모두가 사용해야 하는 100가지 이상의 웹 도구 서비스
게시 됨: 2021-08-26
중소기업이든 대기업이든 웹 도구 서비스를 사용하는 것은 일반적입니다.
온라인 작업의 급격한 증가로 수많은 블로거, 프리랜서, 산업가가 매일 웹 도구와 서비스를 사용하고 있습니다.
이러한 웹 도구 서비스를 사용하면 생활이 조금 더 쉬워집니다. 전통적인 시간을 이야기하면 비즈니스를 홍보하려면 많은 물리적 노력이 필요합니다. 그러나 이제 웹 도구 서비스를 통해 누구나 쉽게 만들 수 있는 웹 사이트만 있으면 됩니다.
수천 달러와 추가적인 육체적 노력을 들일 필요가 없습니다. 디자인에서 속도, 레이아웃에 이르기까지 모든 것을 단 5-10분 안에 할 수 있습니다. 또한 SEO 도구로 웹사이트의 대용량 콘텐츠를 처리할 때 WordPress 및 Joomla 테마를 사용하면 쉽게 처리할 수 있습니다.
로고는 우리가 작업해야 하는 또 다른 기능입니다. 그리고 무엇을 추측? 또한 쉬운 작업입니다. 무료로 로고를 만들고 단 1시간 만에 전체 웹사이트를 즐길 수 있는 적절한 플랫폼을 선택하십시오.
글쎄, 우리는 웹 사이트를 만드는 것이 쉽지 않다는 것을 알고 있습니다. 많은 작업이 필요합니다. 따라서 모든 것을 다루기 위해 모든 면에서 도움이 될 수 있는 최고의 웹 도구 서비스를 공유했습니다. 그리고 당신은 최고의 것을 생각해냅니다.
시작하겠습니다!
제이쿼리

웹사이트를 만드는 동안 웹에서 강력한 프로그래밍 언어인 JavaScript를 작업해야 합니다. 이 JavaScript 라이브러리 도구는 웹 사이트 개발 프로세스에 쉽게 액세스할 수 있습니다. 스니펫을 사용하여 Google의 JQuery 사본을 추가하기만 하면 됩니다.
Backbone.js – 이 애플리케이션은 컬렉션, 이벤트 및 모델이 있는 백본을 제공합니다.
D3.js – 사용자 인터페이스를 개발하는 데 사용되는 또 다른 JavaScript 라이브러리입니다.
React – Facebook 사용자 인터페이스용 JavaScript를 개발하는 데 사용됩니다.
JQuery UI – 위젯, 효과, 테마 등의 모음이 있습니다.
Underscore.js – 사용자가 함수형 프로그래밍을 추가하는 데 도움이 됩니다.
Moment.js – 구문 분석, 날짜를 추가하고 조작하기에 완벽합니다.
Vue.js – 사용자 인터페이스를 디자인하는 데 사용되는 오픈 소스 JavaScript 프레임워크입니다.
프론트엔드 프레임워크
프레임워크는 대부분 HTML, CSS, JavaScript 파일 및 폴더와 연결됩니다. 시장에는 여러 프레임워크를 사용할 수 있습니다. 그러나 그들 중 일부만이 직접 개발자를 위한 웹사이트를 구축하는 데 가장 좋고 도움이 됩니다.
다음과 같은 프론트엔드 프레임워크에서 수많은 웹사이트가 개발됩니다.
부트스트랩 – 웹사이트를 개발하기 위해 일반적이고 많이 사용되는 프레임워크 중 하나입니다. 여기에는 반응형 및 모바일 친화적인 웹사이트를 개발하기 위한 HTML, CSS, JS가 포함됩니다.
시맨틱 UI – HTML(Hypertext Mark-up Language)을 사용하여 간단하고 멋진 반응형 웹 사이트 또는 앱을 만드는 데 도움이 됩니다.
UiKit – 강력한 사용자 인터페이스를 개발하기 위한 쉽고 빠르게 개발되는 웹사이트 도구 및 서비스입니다.
Foundation – 이것은 모든 장치에서 멋진 모습을 제공하는 아름답고 영향력 있고 좋은 디자인 웹 사이트를 디자인하는 데 사용됩니다.
웹 프레임워크

