Jak rozwiązać problemy z funkcjonalnością mobilną w WordPress
Opublikowany: 2023-08-17Czy chcesz rozwiązać problemy z funkcjonalnością mobilną w WordPressie ? Jeśli szukasz przewodnika krok po kroku, zapoznaj się z tym artykułem. Tutaj pokażemy Ci pięć głównych problemów, które znajdziesz i jak je naprawić.
Twoja witryna WordPress musi działać odpowiednio na urządzeniach mobilnych, ponieważ liczba użytkowników mobilnych stale rośnie. Problemy z funkcjonalnością mobilną mogą prowadzić do sfrustrowania odwiedzających i zmniejszenia ich zaangażowania, co negatywnie wpływa na wydajność Twojej witryny.
Istnieją różne rozwiązania pozwalające rozwiązać problemy z funkcjonalnością mobilną w WordPressie i zoptymalizować witrynę pod kątem urządzeń mobilnych. W tym artykule omówimy niektóre typowe problemy związane z obsługą urządzeń mobilnych i ich wpływ na wygodę użytkownika.
Omówimy także praktyczne wskazówki i techniki rozwiązywania tych problemów. Korzystając z tych technik, możesz rozwiązać problemy z funkcjonalnością mobilną WordPress i zapewnić użytkownikom mobilnym płynną i przyjemną obsługę.
Co to jest użyteczność mobilna i dlaczego jest ważna?
Użyteczność mobilna to skuteczność działania witryny lub aplikacji na smartfonach i tabletach. Optymalizuje projekt, styl i funkcjonalność witryny internetowej dla użytkowników mobilnych. Wraz z ogromnym wzrostem liczby użytkowników urządzeń mobilnych optymalizacja użyteczności mobilnej stała się kluczowym aspektem projektowania i tworzenia stron internetowych.
Oto kilka korzyści płynących z posiadania witryny dostosowanej do urządzeń mobilnych.
- Ranking wyszukiwarek: Google umieszcza w wynikach wyszukiwania witryny przyjazne dla urządzeń mobilnych. Witryna potrzebuje lepszej obsługi mobilnej, aby zajmować wyższą pozycję w wynikach wyszukiwania na urządzeniach mobilnych, co zwiększy ruch organiczny. Optymalizacja użyteczności mobilnej może poprawić rankingi SEO i widoczność witryny.
- Doświadczenie użytkownika: Użytkownicy komputerów stacjonarnych i mobilnych mają różne oczekiwania. Potrzebują szybkich informacji, gdziekolwiek się znajdują. Użytkownicy opuszczą witrynę, która jest trudna w użyciu, wolno się ładuje lub nie odpowiada na urządzeniach mobilnych. Utrzymanie zaangażowania odwiedzających wymaga płynnej i przyjaznej dla użytkownika obsługi mobilnej.
- Postrzeganie marki: pozytywne wrażenia użytkownika mobilnego mogą znacząco wpłynąć na to, jak użytkownicy myślą o Twojej marce. Jeśli Twoja witryna internetowa będzie dobrze zaprojektowana, użytkownicy uznają Twoją markę za nowoczesną i zorientowaną na klienta.
- Przewaga konkurencyjna: witryna dostosowana do urządzeń mobilnych może wyróżnić Cię w dzisiejszym konkurencyjnym cyfrowym świecie. Użytkownicy chętniej wolą Twoją witrynę od konkurencji, jeśli jest ona bardziej dostępna i przyjazna dla użytkownika.
Teraz już wiesz, dlaczego konieczna jest optymalizacja witryny pod kątem urządzeń mobilnych. Następnie zobaczmy, jak uzyskać dostęp do raportów użyteczności mobilnej w GSC, aby podejmować lepsze decyzje.
Jak uzyskać dostęp do raportu użyteczności mobilnej w GSC
Jednym ze sposobów uzyskania dostępu do funkcjonalności mobilnej jest Google Search Console lub GSC. Postępuj zgodnie z instrukcjami, aby uzyskać dostęp do Raportu funkcjonalności mobilnej w GSC.
