วิธีแก้ไขปัญหาการใช้งานบนมือถือใน WordPress
เผยแพร่แล้ว: 2023-08-17คุณต้องการ แก้ไขปัญหาการใช้งานมือถือใน WordPress หรือไม่? หากคุณกำลังมองหาคำแนะนำทีละขั้นตอน โปรดอ่านบทความนี้ ที่นี่ เราจะแสดงให้คุณเห็นปัญหาหลักห้าประการที่คุณจะพบและวิธีแก้ไข
ไซต์ WordPress ของคุณต้องทำงานบนอุปกรณ์มือถือได้อย่างเพียงพอ เนื่องจากผู้ใช้มือถือมีจำนวนเพิ่มขึ้นอย่างต่อเนื่อง ปัญหาการใช้งานบนมือถืออาจทำให้ผู้เข้าชมหงุดหงิดและการมีส่วนร่วมลดลง ส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณ
มีวิธีแก้ไขปัญหาที่แตกต่างกันในการแก้ไขปัญหาการใช้งานบนมือถือใน WordPress และเพิ่มประสิทธิภาพไซต์ของคุณสำหรับอุปกรณ์มือถือ บทความนี้จะสำรวจปัญหาการใช้งานอุปกรณ์เคลื่อนที่ทั่วไปและผลกระทบต่อประสบการณ์ผู้ใช้
นอกจากนี้เรายังจะหารือเกี่ยวกับเคล็ดลับและเทคนิคการปฏิบัติเพื่อจัดการและแก้ไขปัญหาเหล่านี้ การใช้เทคนิคเหล่านี้ คุณสามารถแก้ไขปัญหาการใช้งานบนมือถือใน WordPress และมอบประสบการณ์ที่ราบรื่นและสนุกสนานแก่ผู้ชมบนมือถือของคุณ
การใช้งานบนมือถือคืออะไรและเหตุใดจึงสำคัญ?
การใช้งานบนอุปกรณ์เคลื่อนที่คือประสิทธิภาพของเว็บไซต์หรือแอปบนสมาร์ทโฟนและแท็บเล็ต ปรับการออกแบบ สไตล์ และฟังก์ชันการทำงานของเว็บไซต์ให้เหมาะสมสำหรับผู้ใช้มือถือ ด้วยการเติบโตอย่างมากของผู้ใช้อุปกรณ์มือถือ การเพิ่มประสิทธิภาพการใช้งานมือถือจึงกลายเป็นส่วนสำคัญของการออกแบบและพัฒนาเว็บไซต์
ต่อไปนี้คือข้อดีบางประการของการมีเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
- การจัดอันดับเครื่องมือค้นหา: Google จัดอันดับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในผลการค้นหา ไซต์ต้องการการใช้งานบนมือถือที่ดีขึ้นเพื่อให้มีอันดับสูงขึ้นในผลการค้นหาบนมือถือ ซึ่งจะเพิ่มการเข้าชมทั่วไป การเพิ่มประสิทธิภาพการใช้งานบนมือถือสามารถปรับปรุงอันดับ SEO และการมองเห็นเว็บไซต์ของคุณได้
