Come caricare caratteri personalizzati in WordPress
Pubblicato: 2021-08-19
Gli individui spesso intendono caricare caratteri personalizzati in WordPress ma sono bloccati con la procedura.
Il tuo blog o sito si distingue e si rinnova quando utilizzi font personalizzati. Con l'evoluzione dei plugin e dei temi, è diventata una tendenza comune utilizzare caratteri personalizzati nei siti basati su WordPress.
A causa dell'eccessiva richiesta del pubblico, ci sono diversi temi che vengono precaricati con centinaia di caratteri nel tema stesso. Anche se devi sapere che l'utilizzo di più caratteri in un unico sito Web può rallentare la velocità del sito.
In questo articolo, abbiamo trattato i metodi per aggiungere caratteri personalizzati in WordPress utilizzando Type Kit, Google Fonts e CSS3. Ti informeremo anche sul metodo corretto di utilizzo del tuo sito in modo che non rallenti con l'utilizzo di caratteri personalizzati. Iniziamo con le basi e capiamo come trovare font personalizzati per il tuo sito WordPress.
Trovare font personalizzati per WordPress
C'è stata un'era in cui anche i caratteri erano costosi. Ma non è così oggi. È possibile scaricare fantastici font Web gratuiti da molti luoghi come FontSquirrel, TypeKit, Google Fonts e fonts.com. Ti consigliamo di provare la coppia di caratteri se hai difficoltà a abbinare e mescolare i caratteri. I designer lo usano per accoppiare i migliori font di Google insieme.
Per mantenere la velocità del tuo sito e prevenire il rallentamento, usa due caratteri personalizzati durante il design del tuo sito web. In questo modo aggiungerai anche il fattore di coerenza al tuo design.
Usa Google Fonts per caricare caratteri personalizzati in WordPress
La libreria di font gratuita, più comune e più grande utilizzata dagli sviluppatori è Google Fonts. Di seguito sono riportati i diversi modi per caricare Google Fonts nella tua piattaforma WordPress.
Usa Google Fonts Plugin
Il metodo più semplice e consigliato per i principianti che intendono utilizzare Google Fonts e caricare caratteri personalizzati in WordPress è tramite questo plugin.
Scarica il plug-in Easy Google Fonts, quindi installalo e attivalo. Dopo l'attivazione vai alla pagina del personalizzatore dalla sezione aspetto per eseguire l'ulteriore processo. Qui si aprirà la sezione del personalizzatore del tema live dove potrai vedere una nuova sezione, ovvero la Tipografia.
Font Google facili 

Attraverso questa sezione, puoi conoscere le varie sezioni in cui puoi applicare Google Fonts. Fare clic sull'opzione Modifica carattere ti consentirà di utilizzare i caratteri personalizzati sul tuo sito web. Sono possibili anche altre personalizzazioni dei caratteri come stile, dimensione, margine, riempimento e altro.
A seconda del tema in uso, il numero di selezioni di caratteri e l'applicazione dei caratteri potrebbe essere limitato ad aree particolari. Per risolvere questo problema, puoi creare controlli personalizzati e utilizzarli sul tuo sito web. Per fare ciò, visita la pagina dei caratteri di Google da Impostazioni e fornisci un nome per il controllo dei caratteri.
Dovrai inserire i selettori CSS dopo aver fatto clic sul pulsante di controllo del tipo di carattere. Puoi anche usare classi CSS o elementi HTML. Per memorizzare le tue impostazioni, fai clic su Salva controllo carattere.
Per diverse sezioni del tuo sito web, puoi creare tutti i controller di font necessari. Per controllare i controlli dei caratteri personalizzati creati in precedenza, vai all'opzione Tipografia e seleziona Tipografia tema. Puoi modificare qualsiasi controller in qualsiasi momento.

