Top 100+ des services d'outils Web que tout le monde devrait utiliser
Publié: 2021-08-26
Que vous ayez une petite ou une grande entreprise, l'utilisation de services d'outils Web est courante.
Avec l'augmentation rapide des emplois en ligne, d'innombrables blogueurs, indépendants, industriels utilisent quotidiennement des outils et des services Web.
Avec ces services d'outils Web, la vie devient un peu plus facile. Si on parle de temps traditionnel, la promotion de l'entreprise demande beaucoup d'efforts physiques. Mais maintenant, tout ce dont vous avez besoin est un site Web qui peut facilement être créé par n'importe qui via des services d'outils Web.
Vous n'avez pas besoin de dépenser des milliers de dollars et des efforts physiques supplémentaires. De la conception à la vitesse en passant par les mises en page, tout ce que vous pouvez faire en seulement 5 à 10 minutes. De plus, lorsqu'il s'agit de gérer un contenu volumineux du site Web avec des outils de référencement, les thèmes WordPress et Joomla nous ont facilité la tâche.
Le logo est encore une autre caractéristique sur laquelle nous devons travailler. Et devine quoi? C'est aussi un travail facile. Choisissez la bonne plateforme pour créer votre logo gratuitement et profitez du site complet en seulement une heure.
Eh bien, nous savons que la création d'un site Web n'est pas facile. Cela demande beaucoup de choses à faire. Donc, pour couvrir tout, nous avons partagé les meilleurs services d'outils Web qui pourraient vous aider de toutes les manières. Et vous venez de trouver le meilleur.
Alors, commençons !
JQueryName

Lors de la création d'un site Web, vous devez travailler sur JavaScript, qui est un langage de programmation puissant sur le Web. Cet outil de bibliothèque JavaScript peut facilement accéder au processus de développement du site Web. Tout ce dont vous avez besoin pour ajouter une copie de JQuery de Google en utilisant l'extrait de code.
Backbone.js - Cette application donne une colonne vertébrale avec des collections, des événements et des modèles.
D3.js - c'est encore une autre bibliothèque JavaScript utilisée pour développer l'interface utilisateur.
React - ceci est utilisé pour développer JavaScript pour les interfaces utilisateur de Facebook.
JQuery UI - cela a une collection de widgets, d'effets, de thèmes et bien d'autres.
Underscore.js - cela aide l'utilisateur à ajouter une programmation fonctionnelle.
Moment.js - c'est parfait pour ajouter de l'analyse, des dates et des manipulations.
Vue.js - c'est un framework JavaScript open-source utilisé pour concevoir l'interface utilisateur.
Cadres frontaux
Les frameworks sont principalement associés aux fichiers et dossiers HTML, CSS, JavaScript. Sur le marché, plusieurs cadres sont disponibles. Mais seuls quelques-uns d'entre eux sont les meilleurs et les plus utiles pour créer un site Web pour les développeurs de première main.
De nombreux sites Web sont développés sur les frameworks frontaux suivants :
Bootstrap - c'est l'un des frameworks les plus courants et les plus utilisés pour développer un site Web. Cela inclut HTML, CSS, JS pour développer un site Web réactif et adapté aux mobiles.
Interface utilisateur sémantique - cela aidera à créer des sites Web ou des applications simples, magnifiques et réactifs en utilisant le langage de balisage hypertexte (HTML)
UiKit - c'est un outil et des services de site Web faciles et à développement rapide pour développer une interface utilisateur puissante.
Fondation - ceci est utilisé pour concevoir des sites Web beaux, percutants et de bonne conception qui offrent une belle apparence sur n'importe quel appareil.
Cadres Web

