So beheben Sie Probleme mit der mobilen Benutzerfreundlichkeit in WordPress
Veröffentlicht: 2023-08-17Möchten Sie Probleme mit der mobilen Benutzerfreundlichkeit von WordPress beheben ? Wenn Sie nach einer Schritt-für-Schritt-Anleitung suchen, lesen Sie diesen Artikel. Hier zeigen wir Ihnen die fünf Hauptprobleme und wie Sie sie beheben können.
Ihre WordPress-Site muss auf mobilen Geräten angemessen funktionieren, da die Zahl der mobilen Benutzer weiter zunimmt. Probleme mit der mobilen Benutzerfreundlichkeit können zu frustrierten Besuchern und vermindertem Engagement führen und sich negativ auf die Leistung Ihrer Website auswirken.
Es gibt verschiedene Lösungen, um Probleme mit der mobilen Benutzerfreundlichkeit von WordPress zu beheben und Ihre Website für mobile Geräte zu optimieren. In diesem Artikel werden einige häufig auftretende Probleme bei der mobilen Benutzerfreundlichkeit und deren Auswirkungen auf die Benutzererfahrung untersucht.
Wir werden auch praktische Tipps und Techniken zur Bewältigung und Lösung dieser Probleme besprechen. Mit diesen Techniken können Sie Probleme mit der mobilen Benutzerfreundlichkeit von WordPress beheben und Ihrem mobilen Publikum ein reibungsloses und angenehmes Erlebnis bieten.
Was ist mobile Benutzerfreundlichkeit und warum ist sie wichtig?
Bei der mobilen Benutzerfreundlichkeit geht es darum, wie effektiv eine Website oder App auf Smartphones und Tablets funktioniert. Es optimiert Design, Stil und Funktionalität einer Website für mobile Benutzer. Angesichts der enormen Zunahme der Nutzer mobiler Geräte ist die Optimierung der mobilen Benutzerfreundlichkeit zu einem entscheidenden Aspekt des Webdesigns und der Webentwicklung geworden.
Hier sind einige Vorteile einer für Mobilgeräte optimierten Website.
- Suchmaschinenranking: Google bewertet mobilfreundliche Websites in seinen Suchergebnissen. Eine Website benötigt eine bessere mobile Benutzerfreundlichkeit, um in den mobilen Suchergebnissen einen höheren Rang zu erreichen, was zu einem Anstieg des organischen Traffics führt. Durch die Optimierung der mobilen Benutzerfreundlichkeit können Sie Ihr SEO-Ranking und die Sichtbarkeit Ihrer Website verbessern.
- Benutzererfahrung: Desktop- und Mobilbenutzer haben unterschiedliche Erwartungen. Sie benötigen unterwegs schnelle Informationen. Benutzer verlassen eine Website, die schwer zu nutzen ist, langsam lädt oder auf Mobilgeräten nicht reagiert. Um die Besucherbindung aufrechtzuerhalten, ist ein reibungsloses, benutzerfreundliches mobiles Erlebnis erforderlich.
- Markenwahrnehmung: Eine positive mobile Benutzererfahrung kann die Meinung der Benutzer über Ihre Marke erheblich beeinflussen. Wenn Ihre Website gut gestaltet ist, werden die Nutzer Ihre Marke als modern und kundenorientiert empfinden.
- Wettbewerbsvorteil: Eine mobilfreundliche Website kann Sie in der heutigen wettbewerbsintensiven digitalen Welt von anderen abheben. Benutzer bevorzugen Ihre Website eher gegenüber der Konkurrenz, wenn sie zugänglicher und benutzerfreundlicher ist.
Jetzt wissen Sie, warum es notwendig ist, Ihre Website für Mobilgeräte zu optimieren. Sehen wir uns als Nächstes an, wie Sie in GSC auf mobile Usability-Berichte zugreifen, um bessere Entscheidungen zu treffen.
