So laden Sie benutzerdefinierte Schriftarten in WordPress hoch
Veröffentlicht: 2021-08-19
Einzelpersonen beabsichtigen oft, benutzerdefinierte Schriftarten in WordPress hochzuladen, stecken aber mit dem Verfahren fest.
Ihr Blog oder Ihre Website sticht heraus und wirkt frischer, wenn Sie benutzerdefinierte Schriftarten verwenden. Mit der Entwicklung von Plugins und Themes ist es zu einem allgemeinen Trend geworden, benutzerdefinierte Schriftarten auf WordPress-basierten Websites zu verwenden.
Aufgrund der übermäßigen öffentlichen Nachfrage gibt es mehrere Themen, die mit Hunderten von Schriftarten im Thema selbst vorinstalliert sind. Obwohl Sie wissen müssen, dass die Verwendung mehrerer Schriftarten auf einer einzelnen Website die Geschwindigkeit der Website verlangsamen kann.
In diesem Artikel haben wir die Methoden zum Hinzufügen benutzerdefinierter Schriftarten in WordPress mit Type Kit, Google Fonts und CSS3 behandelt. Wir werden Sie auch über die richtige Methode zur Verwendung Ihrer Website informieren, damit sie nicht durch die Verwendung benutzerdefinierter Schriftarten verlangsamt wird. Beginnen wir mit den Grundlagen und verstehen, wie Sie benutzerdefinierte Schriftarten für Ihre WordPress-Site finden.
Benutzerdefinierte Schriftarten für WordPress finden
Es gab eine Zeit, in der sogar Schriftarten teuer waren. Aber so ist es heute nicht. Tolle kostenlose Webfonts können von vielen Orten wie FontSquirrel, TypeKit, Google Fonts und fonts.com heruntergeladen werden. Wir empfehlen Ihnen, Schriftartenpaare auszuprobieren, wenn Sie Schwierigkeiten haben, Schriftarten zuzuordnen und zu mischen. Designer verwenden es, um die besten Google-Schriftarten miteinander zu kombinieren.
Um die Geschwindigkeit Ihrer Website aufrechtzuerhalten und eine Verlangsamung zu verhindern, verwenden Sie im gesamten Website-Design zwei benutzerdefinierte Schriftarten. Auf diese Weise fügen Sie Ihrem Design auch den Konsistenzfaktor hinzu.
Verwenden Sie Google Fonts, um benutzerdefinierte Schriftarten in WordPress hochzuladen
Kostenlos, am häufigsten und die größte Schriftartenbibliothek, die von Entwicklern verwendet wird, ist Google Fonts. Im Folgenden sind die verschiedenen Möglichkeiten zum Hochladen von Google Fonts in Ihre WordPress-Plattform aufgeführt.
Verwenden Sie das Google Fonts-Plugin
Die einfachste und am meisten empfohlene Methode für Anfänger, die beabsichtigen, Google Fonts zu verwenden und benutzerdefinierte Schriftarten in WordPress hochzuladen, ist dieses Plugin.
Laden Sie das Easy Google Fonts-Plugin herunter, installieren und aktivieren Sie es. Gehen Sie nach der Aktivierung auf die Customizer-Seite aus dem Bereich Aussehen, um den weiteren Prozess durchzuführen. Hier öffnet sich der Abschnitt zum Anpassen des Live-Designs, in dem Sie einen neuen Abschnitt sehen können, dh Typografie.
Einfache Google-Schriftarten 

In diesem Abschnitt erfahren Sie mehr über die verschiedenen Abschnitte, in denen Sie Google Fonts anwenden können. Wenn Sie auf die Option Schriftart bearbeiten klicken, können Sie die benutzerdefinierten Schriftarten auf Ihrer Website verwenden. Andere Schriftartanpassungen wie Stil, Größe, Rand, Polsterung und andere sind ebenfalls möglich.
Abhängig von dem von Ihnen verwendeten Thema kann die Anzahl der Schriftartauswahlen und die Anwendung von Schriftarten auf bestimmte Bereiche beschränkt sein. Um dies zu beheben, können Sie benutzerdefinierte Steuerelemente erstellen und diese auf Ihrer Website verwenden. Besuchen Sie dazu die Seite Google Fonts in den Einstellungen und geben Sie einen Namen für Ihre Schriftsteuerung ein.
Sie müssen CSS-Selektoren eingeben, sobald Sie auf die Schaltfläche „Schriftsteuerung erstellen“ klicken. Sie können auch CSS-Klassen oder HTML-Elemente verwenden. Um Ihre Einstellung zu speichern, klicken Sie auf Schriftsteuerung speichern.
Für verschiedene Bereiche Ihrer Website können Sie beliebig viele Schriftart-Controller erstellen. Um die zuvor erstellten benutzerdefinierten Schriftsteuerelemente zu überprüfen, gehen Sie zur Option Typografie und wählen Sie Thementypografie aus. Sie können alle Controller jederzeit bearbeiten.

