Mais de 100 serviços de ferramentas da Web que todos deveriam usar
Publicados: 2021-08-26
Se você tem uma pequena empresa ou uma grande empresa, o uso de serviços de ferramentas da web é comum.
Com o rápido aumento de empregos online, inúmeros blogueiros, freelancers, industriais estão usando ferramentas e serviços da web diariamente.
Com esses serviços de ferramentas da web, a vida se torna um pouco mais fácil. Se falamos de tempo tradicional, promover o negócio exige muito esforço físico. Mas agora, tudo o que você precisa é de um site que possa ser criado facilmente por qualquer pessoa por meio de serviços de ferramentas da web.
Você não precisa gastar milhares de dólares e esforço físico extra. Do design à velocidade e layouts, tudo o que você pode fazer em apenas 5 a 10 minutos. Além disso, quando se trata de lidar com grande conteúdo do site com ferramentas de SEO, os temas WordPress e Joomla facilitaram para nós.
O logotipo é mais um recurso em que precisamos trabalhar. E adivinha? Também é um trabalho fácil. Escolha a plataforma certa para criar seu logotipo gratuitamente e aproveite o site completo em apenas uma hora.
Bem, sabemos que criar um site não é fácil. Requer muitas coisas para fazer. Então, para cobrir tudo, compartilhamos os principais serviços de ferramentas da Web que podem ajudá-lo em todos os sentidos. E você acaba de chegar com o melhor.
Então, vamos começar!
JQueryName

Ao fazer um site, você precisa trabalhar em JavaScript, que é uma poderosa linguagem de programação na web. Esta ferramenta de biblioteca JavaScript pode acessar facilmente o processo de desenvolvimento do site. Tudo que você precisa para adicionar uma cópia do JQuery do Google usando o snippet.
Backbone.js – Este aplicativo fornece backbone com coleções, eventos e modelos.
D3.js – é mais uma biblioteca JavaScript usada para desenvolver a interface do usuário.
Reagir – isso é usado para desenvolver JavaScript para interfaces de usuário do Facebook.
JQuery UI – tem uma coleção de widgets, efeitos, temas e muito mais.
Underscore.js – isso ajuda o usuário a adicionar programação funcional.
Moment.js – isso é perfeito para adicionar análise, datas e manipulação.
Vue.js – é uma estrutura JavaScript de código aberto usada para projetar a interface do usuário.
Estruturas front-end
Os frameworks são principalmente associados a arquivos e pastas HTML, CSS, JavaScript. No mercado, existem vários frameworks disponíveis. Mas apenas alguns deles são melhores e úteis na construção de um site para desenvolvedores em primeira mão.
Vários sites são desenvolvidos nos seguintes frameworks front-end:
Bootstrap – é um dos frameworks comuns e altamente usados para desenvolver um site. Isso inclui HTML, CSS, JS para desenvolver um site responsivo e compatível com dispositivos móveis.
UI semântica – isso ajudará na criação de sites ou aplicativos simples, lindos e responsivos usando linguagem de marcação de hipertexto (HTML)
UiKit – é uma ferramenta e serviços de site de desenvolvimento fácil e rápido para desenvolver uma interface de usuário poderosa.
Fundação – isso é usado para criar sites de design bonitos, impactantes e de bom design que fornecem uma ótima aparência em qualquer dispositivo.
Estruturas da Web

A estrutura de desenvolvimento da web é algo projetado para reduzir o estresse de desenvolver um site. Isso inclui principalmente:
Angular.js – Ajuda a estender o vocabulário HTML por meio de um aplicativo da web. Mesmo é leve e fácil de manusear.
Ember.js – esta estrutura é usada para criar vários aplicativos de sites de esforço.
Ruby – é um framework de sites muito usado que precisa criar um banco de dados com um padrão MVC.
Django – é usado para desenvolver uma estrutura de site python de alto nível que oferece design realista rápido e limpo.
Meteor – é uma estrutura de site full-stack usada para desenvolver aplicativos wen para celulares e base de código.
Asp.net – esta é uma ferramenta comum e amplamente utilizada para desenvolver um aplicativo e soluções de site totalmente compatíveis e compatíveis.
Flask – é um micro-framework perfeito para aplicações web baseadas em Python.
Codelgniter – é mais uma poderosa estrutura PHP usada para desenvolver aplicativos de sites simples e elegantes com recursos completos.
Laravel – é um framework web de código aberto e gratuito usado para construir aplicativos web em padrões MVC.
Express – para desenvolver aplicativos web rápidos e compatíveis, o Express é o melhor.
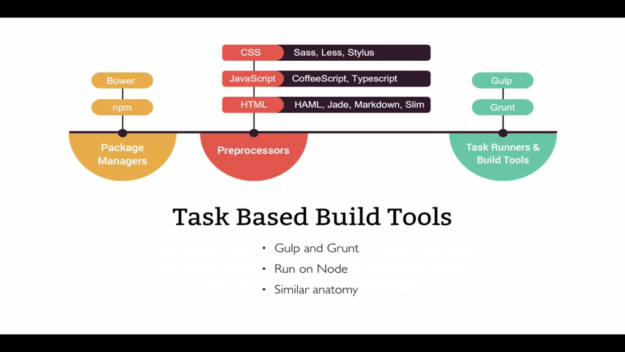
Gerenciadores de pacotes

