每个人都应该使用的 100 多种 Web 工具服务
已发表: 2021-08-26
无论您是小型企业还是大型企业,Web 工具服务的使用都很常见。
随着在线工作的迅速增加,无数博客作者、自由职业者、实业家每天都在使用网络工具和服务。
有了这些网络工具服务,生活变得轻松了一些。 如果说传统时间,推广业务需要大量的体力劳动。 但是现在,您所需要的只是一个任何人都可以通过网络工具服务轻松创建的网站。
您不需要花费数千美元和额外的体力劳动。 从设计到速度再到布局,您只需 5-10 分钟即可完成所有工作。 此外,在使用 SEO 工具处理网站的大量内容时,WordPress 和 Joomla 主题让我们变得轻松。
徽标是我们需要处理的另一个功能。 你猜怎么着? 这也是一份轻松的工作。 选择合适的平台免费创建您的徽标,并在一小时内享受完整的网站。
好吧,我们知道创建网站并不容易。 它需要做很多事情。 因此,为了涵盖所有内容,我们共享了可能在各个方面为您提供帮助的顶级网络工具服务。 而你只是想出最好的。
那么,让我们开始吧!
jQuery

在制作网站时,您需要使用 JavaScript,这是一种强大的网络编程语言。 这个 JavaScript 库工具可以轻松访问网站开发过程。 您只需要使用代码段添加 Google 的 JQuery 的副本。
Backbone.js——这个应用程序为骨干提供了集合、事件和模型。
D3.js – 它是另一个用于开发用户界面的 JavaScript 库。
React——用于为 Facebook 用户界面开发 JavaScript。
JQuery UI——它有一系列小部件、效果、主题等等。
Underscore.js – 这有助于用户添加函数式编程。
Moment.js - 这是添加解析、日期和操作的完美选择。
Vue.js – 它是一个用于设计用户界面的开源 JavaScript 框架。
前端框架
框架主要与 HTML、CSS、JavaScript 文件和文件夹相关联。 在市场上,有几种框架可供选择。 但其中只有少数是最好的并且有助于为第一手开发人员建立网站。
许多网站是在以下前端框架上开发的:
Bootstrap - 它是开发网站的常用且高度使用的框架之一。 这包括 HTML、CSS、JS 以开发响应式和移动友好型网站。
语义 UI——这将有助于使用超文本标记语言 (HTML) 创建简单、美观且响应迅速的网站或应用程序
UiKit - 它是一个简单且快速开发的网站工具和服务,用于开发强大的用户界面。
基础——这用于设计美观、有影响力和良好的设计网站,在任何设备上都提供漂亮的外观。
网络框架

Web开发框架旨在减轻开发网站的压力。 这主要包括:
Angular.js – 它有助于通过 Web 应用程序扩展 HTML 词汇。 即使它重量轻且易于处理。
Ember.js – 这个框架用于创建多个努力的网站应用程序。
Ruby – 它是一个高度使用的网站框架,需要使用 MVC 模式创建数据库。
Django——它用于开发一个高级的python网站框架,提供快速和干净的现实设计。
Meteor – 它是一个全栈网站框架,用于为手机和代码库开发 wen 应用程序。
Asp.net – 这是一种通用且广泛使用的工具,用于开发完全支持和兼容的网站应用程序和解决方案。
Flask – 它是基于 Python 的 Web 应用程序的完美微框架。
Codelgniter – 它是另一个强大的 PHP 框架,用于开发功能齐全的简单优雅的网站应用程序。
Laravel – 它是一个开源和免费的 Web 框架,用于基于 MVC 模式构建 Web 应用程序。
Express – 要开发快速且兼容的 Web 应用程序,Express 是最好的。
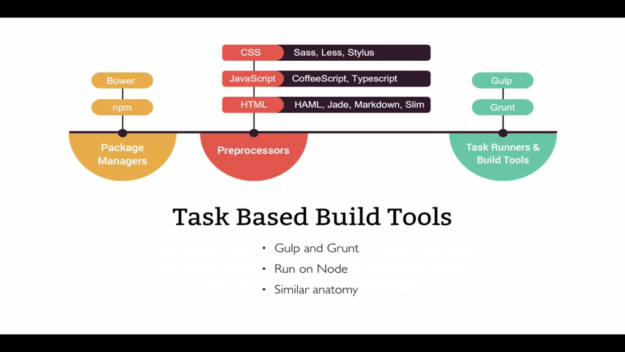
包管理器

