如何解决 WordPress 中的移动可用性问题
已发表: 2023-08-17您想解决 WordPress 中的移动可用性问题吗? 如果您正在寻找分步指南,请查看这篇文章。 在这里,我们将向您展示您会发现的五个主要问题以及如何解决它们。
随着移动用户的不断增加,您的 WordPress 网站必须在移动设备上正常运行。 移动可用性问题可能会导致访问者感到沮丧并降低参与度,从而对网站的性能产生负面影响。
有不同的解决方案可以解决 WordPress 中的移动可用性问题并针对移动设备优化您的网站。 本文将探讨一些常见的移动可用性问题及其对用户体验的影响。
我们还将讨论处理和解决这些问题的实用技巧和技术。 使用这些技术,您可以解决 WordPress 中的移动可用性问题,并为您的移动受众提供流畅、愉快的体验。
什么是移动可用性以及为什么它很重要?
移动可用性是指网站或应用程序在智能手机和平板电脑上的运行效率。 它为移动用户优化网站的设计、风格和功能。 随着移动设备用户的大量增长,优化移动可用性已成为网页设计和开发的一个重要方面。
以下是拥有适合移动设备的网站的一些好处。
- 搜索引擎排名: Google 在搜索结果中对适合移动设备的网站进行排名。 网站需要更好的移动可用性才能在移动搜索结果中排名更高,这将增加自然流量。 优化移动可用性可以提高您的 SEO 排名和网站知名度。
- 用户体验:桌面和移动用户有不同的期望。 他们需要随时随地快速获取信息。 用户将离开一个难以使用、加载缓慢或在移动设备上无响应的网站。 保持访客参与度需要流畅、用户友好的移动体验。
- 品牌认知:积极的移动用户体验可以显着影响用户对您品牌的看法。 如果您的网站设计精良,用户会认为您的品牌现代且以客户为导向。
- 竞争优势:适合移动设备的网站可以让您在当今竞争激烈的数字世界中脱颖而出。 如果您的网站更易于访问且用户友好,那么与竞争对手相比,用户更有可能更喜欢您的网站。
现在您知道为什么需要对您的网站进行移动优化了。 接下来,让我们看看如何访问 GSC 中的移动可用性报告以做出更好的决策。
如何在 GSC 中访问移动可用性报告
访问移动可用性的一种方法是通过 Google Search Console 或 GSC。 按照说明访问 GSC 中的移动可用性报告。
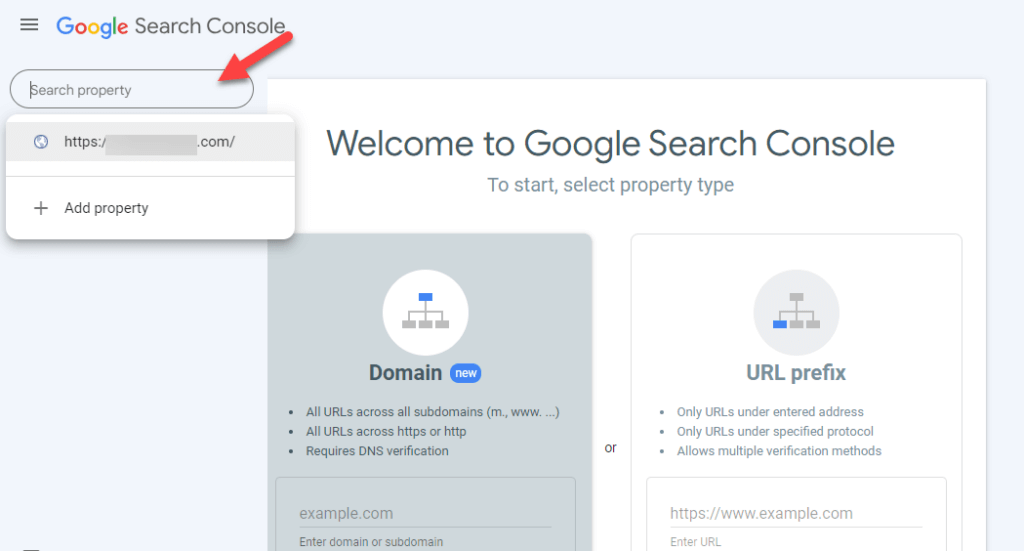
登录 Google 搜索控制台。 如果您有多个属性(HTTP、HTTPS),请选择适当的属性

