Cara Mengunggah Font Kustom di WordPress
Diterbitkan: 2021-08-19
Individu sering berniat untuk mengunggah font khusus di WordPress tetapi terjebak dengan prosedurnya.
Blog atau situs Anda menonjol dan segar saat Anda menggunakan font khusus. Dengan evolusi dalam plugin dan tema, telah menjadi tren umum untuk menggunakan font khusus di situs berbasis WordPress.
Karena permintaan publik yang berlebihan, ada beberapa tema yang hadir dengan ratusan font di tema itu sendiri. Meskipun Anda harus tahu bahwa menggunakan banyak font dalam satu situs web dapat memperlambat kecepatan situs.
Pada artikel ini, kami telah membahas metode untuk menambahkan font khusus di WordPress menggunakan Type Kit, Google Fonts, dan CSS3. Kami juga akan memberi tahu Anda tentang metode yang tepat untuk menggunakan situs Anda sehingga tidak melambat dengan penggunaan font khusus. Mari kita mulai dengan dasar-dasar dan memahami cara menemukan font khusus untuk situs WordPress Anda.
Menemukan Font Kustom untuk WordPress
Ada era ketika bahkan font mahal. Tapi tidak demikian hari ini. Font web gratis yang bagus dapat diunduh dari banyak tempat seperti FontSquirrel, TypeKit, Google Fonts, dan fonts.com. Kami menyarankan Anda mencoba pasangan font jika Anda merasa sulit untuk mencocokkan dan mencampur font. Desainer menggunakannya untuk memasangkan font Google terbaik bersama-sama.
Untuk menjaga kecepatan situs Anda dan mencegah pelambatan, gunakan dua font khusus di seluruh desain situs web Anda. Dengan melakukan ini, Anda juga akan menambahkan faktor konsistensi dalam desain Anda.
Gunakan Google Font untuk mengunggah font khusus di WordPress
Perpustakaan font gratis, paling umum, dan terbesar yang digunakan oleh pengembang adalah Google Font. Berikut ini adalah beberapa cara untuk mengunggah Google Font di platform WordPress Anda.
Gunakan Plugin Google Font
Cara termudah dan paling direkomendasikan untuk pemula yang berniat menggunakan Google Font dan mengunggah font kustom di WordPress adalah melalui plugin ini.
Unduh plugin Easy Google Fonts kemudian instal dan aktifkan. Setelah aktivasi pergi ke halaman penyesuai dari bagian tampilan untuk melakukan proses lebih lanjut. Di sini bagian penyesuai tema langsung akan terbuka di mana Anda akan dapat melihat bagian baru yaitu Tipografi.
Google Font Mudah 

Melalui bagian ini, Anda dapat mengetahui tentang berbagai bagian di mana Anda dapat menerapkan Google Font. Mengklik opsi Edit Font akan memungkinkan Anda menggunakan font khusus di situs web Anda. Kustomisasi font lain seperti gaya, ukuran, margin, padding, dan lainnya juga dimungkinkan.
Tergantung pada tema yang Anda gunakan, jumlah pilihan font dan penerapan font mungkin terbatas pada area tertentu. Sebagai perbaikan untuk ini, Anda dapat membuat kontrol khusus dan menggunakannya di situs web Anda. Untuk melakukan ini, kunjungi halaman Google Font dari Pengaturan dan berikan nama untuk kontrol font Anda.
Anda harus memasukkan pemilih CSS setelah Anda mengklik tombol buat kontrol font. Anda juga dapat menggunakan kelas CSS atau elemen HTML. Untuk menyimpan pengaturan Anda, klik Simpan kontrol font.
Untuk berbagai bagian situs web Anda, Anda dapat membuat pengontrol font sebanyak yang diperlukan. Untuk memeriksa kontrol font khusus yang dibuat sebelumnya, buka opsi Tipografi dan pilih Tipografi Tema. Anda dapat mengedit pengontrol apa pun kapan saja.