So greifen Sie in GSC auf den Bericht zur mobilen Benutzerfreundlichkeit zu
Eine Möglichkeit, auf Ihre mobile Benutzerfreundlichkeit zuzugreifen, ist die Google Search Console oder GSC. Befolgen Sie die Anweisungen, um in GSC auf den Mobile Usability Report zuzugreifen.
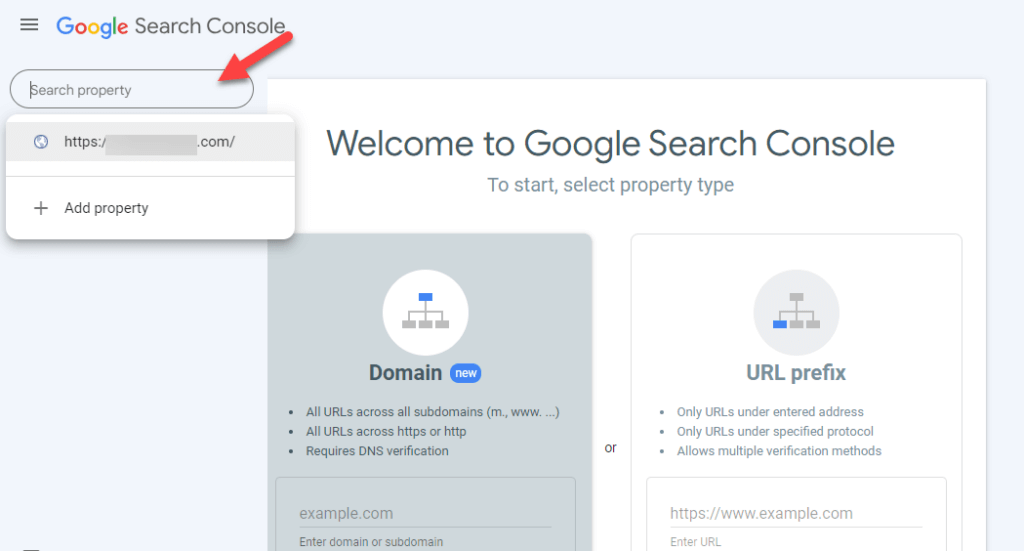
Melden Sie sich bei der Google Search Console an. Wählen Sie die entsprechende Eigenschaft aus, wenn Sie über mehrere Eigenschaften verfügen (HTTP, HTTPS).

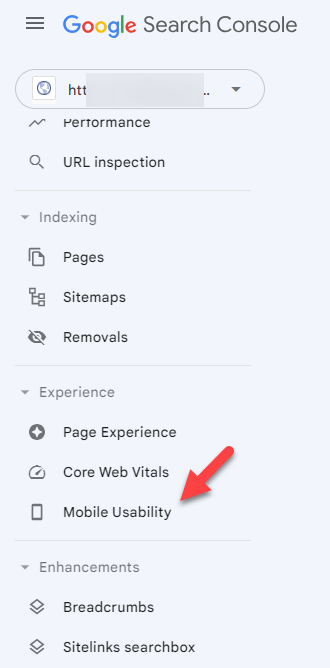
Klicken Sie anschließend auf die Option „Mobile Usability“ .

