أفضل 100+ خدمة لأدوات الويب التي يجب على الجميع استخدامها
نشرت: 2021-08-26
سواء كان لديك شركة صغيرة أو مؤسسة كبيرة ، فإن استخدام خدمات أدوات الويب أمر شائع.
مع الزيادة السريعة في الوظائف عبر الإنترنت ، يستخدم عدد لا يحصى من المدونين والمستقلين والصناعيين أدوات وخدمات الويب يوميًا.
مع خدمات أدوات الويب هذه ، تصبح الحياة أسهل قليلاً. إذا تحدثنا عن الوقت التقليدي ، فإن الترويج للعمل يتطلب الكثير من الجهود المادية. ولكن الآن ، كل ما تحتاجه هو موقع ويب يمكن لأي شخص إنشاؤه بسهولة عبر خدمات أدوات الويب.
لا تحتاج إلى إنفاق آلاف الدولارات والجهد البدني الإضافي. من التصميم إلى السرعة إلى التخطيطات ، كل ما يمكنك القيام به في 5-10 دقائق فقط. علاوة على ذلك ، عندما يتعلق الأمر بالتعامل مع محتوى كبير من موقع الويب باستخدام أدوات تحسين محركات البحث (SEO) ، فإن موضوعات WordPress و Joomla جعلت الأمر سهلاً بالنسبة لنا.
الشعار هو ميزة أخرى نحتاج إلى العمل عليها. وتخيل ماذا؟ إنها أيضًا مهمة سهلة. اختر النظام الأساسي المناسب لإنشاء شعارك مجانًا واستمتع بالموقع الكامل في ساعة واحدة فقط.
حسنًا ، نعلم أن إنشاء موقع ويب ليس بالأمر السهل. يتطلب الكثير من الأشياء للقيام بها. لذلك لتغطية كل شيء قمنا بمشاركة أفضل خدمات أدوات الويب التي قد تساعدك بكل الطرق. وأنت فقط توصلت إلى الأفضل.
لذا ، دعونا نبدأ!
مسج

أثناء إنشاء موقع ويب ، تحتاج إلى العمل على JavaScript ، وهي لغة برمجة قوية على الويب. يمكن لأداة مكتبة JavaScript هذه الوصول بسهولة إلى عملية تطوير موقع الويب. كل ما تحتاجه لإضافة نسخة من JQuery من Google باستخدام المقتطف.
Backbone.js - يعطي هذا التطبيق العمود الفقري للمجموعات والأحداث والنماذج.
D3.js - هي مكتبة JavaScript أخرى تستخدم لتطوير واجهة المستخدم.
رد الفعل - يستخدم هذا لتطوير JavaScript لواجهات مستخدم Facebook.
JQuery UI - يحتوي على مجموعة من الأدوات والتأثيرات والسمات وغيرها الكثير.
Underscore.js - يساعد هذا المستخدم على إضافة برمجة وظيفية.
Moment.js - هذا مثالي لإضافة التحليل والتواريخ والتلاعب.
Vue.js - هو إطار عمل JavaScript مفتوح المصدر يستخدم لتصميم واجهة المستخدم.
الأطر الأمامية
ترتبط الأطر في الغالب بملفات ومجلدات HTML و CSS و JavaScript. في السوق ، هناك العديد من الأطر المتاحة. لكن القليل منها فقط هو الأفضل والمفيد في بناء موقع ويب للمطورين المباشرين.
تم تطوير عدد من المواقع على أطر العمل الأمامية التالية:
Bootstrap - هو أحد الأطر الشائعة والمستخدمة بشكل كبير لتطوير موقع ويب. يتضمن ذلك HTML و CSS و JS لتطوير موقع ويب سريع الاستجابة وسهل الاستخدام للجوال.
واجهة المستخدم الدلالية - سيساعد ذلك في إنشاء مواقع أو تطبيقات بسيطة ورائعة ومتجاوبة باستخدام لغة ترميز النص التشعبي (HTML)
UiKit - إنها أداة وخدمات مواقع ويب سهلة وسريعة التطور لتطوير واجهة مستخدم قوية.
الأساس - يستخدم هذا لتصميم مواقع ويب جميلة ومؤثرة وجيدة التصميم توفر مظهرًا رائعًا على أي جهاز.
أطر الويب

