Comment télécharger des polices personnalisées dans WordPress
Publié: 2021-08-19
Les particuliers ont souvent l'intention de télécharger des polices personnalisées dans WordPress, mais sont bloqués par la procédure.
Votre blog ou votre site se démarque et se rafraîchit lorsque vous utilisez des polices personnalisées. Avec l'évolution des plugins et des thèmes, il est devenu courant d'utiliser des polices personnalisées dans les sites basés sur WordPress.
En raison de la demande excessive du public, plusieurs thèmes sont préchargés avec des centaines de polices dans le thème lui-même. Bien que vous sachiez que l'utilisation de plusieurs polices sur un même site Web peut ralentir la vitesse du site.
Dans cet article, nous avons couvert les méthodes pour ajouter des polices personnalisées dans WordPress en utilisant Type Kit, Google Fonts et CSS3. Nous vous informerons également de la bonne méthode d'utilisation de votre site afin qu'il ne soit pas ralenti par l'utilisation de polices personnalisées. Commençons par les bases et comprenons comment trouver des polices personnalisées pour votre site WordPress.
Trouver des polices personnalisées pour WordPress
Il fut une époque où même les polices étaient chères. Mais ce n'est pas le cas aujourd'hui. De superbes polices Web gratuites peuvent être téléchargées à partir de nombreux endroits tels que FontSquirrel, TypeKit, Google Fonts et fonts.com. Nous vous recommandons d'essayer la paire de polices si vous avez du mal à faire correspondre et à mélanger les polices. Les concepteurs l'utilisent pour associer les meilleures polices Google.
Pour maintenir la vitesse de votre site et éviter les ralentissements, utilisez deux polices personnalisées tout au long de la conception de votre site Web. En faisant cela, vous ajouterez également le facteur de cohérence dans votre conception.
Utilisez Google Fonts pour télécharger des polices personnalisées dans WordPress
La bibliothèque de polices gratuite, la plus courante et la plus grande utilisée par les développeurs est Google Fonts. Voici les multiples façons de télécharger des polices Google sur votre plateforme WordPress.
Utiliser le plugin Google Fonts
La méthode la plus simple et la plus recommandée pour les débutants qui ont l'intention d'utiliser Google Fonts et de télécharger des polices personnalisées dans WordPress consiste à utiliser ce plugin.
Téléchargez le plugin Easy Google Fonts puis installez-le et activez-le. Lors de l'activation, accédez à la page de personnalisation de la section d'apparence pour effectuer la suite du processus. Ici, la section de personnalisation du thème en direct s'ouvrira où vous pourrez voir une nouvelle section, à savoir la typographie.
Polices Google faciles 

Grâce à cette section, vous pouvez connaître les différentes sections où vous pouvez appliquer Google Fonts. En cliquant sur l'option Modifier la police, vous pourrez utiliser les polices personnalisées sur votre site Web. D'autres personnalisations de police comme le style, la taille, la marge, le rembourrage et autres sont également possibles.
Selon le thème que vous utilisez, le nombre de sélections de polices et l'application des polices peuvent être limités à des zones particulières. Pour résoudre ce problème, vous pouvez créer des contrôles personnalisés et les utiliser sur votre site Web. Pour ce faire, visitez la page Google Fonts à partir des paramètres et fournissez un nom pour votre contrôle de police.
Vous devrez entrer les sélecteurs CSS une fois que vous aurez cliqué sur le bouton Créer un contrôle de police. Vous pouvez également utiliser des classes CSS ou des éléments HTML. Pour enregistrer votre réglage, cliquez sur Enregistrer le contrôle de la police.
Pour différentes sections de votre site Web, vous pouvez créer autant de contrôleurs de polices que nécessaire. Pour vérifier les contrôles de police personnalisés créés précédemment, accédez à l'option Typographie et sélectionnez Thème Typographie. Vous pouvez modifier n'importe quel contrôleur à tout moment.