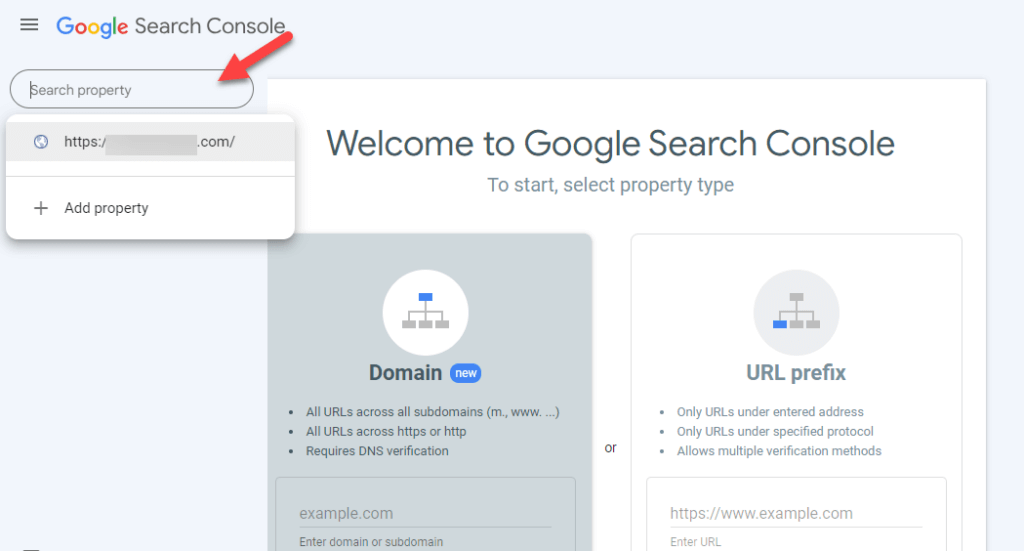
Zaloguj się do Google Search Console. Wybierz odpowiednią właściwość, jeśli masz wiele właściwości (HTTP, HTTPS)

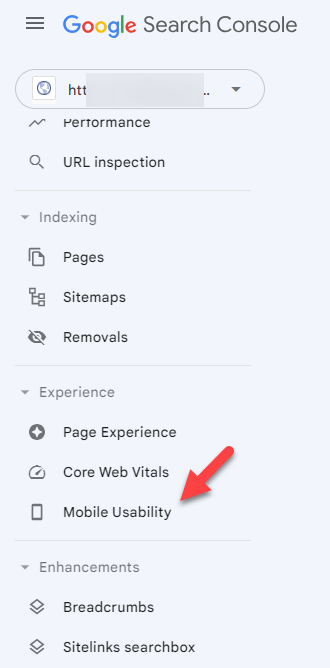
Następnie kliknij opcję Możliwość obsługi mobilnej .

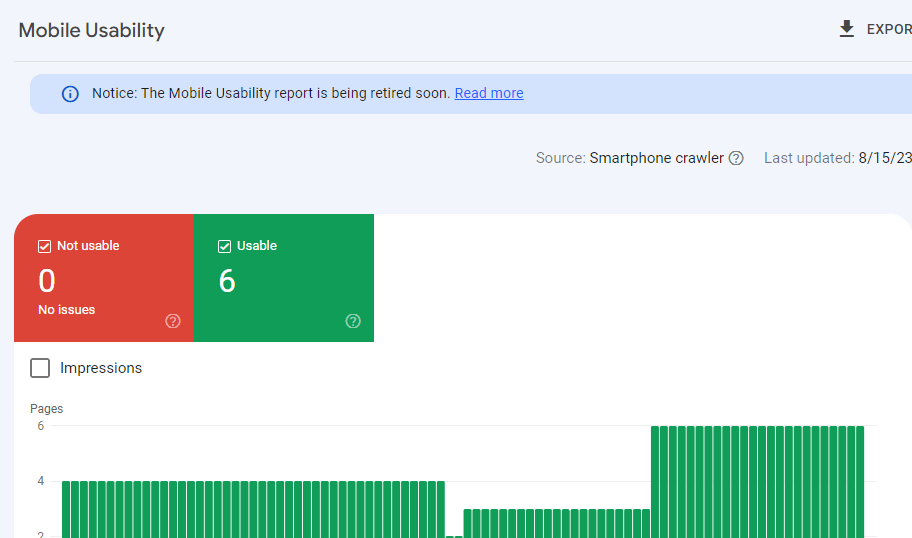
Zawiera szczegółowe informacje na temat konkretnych stron, których dotyczy problem, oraz charakteru problemów (np. zbyt mały tekst, zbyt blisko klikalnych elementów. Po przejrzeniu raportu rozwiąż problemy z funkcjonalnością mobilną w WordPressie).

