Top 100+ Webtool-Dienste, die jeder nutzen sollte
Veröffentlicht: 2021-08-26
Ob Sie ein kleines Unternehmen oder ein großes Unternehmen haben, die Nutzung von Web-Tool-Diensten ist üblich.
Mit der rasanten Zunahme von Online-Jobs nutzen unzählige Blogger, Freiberufler und Industrielle täglich Web-Tools und -Dienste.
Mit diesen Webtool-Diensten wird das Leben ein wenig einfacher. Wenn wir über die traditionelle Zeit sprechen, erfordert die Förderung des Geschäfts viel körperliche Anstrengung. Aber jetzt brauchen Sie nur noch eine Website, die jeder ganz einfach über Web-Tool-Dienste erstellen kann.
Sie müssen nicht Tausende von Dollar und zusätzliche körperliche Anstrengung ausgeben. Von der Gestaltung über die Geschwindigkeit bis hin zu Layouts können Sie alles in nur 5-10 Minuten erledigen. Darüber hinaus haben es uns WordPress- und Joomla-Themes leicht gemacht, große Inhalte der Website mit SEO-Tools zu handhaben.
Das Logo ist ein weiteres Merkmal, an dem wir arbeiten müssen. Und rate was? Es ist auch eine leichte Arbeit. Wählen Sie die richtige Plattform, um Ihr Logo kostenlos zu erstellen, und genießen Sie die vollständige Website in nur einer Stunde.
Nun, wir wissen, dass das Erstellen einer Website nicht einfach ist. Es erfordert eine Menge Dinge zu tun. Um alles abzudecken, haben wir die besten Web-Tool-Dienste geteilt, die Ihnen in jeder Hinsicht helfen können. Und dir fällt einfach das Beste ein.
Also, fangen wir an!
JQuery

Beim Erstellen einer Website müssen Sie mit JavaScript arbeiten, einer leistungsstarken Programmiersprache im Web. Dieses JavaScript-Bibliothekstool kann problemlos auf den Website-Entwicklungsprozess zugreifen. Alles, was Sie brauchen, um eine Kopie von Googles JQuery hinzuzufügen, indem Sie das Snippet verwenden.
Backbone.js – Diese Anwendung bietet Rückgrat mit Sammlungen, Ereignissen und Modellen.
D3.js – es ist eine weitere JavaScript-Bibliothek, die zur Entwicklung der Benutzeroberfläche verwendet wird.
Reagieren – dies wird verwendet, um JavaScript für Facebook-Benutzeroberflächen zu entwickeln.
JQuery UI – dies hat eine Sammlung von Widgets, Effekten, Themen und vielem mehr.
Underscore.js – dies hilft dem Benutzer, funktionale Programmierung hinzuzufügen.
Moment.js – das ist perfekt zum Hinzufügen von Parsen, Daten und Manipulieren.
Vue.js – es ist ein Open-Source-JavaScript-Framework, das zum Entwerfen der Benutzeroberfläche verwendet wird.
Frontend-Frameworks
Frameworks sind meistens mit HTML-, CSS-, JavaScript-Dateien und -Ordnern verbunden. Auf dem Markt sind mehrere Frameworks erhältlich. Aber nur wenige von ihnen sind am besten und hilfreich beim Erstellen einer Website für Entwickler aus erster Hand.
Zahlreiche Websites werden auf den folgenden Frontend-Frameworks entwickelt:
Bootstrap – es ist eines der gebräuchlichsten und am häufigsten verwendeten Frameworks zur Entwicklung einer Website. Dazu gehören HTML, CSS, JS, um eine reaktionsschnelle und für Mobilgeräte optimierte Website zu entwickeln.
Semantische Benutzeroberfläche – Dies hilft bei der Erstellung einfacher, ansprechender und ansprechender Websites oder Apps mit Hypertext Markup Language (HTML)
UiKit – es ist ein einfaches und sich schnell entwickelndes Website-Tool und Dienste zur Entwicklung einer leistungsstarken Benutzeroberfläche.
Foundation – Dies wird verwendet, um schöne, wirkungsvolle und gut gestaltete Websites zu entwerfen, die auf jedem Gerät ein tolles Aussehen bieten.
Web-Frameworks

