誰もが使用すべきトップ100以上のWebツールサービス
公開: 2021-08-26
あなたが中小企業であろうと大企業であろうと、ウェブツールサービスの使用は一般的です。
オンラインジョブの急速な増加に伴い、無数のブロガー、フリーランサー、実業家が毎日Webツールとサービスを使用しています。
これらのWebツールサービスを使用すると、生活が少し楽になります。 伝統的な時間について言えば、ビジネスを促進するには多くの物理的な努力が必要です。 しかし今、必要なのは、Webツールサービスを介して誰でも簡単に作成できるWebサイトだけです。
あなたは何千ドルも余分な肉体的努力を費やす必要はありません。 設計からスピード、レイアウトまで、わずか5〜10分でできることすべて。 さらに、SEOツールを使用してWebサイトの大規模なコンテンツを処理する場合、WordPressとJoomlaのテーマを使用すると簡単に処理できます。
ロゴは、私たちが取り組む必要のあるもう1つの機能です。 そして、何を推測しますか? それも簡単な仕事です。 適切なプラットフォームを選択して無料でロゴを作成し、わずか1時間で完全なWebサイトをお楽しみください。
そうですね、ウェブサイトの作成は簡単ではありません。 それにはたくさんのことが必要です。 したがって、すべてをカバーするために、あらゆる点で役立つ可能性のあるトップWebツールサービスを共有しました。 そして、あなたはただ最高のものを思い付くだけです。
それでは、始めましょう!
JQuery

Webサイトを作成するときは、Web上の強力なプログラミング言語であるJavaScriptで作業する必要があります。 このJavaScriptライブラリツールは、Webサイト開発プロセスに簡単にアクセスできます。 スニペットを使用してGoogleのJQueryのコピーを追加するために必要なすべて。
Backbone.js –このアプリケーションは、コレクション、イベント、およびモデルを備えたバックボーンを提供します。
D3.js –ユーザーインターフェイスの開発に使用されるさらに別のJavaScriptライブラリです。
React –これはFacebookユーザーインターフェース用のJavaScriptを開発するために使用されます。
JQuery UI –これには、ウィジェット、エフェクト、テーマなどのコレクションがあります。
Underscore.js –これはユーザーが関数型プログラミングを追加するのに役立ちます。
Moment.js –これは、解析、日付、および操作を追加するのに最適です。
Vue.js –ユーザーインターフェイスの設計に使用されるオープンソースのJavaScriptフレームワークです。
フロントエンドフレームワーク
フレームワークは主にHTML、CSS、JavaScriptファイルおよびフォルダーに関連付けられています。 市場には、いくつかのフレームワークがあります。 しかし、直接の開発者向けのWebサイトを構築するのに最適で役立つのは、そのうちのいくつかだけです。
多くのWebサイトは、次のフロントエンドフレームワークで開発されています。
ブートストラップ– Webサイトを開発するための一般的で頻繁に使用されるフレームワークの1つです。 これには、レスポンシブでモバイルフレンドリーなウェブサイトを開発するためのHTML、CSS、JSが含まれます。
セマンティックUI–これは、ハイパーテキストマークアップ言語(HTML)を使用して、シンプルでゴージャスでレスポンシブなWebサイトまたはアプリを作成するのに役立ちます。
UiKit –強力なユーザーインターフェイスを開発するための、簡単で迅速に開発できるWebサイトツールおよびサービスです。
Foundation –これは、あらゆるデバイスで見栄えのする、美しく、インパクトのある、優れたデザインのWebサイトを設計するために使用されます。
Webフレームワーク

