每個人都應該使用的 100 多種 Web 工具服務
已發表: 2021-08-26
無論您是小型企業還是大型企業,Web 工具服務的使用都很常見。
隨著在線工作的迅速增加,無數博客作者、自由職業者、實業家每天都在使用網絡工具和服務。
有了這些網絡工具服務,生活變得輕鬆了一些。 如果說傳統時間,推廣業務需要大量的體力勞動。 但是現在,您所需要的只是一個任何人都可以通過網絡工具服務輕鬆創建的網站。
您不需要花費數千美元和額外的體力勞動。 從設計到速度再到佈局,您只需 5-10 分鐘即可完成所有工作。 此外,在使用 SEO 工具處理網站的大量內容時,WordPress 和 Joomla 主題讓我們變得輕鬆。
徽標是我們需要處理的另一個功能。 你猜怎麼著? 這也是一份輕鬆的工作。 選擇合適的平台免費創建您的徽標,並在一小時內享受完整的網站。
好吧,我們知道創建網站並不容易。 它需要做很多事情。 因此,為了涵蓋所有內容,我們共享了可能在各個方面為您提供幫助的頂級網絡工具服務。 而你只是想出最好的。
那麼,讓我們開始吧!
jQuery

在製作網站時,您需要使用 JavaScript,這是一種強大的網絡編程語言。 這個 JavaScript 庫工具可以輕鬆訪問網站開發過程。 您只需要使用代碼段添加 Google 的 JQuery 的副本。
Backbone.js——這個應用程序為骨幹提供了集合、事件和模型。
D3.js – 它是另一個用於開髮用戶界面的 JavaScript 庫。
React——用於為 Facebook 用戶界面開發 JavaScript。
JQuery UI——它有一系列小部件、效果、主題等等。
Underscore.js – 這有助於用戶添加函數式編程。
Moment.js - 這是添加解析、日期和操作的完美選擇。
Vue.js – 它是一個用於設計用戶界面的開源 JavaScript 框架。
前端框架
框架主要與 HTML、CSS、JavaScript 文件和文件夾相關聯。 在市場上,有幾種框架可供選擇。 但其中只有少數是最好的並且有助於為第一手開發人員建立網站。
許多網站是在以下前端框架上開發的:
Bootstrap - 它是開發網站的常用且高度使用的框架之一。 這包括 HTML、CSS、JS 以開發響應式和移動友好型網站。
語義 UI——這將有助於使用超文本標記語言 (HTML) 創建簡單、美觀且響應迅速的網站或應用程序
UiKit - 它是一個簡單且快速開發的網站工具和服務,用於開發強大的用戶界面。
基礎——這用於設計美觀、有影響力和良好的設計網站,在任何設備上都提供漂亮的外觀。
網絡框架

Web開發框架旨在減輕開發網站的壓力。 這主要包括:
Angular.js – 它有助於通過 Web 應用程序擴展 HTML 詞彙。 即使它重量輕且易於處理。
Ember.js – 這個框架用於創建多個努力的網站應用程序。
Ruby – 它是一個高度使用的網站框架,需要使用 MVC 模式創建數據庫。
Django——它用於開發一個高級的python網站框架,提供快速和乾淨的現實設計。
Meteor – 它是一個全棧網站框架,用於為手機和代碼庫開發 wen 應用程序。
Asp.net – 這是一種通用且廣泛使用的工具,用於開發完全支持和兼容的網站應用程序和解決方案。
Flask – 它是基於 Python 的 Web 應用程序的完美微框架。
Codelgniter – 它是另一個強大的 PHP 框架,用於開發功能齊全的簡單優雅的網站應用程序。
Laravel – 它是一個開源和免費的 Web 框架,用於基於 MVC 模式構建 Web 應用程序。
Express – 要開發快速且兼容的 Web 應用程序,Express 是最好的。
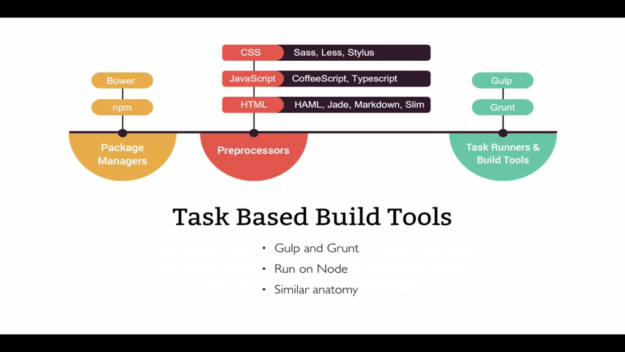
包管理器

它也被稱為任務運行器,旨在為您提供自動工作流程。 這意味著所有應用程序都可以在 JavaScript 中完成。 為了優化速度和開發時間,包管理器是最好的方法。
以下是一些新版本的列表:
Grunt – 這是一個支持自動化工作的 JavaScript 任務運行工具。
Npm - 它是 JavaScript 的最佳後台管理器,可讓工作流程更輕鬆。
Bower – 它是一個完整的包管理器,包含多種語言,例如 HTML、CSS JavaScript 字體等等。
Gulp - 這是一個很棒的功能,它讓所有事情變得更容易,複雜的任務也很容易管理。 它是一個完全自動化的平台,可以讓您的工作流程變得輕鬆。
Webpack – 它是一個完整的現代 JavaScript 應用程序包,可以減少您的工作流程壓力。
數據庫