Das Webentwicklungs-Framework wurde entwickelt, um den Stress bei der Entwicklung einer Website zu reduzieren. Dazu gehören vor allem:
Angular.js – Es hilft, das HTML-Vokabular über eine Webanwendung zu erweitern. Auch ist es leicht und einfach zu handhaben.
Ember.js – dieses Framework wird verwendet, um mehrere strebende Website-Anwendungen zu erstellen.
Ruby – Es ist ein häufig verwendetes Website-Framework, das eine Datenbank mit einem MVC-Muster erstellen muss.
Django – Es wird verwendet, um ein hochrangiges Python-Website-Framework zu entwickeln, das ein schnelles und sauberes realistisches Design bietet.
Meteor – Es ist ein Full-Stack-Website-Framework, das zur Entwicklung von Wen-Anwendungen für Mobiltelefone und Codebasis verwendet wird.
Asp.net – Dies ist ein gängiges und weit verbreitetes Tool zur Entwicklung einer vollständig unterstützenden und kompatiblen Website-Anwendung und -Lösungen.
Flask – es ist ein perfektes Mikro-Framework für Python-basierte Webanwendungen.
Codelgniter – es ist ein weiteres leistungsstarkes PHP-Framework, das verwendet wird, um einfache und elegante Website-Anwendungen mit vollem Funktionsumfang zu entwickeln.
Laravel – Es ist ein Open-Source- und kostenloses Web-Framework, das zum Erstellen von Web-Apps auf MVC-Mustern verwendet wird.
Express – um schnelle und kompatible Webanwendungen zu entwickeln, ist Express das Beste.
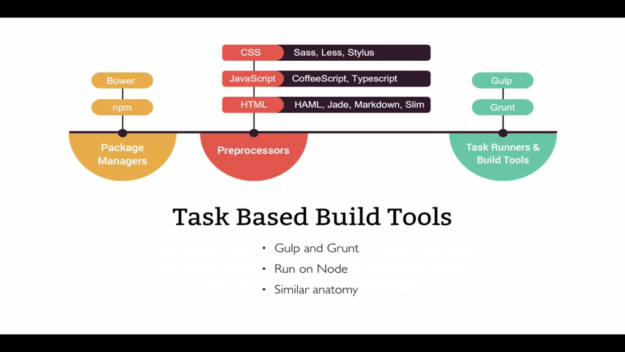
Paketmanager

Es ist auch als Task Runner bekannt, bei dem es darum geht, Ihnen einen automatischen Workflow zu geben. Das bedeutet, dass alle Anwendungen in JavaScript ausgeführt werden können. Um die Geschwindigkeit und Entwicklungszeit zu optimieren, sind die Paketmanager die beste Möglichkeit.
Hier ist die Liste einiger neuer Versionen:
Grunt – Dies ist ein JavaScript-Task-Runner-Tool, das die Arbeit an der Automatisierung unterstützt.
Npm – es ist der beste Back-Manager für JavaScript, um den Arbeitsablauf zu vereinfachen.
Bower – es ist ein vollständiger Paketmanager, der mehrere Sprachen wie HTML, CSS, JavaScript-Schriftarten und vieles mehr enthält.
Schlucken – das ist eine großartige Funktion, die alles einfacher und die komplexe Aufgabe leicht beherrschbar macht. Es ist eine vollständig automatische Plattform, die Ihren Arbeitsablauf vereinfachen kann.
Webpack – es ist ein komplettes Bündel moderner JavaScript-Anwendungen, die Ihren Workflow-Stress reduzieren können.
Datenbank

Während das Erstellen einer Website oder einer Anwendungsdatenbank eine Sammlung von Informationen ist, die eine vollständige Struktur bietet, können Sie die Daten für lange Zeit abrufen und verwalten.
Die Liste der Top-Datenbanken ist unten angegeben:
MySQL – Es ist eines der weltweit beliebtesten Open-Source-Datenbankverwaltungssysteme, das von fast allen Website-Entwicklungsbranchen weit verbreitet ist.
MongoDB – es ist ein neues und innovatives Datenbankverwaltungssystem, das die Anwendung löscht.
Redis – es ist eine weitere offene SO-Entwicklung, die Ihnen die vollständige Speicherung von Strukturdaten, Cache-Speicher und mehr bietet.
PostgreSQL – es ist ein weiteres leistungsstarkes objektbezogenes Open-Source-Datenbankverwaltungssystem, das Ihren Arbeitsablauf vereinfachen könnte.
MariaDB – es ist eine der ursprünglichen Entwicklungen des SQL-Datenbankverwaltungssystems, es ist auch ein Open-Source-Entwicklungsdatenbankserver, der die Arbeitslast verringert.
Sprachen

