Los 100+ mejores servicios de herramientas web que todo el mundo debería usar
Publicado: 2021-08-26
Ya sea que tenga una pequeña empresa o una gran empresa, el uso de servicios de herramientas web es común.
Con el rápido aumento de los trabajos en línea, innumerables blogueros, autónomos e industriales utilizan herramientas y servicios web a diario.
Con estos servicios de herramientas web, la vida se vuelve un poco más fácil. Si hablamos del tiempo tradicional, promover el negocio requiere de mucho esfuerzo físico. Pero ahora, todo lo que necesita es un sitio web que cualquier persona puede crear fácilmente a través de los servicios de herramientas web.
No necesita gastar miles de dólares y esfuerzo físico adicional. Desde el diseño hasta la velocidad y los diseños, todo lo que puede hacer en solo 5 a 10 minutos. Además, cuando se trata de manejar un gran contenido del sitio web con herramientas de SEO, los temas de WordPress y Joomla nos lo pusieron fácil.
El logotipo es otra característica en la que debemos trabajar. ¿Y adivina qué? También es un trabajo fácil. Elija la plataforma adecuada para crear su logotipo de forma gratuita y disfrute del sitio web completo en solo una hora.
Bueno, sabemos que crear un sitio web no es fácil. Requiere muchas cosas para hacer. Entonces, para cubrir todo, hemos compartido los principales servicios de herramientas web que pueden ayudarlo en todos los sentidos. Y se te ocurre lo mejor.
Entonces, ¡comencemos!
JQuery

Mientras crea un sitio web, necesita trabajar en JavaScript, que es un poderoso lenguaje de programación en la web. Esta herramienta de biblioteca de JavaScript puede acceder fácilmente al proceso de desarrollo del sitio web. Todo lo que necesita para agregar una copia de JQuery de Google usando el fragmento.
Backbone.js : esta aplicación proporciona una columna vertebral con colecciones, eventos y modelos.
D3.js : es otra biblioteca de JavaScript utilizada para desarrollar la interfaz de usuario.
Reaccionar : se utiliza para desarrollar JavaScript para las interfaces de usuario de Facebook.
JQuery UI : tiene una colección de widgets, efectos, temas y muchos más.
Underscore.js : esto ayuda al usuario a agregar programación funcional.
Moment.js : es perfecto para agregar análisis, fechas y manipular.
Vue.js : es un marco de JavaScript de código abierto que se utiliza para diseñar la interfaz de usuario.
Marcos frontales
Los marcos se asocian principalmente con archivos y carpetas HTML, CSS, JavaScript. En el mercado, hay varios marcos disponibles. Pero solo algunos de ellos son mejores y útiles para crear un sitio web para desarrolladores de primera mano.
Numerosos sitios web se desarrollan en los siguientes marcos front-end:
Bootstrap : es uno de los marcos comunes y más utilizados para desarrollar un sitio web. Esto incluye HTML, CSS, JS para desarrollar un sitio web receptivo y compatible con dispositivos móviles.
Interfaz de usuario semántica : esto ayudará a crear sitios web o aplicaciones simples, hermosos y receptivos utilizando lenguaje de marcado de hipertexto (HTML)
UiKit : es una herramienta y servicios de sitios web fáciles y de rápido desarrollo para desarrollar una interfaz de usuario poderosa.
Foundation : se utiliza para diseñar sitios web hermosos, impactantes y de buen diseño que brindan una excelente apariencia en cualquier dispositivo.
Marcos web

El marco de desarrollo web es algo que está diseñado para reducir el estrés de desarrollar un sitio web. Esto incluye principalmente:
Angular.js : ayuda a ampliar el vocabulario HTML a través de una aplicación web. Incluso es ligero y fácil de manejar.
Ember.js : este marco se utiliza para crear múltiples aplicaciones de sitios web.
Ruby : es un marco de sitio web muy utilizado que necesita crear una base de datos con un patrón MVC.
Django : se utiliza para desarrollar un marco de sitio web de Python de alto nivel que ofrece un diseño realista rápido y limpio.
Meteor : es un marco de sitio web de pila completa que se utiliza para desarrollar aplicaciones wen para móviles y código base.
Asp.net : esta es una herramienta común y ampliamente utilizada para desarrollar una aplicación y soluciones de sitios web compatibles y totalmente compatibles.
Flask : es un micromarco perfecto para aplicaciones web basadas en Python.
Codelgniter : es otro poderoso marco PHP que se utiliza para desarrollar aplicaciones de sitios web simples y elegantes con todas las funciones.
Laravel : es un marco web gratuito y de código abierto que se utiliza para crear aplicaciones web en patrones MVC.
Express : para desarrollar aplicaciones web rápidas y compatibles, Express es la mejor.
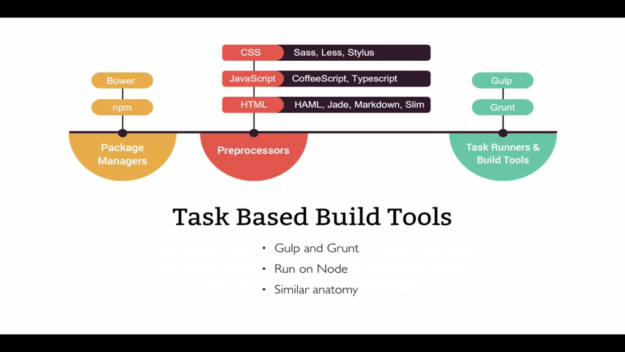
Administradores de paquetes

