Cum să încărcați fonturi personalizate în WordPress
Publicat: 2021-08-19
Oamenii intenționează adesea să încarce fonturi personalizate în WordPress, dar sunt blocați cu procedura.
Blogul sau site-ul tău iese în evidență și se împrospătează atunci când folosești fonturi personalizate. Odată cu evoluția pluginurilor și temelor, a devenit o tendință comună utilizarea fonturilor personalizate în site-urile bazate pe WordPress.
Din cauza cererii publice excesive, există mai multe teme care vin preîncărcate cu sute de fonturi în tema în sine. Deși trebuie să știți că utilizarea mai multor fonturi într-un singur site web poate încetini viteza site-ului.
În acest articol, am acoperit metodele de a adăuga fonturi personalizate în WordPress folosind Type Kit, Google Fonts și CSS3. De asemenea, vă vom informa despre metoda corectă de utilizare a site-ului dvs., astfel încât acesta să nu încetinească odată cu utilizarea fonturilor personalizate. Să începem cu elementele de bază și să înțelegem cum să găsim fonturi personalizate pentru site-ul dvs. WordPress.
Găsirea fonturilor personalizate pentru WordPress
A existat o epocă în care chiar și fonturile erau scumpe. Dar nu este așa astăzi. Fonturi web excelente pot fi descărcate din multe locuri, cum ar fi FontSquirrel, TypeKit, Google Fonts și fonts.com. Vă recomandăm să încercați perechea de fonturi dacă vă este dificil să potriviți și să amestecați fonturi. Designerii îl folosesc pentru a asocia cele mai bune fonturi Google.
Pentru a vă menține viteza site-ului și a preveni încetinirea, utilizați două fonturi personalizate pe tot parcursul designului site-ului dvs. Făcând acest lucru, veți adăuga și factorul de consistență în designul dvs.
Utilizați Google Fonts pentru a încărca fonturi personalizate în WordPress
Liberă, cea mai comună și cea mai mare bibliotecă de fonturi folosită de dezvoltatori este Google Fonts. Următoarele sunt mai multe moduri de a încărca fonturi Google în platforma dvs. WordPress.
Utilizați Google Fonts Plugin
Cele mai simple și recomandate metode pentru începătorii care intenționează să folosească fonturi Google și să încarce fonturi personalizate în WordPress este prin intermediul acestui plugin.
Descărcați pluginul Easy Google Fonts, apoi instalați și activați-l. După activare, accesați pagina de personalizare din secțiunea de aspect pentru a efectua procesul ulterioar. Aici se va deschide secțiunea de personalizare a temei live unde veți putea vedea o nouă secțiune, adică Tipografie.
Fonturi Google ușoare 

Prin această secțiune, puteți cunoaște diferitele secțiuni în care puteți aplica Fonturi Google. Făcând clic pe opțiunea Editare font, vă va permite să utilizați fonturile personalizate pe site-ul dvs. Sunt posibile și alte personalizări ale fontului, cum ar fi stilul, dimensiunea, marginea, umplutura și altele.
În funcție de tema pe care o utilizați, numărul de selecții de fonturi și aplicarea fonturilor pot fi limitate la anumite zone. Ca o remediere pentru aceasta, puteți crea controale personalizate și le puteți utiliza pe site-ul dvs. web. Pentru a face acest lucru, vizitați pagina Fonturi Google din Setări și furnizați un nume pentru controlul fonturilor dvs.
Va trebui să introduceți selectoare CSS odată ce faceți clic pe butonul de creare de control al fonturilor. De asemenea, puteți utiliza clase CSS sau elemente HTML. Pentru a stoca setarea, faceți clic pe Salvare control font.
Pentru diferite secțiuni ale site-ului dvs., puteți crea oricâte controlere de fonturi sunt necesare. Pentru a verifica controalele personalizate ale fonturilor create mai devreme, accesați opțiunea Tipografie și selectați Tipografie tematică. Puteți edita orice controler în orice moment.

