Как исправить проблемы с удобством мобильного использования в WordPress
Опубликовано: 2023-08-17Хотите исправить проблемы с удобством использования мобильных устройств в WordPress ? Если вы ищете пошаговое руководство, прочтите эту статью. Здесь мы покажем вам пять основных проблем, с которыми вы столкнетесь, и способы их устранения.
Ваш сайт WordPress должен адекватно работать на мобильных устройствах, поскольку количество мобильных пользователей продолжает расти. Проблемы с удобством использования мобильных устройств могут привести к разочарованию посетителей и снижению активности, что негативно скажется на производительности вашего сайта.
Существуют различные решения для устранения проблем с удобством использования мобильных устройств в WordPress и оптимизации вашего сайта для мобильных устройств. В этой статье будут рассмотрены некоторые распространенные проблемы с удобством использования мобильных устройств и их влияние на пользовательский опыт.
Мы также обсудим практические советы и методы решения этих проблем. Используя эти методы, вы можете исправить проблемы с удобством использования мобильных устройств в WordPress и обеспечить бесперебойную и приятную работу для вашей мобильной аудитории.
Что такое удобство использования мобильных устройств и почему это важно?
Удобство использования мобильных устройств – это то, насколько эффективно веб-сайт или приложение работает на смартфонах и планшетах. Он оптимизирует дизайн, стиль и функциональность веб-сайта для мобильных пользователей. С массовым ростом числа пользователей мобильных устройств оптимизация удобства использования мобильных устройств стала важнейшим аспектом веб-дизайна и разработки.
Вот некоторые преимущества наличия веб-сайта, оптимизированного для мобильных устройств.
- Рейтинг в поисковых системах: Google ранжирует сайты, оптимизированные для мобильных устройств, в результатах поиска. Сайту необходимо улучшить удобство использования на мобильных устройствах, чтобы он занимал более высокие позиции в результатах мобильного поиска, что увеличит органический трафик. Оптимизация удобства использования мобильных устройств может улучшить ваш SEO-рейтинг и видимость веб-сайта.
- Пользовательский опыт: у пользователей настольных и мобильных устройств разные ожидания. Им нужна быстрая информация на ходу. Пользователи покинут веб-сайт, который сложен в использовании, медленно загружается или не отвечает на мобильные устройства. Для поддержания вовлеченности посетителей требуется плавный и удобный мобильный интерфейс.
- Восприятие бренда. Положительный опыт мобильных пользователей может существенно повлиять на то, как пользователи думают о вашем бренде. Если ваш веб-сайт хорошо спроектирован, пользователи будут считать ваш бренд современным и ориентированным на клиента.
- Конкурентное преимущество: сайт, оптимизированный для мобильных устройств, может выделить вас в современном конкурентном цифровом мире. Пользователи с большей вероятностью предпочтут ваш сайт конкурентам, если он более доступен и удобен для пользователя.
Теперь вы знаете, почему необходимо оптимизировать ваш сайт для мобильных устройств. Далее давайте посмотрим, как получить доступ к отчетам об удобстве использования мобильных устройств в GSC, чтобы принимать более обоснованные решения.
Как получить доступ к отчету об удобстве использования мобильных устройств в GSC
Один из способов получить доступ к удобству использования вашего мобильного устройства — через консоль поиска Google или GSC. Следуйте инструкциям, чтобы получить доступ к отчету об удобстве использования мобильных устройств в GSC.