Um eine Website zu entwickeln, ist es wichtig, an der Sprache zu arbeiten, dh an einer Programmiersprache, die Ihre Website so aufbauen kann, dass sie hauptsächlich die beste Benutzeroberfläche bietet. So können Sie die Arbeit einfach verwalten und Ihr Kunde findet Ihre Website reaktionsschnell.
Die verwendbaren Programmiersprachen sind:
PHP – Es ist eine beliebte Allzweck-Skriptsprache, die sich hauptsächlich für die Entwicklung von Websites eignet.
JavaScript – eine weitere Programmiersprache, die hauptsächlich für die Entwicklung von Websites in Form von HTML verwendet wird.
HTML – ist als Hypertext-Markup-Sprache bekannt und die beste Version zum Entwickeln einer Website.
CSS3 – es ist neu innovativ und die neueste Version der Website-Entwicklung.
TypeScript – es ist ein Open-Source-Bereich, der wie JavaScript superschnell ist.
Redakteure

Wenn Sie eine Website entwickeln, müssen manchmal Änderungen vorgenommen werden. Daher müssen Sie die Hilfe von Texteditoren oder Code-Editoren in Anspruch nehmen. Das beinhaltet:
Atom – es ist ein perfekter Texteditor und ein modernes Werkzeug, das dennoch hackbar und einfach zu bedienen ist.
Visual Studio Code – es ist die neue Codebearbeitung und optimiert das Tool zum Debuggen der modernen Web- und Cloud-Apps.
Coda2 – es ist ein schneller und leistungsfähiger Texteditor für das Betriebssystem.
Dreamweaver – es ist kein Editor-Tool, aber es kann verwendet werden, um Code zu schreiben und eine gute Website zu erstellen, um die beste Benutzeroberfläche zu erstellen.
Notepad++ – es ist ein kostenloser Quellcode-Editor, der im Allgemeinen die mehreren Sprachen unterstützt, die man unter Microsoft Windows hat.
Dienstleistungen
GIT ist ein perfekter Client/Service, der hauptsächlich für die Webentwicklung verwendet wird. Es wird auch als verteilte Revisionskontrolle bezeichnet, wenn Sie mit vielen Teammitgliedern arbeiten, die den GIT-Client verwenden. Es stellt Ihnen den Code für die Änderungen in der Entwicklungsproduktion zur Verfügung und stellt sicher, dass Ihre Website am Leben bleibt. Einige der guten Tools sind:

GitKraken – auch als Beta bekannt. Es ist eine kostenlose, schnelle und schöne Plattform für Git Client.
GitHub Client – es ist eine weitere nahtlose Plattform, die zu den GIT-Clients und Git-Hub-Unternehmen beitragen kann.
Gogs – es sind die selbst gehosteten IT-Webtool-Dienste, die auf der Go-Sprache basieren.
SourceTree – es ist der kostenlose und perfekte GIT-Client für Windows- oder Mac-Benutzer. Es ist auch ein ziemlich cooler Dienst namens Bitbucket.
Server
Um Ihre Website letztendlich für die Benutzer verantwortlich zu machen oder ihre Leistung gut zu machen, sind Webserver wichtig. Also, hier werden wir einige der besten Server wie folgt auflisten:
Nginx – Es ist ein Open-Source- und Hochleistungs-Webserver, der mehrere Inhalte und eine geringe Website-Leistung verarbeitet.
Apache – es ist ein perfekter Website-Server, um eine große Community aufzubauen, um eine große Auswahl an Modulen zu verwalten.
Caddy – es ist ein perfekter neuer Website-Server, der Ihnen automatisch Open Source auf http2 und https bietet.
API
Es ist eine perfekte Website-Entwicklung, die täglich benötigt wird. Es ist ein Entwicklungsprozess, der eine sichere Umgebung erfordert, also muss man sich dort mit allem auseinandersetzen. Es kann Ihnen beim Überwachen, Erstellen oder Kombinieren helfen.
Einige der effizienteren Tools sind:
Zapier – es ist eines der API-Testtools mit der besten Leistung, das für Überwachungs- und Debugging-Lösungen verwendet wird.
Postman – Es ist ein vollständiger API-Entwicklungs-Web-Tool-Service, der eine großartige Umgebung zum Testen, Überwachen, Entwerfen und Veröffentlichen schafft.
SoapUI – es ist das beste Testen, das normalerweise verwendet wird, um die Sicherheitstestleistung und vieles mehr zu funktionieren.
Runscope – es ist eine der besten API-Leistungssoftware, die für die Testentwicklung bekannt ist.
Website-Geschwindigkeit