- ประสบการณ์ผู้ใช้: ผู้ใช้เดสก์ท็อปและมือถือมีความคาดหวังที่แตกต่างกัน พวกเขาต้องการข้อมูลที่รวดเร็วในระหว่างการเดินทาง ผู้ใช้จะออกจากเว็บไซต์ที่ใช้งานยาก โหลดช้า หรือไม่ตอบสนองบนอุปกรณ์มือถือ การรักษาการมีส่วนร่วมของผู้เข้าชมต้องได้รับประสบการณ์บนมือถือที่ราบรื่นและใช้งานง่าย
- การรับรู้แบรนด์: ประสบการณ์ผู้ใช้มือถือที่ดีสามารถส่งผลกระทบอย่างมากต่อวิธีที่ผู้ใช้คิดเกี่ยวกับแบรนด์ของคุณ หากเว็บไซต์ของคุณได้รับการออกแบบมาอย่างดี ผู้ใช้จะถือว่าแบรนด์ของคุณทันสมัยและมุ่งเน้นลูกค้าเป็นหลัก
- ความได้เปรียบทางการแข่งขัน: ไซต์ที่เหมาะกับมือถือสามารถทำให้คุณแตกต่างในโลกดิจิทัลที่มีการแข่งขันสูงในปัจจุบัน ผู้ใช้มีแนวโน้มที่จะชอบเว็บไซต์ของคุณมากกว่าคู่แข่ง หากเข้าถึงได้ง่ายกว่าและเป็นมิตรกับผู้ใช้
ตอนนี้คุณรู้แล้วว่าทำไมการปรับแต่งเว็บไซต์ของคุณให้เหมาะกับมือถือจึงมีความจำเป็น ต่อไป เรามาดูวิธีเข้าถึงรายงานการใช้งานอุปกรณ์เคลื่อนที่ใน GSC เพื่อการตัดสินใจที่ดีขึ้น
วิธีเข้าถึงรายงานการใช้งานมือถือใน GSC
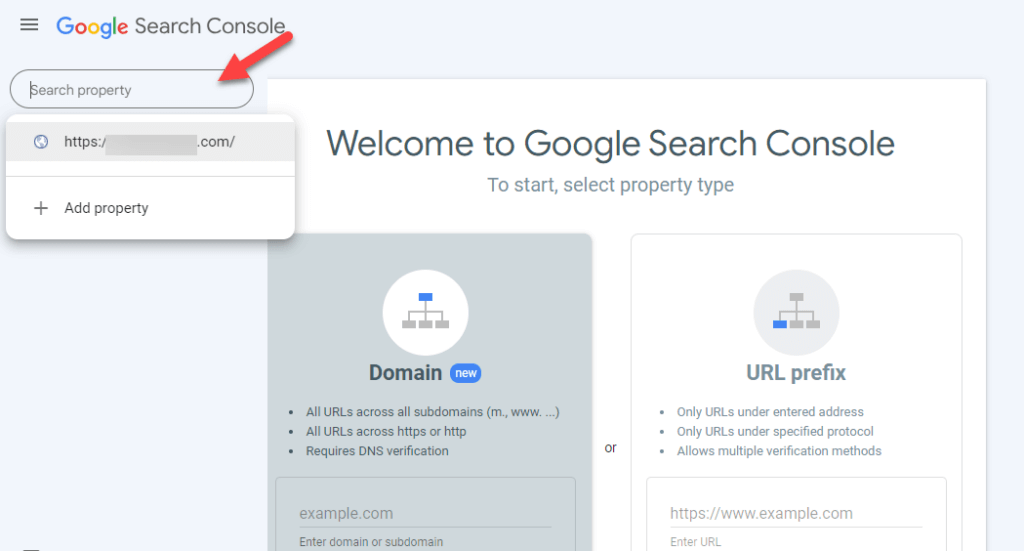
วิธีหนึ่งในการเข้าถึงการใช้งานบนมือถือของคุณคือผ่าน Google Search Console หรือ GSC ทำตามคำแนะนำเพื่อเข้าถึงรายงานการใช้งานอุปกรณ์เคลื่อนที่ใน GSC
เข้าสู่ระบบ Google Search Console เลือกคุณสมบัติที่เหมาะสมหากคุณมีคุณสมบัติหลายรายการ (HTTP, HTTPS)

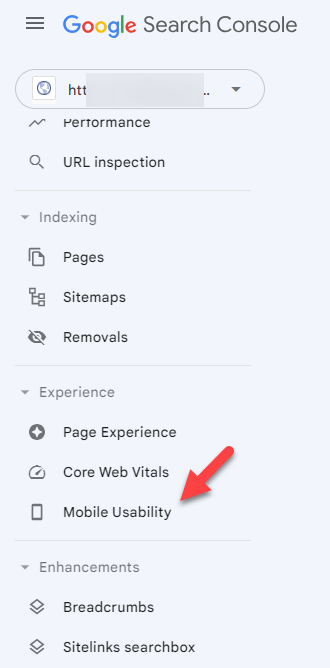
จากนั้นคลิกที่ ตัวเลือกการใช้งานมือถือ

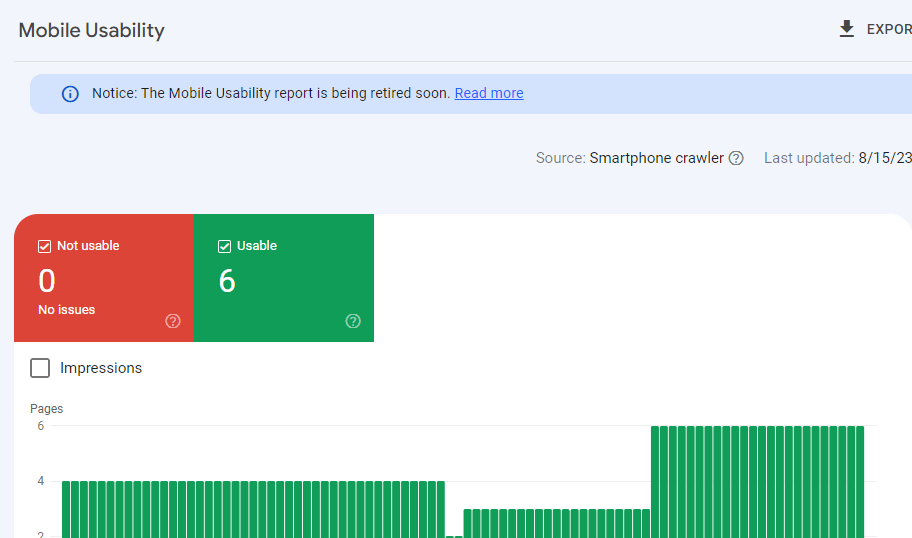
โดยจะให้รายละเอียดเกี่ยวกับหน้าที่เจาะจงที่ได้รับผลกระทบและลักษณะของปัญหา (เช่น ข้อความเล็กเกินไป องค์ประกอบที่คลิกได้ใกล้เกินไป หลังจากตรวจสอบรายงานแล้ว ให้แก้ไขปัญหาการใช้งานบนมือถือใน WordPress

หลังจากแก้ไขปัญหาแล้ว ให้ทดสอบเว็บไซต์ของคุณอีกครั้งเพื่อให้แน่ใจว่าปัญหาการใช้งานบนมือถือได้รับการแก้ไขแล้ว คุณสามารถใช้ตัวเลือกตรวจสอบการแก้ไขในรายงานการใช้งานบนอุปกรณ์เคลื่อนที่เพื่อขอการประเมินใหม่โดย Google