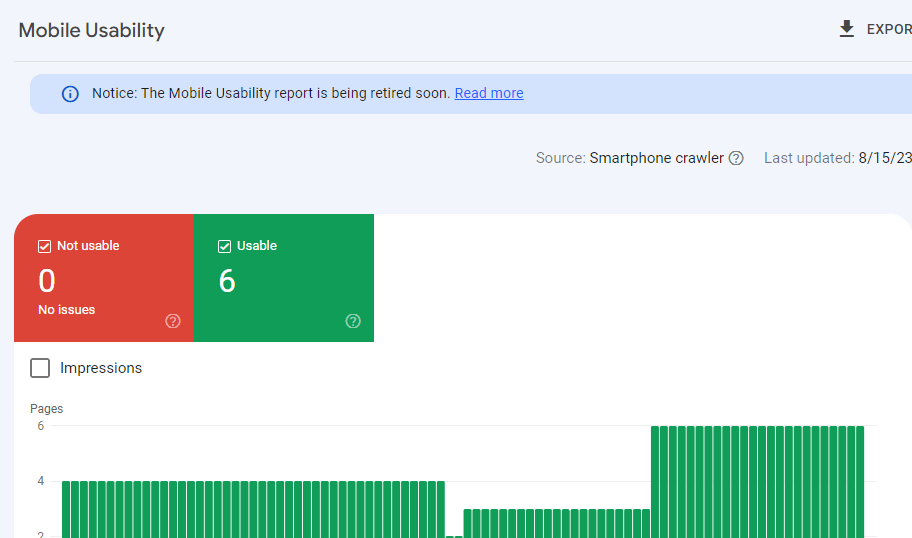
Es enthält Details zu bestimmten betroffenen Seiten und zur Art der Probleme (z. B. Text zu klein, anklickbare Elemente zu nah beieinander). Beheben Sie nach Durchsicht des Berichts Probleme mit der mobilen Benutzerfreundlichkeit in WordPress.

Nachdem Sie die Probleme behoben haben, testen Sie Ihre Website erneut, um sicherzustellen, dass die Probleme mit der mobilen Benutzerfreundlichkeit behoben wurden. Sie können die Option „Fix validieren“ im Bericht „Mobile Usability“ verwenden, um eine Neubewertung durch Google anzufordern.
Sehen wir uns als Nächstes die häufigsten Probleme bei der mobilen Benutzerfreundlichkeit von WordPress an und wie man sie löst.
So beheben Sie Probleme mit der mobilen Benutzerfreundlichkeit in WordPress
Schauen wir uns nun einige Probleme mit der mobilen Benutzerfreundlichkeit von WordPress und die Methoden zu deren Behebung an. Hier werden wir fünf Probleme auflisten:
- Der Text ist zu klein zum Lesen
- Anklickbare Elemente liegen näher beieinander
- Inhalte breiter als der Bildschirm
- Verwendung inkompatibler Plugins
- Ansichtsfenster nicht festgelegt
Lassen Sie uns ohne weitere Umschweife sehen, wie wir diese Probleme lösen können.
1. Text zu klein zum Lesen
Dieses Problem kann auftreten, wenn Sie eine Schriftgröße von weniger als 12 Pixel verwenden. Wir empfehlen Ihnen, für die Schriftgröße mindestens 16 Pixel zu verwenden.
Um das WordPress-Problem „Text zu klein zum Lesen“ zu beheben, können Sie die CSS-Stile anpassen, die die Schriftgröße und andere damit verbundene Eigenschaften steuern. Hier ist eine Schritt-für-Schritt-Anleitung zur Behebung eines der häufig auftretenden Probleme mit der mobilen Benutzerfreundlichkeit von WordPress:
- Melden Sie sich bei WordPress an und gehen Sie zum Dashboard
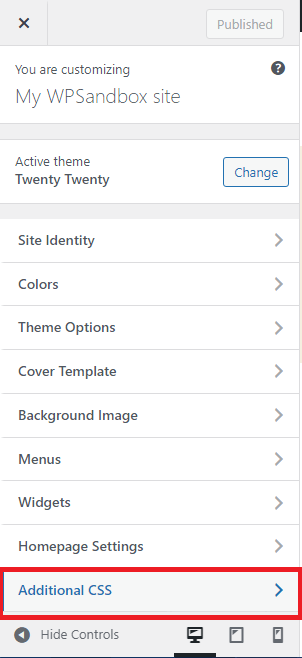
- Navigieren Sie im Dashboard zu „Darstellung“ > „Anpassen“.