Erhalten Sie mehr Traffic auf Ihrer Website. Es ist sehr wichtig, die Website-Geschwindigkeit regelmäßig zu analysieren, wenn die Website-Geschwindigkeit langsamer ist als die Ihrer Konkurrenten.
Ihr SEO-Rang nach unten und dies reduziert die Conversion-Raten der Absprungrate und mehr, um mehr Engagement und Traffic zu erleben, müssen Sie die Vorteile von Tools zum Testen der Website-Geschwindigkeit nutzen, wie zum Beispiel:
Google Chrome DevTools – Dieses Tool bietet mehrere Erdungs- und Arbeitstools, die in Google Chrome integriert sind und einen vollständigen Einblick in die Website bieten.
WebPage Test – es ist auch ein kostenloses Tool zum Testen der Website-Geschwindigkeit, das Ihre Website von verschiedenen Standorten aus mit den echten Browsern aufnehmen kann.
Pingdom – es ist perfekt, um die Ladezeit zu überprüfen und die Engpässe Ihrer Website zu analysieren.
GT Metrix – perfektes Entwicklungstool, das die Aufschlüsselung und die Website-Vorschau enthält.
Gemeinschaften
Der Website-Entwickler muss beim Erstellen einer Website mit einigen Problemen konfrontiert werden, aber Google hat es dem Entwickler ermöglicht, alle Ihre Fragen zu beantworten.
Google kann das Problem leicht diagnostizieren und beheben und wie folgt gute Communities bereitstellen:
Front-End-Front – es ist ein perfekter Ort, an dem Sie Ihre gesamten Fragen zu Ihren Entwicklungslinks und andere Fragen zur Community finden können.
Hashnode – Dies ist eine weitere globale Website-Entwickler-Community-Halle für Entwickler, die sich mit den Meistern verbinden können, um das Programmieren zu lernen.
Linkedln-Gruppe – Es ist eine Social-Networking-Site, aber es steht auch allen professionellen Webdesignern und Webmaster-Tools zur Verfügung, um sich großartiges Wissen anzueignen.
Webentwickler – es ist eine perfekte Website, auf der ich lernen kann, wie man eine Website erstellt oder wie man HTML und andere Programmiersprachen auf den Websites programmiert.
StackOverFlow Definitiv ein Muss für Webprogrammierer, die Tricks und Tipps lernen und ihre Fragen von der Community beantworten lassen möchten.
Experimente
Es ist das perfekte Tool, mit dem Sie mit Mitgliedern wie Skype oder Google Hangout mit einem anderen Entwickler chatten können, um mehr über die Codes und andere Informationen zu erfahren. Es ist nur ein weiteres Medium wie Slack.
Es ist eine perfekte Alternative, bei der Sie alles versichern können.
JS Bin – es ist ein Experimentier-Tool, das sich auf HTML, CSS und JavaScript Saas und mehr bezieht.
JSfiddle – Es ist ein Ort, an dem Sie eine benutzerdefinierte Umgebung erhalten, um mehr über den JavaScript-CSS-Code und einen anderen Codeshare zu erfahren.
Dabblet – es ist eine perfekte Klasse, in der Sie leicht Fakten über die Snippets von CSS- und HTML-Code lernen können.
Entwicklungsumgebungen
Wenn Sie das Betriebssystem verwenden und die Website auf Ihrem Computer oder Laptop ausführen, benötigen Sie eine IUI-Umgebung. Es ist eine schnelle und notwendige Anwendung, die Sie starten müssen. Es ist eine schnelle Möglichkeit, etwas auf dem lokalen Computer zu testen, das Ihnen eine portable Version gibt, wie zum Beispiel:
Wampserver – es ist eine perfekte Windows-Webentwicklungsumgebung, mit der Sie gute Anwendungen auf der MySQL-Datenbank, PHP und mehr erstellen können.
Vagrant – es ist eine perfekte und leichte + portable Website-Entwicklungsumgebung.
Laragon – es ist der schnellste und einfachste Weg, perfekte Website-Entwicklungstools zu erstellen, die Redis- und Laravel-Projekte umfassen.
Xampp Server XAMPP ist eine der am häufigsten verwendeten lokalen Hosting-Umgebungen zum Testen einer Vielzahl von Anwendungen und Sprachen.
StapelBearbeiten
Markdown ist eine einfache Klartextsprache, die Syntax verwendet, um in HTML zu konvertieren. Es ist der am meisten bevorzugte und einfachste Schreibcode.
StackEdit – es ist ein kostenloser Online-Editor mit einer Auszeichnungssprache.
Dillinger – es ist auch online, um HTML5, die Buzzword-Auszeichnungssprache, zu aktivieren.
Texte – es ist ein leistungsstarker Editor, der hauptsächlich für Windows und Mac OS verwendet wird.
CSS-Präprozessoren