ต่อไป เรามาดูปัญหาการใช้งานมือถือทั่วไปใน WordPress และวิธีแก้ไข
วิธีแก้ไขปัญหาการใช้งานบนมือถือใน WordPress
ตอนนี้เรามาดูปัญหาการใช้งานบนมือถือใน WordPress และวิธีการแก้ไข เราจะแสดงรายการประเด็นปัญหา 5 ประการดังนี้
- ข้อความเล็กเกินกว่าจะอ่านได้
- องค์ประกอบที่คลิกได้จะอยู่ใกล้กันมากขึ้น
- เนื้อหากว้างกว่าหน้าจอ
- การใช้ปลั๊กอินที่เข้ากันไม่ได้
- ไม่ได้ตั้งค่าวิวพอร์ต
เพื่อเป็นการไม่ให้เสียเวลา เรามาดูวิธีแก้ปัญหาเหล่านี้กันดีกว่า
1. ข้อความเล็กเกินไปที่จะอ่าน
คุณสามารถประสบปัญหานี้ได้โดยใช้ขนาดตัวอักษรที่น้อยกว่า 12 พิกเซล เราขอแนะนำให้คุณใช้ขนาดตัวอักษรอย่างน้อย 16px
เพื่อแก้ไขปัญหา ข้อความของ WordPress เล็กเกินไปที่จะอ่าน คุณสามารถปรับสไตล์ CSS เพื่อควบคุมขนาดตัวอักษรและคุณสมบัติอื่น ๆ ที่เกี่ยวข้องได้ ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเพื่อแก้ไขปัญหาการใช้งานบนมือถือที่เกิดขึ้นพร้อมกันใน WordPress:
- เข้าสู่ระบบ WordPress และไปที่แดชบอร์ด
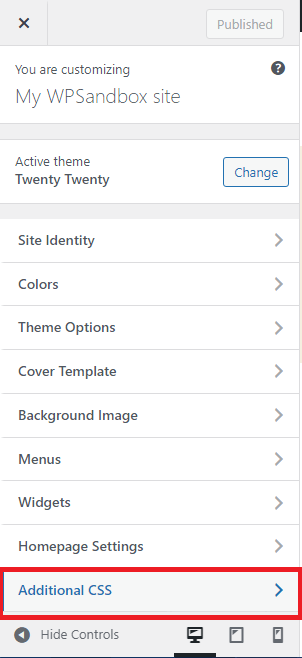
- จากแดชบอร์ด ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง

- ในเครื่องมือปรับแต่ง ให้มองหาตัวเลือก CSS เพิ่มเติม ที่นี่คุณสามารถเพิ่มโค้ด CSS ที่คุณกำหนดเองได้

ใช้รหัสต่อไปนี้ใน CSS เพิ่มเติมเพื่อเพิ่มขนาดแบบอักษรของย่อหน้า ขนาดแบบอักษรของส่วนหัว และขนาดแบบอักษรโดยรวม
/* เพิ่มขนาดตัวอักษรย่อหน้า */
หน้าจอ @media และ (ความกว้างสูงสุด: 768px) {
พี {
ขนาดตัวอักษร: 18px;
}
}
/* เพิ่มขนาดตัวอักษรหัวเรื่อง */
หน้าจอ @media และ (ความกว้างสูงสุด: 768px) {
h1, h2, h3, h4, h5, h6 { ขนาดตัวอักษร: 24px;
}
}
/* เพิ่มขนาดตัวอักษรทั่วโลก */
หน้าจอ @media และ (ความกว้างสูงสุด: 768px) {
ร่างกาย {
ขนาดตัวอักษร: 16px;
