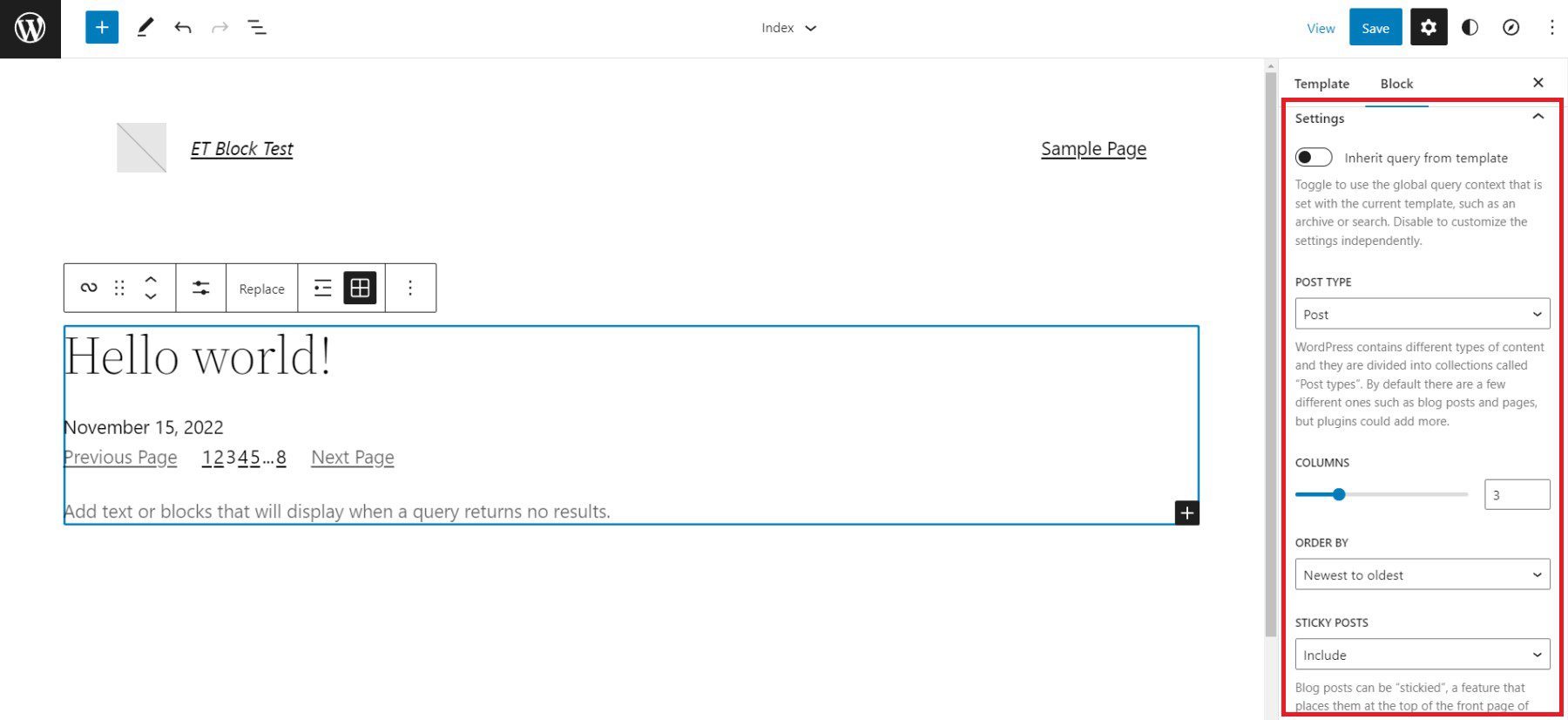
Pengaturan Kueri
Saat kueri "Pengaturan" tidak diubah (abu-abu), maka Anda dapat memilih dengan tepat apa yang akan ditanyakan. Opsi pertama adalah "Posting" yang dapat berupa halaman, posting, atau jenis posting khusus. Selanjutnya, pengguna dapat memilih antara urutan menaik atau menurun untuk tanggal yang diterbitkan atau menurut abjad. Terakhir, ada opsi untuk menyertakan atau mengecualikan postingan tempel di kueri.