- Suchen Sie im Customizer nach der Option Zusätzliches CSS . Hier können Sie Ihren benutzerdefinierten CSS-Code hinzufügen.

Verwenden Sie die folgenden Codes im zusätzlichen CSS, um die Absatzschriftgröße, die Überschriftenschriftgröße und die Schriftgröße global zu erhöhen.
/* Absatzschriftgröße erhöhen */
@media screen und (max-width: 768px) {
P {
Schriftgröße: 18px;
}
}
/* Schriftgröße der Überschrift erhöhen */
@media screen und (max-width: 768px) {
h1, h2, h3, h4, h5, h6 { Schriftgröße: 24px;
}
}
/* Schriftgröße global erhöhen */
@media screen und (max-width: 768px) {
Körper {
Schriftgröße: 16px;
}
}Fügen Sie diese Codes ein, nachdem Sie die gewünschte Schriftgröße eingegeben haben, und klicken Sie auf die Schaltfläche „Veröffentlichen“ . Los geht's!! Die Schriftgröße wird in kürzester Zeit aktualisiert.
2. Anklickbare Elemente liegen zu nah beieinander
Der WordPress-Fehler „Clickable Elements Too Close“ bedeutet, dass Links, Schaltflächen und andere Elemente auf einer Webseite zu nah beieinander sind. Dies kann das Benutzererlebnis verschlechtern, insbesondere auf Touchscreen-Geräten wie Smartphones und Tablets. Benutzer tippen möglicherweise versehentlich auf die falsche Option, weil zwischen den Elementen nicht genügend Platz ist.
Wenn Elemente zu nahe beieinander liegen, kann es für Benutzer, die unterstützende Technologien verwenden, auch schwierig sein, mit der Website zu interagieren. Dieser Fehler wird häufig in Richtlinien zur Barrierefreiheit und Benutzerfreundlichkeit von Websites hervorgehoben: Dieser Fehler wirkt sich auf die Mobilfreundlichkeit und die allgemeine Benutzerzufriedenheit aus.
Um diesen Fehler zu beheben, müssen Sie die CSS-Stile der betroffenen Elemente anpassen, um den Abstand zwischen ihnen zu vergrößern. Verwenden Sie CSS, um den anklickbaren Elementen Abstände oder Ränder hinzuzufügen und so mehr Platz zwischen ihnen zu schaffen.
Befolgen Sie die vorherigen Schritte, um auf die Option „Zusätzliches CSS“ zuzugreifen.
Fügen Sie diese Codes zum zusätzlichen CSS hinzu.
/* Abstand zwischen den Schaltflächen vergrößern */
.Taste {
Rand rechts: 10px;
Rand unten: 10px;
}
/* Abstand zwischen Links innerhalb von Absätzen vergrößern */
pa {
Rand rechts: 15px;
}
/* Abstand zwischen Navigationsmenüelementen vergrößern */
.nav-menu li {
Rand rechts: 20px;
}Nachdem Sie das CSS hinzugefügt haben, sehen Sie sich eine Vorschau Ihrer Website an, um zu sehen, wie sich die Änderungen auf den Abstand zwischen den anklickbaren Elementen auswirken. Möglicherweise müssen Sie die Werte im CSS-Code anpassen, um den gewünschten Abstand zu erreichen.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie im Customizer auf die Schaltfläche „Veröffentlichen“ , um Ihre Änderungen zu speichern.
3. Inhalt breiter als der Bildschirm
Das Problem „Inhalt breiter als Bildschirm“ tritt in WordPress auf, wenn der Inhalt einer Webseite die Breite des Bildschirms oder Ansichtsfensters überschreitet. Dieses Problem tritt normalerweise auf mobilen Geräten auf, deren Bildschirmgröße kleiner ist als bei Desktop-Computern.
