Cómo subir fuentes personalizadas en WordPress
Publicado: 2021-08-19
Las personas a menudo tienen la intención de cargar fuentes personalizadas en WordPress, pero se atascan con el procedimiento.
Su blog o sitio se destaca y se actualiza cuando usa fuentes personalizadas. Con la evolución de los complementos y temas, se ha convertido en una tendencia común usar fuentes personalizadas en sitios basados en WordPress.
Debido a la excesiva demanda del público, existen varios temas que vienen precargados con cientos de fuentes en el propio tema. Aunque debe saber que el uso de varias fuentes en un solo sitio web puede ralentizar la velocidad del sitio.
En este artículo, hemos cubierto los métodos para agregar fuentes personalizadas en WordPress usando Type Kit, Google Fonts y CSS3. También le informaremos sobre el método adecuado de usar su sitio para que no se ralentice con el uso de fuentes personalizadas. Comencemos con lo básico y comprendamos cómo encontrar fuentes personalizadas para su sitio de WordPress.
Encontrar fuentes personalizadas para WordPress
Hubo una época en la que incluso las fuentes eran caras. Pero no es así hoy. Se pueden descargar excelentes fuentes web gratuitas de muchos lugares como FontSquirrel, TypeKit, Google Fonts y fonts.com. Le recomendamos que pruebe el par de fuentes si le resulta difícil combinar y mezclar fuentes. Los diseñadores lo usan para combinar las mejores fuentes de Google.
Para mantener la velocidad de su sitio y evitar la ralentización, use dos fuentes personalizadas en todo el diseño de su sitio web. Al hacer esto, también agregará el factor de consistencia en su diseño.
Use Google Fonts para cargar fuentes personalizadas en WordPress
La biblioteca de fuentes gratuita, más común y más grande utilizada por los desarrolladores es Google Fonts. Las siguientes son las múltiples formas de cargar fuentes de Google en su plataforma de WordPress.
Utilice el complemento de fuentes de Google
Los métodos más fáciles y recomendados para los principiantes que tienen la intención de usar Google Fonts y cargar fuentes personalizadas en WordPress es a través de este complemento.
Descargue el complemento Easy Google Fonts, luego instálelo y actívelo. Tras la activación, vaya a la página del personalizador desde la sección de apariencia para llevar a cabo el proceso adicional. Aquí se abrirá la sección del personalizador de temas en vivo donde podrá ver una nueva sección, es decir, Tipografía.
Fuentes fáciles de Google 

A través de esta sección, puede conocer las diversas secciones donde puede aplicar Google Fonts. Al hacer clic en la opción Editar fuente, podrá utilizar las fuentes personalizadas en su sitio web. También son posibles otras personalizaciones de fuentes como estilo, tamaño, margen, relleno y otras.
Dependiendo del tema que esté utilizando, la cantidad de selecciones de fuentes y la aplicación de fuentes pueden estar limitadas a áreas particulares. Como solución a esto, puede crear controles personalizados y usarlos en su sitio web. Para hacer esto, visite la página de Google Fonts desde Configuración y proporcione un nombre para su control de fuente.
Deberá ingresar los selectores de CSS una vez que haga clic en el botón Crear control de fuente. También puede usar clases CSS o elementos HTML. Para almacenar su configuración, haga clic en Guardar control de fuente.
Para diferentes secciones de su sitio web, puede crear tantos controladores de fuentes como sea necesario. Para verificar los controles de fuente personalizados creados anteriormente, vaya a la opción Tipografía y seleccione Tipografía de tema. Puede editar cualquier controlador en cualquier momento.

Agregar fuentes de Google manualmente

Para cargar fuentes personalizadas en WordPress, deberá agregar un código en el archivo del tema. Seleccione la fuente de la biblioteca de fuentes de Google que desea usar y use el botón de uso rápido debajo de la misma. Para la selección de estilos de fuente, será redirigido a otra página.
Seleccione solo aquellos estilos de fuente que esté seguro de usar. Al desplazarse hacia abajo, llegará a la sección de código incrustado. Copie el código incrustado en la pestaña estándar y péguelo en el archivo header.php de su tema.
Este es el procedimiento simple para agregar fuentes de Google manualmente en su sitio de WordPress. Estas fuentes también se pueden usar en la hoja de estilo de sus temas.
Use Typekit para cargar fuentes personalizadas en WordPress

Un recurso premium y gratuito para las fuentes que se utilizarán en proyectos de diseño es Typekit. Viene con un plan de suscripción gratuito limitado y también un plan premium para que los usuarios elijan. Deberá crear un nuevo kit después de registrarse para obtener una cuenta de Typekit.
En los siguientes pasos, seleccione una fuente de la biblioteca Typekit y luego agréguela a su kit. Dirígete al área de administración de tu sitio de WordPress una vez que hayas copiado el código de inserción para tu kit.
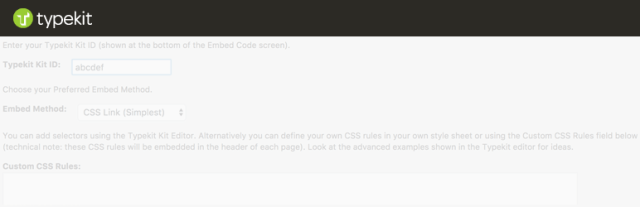
Aquí tendrá que descargar las fuentes Typekit para el complemento de WordPress, luego instalarlo y activarlo. Tras la activación, visite las fuentes Typekit desde Configuración y pegue el código de inserción en la página de configuración del complemento. Eso es. Estás listo para irte ahora.
Para usar la fuente Typekit en su hoja de estilos de WordPress, siga los siguientes códigos:
h1 .título del sitio {
familia tipográfica: 'modesto-condensed', Arial, sans-serif;
}
Use CSS3 @font-face para cargar fuentes personalizadas en WordPress
Este es el método directo para agregar fuentes personalizadas. Cualquier fuente que te guste se puede utilizar en tu sitio web a través de este método.
En el primer paso, descargue la fuente de su elección en un formato web. Puede usar un convertidor como el generador de fuentes web FontSquirrel si no puede encontrar el formato web para sus fuentes. Cargue el formato web de sus fuentes en el servidor de alojamiento web tan pronto como lo tenga.
En su tema o tema secundario, cree una carpeta 'nueva' en la carpeta 'fuentes' y luego cargue sus fuentes personalizadas. Para cargar la fuente, use el administrador de archivos o FTP de su cPanel. Cargue la fuente en la hoja de estilo de sus temas de esta manera:
@Perfil delantero {
familia de fuentes: nombre de fuente;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
peso de fuente: normal;
}
Modifique y reemplace la familia de fuentes y la URL en el código anterior. Para usar en la hoja de estilo, siga el siguiente método.
.h1 título del sitio {
familia de fuentes: "nombre_fuente",Cambria,sans-serif;
}
Cargar fuentes directamente a través de este método no es la mejor solución posible. Lo mejor es servir la fuente directamente desde su servidor o Typekit de rendimiento óptimo o Google Fonts.
Conclusión
Hemos cubierto todas las formas posibles y mejores de cargar fuentes personalizadas en WordPress para su referencia y uso. Espero que esto te ayude.
Artículos relacionados
Fuentes de lujo en WordPress
Las fuentes de Google se usan directamente o usando un complemento