Também é conhecido como executores de tarefas, que oferece um fluxo de trabalho automático. Isso significa que todos os aplicativos podem ser feitos em JavaScript. Para otimizar a velocidade e o tempo de desenvolvimento, os gerenciadores de pacotes são a melhor maneira de fazer isso.
Aqui está a lista de algumas novas versões:
Grunt – esta é uma ferramenta de execução de tarefas JavaScript que suporta o trabalho de automação.
Npm – é o melhor gerenciador de volta para JavaScript para facilitar o fluxo de trabalho.
Bower – é um gerenciador de pacotes completo que contém vários idiomas, como HTML, fontes CSS JavaScript e muito mais.
Gulp – este é um ótimo recurso que mantém todas as coisas mais fáceis e a tarefa Complexa facilmente gerenciável. É uma plataforma completamente automática que pode facilitar seu fluxo de trabalho.
Webpack – é um pacote completo de aplicativos JavaScript modernos que podem reduzir o estresse do fluxo de trabalho.
Base de dados

Ao fazer um site ou banco de dados de aplicativos é uma coleção de informações que dá estrutura completa para que você possa recuperar e gerenciar os dados por um longo tempo.
A lista dos principais bancos de dados é fornecida abaixo:
MySQL – é um dos sistemas de gerenciamento de banco de dados de código aberto mais populares do mundo, amplamente utilizado por quase todas as indústrias de desenvolvimento de sites.
MongoDB – é um sistema de gerenciamento de banco de dados novo e inovador que irá limpar o aplicativo.
Redis – é mais um desenvolvimento aberto que oferece armazenamento completo de dados de estrutura, memória cache e muito mais.
PostgreSQL – é mais um poderoso sistema de gerenciamento de banco de dados relacionado a objetos de código aberto que pode facilitar seu fluxo de trabalho.
MariaDB – é um dos desenvolvimentos originais do sistema de gerenciamento de banco de dados SQL, também é um servidor de banco de dados de desenvolvimento de código aberto que reduz a carga de trabalho.
línguas

Para desenvolver um site, é importante trabalhar na linguagem que significa uma linguagem de programação que possa construir seu site que principalmente forneça a melhor interface do usuário. Assim, você pode gerenciar o trabalho com facilidade e seu cliente encontra seu site responsivo.
As linguagens de programação utilizáveis são:
PHP – é uma linguagem de script popular de uso geral que é principalmente adequada para qualquer desenvolvimento de sites.
JavaScript – é mais uma linguagem de programação usada principalmente para desenvolvimento de sites na forma de HTML.
HTML – é conhecida como linguagem de marcação de hipertexto, que é a melhor versão para desenvolver um site.
CSS3 – é novo inovador e a versão mais recente do desenvolvimento de sites.
TypeScript – é um intervalo de código aberto que é super rápido como JavaScript.
Editores

Se você está desenvolvendo um site, às vezes a edição precisa ser feita. Portanto, você precisa da ajuda de editores de texto ou editores de código. Isso inclui:
Atom – é um editor de texto perfeito e uma ferramenta moderna que ainda pode ser hackeada e fácil de usar.
Código do Visual Studio – é a nova edição de código e otimiza a ferramenta para depurar os aplicativos modernos da web e da nuvem.
Coda2 – é um editor de texto rápido e poderoso para o sistema operacional.
Dreamweaver – não é uma ferramenta de edição, mas pode ser usada para escrever código e construir um bom site para fazer a melhor interface de usuário.
Notepad ++ – é um editor de código-fonte gratuito que geralmente suporta os vários idiomas que um no Microsoft Windows.
Serviços
GIT é um cliente/serviços perfeito usado principalmente para desenvolvimento web. Também é conhecido como controle de revisão distribuído quando você está trabalhando com muitos membros da equipe usando o cliente GIT. Ele fornecerá o código das alterações na produção de desenvolvimento e garantirá que seu site permaneça ativo. Algumas das boas ferramentas são:

GitKraken – também é conhecido como Beta. É uma plataforma gratuita rápida e bonita para Git Client.
Cliente GitHub – é outra plataforma perfeita que pode contribuir para os clientes GIT e empresas do Git Hub.
Gogs – são os serviços de ferramentas web de TI auto-hospedados com base na linguagem go.
SourceTree – é o cliente GIT gratuito e perfeito para usuários de Windows ou Mac. Também é um serviço muito legal chamado bitbucket.
Servidores
Para tornar seu site responsável pelos usuários ou tornar seu desempenho bom, os servidores da web são importantes. Então, aqui vamos listar alguns dos melhores servidores da seguinte forma:
Nginx – é um servidor web de código aberto e de alto desempenho que lida com vários conteúdos e desempenho leve do site.
Apache – é um servidor de site perfeito para construir uma grande comunidade para lidar com uma grande seleção de módulos.
Caddy – é um novo servidor de site perfeito que oferece código aberto em http2 e https automaticamente.
API
É o desenvolvimento de sites perfeito para o qual é necessário diariamente. É um processo de desenvolvimento que exige um ambiente seguro, então, lá você precisa lidar com tudo. Ele pode ajudá-lo a monitorar, criar ou combinar.
Algumas das ferramentas mais eficientes são:
Zapier – é uma das ferramentas de teste de API de melhor desempenho usadas para soluções de monitoramento e depuração.
Postman – é um serviço completo de ferramenta web de desenvolvimento de API que cria um ótimo ambiente em testes de monitoramento de design e publicação.
SoapUI – é o melhor teste para o qual normalmente é usado para o desempenho funcional do teste de segurança e muito mais.
Runscope – é um dos melhores softwares de desempenho de API conhecidos para testar o desenvolvimento.
Velocidade do site

Obtenha mais tráfego em seu site, é muito importante analisar a velocidade do site regularmente se a velocidade do site for mais lenta que seus concorrentes.
Sua classificação de SEO diminui e isso reduz as taxas de conversão da taxa de rejeição e, mais ainda, para experimentar mais engajamento e tráfego, você precisa aproveitar as vantagens das ferramentas de teste de velocidade do site, como:
Google chrome DevTools – esta ferramenta vem com várias ferramentas de aterramento e trabalho incorporadas ao Google Chrome que oferecem uma visão completa do site.
Teste de página da Web – também é uma ferramenta gratuita de teste de velocidade do site que pode levar seu site de diferentes locais com os navegadores reais.
Pingdom – é perfeito para conferir o tempo de carregamento e analisar os gargalos do seu site.
GT Metrix – ferramenta de desenvolvimento perfeita que inclui o detalhamento e a visualização do site.
Comunidades
O desenvolvedor do site precisa enfrentar alguns problemas ao criar um site, mas o Google possibilitou que o desenvolvedor respondesse a todas as suas perguntas.
O Google pode diagnosticar e solucionar o problema facilmente e fornecer boas comunidades da seguinte maneira:
Front-end-front – é um lugar perfeito onde você pode encontrar todas as suas dúvidas sobre seus links de desenvolvimento e outras perguntas sobre a comunidade.
Hashnode – é outro salão da comunidade global de desenvolvedores de sites para desenvolvedores que podem se conectar com os mestres para aprender a programar.
Grupo Linkedln – é um site de rede social, mas também está disponível para web designers profissionais e ferramentas para webmasters para obter grande conhecimento.
Desenvolvedor Web – é um site perfeito onde posso aprender como configurar um site ou como programar HTML e outras linguagens de programação nos sites.
StackOverFlow Definitivamente uma obrigação para programadores web que querem aprender truques e dicas e querem que suas dúvidas sejam respondidas pela comunidade.
Experimentos
É a ferramenta perfeita onde você pode conversar com membros como no Skype ou Google Hangout com outro desenvolvedor para saber sobre os códigos e outras informações. É apenas mais um meio como o slack.
É uma alternativa perfeita onde você pode garantir tudo.
JS Bin – é uma ferramenta de experimentação relacionada a HTML, CSS e JavaScript Saas e muito mais.
JSfiddle – é um lugar onde você terá um ambiente customizado para conhecer o código CSS JavaScript e outro codeshare.
Dabblet – é uma aula perfeita de onde você pode aprender facilmente e fatos sobre os trechos de código CSS e HTML.
Ambientes de desenvolvimento
Se você estiver usando o sistema operacional e fazendo o site em seu computador ou laptop, precisará do ambiente IUI. É um aplicativo rápido e necessário que você precisa para iniciar. É uma maneira rápida de testar algo na máquina local que oferece uma versão portátil, como:
Wampserver – é um ambiente de desenvolvimento web Windows perfeito que permite criar bons aplicativos no banco de dados MySQL, PHP e muito mais.
Vagrant – é um ambiente de desenvolvimento de sites perfeito e leve + portátil.
Laragon – é a maneira mais rápida e fácil de criar ferramentas perfeitas de desenvolvimento de sites que incluem projetos Redis e Laravel.
Xampp Server O XAMPP é um dos ambientes de hospedagem local mais usados para testar uma variedade de aplicativos e idiomas.
PilhaEditar
Markdown é uma linguagem fácil de texto simples que usa sintaxe para converter em HTML. É o código de escrita mais preferível e simples.
StackEdit – é um editor online gratuito com uma linguagem de marcação.
Dillinger – também está online para habilitar HTML5, linguagem de marcação de buzzword.
Textos – é um editor poderoso usado principalmente para Windows e Mac OS.
Pré-processadores CSS