También se conoce como ejecutores de tareas, que se trata de brindarle un flujo de trabajo automático. Esto significa que todas las aplicaciones se pueden hacer en JavaScript. Para optimizar la velocidad y el tiempo de desarrollo, los administradores de paquetes son la mejor manera de hacerlo.
Aquí está la lista de algunas versiones nuevas:
Grunt : esta es una herramienta de ejecución de tareas de JavaScript que admite el trabajo de automatización.
Npm : es el mejor administrador de respaldo para JavaScript para facilitar el flujo de trabajo.
Bower : es un administrador de paquetes completo que contiene varios idiomas, como HTML, fuentes JavaScript CSS y muchos más.
Gulp : esta es una gran característica que hace que todo sea más fácil y que la tarea compleja sea fácilmente manejable. Es una plataforma completamente automática que puede facilitar su flujo de trabajo.
Webpack : es un paquete completo de aplicaciones modernas de JavaScript que pueden reducir el estrés de su flujo de trabajo.
Base de datos

Si bien la creación de un sitio web o una aplicación, la base de datos es una recopilación de información que brinda una estructura completa, por lo que puede recuperar y administrar los datos durante mucho tiempo.
La lista de las principales bases de datos se proporciona a continuación:
MySQL : es uno de los sistemas de administración de bases de datos de código abierto más populares del mundo y es ampliamente utilizado por casi todas las industrias de desarrollo de sitios web.
MongoDB : es un nuevo e innovador sistema de gestión de bases de datos que borrará la aplicación.
Redis : es otro desarrollo abierto que le brinda almacenamiento completo de datos de estructura, memoria caché y más.
PostgreSQL : es otro potente sistema de gestión de bases de datos relacionado con objetos de código abierto que podría facilitar su flujo de trabajo.
MariaDB : es uno de los desarrollos originales del sistema de administración de bases de datos SQL, también es un servidor de base de datos de desarrollo de código abierto que reduce la carga de trabajo.
Idiomas

Para desarrollar un sitio web, es importante trabajar en el lenguaje, es decir, un lenguaje de programación que pueda construir su sitio web que proporcione principalmente la mejor interfaz de usuario. Por lo tanto, puede administrar el trabajo fácilmente y su cliente encuentra su sitio web receptivo.
Los lenguajes de programación utilizables son:
PHP : es un popular lenguaje de secuencias de comandos de propósito general que es principalmente adecuado para el desarrollo de cualquier sitio web.
JavaScript : es otro lenguaje de programación utilizado principalmente para el desarrollo de sitios web en forma de HTML.
HTML : se conoce como lenguaje de marcado de hipertexto, que es la mejor versión para desarrollar un sitio web.
CSS3 : es nuevo, innovador y la última versión del desarrollo de sitios web.
TypeScript : es un rango de código abierto que es súper rápido como JavaScript.
Editores

Si está desarrollando un sitio web, a veces es necesario editarlo. Por lo tanto, debe contar con la ayuda de editores de texto o editores de código. Esto incluye:
Atom : es un editor de texto perfecto y una herramienta moderna que, sin embargo, es pirateable y fácil de usar.
Código de Visual Studio : es la nueva edición de código y optimiza la herramienta para depurar las aplicaciones web y en la nube modernas.
Coda2 : es un editor de texto rápido y potente para el sistema operativo.
Dreamweaver : no es una herramienta de edición, pero se puede usar para escribir código y crear un buen sitio web para crear la mejor interfaz de usuario.
Notepad ++ : es un editor de código fuente gratuito que generalmente admite varios idiomas que uno bajo Microsoft Windows.
Servicios
GIT es un cliente/servicio perfecto que se utiliza principalmente para el desarrollo web. También se conoce como control de revisión distribuido cuando trabaja con muchos miembros del equipo que utilizan el cliente GIT. Le proporcionará el código de los cambios en la producción de desarrollo y garantizará que su sitio web se mantenga vivo. Algunas de las buenas herramientas son:

GitKraken : también se conoce como Beta. Es una plataforma gratuita, rápida y hermosa para Git Client.
Cliente de GitHub : es otra plataforma integrada que puede contribuir a los clientes de GIT y a las empresas de Git Hub.
Gogs : son los servicios de herramientas web de TI autohospedados basados en el lenguaje go.
SourceTree : es el cliente GIT gratuito y perfecto para usuarios de Windows o Mac. También es un servicio muy bueno llamado bitbucket.
Servidores
Para que su sitio web sea el responsable final de los usuarios o para que su rendimiento sea bueno, los servidores web son importantes. Entonces, aquí vamos a enumerar algunos de los mejores servidores de la siguiente manera:
Nginx : es un servidor web de código abierto y alto rendimiento que maneja múltiples contenidos y un rendimiento ligero del sitio web.
Apache : es un servidor de sitio web perfecto para construir una gran comunidad para manejar una gran selección de módulos.
Caddy : es un nuevo servidor de sitio web perfecto que le brinda código abierto en http2 y https automáticamente.
API
Es el desarrollo de sitios web perfecto para el que se necesita a diario. Es un proceso de desarrollo que requiere un entorno seguro, por lo que debe ocuparse de todo. Puede ayudarlo a monitorear, crear o combinar.
Algunas de las herramientas más eficientes son:
Zapier : es una de las mejores herramientas de prueba de API de rendimiento que se utiliza para monitorear y depurar soluciones.
Postman : es un servicio completo de herramientas web de desarrollo de API que crea un excelente entorno para probar, monitorear, diseñar y publicar.
SoapUI : es la mejor prueba que se usa normalmente para hacer funcionar el rendimiento de las pruebas de seguridad y muchas más.
Runscope : es uno de los mejores software de rendimiento de API conocido para probar el desarrollo.
Velocidad del sitio web

Obtenga más tráfico en su sitio web. Es muy importante analizar la velocidad del sitio web regularmente si la velocidad del sitio web es más lenta que la de sus competidores.
Su rango de SEO disminuye y esto reduce las tasas de conversión de la tasa de rebote y más aún para experimentar más compromiso y tráfico, debe aprovechar las ventajas de las herramientas de prueba de velocidad del sitio web, tales como:
Google Chrome DevTools : esta herramienta presenta varias herramientas de puesta a tierra y de trabajo integradas en Google Chrome que ofrecen una visión completa del sitio web.
Prueba de página web: también es una herramienta gratuita de prueba de velocidad del sitio web que puede llevar su sitio web desde diferentes ubicaciones con los navegadores reales.
Pingdom : es perfecto para verificar el tiempo de carga y analizar los cuellos de botella de su sitio web.
GT Metrix : herramienta de desarrollo perfecta que incluye el desglose y la vista previa del sitio web.
Comunidades
El desarrollador del sitio web debe enfrentar algunos problemas al crear un sitio web, pero Google hizo posible que el desarrollador responda todas sus preguntas.
Google puede diagnosticar y solucionar el problema fácilmente y proporcionar buenas comunidades de la siguiente manera:
Front-end-front : es un lugar perfecto donde puede encontrar todas sus preguntas sobre sus enlaces de desarrollo y otras preguntas sobre la comunidad.
Hashnode : es otro salón comunitario de desarrolladores de sitios web globales para desarrolladores que pueden conectarse con los maestros para aprender a programar.
Grupo Linkedln : es un sitio de redes sociales, pero también está disponible para diseñadores web profesionales completos y herramientas para webmasters para obtener un gran conocimiento.
Desarrollador web : es un sitio web perfecto donde puedo aprender cómo configurar un sitio web o cómo programar HTML y otros lenguajes de programación en los sitios web.
StackOverFlow Definitivamente imprescindible para los programadores web que quieren aprender trucos y consejos y quieren que la comunidad responda sus consultas.
Experimentos
Es la herramienta perfecta donde puede chatear con miembros como en Skype o Google hangout con otro desarrollador para conocer los códigos y otra información. Es solo otro medio como la holgura.
Es una alternativa perfecta donde puedes asegurarlo todo.
JS Bin : es una herramienta de experimentación relacionada con HTML, CSS y JavaScript Saas y más.
JSfiddle : es un lugar donde obtendrá un entorno personalizado para conocer el código JavaScript CSS y otro código compartido.
Dabblet : es una clase perfecta desde la que puede aprender fácilmente y datos sobre los fragmentos de código CSS y HTML.
Entornos de desarrollo
Si está utilizando el sistema operativo y está haciendo el sitio web en su computadora o computadora portátil, necesita un entorno IUI. Es una aplicación rápida y necesaria que debe iniciar. Es una forma rápida de probar algo en la máquina local que le brinda una versión portátil como:
Wampserver : es un entorno de desarrollo web de Windows perfecto que le permite crear buenas aplicaciones en la base de datos MySQL, PHP y más.
Vagrant : es un entorno de desarrollo de sitios web perfecto, liviano y portátil.
Laragon : es la forma más rápida y fácil de crear herramientas perfectas de desarrollo de sitios web que incluyen proyectos Redis y Laravel.
Xampp Server XAMPP es uno de los entornos de alojamiento local más utilizados para probar una variedad de aplicaciones e idiomas.
PilaEditar
Markdown es un lenguaje sencillo de texto sin formato que utiliza la sintaxis para convertir a HTML. Es el código de escritura más preferible y simple.
StackEdit : es un editor en línea gratuito con un lenguaje de marcado.
Dillinger : también está en línea para habilitar HTML5, lenguaje de marcado de palabras de moda.
Textos : es un potente editor que se utiliza principalmente para Windows y Mac OS.
Preprocesadores CSS

