كيفية تحميل خطوط مخصصة في WordPress
نشرت: 2021-08-19
غالبًا ما ينوي الأفراد تحميل خطوط مخصصة في WordPress لكنهم عالقون في الإجراء.
تبرز مدونتك أو موقعك ويتجدد عند استخدام الخطوط المخصصة. مع التطور في المكونات الإضافية والسمات ، أصبح اتجاهًا شائعًا لاستخدام الخطوط المخصصة في المواقع المستندة إلى WordPress.
نظرًا للطلب العام المفرط ، هناك العديد من السمات التي تأتي محملة مسبقًا بمئات الخطوط في السمة نفسها. على الرغم من أنك يجب أن تعلم أن استخدام خطوط متعددة في موقع ويب واحد يمكن أن يبطئ من سرعة الموقع.
في هذه المقالة ، قمنا بتغطية طرق إضافة خطوط مخصصة في WordPress باستخدام Type Kit و Google Fonts و CSS3. سنطلعك أيضًا على الطريقة الصحيحة لاستخدام موقعك حتى لا يتباطأ في استخدام الخطوط المخصصة. لنبدأ بالأساسيات ونفهم كيفية العثور على الخطوط المخصصة لموقع WordPress الخاص بك.
البحث عن الخطوط المخصصة لـ WordPress
كانت هناك حقبة كانت فيها الخطوط باهظة الثمن. لكن الأمر ليس كذلك اليوم. يمكن تنزيل خطوط ويب مجانية رائعة من العديد من الأماكن مثل FontSquirrel و TypeKit و Google Fonts و Font.com. نوصي بتجربة زوج الخطوط إذا كنت تجد صعوبة في مطابقة الخطوط ومزجها. يستخدمه المصممون لإقران أفضل خطوط Google معًا.
للحفاظ على سرعة موقعك ومنع الإبطاء ، استخدم خطين مخصصين في جميع أنحاء تصميم موقع الويب الخاص بك. من خلال القيام بذلك ، ستضيف أيضًا عامل التناسق في التصميم الخاص بك.
استخدم Google Fonts لتحميل الخطوط المخصصة في WordPress
مكتبة الخطوط المجانية والأكثر شيوعًا والأكبر التي يستخدمها المطورون هي Google Fonts. فيما يلي الطرق المتعددة لتحميل Google Fonts في منصة WordPress الخاصة بك.
استخدم البرنامج المساعد لخطوط Google
أسهل الطرق وأكثرها موصى بها للمبتدئين الذين ينوون استخدام Google Fonts وتحميل الخطوط المخصصة في WordPress هي من خلال هذا البرنامج المساعد.
قم بتنزيل المكون الإضافي Easy Google Fonts ثم قم بتثبيته وتنشيطه. عند التنشيط ، انتقل إلى صفحة أداة التخصيص من قسم المظهر لتنفيذ العملية الإضافية. هنا سيفتح قسم مخصص الموضوع المباشر حيث ستتمكن من رؤية قسم جديد مثل الطباعة.
خطوط جوجل سهلة 

من خلال هذا القسم يمكنك التعرف على الأقسام المختلفة حيث يمكنك تطبيق خطوط جوجل. سيسمح لك النقر فوق خيار تحرير الخط باستخدام الخطوط المخصصة على موقع الويب الخاص بك. من الممكن أيضًا تخصيصات أخرى للخط مثل النمط والحجم والهامش والحشو وغيرها.
اعتمادًا على الموضوع الذي تستخدمه ، قد يقتصر عدد تحديدات الخطوط وتطبيق الخطوط على مناطق معينة. كحل لذلك ، يمكنك إنشاء عناصر تحكم مخصصة واستخدامها على موقع الويب الخاص بك. للقيام بذلك ، قم بزيارة صفحة Google Fonts من الإعدادات وقم بتوفير اسم للتحكم في الخط.
سيتعين عليك إدخال محددات CSS بمجرد النقر فوق زر إنشاء التحكم في الخط. يمكنك أيضًا استخدام فئات CSS أو عناصر HTML. لتخزين الإعداد الخاص بك ، انقر فوق حفظ التحكم في الخط.
لأقسام مختلفة من موقع الويب الخاص بك ، يمكنك إنشاء العديد من أدوات التحكم في الخطوط حسب الحاجة. للتحقق من عناصر التحكم في الخط المخصصة التي تم إنشاؤها مسبقًا ، انتقل إلى خيار الطباعة وحدد سمة الطباعة. يمكنك تحرير أي وحدات تحكم في أي وقت.
أضف خطوط Google يدويًا