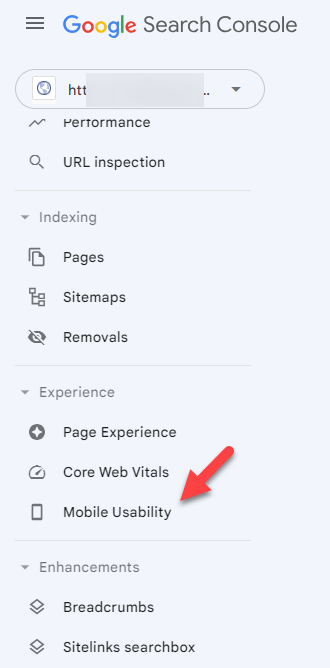
接下来,单击“移动可用性”选项。

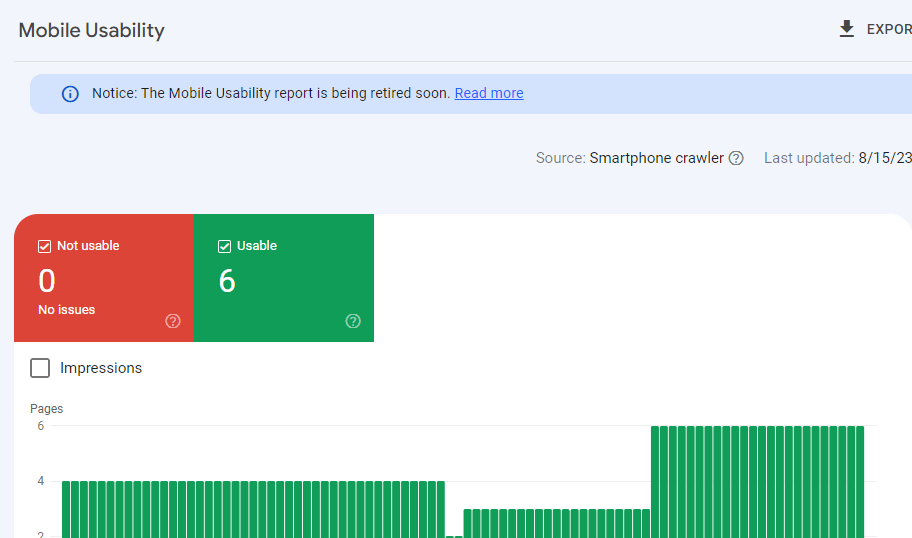
它将提供有关受影响的特定页面以及问题性质的详细信息(例如,文本太小、可点击元素太靠近)。查看报告后,修复 WordPress 中的移动可用性问题。

解决问题后,重新测试您的网站以确保移动可用性问题已得到解决。 您可以使用移动可用性报告中的“验证修复”选项来请求 Google 重新评估。
接下来,让我们看看 WordPress 中常见的移动可用性问题以及如何解决这些问题。
如何解决 WordPress 中的移动可用性问题
现在让我们看看 WordPress 中的一些移动可用性问题以及解决这些问题的方法。 在这里,我们列出五个问题:
- 文字太小,无法阅读
- 可点击的元素靠得更近
- 内容比屏幕宽
- 使用不兼容的插件
- 未设置视口
话不多说,让我们看看如何解决这些问题。
1. 文字太小,难以阅读
使用小于 12 像素的字体大小可能会遇到此问题。 我们建议您使用至少 16 像素的字体大小。
要解决 WordPress 的文本太小而无法阅读的问题,您可以调整控制字体大小和其他相关属性的 CSS 样式。 以下是解决 WordPress 中同时存在的移动可用性问题之一的分步指南:
- 登录 WordPress 并转到仪表板
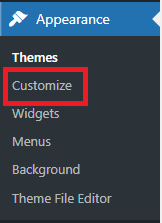
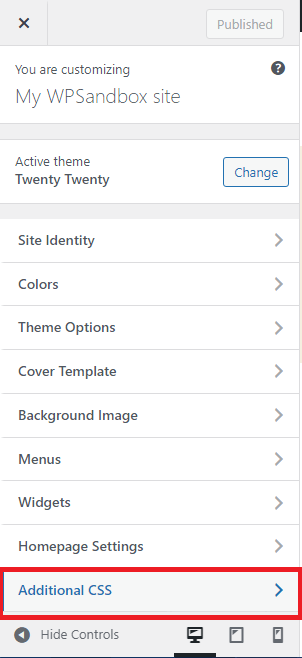
- 从仪表板导航至外观 > 自定义