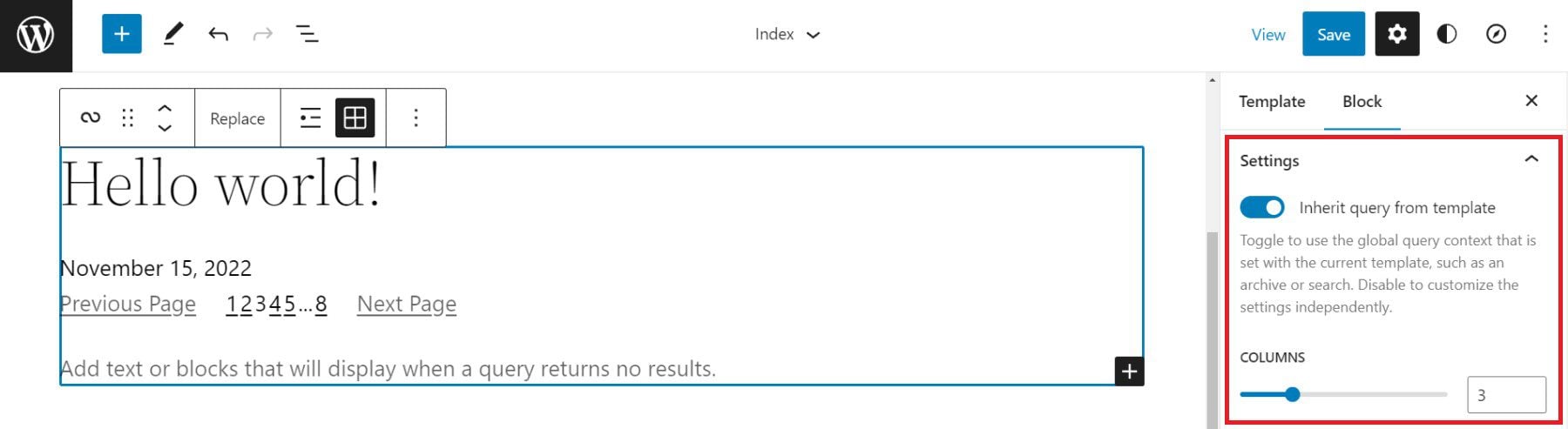
Mengalihkan "Pengaturan" (biru) menyetel Blok Pengulangan Kueri untuk mewarisi kueri dari templat yang digunakan templat.

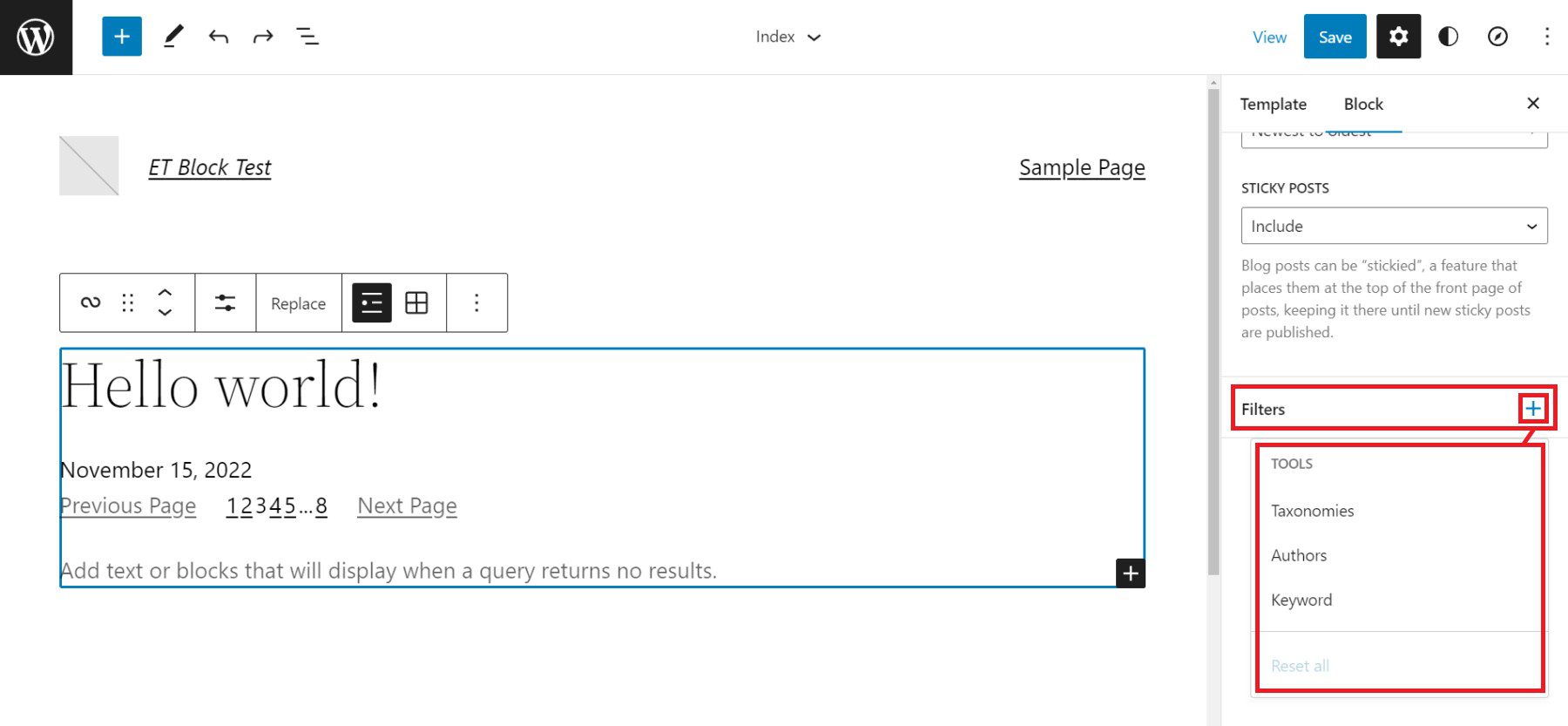
Filter Kueri
Selanjutnya, dengan kueri "Filter" memberi pengguna opsi untuk menyesuaikan kueri lebih lanjut dengan memfilter postingan berdasarkan:
- Kategori Posting – daftar kategori yang dipisahkan koma
- Post Tag – Daftar tag yang dipisahkan koma
- Penulis Posting – Daftar dropdown penulis
- Kata Kunci Posting – Masukkan daftar kata kunci untuk difilter

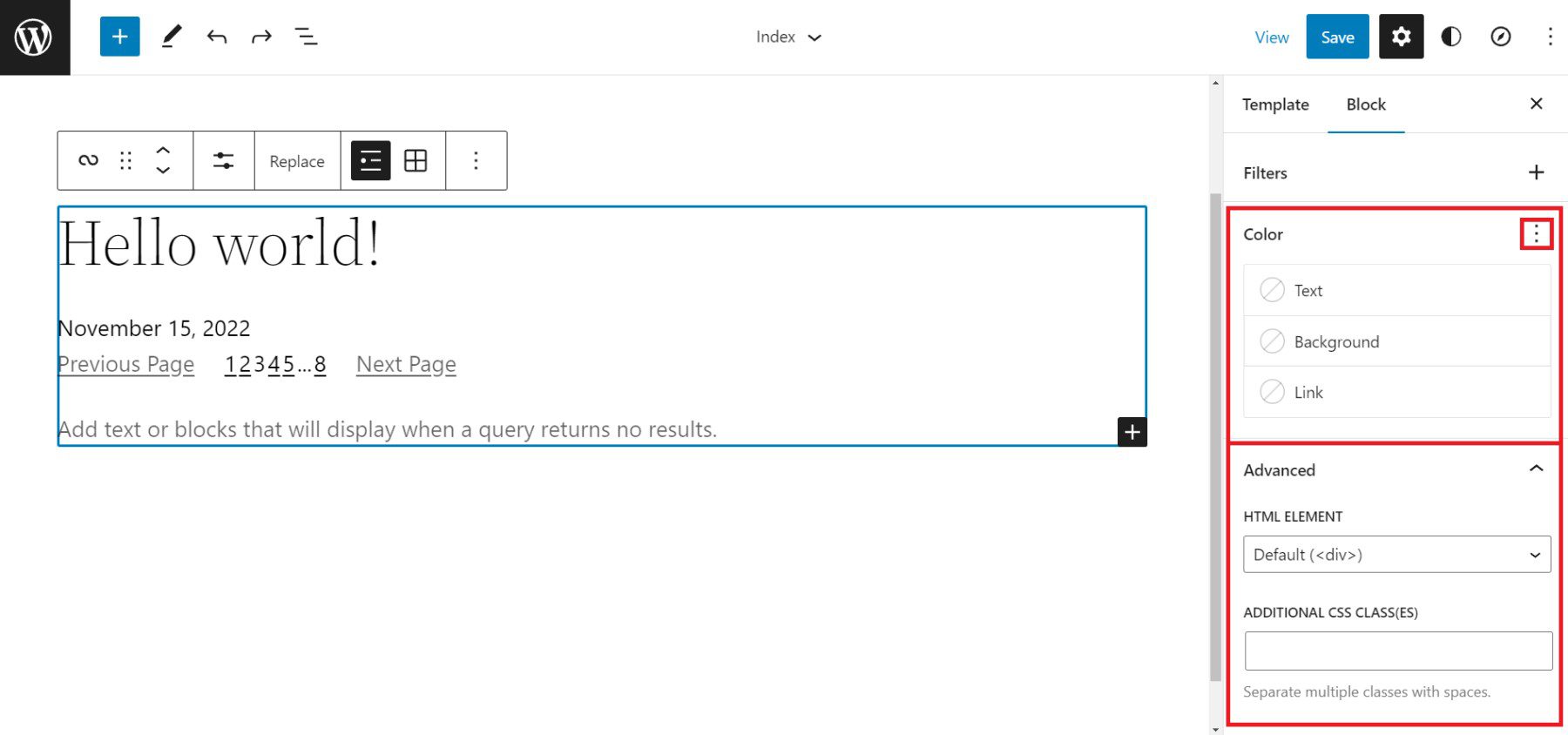
Pilihan Warna dan Pengaturan Lanjutan