إطار عمل تطوير الويب هو شيء تم تصميمه لتقليل ضغوط تطوير موقع ويب. هذا يشمل بشكل أساسي:
Angular.js - يساعد على توسيع مفردات HTML عبر تطبيق ويب. حتى أنها خفيفة الوزن وسهلة التعامل.
Ember.js - يُستخدم هذا الإطار لإنشاء العديد من تطبيقات مواقع الويب الجادة.
Ruby - هو إطار عمل موقع ويب شديد الاستخدام يحتاج إلى إنشاء قاعدة بيانات بنمط MVC.
Django - يتم استخدامه لتطوير إطار عمل موقع ويب بيثون عالي المستوى يوفر تصميمًا واقعيًا سريعًا ونظيفًا.
Meteor - هو إطار عمل موقع ويب متكامل يستخدم لتطوير تطبيقات wen للهواتف المحمولة وقاعدة الرموز.
Asp.net - هذه أداة شائعة ومستخدمة على نطاق واسع لتطوير تطبيق وحلول موقع ويب داعم ومتوافق بالكامل.
Flask - إنه إطار عمل صغير مثالي لتطبيقات الويب المستندة إلى Python.
Codelgniter - هو إطار PHP قوي آخر يستخدم لتطوير تطبيقات مواقع ويب بسيطة وأنيقة بميزات كاملة.
Laravel - هو إطار عمل ويب مجاني ومفتوح المصدر يستخدم لبناء تطبيقات الويب على أنماط MVC.
Express - لتطوير تطبيقات ويب سريعة ومتوافقة ، يعد Express هو الأفضل.
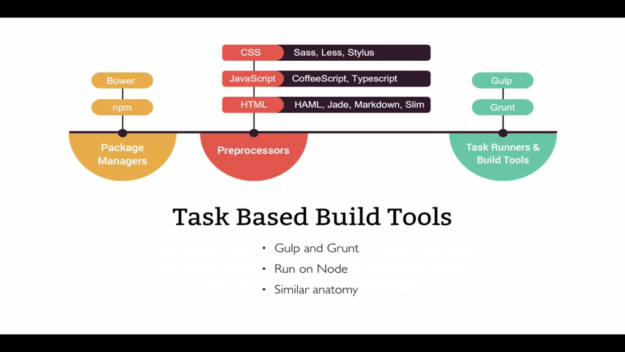
مديري الحزم

يُعرف أيضًا باسم متسابق المهام الذي يدور حول منحك سير عمل تلقائي. هذا يعني أنه يمكن عمل جميع التطبيقات في JavaScript. لتحسين السرعة ووقت التطوير ، فإن مديري الحزم هم أفضل طريقة للقيام بذلك.
فيما يلي قائمة ببعض الإصدارات الجديدة:
Grunt - هذه أداة تشغيل مهام JavaScript تدعم العمل على الأتمتة.
Npm - هو أفضل مدير خلفي لجافا سكريبت لتسهيل سير العمل.
Bower - هو مدير حزم كامل يحتوي على لغات متعددة مثل خطوط HTML و CSS JavaScript وغيرها الكثير.
Gulp - هذه ميزة رائعة تجعل كل الأشياء أسهل ويمكن إدارة المهمة المعقدة بسهولة. إنها منصة تلقائية بالكامل يمكنها تسهيل سير عملك.
Webpack - عبارة عن حزمة كاملة من تطبيقات JavaScript الحديثة التي يمكن أن تقلل من إجهاد سير العمل.
قاعدة البيانات

أثناء إنشاء موقع ويب أو قاعدة بيانات تطبيق عبارة عن مجموعة من المعلومات التي توفر بنية كاملة لذلك ، يمكنك استرداد البيانات وإدارتها لفترة طويلة.
فيما يلي قائمة بأفضل قواعد البيانات:
MySQL - هو أحد أشهر أنظمة إدارة قواعد البيانات مفتوحة المصدر في العالم والذي يستخدم على نطاق واسع في جميع صناعات تطوير مواقع الويب تقريبًا.
MongoDB - هو نظام إدارة قواعد بيانات جديد ومبتكر من شأنه مسح التطبيق.
Redis - إنه تطوير آخر مفتوح يمنحك تخزينًا كاملاً لذاكرة التخزين المؤقت لبيانات الهيكل والمزيد.
PostgreSQL - هو نظام قوي آخر لإدارة قواعد البيانات ذات الصلة بالكائنات ومفتوح المصدر يمكن أن يجعل سير عملك أمرًا سهلاً.
MariaDB - هو أحد التطوير الأصلي لنظام إدارة قاعدة بيانات SQL ، وهو أيضًا خادم قاعدة بيانات تطوير مفتوح المصدر يقلل من عبء العمل.
اللغات

