كيفية إصلاح مشكلات قابلية الاستخدام على الهاتف المحمول في ووردبريس
نشرت: 2023-08-17هل تريد إصلاح مشكلات قابلية الاستخدام على الهاتف المحمول في WordPress ؟ إذا كنت تبحث عن دليل خطوة بخطوة، فراجع هذه المقالة. سنعرض لك هنا المشكلات الخمس الرئيسية التي ستجدها وكيفية إصلاحها.
يجب أن يعمل موقع WordPress الخاص بك بشكل مناسب على الأجهزة المحمولة مع استمرار ارتفاع عدد مستخدمي الأجهزة المحمولة. يمكن أن تؤدي مشكلات قابلية الاستخدام على الأجهزة المحمولة إلى إحباط الزائرين وانخفاض المشاركة، مما يؤثر سلبًا على أداء موقع الويب الخاص بك.
هناك حلول مختلفة لإصلاح مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress وتحسين موقعك للأجهزة المحمولة. ستستكشف هذه المقالة بعض المشكلات الشائعة المتعلقة بسهولة الاستخدام على الأجهزة المحمولة وتأثيرها على تجربة المستخدم.
سنناقش أيضًا النصائح والتقنيات العملية لمعالجة هذه المشكلات وحلها. باستخدام هذه التقنيات، يمكنك إصلاح مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress وتقديم تجربة سلسة وممتعة لجمهورك على الأجهزة المحمولة.
ما هي سهولة الاستخدام على الهاتف المحمول ولماذا هي مهمة؟
سهولة الاستخدام على الأجهزة المحمولة هي مدى فعالية أداء موقع الويب أو التطبيق على الهواتف الذكية والأجهزة اللوحية. يعمل على تحسين تصميم موقع الويب وأسلوبه ووظائفه لمستخدمي الأجهزة المحمولة. مع النمو الهائل لمستخدمي الأجهزة المحمولة، أصبح تحسين سهولة الاستخدام على الأجهزة المحمولة جانبًا مهمًا في تصميم الويب وتطويره.
فيما يلي بعض فوائد امتلاك موقع ويب متوافق مع الجوّال.
- تصنيف محرك البحث: يقوم Google بتصنيف مواقع الويب الملائمة للجوال في نتائج البحث الخاصة به. يحتاج الموقع إلى إمكانية استخدام أفضل على الأجهزة المحمولة ليحتل مرتبة أعلى في نتائج بحث الأجهزة المحمولة، مما سيؤدي إلى زيادة عدد الزيارات العضوية. يمكن أن يؤدي تحسين سهولة الاستخدام على الهاتف المحمول إلى تحسين تصنيفات مُحسنات محركات البحث (SEO) ورؤية موقع الويب الخاص بك.
- تجربة المستخدم: لدى مستخدمي سطح المكتب والهاتف المحمول توقعات مختلفة. إنهم بحاجة إلى معلومات سريعة أثناء التنقل. سيترك المستخدمون موقع ويب يصعب استخدامه، أو بطيء التحميل، أو لا يستجيب على الأجهزة المحمولة. يتطلب الحفاظ على تفاعل الزائرين تجربة متنقلة سلسة وسهلة الاستخدام.
- تصور العلامة التجارية: يمكن أن تؤثر تجربة مستخدم الهاتف المحمول الإيجابية بشكل كبير على كيفية تفكير المستخدمين في علامتك التجارية. إذا كان موقع الويب الخاص بك مصممًا جيدًا، فسيعتبر المستخدمون علامتك التجارية حديثة وموجهة نحو العملاء.
- الميزة التنافسية: يمكن للموقع المتوافق مع الأجهزة المحمولة أن يميزك عن الآخرين في العالم الرقمي التنافسي اليوم. من المرجح أن يفضل المستخدمون موقع الويب الخاص بك على المنافسين إذا كان أكثر سهولة في الوصول إليه وسهل الاستخدام.
الآن أنت تعرف لماذا يعد تحسين موقع الويب الخاص بك على الهاتف المحمول أمرًا ضروريًا. بعد ذلك، دعونا نرى كيفية الوصول إلى تقارير قابلية الاستخدام على الأجهزة المحمولة في GSC لاتخاذ قرارات أفضل.