Terakhir, kami memiliki pengaturan Warna dan pengaturan Lanjutan. Pilihan warna memungkinkan desainer memilih warna untuk:
- Warna teks
- Warna latar belakang
- Warna Tautan
Pengaturan lanjutan mencakup kemampuan untuk menambahkan kelas CSS ke Blok Loop Kueri WordPress dan/atau menetapkan elemen HTML ke blok tersebut.

Setiap blok bersarang di dalam Blok Simpul Kueri memiliki opsi Toolbar dan Pengaturan sidebar sendiri. Kunjungi daftar blok bersarang di atas untuk mempelajari lebih lanjut masing-masing dan pengaturan yang mereka miliki.
Tips dan Praktik Terbaik untuk Menggunakan Blok Query Loop di WordPress
Query Loops adalah blok yang kuat. Ikuti tips dan praktik terbaik ini untuk mendapatkan hasil maksimal darinya.
Setel Gaya Global untuk Putaran Kueri dan Blok Bersarang
Gaya Global dapat diatur berdasarkan tipe blok demi tipe blok. Ini memungkinkan desainer membuat gaya default global yang berlaku untuk semua instance blok di seluruh situs web. Ini adalah penghemat waktu yang sangat besar.
Saat ini, pada Tema 2022, Blok Lingkaran Kueri memungkinkan Anda menambahkan Gaya Global untuk warna teks, latar belakang, dan warna tautan. Untuk membuka editor gaya global, klik ikon "Gaya Global" (lingkaran setengah terisi), pilih "Blok", dan temukan Blok Putaran Kueri.