}
}วางรหัสเหล่านี้หลังจากป้อนขนาดตัวอักษรที่คุณต้องการแล้วคลิกปุ่ม เผยแพร่ เอาล่ะ!! ขนาดตัวอักษรจะได้รับการอัปเดตในเวลาไม่นาน
2. องค์ประกอบที่คลิกได้อยู่ใกล้กันเกินไป
ข้อผิดพลาด Clickable Elements Too Close ของ WordPress หมายความว่าลิงก์ ปุ่ม และองค์ประกอบอื่นๆ บนหน้าเว็บอยู่ใกล้เกินไป สิ่งนี้อาจทำให้ประสบการณ์ผู้ใช้แย่มาก โดยเฉพาะบนอุปกรณ์หน้าจอสัมผัส เช่น สมาร์ทโฟนและแท็บเล็ต ผู้ใช้อาจแตะตัวเลือกที่ไม่ถูกต้องโดยไม่ได้ตั้งใจ เนื่องจากมีช่องว่างระหว่างองค์ประกอบไม่เพียงพอ
เมื่อองค์ประกอบอยู่ใกล้กันมากเกินไป ผู้ใช้ที่ใช้เทคโนโลยีอำนวยความสะดวกในการมีส่วนร่วมกับเว็บไซต์ก็อาจเป็นเรื่องยากเช่นกัน ข้อผิดพลาดนี้มักเน้นไปที่แนวทางการเข้าถึงและการใช้งานเว็บไซต์: ข้อผิดพลาดนี้ส่งผลกระทบต่อความเหมาะกับมือถือและความพึงพอใจของผู้ใช้โดยรวม
เพื่อแก้ไขข้อผิดพลาดนี้ คุณต้องปรับรูปแบบ CSS ขององค์ประกอบที่ได้รับผลกระทบเพื่อเพิ่มระยะห่างระหว่างองค์ประกอบเหล่านั้น ใช้ CSS เพื่อเพิ่มช่องว่างภายในหรือระยะขอบให้กับองค์ประกอบที่คลิกได้ เพื่อสร้างช่องว่างระหว่างองค์ประกอบเหล่านั้นมากขึ้น
ทำตามขั้นตอนก่อนหน้าเพื่อเข้าถึงตัวเลือก CSS เพิ่มเติม
เพิ่มรหัสเหล่านี้ใน CSS เพิ่มเติม
/* เพิ่มระยะห่างระหว่างปุ่ม */
.ปุ่ม {
ขอบขวา: 10px;
ขอบล่าง: 10px;
}
/* เพิ่มระยะห่างระหว่างลิงค์ภายในย่อหน้า */
ป่า {
ขอบขวา: 15px;
}
/* เพิ่มระยะห่างระหว่างรายการเมนูนำทาง */
.nav-เมนู li {
ขอบขวา: 20px;
}หลังจากเพิ่ม CSS แล้ว ให้แสดงตัวอย่างเว็บไซต์ของคุณเพื่อดูว่าการเปลี่ยนแปลงส่งผลต่อระยะห่างระหว่างองค์ประกอบที่คลิกได้อย่างไร คุณอาจต้องปรับค่าในโค้ด CSS เพื่อให้ได้ระยะห่างที่ต้องการ

เมื่อพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกปุ่ม เผยแพร่ ในตัวปรับแต่งเพื่อบันทึกการเปลี่ยนแปลงของคุณ
3. เนื้อหากว้างกว่าหน้าจอ
