如何在 WordPress 中上傳自定義字體
已發表: 2021-08-19
個人經常打算在 WordPress 中上傳自定義字體,但受困於該過程。
當您使用自定義字體時,您的博客或網站會脫穎而出並煥然一新。 隨著插件和主題的發展,在基於 WordPress 的網站中使用自定義字體已成為一種普遍趨勢。
由於過度的公眾需求,有幾個主題本身預裝了數百種字體。 儘管您必須知道在單個網站中使用多種字體會降低網站速度。
在本文中,我們介紹了使用 Type Kit、Google Fonts 和 CSS3 在 WordPress 中添加自定義字體的方法。 我們還將向您簡要介紹使用您的網站的正確方法,以免因使用自定義字體而減慢速度。 讓我們從基礎開始,了解如何為您的 WordPress 網站查找自定義字體。
為 WordPress 查找自定義字體
曾經有一個時代,即使是字體也很昂貴。 但今天並非如此。 可以從 FontSquirrel、TypeKit、Google Fonts 和 fonts.com 等許多地方下載出色的免費網絡字體。 如果您發現難以匹配和混合字體,我們建議您嘗試字體對。 設計師使用它來將最好的 Google 字體組合在一起。
為了保持您的網站速度並防止變慢,請在整個網站設計中使用兩種自定義字體。 通過這樣做,您還將在設計中添加一致性因素。
使用 Google 字體在 WordPress 中上傳自定義字體
開發人員使用的免費、最常用和最大的字體庫是 Google Fonts。 以下是在您的 WordPress 平台上上傳 Google 字體的多種方法。
使用谷歌字體插件
對於打算使用 Google 字體並在 WordPress 中上傳自定義字體的初學者來說,最簡單和最推薦的方法是通過這個插件。
下載 Easy Google Fonts 插件,然後安裝並激活它。 激活後,從外觀部分轉到定制器頁面以執行進一步的過程。 此處將打開實時主題定制器部分,您可以在其中看到一個新部分,即排版。
簡單的谷歌字體

通過本部分,您可以了解可以應用 Google 字體的各個部分。 單擊“編輯字體”選項將允許您在您的網站上使用自定義字體。 其他字體自定義,如樣式、大小、邊距、填充等也是可能的。
根據您使用的主題,字體選擇的數量和字體的應用可能僅限於特定區域。 作為解決此問題的方法,您可以創建自定義控件並在您的網站上使用它們。 為此,請從“設置”訪問 Google 字體頁面,並為您的字體控件提供一個名稱。
單擊創建字體控制按鈕後,您必須輸入 CSS 選擇器。 您還可以使用 CSS 類或 HTML 元素。 要存儲您的設置,請單擊保存字體控件。
對於您網站的不同部分,您可以根據需要創建任意數量的字體控制器。 要檢查之前創建的自定義字體控件,請轉到 Typography 選項並選擇 Theme Typography。 您可以在任何時間點編輯任何控制器。
手動添加 Google 字體


要在 WordPress 中上傳自定義字體,您必須在主題文件中添加代碼。 從 Google 字體庫中選擇您打算使用的字體,然後使用下方的快速使用按鈕。 對於字體樣式的選擇,您將被重定向到另一個頁面。
僅選擇您有信心使用的字體樣式。 向下滾動時,您將到達嵌入式代碼部分。 複製標準選項卡下的嵌入代碼並將其粘貼到主題的 header.php 文件中。
這是在您的 WordPress 網站中手動添加 Google 字體的簡單過程。 這些字體也可以在您的主題樣式表中使用。
使用 Typekit 在 WordPress 中上傳自定義字體

用於設計項目的字體的優質免費資源是 Typekit。 它帶有有限的免費訂閱計劃以及供用戶選擇的高級計劃。 註冊 Typekit 帳戶後,您必須創建一個新工具包。
在接下來的步驟中,從 Typekit 庫中選擇一種字體,然後將其添加到您的套件中。 複製工具包的嵌入代碼後,前往 WordPress 網站的管理區域。
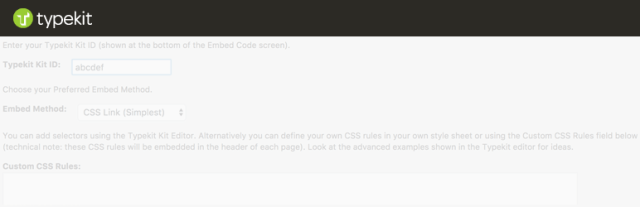
在這裡,您必須為 WordPress 插件下載 Typekit 字體,然後安裝並激活它。 激活後,從設置訪問 Typekit 字體並將嵌入代碼粘貼到插件的設置頁面上。 而已。 你現在可以走了。
要在 WordPress 樣式表上使用 Typekit 字體,請遵循以下代碼:
h1 .站點標題{
font-family: 'modesto-condensed', Arial, sans-serif;
}
使用 CSS3 @font-face 在 WordPress 中上傳自定義字體
這是添加自定義字體的直接方法。 您可以通過此方法在您的網站上使用您喜歡的任何字體。
第一步,以網絡格式下載您選擇的字體。 如果您無法找到字體的 Web 格式,您可以使用像 FontSquirrel Webfont 生成器這樣的轉換器。 將字體的網絡格式上傳到網絡託管服務器後,立即上傳。
在您的主題或子主題中,在“字體”文件夾中創建一個“新”文件夾,然後上傳您的自定義字體。 要上傳字體,請使用 cPanel 的文件管理器或 FTP。 在您的主題樣式表中加載字體,如下所示:
@字體臉{
字體系列:字體名稱;
src:網址(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
字體粗細:正常;
}
修改並替換上述代碼中的字體系列和 URL。 要在樣式表中使用,請遵循以下方法。
.h1 網站標題 {
字體家族:“字體名稱”,坎布里亞,無襯線;
}
直接通過這種方法加載字體可能不是最好的解決方案。 最好直接從他們的服務器或最佳性能 Typekit 或 Google Fonts 提供字體。
結論
我們已經介紹了在 WordPress 中上傳自定義字體的所有可能和最佳方式,供您參考和使用。 希望這對您有所幫助。
相關文章
WordPress中的花哨字體
谷歌字體直接使用或使用插件