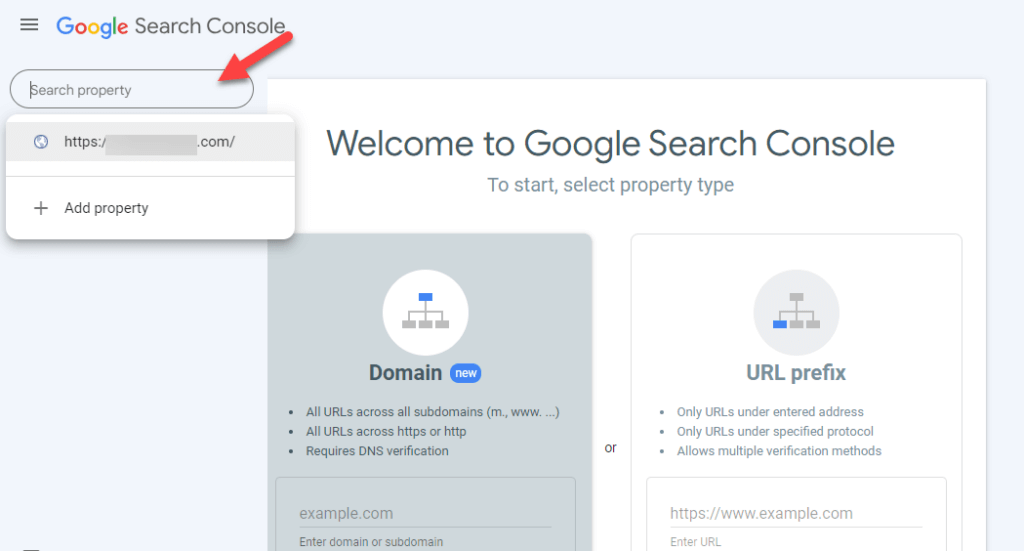
Войдите в консоль поиска Google. Выберите подходящее свойство, если у вас несколько свойств (HTTP, HTTPS).

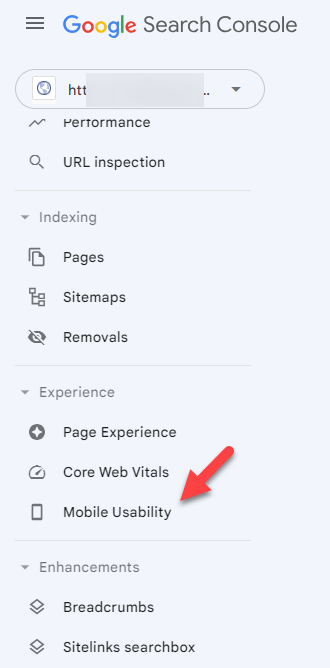
Затем нажмите на опцию «Удобство использования мобильных устройств» .

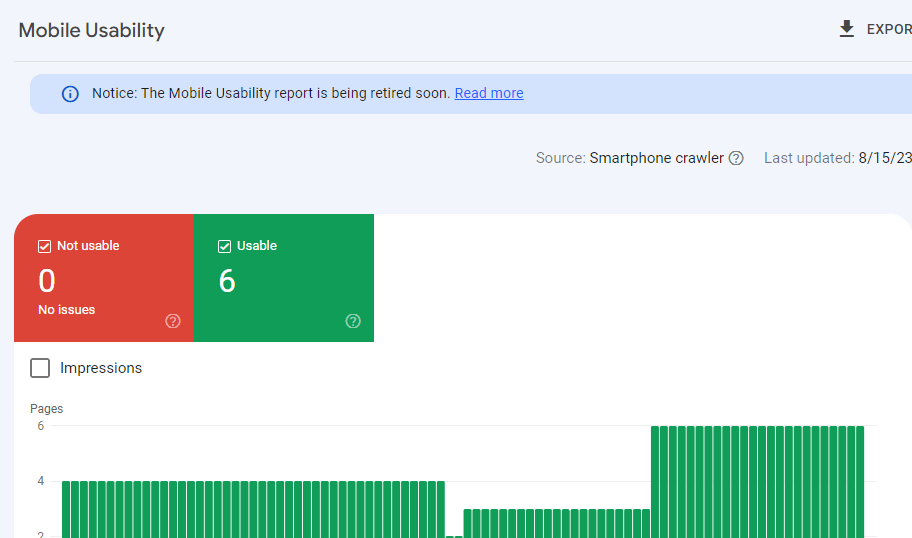
В нем будет представлена подробная информация о конкретных затронутых страницах и характере проблем (например, слишком маленький текст, слишком близкие к клику элементы. После просмотра отчета устраните проблемы с удобством использования мобильных устройств в WordPress.