它也被称为任务运行器,旨在为您提供自动工作流程。 这意味着所有应用程序都可以在 JavaScript 中完成。 为了优化速度和开发时间,包管理器是最好的方法。
以下是一些新版本的列表:
Grunt – 这是一个支持自动化工作的 JavaScript 任务运行工具。
Npm - 它是 JavaScript 的最佳后台管理器,可让工作流程更轻松。
Bower – 它是一个完整的包管理器,包含多种语言,例如 HTML、CSS JavaScript 字体等等。
Gulp - 这是一个很棒的功能,它让所有事情变得更容易,复杂的任务也很容易管理。 它是一个完全自动化的平台,可以让您的工作流程变得轻松。
Webpack – 它是一个完整的现代 JavaScript 应用程序包,可以减少您的工作流程压力。
数据库

虽然制作网站或应用程序数据库是提供完整结构的信息集合,但您可以长时间检索和管理数据。
顶级数据库列表如下:
MySQL – 它是世界上最受欢迎的开源数据库管理系统之一,几乎被所有网站开发行业广泛使用。
MongoDB——它是一种新的、创新的数据库管理系统,将清除应用程序。
Redis - 它是另一个开放式开发,可为您提供完整的结构数据存储缓存内存等。
PostgreSQL – 它是另一个强大的开源对象相关数据库管理系统,可以让您的工作流程变得简单。
MariaDB – 它是 SQL 数据库管理系统的原始开发之一,它也是降低工作量的开源开发数据库服务器。
语言

要开发一个网站,重要的是要使用一种编程语言,这种编程语言可以构建您的网站,主要提供最佳用户界面。 因此,您可以轻松管理工作,并且您的客户会发现您的网站响应迅速。
可用的编程语言有:
PHP – 它是一种流行的通用脚本语言,主要适用于任何网站开发。
JavaScript – 它是另一种主要用于 HTML 形式的网站开发的编程语言。
HTML - 它被称为超文本标记语言,是开发网站的最佳版本。
CSS3 – 它是新的创新和最新版本的网站开发。
TypeScript——它是一个像 JavaScript 一样超快的开源范围。
编辑

如果您正在开发网站,有时需要进行编辑。 因此,您需要借助文本编辑器或代码编辑器。 这包括:
Atom – 它是一个完美的文本编辑器和现代工具,但可破解且易于使用。
Visual Studio 代码——它是新的代码编辑和优化工具,用于调试现代 Web 和云应用程序。
Coda2 – 它是一个快速而强大的操作系统文本编辑器。
Dreamweaver – 它不是一个编辑器工具,但它可以用来编写代码和建立一个好的网站来制作最好的用户界面。
Notepad++ – 它是一个免费的源代码编辑器,通常支持 Microsoft Windows 下的多种语言。

服务
GIT 是一个完美的客户端/服务,主要用于 Web 开发。 当您与许多使用 GIT 客户端的团队成员一起工作时,它也被称为分布式修订控制。 它将为您提供将更改编码到开发生产中的代码,并确保您的网站保持活力。 一些好的工具是:
GitKraken – 它也被称为 Beta。 它是一个免费的、快速的、漂亮的 Git 客户端平台。
GitHub 客户端——它是另一个可以为 GIT 客户端和 Git Hub 企业做出贡献的无缝平台。
Gogs - 它是基于 Go 语言的自托管 IT Web 工具服务。
SourceTree – 它是适用于 Windows 或 Mac 用户的免费且完美的 GIT 客户端。 它也是一项非常酷的服务,称为 bitbucket。
服务器
为了使您的网站最终对用户负责或使其性能良好,那么网络服务器很重要。 因此,在这里我们将列出一些最好的服务器,如下所示:
Nginx – 它是一个开源和高性能的 Web 服务器,可以处理多种内容和轻量级网站性能。
Apache——它是一个完美的网站服务器,可以建立一个大型社区来处理大量模块。
Caddy – 它是一个完美的新网站服务器,可自动为您提供 http2 和 https 的开源。
API
这是每天都需要的完美网站开发。 这是一个需要安全环境的开发过程,因此您需要处理所有事情。 它可以帮助您监控、创建或组合。
一些更有效的工具是:
Zapier – 它是用于监控和调试解决方案的最佳性能 API 测试工具之一。
Postman – 它是一个完整的 API 开发 Web 工具服务,为测试监控设计和发布创造了一个良好的环境。
SoapUI – 它是通常用于运行安全测试性能等的最佳测试。
Runscope – 它是测试开发中已知的最好的 API 性能软件之一。
网站速度

