Como fazer upload de fontes personalizadas no WordPress
Publicados: 2021-08-19
As pessoas geralmente pretendem fazer upload de fontes personalizadas no WordPress, mas ficam presas ao procedimento.
Seu blog ou site se destaca e se renova quando você usa fontes personalizadas. Com a evolução em plugins e temas, tornou-se uma tendência comum usar fontes personalizadas em sites baseados em WordPress.
Devido à demanda excessiva do público, existem vários temas que vêm pré-carregados com centenas de fontes no próprio tema. Embora você deva saber que usar várias fontes em um único site pode diminuir a velocidade do site.
Neste artigo, abordamos os métodos para adicionar fontes personalizadas no WordPress usando Type Kit, Google Fonts e CSS3. Também informaremos sobre o método adequado de uso do seu site para que ele não fique lento com o uso de fontes personalizadas. Vamos começar com o básico e entender como encontrar fontes personalizadas para o seu site WordPress.
Encontrando fontes personalizadas para WordPress
Houve uma época em que até as fontes eram caras. Mas não é assim hoje. Ótimas fontes gratuitas da web podem ser baixadas de muitos lugares, como FontSquirrel, TypeKit, Google Fonts e fonts.com. Recomendamos que você experimente o par de fontes se estiver achando difícil combinar e misturar fontes. Os designers o usam para combinar as melhores fontes do Google.
Para manter a velocidade do seu site e evitar lentidão, use duas fontes personalizadas em todo o design do seu site. Ao fazer isso, você também adicionará o fator de consistência em seu design.
Use o Google Fonts para fazer upload de fontes personalizadas no WordPress
Gratuito, mais comum e a maior biblioteca de fontes usada pelos desenvolvedores é o Google Fonts. A seguir estão as várias maneiras de fazer upload do Google Fonts em sua plataforma WordPress.
Usar o plug-in do Google Fonts
Os métodos mais fáceis e recomendados para iniciantes que pretendem usar o Google Fonts e fazer upload de fontes personalizadas no WordPress é através deste plugin.
Faça o download do plug-in Easy Google Fonts, instale-o e ative-o. Após a ativação, vá para a página do personalizador na seção de aparência para realizar o processo adicional. Aqui, a seção do personalizador de temas ao vivo será aberta, onde você poderá ver uma nova seção, ou seja, Tipografia.
Fontes fáceis do Google 

Através desta seção, você pode conhecer as várias seções onde você pode aplicar o Google Fonts. Clicar na opção Editar fonte permitirá que você use as fontes personalizadas em seu site. Outras personalizações de fonte, como estilo, tamanho, margem, preenchimento e outras, também são possíveis.
Dependendo do tema que você está usando, o número de seleções de fontes e a aplicação de fontes podem ser limitados a áreas específicas. Para corrigir isso, você pode criar controles personalizados e usá-los em seu site. Para fazer isso, visite a página do Google Fonts em Configurações e forneça um nome para seu controle de fonte.
Você terá que inserir os seletores CSS quando clicar no botão criar controle de fonte. Você também pode usar classes CSS ou elementos HTML. Para armazenar sua configuração, clique em Salvar controle de fonte.
Para diferentes seções do seu site, você pode criar quantos controladores de fonte forem necessários. Para verificar os controles de fonte personalizados criados anteriormente, vá para a opção Tipografia e selecione Tipografia de tema. Você pode editar qualquer controlador a qualquer momento.

Adicionar fontes do Google manualmente

Para fazer upload de fontes personalizadas no WordPress, você terá que adicionar um código no arquivo do tema. Selecione a fonte da biblioteca do Google Font que você pretende usar e use o botão de uso rápido abaixo da mesma. Para a seleção de estilos de fonte, você será redirecionado para outra página.
Selecione apenas os estilos de fonte que você tem certeza de usar. Ao rolar para baixo, você chegará à seção de código incorporado. Copie o código embutido na guia padrão e cole-o no arquivo header.php do seu tema.
Este é o procedimento simples para adicionar manualmente as fontes do Google em seu site WordPress. Essas fontes também podem ser usadas em sua folha de estilos de temas.
Use o Typekit para fazer upload de fontes personalizadas no WordPress

Um recurso premium e gratuito para fontes a serem usadas em projetos de design é o Typekit. Ele vem com um plano de assinatura gratuito limitado e também um plano premium para os usuários escolherem. Você terá que criar um novo kit depois de se inscrever em uma conta Typekit.
Nas próximas etapas, selecione uma fonte da biblioteca Typekit e adicione-a ao seu kit. Vá para a área de administração do seu site WordPress depois de copiar o código de incorporação do seu kit.
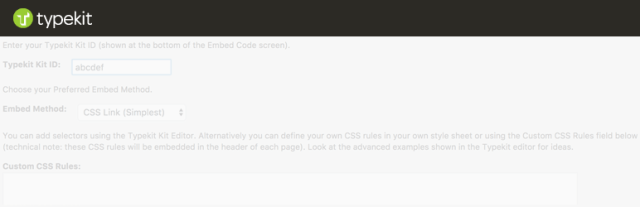
Aqui você terá que baixar as fontes Typekit para o plugin WordPress, instalar e ativá-lo. Após a ativação, visite as fontes Typekit em Configurações e cole o código de incorporação na página de configurações do plug-in. É isso. Você está pronto para ir agora.
Para usar a fonte Typekit em sua folha de estilos do WordPress, siga os códigos abaixo:
h1 .site-title {
font-family: 'modesto-condensed', Arial, sans-serif;
}
Use CSS3 @font-face para fazer upload de fontes personalizadas no WordPress
Este é o método direto de adicionar fontes personalizadas. Qualquer fonte que você gosta pode ser usada em seu site através deste método.
Na primeira etapa, baixe a fonte de sua escolha em um formato web. Você pode usar um conversor como o gerador FontSquirrel Webfont se não conseguir encontrar o formato da web para suas fontes. Carregue o formato da web de suas fontes no servidor de hospedagem na web assim que você o tiver.
Em seu tema ou tema filho, crie uma pasta 'nova' na pasta 'fontes' e, em seguida, carregue suas fontes personalizadas. Para fazer upload da fonte, use o gerenciador de arquivos ou o FTP do seu cPanel. Carregue a fonte em sua folha de estilos de temas assim:
@Tipo de letra {
família de fontes: nome da fonte;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
peso da fonte: normal;
}
Modifique e substitua a família de fontes e o URL no código acima. Para usar na folha de estilo, siga o método abaixo.
.h1 título do site {
font-family: "font_name",Cambria,sans-serif;
}
Carregar fontes diretamente por este método não é a melhor solução possível. É melhor servir a fonte diretamente de seu servidor ou Typekit de desempenho ideal ou Google Fonts.
Conclusão
Cobrimos todas as melhores e possíveis maneiras de fazer upload de fontes personalizadas no WordPress para sua referência e uso. Espero que isso ajude você.
Artigos relacionados
Fontes extravagantes no WordPress
As fontes do Google usam diretamente ou usando o plug-in