كيفية الوصول إلى تقرير قابلية الاستخدام على الهاتف المحمول في GSC
إحدى الطرق للوصول إلى قابلية الاستخدام على الهاتف المحمول هي من خلال Google Search Console أو GSC. اتبع التعليمات للوصول إلى تقرير قابلية الاستخدام على الهاتف المحمول في GSC.
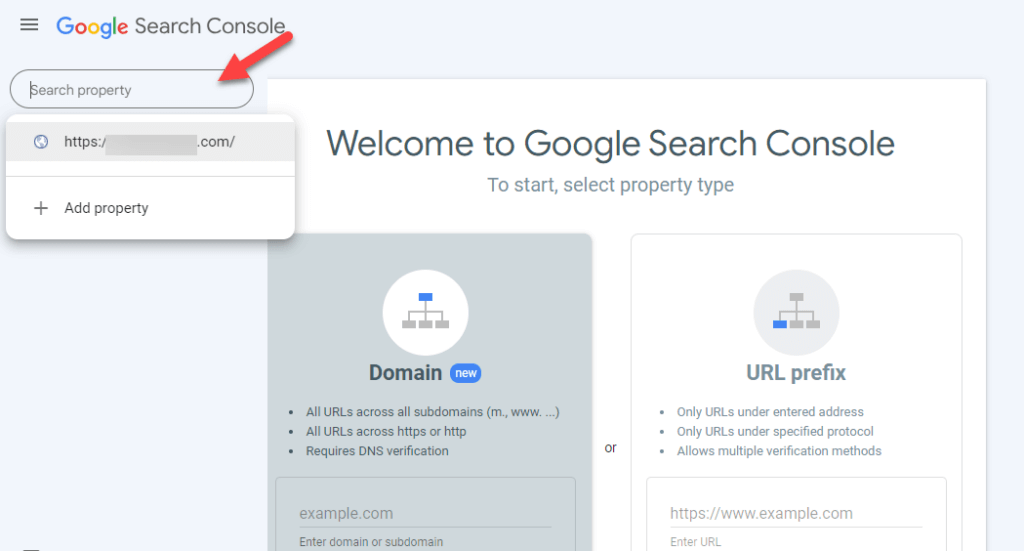
قم بتسجيل الدخول إلى Google Search Console. حدد الخاصية المناسبة إذا كان لديك خصائص متعددة (HTTP، HTTPS)

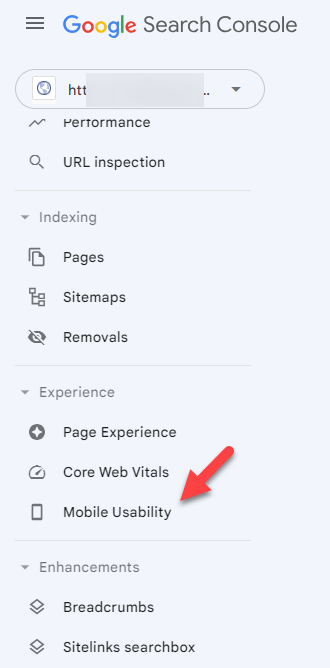
بعد ذلك، انقر على خيار قابلية الاستخدام على الهاتف المحمول .