Es ist das beste Website-Tool und der beste Service, den Sie verwenden müssen. Es ist eine Skriptsprache, die CSS entspricht und CSS erweitert. Die Top-CSS sind:
SAAS – es ist eines der besten und leistungsstärksten Tools, die an der Erweiterung von CSS arbeiten.
Weniger – es ist eine weitere Möglichkeit, CSS zu verbessern, wenn Sie irgendwelche Zweifel haben, können Sie Vanilla CSS verwenden.
Stylus – es ist ein neues und effizientes Tool zur Erweiterung von CSS durch Unterstützung von CCS-Stil und -Syntax.
Wenn Sie ein Neuling sind und nur CSS starten, müssen Sie mit dem folgenden Compiler arbeiten. Wie zum Beispiel:
· Hammer
· Pfadfinder
· Knirschen
· LiveNachladen
· Koala
· CodeKit
· Prepros
IconFinder

In der Front-End-Entwicklung benötigen Entwickler IconFinder, um qualitativ hochwertige Symbole zu erhalten, die kostenlos verfügbar sind. Hier sind einige großartige Web-Tools und -Dienste für Qualitätssymbole:
Icons8 – Es ist am besten und mit hochwertigen anpassbaren Optionen ausgestattet, die erstaunlich gut funktionieren, um ein einziges Designteam zu erstellen.
Substantivprojekt – in diesem können Sie Millionen von kostenlosen Symbolen auswählen, die erstaunlich gut funktionieren, um eine größere Anpassbarkeit zu erzielen.
Fontello – es ist ein innovatives Tool, das erstaunlich funktioniert, um Schriftarten mit Symbolen zu erstellen.
Werkzeuge zur Zusammenarbeit

Jeder Entwickler muss einige Entwicklungstools kennen und sein Wissen teilen. Auf dem heutigen Markt arbeiten viele Entwickler aus der Ferne. Daher ist es wichtig, in Kontakt zu bleiben und mit einem Team zusammenzuarbeiten.
Hier ist die Liste der wichtigsten Anwendungen für die Workflow-Entwicklung:
Trello – Es ist eine flexible und visuelle Plattform, um alles unter einem Dach zu organisieren.
Asana : Es ist ein perfektes Team-Collaboration-Tool für Teams, um den vollständigen Arbeitsstatus des Entwicklers zu kennen.
Jira : Es ist ein perfekter Softwareplan, um die Informationen von Mitgliedern zu verfolgen und freizugeben.
Glip : Es ist eine Echtzeit-Anwendung, die verwendet wird, um Nachrichten und Informationen mit Teammitgliedern auf einfache Weise zu senden.
Letzte Worte
Eine Website zu entwickeln und über einen langen Zeitraum zu verwalten, ist eine entmutigende Aufgabe, aber wenn Sie die Tools kennen, die für Sie arbeiten und Ihren Arbeitsablauf reibungslos und einfacher gestalten können, wird die Arbeit erstaunlich. Und ein Entwickler muss einige grundlegende Tools kennen, von denen er nichts weiß.
Wie Sie sehen können, gibt es eine riesige Sammlung von Web-Tool-Diensten, die die Benutzererfahrung in jeder Hinsicht verbessern. Nun, die Liste der Webtool-Dienste ist noch nicht vollständig.
Sie können sogar mehr online suchen, um Ihre Entwicklung, Zusammenarbeit und vieles mehr zu verbessern.
Ich hoffe, dass Sie mit diesem Artikel einige hilfreiche Website-Tools kennen, die Sie produktiver und wertvoller bei der Arbeit machen. Viel Glück!
Verwandte Artikel
Webdesign-Tools
CSS-Tools und Web-Apps
Beste CSS-Frameworks