Le cadre de développement Web est quelque chose qui est conçu pour réduire le stress lié au développement d'un site Web. Cela comprend principalement :
Angular.js - Il aide à étendre le vocabulaire HTML via une application Web. Même il est léger et facile à manipuler.
Ember.js - ce cadre est utilisé pour créer plusieurs applications de site Web s'efforçant.
Ruby - c'est un framework de site Web très utilisé qui doit créer une base de données avec un modèle MVC.
Django - il est utilisé pour développer un framework de site Web python de haut niveau qui offre une conception réaliste rapide et propre.
Meteor - il s'agit d'un framework de site Web complet utilisé pour développer des applications wen pour mobiles et codebase.
Asp.net - il s'agit d'un outil courant et largement utilisé pour développer une application et des solutions de site Web entièrement compatibles et compatibles.
Flask - c'est un micro-framework parfait pour les applications Web basées sur Python.
Codelgniter - c'est encore un autre framework PHP puissant utilisé pour développer des applications de site Web simples et élégantes avec des fonctionnalités complètes.
Laravel - il s'agit d'un framework Web open source et gratuit utilisé pour créer des applications Web sur des modèles MVC.
Express – pour développer des applications Web rapides et compatibles, Express est le meilleur.
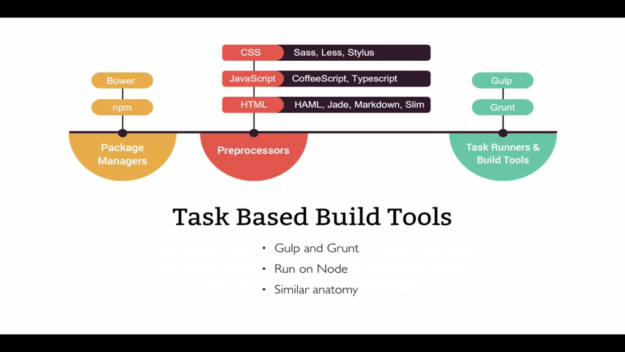
Gestionnaires de paquets

Il est également connu sous le nom de coureurs de tâches, ce qui consiste à vous offrir un flux de travail automatique. Cela signifie que toutes les applications peuvent être réalisées en JavaScript. Pour optimiser la vitesse et le temps de développement, les gestionnaires de packages sont la meilleure façon de faire.
Voici la liste de quelques nouvelles versions :
Grunt - il s'agit d'un outil d'exécution de tâches JavaScript qui prend en charge le travail sur l'automatisation.
Npm - c'est le meilleur back manager pour JavaScript pour faciliter le flux de travail.
Bower - c'est un gestionnaire de packages complet qui contient plusieurs langages tels que HTML, les polices CSS JavaScript et bien d'autres.
Gulp - c'est une fonctionnalité intéressante qui simplifie toutes les choses et rend la tâche complexe facilement gérable. Il s'agit d'une plate-forme entièrement automatique qui peut faciliter votre flux de travail.
Webpack - c'est un ensemble complet d'applications JavaScript modernes qui peuvent réduire le stress de votre flux de travail.
Base de données

Bien que la création d'un site Web ou d'une base de données d'applications soit une collection d'informations qui donne une structure complète, vous pouvez récupérer et gérer les données pendant longtemps.
La liste des meilleures bases de données est donnée ci-dessous :
MySQL - c'est l'un des systèmes de gestion de base de données open source les plus populaires au monde, largement utilisé par presque toutes les industries de développement de sites Web.
MongoDB - c'est un système de gestion de base de données nouveau et innovant qui effacera l'application.
Redis - c'est encore un autre développement ouvert qui vous offre un stockage complet de la mémoire cache des données de structure et plus encore.
PostgreSQL - c'est encore un autre puissant système de gestion de base de données open source lié aux objets qui pourrait faciliter votre flux de travail.
MariaDB - c'est l'un des développements originaux du système de gestion de base de données SQL, c'est aussi un serveur de base de données de développement open source qui réduit la charge de travail.
Langues

Pour développer un site Web, il est important de travailler sur le langage, c'est-à-dire un langage de programmation capable de construire votre site Web qui fournit principalement la meilleure interface utilisateur. Ainsi, vous pouvez gérer le travail facilement et votre client trouve votre site Web réactif.
Les langages de programmation utilisables sont :
PHP - c'est un langage de script populaire à usage général qui convient principalement à tout développement de site Web.
JavaScript - c'est encore un autre langage de programmation principalement utilisé pour le développement de sites Web sous forme de HTML.
HTML - il est connu sous le nom de langage de balisage hypertexte qui est la meilleure version pour développer un site Web.
CSS3 - c'est une nouvelle innovation et la dernière version du développement de sites Web.
TypeScript - c'est une gamme open-source qui est ultra-rapide comme JavaScript.
Éditeurs

Si vous développez un site Web, il est parfois nécessaire de le modifier. Par conséquent, vous devez vous faire aider par des éditeurs de texte ou des éditeurs de code. Ceci comprend:
Atom - c'est un éditeur de texte parfait et un outil moderne qui est pourtant piratable et facile à utiliser.
Code Visual Studio - il s'agit de la nouvelle édition de code et optimise l'outil de débogage des applications Web et cloud modernes.
Coda2 - c'est un éditeur de texte rapide et puissant pour le système d'exploitation.
Dreamweaver - ce n'est pas un outil d'édition, mais cela peut être utilisé pour écrire du code et créer un bon site Web pour créer la meilleure interface utilisateur.
Notepad ++ - c'est un éditeur de source gratuit qui prend généralement en charge plusieurs langues sous Microsoft Windows.
Prestations de service
GIT est un client/service parfait principalement utilisé pour le développement web. Il est également connu sous le nom de contrôle de révision distribué lorsque vous travaillez avec de nombreux membres de l'équipe utilisant le client GIT. Il vous fournira le code des modifications apportées à la production de développement et garantira que votre site Web restera en vie. Certains des bons outils sont :