웹 개발 프레임워크는 웹 사이트 개발의 스트레스를 줄이기 위해 고안된 것입니다. 여기에는 주로 다음이 포함됩니다.
Angular.js – 웹 애플리케이션을 통해 HTML 어휘를 확장하는 데 도움이 됩니다. 심지어 가볍고 다루기 쉽습니다.
Ember.js – 이 프레임워크는 여러 웹사이트 애플리케이션을 만드는 데 사용됩니다.
Ruby – MVC 패턴으로 데이터베이스를 생성해야 하는 많이 사용되는 웹사이트 프레임워크입니다.
Django – 빠르고 깨끗하고 사실적인 디자인을 제공하는 고급 파이썬 웹사이트 프레임워크를 개발하는 데 사용됩니다.
Meteor – 모바일 및 코드베이스용 wen 애플리케이션을 개발하는 데 사용되는 전체 스택 웹사이트 프레임워크입니다.
Asp.net – 이것은 완벽하게 지원되고 호환되는 웹 사이트 응용 프로그램 및 솔루션을 개발하는 데 일반적이고 널리 사용되는 도구입니다.
Flask – Python 기반 웹 애플리케이션을 위한 완벽한 마이크로 프레임워크입니다.
Codelgniter – 모든 기능을 갖춘 간단하고 우아한 웹 사이트 애플리케이션을 개발하는 데 사용되는 또 다른 강력한 PHP 프레임워크입니다.
Laravel – MVC 패턴에서 웹 앱을 빌드하는 데 사용되는 오픈 소스 및 무료 웹 프레임워크입니다.
Express – 빠르고 호환되는 웹 애플리케이션을 개발하려면 Express가 최고입니다.
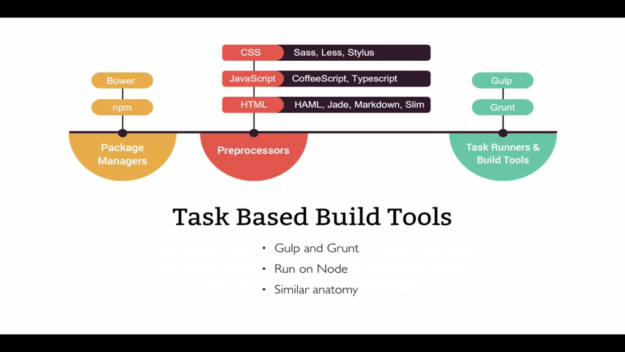
패키지 관리자

자동 워크플로를 제공하는 작업 실행자라고도 합니다. 이것은 모든 응용 프로그램이 JavaScript로 수행될 수 있음을 의미합니다. 속도와 개발 시간을 최적화하려면 패키지 관리자가 가장 좋은 방법입니다.
다음은 몇 가지 새 버전 목록입니다.
Grunt – 자동화 작업을 지원하는 JavaScript 작업 실행 도구입니다.
Npm – 워크플로를 더 쉽게 만드는 JavaScript용 최고의 백 관리자입니다.
Bower – HTML, CSS JavaScript 글꼴 등과 같은 여러 언어를 포함하는 완전한 패키지 관리자입니다.
Gulp – 이것은 모든 것을 더 쉽게 유지하고 복잡한 작업을 쉽게 관리할 수 있게 해주는 훌륭한 기능입니다. 워크플로를 쉽게 만들 수 있는 완전 자동 플랫폼입니다.
Webpack – 워크플로 스트레스를 줄일 수 있는 최신 JavaScript 애플리케이션의 완전한 번들입니다.
데이터 베이스

웹사이트나 애플리케이션 데이터베이스를 만드는 것은 완전한 구조를 제공하는 정보의 집합체이므로, 오랫동안 데이터를 검색하고 관리할 수 있습니다.
상위 데이터베이스 목록은 다음과 같습니다.
MySQL – 거의 모든 웹사이트 개발 산업에서 널리 사용되는 세계에서 가장 인기 있는 오픈 소스 데이터베이스 관리 시스템 중 하나입니다.
MongoDB – 애플리케이션을 지우는 새롭고 혁신적인 데이터베이스 관리 시스템입니다.
Redis – 구조 데이터 캐시 메모리 등의 완전한 저장을 제공하는 또 다른 개방형 개발입니다.
PostgreSQL – 워크플로를 쉽게 만들 수 있는 또 다른 강력한 오픈 소스 개체 관련 데이터베이스 관리 시스템입니다.
MariaDB - SQL 데이터베이스 관리 시스템의 원래 개발 중 하나이며 워크로드를 낮추는 오픈 소스 개발 데이터베이스 서버이기도 합니다.
언어