Web開発フレームワークは、Webサイト開発のストレスを軽減するように設計されたものです。 これには主に次のものが含まれます。
Angular.js –Webアプリケーションを介してHTMLボキャブラリーを拡張するのに役立ちます。 軽量で扱いやすいです。
Ember.js –このフレームワークは、複数の強力なWebサイトアプリケーションを作成するために使用されます。
Ruby –これは、MVCパターンでデータベースを作成する必要がある非常に使用されているWebサイトフレームワークです。
Django –迅速でクリーンなリアルなデザインを提供する高レベルのPythonWebサイトフレームワークを開発するために使用されます。
Meteor –モバイルおよびコードベース用のアプリケーションを開発するために使用されるフルスタックのWebサイトフレームワークです。
Asp.net –これは、完全にサポートされ、互換性のあるWebサイトアプリケーションおよびソリューションを開発するための一般的で広く使用されているツールです。
Flask –PythonベースのWebアプリケーションに最適なマイクロフレームワークです。
Codelgniter –これは、フル機能を備えたシンプルでエレガントなWebサイトアプリケーションを開発するために使用される、さらにもう1つの強力なPHPフレームワークです。
Laravel –MVCパターンでWebアプリを構築するために使用されるオープンソースの無料のWebフレームワークです。
Express –高速で互換性のあるWebアプリケーションを開発するには、Expressが最適です。
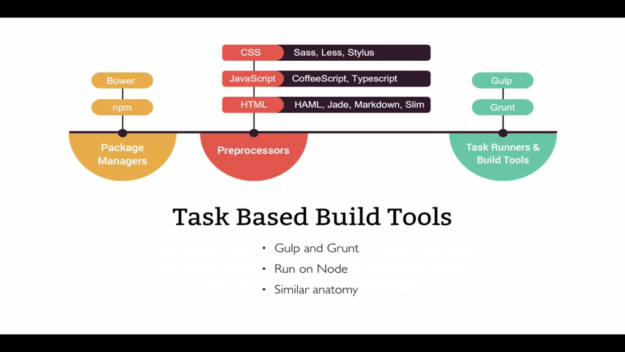
パッケージマネージャー

これは、自動ワークフローを提供することを目的としたタスクランナーとも呼ばれます。 これは、すべてのアプリケーションがJavaScriptで実行できることを意味します。 速度と開発時間を最適化するには、パッケージマネージャーが最善の方法です。
いくつかの新しいバージョンのリストは次のとおりです。
Grunt –これは自動化の作業をサポートするJavaScriptタスクランナーツールです。
Npm –ワークフローを簡単にするJavaScriptの最高のバックマネージャーです。
Bower – HTML、CSSJavaScriptフォントなどの複数の言語を含む完全なパッケージマネージャーです。
Gulp –これは、すべてのものを簡単に保ち、複雑なタスクを簡単に管理できる優れた機能です。 これは、ワークフローを簡単にすることができる完全に自動化されたプラットフォームです。
Webpack –ワークフローのストレスを軽減できる最新のJavaScriptアプリケーションの完全なバンドルです。
データベース

ウェブサイトやアプリケーションデータベースを作成することは、完全な構造を提供する情報のコレクションですが、データを長期間取得して管理することができます。
トップデータベースのリストを以下に示します。
MySQL –これは世界で最も人気のあるオープンソースデータベース管理システムの1つであり、ほとんどすべてのWebサイト開発業界で広く使用されています。
MongoDB –アプリケーションをクリアする新しい革新的なデータベース管理システムです。
Redis –構造データキャッシュメモリなどの完全なストレージを提供する、さらに別のオープンな開発です。
PostgreSQL –ワークフローを簡単にすることができるもう1つの強力なオープンソースオブジェクト関連のデータベース管理システムです。
MariaDB – SQLデータベース管理システムの最初の開発の1つであり、ワークロードを削減するオープンソースの開発データベースサーバーでもあります。
言語

ウェブサイトを開発するには、主に最高のユーザーインターフェイスを提供するウェブサイトを構築できるプログラミング言語を意味する言語で作業することが重要です。 したがって、作業を簡単に管理でき、顧客はWebサイトがレスポンシブであると感じます。
使用可能なプログラミング言語は次のとおりです。
PHP –これは、主にあらゆるWebサイト開発に適した人気のある汎用スクリプト言語です。
JavaScript –これは主にHTML形式のWebサイト開発に使用されるもう1つのプログラミング言語です。
HTML – Webサイトを開発するのに最適なバージョンであるハイパーテキストマークアップ言語として知られています。
CSS3 –これは新しい革新的で最新バージョンのWebサイト開発です。
TypeScript –JavaScriptのように超高速なオープンソースの範囲です。
編集者

Webサイトを開発している場合は、編集が必要になることがあります。 したがって、テキストエディタまたはコードエディタの支援を受ける必要があります。 これも:
Atom –これは完璧なテキストエディタであり、まだハッキング可能で使いやすい最新のツールです。
Visual Studio Code –これは新しいコード編集であり、最新のWebおよびクラウドアプリをデバッグするためのツールを最適化します。
Coda2 –オペレーティングシステム用の高速で強力なテキストエディタです。
Dreamweaver –これはエディターツールではありませんが、コードを記述したり、最高のユーザーインターフェイスを作成するための優れたWebサイトを構築したりするために使用できます。

