100+ лучших сервисов веб-инструментов, которыми должен пользоваться каждый
Опубликовано: 2021-08-26
Независимо от того, являетесь ли вы владельцем малого бизнеса или крупного предприятия, использование сервисов веб-инструментов является обычным явлением.
С быстрым увеличением количества рабочих мест в Интернете бесчисленное количество блоггеров, фрилансеров и промышленников ежедневно используют веб-инструменты и услуги.
С этими сервисами веб-инструментов жизнь становится немного проще. Если говорить о традиционном времени, продвижение бизнеса требует больших физических усилий. Но теперь все, что вам нужно, это веб-сайт, который может легко создать любой с помощью сервисов веб-инструментов.
Вам не нужно тратить тысячи долларов и дополнительные физические усилия. От дизайна до скорости и макетов, все, что вы можете сделать всего за 5-10 минут. Более того, когда дело доходит до обработки большого контента веб-сайта с помощью инструментов SEO, темы WordPress и Joomla упростили нам задачу.
Логотип — это еще одна функция, над которой нам нужно поработать. И угадайте, что? Это также легкая работа. Выберите подходящую платформу, чтобы создать свой логотип бесплатно, и наслаждайтесь полным веб-сайтом всего за час.
Ну, мы знаем, что создать сайт непросто. Это требует много вещей, чтобы сделать. Поэтому, чтобы охватить все, мы поделились лучшими сервисами веб-инструментов, которые могут помочь вам во всех отношениях. И ты просто придумываешь лучшее.
Итак, давайте начнем!
JQuery

При создании веб-сайта вам необходимо работать с JavaScript, который является мощным языком программирования в Интернете. Этот инструмент библиотеки JavaScript может легко получить доступ к процессу разработки веб-сайта. Все, что вам нужно, это добавить копию Google JQuery с помощью фрагмента кода.
Backbone.js — это приложение предоставляет основу с коллекциями, событиями и моделями.
D3.js — это еще одна библиотека JavaScript, используемая для разработки пользовательского интерфейса.
React — используется для разработки JavaScript для пользовательских интерфейсов Facebook.
Пользовательский интерфейс JQuery — набор виджетов, эффектов, тем и многого другого.
Underscore.js — это помогает пользователю добавить функциональное программирование.
Moment.js — идеально подходит для добавления синтаксического анализа, дат и манипулирования.
Vue.js — это JavaScript-фреймворк с открытым исходным кодом, используемый для разработки пользовательского интерфейса.
Фронтенд-фреймворки
Фреймворки в основном связаны с файлами и папками HTML, CSS, JavaScript. На рынке доступно несколько фреймворков. Но лишь немногие из них являются лучшими и полезными при создании веб-сайта для разработчиков из первых рук.
Ряд веб-сайтов разработан на следующих фреймворках:
Bootstrap — это одна из распространенных и широко используемых сред для разработки веб-сайтов. Это включает в себя HTML, CSS, JS для разработки адаптивного и удобного для мобильных устройств веб-сайта.
Семантический пользовательский интерфейс — это поможет в создании простых, великолепных и отзывчивых веб-сайтов или приложений с использованием языка гипертекстовой разметки (HTML).
UiKit — это простой и быстро развивающийся веб-инструмент и сервис для разработки мощного пользовательского интерфейса.
Foundation — используется для создания красивых, впечатляющих веб-сайтов с хорошим дизайном, которые отлично смотрятся на любом устройстве.
Веб-фреймворки