Aggiungi manualmente i caratteri di Google

Per caricare caratteri personalizzati in WordPress dovrai aggiungere un codice nel file del tema. Seleziona il font dalla libreria di Google Font che intendi utilizzare e utilizza il pulsante di utilizzo rapido sotto lo stesso. Per la selezione degli stili dei caratteri, verrai reindirizzato a un'altra pagina.
Seleziona solo gli stili di carattere che sei sicuro di utilizzare. Scorrendo verso il basso, raggiungerai la sezione del codice incorporato. Copia il codice incorporato nella scheda standard e incollalo nel file header.php del tuo tema.
Questa è la semplice procedura per aggiungere manualmente i font Google nel tuo sito WordPress. Questi caratteri possono essere utilizzati anche nel foglio di stile dei tuoi temi.
Usa Typekit per caricare caratteri personalizzati in WordPress

Una risorsa premium e gratuita per i caratteri da utilizzare nei progetti di design è Typekit. Viene fornito con un piano di abbonamento gratuito limitato e anche un piano premium tra cui gli utenti possono scegliere. Dovrai creare un nuovo kit dopo aver registrato un account Typekit.
Nei passaggi successivi seleziona un font dalla libreria Typekit e quindi aggiungilo al tuo kit. Vai all'area di amministrazione del tuo sito WordPress dopo aver copiato il codice di incorporamento per il tuo kit.
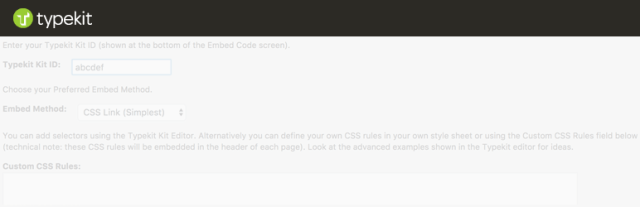
Qui dovrai scaricare i font Typekit per il plugin di WordPress, quindi installarlo e attivarlo. Dopo l'attivazione, visita i caratteri Typekit da Impostazioni e incolla il codice di incorporamento nella pagina delle impostazioni del plug-in. Questo è tutto. Sei a posto ora.
Per utilizzare il font Typekit sul foglio di stili di WordPress, segui i codici seguenti:
h1 .sito-titolo {
font-family: 'modesto-condensed', Arial, sans-serif;
}
Usa CSS3 @font-face per caricare caratteri personalizzati in WordPress
Questo è il metodo diretto per aggiungere caratteri personalizzati. Qualsiasi carattere che ti piace può essere utilizzato sul tuo sito Web attraverso questo metodo.
Nel primo passaggio scarica il font che preferisci in un formato web. Puoi usare un convertitore come FontSquirrel Webfont generator se non riesci a trovare il formato web per i tuoi font. Carica il formato web dei tuoi caratteri nel server di hosting web non appena lo hai.
Nel tuo tema o tema figlio crea una cartella "nuova" nella cartella "caratteri" e quindi carica i tuoi caratteri personalizzati. Per caricare il font, usa il file manager o l'FTP del tuo cPanel. Carica il carattere nel foglio di stile dei tuoi temi in questo modo:
@font-face {
famiglia di caratteri: nomecarattere;
src: url(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
font-weight: normale;
}
Modifica e sostituisci la famiglia di caratteri e l'URL nel codice sopra. Per l'utilizzo nel foglio di stile, seguire il metodo seguente.
.h1 titolo-sito {
font-family: "font_name",Cambria,sans-serif;
}
Il caricamento dei caratteri direttamente tramite questo metodo non è la soluzione migliore. È meglio servire il carattere direttamente dal loro server o dalle prestazioni ottimali Typekit o Google Fonts.
Conclusione
Abbiamo coperto tutti i modi possibili e migliori per caricare caratteri personalizzati in WordPress per tuo riferimento e utilizzo. Spero che questo ti aiuti.
articoli Correlati
Caratteri fantasiosi in WordPress
I caratteri di Google utilizzano direttamente o tramite plug-in
