I migliori 100 servizi di strumenti Web che tutti dovrebbero utilizzare
Pubblicato: 2021-08-26
Che tu abbia una piccola impresa o una grande impresa, l'uso dei servizi di strumenti Web è comune.
Con il rapido aumento dei lavori online, innumerevoli blogger, liberi professionisti e industriali utilizzano quotidianamente strumenti e servizi web.
Con questi servizi di strumenti web, la vita diventa un po' più facile. Se parliamo di tempo tradizionale, promuovere l'attività richiede molti sforzi fisici. Ma ora, tutto ciò di cui hai bisogno è un sito Web che può facilmente creare da chiunque tramite i servizi di strumenti Web.
Non è necessario spendere migliaia di dollari e sforzi fisici extra. Dalla progettazione alla velocità ai layout, tutto ciò che puoi fare in soli 5-10 minuti. Inoltre, quando si tratta di gestire grandi contenuti del sito Web con strumenti SEO, i temi WordPress e Joomla ci hanno semplificato.
Il logo è un'altra caratteristica su cui dobbiamo lavorare. E indovina cosa? È anche un lavoro facile. Scegli la piattaforma giusta per creare gratuitamente il tuo logo e goditi il sito web completo in appena un'ora.
Bene, sappiamo che creare un sito web non è facile. Richiede molte cose da fare. Quindi, per coprire tutto, abbiamo condiviso i migliori servizi di strumenti Web che potrebbero aiutarti in ogni modo. E ti viene in mente il meglio.
Quindi, iniziamo!
JQuery

Durante la creazione di un sito web devi lavorare su JavaScript, che è un potente linguaggio di programmazione sul web. Questo strumento di libreria JavaScript può accedere facilmente al processo di sviluppo del sito web. Tutto ciò che serve per aggiungere una copia di JQuery di Google utilizzando lo snippet.
Backbone.js – Questa applicazione fornisce backbone con raccolte, eventi e modelli.
D3.js – è un'altra libreria JavaScript utilizzata per sviluppare l'interfaccia utente.
Reagisci : viene utilizzato per sviluppare JavaScript per le interfacce utente di Facebook.
UI JQuery : contiene una raccolta di widget, effetti, temi e molti altri.
Underscore.js – questo aiuta l'utente ad aggiungere la programmazione funzionale.
Moment.js : è perfetto per aggiungere analisi, date e manipolare.
Vue.js : è un framework JavaScript open source utilizzato per progettare l'interfaccia utente.
Framework di front-end
I framework sono per lo più associati a file e cartelle HTML, CSS, JavaScript. Sul mercato sono disponibili diversi framework. Ma solo alcuni di loro sono i migliori e utili nella creazione di un sito Web per sviluppatori di prima mano.
Numerosi siti web sono sviluppati sui seguenti framework front-end:
Bootstrap : è uno dei framework comuni e molto utilizzati per sviluppare un sito Web. Ciò include HTML, CSS, JS per sviluppare un sito Web reattivo e ottimizzato per i dispositivi mobili.
UI semantica : questo aiuterà a creare siti Web o app semplici, splendidi e reattivi utilizzando il linguaggio di markup ipertestuale (HTML)
UiKit : è uno strumento e servizi per siti Web facili e in rapido sviluppo per sviluppare una potente interfaccia utente.
Fondamenta : viene utilizzato per progettare siti Web belli, di grande impatto e di buon design che offrono un aspetto eccezionale su qualsiasi dispositivo.
Framework Web

Il framework di sviluppo web è qualcosa che è progettato per ridurre lo stress dello sviluppo di un sito web. Ciò include principalmente:
Angular.js – Aiuta ad estendere il vocabolario HTML tramite un'applicazione web. Anche è leggero e facile da maneggiare.
Ember.js : questo framework viene utilizzato per creare più applicazioni per siti Web.
Ruby : è un framework per siti Web molto utilizzato che deve creare un database con un pattern MVC.
Django : viene utilizzato per sviluppare un framework per siti Web Python di alto livello che offre un design realistico rapido e pulito.
Meteor : è un framework di siti Web completo utilizzato per sviluppare applicazioni wen per cellulari e codebase.
Asp.net : questo è uno strumento comune e ampiamente utilizzato per sviluppare applicazioni e soluzioni per siti Web completamente compatibili e di supporto.
Flask : è un micro-framework perfetto per le applicazioni Web basate su Python.
Codelgniter : è un altro potente framework PHP utilizzato per sviluppare applicazioni per siti Web semplici ed eleganti con funzionalità complete.
Laravel : è un framework Web open source e gratuito utilizzato per creare app Web su modelli MVC.
Express : per sviluppare applicazioni web veloci e compatibili, Express è il migliore.
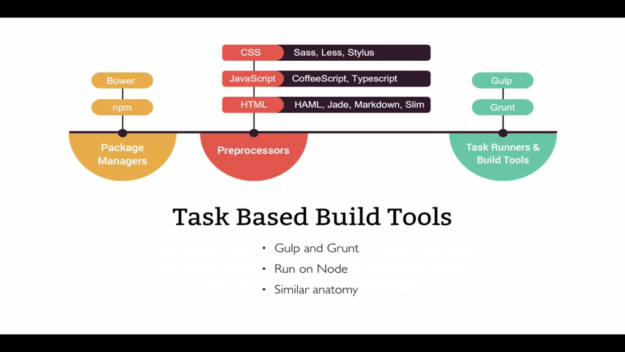
Gestori di pacchetti