Фреймворк веб-разработки — это то, что предназначено для снижения стресса при разработке веб-сайта. В основном это включает:
Angular.js — помогает расширить словарный запас HTML через веб-приложение. Даже он легкий и простой в обращении.
Ember.js — этот фреймворк используется для создания нескольких приложений для веб-сайтов.
Ruby — это широко используемый фреймворк для веб-сайтов, которому необходимо создать базу данных с шаблоном MVC.
Django — используется для разработки высокоуровневой среды веб-сайта на Python, которая предлагает быстрый и чистый реалистичный дизайн.
Meteor — это полнофункциональная платформа веб-сайта, используемая для разработки приложений wen для мобильных устройств и кодовой базы.
Asp.net — это распространенный и широко используемый инструмент для разработки полностью поддерживающих и совместимых веб-приложений и решений.
Flask — это идеальный микрофреймворк для веб-приложений на основе Python.
Codelgniter — это еще один мощный PHP-фреймворк, используемый для разработки простых и элегантных веб-приложений с полным набором функций.
Laravel — это бесплатная веб-инфраструктура с открытым исходным кодом, используемая для создания веб-приложений на основе шаблонов MVC.
Express — для разработки быстрых и совместимых веб-приложений лучше всего подходит Express.
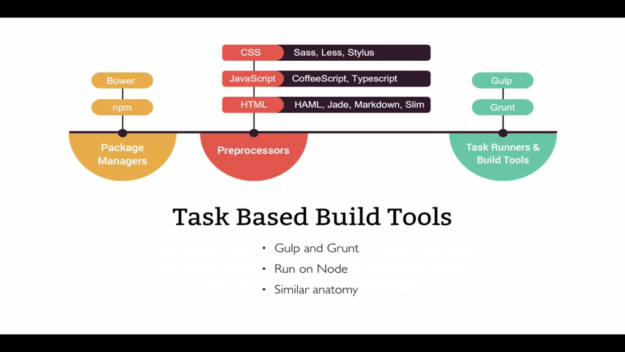
Менеджеры пакетов

Он также известен как средство запуска задач, которое обеспечивает автоматический рабочий процесс. Это означает, что все приложения могут быть выполнены на JavaScript. Для оптимизации скорости и времени разработки лучше всего подходят менеджеры пакетов.
Вот список некоторых новых версий:
Grunt — это инструмент запуска задач на JavaScript, поддерживающий работу по автоматизации.
Npm — лучший бэк-менеджер для JavaScript, облегчающий рабочий процесс.
Bower — это полный менеджер пакетов, который содержит несколько языков, таких как HTML, шрифты CSS, JavaScript и многие другие.
Gulp — это отличная функция, которая делает все проще, а сложные задачи легко управляемыми. Это полностью автоматическая платформа, которая может упростить ваш рабочий процесс.
Webpack — это полный набор современных приложений JavaScript, которые могут снизить нагрузку на ваш рабочий процесс.
База данных

Создание базы данных веб-сайта или приложения представляет собой набор информации, которая дает полную структуру, поэтому вы можете получать данные и управлять ими в течение длительного времени.
Список лучших баз данных приведен ниже:
MySQL — это одна из самых популярных в мире систем управления базами данных с открытым исходным кодом, которая широко используется практически во всех отраслях разработки веб-сайтов.
MongoDB — это новая и инновационная система управления базами данных, которая упростит применение.
Redis — это еще одна открытая разработка, которая дает вам полное хранилище структурных данных, кэш-память и многое другое.
PostgreSQL — это еще одна мощная система управления базами данных с открытым исходным кодом, которая может упростить ваш рабочий процесс.
MariaDB - это одна из оригинальных разработок системы управления базами данных SQL, а также сервер базы данных с открытым исходным кодом, который снижает рабочую нагрузку.
Языки

Чтобы разработать веб-сайт, важно работать над языком, который означает язык программирования, который может создать ваш веб-сайт, который в основном обеспечивает лучший пользовательский интерфейс. Таким образом, вы можете легко управлять работой, и ваш клиент найдет ваш сайт отзывчивым.
Используемые языки программирования:
PHP — это популярный скриптовый язык общего назначения, который в основном подходит для разработки любого веб-сайта.
JavaScript — это еще один язык программирования, который в основном используется для разработки веб-сайтов в виде HTML.
HTML — он известен как язык гипертекстовой разметки, который является лучшей версией для разработки веб-сайта.
CSS3 – это новая инновационная и последняя версия разработки веб-сайтов.
TypeScript — это диапазон с открытым исходным кодом, который очень быстр, как JavaScript.
Редакторы

Если вы разрабатываете веб-сайт, иногда требуется редактирование. Поэтому вам необходимо воспользоваться помощью текстовых редакторов или редакторов кода. Это включает в себя:
Atom — это идеальный текстовый редактор и современный инструмент, который можно взломать и который прост в использовании.
Visual Studio Code — это новый инструмент редактирования и оптимизации кода для отладки современных веб-приложений и облачных приложений.
Coda2 — это быстрый и мощный текстовый редактор для операционной системы.
Dreamweaver — это не инструмент для редактирования, но его можно использовать для написания кода и создания хорошего веб-сайта, чтобы сделать лучший пользовательский интерфейс.
Notepad ++ — это бесплатный редактор исходного кода, который обычно поддерживает несколько языков, чем в Microsoft Windows.
Услуги
GIT — идеальный клиент/услуги, в основном используемые для веб-разработки. Это также известно как распределенный контроль версий, когда вы работаете с большим количеством членов команды, используя клиент GIT. Он предоставит вам код изменений в процессе разработки и гарантирует, что ваш веб-сайт останется в живых. Некоторые из хороших инструментов:

GitKraken — он же бета. Это бесплатная быстрая и красивая платформа для Git Client.
Клиент GitHub — это еще одна бесшовная платформа, которая может помочь клиентам GIT и предприятиям Git Hub.
Gogs — это собственные веб-сервисы ИТ-инструментов, основанные на языке go.
SourceTree — это бесплатный и идеальный клиент GIT для пользователей Windows или Mac. Это также довольно крутой сервис под названием bitbucket.
Серверы
Чтобы сделать ваш веб-сайт в конечном итоге ответственным за пользователей или повысить его производительность, важны веб-серверы. Итак, здесь мы собираемся перечислить некоторые из лучших серверов следующим образом:
Nginx — это высокопроизводительный веб-сервер с открытым исходным кодом, который обрабатывает несколько видов содержимого и обеспечивает низкую производительность веб-сайта.
Apache — это идеальный сервер веб-сайтов для создания большого сообщества с большим выбором модулей.
Caddy — это идеальный новый сервер веб-сайтов, который автоматически предоставляет вам открытый исходный код на http2 и https.
API
Это идеальная разработка веб-сайтов, которая необходима ежедневно. Это процесс разработки требует безопасной среды, поэтому там вам нужно разобраться со всем. Это может помочь вам в мониторинге, создании или объединении.
Некоторые из наиболее эффективных инструментов:
Zapier — это один из лучших инструментов тестирования производительности API, используемый для мониторинга и отладки решений.
Postman — это полноценный веб-инструмент для разработки API, который создает прекрасную среду для тестирования, мониторинга, проектирования и публикации.
SoapUI — это лучшее тестирование, которое обычно используется для проверки производительности тестирования безопасности и многого другого.
Runscope — это одно из лучших известных программ для тестирования производительности API.
Скорость сайта

Получите больше трафика на свой сайт. Очень важно регулярно анализировать скорость сайта, если скорость сайта ниже, чем у ваших конкурентов.
Ваш SEO-рейтинг снижается, и это снижает коэффициент конверсии и более того, чтобы получить больше вовлеченности и трафика, вам необходимо воспользоваться преимуществами инструментов тестирования скорости веб-сайта, таких как:
Google Chrome DevTools — этот инструмент предлагает несколько инструментов заземления и работы, встроенных в Google Chrome, которые предлагают полное представление о веб-сайте.
WebPage Test — это также бесплатный инструмент для тестирования скорости веб-сайта, который может проверить ваш веб-сайт из разных мест с помощью реальных браузеров.
Pingdom — идеально подходит для проверки времени загрузки и анализа узких мест вашего сайта.
GT Metrix — идеальный инструмент для разработки, который включает в себя разбивку и предварительный просмотр веб-сайта.
Сообщества
Разработчик веб-сайта должен столкнуться с некоторыми проблемами при создании веб-сайта, но Google предоставил разработчику возможность ответить на все ваши вопросы.
Google может легко диагностировать и устранять проблемы и предоставлять хорошие сообщества следующим образом:
Front-end-front — это идеальное место, где вы можете найти все свои вопросы, касающиеся ваших ссылок на разработку, и другие вопросы о сообществе.
Hashnode — это еще один глобальный зал сообщества разработчиков веб-сайтов, где разработчики могут связаться с мастерами, чтобы научиться программировать.
Группа Linkedln — это сайт социальной сети, но он также доступен для всех профессиональных веб-дизайнеров и инструментов для веб-мастеров, чтобы получить отличные знания.
Веб-разработчик — это идеальный веб-сайт, на котором я могу узнать, как настроить веб-сайт или как программировать HTML и другие языки программирования на веб-сайтах.
StackOverFlow Определенно обязателен для веб-программистов, которые хотят изучить приемы и советы и хотят, чтобы на их вопросы ответило сообщество.
Эксперименты
Это идеальный инструмент, где вы можете общаться с участниками, например, в Skype или Google Hangouts с другим разработчиком, чтобы узнать о кодах и другой информации. Это просто еще одна среда, такая как слабина.
Это идеальная альтернатива, где вы можете быть уверены во всем.
JS Bin — это инструмент для экспериментов, связанный с HTML, CSS и JavaScript Saas и многим другим.
JSfiddle — это место, где вы получите пользовательскую среду, чтобы узнать о коде JavaScript CSS и другом совместном коде.
Dabblet — это идеальный класс, из которого вы можете легко узнать факты о фрагментах кода CSS и HTML.
Среды разработки
Если вы используете операционную систему и делаете веб-сайт на своем компьютере или ноутбуке, вам нужна среда IUI. Это быстрое и необходимое приложение, которое вам нужно запустить. Это быстрый способ протестировать что-то на локальном компьютере, который дает вам портативную версию, например:
Wampserver — это идеальная среда веб-разработки для Windows, позволяющая создавать хорошие приложения на базе данных MySQL, PHP и т. д.
Vagrant — это идеальная и легкая + переносимая среда разработки веб-сайтов.
Laragon — это самый быстрый и простой способ создать идеальные инструменты для разработки веб-сайтов, включающие проекты Redis и Laravel.
Xampp Server XAMPP — одна из наиболее часто используемых локальных хостинговых сред для тестирования различных приложений и языков.
СтекПравить
Markdown — это простой текстовый язык, который использует синтаксис для преобразования в HTML. Это наиболее предпочтительный и простой код написания.
StackEdit — это бесплатный онлайн-редактор с языком разметки.
Dillinger — также онлайн, чтобы включить HTML5, язык разметки модных слов.
Тексты — это мощный редактор, используемый в основном для Windows и Mac OS.
Препроцессоры CSS