ปัญหา เนื้อหาที่กว้างกว่าหน้าจอ ใน WordPress เกิดขึ้นเมื่อเนื้อหาบนเว็บเพจเกินความกว้างของหน้าจอหรือวิวพอร์ต ปัญหานี้มักเกิดขึ้นบนอุปกรณ์เคลื่อนที่โดยที่ขนาดหน้าจอแคบกว่าคอมพิวเตอร์เดสก์ท็อป
เมื่อเนื้อหากว้างกว่าหน้าจอ ผู้ใช้อาจต้องเลื่อนในแนวนอนเพื่อดูเนื้อหาทั้งหมด ซึ่งอาจสร้างความหงุดหงิดและส่งผลเสียต่อประสบการณ์ของผู้ใช้ นอกจากนี้ยังสามารถนำไปสู่ปัญหาเกี่ยวกับการออกแบบที่ตอบสนอง ทำให้เว็บไซต์ดูเสียหายหรืออ่านยากบนหน้าจอขนาดเล็ก
มีสาเหตุที่เป็นไปได้หลายประการว่าทำไมเนื้อหาถึงกว้างกว่าหน้าจอใน WordPress:
- รูปภาพหรือวิดีโอขนาดใหญ่
- องค์ประกอบความกว้างคงที่
- ปัญหาเกี่ยวกับธีมหรือ CSS ที่กำหนดเอง
หากต้องการแก้ไขปัญหาการใช้งานมือถือใน WordPress ให้ทำตามขั้นตอนที่กำหนด
ขั้นตอนที่ 1: ระบุหน้า
ขั้นแรก เข้าสู่ ระบบ Google Search Console และคลิกตัวเลือกการใช้งานบนมือถือใต้เมนูการปรับปรุง คุณสามารถดูสถานะของปัญหาเป็น ข้อผิดพลาดได้ ในสีแดง เมื่อคุณคลิกแล้ว คุณจะเห็นรายการ URL ที่มีปัญหา ตอนนี้คลิกที่ URL ใดก็ได้เพื่อวินิจฉัยปัญหา
ขั้นตอนที่ 2: ทำการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่
ตอนนี้ให้วาง URL ที่เลือกลงในเครื่องมือทดสอบความเหมาะกับมือถือของ Google รอจนกว่าเครื่องมือจะวิเคราะห์เสร็จสิ้น หลังการวิเคราะห์ คุณจะพบปัญหาพร้อมคำแนะนำในการแก้ไขข้อผิดพลาดนี้
ขั้นตอนที่ 3: ให้รูปภาพทั้งหมดมีความกว้างสูงสุด 100%
ความกว้างของภาพเป็นอีกปัญหาทั่วไปที่อาจส่งผลให้ประสบการณ์การท่องเว็บไม่ดี บางครั้งรูปภาพที่มีความกว้างมากขึ้นจะทำให้ผู้ใช้เลื่อนในแนวนอน ผู้ใช้ไม่ต้องการหมุนโทรศัพท์เพื่อดูภาพใดภาพหนึ่ง เนื่องจากภาพมุมกว้างบังคับให้ผู้ใช้หมุน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
รายงาน Core Web Vitals สามารถตรวจพบปัญหานี้และแสดงเป็นข้อผิดพลาดที่กว้างกว่าหน้าจอในรายงานการใช้งานบนอุปกรณ์เคลื่อนที่ เพื่อหลีกเลี่ยงข้อผิดพลาดนี้ คุณสามารถเพิ่มโค้ดต่อไปนี้ใน สไตล์ชีต เพื่อนำไปใช้กับรูปภาพทั้งหมดได้
