Cara Memperbaiki Masalah Kegunaan Seluler di WordPress
Diterbitkan: 2023-08-17Apakah Anda ingin memperbaiki masalah kegunaan seluler di WordPress ? Jika Anda mencari panduan langkah demi langkah, lihat artikel ini. Di sini, kami akan menunjukkan kepada Anda lima masalah utama yang akan Anda temukan dan cara memperbaikinya.
Situs WordPress Anda harus berfungsi dengan baik di perangkat seluler karena pengguna seluler terus meningkat. Masalah kegunaan seluler dapat menyebabkan frustrasi pengunjung dan penurunan keterlibatan, sehingga berdampak negatif pada kinerja situs web Anda.
Ada beberapa solusi berbeda untuk memperbaiki masalah kegunaan seluler di WordPress dan mengoptimalkan situs Anda untuk perangkat seluler. Artikel ini akan membahas beberapa masalah umum kegunaan seluler dan dampaknya terhadap pengalaman pengguna.
Kami juga akan membahas tip dan teknik praktis untuk mengatasi dan menyelesaikan masalah ini. Dengan menggunakan teknik ini, Anda dapat memperbaiki masalah kegunaan seluler di WordPress dan memberikan pengalaman yang lancar dan menyenangkan kepada audiens seluler Anda.
Apa Itu Kegunaan Seluler dan Mengapa Penting?
Kegunaan seluler adalah seberapa efektif kinerja situs web atau aplikasi di ponsel cerdas dan tablet. Ini mengoptimalkan desain, gaya, dan fungsionalitas situs web untuk pengguna seluler. Dengan pertumbuhan besar-besaran pengguna perangkat seluler, mengoptimalkan kegunaan seluler telah menjadi aspek penting dalam desain dan pengembangan web.
Berikut beberapa manfaat memiliki situs web yang ramah seluler.
- Peringkat Mesin Pencari: Google memberi peringkat situs web ramah seluler dalam hasil pencarian mereka. Sebuah situs memerlukan kegunaan seluler yang lebih baik untuk mendapatkan peringkat lebih tinggi dalam hasil penelusuran seluler, yang akan meningkatkan lalu lintas organik. Mengoptimalkan kegunaan seluler dapat meningkatkan peringkat SEO dan visibilitas situs web Anda.
- Pengalaman Pengguna: Pengguna desktop dan seluler memiliki ekspektasi yang berbeda. Mereka membutuhkan informasi cepat saat bepergian. Pengguna akan meninggalkan situs web yang sulit digunakan, lambat dimuat, atau tidak responsif di perangkat seluler. Mempertahankan keterlibatan pengunjung memerlukan pengalaman seluler yang lancar dan ramah pengguna.
- Persepsi Merek: Pengalaman pengguna seluler yang positif dapat berdampak signifikan terhadap cara pandang pengguna terhadap merek Anda. Jika situs web Anda dirancang dengan baik, pengguna akan menganggap merek Anda modern dan berorientasi pelanggan.
- Keunggulan Kompetitif: Situs mobile-friendly dapat membedakan Anda di dunia digital yang kompetitif saat ini. Pengguna lebih cenderung memilih situs web Anda dibandingkan pesaing jika situs tersebut lebih mudah diakses dan ramah pengguna.
Sekarang Anda tahu mengapa membuat situs web Anda dioptimalkan untuk seluler itu perlu. Selanjutnya, mari kita lihat cara mengakses laporan kegunaan seluler di GSC untuk membuat keputusan yang lebih baik.
Cara Mengakses Laporan Kegunaan Seluler di GSC
Salah satu cara untuk mengakses kegunaan seluler Anda adalah melalui Google Search Console atau GSC. Ikuti petunjuk untuk mengakses Laporan Kegunaan Seluler di GSC.