Это лучший инструмент и сервис веб-сайта, который вам нужно использовать. Это язык сценариев, затем он соответствует CSS и расширяет CSS. Лучшие CSS:
SAAS — это один из лучших и мощных инструментов, работающих над расширением CSS.
Меньше — это еще один способ улучшить CSS, если у вас есть какие-то сомнения, вы можете использовать Vanilla CSS.
Stylus — это новый и эффективный инструмент для расширения CSS за счет поддержки стиля и синтаксиса CCS.
Если вы новичок и только собираетесь запускать CSS, то вам нужно работать со следующим компилятором. Такие как:
· Молоток
· Разведчик
· Хруст
· LiveReload
· Коала
· Набор кодов
· Препро
IconFinder

При фронтенд-разработке разработчикам нужен IconFinder, чтобы получать качественные значки, доступные бесплатно. Вот несколько замечательных веб-инструментов и сервисов для значков качества:
Icons8 — это лучший продукт с высококачественными настраиваемыми параметрами, которые прекрасно работают для создания единой команды дизайнеров.
Noun project — в нем вы можете выбрать миллионы бесплатных иконок, которые прекрасно работают, обеспечивая большую настраиваемость.
Fontello — это инновационный инструмент, который прекрасно работает для создания шрифтов с иконками.
Инструменты для совместной работы

Каждый разработчик должен знать о некоторых инструментах разработки и делиться некоторыми знаниями. На рынке сегодня многие разработчики работают удаленно. Поэтому важно оставаться на связи и сотрудничать с командой.
Вот список лучших приложений для разработки рабочих процессов:
Trello — это гибкая и наглядная платформа для организации всего на одной крыше.
Asana : это идеальный инструмент для совместной работы, позволяющий командам узнать полный рабочий статус разработчика.
Jira : это идеальный программный план для отслеживания и раскрытия информации об участниках.
Glip : это приложение в режиме реального времени, используемое для удобной отправки сообщений и информации членам команды.
Заключительные слова
Разработка веб-сайта и управление им в течение длительного времени — сложная задача, но когда вы знаете об инструментах, которые могут работать на вас и сделать ваш рабочий процесс плавным и легким, работа станет потрясающей. И разработчику нужно знать о некоторых базовых инструментах, о которых он не знает.
Как видите, существует огромная коллекция сервисов веб-инструментов, которые улучшают работу пользователей во всех отношениях. Ну и на этом список сервисов веб-инструмента не закончен.
Вы даже можете искать больше в Интернете, чтобы улучшить свою разработку, совместную работу и многое другое.
Я надеюсь, что из этой статьи вы узнаете о некоторых полезных веб-инструментах, которые сделают вашу работу более продуктивной и полезной. Удачи!
Статьи по Теме
Инструменты веб-дизайна
Инструменты CSS и веб-приложения
Лучшие CSS-фреймворки