웹사이트를 개발하기 위해서는 주로 최고의 사용자 인터페이스를 제공하는 웹사이트를 구성할 수 있는 프로그래밍 언어를 의미하는 언어에 대한 작업이 중요합니다. 따라서 작업을 쉽게 관리할 수 있고 고객은 웹사이트가 반응이 좋다는 것을 알게 됩니다.
사용 가능한 프로그래밍 언어는 다음과 같습니다.
PHP – 주로 모든 웹사이트 개발에 적합한 인기 있는 범용 스크립팅 언어입니다.
JavaScript – HTML 형식의 웹 사이트 개발에 주로 사용되는 또 다른 프로그래밍 언어입니다.
HTML – 웹사이트 개발에 가장 적합한 버전인 하이퍼텍스트 마크업 언어로 알려져 있습니다.
CSS3 – 웹사이트 개발의 새롭고 혁신적인 최신 버전입니다.
TypeScript – JavaScript처럼 초고속인 오픈 소스 범위입니다.
편집자

웹 사이트를 개발하는 경우 편집을 수행해야 하는 경우가 있습니다. 따라서 텍스트 편집기나 코드 편집기의 도움을 받아야 합니다. 여기에는 다음이 포함됩니다.
Atom – 아직 해킹이 가능하고 사용하기 쉬운 완벽한 텍스트 편집기이자 최신 도구입니다.
Visual Studio 코드 – 최신 웹 및 클라우드 앱 디버깅을 위한 새로운 코드 편집 및 최적화 도구입니다.
Coda2 – 운영 체제를 위한 빠르고 강력한 텍스트 편집기입니다.
Dreamweaver – 편집기 도구는 아니지만 최고의 사용자 인터페이스를 만들기 위해 코드를 작성하고 좋은 웹 사이트를 구축하는 데 사용할 수 있습니다.

메모장++ – 일반적으로 Microsoft Windows에서 지원하는 여러 언어를 지원하는 무료 소스 편집기입니다.
서비스
GIT는 주로 웹 개발에 사용되는 완벽한 클라이언트/서비스입니다. GIT 클라이언트를 사용하여 많은 팀 구성원과 작업할 때 분산 개정 제어라고도 합니다. 개발 프로덕션에 변경 사항을 코딩하고 웹 사이트가 계속 유지되도록 합니다. 좋은 도구는 다음과 같습니다.
GitKraken – 베타라고도 합니다. Git 클라이언트를 위한 빠르고 아름다운 무료 플랫폼입니다.
GitHub 클라이언트 – GIT 클라이언트 및 Git Hub 기업에 기여할 수 있는 또 다른 원활한 플랫폼입니다.
Gogs – Go 언어를 기반으로 하는 자체 호스팅 IT 웹 도구 서비스입니다.
SourceTree – Windows 또는 Mac 사용자를 위한 완벽한 무료 GIT 클라이언트입니다. Bitbucket이라는 꽤 멋진 서비스도 있습니다.
서버
웹 사이트가 사용자에 대한 궁극적인 책임을 지도록 하거나 성능을 좋게 하려면 웹 서버가 중요합니다. 따라서 다음과 같이 최고의 서버를 나열합니다.
Nginx – 여러 콘텐츠와 가벼운 웹사이트 성능을 처리하는 오픈 소스 및 고성능 웹 서버입니다.
Apache – 다양한 모듈을 처리할 수 있는 대규모 커뮤니티를 구축할 수 있는 완벽한 웹사이트 서버입니다.
Caddy – http2 및 https에서 자동으로 오픈 소스를 제공하는 완벽한 새 웹사이트 서버입니다.
API
일상에 필요한 완벽한 웹사이트 개발입니다. 개발 프로세스에는 안전한 환경이 필요하므로 모든 것을 처리해야 합니다. 모니터링, 생성 또는 결합에 도움이 될 수 있습니다.
보다 효율적인 도구는 다음과 같습니다.
Zapier – 모니터링 및 디버깅 솔루션에 사용되는 최고의 성능 API 테스트 도구 중 하나입니다.
Postman – 테스트 모니터링 설계 및 게시에서 훌륭한 환경을 만드는 완벽한 API 개발 웹 도구 서비스입니다.
SoapUI – 일반적으로 보안 테스트 성능 등을 작동하는 데 사용되는 최고의 테스트입니다.
Runscope – 테스트 개발로 알려진 최고의 API 성능 소프트웨어 중 하나입니다.
웹사이트 속도