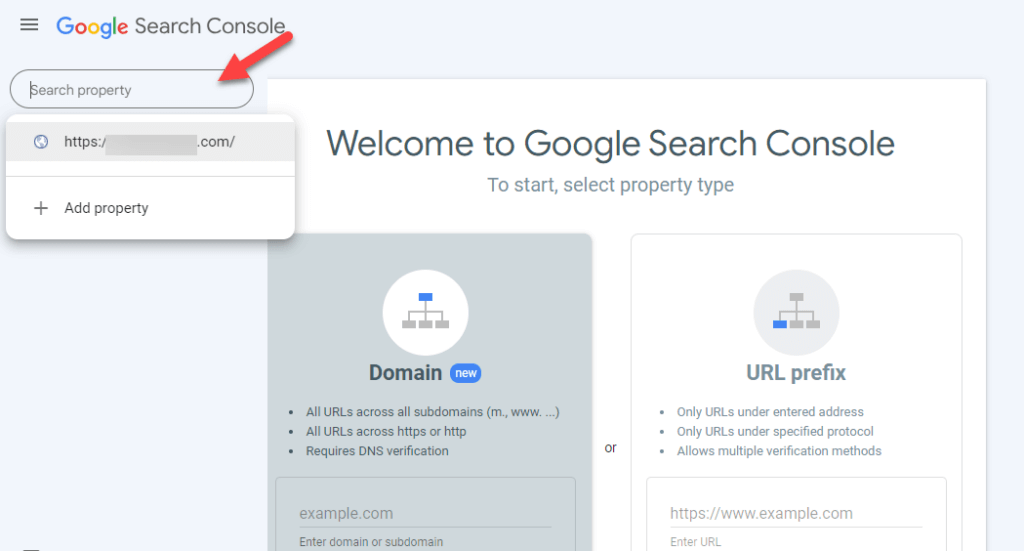
Masuk ke Google Search Console. Pilih properti yang sesuai jika Anda memiliki beberapa properti (HTTP, HTTPS)

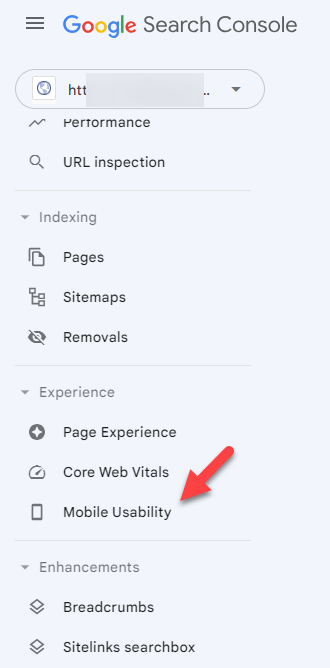
Selanjutnya, klik opsi Kegunaan Seluler .

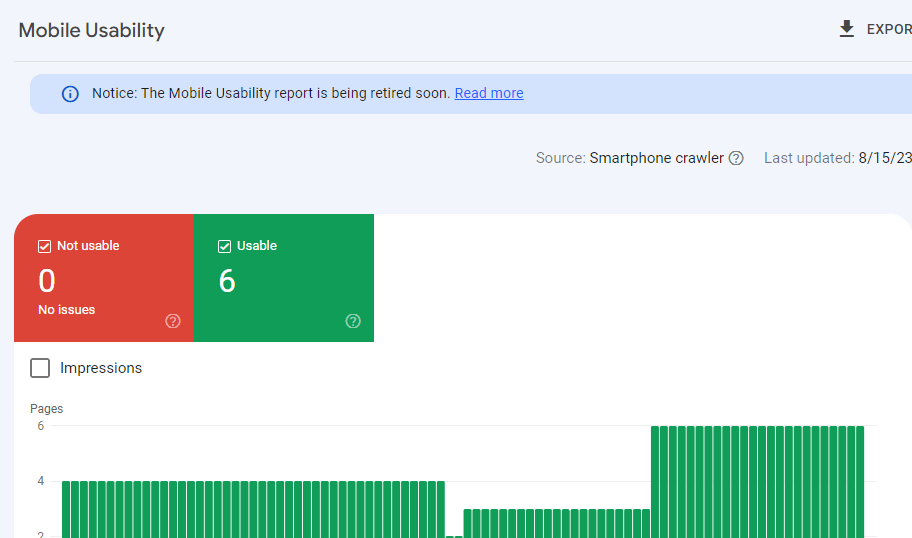
Ini akan memberikan rincian tentang halaman tertentu yang terpengaruh dan sifat masalahnya (misalnya, teks terlalu kecil, elemen yang dapat diklik terlalu dekat. Setelah meninjau laporan, perbaiki masalah kegunaan seluler di WordPress.