É a melhor ferramenta e serviço de site que você precisa usar. É uma linguagem de script que cumpre o CSS e expande o CSS. Os principais CSS são:
SAAS – é uma das melhores e mais poderosas ferramentas que trabalham na expansão do CSS.
Menos – é mais uma maneira de melhorar o CSS, se você tiver alguma dúvida, pode usar o Vanilla CSS.
Stylus – é uma ferramenta nova e eficiente para expandir o CSS, suportando o estilo e a sintaxe CCS.
Se você é um novato e vai apenas lançar CSS, então você precisa trabalhar com o seguinte compilador. Tal como:
· Martelo
· Explorador
· Crunch
· Ao VivoRecarregar
· Coala
· CodeKit
· Pré-profissionais
Localizador de ícones

No desenvolvimento front-end, os desenvolvedores precisam do IconFinder para obter ícones de qualidade que estão disponíveis gratuitamente. Aqui estão algumas ferramentas e serviços da Web incríveis para ícones de qualidade:
Icons8 – É altamente melhor e apresenta opções personalizáveis de alta qualidade que funcionam incrivelmente para criar uma única equipe de design.
Projeto de substantivos – neste você pode selecionar milhões de ícones gratuitos que funcionam incrivelmente para trazer maior personalização.
Fontello – é uma ferramenta inovadora que funciona de forma incrível para criar fontes com ícones.
Ferramentas de colaboração

Todo desenvolvedor precisa conhecer algumas ferramentas de desenvolvimento e compartilhar algum conhecimento. No mercado hoje, muitos desenvolvedores trabalham remotamente. Portanto, fique em contato e a colaboração com uma equipe é importante.
Aqui está a lista dos principais aplicativos de desenvolvimento de fluxo de trabalho:
Trello – É uma plataforma flexível e visual para organizar tudo em um só teto.
Asana : é uma ferramenta de colaboração em equipe perfeita para que as equipes conheçam o status completo do trabalho do desenvolvedor.
Jira : é um plano de software perfeito para rastrear e liberar as informações dos membros.
Glip : é um aplicativo em tempo real usado para enviar mensagens e informações com os membros da equipe com facilidade.
Palavras finais
Desenvolver um site e gerenciá-lo por um longo tempo é uma tarefa assustadora, mas quando você conhece as ferramentas que podem funcionar para você e tornar seu fluxo de trabalho suave e fácil, o trabalho se torna incrível. E um desenvolvedor precisa conhecer algumas ferramentas básicas que ele não conhece.
Como você pode ver, há uma enorme coleção de serviços de ferramentas da web que tornam a experiência do usuário melhor em todos os sentidos. Bem, a lista de serviços de ferramentas da web não está completa.
Você pode até pesquisar mais online para melhorar seu desenvolvimento, colaboração e muito mais.
Espero que com este artigo você conheça algumas ferramentas úteis para sites que o tornarão mais produtivo e valioso no trabalho. Boa sorte!
Artigos relacionados
Ferramentas de design da Web
Ferramentas CSS e aplicativos da Web
Melhores frameworks CSS