Anda juga dapat menetapkan gaya global terpisah untuk masing-masing blok tema bersarang (seperti Template Posting, Judul Posting, dll.) di dalam Query Loop juga.
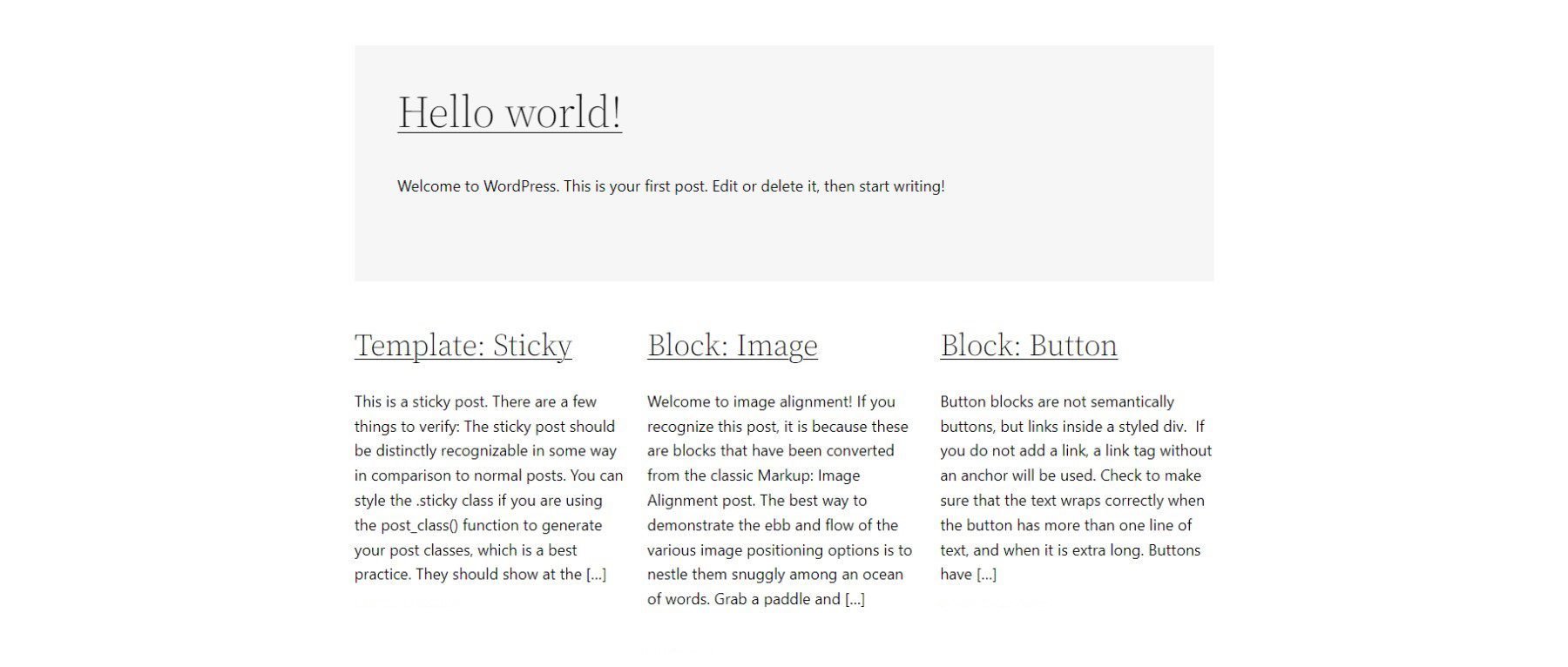
Gunakan Beberapa Blok Putaran Kueri pada Satu Halaman untuk Membuat Bagian Blog Unggulan
Dalam membuat template Halaman Blog, Anda mungkin ingin membuat postingan unggulan yang menonjol karena merupakan postingan terbaru yang dipublikasikan di situs Anda. Di bawah ini adalah versi sederhana dari konsep tersebut.