GitKraken - il est également connu sous le nom de bêta. C'est une plate-forme gratuite, rapide et belle pour Git Client.
GitHub Client - c'est une autre plate-forme transparente qui peut contribuer aux clients GIT et aux entreprises Git Hub.
Gogs - ce sont les services d'outils Web informatiques auto-hébergés basés sur le langage go.
SourceTree - c'est le client GIT gratuit et parfait pour les utilisateurs Windows ou Mac. C'est aussi un service plutôt cool appelé bitbucket.
Les serveurs
Pour que votre site Web soit responsable en dernier ressort des utilisateurs ou pour que ses performances soient bonnes, les serveurs Web sont importants. Donc, ici, nous allons énumérer certains des meilleurs serveurs comme suit :
Nginx - c'est un serveur Web open source et hautes performances qui gère plusieurs contenus et des performances de site Web légères.
Apache - c'est un serveur de site Web parfait pour créer une grande communauté pour gérer une grande sélection de modules.
Caddy - c'est un nouveau serveur de site Web parfait qui vous donne automatiquement l'open-source sur http2 et https.
API
C'est un développement de site Web parfait auquel on a besoin au quotidien. C'est un processus de développement qui nécessite un environnement sûr, donc là, vous devez vous occuper de tout. Il peut vous aider dans la surveillance, la création ou la combinaison.
Certains des outils les plus efficaces sont :
Zapier - c'est l'un des meilleurs outils de test d'API de performance utilisé pour les solutions de surveillance et de débogage.
Postman - il s'agit d'un service complet d'outils Web de développement d'API qui crée un excellent environnement pour tester la conception et la publication de la surveillance.
SoapUI - c'est le meilleur test auquel est normalement utilisé pour fonctionner les performances des tests de sécurité et bien d'autres.
Runscope - c'est l'un des meilleurs logiciels de performance API connus pour tester le développement.
Vitesse du site Web

Obtenez plus de trafic sur votre site Web, il est très important d'analyser régulièrement la vitesse du site Web si la vitesse du site Web est plus lente que celle de vos concurrents.
Votre classement SEO diminue, ce qui réduit les taux de conversion du taux de rebond et plus encore pour bénéficier de plus d'engagement et de trafic, vous devez profiter des avantages des outils de test de vitesse de site Web tels que :
Google chrome DevTools - cet outil propose plusieurs outils de mise à la terre et de travail intégrés à Google Chrome qui offrent un aperçu complet du site Web.
Test de page Web - c'est également un outil gratuit de test de vitesse de site Web qui peut prendre votre site Web à partir de différents endroits avec les vrais navigateurs.
Pingdom - il est parfait pour vérifier le temps de chargement et analyser les goulots d'étranglement de votre site Web.
GT Metrix - outil de développement parfait qui inclut la ventilation et l'aperçu du site Web.
Communautés
Le développeur de site Web doit faire face à certains problèmes lors de la création d'un site Web, mais Google a permis au développeur de répondre à toutes vos questions.
Google peut facilement diagnostiquer et résoudre le problème et fournir de bonnes communautés comme suit :
Front-end-front - c'est un endroit parfait où vous pouvez trouver toutes vos questions concernant vos liens de développement et d'autres questions sur la communauté.
Hashnode - c'est une autre salle communautaire mondiale des développeurs de sites Web pour les développeurs qu'ils peuvent connecter avec les maîtres pour apprendre à programmer.
Groupe Linkedln - c'est un site de réseautage social mais il est également disponible pour tous les concepteurs de sites Web professionnels et les outils pour les webmasters afin d'acquérir de grandes connaissances.
Développeur Web - c'est un site Web parfait où je peux apprendre à créer un site Web ou à programmer HTML et d'autres langages de programmation sur les sites Web.
StackOverFlow Certainement un must pour les programmeurs Web qui veulent apprendre des trucs et astuces et qui veulent que leurs requêtes soient répondues par la communauté.
Expériences
C'est l'outil parfait où vous pouvez discuter avec des membres comme sur Skype ou Google Hangout avec un autre développeur pour connaître les codes et autres informations. C'est juste un autre média comme le mou.
C'est une alternative parfaite où vous pouvez tout assurer.
JS Bin - c'est un outil d'expérimentation lié à HTML, CSS et JavaScript Saas et plus encore.
JSfiddle - c'est un endroit où vous obtiendrez un environnement personnalisé pour connaître le code CSS JavaScript et un autre partage de code.
Dabblet - c'est une classe parfaite à partir de laquelle vous pouvez facilement apprendre des faits sur les extraits de code CSS et HTML.
Environnements de développement
Si vous utilisez le système d'exploitation et que vous faites le site Web sur votre ordinateur ou votre ordinateur portable, vous avez besoin d'un environnement IUI. C'est une application rapide et nécessaire que vous devez lancer. C'est un moyen rapide de tester quelque chose sur la machine locale qui vous donne une version portable telle que :
Wampserver - c'est un environnement de développement Web Windows parfait qui vous permet de créer de bonnes applications sur la base de données MySQL, PHP et plus encore.
Vagrant - c'est un environnement de développement de site Web parfait et léger + portable.
Laragon - c'est le moyen le plus rapide et le plus simple de créer des outils de développement de sites Web parfaits comprenant des projets Redis et Laravel.
Xampp Server XAMPP est l'un des environnements d'hébergement locaux les plus utilisés pour tester une variété d'applications et de langues.
PileModifier
Markdown est un langage simple en texte brut qui utilise la syntaxe pour convertir en HTML. C'est le code d'écriture le plus préférable et le plus simple.
StackEdit - c'est un éditeur en ligne gratuit avec un langage de balisage.
Dillinger – il est également en ligne pour activer HTML5, langage de balisage à la mode.
Textes - c'est un éditeur puissant principalement utilisé pour Windows et Mac OS.
Pré-processeurs CSS