Notepad ++ –これは無料のソースエディタであり、通常、MicrosoftWindowsで使用されている複数の言語をサポートしています。
サービス
GITは、主にWeb開発に使用される完璧なクライアント/サービスです。 GITクライアントを使用して多くのチームメンバーと作業している場合は、分散リビジョン管理とも呼ばれます。 それはあなたに開発生産への変更をコード化することを提供し、あなたのウェブサイトが生き続けることを確実にします。 優れたツールのいくつかは次のとおりです。
GitKraken –ベータ版としても知られています。 これは、Gitクライアント用の無料の高速で美しいプラットフォームです。
GitHubクライアント–GITクライアントとGitHubエンタープライズに貢献できるもう1つのシームレスなプラットフォームです。
Gogs –これはgo言語に基づく自己ホスト型ITWebツールサービスです。
SourceTree –WindowsまたはMacユーザー向けの無料で完璧なGITクライアントです。 また、bitbucketと呼ばれるかなりクールなサービスでもあります。
サーバー
あなたのウェブサイトを最終的にユーザーに責任を持たせるか、そのパフォーマンスを良くするために、ウェブサーバーは重要です。 したがって、ここでは、次のようにいくつかの最高のサーバーをリストします。
Nginx –複数のコンテンツと軽量のWebサイトパフォーマンスを処理するオープンソースの高性能Webサーバーです。
Apache –多数のモジュールを処理するための大規模なコミュニティを構築するのに最適なWebサイトサーバーです。
キャディ–http2とhttpsで自動的にオープンソースを提供する完璧な新しいWebサイトサーバーです。
API
日常的に必要とされる完璧なウェブサイト開発です。 これは開発プロセスであり、安全な環境が必要なので、そこですべてに対処する必要があります。 監視、作成、または結合に役立ちます。
より効率的なツールのいくつかは次のとおりです。
Zapier –ソリューションの監視とデバッグに使用される最高のパフォーマンスAPIテストツールの1つです。
Postman –これは完全なAPI開発Webツールサービスであり、監視の設計と公開をテストする際に優れた環境を作成します。
SoapUI –これは、セキュリティテストのパフォーマンスなどを機能させるために通常使用される最高のテストです。
Runscope –開発をテストすることが知られている最高のAPIパフォーマンスソフトウェアの1つです。
ウェブサイトの速度

ウェブサイトの速度が競合他社より遅い場合は、ウェブサイトの速度を定期的に分析することが非常に重要です。
SEOのランクが下がると、バウンス率のコンバージョン率が低下するため、エンゲージメントとトラフィックを増やすには、次のようなWebサイトの速度テストツールを利用する必要があります。
Google chrome DevTools –このツールには、ウェブサイトの完全な洞察を提供するGoogleChromeに組み込まれているいくつかのアースツールと作業ツールが付属しています。
Webページテスト–これは、実際のブラウザを使用してさまざまな場所からWebサイトを取得できる無料のWebサイト速度テストツールでもあります。
Pingdom –読み込み時間を確認し、Webサイトのボトルネックを分析するのに最適です。
GT Metrix –内訳とWebサイトプレビューを含む完璧な開発ツール。
コミュニティ
ウェブサイトの開発者はウェブサイトを作成する際にいくつかの問題に直面する必要がありますが、Googleは開発者があなたの質問全体に答えることを可能にしました。
Googleは問題を簡単に診断してトラブルシューティングし、次のように優れたコミュニティを提供できます。
フロントエンドフロント–開発リンクに関する質問全体やコミュニティに関するその他の質問を見つけるのに最適な場所です。
Hashnode –これは、開発者がマスターと接続してプログラミングを学ぶことができる、もう1つのグローバルWebサイト開発者コミュニティホールです。
Linkedlnグループ–ソーシャルネットワーキングサイトですが、プロのWebデザイナーやWebマスターツール全体が優れた知識を得ることができます。
Web開発者– Webサイトの設定方法や、WebサイトでHTMLやその他のプログラミング言語をプログラミングする方法を学ぶことができる完璧なWebサイトです。
StackOverFlowトリックやヒントを学び、コミュニティがクエリに回答したいWebプログラマーにとっては間違いなく必須です。
実験
これは、SkypeやGoogleハングアウトなどのメンバーと別の開発者とチャットして、コードやその他の情報について知ることができる完璧なツールです。 それはたるみのようなもう一つの媒体です。
それはあなたがすべてを保証することができる完璧な代替手段です。
JS Bin – HTML、CSS、JavaScriptSaasなどに関連する実験ツールです。
JSfiddle – JavaScriptCSSコードと別のコードシェアについて知るためのカスタム環境を取得する場所です。
Dabblet – CSSとHTMLコードのスニペットについて簡単に学び、事実を学ぶことができる完璧なクラスです。
開発環境
オペレーティングシステムを使用していて、コンピューターまたはラップトップでWebサイトを実行している場合は、IUI環境が必要です。 これは、起動する必要のある迅速で必要なアプリケーションです。 これは、次のようなポータブルバージョンを提供するローカルマシンで何かをテストする簡単な方法です。
Wampserver –これは、MySQLデータベースやPHPなどで優れたアプリケーションを作成できる完璧なWindowsWeb開発環境です。
Vagrant –完璧で軽量な+ポータブルなWebサイト開発環境です。
Laragon –RedisおよびLaravelプロジェクトを含む完璧なWebサイト開発ツールを作成するための最も速くて簡単な方法です。
XamppサーバーXAMPPは、さまざまなアプリケーションや言語のテストに最もよく使用されるローカルホスティング環境の1つです。
StackEdit
Markdownは、構文を使用してHTMLに変換するプレーンテキストの簡単な言語です。 これは、最も好ましく、単純なコードの記述です。
StackEdit –マークアップ言語を使用した無料のオンラインエディターです。
Dillinger –HTML5の流行語マークアップ言語を有効にすることもオンラインです。
テキスト–主にWindowsとMacOSで使用される強力なエディタです。
CSSプリプロセッサ