Setelah memperbaiki masalah, uji ulang situs web Anda untuk memastikan masalah kegunaan seluler telah teratasi. Anda dapat menggunakan opsi Validasi Perbaikan di laporan Kegunaan Seluler untuk meminta evaluasi ulang oleh Google.
Selanjutnya, mari kita lihat masalah umum kegunaan seluler di WordPress dan cara mengatasinya.
Cara Memperbaiki Masalah Kegunaan Seluler di WordPress
Sekarang mari kita lihat beberapa masalah kegunaan seluler di WordPress dan metode untuk memperbaikinya. Di sini, kami akan mencantumkan lima masalah:
- Teks terlalu kecil untuk dibaca
- Elemen yang dapat diklik lebih berdekatan
- Konten lebih lebar dari layar
- Menggunakan plugin yang tidak kompatibel
- Area pandang tidak disetel
Tanpa basa-basi lagi, mari kita lihat cara mengatasi masalah ini.
1. Teks Terlalu Kecil untuk Dibaca
Anda dapat menghadapi masalah ini jika menggunakan ukuran font kurang dari 12 piksel. Kami menyarankan Anda menggunakan setidaknya 16px untuk ukuran font.
Untuk memperbaiki masalah Teks Terlalu Kecil untuk Dibaca di WordPress, Anda dapat menyesuaikan gaya CSS yang mengontrol ukuran font dan properti terkait lainnya. Berikut panduan langkah demi langkah untuk mengatasi salah satu masalah kegunaan seluler di WordPress:
- Masuk ke WordPress dan buka Dasbor
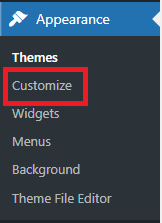
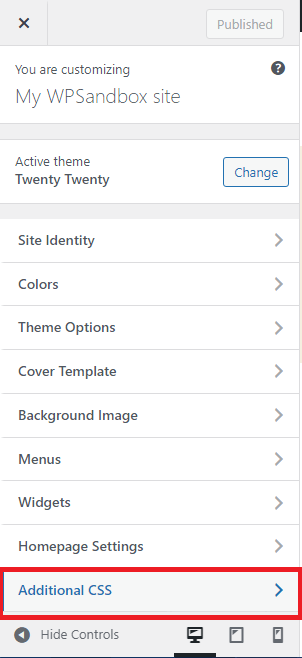
- Dari Dasbor, navigasikan ke Penampilan > Sesuaikan

- Di Customizer, cari opsi CSS Tambahan . Di sinilah Anda dapat menambahkan kode CSS khusus Anda.

Gunakan kode berikut di CSS tambahan untuk menambah ukuran font paragraf, ukuran font judul, dan ukuran font secara global.
/* Memperbesar ukuran font paragraf */
@layar media dan (lebar maksimal: 768 piksel) {
P {
ukuran font: 18px;
}
}
/* Memperbesar ukuran font judul */
@layar media dan (lebar maksimal: 768 piksel) {
h1, h2, h3, h4, h5, h6 { ukuran font: 24 piksel;
}
}
/* Meningkatkan ukuran font secara global */
@layar media dan (lebar maksimal: 768 piksel) {
tubuh {
ukuran font: 16px;
}
}Tempelkan kode-kode ini setelah memasukkan ukuran font yang Anda inginkan dan klik tombol Publikasikan . Ini dia!! Ukuran font akan diperbarui dalam waktu singkat.
2. Elemen yang Dapat Diklik Terlalu Berdekatan
Kesalahan Elemen yang Dapat Diklik di WordPress Terlalu Dekat berarti tautan, tombol, dan elemen lain di halaman web terlalu dekat. Hal ini dapat membuat pengalaman pengguna menjadi buruk, terutama pada perangkat layar sentuh seperti ponsel cerdas dan tablet. Pengguna mungkin tidak sengaja mengetuk opsi yang salah karena tidak ada cukup ruang di antara elemen.