Wenn der Inhalt breiter als der Bildschirm ist, müssen Benutzer möglicherweise horizontal scrollen, um den gesamten Inhalt anzuzeigen, was frustrierend sein und sich negativ auf das Benutzererlebnis auswirken kann. Es kann auch zu Problemen mit dem Responsive Design kommen, sodass die Website fehlerhaft aussieht oder auf kleineren Bildschirmen schwer lesbar ist.
Es gibt mehrere mögliche Gründe, warum der Inhalt in WordPress möglicherweise breiter als der Bildschirm ist:
- Große Bilder oder Videos
- Elemente mit fester Breite
- Themenprobleme oder benutzerdefiniertes CSS
Um diese Probleme mit der mobilen Benutzerfreundlichkeit in WordPress zu beheben, befolgen Sie die angegebenen Schritte.
Schritt 1: Identifizieren Sie die Seiten
Melden Sie sich zunächst bei der Google Search Console an und klicken Sie im Menü „Erweiterungen“ auf die Option „Mobile Benutzerfreundlichkeit“. Sie finden den Problemstatus als Fehler in roter Farbe. Sobald Sie darauf klicken, wird die Liste der URLs angezeigt, bei denen Probleme auftreten. Klicken Sie nun auf eine beliebige URL, um das Problem zu diagnostizieren.
Schritt 2: Führen Sie den Test auf Mobilfreundlichkeit durch
Fügen Sie nun die ausgewählte URL in das mobile Testtool von Google ein. Warten Sie, bis das Tool die Analyse abgeschlossen hat. Nach der Analyse finden Sie die Probleme mit Vorschlägen zur Behebung dieses Fehlers.
Schritt 3: Geben Sie allen Bildern eine maximale Breite von 100 %
Die Bildbreite ist ein weiteres häufiges Problem, das zu einem schlechten Surferlebnis führen kann. Manchmal führen die größeren Bilder dazu, dass die Benutzer horizontal scrollen. Benutzer möchten ihr Telefon nicht drehen, um ein bestimmtes Bild anzusehen – breite Bilder zwingen Benutzer dazu, was zu einer schlechten Benutzererfahrung führt.
Der Core Web Vitals-Bericht kann dieses Problem erkennen und im Bericht zur mobilen Benutzerfreundlichkeit als Fehler anzeigen, der größer als der Bildschirm ist. Um diesen Fehler zu vermeiden, können Sie dem Stylesheet den folgenden Code hinzufügen, um ihn auf alle Bilder anzuwenden.
img {
maximale Breite: 100 %;
Bildschirmsperre;
}Schritt 4: Verwenden Sie das Flexbox-CSS-Layout
Viele Website-Designer verwenden immer noch schwebende Layoutmodelle mit zwei Spalten. Das Problem bei diesem Modell besteht jedoch darin, dass Besucher horizontal navigieren müssen, was in den GSC-Berichten als Fehler angezeigt wird.
Anstatt eine Bildlaufleiste hinzuzufügen, können Sie das Flexbox-CSS-Layoutmodell verwenden, um einen bestimmten Breitenprozentsatz für den Container festzulegen. Durch die Verwendung des Moduls „Flexibles Box-Layout“ wird eine flexible, reaktionsfähige Seite erstellt, die den Core Web Vitals-Test besteht.
Schritt 5: Haltepunkte für Medienabfragen
Sie können auch notwendige Haltepunkte hinzufügen, damit Ihre Inhalte auf dem mobilen Bildschirm gut aussehen. Sie können die folgenden Medienabfragen für den schmalen und den breiteren Bildschirm verwenden.
@media (maximale Breite: 500 Pixel) {
}
@media (Mindestbreite: 501 Pixel) {
}Nachdem Sie alle gewünschten Änderungen vorgenommen haben, laden Sie den CSS-Code auf die Website hoch.
4. Verwendung inkompatibler Plugins
Dieser Fehler tritt auf, wenn ein Plugin nicht mit der mobilen Webnutzung kompatibel ist. Das bedeutet, dass diese Plugins einige alte Technologien wie Silverlight oder Flash verwenden. Um dieses Problem zu beheben, befolgen Sie die angegebenen Richtlinien.