- 在定制器中,查找“附加 CSS”选项。 您可以在此处添加自定义 CSS 代码。

在附加 CSS 中使用以下代码可全局增加段落字体大小、标题字体大小和字体大小。
/* 增加段落字体大小 */
@media 屏幕和(最大宽度:768px){
p {
字体大小:18px;
}
}
/* 增加标题字体大小 */
@media 屏幕和(最大宽度:768px){
h1、h2、h3、h4、h5、h6 { 字体大小:24px;
}
}
/* 全局增加字体大小 */
@media 屏幕和(最大宽度:768px){
身体 {
字体大小:16px;
}
}输入所需的字体大小后粘贴这些代码,然后单击“发布”按钮。 给你! 字体大小将立即更新。
2.可点击元素距离太近
WordPress 的“可点击元素太接近”错误意味着网页上的链接、按钮和其他元素太接近。 这可能会使用户体验很糟糕,尤其是在智能手机和平板电脑等触摸屏设备上。 由于元素之间没有足够的空间,用户可能会错误地点击错误的选项。
当元素距离太近时,使用辅助技术的用户也可能很难与网站互动。 网站可访问性和可用性指南经常强调此错误:此错误会影响移动设备友好性和整体用户满意度。
要修复此错误,您必须调整受影响元素的 CSS 样式以增加它们之间的间距。 使用 CSS 向可点击元素添加内边距或边距,从而在它们之间创建更多空间。
按照前面的步骤访问“附加 CSS”选项。
将这些代码添加到附加 CSS中。
/* 增加按钮之间的间距 */
。按钮 {
右边距:10px;
底部边距:10px;
}
/* 增加段落内链接之间的间距 */
帕{
右边距:15px;
}
/* 增加导航菜单项之间的间距 */
.nav-menu li {
右边距:20px;
}添加 CSS 后,预览您的网站以查看更改如何影响可点击元素之间的间距。 您可能需要调整 CSS 代码中的值以获得所需的间距。

对更改感到满意后,单击定制器中的“发布”按钮以保存更改。
3.内容比屏幕更宽
当网页上的内容超出屏幕或视口的宽度时,WordPress 中会出现内容宽于屏幕的问题。 此问题通常发生在移动设备上,其屏幕尺寸比台式电脑窄。
当内容比屏幕宽时,用户可能需要水平滚动才能查看整个内容,这可能会令人沮丧并对用户体验产生负面影响。 它还可能导致响应式设计出现问题,使网站看起来破碎或难以在较小的屏幕上阅读。
WordPress 中的内容可能比屏幕宽有几个潜在原因:
- 大图像或视频
- 固定宽度元素
- 主题问题或自定义 CSS
要解决 WordPress 中的这些移动可用性问题,请按照给定的步骤操作。
第一步:识别页面
首先,登录Google Search Console ,然后单击增强菜单下的移动可用性选项。 您可以发现问题状态为红色错误。 单击它后,您将看到有问题的 URL 列表。 现在单击任意 URL 来诊断问题。
第二步:进行移动设备友好测试
现在将选定的 URL 粘贴到 Google 移动设备友好测试工具中。 等待工具完成分析。 经过分析后,您会发现问题并提出修复此错误的建议。
步骤 3:给所有图像设置最大宽度 100%
图像宽度是另一个可能导致浏览体验不佳的常见问题。 有时,宽度较大的图像会使用户水平滚动。 用户不想旋转手机来查看特定图片——宽图像迫使用户这样做,从而导致糟糕的用户体验。
Core Web Vitals 报告可以捕获此问题,并将其在移动可用性报告中显示为宽于屏幕的错误。 为了避免此错误,您可以在样式表中添加以下代码以将其应用到所有图像。
图像{
最大宽度:100%;
显示:块;
}第四步:使用 Flexbox CSS 布局
许多网站设计者仍然使用两列的浮动布局模型。 但这种模型的问题是访问者必须水平浏览,这在 GSC 报告中显示为错误。
您可以使用 Flexbox CSS 布局模型来设置容器的特定宽度百分比,而不是添加滚动条。 使用灵活的框布局模块将创建一个灵活的响应式页面,该页面将通过 Core Web Vitals 测试。
第5步:媒体查询断点
您还可以添加必要的断点,以使您的内容在移动屏幕上看起来不错。 您可以针对窄屏幕和宽屏幕使用以下媒体查询。
@media(最大宽度:500px){
}
@media(最小宽度:501px){
}完成所有所需的更改后,将 CSS 代码上传到网站。
4. 使用不兼容的插件
当插件与移动网络使用不兼容时,就会出现此错误。 这意味着这些插件正在使用一些旧技术,例如 Silverlight 或 Flash。 要解决此问题,请遵循给定的准则。
- 找出不兼容的插件,并将这些插件一一停用,看看问题是否消失。
- 在 WordPress 插件目录中搜索每个可疑插件。 检查与您的 WordPress 版本的兼容性。 插件应与最新的 WordPress 版本兼容。
- 确保您的所有插件和 WordPress 核心都是最新的。 过时的插件可能会导致兼容性问题。
- 如果插件导致兼容性问题并且没有更新,请尝试类似的插件。 删除并停用不兼容的插件。
- 在实时站点上更新或安装插件之前,请在临时环境中尝试它们。 临时环境是站点的精确副本,您可以在其中测试兼容性而不影响实时站点。
- 缓存插件或优化工具中的激进 JavaScript 或 CSS 修改设置可能会引发兼容性问题。 要测试该问题,请关闭这些功能。
- 使用使用 HTML5 等现代 Web 技术的新插件替换不兼容的插件。
通过遵循这些指南,您可以修复 WordPress 中由于插件不兼容而出现的移动可用性问题。
5.查看端口未设置
视口定义如何设置页面大小以适应屏幕大小。 未设置视口是 WordPress 最重要的移动可用性问题之一。
在此问题中,如果未设置视口元标记,网站可能无法在移动设备上正确显示。 这可能会导致布局不一致和用户体验不佳。 您必须解决此问题才能针对不同设备(尤其是移动设备)优化您的网站。
要解决此问题,请按照以下步骤操作:
- 登录 WordPress 并转到仪表板
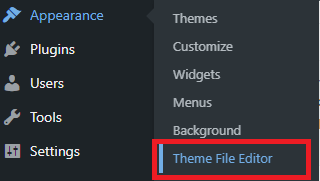
- 导航到外观 > 主题文件编辑器