Jika elemen-elemennya terlalu berdekatan, akan sulit bagi pengguna yang menggunakan teknologi bantu untuk terlibat dengan situs web. Kesalahan ini sering disorot oleh pedoman aksesibilitas dan kegunaan situs web: kesalahan ini berdampak pada keramahan seluler dan kepuasan pengguna secara keseluruhan.
Untuk memperbaiki kesalahan ini, Anda harus menyesuaikan gaya CSS dari elemen yang terpengaruh untuk meningkatkan jarak antar elemen. Gunakan CSS untuk menambahkan padding atau margin ke elemen yang dapat diklik, sehingga menciptakan lebih banyak ruang di antara elemen tersebut.
Ikuti langkah sebelumnya untuk mengakses opsi CSS Tambahan .
Tambahkan kode-kode ini ke CSS Tambahan .
/* Menambah jarak antar tombol */
.tombol {
margin-kanan: 10 piksel;
margin-bawah: 10 piksel;
}
/* Menambah jarak antar link di dalam paragraf */
pa {
margin-kanan: 15 piksel;
}
/* Meningkatkan jarak antar item menu navigasi */
.nav-menu li {
margin-kanan: 20 piksel;
}Setelah menambahkan CSS, pratinjau situs web Anda untuk melihat bagaimana perubahan memengaruhi jarak antar elemen yang dapat diklik. Anda mungkin perlu menyesuaikan nilai dalam kode CSS untuk mencapai jarak yang diinginkan.

Setelah puas dengan perubahannya, klik tombol Publikasikan di penyesuai untuk menyimpan perubahan Anda.
3. Konten Lebih Luas dari Layar
Masalah Konten Lebih Lebar dari Layar di WordPress terjadi ketika konten di halaman web melebihi lebar layar atau area pandang. Masalah ini biasanya terjadi pada perangkat seluler yang ukuran layarnya lebih sempit dibandingkan komputer desktop.
Jika konten lebih lebar dari layar, pengguna mungkin perlu menggulir secara horizontal untuk melihat keseluruhan konten, yang dapat membuat frustasi dan berdampak negatif pada pengalaman pengguna. Hal ini juga dapat menyebabkan masalah pada desain responsif, membuat situs web terlihat rusak atau sulit dibaca pada layar yang lebih kecil.
Ada beberapa kemungkinan alasan mengapa konten mungkin lebih lebar dari layar di WordPress:
- Gambar atau Video Besar
- Elemen Lebar Tetap
- Masalah tema atau CSS Khusus
Untuk memperbaiki masalah kegunaan seluler di WordPress, ikuti langkah-langkah yang diberikan.
Langkah1: Identifikasi Halaman
Pertama, masuk ke Google Search Console dan klik opsi kegunaan seluler di bawah menu penyempurnaan. Anda dapat menemukan status masalah sebagai Kesalahan dalam warna merah. Setelah Anda mengkliknya, Anda akan melihat daftar URL yang bermasalah. Sekarang klik URL mana pun untuk mendiagnosis masalahnya.
Langkah2: Lakukan Tes Mobile-Friendly
Sekarang tempelkan URL yang dipilih ke alat pengujian ramah seluler Google. Tunggu hingga alat menyelesaikan analisis. Setelah analisis, Anda akan menemukan masalah dengan saran untuk memperbaiki kesalahan ini.
Langkah 3: Berikan Semua Gambar Lebar Maks 100%
Lebar gambar adalah masalah umum lainnya yang mungkin mengakibatkan pengalaman penelusuran yang buruk. Terkadang, lebar gambar yang lebih besar membuat pengguna menggulir secara horizontal. Pengguna tidak ingin memutar ponselnya untuk melihat gambar tertentu—gambar yang lebar memaksa pengguna untuk melakukannya, sehingga menghasilkan pengalaman pengguna yang buruk.
Laporan Data Web Inti dapat menangkap masalah ini dan menampilkannya sebagai kesalahan yang lebih luas dari layar dalam laporan kegunaan seluler. Untuk menghindari kesalahan ini, Anda dapat menambahkan kode berikut di stylesheet untuk menerapkannya ke semua gambar.
gambar {
lebar maksimal: 100%;
tampilan: blok;
}Langkah4: Gunakan Tata Letak CSS Flexbox
Banyak desainer website yang masih menggunakan model floating layout dengan dua kolom. Namun masalah dengan model ini adalah pengunjung harus menjelajah secara horizontal, yang menunjukkan kesalahan dalam laporan GSC.