在您的网站上获得更多流量如果网站速度比竞争对手慢,定期分析网站速度非常重要。
您的 SEO 排名下降,这会降低跳出率转换率,因此要体验更多的参与度和流量,您需要利用网站速度测试工具的优势,例如:
Google chrome DevTools – 这个工具提供了几个内置在 Google Chrome 中的接地和工作工具,为网站提供了完整的洞察力。
网页测试——它也是一个免费的网站速度测试工具,可以使用真实的浏览器从不同的位置获取您的网站。
Pingdom - 检查加载时间并分析网站的瓶颈是完美的。
GT Metrix – 完美的开发工具,包括分解和网站预览。
社区
网站开发人员在创建网站时需要面对一些问题,但 Google 让开发人员能够回答您的全部问题。
Google 可以轻松诊断和解决问题,并提供如下良好的社区:
Front-end-front - 这是一个完美的地方,您可以在这里找到有关您的开发链接的所有问题以及有关社区的其他问题。
Hashnode – 这是另一个全球网站开发者社区大厅,供开发者与大师联系学习编程。
Linkedln group – 它是一个社交网站,但它也可供整个专业网页设计师和网站管理员工具使用,以获得丰富的知识。
Web 开发人员——这是一个完美的网站,我可以在其中学习如何设置网站或如何在网站上编写 HTML 和其他编程语言。
StackOverFlow对于想要学习技巧和技巧并希望社区回答他们的查询的网络程序员来说绝对是必须的。
实验
它是一个完美的工具,您可以在其中与其他开发人员(例如在 Skype 或 Google 视频群聊)上与其他开发人员聊天以了解代码和其他信息。 它只是另一种媒介,如松弛。
这是一个完美的选择,您可以确保一切。
JS Bin – 它是一个与 HTML、CSS 和 JavaScript Saas 等相关的实验工具。
JSfiddle – 在这里您可以获得自定义环境以了解 JavaScript CSS 代码和另一个代码共享。
Dabblet – 这是一个完美的课程,您可以从中轻松学习有关 CSS 和 HTML 代码片段的事实。
开发环境
如果您在电脑或笔记本电脑上使用操作系统并做网站,则需要 IUI 环境。 这是您需要启动的快速且必要的应用程序。 这是一种在本地机器上测试某些东西的快速方法,它为您提供便携版本,例如:
Wampserver – 它是一个完美的 Windows Web 开发环境,允许您在 MySQL 数据库、PHP 等上创建良好的应用程序。
Vagrant – 它是一个完美且轻量级 + 便携的网站开发环境。
Laragon – 它是创建完美网站开发工具的最快、最简单的方法,包括 Redis 和 Laravel 项目。
Xampp Server XAMPP 是用于测试各种应用程序和语言的最常用的本地托管环境之一。
堆栈编辑
Markdown 是一种使用语法转换为 HTML 的纯文本简单语言。 它是最可取和最简单的编写代码。
StackEdit – 它是带有标记语言的免费在线编辑器。
Dillinger – 它也在线启用 HTML5,流行语标记语言。
文本- 它是一个强大的编辑器,主要用于 windows 和 Mac OS。
CSS 预处理器

它是您需要使用的最佳网站工具和服务。 它是一种脚本语言,然后符合 CSS 并扩展 CSS。 顶级 CSS 是:
SAAS——它是用于扩展 CSS 的最好和最强大的工具之一。
少——这是改进 CSS 的另一种方法,如果你对它有任何疑问,你可以使用 Vanilla CSS。
Stylus – 它是一种通过支持 CCS 样式和语法来扩展 CSS 的新型高效工具。
如果您是新手并且刚要启动 CSS,那么您需要使用以下编译器。 如:
· 锤子
· 侦察兵
· 紧缩
· LiveReload
· 考拉
· 代码套件
· 预科
图标查找器

在前端开发中,开发者需要 IconFinder 来获取免费提供的优质图标。 以下是一些用于质量图标的很棒的 Web 工具和服务:
Icons8 - 它是最好的,并具有高质量的可定制选项,可以惊人地创建一个单一的设计团队。
名词项目——在这个项目中,您可以选择数以百万计的免费图标,这些图标效果惊人,可带来更大的可定制性。
Fontello – 它是一种创新工具,可以惊人地创建带有图标的字体。
协作工具

每个开发人员都需要了解一些开发工具并分享一些知识。 我今天的市场,很多开发人员远程工作。 因此,与团队保持联系和协作非常重要。
以下是顶级工作流开发应用程序列表:
Trello – 这是一个灵活的可视化平台,可将所有内容组织在一个屋顶上。
Asana :是团队了解开发者完整工作状态的完美团队协作工具。
Jira :是一个完美的软件计划,可以跟踪和发布会员信息。
Glip :它是一个实时应用程序,用于轻松地与团队成员发送消息和信息。
最后的话
开发网站并长期管理它是一项艰巨的任务,但是当您了解可以为您工作并使您的工作流程顺畅和轻松的工具时,这项工作将变得令人惊叹。 开发人员需要了解一些他们不知道的基本工具。
正如您所看到的,有大量的 Web 工具服务可以在各个方面使用户体验更好。 好吧,网络工具服务的列表还没有完成。
您甚至可以在线搜索更多内容,以更好地进行开发、协作等。
我希望通过这篇文章,您可能会了解一些有用的网站工具,这些工具将使您在工作中更有效率和价值。 祝你好运!
相关文章
网页设计工具
CSS 工具和网络应用程序
最佳 CSS 框架