لتطوير موقع ويب ، من المهم العمل على اللغة التي تعني لغة برمجة يمكنها إنشاء موقع الويب الخاص بك والذي يوفر بشكل أساسي أفضل واجهة مستخدم. لذلك ، يمكنك إدارة العمل بسهولة ويجد عميلك موقع الويب الخاص بك متجاوبًا.
لغات البرمجة القابلة للاستخدام هي:
PHP - هي لغة برمجة نصية شائعة الاستخدام ومناسبة بشكل أساسي لتطوير أي موقع ويب.
JavaScript - هي لغة برمجة أخرى تستخدم بشكل أساسي لتطوير مواقع الويب في شكل HTML.
HTML - تُعرف باسم لغة ترميز النص التشعبي وهي أفضل إصدار لتطوير موقع ويب.
CSS3 - إنه مبتكر جديد وأحدث نسخة من تطوير الموقع.
TypeScript - هو نطاق مفتوح المصدر يتميز بسرعة فائقة مثل JavaScript.
المحررين

إذا كنت تقوم بتطوير موقع على شبكة الإنترنت ، في بعض الأحيان يجب إجراء التحرير. لذلك ، تحتاج إلى الاستعانة بمحرري النصوص أو محرري التعليمات البرمجية. هذا يتضمن:
Atom - هو محرر نصوص مثالي وأداة حديثة يمكن اختراقها واستخدامها بسهولة.
رمز الاستوديو المرئي - هو تحرير الكود الجديد ويحسن الأداة لتصحيح أخطاء تطبيقات الويب والسحابة الحديثة.
Coda2 - محرر نصوص سريع وقوي لنظام التشغيل.
Dreamweaver - إنها ليست أداة محرر ولكن يمكن استخدامها لكتابة التعليمات البرمجية وإنشاء موقع ويب جيد لإنشاء أفضل واجهة مستخدم.
Notepad ++ - هو محرر مصدر مجاني يدعم بشكل عام اللغات المتعددة الموجودة في نظام Microsoft Windows.
خدمات
GIT هو عميل / خدمات مثالية تستخدم بشكل أساسي لتطوير الويب. يُعرف أيضًا باسم التحكم في المراجعة الموزعة عندما تعمل مع الكثير من أعضاء الفريق باستخدام عميل GIT. سيوفر لك رمز التغييرات في إنتاج التطوير ويضمن بقاء موقع الويب الخاص بك على قيد الحياة. بعض الأدوات الجيدة هي:

GitKraken - يُعرف أيضًا باسم Beta. إنها منصة مجانية وسريعة وجميلة لعميل Git.
عميل GitHub - إنه نظام أساسي سلس آخر يمكنه المساهمة في عملاء GIT ومؤسسات Git Hub.
Gogs - هي خدمات أداة الويب لتكنولوجيا المعلومات ذاتية الاستضافة بناءً على لغة go.
SourceTree - هو عميل GIT المجاني والمثالي لمستخدمي Windows أو Mac. إنها أيضًا خدمة رائعة تسمى bitbucket أيضًا.
الخوادم
لجعل موقع الويب الخاص بك مسؤولاً في النهاية عن المستخدمين أو جعل أدائه جيدًا ، فإن خوادم الويب مهمة. لذلك ، سنقوم هنا بإدراج بعض أفضل الخوادم على النحو التالي:
Nginx - هو خادم ويب مفتوح المصدر وعالي الأداء يتعامل مع محتويات متعددة وأداء موقع ويب خفيف الوزن.
Apache - هو خادم موقع ويب مثالي لبناء مجتمع كبير للتعامل مع مجموعة كبيرة من الوحدات.
Caddy - هو خادم موقع ويب جديد مثالي يمنحك مصدرًا مفتوحًا على http2 و https تلقائيًا.
API
إنه تطوير موقع مثالي مطلوب على أساس يومي. إنها عملية تطوير تتطلب بيئة آمنة ، لذا فأنت بحاجة للتعامل مع كل شيء. يمكن أن يساعدك في المراقبة أو الإنشاء أو الدمج.
بعض الأدوات الأكثر كفاءة هي:
Zapier - إنها واحدة من أفضل أدوات اختبار API ذات الأداء المستخدمة في حلول المراقبة وتصحيح الأخطاء.
Postman - هي عبارة عن خدمات أداة ويب لتطوير API كاملة تخلق بيئة رائعة في اختبار تصميم المراقبة والنشر.
SoapUI - إنه أفضل اختبار يتم استخدامه عادةً لتشغيل أداء اختبار الأمان وغير ذلك الكثير.
Runscope - هو أحد أفضل برامج أداء API المعروف لاختبار التطوير.
سرعة الموقع