それはあなたが使用する必要がある最高のウェブサイトツールとサービスです。 これはスクリプト言語であり、CSSに準拠し、CSSを拡張します。 上位のCSSは次のとおりです。
SAAS –これはCSSの拡張に機能する最高かつ強力なツールの1つです。
少ない– CSSを改善するもう1つの方法です。疑問がある場合は、VanillaCSSを使用できます。
スタイラスペン–CCSスタイルと構文をサポートすることでCSSを拡張するための新しく効率的なツールです。
初心者でCSSを起動するだけの場合は、次のコンパイラを使用する必要があります。 そのような:
・ハンマー
・スカウト
・ 噛み砕く
・LiveReload
・コアラ
・CodeKit
・プレプロ
IconFinder

フロントエンド開発では、開発者は無料で利用できる高品質のアイコンを取得するためにIconFinderが必要です。 品質アイコン用のすばらしいWebツールとサービスは次のとおりです。
Icons8 –非常に優れており、単一の設計チームを作成するために驚くほど機能する高品質のカスタマイズ可能なオプションを備えています。
名詞プロジェクト–これでは、カスタマイズ性を高めるために驚くほど機能する何百万もの無料アイコンを選択できます。
Fontello –アイコン付きのフォントを作成するために驚くほど機能する革新的なツールです。
コラボレーションツール

すべての開発者は、いくつかの開発ツールについて知り、いくつかの知識を共有する必要があります。 私は今日の市場で、多くの開発者がリモートで作業しています。 したがって、連絡を取り合い、チームとのコラボレーションが重要です。
上位のワークフロー開発アプリケーションのリストは次のとおりです。
Trello –すべてを1つの屋根に整理するための柔軟で視覚的なプラットフォームです。
Asana :開発者の完全な作業状況をチームが知るための完璧なチームコラボレーションツールです。
Jira :メンバーの情報を追跡して公開するのに最適なソフトウェアプランです。
Glip :チームメンバーと簡単にメッセージや情報を送信するために使用されるリアルタイムアプリケーションです。
最後の言葉
ウェブサイトを開発して長期間管理するのは大変な作業ですが、自分に合ったツールを知っていて、ワークフローをスムーズかつ簡単にすることができれば、その作業は驚くべきものになります。 そして、開発者は彼らが知らないいくつかの基本的なツールについて知る必要があります。
ご覧のとおり、あらゆる点でユーザーエクスペリエンスを向上させるWebツールサービスの膨大なコレクションがあります。 さて、Webツールサービスのリストは完成していません。
オンラインでさらに検索して、開発やコラボレーションなどを改善することもできます。
この記事で、仕事での生産性と価値を高めるのに役立つWebサイトツールについて知っていただければ幸いです。 幸運を!
関連記事
Webデザインツール
CSSツールとWebアプリ
最高のCSSフレームワーク