Perlu ada dua Blok Putaran Kueri pada templat "Indeks" kami. Blok Putaran Kueri teratas akan memiliki tampilan "Tampilan Daftar" dan hanya akan menampilkan satu pos tunggal. Pastikan tidak ada Blok Pagination yang bersarang di Query Loop pertama ini.
Dengan Query Loop Block kedua/bawah, setel ke “Grid View”. Itu harus menampilkan banyak posting dalam kolom dan mengatur "Offset" ke 1. Offset 1 akan melewati posting pertama kueri. Ini diinginkan karena loop kueri di atas berisi posting unggulan.
Gunakan Desain yang Konsisten untuk Loop Kueri yang Menampilkan Jenis Posting yang Sama
Query Loops yang digunakan untuk “artikel blog” akan terlihat serupa. Jika Anda menggunakan Query Loop Blocks untuk jenis posting lainnya, pertimbangkan gaya yang sedikit berbeda untuk itu sehingga pengunjung situs Anda dapat membedakan apa itu "Postingan Blog" dan apa jenis konten lainnya. Ini akan membuat UX situs web menjadi jelas.
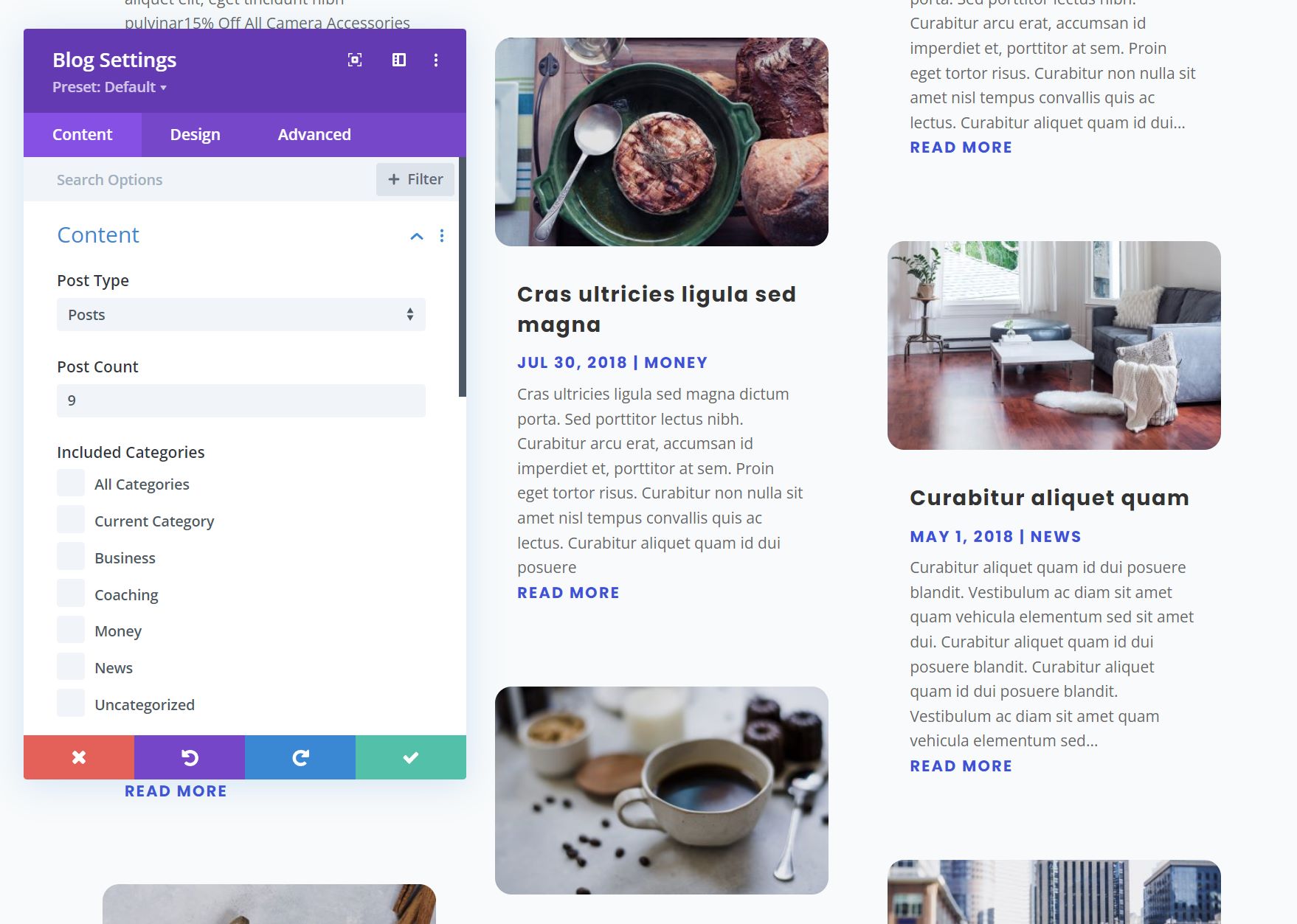
Menggunakan Modul Blog Divi: Alternatif Blok Putaran Kueri dengan Lebih Banyak Opsi Desain
Jika Anda menggunakan Divi, Modul Blog berfungsi seperti Blok Loop Kueri WordPress asli. Dan menambahkan Modul Blog Divi ke halaman atau template itu sederhana, memberi Anda semua opsi yang Anda perlukan untuk menyesuaikan parameter, tata letak, dan desain konten posting dinamis.

Konten yang ditampilkan dalam Modul Blog juga sangat fleksibel, memungkinkan Anda untuk memilih jenis posting tertentu, kategori jenis posting, dan jumlah posting yang akan disertakan. Elemen Modul Individual dapat ditambahkan atau dihapus seperti gambar unggulan, judul, meta-teks, teks isi, tautan baca lebih lanjut, paginasi, dan sebagainya.
