如何在 WordPress 中上传自定义字体
已发表: 2021-08-19
个人经常打算在 WordPress 中上传自定义字体,但受困于该过程。
当您使用自定义字体时,您的博客或网站会脱颖而出并焕然一新。 随着插件和主题的发展,在基于 WordPress 的网站中使用自定义字体已成为一种普遍趋势。
由于过度的公众需求,有几个主题本身预装了数百种字体。 尽管您必须知道在单个网站中使用多种字体会降低网站速度。
在本文中,我们介绍了使用 Type Kit、Google Fonts 和 CSS3 在 WordPress 中添加自定义字体的方法。 我们还将向您简要介绍使用您的网站的正确方法,以免因使用自定义字体而减慢速度。 让我们从基础开始,了解如何为您的 WordPress 网站查找自定义字体。
为 WordPress 查找自定义字体
曾经有一个时代,即使是字体也很昂贵。 但今天并非如此。 可以从 FontSquirrel、TypeKit、Google Fonts 和 fonts.com 等许多地方下载出色的免费网络字体。 如果您发现难以匹配和混合字体,我们建议您尝试字体对。 设计师使用它来将最好的 Google 字体组合在一起。
为了保持您的网站速度并防止变慢,请在整个网站设计中使用两种自定义字体。 通过这样做,您还将在设计中添加一致性因素。
使用 Google 字体在 WordPress 中上传自定义字体
开发人员使用的免费、最常用和最大的字体库是 Google Fonts。 以下是在您的 WordPress 平台上上传 Google 字体的多种方法。
使用谷歌字体插件
对于打算使用 Google 字体并在 WordPress 中上传自定义字体的初学者来说,最简单和最推荐的方法是通过这个插件。
下载 Easy Google Fonts 插件,然后安装并激活它。 激活后,从外观部分转到定制器页面以执行进一步的过程。 此处将打开实时主题定制器部分,您可以在其中看到一个新部分,即排版。
简单的谷歌字体

通过本部分,您可以了解可以应用 Google 字体的各个部分。 单击“编辑字体”选项将允许您在您的网站上使用自定义字体。 其他字体自定义,如样式、大小、边距、填充等也是可能的。
根据您使用的主题,字体选择的数量和字体的应用可能仅限于特定区域。 作为解决此问题的方法,您可以创建自定义控件并在您的网站上使用它们。 为此,请从“设置”访问 Google 字体页面,并为您的字体控件提供一个名称。
单击创建字体控制按钮后,您必须输入 CSS 选择器。 您还可以使用 CSS 类或 HTML 元素。 要存储您的设置,请单击保存字体控件。
对于您网站的不同部分,您可以根据需要创建任意数量的字体控制器。 要检查之前创建的自定义字体控件,请转到 Typography 选项并选择 Theme Typography。 您可以在任何时间点编辑任何控制器。
手动添加 Google 字体


要在 WordPress 中上传自定义字体,您必须在主题文件中添加代码。 从 Google 字体库中选择您打算使用的字体,然后使用下方的快速使用按钮。 对于字体样式的选择,您将被重定向到另一个页面。
仅选择您有信心使用的字体样式。 向下滚动时,您将到达嵌入式代码部分。 复制标准选项卡下的嵌入代码并将其粘贴到主题的 header.php 文件中。
这是在您的 WordPress 网站中手动添加 Google 字体的简单过程。 这些字体也可以在您的主题样式表中使用。
使用 Typekit 在 WordPress 中上传自定义字体

用于设计项目的字体的优质免费资源是 Typekit。 它带有有限的免费订阅计划以及供用户选择的高级计划。 注册 Typekit 帐户后,您必须创建一个新工具包。
在接下来的步骤中,从 Typekit 库中选择一种字体,然后将其添加到您的套件中。 复制工具包的嵌入代码后,前往 WordPress 网站的管理区域。
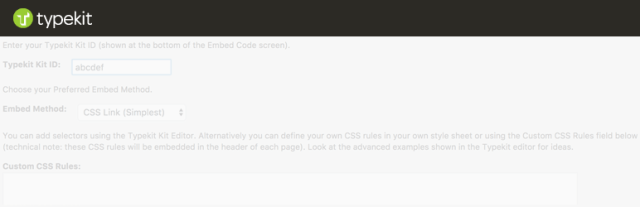
在这里,您必须为 WordPress 插件下载 Typekit 字体,然后安装并激活它。 激活后,从设置访问 Typekit 字体并将嵌入代码粘贴到插件的设置页面上。 而已。 你现在可以走了。
要在 WordPress 样式表上使用 Typekit 字体,请遵循以下代码:
h1 .站点标题{
font-family: 'modesto-condensed', Arial, sans-serif;
}
使用 CSS3 @font-face 在 WordPress 中上传自定义字体
这是添加自定义字体的直接方法。 您可以通过此方法在您的网站上使用您喜欢的任何字体。
第一步,以网络格式下载您选择的字体。 如果您无法找到字体的 Web 格式,您可以使用像 FontSquirrel Webfont 生成器这样的转换器。 将字体的网络格式上传到网络托管服务器后,立即上传。
在您的主题或子主题中,在“字体”文件夹中创建一个“新”文件夹,然后上传您的自定义字体。 要上传字体,请使用 cPanel 的文件管理器或 FTP。 在您的主题样式表中加载字体,如下所示:
@字体脸{
字体系列:字体名称;
src:网址(http://www.sktthemes.org/skt-content/themes/your-theme/fonts/fontname-Regular.ttf);
字体粗细:正常;
}
修改并替换上述代码中的字体系列和 URL。 要在样式表中使用,请遵循以下方法。
.h1 网站标题 {
字体家族:“字体名称”,坎布里亚,无衬线;
}
直接通过这种方法加载字体可能不是最好的解决方案。 最好直接从他们的服务器或最佳性能 Typekit 或 Google Fonts 提供字体。
结论
我们已经介绍了在 WordPress 中上传自定义字体的所有可能和最佳方式,供您参考和使用。 希望这对您有所帮助。
相关文章
WordPress中的花哨字体
谷歌字体直接使用或使用插件