احصل على المزيد من حركة المرور على موقع الويب الخاص بك ، من المهم جدًا تحليل سرعة موقع الويب بانتظام إذا كانت سرعة موقع الويب أبطأ من منافسيك.
يتدنى ترتيب مُحسِّن محركات البحث (SEO) الخاص بك وهذا يقلل من معدلات تحويل معدل الارتداد وأكثر من ذلك لتجربة المزيد من المشاركة وحركة المرور ، فأنت بحاجة إلى الاستفادة من مزايا أدوات اختبار سرعة موقع الويب مثل:
Google chrome DevTools - تأتي هذه الأداة مع العديد من أدوات التأريض والعمل المضمنة في Google Chrome والتي تقدم رؤية كاملة لموقع الويب.
اختبار صفحة الويب - إنها أيضًا أداة مجانية لاختبار سرعة موقع الويب يمكنها نقل موقع الويب الخاص بك من مواقع مختلفة باستخدام المتصفحات الحقيقية.
Pingdom - إنه مثالي للتحقق من وقت التحميل وتحليل الاختناقات في موقع الويب الخاص بك.
GT Metrix - أداة تطوير مثالية تتضمن التفصيل ومعاينة موقع الويب.
مجتمعات
يحتاج مطور موقع الويب إلى مواجهة بعض المشكلات أثناء إنشاء موقع ويب ولكن Google أتاحت للمطور الإجابة عن أسئلتك بأكملها.
يمكن لـ Google تشخيص المشكلة واستكشاف الأخطاء وإصلاحها بسهولة وتوفير مجتمعات جيدة على النحو التالي:
الواجهة الأمامية - إنه مكان مثالي حيث يمكنك العثور على أسئلتك الكاملة المتعلقة بروابط التطوير والأسئلة الأخرى حول المجتمع.
Hashnode - إنها قاعة مجتمعية أخرى لمطوري مواقع الويب العالمية للمطورين يمكنهم التواصل مع الأساتذة لتعلم البرمجة.
مجموعة Linkedln - هو موقع للتواصل الاجتماعي ولكنه متاح أيضًا لمصممي الويب المحترفين بالكامل وأدوات مشرفي المواقع للحصول على معرفة كبيرة.
مطور الويب - إنه موقع ويب مثالي حيث يمكنني تعلم كيفية تعيين موقع ويب أو كيفية برمجة HTML ولغات البرمجة الأخرى على مواقع الويب.
StackOverFlow بالتأكيد أمر لا بد منه لمبرمجي الويب الذين يرغبون في تعلم الحيل والنصائح ويريدون الرد على استفساراتهم من قبل المجتمع.
التجارب
إنها الأداة المثالية حيث يمكنك الدردشة مع أعضاء مثل Skype أو Google hangout مع مطور آخر للتعرف على الرموز والمعلومات الأخرى. إنها مجرد وسيلة أخرى مثل الركود.
إنه بديل مثالي حيث يمكنك ضمان كل شيء.
JS Bin - إنها أداة تجريبية مرتبطة بـ HTML و CSS و JavaScript Saas والمزيد.
JSfiddle - إنه مكان ستحصل فيه على بيئة مخصصة للتعرف على كود JavaScript CSS ومشاركة رمز أخرى.
Dabblet - إنها فئة مثالية حيث يمكنك بسهولة التعرف على حقائق حول مقتطفات CSS و HTML code.
بيئات التطوير
إذا كنت تستخدم نظام التشغيل وتقوم بعمل موقع الويب على جهاز الكمبيوتر أو الكمبيوتر المحمول ، فأنت بحاجة إلى بيئة IUI. إنه تطبيق سريع وضروري تحتاج إلى تشغيله. إنها طريقة سريعة لاختبار شيء ما على الجهاز المحلي يمنحك نسخة محمولة مثل:
Wampserver - إنها بيئة تطوير ويب Windows مثالية تسمح لك بإنشاء تطبيقات جيدة على قاعدة بيانات MySQL و PHP والمزيد.
Vagrant - إنها بيئة تطوير مواقع ويب مثالية وخفيفة الوزن + محمولة.
Laragon - هي الطريقة الأسرع والأسهل لإنشاء أدوات تطوير مواقع ويب مثالية تتضمن مشاريع Redis و Laravel.
Xampp Server XAMPP هو أحد أكثر بيئات الاستضافة المحلية استخدامًا لاختبار مجموعة متنوعة من التطبيقات واللغات.
StackEdit
Markdown هي لغة سهلة للنص العادي تستخدم بناء الجملة للتحويل إلى HTML. إنه كود الكتابة الأكثر تفضيلاً وبساطة.
StackEdit - محرر مجاني على الإنترنت بلغة ترميزية.
Dillinger - إنه متصل أيضًا لتمكين HTML5 ، لغة ترميز الكلمات الطنانة.
النصوص - هو محرر قوي يستخدم بشكل أساسي لنظامي التشغيل windows و Mac OS.
معالجات CSS المسبقة