Es la mejor herramienta y servicio de sitio web que necesita usar. Es un lenguaje de secuencias de comandos, luego cumple con CSS y expande CSS. Los mejores CSS son:
SAAS : es una de las mejores y más poderosas herramientas que funcionan para expandir CSS.
Menos : es otra forma de mejorar CSS, si tiene alguna duda, puede optar por Vanilla CSS.
Stylus : es una herramienta nueva y eficiente para expandir CSS al admitir el estilo y la sintaxis de CCS.
Si es un novato y solo va a iniciar CSS, entonces necesita trabajar con el siguiente compilador. Tal como:
· Martillo
· Explorador
· Crujido
· LiveReload
· Koala
· CodeKit
· Prepros
Buscador de iconos

En el desarrollo front-end, los desarrolladores necesitan IconFinder para obtener íconos de calidad que estén disponibles de forma gratuita. Aquí hay algunas herramientas y servicios web increíbles para íconos de calidad:
Icons8 : es el mejor y cuenta con opciones personalizables de alta calidad que funcionan de manera increíble para crear un solo equipo de diseño.
Proyecto sustantivo : en este puede seleccionar millones de íconos gratuitos que funcionan de manera sorprendente para brindar una mayor personalización.
Fontello : es una herramienta innovadora que funciona de manera increíble para crear fuentes con íconos.
Herramientas de colaboración

Cada desarrollador necesita conocer algunas herramientas de desarrollo y compartir algunos conocimientos. En el mercado actual, muchos desarrolladores trabajan de forma remota. Por lo tanto, mantenerse en contacto y colaborar con un equipo es importante.
Aquí está la lista de las principales aplicaciones de desarrollo de flujo de trabajo:
Trello : es una plataforma flexible y visual para organizar todo en un mismo techo.
Asana : es una herramienta de colaboración en equipo perfecta para que los equipos conozcan el estado de trabajo completo del desarrollador.
Jira : es un plan de software perfecto para rastrear y liberar la información de los miembros.
Glip : es una aplicación en tiempo real utilizada para enviar mensajes e información con los miembros del equipo con facilidad.
Ultimas palabras
Desarrollar un sitio web y administrarlo durante mucho tiempo es una tarea abrumadora, pero cuando conoce las herramientas que pueden funcionar para usted y hacer que su flujo de trabajo sea más fluido y fácil, el trabajo será increíble. Y un desarrollador necesita conocer algunas herramientas básicas que no conoce.
Como puede ver, hay una gran colección de servicios de herramientas web que mejoran la experiencia del usuario en todos los sentidos. Bueno, la lista de servicios de herramientas web no está completa.
Incluso puede buscar más en línea para mejorar su desarrollo, colaboración y mucho más.
Espero que con este artículo pueda conocer algunas herramientas útiles para sitios web que lo harán más productivo y valioso en el trabajo. ¡Buena suerte!
Artículos relacionados
Herramientas de diseño web
Herramientas CSS y aplicaciones web
Los mejores marcos CSS