Fügen Sie Google Fonts manuell hinzu

Um benutzerdefinierte Schriftarten in WordPress hochzuladen, müssen Sie der Designdatei einen Code hinzufügen. Wählen Sie die Schriftart aus der Google Font-Bibliothek aus, die Sie verwenden möchten, und verwenden Sie die Schnellverwendungsschaltfläche darunter. Für die Auswahl der Schriftarten werden Sie auf eine andere Seite weitergeleitet.
Wählen Sie nur die Schriftarten aus, die Sie sicher verwenden können. Wenn Sie nach unten scrollen, erreichen Sie den Abschnitt mit eingebettetem Code. Kopieren Sie den eingebetteten Code unter dem Standard-Tab und fügen Sie ihn in die header.php-Datei Ihres Themes ein.
Dies ist das einfache Verfahren zum manuellen Hinzufügen von Google-Schriftarten zu Ihrer WordPress-Site. Diese Schriftarten können auch in Ihrem Design-Stylesheet verwendet werden.
Verwenden Sie Typekit, um benutzerdefinierte Schriftarten in WordPress hochzuladen

Eine erstklassige und kostenlose Ressource für Schriftarten, die in Designprojekten verwendet werden können, ist Typekit. Es kommt mit einem begrenzten kostenlosen Abonnementplan und auch einem Premiumplan, aus dem die Benutzer wählen können. Sie müssen ein neues Kit erstellen, nachdem Sie sich für ein Typekit-Konto angemeldet haben.
Wählen Sie in den nächsten Schritten eine Schriftart aus der Typekit-Bibliothek aus und fügen Sie diese dann Ihrem Kit hinzu. Gehen Sie zum Admin-Bereich Ihrer WordPress-Site, sobald Sie den Einbettungscode für Ihr Kit kopiert haben.
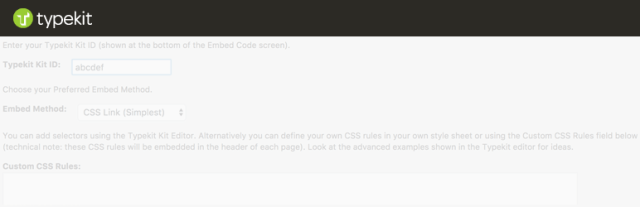
Hier müssen Sie Typekit-Schriftarten für das WordPress-Plugin herunterladen, dann installieren und aktivieren. Besuchen Sie nach der Aktivierung Typekit-Schriftarten in den Einstellungen und fügen Sie den Einbettungscode auf der Einstellungsseite des Plugins ein. Das ist es. Sie können jetzt loslegen.
Um die Typekit-Schriftart in Ihrem WordPress-Stylesheet zu verwenden, folgen Sie den folgenden Codes:
h1 .site-title {
Schriftfamilie: 'modesto-condensed', Arial, serifenlos;
}
Verwenden Sie CSS3 @font-face, um benutzerdefinierte Schriftarten in WordPress hochzuladen
Dies ist die direkte Methode zum Hinzufügen benutzerdefinierter Schriftarten. Jede Schriftart, die Ihnen gefällt, kann durch diese Methode auf Ihrer Website verwendet werden.
Laden Sie im ersten Schritt die Schriftart Ihrer Wahl in einem Webformat herunter. Sie können einen Konverter wie den FontSquirrel Webfont-Generator verwenden, wenn Sie das Webformat für Ihre Schriftarten nicht finden. Laden Sie das Webformat Ihrer Schriftarten auf den Webhosting-Server hoch, sobald Sie es haben.
Erstellen Sie in Ihrem Design oder untergeordneten Design einen „neuen“ Ordner im Ordner „Schriftarten“ und laden Sie dann Ihre benutzerdefinierten Schriftarten hoch. Verwenden Sie zum Hochladen der Schriftart den Dateimanager oder FTP Ihres cPanels. Laden Sie die Schriftart wie folgt in Ihr Design-Stylesheet:
@Schriftart {
Schriftfamilie: Schriftname;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
Schriftstärke: normal;
}
Ändern und ersetzen Sie die Schriftfamilie und die URL im obigen Code. Befolgen Sie für die Verwendung in Stylesheets die folgende Methode.
.h1 Seitentitel {
Schriftfamilie: "font_name", Cambria, serifenlos;
}
Das direkte Laden von Schriftarten über diese Methode ist nicht die beste Lösung. Es ist am besten, die Schriftart direkt von ihrem Server oder mit optimaler Leistung Typekit oder Google Fonts bereitzustellen.
Fazit
Wir haben alle möglichen und besten Möglichkeiten zum Hochladen benutzerdefinierter Schriftarten in WordPress zu Ihrer Referenz und Verwendung behandelt. Hoffe das hilft dir.
Verwandte Artikel
Ausgefallene Schriftarten in WordPress
Google Fonts direkt oder über Plugin verwenden