웹사이트에서 더 많은 트래픽을 얻으십시오. 웹사이트 속도가 경쟁업체보다 느린 경우 웹사이트 속도를 정기적으로 분석하는 것이 매우 중요합니다.
SEO 순위가 낮아지면 이탈률 전환율이 감소하고 더 많은 참여와 트래픽을 경험하려면 다음과 같은 웹사이트 속도 테스트 도구의 이점을 활용해야 합니다.
Google 크롬 DevTools – 이 도구는 웹사이트에 대한 완전한 통찰력을 제공하는 Google 크롬에 내장된 여러 접지 및 작업 도구를 제공합니다.
웹페이지 테스트 – 실제 브라우저를 사용하여 다른 위치에서 웹사이트를 가져올 수 있는 무료 웹사이트 속도 테스트 도구이기도 합니다.
Pingdom – 로드 시간을 확인하고 웹사이트의 병목 현상을 분석하는 데 적합합니다.
GT Metrix – 분석 및 웹사이트 미리보기가 포함된 완벽한 개발 도구입니다.
커뮤니티
웹사이트 개발자는 웹사이트를 만드는 동안 몇 가지 문제에 직면해야 하지만 Google은 개발자가 모든 질문에 답할 수 있도록 했습니다.
Google은 다음과 같이 문제를 쉽게 진단 및 해결하고 좋은 커뮤니티를 제공할 수 있습니다.
프론트 엔드 프론트 – 개발 링크에 관한 전체 질문과 커뮤니티에 대한 기타 질문을 찾을 수 있는 완벽한 장소입니다.
Hashnode – 개발자들이 마스터와 연결하여 프로그래밍을 배울 수 있는 또 다른 글로벌 웹 사이트 개발자 커뮤니티 홀입니다.
Linkedln 그룹 – 소셜 네트워킹 사이트이지만 전체 전문 웹 디자이너와 웹 마스터 도구가 훌륭한 지식을 얻을 수 있습니다.
웹 개발자 – 웹사이트를 설정하는 방법이나 웹사이트에서 HTML 및 기타 프로그래밍 언어를 프로그래밍하는 방법을 배울 수 있는 완벽한 웹사이트입니다.
StackOverFlow 트릭과 팁을 배우고 커뮤니티에서 쿼리에 대한 답변을 원하는 웹 프로그래머에게는 확실히 필수입니다.
실험
코드 및 기타 정보에 대해 알기 위해 다른 개발자와 Skype 또는 Google 행아웃과 같은 회원과 채팅할 수 있는 완벽한 도구입니다. 느슨함과 같은 또 다른 매체일 뿐입니다.
모든 것을 보장할 수 있는 완벽한 대안입니다.
JS Bin – HTML, CSS 및 JavaScript SaaS 등과 관련된 실험 도구입니다.
JSfiddle – JavaScript CSS 코드 및 다른 코드 공유에 대해 알 수 있는 사용자 지정 환경을 얻을 수 있는 곳입니다.
Dabblet – CSS 및 HTML 코드 조각에 대해 쉽게 배우고 사실을 알 수 있는 완벽한 수업입니다.
개발 환경
운영체제를 사용하고 컴퓨터나 노트북에서 웹사이트를 하려면 IUI 환경이 필요합니다. 시작하는 데 필요한 빠르고 필요한 응용 프로그램입니다. 다음과 같은 이식 가능한 버전을 제공하는 로컬 시스템에서 무언가를 테스트하는 빠른 방법입니다.
Wampserver – MySQL 데이터베이스, PHP 등에서 좋은 애플리케이션을 만들 수 있는 완벽한 Windows 웹 개발 환경입니다.
Vagrant – 완벽하고 가벼운 + 휴대용 웹사이트 개발 환경입니다.
Laragon – Redis 및 Laravel 프로젝트를 포함하는 완벽한 웹사이트 개발 도구를 만드는 가장 빠르고 쉬운 방법입니다.
Xampp Server XAMPP는 다양한 응용 프로그램 및 언어 테스트에 가장 많이 사용되는 로컬 호스팅 환경 중 하나입니다.
스택편집
Markdown은 구문을 사용하여 HTML로 변환하는 일반 텍스트 쉬운 언어입니다. 가장 바람직하고 간단한 작성 코드입니다.
StackEdit – 마크업 언어가 있는 무료 온라인 편집기입니다.
Dillinger – 유행어 마크업 언어인 HTML5를 활성화하는 것도 온라인 상태입니다.
텍스트 – 주로 Windows 및 Mac OS에서 사용되는 강력한 편집기입니다.
CSS 전처리기