Daripada menambahkan bilah gulir, Anda dapat menggunakan model tata letak CSS Flexbox untuk menetapkan persentase lebar tertentu untuk penampung. Menggunakan modul Tata Letak Kotak Fleksibel akan membuat halaman fleksibel dan responsif yang akan lulus uji Core Web Vitals.
Langkah 5: Titik Henti Kueri Media
Anda juga dapat menambahkan breakpoint yang diperlukan untuk membuat konten Anda terlihat bagus di layar ponsel Anda. Anda dapat menggunakan kueri media berikut untuk layar sempit dan lebar.
@media (lebar maksimal: 500 piksel) {
}
@media (lebar minimum: 501 piksel) {
}Setelah semua perubahan yang diinginkan, upload kode CSS ke website.
4. Menggunakan Plugin yang Tidak Kompatibel
Kesalahan ini terjadi ketika plugin tidak kompatibel dengan penggunaan web seluler. Artinya plugin ini menggunakan beberapa teknologi lama seperti Silverlight atau Flash. Untuk mengatasi masalah ini, ikuti panduan yang diberikan.
- Identifikasi plugin yang tidak kompatibel dan nonaktifkan plugin ini satu per satu untuk melihat apakah masalahnya hilang.
- Cari direktori plugin WordPress untuk setiap plugin yang mencurigakan. Periksa kompatibilitas dengan versi WordPress Anda. Plugin harus kompatibel dengan versi WordPress terbaru.
- Pastikan semua plugin dan inti WordPress Anda mutakhir. Plugin yang ketinggalan jaman dapat menyebabkan masalah kompatibilitas.
- Coba plugin serupa jika plugin menyebabkan masalah kompatibilitas dan tidak ada pembaruan. Hapus dan nonaktifkan plugin yang tidak kompatibel.
- Sebelum memperbarui atau memasang plugin di situs aktif Anda, cobalah plugin tersebut di lingkungan pementasan. Lingkungan pementasan adalah duplikat yang tepat dari situs Anda tempat Anda dapat menguji kompatibilitas tanpa memengaruhi situs yang sebenarnya.
- Pengaturan modifikasi JavaScript atau CSS yang agresif pada plugin caching atau alat pengoptimalan dapat menimbulkan masalah kompatibilitas. Untuk menguji masalahnya, matikan fitur ini.
- Ganti plugin yang tidak kompatibel dengan plugin baru yang menggunakan teknologi web modern seperti HTML5.
Dengan mengikuti panduan ini, Anda dapat memperbaiki masalah kegunaan seluler di WordPress yang terjadi karena plugin yang tidak kompatibel.
5. Lihat Port Tidak Disetel
Area pandang menentukan cara mengatur ukuran halaman agar sesuai dengan ukuran layar. Area pandang yang tidak disetel adalah salah satu masalah kegunaan seluler utama WordPress.
Dalam masalah ini, situs web mungkin tidak ditampilkan dengan benar di perangkat seluler jika tag meta area pandang tidak disetel. Hal ini dapat menyebabkan tata letak yang tidak konsisten dan pengalaman pengguna yang buruk. Anda harus memperbaiki masalah ini untuk mengoptimalkan situs web Anda untuk perangkat yang berbeda, khususnya perangkat seluler.