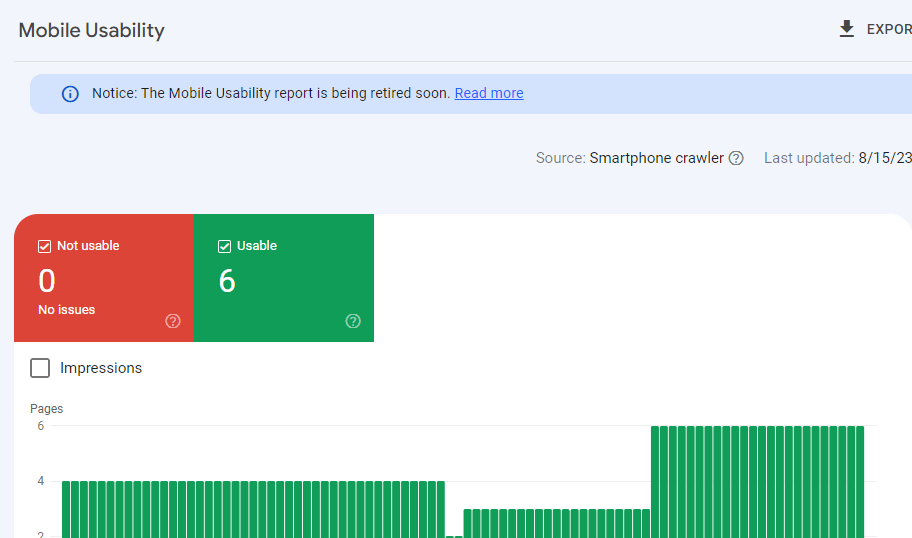
سيوفر تفاصيل حول صفحات معينة متأثرة وطبيعة المشكلات (على سبيل المثال، النص صغير جدًا، والعناصر القابلة للنقر قريبة جدًا. بعد مراجعة التقرير، قم بإصلاح مشكلات قابلية الاستخدام على الهاتف المحمول في WordPress.

بعد إصلاح المشكلات، أعد اختبار موقع الويب الخاص بك للتأكد من حل مشكلات قابلية الاستخدام على الهاتف المحمول. يمكنك استخدام خيار التحقق من الإصلاح في تقرير قابلية الاستخدام على الأجهزة المحمولة لطلب إعادة التقييم بواسطة Google.
بعد ذلك، دعونا نرى مشكلات قابلية الاستخدام الشائعة على الأجهزة المحمولة في WordPress وكيفية حلها.
كيفية إصلاح مشكلات قابلية الاستخدام على الهاتف المحمول في ووردبريس
الآن دعونا نلقي نظرة على بعض مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress وطرق إصلاحها. وسنذكر هنا خمس مسائل:
- النص صغير جدًا بحيث لا يمكن قراءته
- العناصر القابلة للنقر تكون أقرب إلى بعضها البعض
- محتوى أوسع من الشاشة
- استخدام المكونات الإضافية غير المتوافقة
- لم يتم تعيين إطار العرض
وبدون مزيد من اللغط، دعونا نرى كيفية حل هذه القضايا.
1. النص صغير جدًا بحيث لا يمكن قراءته
يمكنك مواجهة هذه المشكلة باستخدام حجم خط أقل من 12 بكسل. ننصحك باستخدام 16 بكسل على الأقل لحجم الخط.
لإصلاح مشكلة النص الصغير جدًا للقراءة في WordPress، يمكنك ضبط أنماط CSS التي تتحكم في حجم الخط والخصائص الأخرى ذات الصلة. فيما يلي دليل خطوة بخطوة لمعالجة إحدى مشكلات قابلية الاستخدام على الأجهزة المحمولة المتزامنة في WordPress:
- قم بتسجيل الدخول إلى WordPress وانتقل إلى لوحة التحكم
- من لوحة التحكم، انتقل إلى المظهر > التخصيص

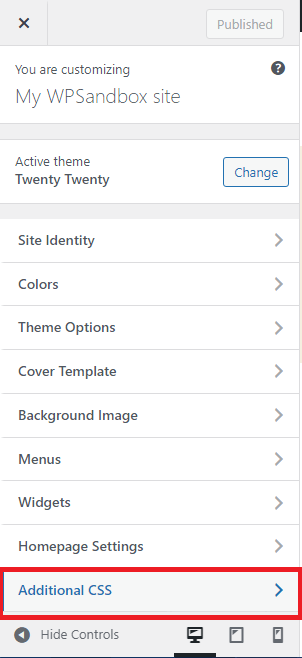
- في أداة التخصيص، ابحث عن خيار CSS الإضافي . هذا هو المكان الذي يمكنك فيه إضافة رمز CSS المخصص الخاص بك.

استخدم الرموز التالية في CSS الإضافي لزيادة حجم خط الفقرة وحجم خط العنوان وحجم الخط عالميًا.