Po rozwiązaniu problemów przetestuj ponownie swoją witrynę, aby upewnić się, że problemy z obsługą na urządzeniach mobilnych zostały rozwiązane. Możesz skorzystać z opcji Sprawdź poprawkę w raporcie obsługi mobilnej, aby poprosić Google o ponowną ocenę.
Następnie przyjrzyjmy się typowym problemom z użytecznością mobilną w WordPressie i sposobom ich rozwiązania.
Jak rozwiązać problemy z funkcjonalnością mobilną w WordPress
Przyjrzyjmy się teraz niektórym problemom związanym z użytecznością mobilną w WordPressie i metodom ich rozwiązania. Tutaj wymienimy pięć kwestii:
- Tekst jest za mały, aby go przeczytać
- Klikalne elementy są bliżej siebie
- Treść szersza niż ekran
- Używanie niekompatybilnych wtyczek
- Nie ustawiono rzutni
Bez zbędnych ceregieli zobaczmy, jak rozwiązać te problemy.
1. Tekst zbyt mały, aby go przeczytać
Możesz zmierzyć się z tym problemem, używając czcionki o rozmiarze mniejszym niż 12 pikseli. Zalecamy użycie rozmiaru czcionki co najmniej 16 pikseli.
Aby rozwiązać problem z tekstem zbyt małym do odczytania w WordPressie, możesz dostosować style CSS kontrolujące rozmiar czcionki i inne powiązane właściwości. Oto przewodnik krok po kroku, jak rozwiązać jeden z powtarzających się problemów z funkcjonalnością mobilną w WordPress:
- Zaloguj się do WordPressa i przejdź do Panelu
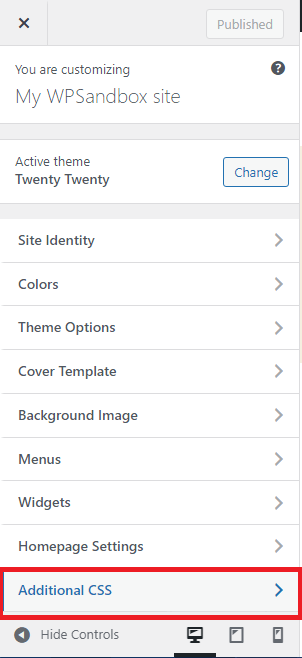
- Z panelu przejdź do opcji Wygląd > Dostosuj

- W Konfiguratorze poszukaj opcji Dodatkowy CSS . Tutaj możesz dodać swój własny kod CSS.

Użyj poniższych kodów w dodatkowym CSS, aby globalnie zwiększyć rozmiar czcionki akapitu, rozmiaru czcionki nagłówka i rozmiaru czcionki.
/* Zwiększ rozmiar czcionki akapitu */
Ekran @media i (maksymalna szerokość: 768 pikseli) {
P {
rozmiar czcionki: 18 pikseli;
}
}
/* Zwiększ rozmiar czcionki nagłówka */
Ekran @media i (maksymalna szerokość: 768 pikseli) {
h1, h2, h3, h4, h5, h6 {rozmiar czcionki: 24px;
}
}
/* Zwiększ globalnie rozmiar czcionki */
Ekran @media i (maksymalna szerokość: 768 pikseli) {
ciało {
rozmiar czcionki: 16 pikseli;
}
}Wklej te kody po wprowadzeniu żądanego rozmiaru czcionki i kliknij przycisk Publikuj . Proszę bardzo!! Rozmiar czcionki zostanie zaktualizowany w mgnieniu oka.
2. Klikalne elementy są zbyt blisko siebie
Błąd WordPressa „Klikalne elementy zbyt blisko” oznacza, że linki, przyciski i inne elementy na stronie internetowej znajdują się zbyt blisko. Może to sprawić, że wrażenia użytkownika będą okropne, szczególnie na urządzeniach z ekranem dotykowym, takich jak smartfony i tablety. Użytkownicy mogą przez pomyłkę wybrać niewłaściwą opcję, ponieważ pomiędzy elementami nie ma wystarczającej ilości miejsca.