Ajouter des polices Google manuellement

Pour télécharger des polices personnalisées dans WordPress, vous devrez ajouter un code dans le fichier de thème. Sélectionnez la police de la bibliothèque de polices Google que vous avez l'intention d'utiliser et utilisez le bouton d'utilisation rapide ci-dessous. Pour la sélection des styles de police, vous serez redirigé vers une autre page.
Sélectionnez uniquement les styles de police que vous êtes sûr d'utiliser. En faisant défiler vers le bas, vous atteindrez la section du code intégré. Copiez le code intégré sous l'onglet standard et collez-le dans le fichier header.php de votre thème.
Il s'agit de la procédure simple pour ajouter manuellement des polices Google dans votre site WordPress. Ces polices peuvent également être utilisées dans la feuille de style de vos thèmes.
Utilisez Typekit pour télécharger des polices personnalisées dans WordPress

Typekit est une ressource premium et gratuite pour les polices à utiliser dans les projets de conception. Il est livré avec un plan d'abonnement gratuit limité et également un plan premium parmi lequel les utilisateurs peuvent choisir. Vous devrez créer un nouveau kit après avoir créé un compte Typekit.
Dans les étapes suivantes, sélectionnez une police dans la bibliothèque Typekit, puis ajoutez-la à votre kit. Rendez-vous dans la zone d'administration de votre site WordPress une fois que vous avez copié le code d'intégration de votre kit.
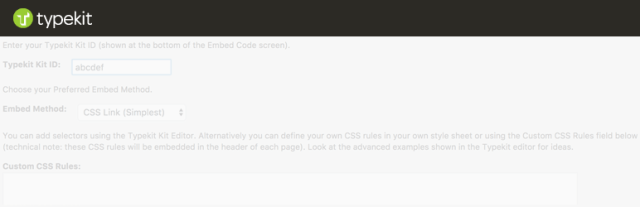
Ici, vous devrez télécharger les polices Typekit pour le plugin WordPress puis l'installer et l'activer. Lors de l'activation, visitez les polices Typekit à partir des paramètres et collez le code d'intégration sur la page des paramètres du plug-in. C'est ça. Vous êtes prêt à partir maintenant.
Pour utiliser la police Typekit sur votre feuille de styles WordPress, suivez les codes ci-dessous :
h1 .site-titre {
font-family : 'modesto-condensed', Arial, sans-serif ;
}
Utilisez CSS3 @font-face pour télécharger des polices personnalisées dans WordPress
Il s'agit de la méthode directe d'ajout de polices personnalisées. Toute police que vous aimez peut être utilisée sur votre site Web grâce à cette méthode.
Dans un premier temps, téléchargez la police de votre choix dans un format Web. Vous pouvez utiliser un convertisseur tel que le générateur de polices Web FontSquirrel si vous ne parvenez pas à trouver le format Web de vos polices. Téléchargez le format Web de vos polices sur le serveur d'hébergement Web dès que vous l'avez.
Dans votre thème ou thème enfant, créez un dossier "nouveau" dans le dossier "polices", puis téléchargez vos polices personnalisées. Pour télécharger la police, utilisez le gestionnaire de fichiers ou le FTP de votre cPanel. Chargez la police dans la feuille de style de vos thèmes comme ceci :
@ font-face {
font-family : nom de la police ;
src : url (http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf) ;
poids de la police : normal ;
}
Modifiez et remplacez la famille de polices et l'URL dans le code ci-dessus. Pour une utilisation dans une feuille de style, suivez la méthode ci-dessous.
.h1 titre du site {
famille de polices : "nom_police",Cambria,sans-serif ;
}
Le chargement direct des polices via cette méthode n'est pas la meilleure solution. Il est préférable de servir la police directement à partir de leur serveur ou de performances optimales Typekit ou Google Fonts.
Conclusion
Nous avons couvert toutes les meilleures façons possibles de télécharger des polices personnalisées dans WordPress pour votre référence et votre utilisation. J'espère que cela vous aide.
Articles Liés
Polices de fantaisie dans WordPress
Les polices Google utilisent directement ou en utilisant le plugin