È anche noto come task runner che consiste nel darti un flusso di lavoro automatico. Ciò significa che tutte le applicazioni possono essere eseguite in JavaScript. Per ottimizzare la velocità e il tempo di sviluppo i gestori di pacchetti sono il modo migliore per farlo.
Ecco l'elenco di alcune nuove versioni:
Grunt : questo è uno strumento JavaScript task runner che supporta il lavoro sull'automazione.
Npm : è il miglior back manager per JavaScript per semplificare il flusso di lavoro.
Bower : è un gestore di pacchetti completo che contiene più linguaggi come HTML, caratteri JavaScript CSS e molti altri.
Gulp : questa è un'ottima funzionalità che semplifica tutte le cose e le attività complesse sono facilmente gestibili. È una piattaforma completamente automatica che può semplificare il tuo flusso di lavoro.
Webpack : è un pacchetto completo di moderne applicazioni JavaScript in grado di ridurre lo stress del flusso di lavoro.
Banca dati

Mentre la creazione di un sito Web o di un database di applicazioni è una raccolta di informazioni che fornisce una struttura completa, quindi puoi recuperare e gestire i dati per molto tempo.
L'elenco dei principali database è riportato di seguito:
MySQL : è uno dei sistemi di gestione di database open source più popolari al mondo, ampiamente utilizzato da quasi tutte le industrie di sviluppo di siti Web.
MongoDB – è un nuovo e innovativo sistema di gestione del database che cancellerà l'applicazione.
Redis : è un altro sviluppo così aperto che ti offre l'archiviazione completa della memoria cache dei dati della struttura e altro ancora.
PostgreSQL : è l'ennesimo potente sistema di gestione di database correlato agli oggetti open source che potrebbe semplificare il tuo flusso di lavoro.
MariaDB – è uno degli sviluppi originali del sistema di gestione del database SQL, è anche un server di database di sviluppo open source che riduce il carico di lavoro.
Le lingue

Per sviluppare un sito Web, è importante lavorare sul linguaggio che significa un linguaggio di programmazione in grado di costruire il tuo sito Web che fornisce principalmente la migliore interfaccia utente. Quindi, puoi gestire facilmente il lavoro e il tuo cliente trova il tuo sito web reattivo.
I linguaggi di programmazione utilizzabili sono:
PHP : è un popolare linguaggio di scripting generico adatto principalmente allo sviluppo di qualsiasi sito Web.
JavaScript – è un altro linguaggio di programmazione utilizzato principalmente per lo sviluppo di siti Web sotto forma di HTML.
HTML : è noto come linguaggio di markup ipertestuale ed è la versione migliore per sviluppare un sito Web.
CSS3 – è una nuova versione innovativa e l'ultima per lo sviluppo di siti web.
TypeScript : è un intervallo open source super veloce come JavaScript.
Editori

Se stai sviluppando un sito Web, a volte è necessario apportare modifiche. Pertanto, è necessario avvalersi dell'assistenza di editor di testo o editor di codice. Ciò comprende:
Atom : è un editor di testo perfetto e uno strumento moderno che è tuttavia hackerabile e facile da usare.
Codice di Visual Studio : è la nuova modifica del codice e ottimizza lo strumento per il debug delle moderne app Web e cloud.
Coda2 – è un editor di testo veloce e potente per il sistema operativo.
Dreamweaver : non è uno strumento editor, ma può essere utilizzato per scrivere codice e creare un buon sito Web per creare la migliore interfaccia utente.
Notepad ++ – è un editor di sorgenti gratuito che generalmente supporta più lingue che in Microsoft Windows.
Servizi
GIT è un client/servizi perfetto utilizzato principalmente per lo sviluppo web. È anche noto come controllo di revisione distribuito quando si lavora con molti membri del team utilizzando il client GIT. Ti fornirà il codice delle modifiche nella produzione di sviluppo e assicurerà che il tuo sito Web rimanga attivo. Alcuni dei buoni strumenti sono:

GitKraken – è anche conosciuto come Beta. È una piattaforma gratuita veloce e bella per Git Client.
GitHub Client : è un'altra piattaforma senza interruzioni che può contribuire ai client GIT e alle imprese Git Hub.
Gogs : sono i servizi di strumenti Web IT self-hosted basati sulla lingua go.
SourceTree : è il client GIT gratuito e perfetto per utenti Windows o Mac. È anche un servizio piuttosto interessante chiamato bitbucket.
Server
Per rendere il tuo sito Web in definitiva responsabile per gli utenti o per migliorare le sue prestazioni, i server Web sono importanti. Quindi, qui elencheremo alcuni dei migliori server come segue:
Nginx : è un server Web open source e ad alte prestazioni che gestisce più contenuti e prestazioni del sito Web leggere.
Apache : è un server di siti Web perfetto per creare una vasta comunità in grado di gestire un'ampia selezione di moduli.
Caddy : è un nuovo server per siti Web perfetto che ti offre automaticamente open source su http2 e https.
API
È lo sviluppo di un sito Web perfetto per il quale è necessario quotidianamente. È un processo di sviluppo che richiede un ambiente sicuro, quindi è necessario occuparsi di tutto. Può aiutarti a monitorare, creare o combinare.
Alcuni degli strumenti più efficienti sono:
Zapier : è uno dei migliori strumenti di test delle API per le prestazioni utilizzati per le soluzioni di monitoraggio e debug.
Postman : è un servizio completo di strumenti Web per lo sviluppo di API che crea un ottimo ambiente per testare il monitoraggio, la progettazione e la pubblicazione.
SoapUI : è il miglior test a cui viene normalmente utilizzato per il funzionamento delle prestazioni dei test di sicurezza e molti altri.
Runscope : è uno dei migliori software per le prestazioni delle API noti per testare lo sviluppo.
Velocità del sito web

Ottieni più traffico sul tuo sito Web è molto importante analizzare regolarmente la velocità del sito Web se la velocità del sito Web è inferiore a quella dei tuoi concorrenti.
Il tuo posizionamento SEO si riduce e questo riduce i tassi di conversione della frequenza di rimbalzo e ancora di più per sperimentare più coinvolgimento e traffico, devi sfruttare i vantaggi degli strumenti di test della velocità del sito Web come:
Google Chrome DevTools : questo strumento offre diversi strumenti di messa a terra e di lavoro integrati in Google Chrome che offrono una visione completa del sito Web.
WebPage Test : è anche uno strumento gratuito di test della velocità del sito Web che può portare il tuo sito Web da diverse posizioni con i browser reali.
Pingdom : è perfetto per controllare il tempo di caricamento e analizzare i colli di bottiglia del tuo sito web.
GT Metrix – strumento di sviluppo perfetto che include la ripartizione e l'anteprima del sito web.
Comunità
Lo sviluppatore del sito Web deve affrontare alcuni problemi durante la creazione di un sito Web, ma Google ha consentito allo sviluppatore di rispondere a tutte le tue domande.
Google può facilmente diagnosticare e risolvere il problema e fornire buone community come segue:
Front-end-front : è un luogo perfetto dove puoi trovare tutte le tue domande sui tuoi link di sviluppo e altre domande sulla community.
Hashnode : è un'altra Community Hall per sviluppatori di siti Web globali per gli sviluppatori che possono connettersi con i master per imparare a programmare.
Gruppo Linkedln : è un sito di social networking ma è anche disponibile per web designer professionisti e Strumenti per i Webmaster per ottenere una grande conoscenza.
Sviluppatore Web : è un sito Web perfetto in cui posso imparare come impostare un sito Web o come programmare HTML e altri linguaggi di programmazione sui siti Web.
StackOverFlow Sicuramente un must per i programmatori web che vogliono imparare trucchi e suggerimenti e vogliono che le loro domande rispondano alla comunità.
Esperimenti
È lo strumento perfetto in cui puoi chattare con i membri come su Skype o Hangout di Google con un altro sviluppatore per conoscere i codici e altre informazioni. È solo un altro mezzo come slack.
È un'alternativa perfetta dove puoi assicurare tutto.
JS Bin : è uno strumento di sperimentazione correlato a HTML, CSS e JavaScript Saas e altro ancora.
JSfiddle : è un luogo in cui otterrai un ambiente personalizzato per conoscere il codice CSS JavaScript e un'altra condivisione di codice.
Dabblet : è una classe perfetta da cui puoi facilmente apprendere e conoscere i frammenti di codice CSS e HTML.
Ambienti di sviluppo
Se stai utilizzando il sistema operativo e stai facendo il sito Web sul tuo computer o laptop, hai bisogno dell'ambiente IUI. È un'applicazione rapida e necessaria che devi avviare. È un modo rapido per testare qualcosa sul computer locale che ti offre una versione portatile come:
Wampserver : è un perfetto ambiente di sviluppo Web Windows che ti consente di creare buone applicazioni sul database MySQL, PHP e altro.
Vagrant : è un ambiente di sviluppo di siti Web perfetto e leggero + portatile.
Laragon : è il modo più semplice e veloce per creare strumenti di sviluppo di siti Web perfetti che includono progetti Redis e Laravel.
Xampp Server XAMPP è uno degli ambienti di hosting locale più utilizzati per testare una varietà di applicazioni e linguaggi.
StackEdit
Markdown è un linguaggio semplice per testo semplice che utilizza la sintassi per convertire in HTML. È il codice di scrittura più preferibile e semplice.
StackEdit : è un editor online gratuito con un linguaggio di markup.
Dillinger : è anche online per abilitare HTML5, il linguaggio di markup delle parole d'ordine.
Testi – è un potente editor utilizzato principalmente per Windows e Mac OS.
Preprocessori CSS