ไอเอ็มจี {
ความกว้างสูงสุด: 100%;
จอแสดงผล: บล็อก;
}ขั้นตอนที่ 4: ใช้เค้าโครง CSS ของ Flexbox
นักออกแบบเว็บไซต์จำนวนมากยังคงใช้โมเดลเค้าโครงแบบลอยที่มีสองคอลัมน์ แต่ปัญหาของโมเดลนี้คือผู้เข้าชมต้องเรียกดูในแนวนอนซึ่งแสดงเป็นข้อผิดพลาดในรายงาน GSC
แทนที่จะเพิ่มแถบเลื่อน คุณสามารถใช้โมเดลเค้าโครง Flexbox CSS เพื่อตั้งค่าเปอร์เซ็นต์ความกว้างเฉพาะสำหรับคอนเทนเนอร์ได้ การใช้โมดูลเค้าโครงกล่องแบบยืดหยุ่นจะสร้างหน้าที่ยืดหยุ่นและตอบสนองซึ่งจะผ่านการทดสอบ Core Web Vitals
ขั้นตอนที่ 5: เบรกพอยต์การสืบค้นสื่อ
คุณยังสามารถเพิ่มเบรกพอยท์ที่จำเป็นเพื่อทำให้เนื้อหาของคุณดูดีบนหน้าจอมือถือของคุณได้ คุณสามารถใช้คำสั่งสื่อต่อไปนี้สำหรับหน้าจอแคบและหน้าจอที่กว้างขึ้น
@media (ความกว้างสูงสุด: 500px) {
}
@media (ความกว้างขั้นต่ำ: 501px) {
}หลังจากการเปลี่ยนแปลงทั้งหมดที่คุณต้องการแล้ว ให้อัปโหลดโค้ด CSS ไปยังเว็บไซต์
4. การใช้ปลั๊กอินที่เข้ากันไม่ได้
ข้อผิดพลาดนี้เกิดขึ้นเมื่อปลั๊กอินเข้ากันไม่ได้กับการใช้งานเว็บบนมือถือ หมายความว่าปลั๊กอินเหล่านี้ใช้เทคโนโลยีเก่าบางอย่าง เช่น Silverlight หรือ Flash เมื่อต้องการแก้ไขปัญหานี้ ให้ปฏิบัติตามแนวทางที่กำหนด
- ระบุปลั๊กอินที่เข้ากันไม่ได้และปิดใช้งานปลั๊กอินเหล่านี้ทีละรายการเพื่อดูว่าปัญหาหายไปหรือไม่
- ค้นหาไดเร็กทอรีปลั๊กอิน WordPress สำหรับแต่ละปลั๊กอินที่น่าสงสัย ตรวจสอบความเข้ากันได้กับเวอร์ชัน WordPress ของคุณ ปลั๊กอินควรเข้ากันได้กับ WordPress เวอร์ชันล่าสุด
- ตรวจสอบให้แน่ใจว่าปลั๊กอินและแกน WordPress ทั้งหมดของคุณทันสมัย ปลั๊กอินที่ล้าสมัยอาจทำให้เกิดปัญหาความเข้ากันได้
- ลองใช้ปลั๊กอินที่คล้ายกันหากปลั๊กอินทำให้เกิดปัญหาความเข้ากันได้และไม่มีการอัปเดต ลบและปิดใช้งานปลั๊กอินที่เข้ากันไม่ได้