إنها أفضل أداة وخدمة موقع ويب تحتاج إلى استخدامها. إنها لغة برمجة ثم تتوافق مع CSS وتوسع CSS. أهم CSS هي:
SAAS - هي واحدة من أفضل وأقوى الأدوات التي تعمل على توسيع CSS.
أقل - إنها طريقة أخرى لتحسين CSS ، إذا كان لديك أي شك في ذلك يمكنك استخدام Vanilla CSS.
Stylus - أداة جديدة وفعالة لتوسيع CSS من خلال دعم أسلوب CCS وبناء الجملة.
إذا كنت مبتدئًا وستقوم فقط بتشغيل CSS ، فأنت بحاجة إلى العمل مع المترجم التالي. مثل:
· شاكوش
· الكشافة
· سحق
LiveReload
· كوالا
· CodeKit
· Prepros
IconFinder

في تطوير الواجهة الأمامية ، يحتاج المطورون إلى IconFinder للحصول على أيقونات عالية الجودة متوفرة مجانًا. فيما يلي بعض أدوات وخدمات الويب الرائعة لرموز الجودة:
الأيقونات 8 - إنها الأفضل للغاية وتتميز بخيارات عالية الجودة قابلة للتخصيص تعمل بشكل مذهل لإنشاء فريق تصميم واحد.
مشروع Noun - في هذا يمكنك تحديد ملايين الرموز المجانية التي تعمل بشكل مذهل لتحقيق قدر أكبر من التخصيص.
Fontello - إنها أداة مبتكرة تعمل بشكل مذهل لإنشاء خطوط بأيقونات.
أدوات التعاون

يحتاج كل مطور إلى معرفة بعض أدوات التطوير ومشاركة بعض المعرفة. أنا السوق اليوم ، يعمل الكثير من المطورين عن بعد. لذلك ، البقاء على اتصال والتعاون مع فريق مهم.
فيما يلي قائمة بأهم تطبيقات تطوير سير العمل:
Trello - هي منصة مرنة ومرئية لتنظيم كل شيء في سقف واحد.
Asana : إنها أداة تعاون جماعي مثالية للفرق لمعرفة حالة العمل الكاملة للمطور.
جيرا : إنها خطة برمجية مثالية لتتبع ونشر معلومات الأعضاء.
Glip : هو تطبيق في الوقت الفعلي يستخدم لإرسال الرسائل والمعلومات مع أعضاء الفريق بسهولة.
الكلمات الأخيرة
يعد تطوير موقع ويب وإدارته لفترة طويلة مهمة شاقة ، ولكن عندما تعرف الأدوات التي يمكن أن تعمل من أجلك وتجعل سير عملك سلسًا وأسهل ، سيصبح العمل مذهلاً. ويحتاج المطور إلى معرفة بعض الأدوات الأساسية التي لم يعرفوا عنها شيئًا.
كما ترى ، هناك مجموعة ضخمة من خدمات أدوات الويب التي تجعل تجربة المستخدم أفضل من كل النواحي. حسنًا ، لم تكتمل قائمة خدمات أدوات الويب.
يمكنك أيضًا البحث على الإنترنت لتحسين تطويرك وتعاونك وغير ذلك الكثير.
آمل أن تعرف من خلال هذا المقال بعض أدوات مواقع الويب المفيدة التي ستجعلك أكثر إنتاجية وقيمة في العمل. حظا سعيدا!
مقالات ذات صلة
أدوات تصميم الويب
أدوات CSS وتطبيقات الويب
أفضل أطر CSS