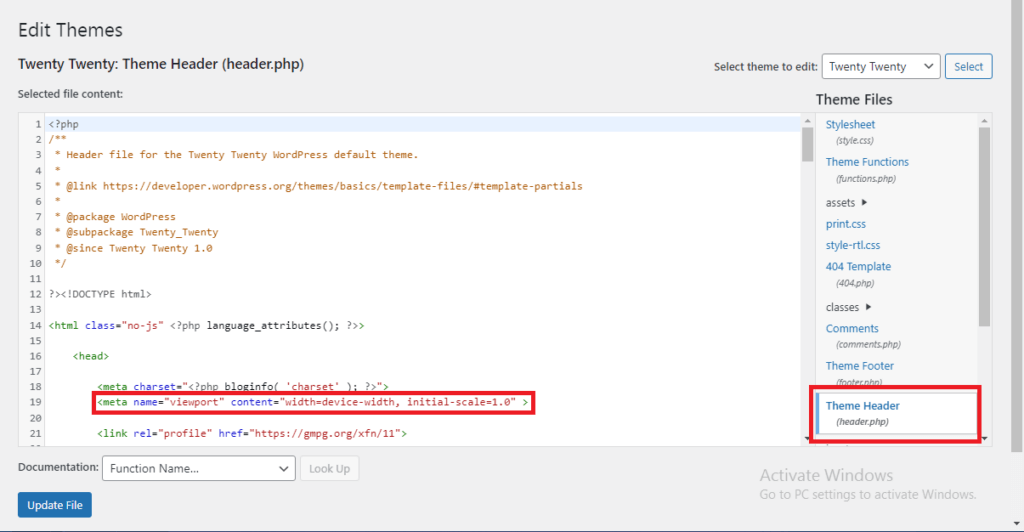
- 找到主题文件中的 header.php 和 viewport 元标记

显示的元标记告诉浏览器将视口的宽度设置为设备的宽度,并将初始缩放级别设置为 1.0。 它确保网站适应设备的屏幕尺寸,提供响应式布局。
完成后单击“更新文件” ,您将拥有适合移动设备的用户界面。
如何验证修复?
完成所有更改后,是时候检查问题是否已解决以及您的网站是否正常运行。 为此,您必须告诉 Google 您所做的修复。
要在移动可用性报告中执行此操作,请单击已解决的错误,然后单击“验证修复”按钮。 您必须针对每个移动可用性问题单独执行此操作。 然而,谷歌可能需要一些时间来重新检查它们并给你它的结论。
结论
伙计们,这篇文章就是这样。 如果您需要改善 WooCommerce 商店或 WordPress 网站的用户体验,您应该解决所有移动可用性问题。
在本文中,我们讨论了不同的移动可用性问题以及修复 WordPress 中的移动可用性问题的方法。 以下是修复 WordPress 中的移动可用性问题的摘要。
- 选择响应式主题并优化移动设备的图像。
- 实施 CSS 媒体查询来调整布局、字体大小和间距。
- 使用视口元标记确保正确缩放。
- 在各种设备和浏览器上进行测试,检查触摸屏交互、导航和表单功能。
- 解决加载时间问题并监控移动分析以获得见解。
- 收集用户反馈以完善移动体验。
通过这些步骤,您的网站将为访问者提供增强的移动可用性体验。 所有方法都很容易遵循,不需要任何技术知识。
您在 WordPress 中遇到过移动可用性问题吗?
请在下面的评论部分告诉我们。