- ก่อนที่จะอัปเดตหรือติดตั้งปลั๊กอินบนเว็บไซต์ที่ใช้งานจริงของคุณ ให้ลองใช้ในสภาพแวดล้อมชั่วคราว สภาพแวดล้อมชั่วคราวเป็นการทำซ้ำไซต์ของคุณอย่างชัดเจน ซึ่งคุณสามารถทดสอบความเข้ากันได้ได้โดยไม่ส่งผลกระทบต่อไซต์ที่ใช้งานจริง
- การตั้งค่าการปรับเปลี่ยน JavaScript หรือ CSS เชิงรุกในปลั๊กอินแคชหรือเครื่องมือเพิ่มประสิทธิภาพอาจทำให้เกิดปัญหาความเข้ากันได้ หากต้องการทดสอบปัญหา ให้ปิดคุณลักษณะเหล่านี้
- แทนที่ปลั๊กอินที่เข้ากันไม่ได้ด้วยปลั๊กอินใหม่ที่ใช้เทคโนโลยีเว็บสมัยใหม่ เช่น HTML5
โดยการปฏิบัติตามแนวทางเหล่านี้ คุณสามารถแก้ไขปัญหาการใช้งานบนมือถือใน WordPress ที่เกิดขึ้นเนื่องจากปลั๊กอินที่เข้ากันไม่ได้
5. ไม่ได้ตั้งค่าพอร์ตดู
วิวพอร์ตกำหนดวิธีการตั้งค่าขนาดหน้าให้พอดีกับขนาดหน้าจอ วิวพอร์ตไม่ได้ตั้งค่า เป็นหนึ่งในปัญหาการใช้งานบนมือถืออันดับต้น ๆ ของ WordPress
ในปัญหานี้ เว็บไซต์อาจแสดงผลไม่ถูกต้องบนอุปกรณ์เคลื่อนที่หากไม่ได้ตั้งค่าเมตาแท็กวิวพอร์ต ซึ่งอาจนำไปสู่รูปแบบที่ไม่สอดคล้องกันและประสบการณ์การใช้งานที่ไม่ดี คุณต้องแก้ไขปัญหานี้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์ต่างๆ โดยเฉพาะอุปกรณ์เคลื่อนที่
เพื่อแก้ไขปัญหานี้ ให้ทำตามขั้นตอนที่กำหนด:
- เข้าสู่ระบบ WordPress และไปที่แดชบอร์ด
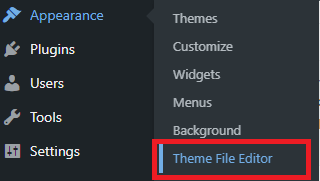
- ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม

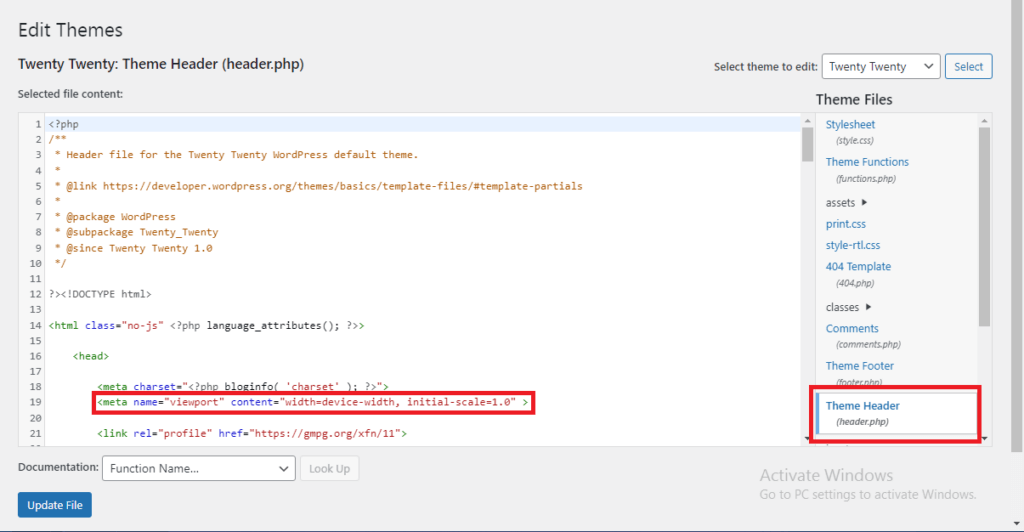
- ค้นหา header.php ในไฟล์ธีมและเมตาแท็กวิวพอร์ต

เมตาแท็กที่แสดงจะบอกเบราว์เซอร์ให้ตั้งค่าความกว้างของวิวพอร์ตเป็นความกว้างของอุปกรณ์และระดับการซูมเริ่มต้นเป็น 1.0 ช่วยให้มั่นใจได้ว่าเว็บไซต์จะปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์และมีรูปแบบที่ตอบสนอง
คลิกที่ อัปเดตไฟล์ เมื่อเสร็จแล้ว คุณจะมี UI ที่เหมาะกับอุปกรณ์พกพา
จะตรวจสอบการแก้ไขได้อย่างไร?
หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ก็ถึงเวลาตรวจสอบว่าปัญหาได้รับการแก้ไขแล้วและเว็บไซต์ของคุณทำงานอย่างถูกต้อง ในการดำเนินการนี้ คุณต้องแจ้งให้ Google ทราบเกี่ยวกับการแก้ไขที่คุณได้ทำไว้
หากต้องการดำเนินการนี้ใน รายงานการใช้งานอุปกรณ์เคลื่อนที่ ให้คลิกข้อผิดพลาดที่คุณแก้ไขแล้วคลิกปุ่ม ตรวจสอบการแก้ไข คุณต้องทำสิ่งนี้แยกกันสำหรับปัญหาการใช้งานบนมือถือแต่ละข้อ อย่างไรก็ตาม Google อาจใช้เวลาสักครู่ในการตรวจสอบอีกครั้งและแจ้งคำตัดสินแก่คุณ
บทสรุป
แค่นั้นแหละสำหรับบทความนี้ หากคุณต้องการปรับปรุงประสบการณ์ผู้ใช้บนร้านค้า WooCommerce หรือไซต์ WordPress คุณควรแก้ไขปัญหาการใช้งานบนมือถือทั้งหมด
ในบทความนี้ เราได้กล่าวถึงปัญหาการใช้งานมือถือต่างๆ และวิธีการแก้ไขปัญหาการใช้งานมือถือใน WordPress นี่คือบทสรุปเพื่อแก้ไขปัญหาการใช้งานบนมือถือใน WordPress
- เลือกธีมที่ตอบสนองและปรับรูปภาพให้เหมาะสมสำหรับอุปกรณ์มือถือ
- ใช้คำสั่งสื่อ CSS เพื่อปรับเค้าโครง ขนาดแบบอักษร และระยะห่าง
- ใช้เมตาแท็กวิวพอร์ตเพื่อให้แน่ใจว่ามีการปรับขนาดที่เหมาะสม
- ทดสอบบนอุปกรณ์และเบราว์เซอร์ต่างๆ ตรวจสอบการโต้ตอบบนหน้าจอสัมผัส การนำทาง และฟังก์ชันการทำงานของฟอร์ม
- จัดการกับเวลาในการโหลดและตรวจสอบการวิเคราะห์อุปกรณ์เคลื่อนที่เพื่อดูข้อมูลเชิงลึก
- รวบรวมความคิดเห็นของผู้ใช้เพื่อปรับแต่งประสบการณ์มือถือ
ด้วยขั้นตอนเหล่านี้ เว็บไซต์ของคุณจะมอบประสบการณ์การใช้งานบนมือถือที่ดียิ่งขึ้นแก่ผู้เยี่ยมชม วิธีการทั้งหมดนั้นง่ายต่อการปฏิบัติตามและไม่จำเป็นต้องมีความรู้ด้านเทคนิคใดๆ
คุณเคยประสบปัญหาการใช้งานมือถือใน WordPress หรือไม่?
บอกเราในส่วนความคิดเห็นด้านล่าง