После устранения проблем повторно протестируйте свой веб-сайт, чтобы убедиться, что проблемы с удобством использования мобильных устройств устранены. Вы можете использовать опцию «Проверить исправление» в отчете об удобстве использования мобильных устройств, чтобы запросить повторную оценку со стороны Google.
Далее давайте рассмотрим распространенные проблемы с удобством использования мобильных устройств в WordPress и способы их решения.
Как исправить проблемы с удобством мобильного использования в WordPress
Теперь давайте рассмотрим некоторые проблемы с удобством использования мобильных устройств в WordPress и способы их устранения. Здесь мы перечислим пять проблем:
- Текст слишком мал для чтения
- Кликабельные элементы расположены ближе друг к другу.
- Контент шире экрана
- Использование несовместимых плагинов
- Область просмотра не установлена
Без лишних слов, давайте посмотрим, как решить эти проблемы.
1. Текст слишком мал для чтения
Вы можете столкнуться с этой проблемой, используя размер шрифта менее 12 пикселей. Мы рекомендуем использовать размер шрифта не менее 16 пикселей.
Чтобы решить проблему «Текст слишком мал для чтения» в WordPress, вы можете настроить стили CSS, управляющие размером шрифта и другими связанными свойствами. Вот пошаговое руководство по решению одной из проблем с удобством использования мобильных устройств в WordPress:
- Войдите в WordPress и перейдите на панель инструментов.
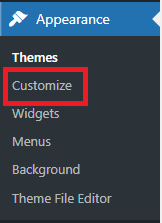
- На панели инструментов перейдите в «Внешний вид» > «Настроить».

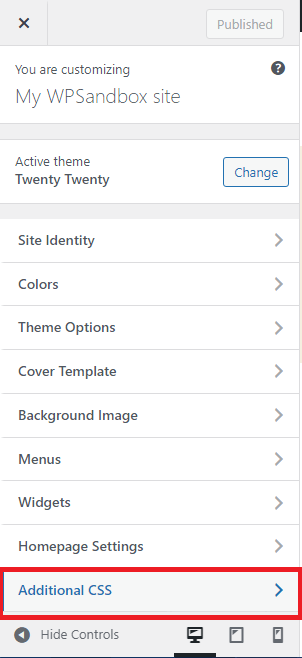
- В Настройщике найдите параметр «Дополнительный CSS» . Здесь вы можете добавить свой собственный CSS-код.

Используйте следующие коды в дополнительном CSS, чтобы увеличить размер шрифта абзаца, размер шрифта заголовка и размер шрифта в целом.
/* Увеличить размер шрифта абзаца */
@media screen и (максимальная ширина: 768 пикселей) {
п {
размер шрифта: 18 пикселей;
}
}
/* Увеличить размер шрифта заголовка */
@media screen и (максимальная ширина: 768 пикселей) {
h1, h2, h3, h4, h5, h6 {размер шрифта: 24px;
}
}
/* Увеличить размер шрифта глобально */
@media screen и (максимальная ширина: 768 пикселей) {
тело {
размер шрифта: 16 пикселей;
}
}Вставьте эти коды после ввода желаемого размера шрифта и нажмите кнопку «Опубликовать» . Вот и все!! Размер шрифта будет обновлен в кратчайшие сроки.
2. Кликабельные элементы расположены слишком близко друг к другу.