Gdy elementy są zbyt blisko siebie, interakcja z witryną może być również utrudniona użytkownikom korzystającym z technologii wspomagających. Ten błąd jest często podkreślany w wytycznych dotyczących dostępności i użyteczności witryny internetowej: błąd ten wpływa na przyjazność dla urządzeń mobilnych i ogólne zadowolenie użytkowników.
Aby naprawić ten błąd, musisz dostosować style CSS elementów, których dotyczy problem, aby zwiększyć odstępy między nimi. Użyj CSS, aby dodać dopełnienie lub margines do klikalnych elementów, tworząc więcej przestrzeni między nimi.
Wykonaj poprzednie kroki, aby uzyskać dostęp do opcji Dodatkowy CSS .
Dodaj te kody do dodatkowego CSS .
/* Zwiększ odstępy między przyciskami */
.przycisk {
margines prawy: 10px;
margines na dole: 10px;
}
/* Zwiększ odstępy między linkami w akapitach */
tata {
margines prawy: 15px;
}
/* Zwiększ odstępy pomiędzy elementami menu nawigacyjnego */
.nav-menu li {
margines prawy: 20px;
}Po dodaniu CSS wyświetl podgląd swojej witryny, aby zobaczyć, jak zmiany wpływają na odstępy pomiędzy klikalnymi elementami. Aby uzyskać żądane odstępy, może być konieczne dostosowanie wartości w kodzie CSS.

Po wprowadzeniu zmian kliknij przycisk Publikuj w konfiguratorze, aby zapisać zmiany.
3. Treść szersza niż ekran
Problem z treścią szerszą niż ekran w WordPressie występuje, gdy zawartość strony internetowej przekracza szerokość ekranu lub widocznego obszaru. Ten problem występuje zwykle na urządzeniach mobilnych, gdzie rozmiar ekranu jest węższy niż w komputerach stacjonarnych.
Gdy treść jest szersza niż ekran, może być konieczne przewijanie w poziomie, aby wyświetlić całą zawartość, co może być frustrujące i negatywnie wpływać na wygodę użytkownika. Może to również prowadzić do problemów z responsywnością, sprawiając, że witryna będzie wyglądać na uszkodzoną lub trudną do odczytania na mniejszych ekranach.
Istnieje kilka potencjalnych powodów, dla których treść w WordPressie może być szersza niż ekran:
- Duże obrazy lub filmy
- Elementy o stałej szerokości
- Problemy z motywami lub niestandardowy CSS
Aby rozwiązać te problemy z funkcjonalnością mobilną w WordPress, wykonaj podane kroki.
Krok 1: Zidentyfikuj strony
Najpierw zaloguj się do Google Search Console i kliknij opcję obsługi mobilnej w menu ulepszeń. Stan problemu można sprawdzić jako Błąd w kolorze czerwonym. Po kliknięciu wyświetli się lista adresów URL, w przypadku których występują problemy. Teraz kliknij dowolny adres URL, aby zdiagnozować problem.
Krok 2: Wykonaj test optymalizacji mobilnej
Teraz wklej wybrany adres URL do narzędzia Google do testowania zgodności z urządzeniami mobilnymi. Poczekaj, aż narzędzie zakończy analizę. Po analizie znajdziesz problemy z sugestiami, jak naprawić ten błąd.
Krok 3: Nadaj wszystkim obrazom maksymalną szerokość 100%
Szerokość obrazu to kolejny częsty problem, który może powodować pogorszenie jakości przeglądania. Czasami obrazy o większej szerokości powodują, że użytkownicy przewijają w poziomie. Użytkownicy nie chcą obracać telefonu, aby obejrzeć konkretny obraz — szerokie obrazy zmuszają użytkowników do tego, co pogarsza komfort użytkowania.
