WordPressでカスタムフォントをアップロードする方法
公開: 2021-08-19
個人は多くの場合、WordPressにカスタムフォントをアップロードしようとしますが、その手順に固執しています。
カスタムフォントを使用すると、ブログやサイトが目立ち、新鮮になります。 プラグインとテーマの進化に伴い、WordPressベースのサイトでカスタムフォントを使用することが一般的な傾向になっています。
過度の公共の需要のために、テーマ自体に何百ものフォントがプリロードされているいくつかのテーマがあります。 ただし、1つのWebサイトで複数のフォントを使用すると、サイトの速度が低下する可能性があることを知っておく必要があります。
この記事では、Type Kit、Google Fonts、CSS3を使用してWordPressにカスタムフォントを追加する方法について説明しました。 また、カスタムフォントの使用が遅くならないように、サイトの適切な使用方法についても簡単に説明します。 基本から始めて、WordPressサイトのカスタムフォントを見つける方法を理解しましょう。
WordPressのカスタムフォントを見つける
フォントでさえ高価だった時代がありました。 しかし、今日はそうではありません。 優れた無料のWebフォントは、FontSquirrel、TypeKit、Google Fonts、fonts.comなどの多くの場所からダウンロードできます。 フォントのマッチングや混合が難しい場合は、フォントペアを試すことをお勧めします。 デザイナーはこれを使用して、最高のGoogleフォントを組み合わせます。
サイトの速度を維持し、速度の低下を防ぐために、Webサイトのデザイン全体で2つのカスタムフォントを使用してください。 これを行うことにより、設計に一貫性係数も追加されます。
GoogleFontsを使用してWordPressにカスタムフォントをアップロードする
無料で最も一般的で、開発者が使用する最大のフォントライブラリはGoogleFontsです。 以下は、WordPressプラットフォームにGoogleFontsをアップロードするための複数の方法です。
GoogleFontsプラグインを使用する
Google Fontsを使用し、WordPressでカスタムフォントをアップロードする予定の初心者にとって最も簡単で最も推奨される方法は、このプラグインを使用することです。
Easy Google Fontsプラグインをダウンロードし、インストールしてアクティブ化します。 アクティブ化したら、外観セクションからカスタマイザーページに移動して、さらにプロセスを実行します。 ここでライブテーマカスタマイザーセクションが開き、新しいセクション、つまりタイポグラフィを見ることができます。
簡単なGoogleFonts 

このセクションでは、GoogleFontsを適用できるさまざまなセクションについて知ることができます。 [フォントの編集]オプションをクリックすると、Webサイトでカスタムフォントを使用できるようになります。 スタイル、サイズ、マージン、パディングなどの他のフォントのカスタマイズも可能です。
使用しているテーマによっては、フォントの選択数やフォントの用途が特定の領域に限定される場合があります。 これを修正するために、カスタムコントロールを作成し、Webサイトで使用することができます。 これを行うには、[設定]から[Google Fonts]ページにアクセスし、フォントコントロールの名前を入力します。
フォントコントロールの作成ボタンをクリックしたら、CSSセレクターを入力する必要があります。 CSSクラスまたはHTML要素を使用することもできます。 設定を保存するには、[フォントコントロールの保存]をクリックします。
Webサイトのさまざまなセクションで、必要な数のフォントコントローラーを作成できます。 以前に作成したカスタムフォントコントロールを確認するには、[タイポグラフィ]オプションに移動し、[テーマのタイポグラフィ]を選択します。 任意の時点で任意のコントローラーを編集できます。
GoogleFontsを手動で追加する


WordPressでカスタムフォントをアップロードするには、テーマファイルにコードを追加する必要があります。 使用するフォントをGoogleFontライブラリから選択し、その下にあるクイック使用ボタンを使用します。 フォントスタイルの選択については、別のページにリダイレクトされます。
使用に自信があるフォントスタイルのみを選択してください。 下にスクロールすると、埋め込みコードセクションが表示されます。 標準タブの下に埋め込まれたコードをコピーして、テーマのheader.phpファイルに貼り付けます。
これは、WordPressサイトに手動でGoogleフォントを追加する簡単な手順です。 これらのフォントは、テーマのスタイルシートでも使用できます。
Typekitを使用してWordPressにカスタムフォントをアップロードする

デザインプロジェクトで使用されるフォントのプレミアムで無料のリソースはTypekitです。 限定無料サブスクリプションプランと、ユーザーが選択できるプレミアムプランが付属しています。 Typekitアカウントにサインアップした後、新しいキットを作成する必要があります。
次の手順では、Typekitライブラリからフォントを選択し、キットに追加します。 キットの埋め込みコードをコピーしたら、WordPressサイトの管理エリアに移動します。
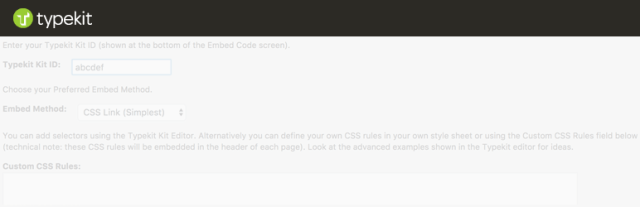
ここでは、WordPressプラグイン用のTypekitフォントをダウンロードしてから、インストールしてアクティブ化する必要があります。 アクティベーション時に、[設定]からTypekitフォントにアクセスし、プラグインの設定ページに埋め込みコードを貼り付けます。 それでおしまい。 あなたは今行ってもいいです。
WordPressスタイルシートでTypekitフォントを使用するには、次のコードに従ってください。
h1 .site-title {
font-family: 'modesto-condensed'、Arial、sans-serif;
}
CSS3 @ font-faceを使用して、WordPressにカスタムフォントをアップロードします
これは、カスタムフォントを追加する直接的な方法です。 この方法で、好きなフォントをWebサイトで使用できます。
最初のステップで、選択したフォントをWeb形式でダウンロードします。 フォントのWeb形式が見つからない場合は、FontSquirrelWebfontジェネレーターなどのコンバーターを使用できます。 フォントを入手したらすぐに、フォントのWebフォーマットをWebホスティングサーバーにアップロードします。
テーマまたは子テーマで、「fonts」フォルダーに「new」フォルダーを作成してから、カスタムフォントをアップロードします。 フォントをアップロードするには、cPanelのファイルマネージャーまたはFTPを使用します。 次のように、テーマスタイルシートにフォントをロードします。
@ font-face {
font-family:fontname;
src:url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
フォントの太さ:通常;
}
上記のコードのフォントファミリとURLを変更して置き換えます。 スタイルシートで使用するには、以下の方法に従ってください。
.h1サイトタイトル{
font-family: "font_name"、Cambria、sans-serif;
}
この方法でフォントを直接ロードすることは、最善の解決策ではありません。 サーバーから直接フォントを提供するか、TypekitまたはGoogleFontsの最適なパフォーマンスを提供するのが最善です。
結論
参照と使用のためにWordPressにカスタムフォントをアップロードするためのすべての可能な最良の方法をカバーしました。 これがお役に立てば幸いです。
関連記事
WordPressのファンシーフォント
Googleフォントは直接またはプラグインを使用して使用します