그것은 당신이 사용해야하는 최고의 웹 사이트 도구이자 서비스입니다. 그것은 스크립팅 언어이며 CSS를 준수하고 CSS를 확장합니다. 상위 CSS는 다음과 같습니다.
SAAS – CSS 확장에 사용되는 가장 강력하고 강력한 도구 중 하나입니다.
덜 – CSS를 개선하는 또 다른 방법입니다. 의심이 가는 경우 Vanilla CSS를 사용할 수 있습니다.
스타일러스 – CCS 스타일과 구문을 지원하여 CSS를 확장하는 새롭고 효율적인 도구입니다.
당신이 초보자이고 CSS를 시작하려는 경우 다음 컴파일러로 작업해야 합니다. 와 같은:
· 망치
· 스카우트
· 크런치
· 라이브리로드
· 코알라
· 코드킷
· 프리프로
아이콘파인더

프론트 엔드 개발에서 개발자는 무료로 제공되는 고품질 아이콘을 얻기 위해 IconFinder가 필요합니다. 다음은 품질 아이콘을 위한 몇 가지 멋진 웹 도구 및 서비스입니다.
Icons8 – 단일 디자인 팀을 만드는 데 놀랍도록 작동하는 고품질 사용자 정의 옵션이 있는 최고의 기능입니다.
명사 프로젝트 – 여기에서 수백만 개의 무료 아이콘을 선택하여 사용자 정의 가능성을 높일 수 있습니다.
Fontello – 아이콘이 있는 글꼴을 만드는 데 놀랍도록 작동하는 혁신적인 도구입니다.
협업 도구

모든 개발자는 일부 개발 도구에 대해 알고 일부 지식을 공유해야 합니다. 나는 오늘날 시장에서 많은 개발자가 원격으로 작업합니다. 따라서 팀과 연락을 유지하고 협업하는 것이 중요합니다.
다음은 최고의 워크플로 개발 애플리케이션 목록입니다.
Trello – 모든 것을 한 지붕에 정리할 수 있는 유연하고 시각적인 플랫폼입니다.
Asana : 팀이 개발자의 완전한 작업 상태를 알 수 있는 완벽한 팀 협업 도구입니다.
Jira : 회원의 정보를 추적하고 공개하는 완벽한 소프트웨어 계획입니다.
Glip : 팀원들과 간편하게 메시지 및 정보를 주고받을 수 있는 실시간 어플리케이션 입니다.
마지막 단어
웹 사이트를 개발하고 오랫동안 관리하는 것은 힘든 작업이지만, 귀하에게 적합하고 워크플로를 부드럽고 쉽게 만들 수 있는 도구에 대해 알게 되면 작업이 놀라울 것입니다. 그리고 개발자는 자신이 알지 못하는 몇 가지 기본 도구에 대해 알아야 합니다.
보시다시피 모든 면에서 사용자 경험을 향상시키는 방대한 웹 도구 서비스 모음이 있습니다. 음, 웹 도구 서비스 목록이 완성되지 않았습니다.
개발, 협업 등을 개선하기 위해 온라인에서 더 많이 검색할 수도 있습니다.
이 기사를 통해 직장에서 생산성과 가치를 높여줄 몇 가지 유용한 웹 사이트 도구에 대해 알 수 있기를 바랍니다. 행운을 빕니다!
관련 기사
웹 디자인 도구
CSS 도구 및 웹 앱
최고의 CSS 프레임워크