Ошибка «Слишком близко кликабельные элементы» в WordPress означает, что ссылки, кнопки и другие элементы на веб-странице расположены слишком близко. Это может ухудшить работу пользователя, особенно на устройствах с сенсорным экраном, таких как смартфоны и планшеты. Пользователи могут по ошибке нажать не ту опцию, потому что между элементами недостаточно места.
Когда элементы расположены слишком близко друг к другу, пользователям, использующим вспомогательные технологии, может быть сложно взаимодействовать с веб-сайтом. Эта ошибка часто указывается в рекомендациях по доступности и удобству использования веб-сайтов: эта ошибка влияет на удобство использования мобильных устройств и общую удовлетворенность пользователей.
Чтобы исправить эту ошибку, вам необходимо настроить стили CSS затронутых элементов, чтобы увеличить расстояние между ними. Используйте CSS, чтобы добавить отступы или поля к кликабельным элементам, создавая больше пространства между ними.
Выполните предыдущие шаги, чтобы получить доступ к опции «Дополнительный CSS» .
Добавьте эти коды в дополнительный CSS .
/* Увеличиваем расстояние между кнопками */
.кнопка {
поле справа: 10 пикселей;
нижнее поле: 10 пикселей;
}
/* Увеличиваем расстояние между ссылками внутри абзацев */
год {
поле справа: 15 пикселей;
}
/* Увеличить расстояние между пунктами меню навигации */
.nav-меню li {
поле справа: 20 пикселей;
}После добавления CSS просмотрите свой веб-сайт, чтобы увидеть, как изменения влияют на расстояние между кликабельными элементами. Возможно, вам придется изменить значения в коде CSS, чтобы добиться желаемого интервала.

Если вы удовлетворены изменениями, нажмите кнопку «Опубликовать» в настройщике, чтобы сохранить изменения.
3. Контент шире экрана
Проблема «Содержимое шире экрана» в WordPress возникает, когда содержимое веб-страницы превышает ширину экрана или области просмотра. Эта проблема обычно возникает на мобильных устройствах, размер экрана которых уже, чем у настольных компьютеров.
Когда контент шире экрана, пользователям может потребоваться горизонтальная прокрутка, чтобы просмотреть весь контент, что может расстраивать и негативно влиять на взаимодействие с пользователем. Это также может привести к проблемам с адаптивным дизайном, из-за чего веб-сайт будет выглядеть неработающим или трудным для чтения на маленьких экранах.
Есть несколько потенциальных причин, по которым контент может быть шире экрана в WordPress:
- Большие изображения или видео
- Элементы фиксированной ширины
- Проблемы с темами или пользовательский CSS
Чтобы исправить эти проблемы с удобством использования мобильных устройств в WordPress, выполните следующие действия.
Шаг 1: Определите страницы
Сначала войдите в консоль поиска Google и выберите опцию «Удобство использования мобильных устройств» в меню «Улучшения». Статус проблемы можно найти в виде ошибки красного цвета. Нажав на него, вы увидите список URL-адресов, в которых возникли проблемы. Теперь нажмите на любой URL-адрес, чтобы диагностировать проблему.
Шаг 2. Проведите тест на мобильность
Теперь вставьте выбранный URL-адрес в инструмент тестирования Google для мобильных устройств. Подождите, пока инструмент завершит анализ. После анализа вы обнаружите проблемы с предложениями по исправлению этой ошибки.
Шаг 3. Присвойте всем изображениям максимальную ширину 100 %.
Ширина изображения — еще одна распространенная проблема, которая может привести к ухудшению просмотра. Иногда изображения большего размера заставляют пользователей прокручивать страницу по горизонтали. Пользователи не хотят поворачивать свои телефоны, чтобы посмотреть на конкретное изображение: широкие изображения вынуждают пользователей делать это, что приводит к ухудшению пользовательского опыта.
Отчет Core Web Vitals может обнаружить эту проблему и отобразить ее как ошибку, выходящую за пределы экрана, в отчете об удобстве использования мобильных устройств. Чтобы избежать этой ошибки, вы можете добавить следующий код в таблицу стилей , чтобы применить его ко всем изображениям.