C'est le meilleur outil et service de site Web que vous devez utiliser. C'est un langage de script donc conforme CSS et étend CSS. Les meilleurs CSS sont :
SAAS - c'est l'un des outils les meilleurs et les plus puissants qui travaillent sur l'expansion du CSS.
Moins - c'est encore une autre façon d'améliorer le CSS, si vous avez le moindre doute, vous pouvez opter pour Vanilla CSS.
Stylus - c'est un nouvel outil efficace pour étendre CSS en prenant en charge le style et la syntaxe CCS.
Si vous êtes un débutant et que vous allez juste lancer CSS, vous devez travailler avec le compilateur suivant. Tel que:
· Marteau
· Eclaireur
· Crunch
· Rechargement en direct
· Koala
· Kit de code
· Prépros
IconFinder

Dans le développement frontal, les développeurs ont besoin d'IconFinder pour obtenir des icônes de qualité disponibles gratuitement. Voici quelques outils et services Web géniaux pour les icônes de qualité :
Icons8 - C'est le meilleur et il est doté d'options personnalisables de haute qualité qui fonctionnent à merveille pour créer une seule équipe de conception.
Projet de nom - dans ce cas, vous pouvez sélectionner des millions d'icônes gratuites qui fonctionnent à merveille pour apporter une plus grande personnalisation.
Fontello - c'est un outil innovant qui fonctionne à merveille pour créer des polices avec des icônes.
Outils de collaboration

Chaque développeur doit connaître certains outils de développement et partager certaines connaissances. Sur le marché aujourd'hui, beaucoup de développeurs travaillent à distance. Par conséquent, rester en contact et collaborer avec une équipe est important.
Voici la liste des meilleures applications de développement de flux de travail :
Trello - C'est une plate-forme flexible et visuelle pour tout organiser sur un même toit.
Asana : c'est un outil de collaboration d'équipe parfait pour que les équipes connaissent l'état d'avancement complet du travail du développeur.
Jira : c'est un plan logiciel parfait pour suivre et diffuser les informations des membres.
Glip : c'est une application en temps réel qui permet d'envoyer facilement des messages et des informations aux membres de l'équipe.
Derniers mots
Développer un site Web et le gérer pendant longtemps est une tâche ardue, mais lorsque vous connaissez les outils qui peuvent fonctionner pour vous et rendre votre flux de travail fluide et plus facile, le travail deviendra incroyable. Et un développeur doit connaître certains outils de base qu'il ne connaît pas.
Comme vous pouvez le constater, il existe une vaste collection de services d'outils Web qui améliorent l'expérience utilisateur à tous points de vue. Eh bien, la liste des services d'outils Web n'est pas terminée.
Vous pouvez même rechercher davantage en ligne pour améliorer votre développement, votre collaboration et bien d'autres.
J'espère qu'avec cet article, vous connaîtrez peut-être des outils de site Web utiles qui vous rendront plus productif et précieux au travail. Bonne chance!
Articles Liés
Outils de conception Web
Outils CSS et applications Web
Meilleurs frameworks CSS