- Identifizieren Sie die inkompatiblen Plugins und deaktivieren Sie diese Plugins nacheinander, um zu sehen, ob das Problem verschwindet.
- Durchsuchen Sie das WordPress-Plugin-Verzeichnis nach jedem verdächtigen Plugin. Überprüfen Sie die Kompatibilität mit Ihrer WordPress-Version. Plugins sollten mit der neuesten WordPress-Version kompatibel sein.
- Stellen Sie sicher, dass alle Ihre Plugins und der WordPress-Kern auf dem neuesten Stand sind. Veraltete Plugins können zu Kompatibilitätsproblemen führen.
- Probieren Sie ein ähnliches Plugin aus, wenn ein Plugin Kompatibilitätsprobleme verursacht und keine Aktualisierungen verursacht. Entfernen und deaktivieren Sie das inkompatible Plugin.
- Bevor Sie Plugins auf Ihrer Live-Site aktualisieren oder installieren, testen Sie sie in einer Staging-Umgebung. Staging-Umgebungen sind präzise Duplikate Ihrer Site, in denen Sie die Kompatibilität testen können, ohne die Live-Site zu beeinträchtigen.
- Aggressive JavaScript- oder CSS-Änderungseinstellungen in Caching-Plugins oder Optimierungstools können zu Kompatibilitätsproblemen führen. Um das Problem zu testen, deaktivieren Sie diese Funktionen.
- Ersetzen Sie inkompatible Plugins durch neue Plugins, die moderne Webtechnologien wie HTML5 verwenden.
Indem Sie diese Richtlinien befolgen, können Sie Probleme mit der mobilen Benutzerfreundlichkeit von WordPress beheben, die aufgrund inkompatibler Plugins auftreten.
5. Port nicht eingestellt anzeigen
Viewport definiert, wie die Seitengröße an die Bildschirmgröße angepasst wird. Das nicht festgelegte Ansichtsfenster gehört zu den größten Problemen bei der mobilen Benutzerfreundlichkeit von WordPress.
In diesem Fall wird die Website auf Mobilgeräten möglicherweise nicht richtig angezeigt, wenn das Viewport-Meta-Tag nicht festgelegt ist. Dies kann zu inkonsistenten Layouts und einer schlechten Benutzererfahrung führen. Sie müssen dieses Problem beheben, um Ihre Website für verschiedene Geräte, insbesondere mobile Geräte, zu optimieren.
Um dieses Problem zu beheben, befolgen Sie die angegebenen Schritte:
- Melden Sie sich bei WordPress an und gehen Sie zum Dashboard
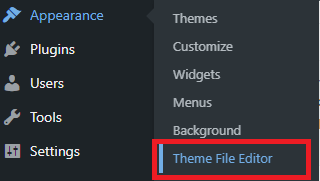
- Navigieren Sie zu „Darstellung“ > „Designdatei-Editor“.