È il miglior strumento e servizio per siti Web che devi utilizzare. È un linguaggio di scripting quindi conforme ai CSS ed espande i CSS. I migliori CSS sono:
SAAS : è uno degli strumenti migliori e potenti che funzionano per espandere i CSS.
Meno : è un altro modo per migliorare i CSS, se hai qualche dubbio puoi andare con Vanilla CSS.
Stilo : è uno strumento nuovo ed efficiente per espandere i CSS supportando lo stile CCS e la sintassi.
Se sei un principiante e stai per avviare CSS, devi lavorare con il seguente compilatore. Ad esempio:
· Martello
· Esploratore
· Croccante
· Ricarica in tempo reale
· Koala
· CodeKit
· Preparativi
Cerca icone

Nello sviluppo front-end, gli sviluppatori hanno bisogno di IconFinder per ottenere icone di qualità disponibili gratuitamente. Ecco alcuni fantastici strumenti Web e servizi per le icone di qualità:
Icons8 – È il migliore e presenta opzioni personalizzabili di alta qualità che funzionano in modo sorprendente per creare un unico team di progettazione.
Progetto sostantivo : in questo puoi selezionare milioni di icone gratuite che funzionano in modo sorprendente per offrire una maggiore personalizzazione.
Fontello – è uno strumento innovativo che funziona in modo sorprendente per creare caratteri con icone.
Strumenti di collaborazione

Ogni sviluppatore deve conoscere alcuni strumenti di sviluppo e condividere alcune conoscenze. Oggi sul mercato, molti sviluppatori lavorano in remoto. Pertanto, rimanere in contatto e collaborare con un team è importante.
Ecco l'elenco delle principali applicazioni di sviluppo del flusso di lavoro:
Trello – È una piattaforma flessibile e visiva per organizzare tutto in un unico tetto.
Asana : è uno strumento di collaborazione in team perfetto per consentire ai team di conoscere lo stato di lavoro completo dello sviluppatore.
Jira : è un piano software perfetto per tracciare e rilasciare le informazioni dei membri.
Glip : è un'applicazione in tempo reale utilizzata per inviare messaggi e informazioni con i membri del team con facilità.
Parole finali
Sviluppare un sito Web e gestirlo a lungo è un compito arduo, ma quando conosci gli strumenti che possono funzionare per te e rendere il tuo flusso di lavoro fluido e semplice, il lavoro diventerà straordinario. E uno sviluppatore deve conoscere alcuni strumenti di base di cui non è a conoscenza.
Come puoi vedere, esiste una vasta collezione di servizi di strumenti Web che migliorano l'esperienza dell'utente in ogni modo. Bene, l'elenco dei servizi di strumenti Web non è completo.
Puoi anche cercare di più online per migliorare lo sviluppo, la collaborazione e molti altri.
Spero che con questo articolo tu possa conoscere alcuni utili strumenti per siti Web che ti renderanno più produttivo e prezioso sul lavoro. Buona fortuna!
articoli Correlati
Strumenti di progettazione web
Strumenti CSS e app Web
I migliori framework CSS