Adăugați manual fonturi Google

Pentru a încărca fonturi personalizate în WordPress, va trebui să adăugați un cod în fișierul temă. Selectați fontul din biblioteca Google Font pe care intenționați să îl utilizați și utilizați butonul de utilizare rapidă de sub acesta. Pentru selectarea stilurilor de font, veți fi redirecționat către o altă pagină.
Selectați doar acele stiluri de font pe care sunteți sigur că le utilizați. La derularea în jos, veți ajunge la secțiunea de cod încorporat. Copiați codul încorporat în fila standard și inserați-l în fișierul header.php al temei.
Aceasta este procedura simplă de a adăuga manual fonturi Google în site-ul dvs. WordPress. Aceste fonturi pot fi folosite și în foaia de stil a temelor.
Utilizați Typekit pentru a încărca fonturi personalizate în WordPress

O resursă premium și gratuită pentru fonturile care urmează să fie utilizate în proiecte de design este Typekit. Vine cu un plan de abonament gratuit limitat și, de asemenea, un plan premium din care utilizatorii pot alege. Va trebui să creați un nou kit după ce vă înregistrați pentru un cont Typekit.
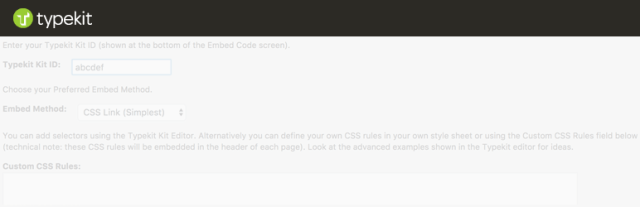
În următorii pași, selectați un font din biblioteca Typekit și apoi adăugați-l în kit. Mergeți în zona de administrare a site-ului dvs. WordPress după ce ați copiat codul de încorporare pentru kit.
Aici va trebui să descărcați fonturile Typekit pentru pluginul WordPress, apoi să îl instalați și să îl activați. După activare, vizitați fonturile Typekit din Setări și inserați codul de încorporare pe pagina de setări a pluginului. Asta e. Ești bine să pleci acum.
Pentru a utiliza fontul Typekit pe foaia de stiluri WordPress, urmați codurile de mai jos:
h1 .site-title {
font-family: 'modesto-condensed', Arial, sans-serif;
}
Utilizați CSS3 @font-face pentru a încărca fonturi personalizate în WordPress
Aceasta este metoda directă de adăugare a fonturilor personalizate. Orice font care vă place poate fi folosit pe site-ul dvs. prin această metodă.
În primul pas, descărcați fontul dorit într-un format web. Puteți utiliza un convertor precum generatorul FontSquirrel Webfont dacă nu găsiți formatul web pentru fonturile dvs. Încărcați formatul web al fonturilor dvs. în serverul de găzduire web imediat ce îl aveți.
În tema sau tema secundară, creați un dosar „nou” în folderul „fonturi” și apoi încărcați fonturile personalizate. Pentru a încărca fontul, utilizați managerul de fișiere sau FTP-ul dvs. cPanel. Încărcați fontul în foaia de stil a temelor astfel:
@font-face {
font-family: fontname;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
greutatea fontului: normal;
}
Modificați și înlocuiți familia de fonturi și adresa URL în codul de mai sus. Pentru utilizarea în foaia de stil, urmați metoda de mai jos.
.h1 site-title {
font-family: "font_name",Cambria,sans-serif;
}
Încărcarea fonturilor direct prin această metodă nu este cea mai bună soluție posibilă. Cel mai bine este să serviți fontul direct de pe serverul lor sau o performanță optimă Typekit sau Google Fonts.
Concluzie
Am acoperit toate modalitățile posibile și cele mai bune de a încărca fonturi personalizate în WordPress pentru referință și utilizare. Sper că acest lucru vă ajută.
Articole similare
Fonturi de lux în WordPress
Fonturile Google folosesc direct sau folosind plugin