изображение {
максимальная ширина: 100%;
дисплей: блок;
}Шаг 4. Используйте CSS-макет Flexbox
Многие дизайнеры веб-сайтов до сих пор используют модели плавающего макета с двумя столбцами. Но проблема этой модели в том, что посетители должны просматривать страницы горизонтально, что отображается как ошибка в отчетах GSC.
Вместо добавления полосы прокрутки вы можете использовать модель макета CSS Flexbox, чтобы установить определенный процент ширины для контейнера. Использование модуля Flexible Box Layout позволит создать гибкую, адаптивную страницу, которая пройдет тест Core Web Vitals.
Шаг 5. Точки останова медиа-запроса
Вы также можете добавить необходимые точки останова, чтобы ваш контент хорошо выглядел на экране мобильного телефона. Вы можете использовать следующие медиа-запросы для узкого и широкого экрана.
@media (макс. ширина: 500 пикселей) {
}
@media (минимальная ширина: 501 пикс.) {
}После всех необходимых изменений загрузите CSS-код на сайт.
4. Использование несовместимых плагинов
Эта ошибка возникает, когда плагин несовместим с использованием мобильного Интернета. Это означает, что эти плагины используют некоторые старые технологии, такие как Silverlight или Flash. Чтобы решить эту проблему, следуйте приведенным рекомендациям.
- Определите несовместимые плагины и деактивируйте их один за другим, чтобы проверить, исчезнет ли проблема.
- Найдите в каталоге плагинов WordPress каждый подозрительный плагин. Проверьте совместимость с вашей версией WordPress. Плагины должны быть совместимы с последней версией WordPress.
- Убедитесь, что все ваши плагины и ядро WordPress обновлены. Устаревшие плагины могут привести к проблемам совместимости.
- Попробуйте аналогичный плагин, если плагин вызывает проблемы совместимости и не обновляется. Удалите и деактивируйте несовместимый плагин.
- Прежде чем обновлять или устанавливать плагины на свой действующий сайт, опробуйте их в промежуточной среде. Промежуточные среды — это точные копии вашего сайта, в которых вы можете проверить совместимость, не затрагивая работающий сайт.
- Агрессивные настройки модификации JavaScript или CSS в плагинах кэширования или инструментах оптимизации могут вызвать проблемы совместимости. Чтобы проверить проблему, отключите эти функции.
- Замените несовместимые плагины новыми, использующими современные веб-технологии, такие как HTML5.
Следуя этим рекомендациям, вы сможете исправить проблемы с удобством использования мобильных устройств в WordPress, возникающие из-за несовместимых плагинов.
5. Порт просмотра не установлен
Область просмотра определяет, как установить размер страницы в соответствии с размером экрана. Область просмотра не установлена — одна из главных проблем с юзабилити WordPress на мобильных устройствах.
В этой проблеме веб-сайт может отображаться некорректно на мобильных устройствах, если не установлен метатег области просмотра. Это может привести к противоречивым макетам и ухудшению пользовательского опыта. Вам необходимо исправить эту проблему, чтобы оптимизировать свой веб-сайт для различных устройств, особенно мобильных устройств.
Чтобы решить эту проблему, выполните следующие действия:
- Войдите в WordPress и перейдите на панель инструментов.
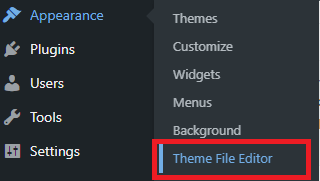
- Перейдите к «Внешний вид» > «Редактор файлов темы».