雖然製作網站或應用程序數據庫是提供完整結構的信息集合,但您可以長時間檢索和管理數據。
頂級數據庫列表如下:
MySQL – 它是世界上最受歡迎的開源數據庫管理系統之一,幾乎被所有網站開發行業廣泛使用。
MongoDB——它是一種新的、創新的數據庫管理系統,將清除應用程序。
Redis - 它是另一個開放式開發,可為您提供完整的結構數據存儲緩存內存等。
PostgreSQL – 它是另一個強大的開源對象相關數據庫管理系統,可以讓您的工作流程變得簡單。
MariaDB – 它是 SQL 數據庫管理系統的原始開發之一,它也是降低工作量的開源開發數據庫服務器。
語言

要開發一個網站,重要的是要使用一種編程語言,這種編程語言可以構建您的網站,主要提供最佳用戶界面。 因此,您可以輕鬆管理工作,並且您的客戶會發現您的網站響應迅速。
可用的編程語言有:
PHP – 它是一種流行的通用腳本語言,主要適用於任何網站開發。
JavaScript – 它是另一種主要用於 HTML 形式的網站開發的編程語言。
HTML - 它被稱為超文本標記語言,是開發網站的最佳版本。
CSS3 – 它是新的創新和最新版本的網站開發。
TypeScript——它是一個像 JavaScript 一樣超快的開源範圍。
編輯

如果您正在開發網站,有時需要進行編輯。 因此,您需要藉助文本編輯器或代碼編輯器。 這包括:
Atom – 它是一個完美的文本編輯器和現代工具,但可破解且易於使用。
Visual Studio 代碼——它是新的代碼編輯和優化工具,用於調試現代 Web 和雲應用程序。
Coda2 – 它是一個快速而強大的操作系統文本編輯器。
Dreamweaver – 它不是一個編輯器工具,但它可以用來編寫代碼和建立一個好的網站來製作最好的用戶界面。
Notepad++ – 它是一個免費的源代碼編輯器,通常支持 Microsoft Windows 下的多種語言。

服務
GIT 是一個完美的客戶端/服務,主要用於 Web 開發。 當您與許多使用 GIT 客戶端的團隊成員一起工作時,它也被稱為分佈式修訂控制。 它將為您提供將更改編碼到開發生產中的代碼,並確保您的網站保持活力。 一些好的工具是:
GitKraken – 它也被稱為 Beta。 它是一個免費的、快速的、漂亮的 Git 客戶端平台。
GitHub 客戶端——它是另一個可以為 GIT 客戶端和 Git Hub 企業做出貢獻的無縫平台。
Gogs - 它是基於 Go 語言的自託管 IT Web 工具服務。
SourceTree – 它是適用於 Windows 或 Mac 用戶的免費且完美的 GIT 客戶端。 它也是一項非常酷的服務,稱為 bitbucket。
服務器
為了使您的網站最終對用戶負責或使其性能良好,那麼網絡服務器很重要。 因此,在這裡我們將列出一些最好的服務器,如下所示:
Nginx – 它是一個開源和高性能的 Web 服務器,可以處理多種內容和輕量級網站性能。
Apache——它是一個完美的網站服務器,可以建立一個大型社區來處理大量模塊。
Caddy – 它是一個完美的新網站服務器,可自動為您提供 http2 和 https 的開源。
API
這是每天都需要的完美網站開發。 這是一個需要安全環境的開發過程,因此您需要處理所有事情。 它可以幫助您監控、創建或組合。
一些更有效的工具是:
Zapier – 它是用於監控和調試解決方案的最佳性能 API 測試工具之一。
Postman – 它是一個完整的 API 開發 Web 工具服務,為測試監控設計和發布創造了一個良好的環境。
SoapUI – 它是通常用於運行安全測試性能等的最佳測試。
Runscope – 它是測試開發中已知的最好的 API 性能軟件之一。
網站速度