Untuk memperbaiki masalah ini, ikuti langkah-langkah berikut:
- Masuk ke WordPress dan buka Dasbor
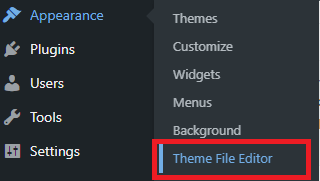
- Navigasikan ke Penampilan > Editor File Tema

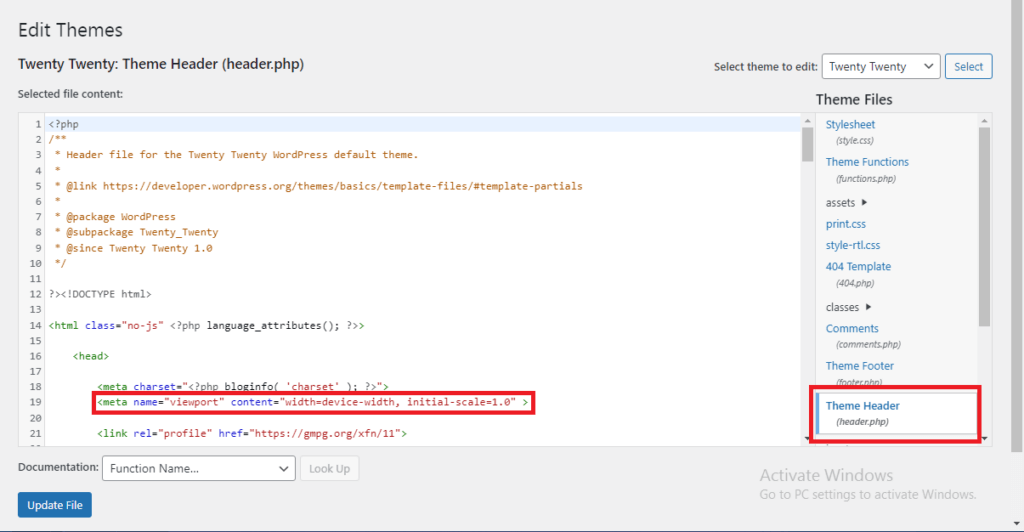
- Temukan header.php di file tema dan tag meta viewport

Tag meta yang ditampilkan memberitahu browser untuk menyetel lebar area pandang ke lebar perangkat dan tingkat zoom awal ke 1,0. Ini memastikan situs web beradaptasi dengan ukuran layar perangkat, menyediakan tata letak yang responsif.
Klik Perbarui File setelah selesai, dan Anda akan memiliki UI yang ramah seluler.
Bagaimana Memvalidasi Perbaikan?
Setelah semua perubahan yang Anda lakukan, sekarang saatnya memeriksa apakah masalah telah teratasi dan situs web Anda berfungsi dengan benar. Untuk melakukan ini, Anda harus memberi tahu Google tentang perbaikan yang telah Anda lakukan.
Untuk melakukan ini di Laporan Kegunaan Seluler, klik kesalahan yang Anda atasi dan klik tombol Validasi Perbaikan . Anda harus melakukan ini secara terpisah untuk setiap masalah kegunaan seluler. Namun, Google mungkin memerlukan waktu untuk memeriksanya kembali dan memberikan keputusannya kepada Anda.
Kesimpulan
Itu saja teman-teman untuk artikel ini. Jika Anda perlu meningkatkan pengalaman pengguna di toko WooCommerce atau situs WordPress Anda, Anda harus memperbaiki semua masalah kegunaan seluler.
Pada artikel ini, kami telah membahas berbagai masalah kegunaan seluler dan metode untuk memperbaiki masalah kegunaan seluler di WordPress. Berikut ringkasan untuk memperbaiki masalah kegunaan seluler di WordPress.
- Pilih tema responsif dan optimalkan gambar untuk perangkat seluler.
- Terapkan kueri media CSS untuk menyesuaikan tata letak, ukuran font, dan spasi.
- Gunakan tag meta area pandang untuk memastikan penskalaan yang tepat.
- Uji di berbagai perangkat dan browser, periksa interaksi layar sentuh, navigasi, dan fungsionalitas formulir.
- Atasi waktu muat dan pantau analisis seluler untuk mendapatkan wawasan.
- Kumpulkan masukan pengguna untuk menyempurnakan pengalaman seluler.
Dengan langkah-langkah ini, situs web Anda akan menawarkan pengalaman kegunaan seluler yang lebih baik kepada pengunjung. Semua metode mudah diikuti dan tidak memerlukan pengetahuan teknis apa pun.
Pernahkah Anda menghadapi masalah kegunaan seluler di WordPress?
Beritahu kami di bagian komentar di bawah.