لتحميل الخطوط المخصصة في WordPress ، سيتعين عليك إضافة رمز في ملف السمة. حدد الخط من مكتبة Google Font التي تنوي استخدامها واستخدم زر الاستخدام السريع أدناه. لاختيار أنماط الخط ، ستتم إعادة توجيهك إلى صفحة أخرى.
حدد فقط أنماط الخطوط التي تثق في استخدامها. عند التمرير لأسفل ، ستصل إلى قسم الشفرة المضمنة. انسخ الكود المضمّن ضمن علامة التبويب القياسية والصقه في ملف header.php الخاص بالنسق.
هذا هو الإجراء البسيط لإضافة خطوط Google يدويًا إلى موقع WordPress الخاص بك. يمكن أيضًا استخدام هذه الخطوط في ورقة أنماط السمات الخاصة بك.
استخدم Typekit لتحميل الخطوط المخصصة في WordPress

مصدر ممتاز ومجاني للخطوط لاستخدامها في مشاريع التصميم هو Typekit. يأتي مع خطة اشتراك مجانية محدودة وكذلك خطة متميزة للمستخدمين للاختيار من بينها. سيتعين عليك إنشاء مجموعة جديدة بعد التسجيل للحصول على حساب Typekit.
في الخطوات التالية حدد خطًا من مكتبة Typekit ثم قم بإضافته إلى المجموعة الخاصة بك. توجه إلى منطقة إدارة موقع WordPress الخاص بك بمجرد نسخ رمز التضمين لمجموعة أدواتك.
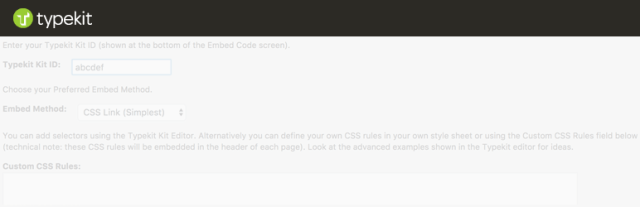
هنا سيكون عليك تنزيل خطوط Typekit لمكوِّن WordPress الإضافي ثم تثبيته وتنشيطه. عند التنشيط ، قم بزيارة خطوط Typekit من الإعدادات والصق رمز التضمين في صفحة إعدادات البرنامج المساعد. هذا هو. أنت جيد للذهاب الآن.
لاستخدام خط Typekit في ورقة أنماط WordPress الخاصة بك ، اتبع الرموز التالية:
h1. site-title {
عائلة الخطوط: 'modesto-condensed'، Arial، sans-serif ؛
}
استخدم CSS3 @ font-face لتحميل الخطوط المخصصة في WordPress
هذه هي الطريقة المباشرة لإضافة خطوط مخصصة. يمكن استخدام أي خط تريده على موقع الويب الخاص بك من خلال هذه الطريقة.
في الخطوة الأولى ، قم بتنزيل الخط الذي تختاره بتنسيق ويب. يمكنك استخدام محول مثل FontSquirrel Webfont generator إذا فشلت في العثور على تنسيق الويب لخطوطك. قم بتحميل تنسيق الويب للخطوط الخاصة بك في خادم استضافة الويب بمجرد أن يكون لديك.
في السمة أو السمة الفرعية الخاصة بك ، قم بإنشاء مجلد "جديد" في مجلد "الخطوط" ثم قم بتحميل الخطوط المخصصة الخاصة بك. لتحميل الخط ، استخدم مدير الملفات أو FTP في cPanel الخاص بك. قم بتحميل الخط في ورقة أنماط السمات الخاصة بك كما يلي:
@ font-face {
عائلة الخطوط: اسم الخط ؛
src: url (http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf) ؛
وزن الخط: عادي ؛
}
قم بتعديل واستبدال عائلة الخط وعنوان URL في الكود أعلاه. للاستخدام في ورقة الأنماط ، اتبع الطريقة أدناه.
عنوان موقع .h1 {
عائلة الخطوط: "font_name" ، Cambria ، sans-serif ؛
}
تحميل الخطوط مباشرة من خلال هذه الطريقة ليس هو الحل الأفضل. من الأفضل خدمة الخط مباشرة من خادمهم أو Typekit أو Google Fonts ذات الأداء الأمثل.
استنتاج
لقد قمنا بتغطية جميع الطرق الممكنة وأفضل الطرق لتحميل الخطوط المخصصة في WordPress للرجوع إليها واستخدامها. آمل أن يساعدك هذا.
مقالات ذات صلة
خطوط رائعة في ووردبريس
تستخدم خطوط Google مباشرة أو باستخدام البرنامج المساعد