Tambahkan Google Font Secara Manual

Untuk mengunggah font khusus di WordPress, Anda harus menambahkan kode di file tema. Pilih font dari perpustakaan Google Font yang ingin Anda gunakan dan gunakan tombol penggunaan cepat di bawah yang sama. Untuk pemilihan gaya font, Anda akan diarahkan ke halaman lain.
Hanya pilih gaya font yang Anda yakini untuk digunakan. Saat menggulir ke bawah, Anda akan mencapai bagian kode yang disematkan. Salin kode yang disematkan di bawah tab standar dan tempel di file header.php tema Anda.
Ini adalah prosedur sederhana untuk menambahkan font Google secara manual di situs WordPress Anda. Font ini juga dapat digunakan dalam lembar gaya tema Anda.
Gunakan Typekit untuk mengunggah font khusus di WordPress

Sumber daya premium dan gratis untuk font yang akan digunakan dalam proyek desain adalah Typekit. Muncul dengan paket berlangganan gratis terbatas dan juga paket premium untuk dipilih pengguna. Anda harus membuat kit baru setelah mendaftar untuk akun Typekit.
Pada langkah selanjutnya pilih font dari perpustakaan Typekit dan kemudian tambahkan ke kit Anda. Buka area admin situs WordPress Anda setelah Anda menyalin kode sematan untuk kit Anda.
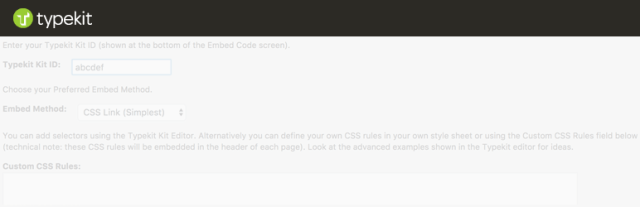
Di sini Anda harus mengunduh font Typekit untuk plugin WordPress kemudian menginstal dan mengaktifkannya. Setelah aktivasi, kunjungi font Typekit dari Pengaturan dan tempel kode semat pada halaman pengaturan plugin. Itu dia. Anda baik untuk pergi sekarang.
Untuk menggunakan font Typekit pada lembar gaya WordPress Anda, ikuti kode di bawah ini:
h1 .situs-judul {
font-family: 'modesto-condensed', Arial, sans-serif;
}
Gunakan CSS3 @font-face untuk mengunggah font khusus di WordPress
Ini adalah metode langsung untuk menambahkan font khusus. Font apa pun yang Anda suka dapat digunakan di situs web Anda melalui metode ini.
Pada langkah pertama unduh font pilihan Anda dalam format web. Anda dapat menggunakan konverter seperti generator FontSquirrel Webfont jika Anda gagal menemukan format web untuk font Anda. Unggah format web font Anda di server hosting web segera setelah Anda memilikinya.
Di tema atau tema anak Anda, buat folder 'baru' di folder 'font' lalu unggah font khusus Anda. Untuk mengunggah font, gunakan pengelola file atau FTP cPanel Anda. Muat font di lembar gaya tema Anda seperti ini:
@font-wajah {
font-family: nama font;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
font-berat: normal;
}
Ubah dan ganti keluarga font dan URL pada kode di atas. Untuk menggunakan dalam style sheet ikuti metode di bawah ini.
.h1 judul situs {
font-family: "font_name",Cambria,sans-serif;
}
Memuat font secara langsung melalui metode ini bukanlah solusi terbaik. Yang terbaik adalah menyajikan font langsung dari server mereka atau kinerja optimal Typekit atau Google Font.
Kesimpulan
Kami telah membahas semua kemungkinan dan cara terbaik untuk mengunggah font khusus di WordPress untuk referensi dan penggunaan Anda. Semoga ini membantu Anda.
Artikel Terkait
Font Mewah di WordPress
Font Google digunakan secara langsung atau menggunakan plugin