/* زيادة حجم خط الفقرة */
شاشة الوسائط و(أقصى عرض: 768 بكسل) {
ص {
حجم الخط: 18 بكسل؛
}
}
/* زيادة حجم خط العنوان */
شاشة الوسائط و(أقصى عرض: 768 بكسل) {
h1، h2، h3، h4، h5، h6 { حجم الخط: 24 بكسل؛
}
}
/* زيادة حجم الخط عالميًا */
شاشة الوسائط و(أقصى عرض: 768 بكسل) {
جسم {
حجم الخط: 16 بكسل؛
}
}الصق هذه الرموز بعد إدخال حجم الخط المطلوب وانقر فوق الزر "نشر" . ها أنت ذا!! سيتم تحديث حجم الخط في أي وقت من الأوقات.
2. العناصر القابلة للنقر قريبة جدًا من بعضها البعض
يعني خطأ "العناصر القابلة للنقر عليها في WordPress قريبة جدًا" أن الروابط والأزرار والعناصر الأخرى الموجودة على صفحة الويب قريبة جدًا. وهذا يمكن أن يجعل تجربة المستخدم فظيعة، خاصة على الأجهزة التي تعمل باللمس مثل الهواتف الذكية والأجهزة اللوحية. قد ينقر المستخدمون على الخيار الخاطئ عن طريق الخطأ بسبب عدم وجود مساحة كافية بين العناصر.
عندما تكون العناصر قريبة جدًا من بعضها البعض، فقد يكون من الصعب أيضًا على المستخدمين الذين يستخدمون التقنيات المساعدة التفاعل مع موقع الويب. غالبًا ما يتم إبراز هذا الخطأ من خلال إرشادات إمكانية الوصول إلى موقع الويب وسهولة الاستخدام: يؤثر هذا الخطأ على سهولة استخدام الهاتف المحمول ورضا المستخدم بشكل عام.
لإصلاح هذا الخطأ، عليك ضبط أنماط CSS للعناصر المتأثرة لزيادة التباعد بينها. استخدم CSS لإضافة حشوة أو هامش إلى العناصر القابلة للنقر، مما يؤدي إلى إنشاء مساحة أكبر بينها.
اتبع الخطوات السابقة للوصول إلى خيار CSS الإضافي .
أضف هذه الرموز إلى ملف CSS الإضافي .
/* زيادة المسافة بين الأزرار */
.زر {
الهامش الأيمن: 10 بكسل؛
الهامش السفلي: 10 بكسل؛
}
/* زيادة المسافة بين الروابط داخل الفقرات */
باسكال {
الهامش الأيمن: 15 بكسل؛
}
/* زيادة المسافة بين عناصر قائمة التنقل */
قائمة التنقل لى {
الهامش الأيمن: 20 بكسل؛
}بعد إضافة CSS، قم بمعاينة موقع الويب الخاص بك لترى كيف تؤثر التغييرات على التباعد بين العناصر القابلة للنقر. قد تحتاج إلى ضبط القيم في كود CSS لتحقيق التباعد المطلوب.
بمجرد رضاك عن التغييرات، انقر فوق الزر نشر في أداة التخصيص لحفظ التغييرات.

3. محتوى أوسع من الشاشة
تحدث مشكلة المحتوى الأوسع من الشاشة في WordPress عندما يتجاوز المحتوى الموجود على صفحة الويب عرض الشاشة أو إطار العرض. تحدث هذه المشكلة عادةً على الأجهزة المحمولة، حيث يكون حجم الشاشة أضيق من أجهزة الكمبيوتر المكتبية.
عندما يكون المحتوى أوسع من الشاشة، قد يحتاج المستخدمون إلى التمرير أفقيًا لعرض المحتوى بأكمله، الأمر الذي قد يكون محبطًا ويؤثر سلبًا على تجربة المستخدم. ويمكن أن يؤدي أيضًا إلى مشكلات في التصميم سريع الاستجابة، مما يجعل موقع الويب يبدو معطلاً أو يصعب قراءته على الشاشات الصغيرة.