在您的網站上獲得更多流量如果網站速度比競爭對手慢,定期分析網站速度非常重要。
您的 SEO 排名下降,這會降低跳出率轉換率,因此要體驗更多的參與度和流量,您需要利用網站速度測試工具的優勢,例如:
Google chrome DevTools – 這個工具提供了幾個內置在 Google Chrome 中的接地和工作工具,為網站提供了完整的洞察力。
網頁測試——它也是一個免費的網站速度測試工具,可以使用真實的瀏覽器從不同的位置獲取您的網站。
Pingdom - 檢查加載時間並分析網站的瓶頸是完美的。
GT Metrix – 完美的開發工具,包括分解和網站預覽。
社區
網站開發人員在創建網站時需要面對一些問題,但 Google 讓開發人員能夠回答您的全部問題。
Google 可以輕鬆診斷和解決問題,並提供如下良好的社區:
Front-end-front - 這是一個完美的地方,您可以在這裡找到有關您的開發鏈接的所有問題以及有關社區的其他問題。
Hashnode – 這是另一個全球網站開發者社區大廳,供開發者與大師聯繫學習編程。
Linkedln group – 它是一個社交網站,但它也可供整個專業網頁設計師和網站管理員工具使用,以獲得豐富的知識。
Web 開發人員——這是一個完美的網站,我可以在其中學習如何設置網站或如何在網站上編寫 HTML 和其他編程語言。
StackOverFlow對於想要學習技巧和技巧並希望社區回答他們的查詢的網絡程序員來說絕對是必須的。
實驗
它是一個完美的工具,您可以在其中與其他開發人員(例如在 Skype 或 Google 視頻群聊)上與其他開發人員聊天以了解代碼和其他信息。 它只是另一種媒介,如鬆弛。
這是一個完美的選擇,您可以確保一切。
JS Bin – 它是一個與 HTML、CSS 和 JavaScript Saas 等相關的實驗工具。
JSfiddle – 在這裡您可以獲得自定義環境以了解 JavaScript CSS 代碼和另一個代碼共享。
Dabblet – 這是一個完美的課程,您可以從中輕鬆學習有關 CSS 和 HTML 代碼片段的事實。
開發環境
如果您在電腦或筆記本電腦上使用操作系統並做網站,則需要 IUI 環境。 這是您需要啟動的快速且必要的應用程序。 這是一種在本地機器上測試某些東西的快速方法,它為您提供便攜版本,例如:
Wampserver – 它是一個完美的 Windows Web 開發環境,允許您在 MySQL 數據庫、PHP 等上創建良好的應用程序。
Vagrant – 它是一個完美且輕量級 + 便攜的網站開發環境。
Laragon – 它是創建完美網站開發工具的最快、最簡單的方法,包括 Redis 和 Laravel 項目。
Xampp Server XAMPP 是用於測試各種應用程序和語言的最常用的本地託管環境之一。
堆棧編輯
Markdown 是一種使用語法轉換為 HTML 的純文本簡單語言。 它是最可取和最簡單的編寫代碼。
StackEdit – 它是帶有標記語言的免費在線編輯器。
Dillinger – 它也在線啟用 HTML5,流行語標記語言。
文本- 它是一個強大的編輯器,主要用於 windows 和 Mac OS。
CSS 預處理器

它是您需要使用的最佳網站工具和服務。 它是一種腳本語言,然後符合 CSS 並擴展 CSS。 頂級 CSS 是:
SAAS——它是用於擴展 CSS 的最好和最強大的工具之一。
少——這是改進 CSS 的另一種方法,如果你對它有任何疑問,你可以使用 Vanilla CSS。
Stylus – 它是一種通過支持 CCS 樣式和語法來擴展 CSS 的新型高效工具。
如果您是新手並且剛要啟動 CSS,那麼您需要使用以下編譯器。 如:
· 錘子
· 偵察兵
· 緊縮
· LiveReload
· 考拉
· 代碼套件
· 預科
圖標查找器

在前端開發中,開發者需要 IconFinder 來獲取免費提供的優質圖標。 以下是一些用於質量圖標的很棒的 Web 工具和服務:
Icons8 - 它是最好的,並具有高質量的可定制選項,可以驚人地創建一個單一的設計團隊。
名詞項目——在這個項目中,您可以選擇數以百萬計的免費圖標,這些圖標效果驚人,可帶來更大的可定制性。
Fontello – 它是一種創新工具,可以驚人地創建帶有圖標的字體。
協作工具

每個開發人員都需要了解一些開發工具並分享一些知識。 我今天的市場,很多開發人員遠程工作。 因此,與團隊保持聯繫和協作非常重要。
以下是頂級工作流開發應用程序列表:
Trello – 這是一個靈活的可視化平台,可將所有內容組織在一個屋頂上。
Asana :是團隊了解開發者完整工作狀態的完美團隊協作工具。
Jira :是一個完美的軟件計劃,可以跟踪和發布會員信息。
Glip :它是一個實時應用程序,用於輕鬆地與團隊成員發送消息和信息。
最後的話
開發網站並長期管理它是一項艱鉅的任務,但是當您了解可以為您工作並使您的工作流程順暢和輕鬆的工具時,這項工作將變得令人驚嘆。 開發人員需要了解一些他們不知道的基本工具。
正如您所看到的,有大量的 Web 工具服務可以在各個方面使用戶體驗更好。 好吧,網絡工具服務的列表還沒有完成。
您甚至可以在線搜索更多內容,以更好地進行開發、協作等。
我希望通過這篇文章,您可能會了解一些有用的網站工具,這些工具將使您在工作中更有效率和價值。 祝你好運!
相關文章
網頁設計工具
CSS 工具和網絡應用程序
最佳 CSS 框架