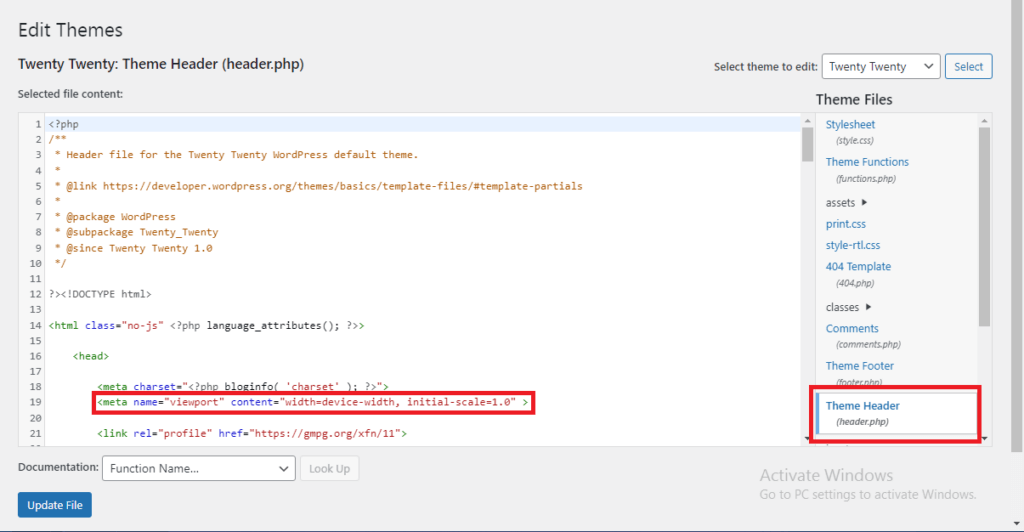
- Найдите header.php в файлах темы и метатег области просмотра.

Показанный метатег сообщает браузеру установить ширину области просмотра, равную ширине устройства, а начальный уровень масштабирования — 1,0. Это гарантирует, что веб-сайт адаптируется к размеру экрана устройства, обеспечивая адаптивный макет.
После завершения нажмите «Обновить файл» , и вы получите удобный для мобильных устройств пользовательский интерфейс.
Как проверить исправления?
После всех внесенных вами изменений пришло время проверить, решены ли проблемы и правильно ли работает ваш сайт. Для этого вы должны сообщить Google о внесенных вами исправлениях.
Чтобы сделать это в отчете об удобстве использования мобильных устройств, щелкните исправленную ошибку и нажмите кнопку «Проверить исправление» . Вы должны сделать это отдельно для каждой проблемы с удобством использования мобильных устройств. Однако Google может потребоваться некоторое время, чтобы перепроверить их и вынести вам свой вердикт.
Заключение
Вот и все, ребята, об этой статье. Если вам нужно улучшить взаимодействие с пользователем в вашем магазине WooCommerce или на сайте WordPress, вам следует исправить все проблемы с удобством использования мобильных устройств.
В этой статье мы обсудили различные проблемы с удобством использования мобильных устройств и методы решения проблем с удобством использования мобильных устройств в WordPress. Вот краткое описание устранения проблем с удобством использования мобильных устройств в WordPress.
- Выберите адаптивную тему и оптимизируйте изображения для мобильных устройств.
- Реализуйте медиа-запросы CSS для настройки макетов, размеров шрифтов и интервалов.
- Используйте метатег области просмотра, чтобы обеспечить правильное масштабирование.
- Тестируйте на различных устройствах и в браузерах, проверяя взаимодействие с сенсорным экраном, навигацию и функциональность форм.
- Учитывайте время загрузки и отслеживайте мобильную аналитику для получения ценной информации.
- Собирайте отзывы пользователей, чтобы улучшить работу мобильных устройств.
Благодаря этим шагам ваш веб-сайт предложит посетителям улучшенное удобство использования на мобильных устройствах. Все методы просты в использовании и не требуют каких-либо технических знаний.
Сталкивались ли вы с проблемами удобства использования мобильных устройств в WordPress?
Расскажите нам в разделе комментариев ниже.