Raport Core Web Vitals może wykryć ten problem i wyświetlić go jako błąd wykraczający poza ekran w raporcie dotyczącym obsługi mobilnej. Aby uniknąć tego błędu, możesz dodać następujący kod do arkusza stylów , aby zastosować go do wszystkich obrazów.
obraz {
maksymalna szerokość: 100%;
Blok wyświetlacza;
}Krok 4: Użyj układu CSS Flexbox
Wielu projektantów witryn internetowych nadal korzysta z modeli układu pływającego z dwiema kolumnami. Problem z tym modelem polega jednak na tym, że odwiedzający muszą przeglądać stronę w poziomie, co jest błędem w raportach GSC.
Zamiast dodawać pasek przewijania, możesz użyć modelu układu CSS Flexbox, aby ustawić określony procent szerokości kontenera. Użycie modułu Elastic Box Layout utworzy elastyczną, responsywną stronę, która przejdzie test Core Web Vitals.
Krok 5: Punkty przerwania zapytania o media
Możesz także dodać niezbędne punkty przerwania, aby Twoja treść dobrze wyglądała na ekranie telefonu komórkowego. Możesz użyć następujących zapytań o media dla wąskiego i szerszego ekranu.
@media (maksymalna szerokość: 500 pikseli) {
}
@media (min. szerokość: 501 pikseli) {
}Po wprowadzeniu wszystkich żądanych zmian prześlij kod CSS na stronę internetową.
4. Używanie niekompatybilnych wtyczek
Ten błąd występuje, gdy wtyczka jest niezgodna z korzystaniem z Internetu mobilnego. Oznacza to, że te wtyczki korzystają ze starych technologii, takich jak Silverlight lub Flash. Aby rozwiązać ten problem, postępuj zgodnie z podanymi wskazówkami.
- Zidentyfikuj niekompatybilne wtyczki i dezaktywuj je jedna po drugiej, aby sprawdzić, czy problem zniknie.
- Przeszukaj katalog wtyczek WordPress pod kątem każdej podejrzanej wtyczki. Sprawdź zgodność ze swoją wersją WordPress. Wtyczki powinny być kompatybilne z najnowszą wersją WordPressa.
- Upewnij się, że wszystkie wtyczki i rdzeń WordPress są aktualne. Nieaktualne wtyczki mogą powodować problemy ze zgodnością.
- Wypróbuj podobną wtyczkę, jeśli wtyczka powoduje problemy ze zgodnością i brak aktualizacji. Usuń i dezaktywuj niekompatybilną wtyczkę.
- Przed aktualizacją lub instalacją wtyczek w działającej witrynie wypróbuj je w środowisku testowym. Środowiska testowe to dokładne duplikaty Twojej witryny, w których możesz przetestować zgodność bez wpływu na działającą witrynę.
- Agresywne ustawienia modyfikacji JavaScript lub CSS we wtyczkach buforujących lub narzędziach optymalizacyjnych mogą powodować problemy ze zgodnością. Aby przetestować problem, wyłącz te funkcje.
- Zastąp niekompatybilne wtyczki nowymi wtyczkami, które korzystają z nowoczesnych technologii internetowych, takich jak HTML5.
Postępując zgodnie z tymi wskazówkami, możesz rozwiązać problemy z funkcjonalnością mobilną WordPressa, występujące z powodu niekompatybilnych wtyczek.
5. Wyświetl port nie ustawiony
Viewport określa, jak ustawić rozmiar strony, aby dopasować go do rozmiaru ekranu. Nie ustawiono rzutni to jeden z głównych problemów związanych z funkcjonalnością mobilną WordPressa.
W tym przypadku witryna może nie wyświetlać się poprawnie na urządzeniach mobilnych, jeśli metatag viewport nie jest ustawiony. Może to prowadzić do niespójnych układów i złego doświadczenia użytkownika. Musisz rozwiązać ten problem, aby zoptymalizować swoją witrynę pod kątem różnych urządzeń, zwłaszcza mobilnych.