Masing-masing Elemen Modul ini dapat ditata sepenuhnya menggunakan opsi desain ekstensif Divi. Pelajari lebih lanjut tentang menggunakan Modul Blog Divi di Template.
Pertanyaan Loop Kueri yang Sering Diajukan
Menjawab beberapa pertanyaan yang paling sering diajukan tentang Blok Kueri Loop WordPress.
Apa Bedanya Blok Query Loop dan Blok Tulisan Terbaru?
Blok Query Loop mirip dengan Blok Posting Terbaru karena memiliki kemampuan untuk menampilkan daftar posting terbaru di blog Anda secara dinamis. Namun, Blok Putaran Kueri jauh lebih canggih, memungkinkan Anda membuat "daftar" posting, halaman, atau jenis posting lainnya dari awal dengan mengintegrasikan blok bersarang lainnya. Misalnya, jika Anda memiliki jenis posting khusus untuk resep, Anda dapat menggunakan Blok Lingkaran Kueri untuk membuat seluruh halaman resep yang disesuaikan dengan keinginan Anda.
Apakah Blok Query Loop Membutuhkan Pengetahuan Coding?
Tidak, blok WordPress Query Loop tidak memerlukan pengetahuan pengkodean karena fungsinya sudah ada di dalamnya. Blok ini memungkinkan Anda untuk menampilkan loop posting di situs WordPress Anda menggunakan pengaturan blok yang dapat disesuaikan di bagian depan.
Di Mana Saya Dapat Menggunakan Blok Query Loop?
Blok Loop Kueri WordPress berputar melalui posting dan halaman yang diterbitkan untuk menampilkannya. Ini akan diperbarui secara otomatis saat halaman/posting baru memenuhi parameter kueri. Ini membuat blok ini berguna di banyak tempat seperti templat kiriman atau arsip, atau di halaman statis tempat Anda ingin menampilkan hal-hal seperti kiriman terbaru secara dinamis.
Sudahkah Anda menggunakan Query Loop Block di situs WordPress Anda? Penemuan apa yang telah Anda buat? Beri tahu kami di komentar di bawah.
Gambar Unggulan oleh Dmitry Kostrov / shutterstock.com