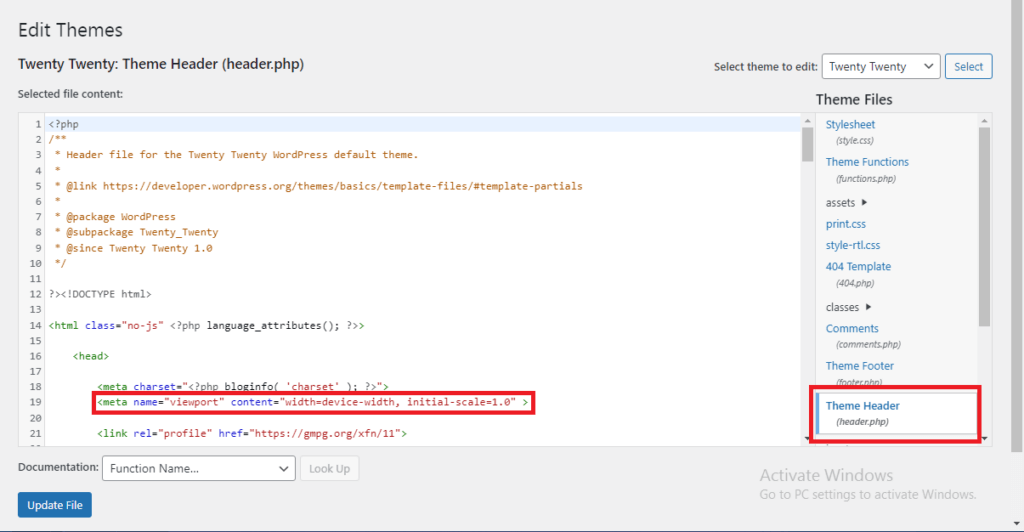
- Suchen Sie die header.php in den Theme-Dateien und das Viewport-Meta-Tag

Das angezeigte Meta-Tag weist den Browser an, die Breite des Ansichtsfensters auf die Breite des Geräts und die anfängliche Zoomstufe auf 1,0 festzulegen. Es stellt sicher, dass sich die Website an die Bildschirmgröße des Geräts anpasst und ein ansprechendes Layout bietet.
Wenn Sie fertig sind, klicken Sie auf „Datei aktualisieren“ und Sie erhalten eine für Mobilgeräte optimierte Benutzeroberfläche.
Wie validiere ich Fixes?
Nach all den von Ihnen vorgenommenen Änderungen ist es an der Zeit zu überprüfen, ob die Probleme behoben sind und ob Ihre Website ordnungsgemäß funktioniert. Dazu müssen Sie Google über die von Ihnen vorgenommenen Korrekturen informieren.
Klicken Sie dazu im Mobile Usability Report auf den Fehler, den Sie behoben haben, und klicken Sie auf die Schaltfläche „Fix validieren“ . Sie müssen dies für jedes Problem der mobilen Benutzerfreundlichkeit separat tun. Es kann jedoch einige Zeit dauern, bis Google sie erneut überprüft und Ihnen sein Urteil mitteilt.
Abschluss
Das war's, Leute, für diesen Artikel. Wenn Sie das Benutzererlebnis in Ihrem WooCommerce-Shop oder Ihrer WordPress-Site verbessern müssen, sollten Sie alle Probleme mit der mobilen Benutzerfreundlichkeit beheben.
In diesem Artikel haben wir verschiedene Probleme mit der mobilen Benutzerfreundlichkeit und Methoden zur Behebung von Problemen mit der mobilen Benutzerfreundlichkeit in WordPress besprochen. Hier ist die Zusammenfassung zur Behebung von Problemen mit der mobilen Benutzerfreundlichkeit in WordPress.
- Wählen Sie ein responsives Theme und optimieren Sie Bilder für mobile Geräte.
- Implementieren Sie CSS-Medienabfragen, um Layouts, Schriftgrößen und Abstände anzupassen.
- Verwenden Sie das Viewport-Meta-Tag, um die richtige Skalierung sicherzustellen.
- Testen Sie auf verschiedenen Geräten und Browsern und überprüfen Sie Touchscreen-Interaktionen, Navigation und Formularfunktionalität.
- Berücksichtigen Sie Ladezeiten und überwachen Sie mobile Analysen, um Erkenntnisse zu gewinnen.
- Sammeln Sie Benutzerfeedback, um das mobile Erlebnis zu verfeinern.
Mit diesen Schritten bietet Ihre Website Besuchern eine verbesserte mobile Benutzerfreundlichkeit. Alle Methoden sind einfach zu befolgen und erfordern keine technischen Kenntnisse.
Hatten Sie Probleme mit der mobilen Benutzerfreundlichkeit von WordPress?
Sagen Sie es uns im Kommentarbereich unten.