Aby rozwiązać ten problem, wykonaj podane kroki:
- Zaloguj się do WordPressa i przejdź do Panelu
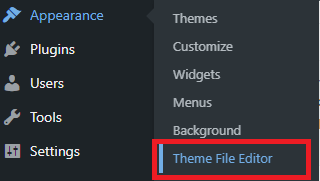
- Przejdź do opcji Wygląd > Edytor plików motywów

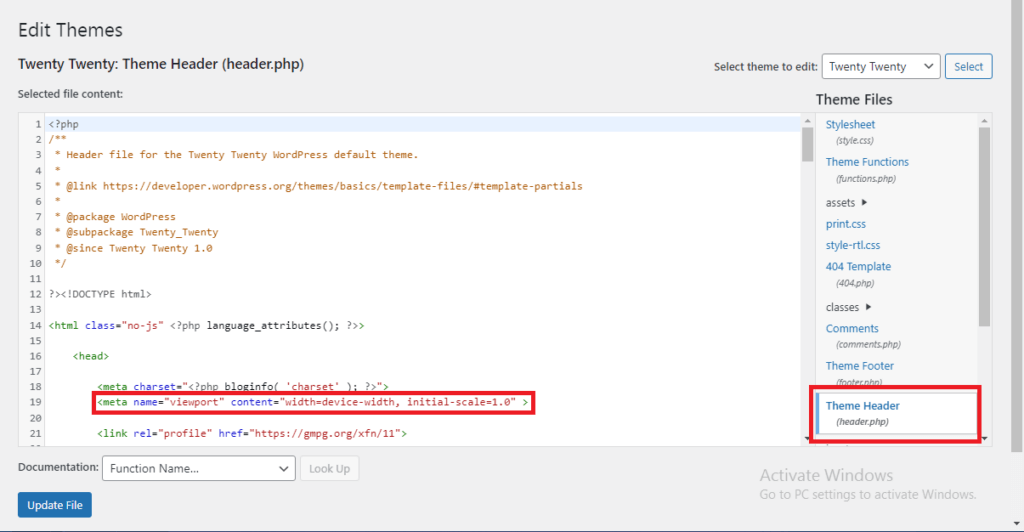
- Znajdź plik header.php w plikach motywu i metatagu viewport

Pokazany metatag informuje przeglądarkę, aby ustawiła szerokość rzutni na szerokość urządzenia i początkowy poziom powiększenia na 1,0. Dba o to, aby witryna dopasowywała się do wielkości ekranu urządzenia, zapewniając responsywny układ.
Po zakończeniu kliknij opcję Aktualizuj plik , a otrzymasz interfejs przyjazny dla urządzeń mobilnych.
Jak zweryfikować poprawki?
Po dokonaniu wszystkich zmian nadszedł czas, aby sprawdzić, czy problemy zostały rozwiązane i czy Twoja witryna działa poprawnie. Aby to zrobić, musisz poinformować Google o wprowadzonych poprawkach.
Aby to zrobić w Raporcie funkcjonalności mobilnej, kliknij naprawiony błąd i kliknij przycisk Sprawdź poprawkę . Należy to zrobić osobno dla każdego problemu z obsługą mobilną. Jednak ponowne sprawdzenie ich i wydanie opinii może zająć Google trochę czasu.
Wniosek
To tyle, kochani, w tym artykule. Jeśli chcesz poprawić wygodę użytkownika w swoim sklepie WooCommerce lub witrynie WordPress, powinieneś naprawić wszystkie problemy z funkcjonalnością mobilną.
W tym artykule omówiliśmy różne problemy z użytecznością mobilną i metody rozwiązywania problemów z obsługą mobilną w WordPress. Oto podsumowanie rozwiązywania problemów z funkcjonalnością mobilną w WordPress.
- Wybierz responsywny motyw i zoptymalizuj obrazy pod kątem urządzeń mobilnych.
- Implementuj zapytania o media CSS, aby dostosować układy, rozmiary czcionek i odstępy.
- Użyj metatagu rzutni, aby zapewnić prawidłowe skalowanie.
- Przetestuj na różnych urządzeniach i przeglądarkach, sprawdzając interakcje na ekranie dotykowym, nawigację i funkcjonalność formularzy.
- Kontroluj czasy ładowania i monitoruj statystyki mobilne, aby uzyskać szczegółowe informacje.
- Zbierz opinie użytkowników, aby udoskonalić korzystanie z urządzeń mobilnych.
Dzięki tym krokom Twoja witryna zapewni odwiedzającym lepszą użyteczność mobilną. Wszystkie metody są łatwe do zastosowania i nie wymagają żadnej wiedzy technicznej.
Czy napotkałeś problemy z funkcjonalnością mobilną WordPress?
Powiedz nam w sekcji komentarzy poniżej.