هناك عدة أسباب محتملة وراء كون المحتوى أوسع من الشاشة في WordPress:
- صور أو مقاطع فيديو كبيرة
- عناصر العرض الثابت
- مشكلات السمات أو CSS المخصص
لإصلاح مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress، اتبع الخطوات المذكورة.
الخطوة 1: تحديد الصفحات
أولاً، قم بتسجيل الدخول إلى Google Search Console وانقر على خيار قابلية الاستخدام على الهاتف المحمول ضمن قائمة التحسينات. يمكنك العثور على حالة المشكلة على أنها الخطأ باللون الأحمر. بمجرد النقر عليه، سترى قائمة بعناوين URL التي بها مشكلات. انقر الآن على أي عنوان URL لتشخيص المشكلة.
الخطوة 2: قم بإجراء اختبار التوافق مع الهاتف المحمول
الآن قم بلصق عنوان URL المحدد في أداة اختبار Google الملائمة للجوال. انتظر حتى تكمل الأداة التحليل. بعد التحليل، ستجد المشكلات مع الاقتراحات لإصلاح هذا الخطأ.
الخطوة 3: منح جميع الصور أقصى عرض بنسبة 100%
يعد عرض الصورة مشكلة شائعة أخرى قد تؤدي إلى تجربة تصفح سيئة. في بعض الأحيان، تؤدي الصور الأكبر حجمًا إلى قيام المستخدمين بالتمرير أفقيًا. لا يرغب المستخدمون في تدوير هواتفهم للنظر إلى صورة معينة، فالصور العريضة تجبر المستخدمين على القيام بذلك، مما يؤدي إلى تجربة مستخدم سيئة.
يمكن لتقرير "مؤشرات أداء الويب الأساسية" اكتشاف هذه المشكلة وعرضها كخطأ أوسع من الشاشة في تقرير قابلية الاستخدام على الهاتف المحمول. لتجنب هذا الخطأ، يمكنك إضافة الكود التالي في ورقة الأنماط لتطبيقه على جميع الصور.
إم جي {
أقصى عرض: 100%؛
العرض محجوب؛
}الخطوة 4: استخدم تخطيط Flexbox CSS
لا يزال العديد من مصممي مواقع الويب يستخدمون نماذج التخطيط العائمة ذات عمودين. لكن المشكلة في هذا النموذج هي أنه يجب على الزائرين التصفح أفقيًا، وهو ما يظهر كخطأ في تقارير GSC.
بدلاً من إضافة شريط تمرير، يمكنك استخدام نموذج تخطيط Flexbox CSS لتعيين نسبة عرض محددة للحاوية. سيؤدي استخدام وحدة تخطيط الصندوق المرن إلى إنشاء صفحة مرنة وسريعة الاستجابة ستجتاز اختبار مؤشرات أداء الويب الأساسية.
الخطوة 5: نقاط توقف استعلام الوسائط
يمكنك أيضًا إضافة نقاط توقف ضرورية لجعل المحتوى الخاص بك يبدو جيدًا على شاشة هاتفك المحمول. يمكنك استخدام استعلامات الوسائط التالية للشاشة الضيقة والأوسع.
@media (أقصى عرض: 500 بكسل) {
}
@media (الحد الأدنى للعرض: 501 بكسل) {
}بعد كل التغييرات التي تريدها، قم بتحميل كود CSS إلى الموقع.
4. استخدام المكونات الإضافية غير المتوافقة
يحدث هذا الخطأ عندما يكون المكون الإضافي غير متوافق مع استخدام الويب على الهاتف المحمول. وهذا يعني أن هذه المكونات الإضافية تستخدم بعض التقنيات القديمة مثل Silverlight أو Flash. لحل هذه المشكلة، اتبع الإرشادات المقدمة.
- حدد المكونات الإضافية غير المتوافقة وقم بإلغاء تنشيط هذه المكونات الإضافية واحدًا تلو الآخر لمعرفة ما إذا كانت المشكلة قد اختفت أم لا.
- ابحث في دليل مكونات WordPress الإضافية عن كل مكون إضافي مشبوه. تحقق من التوافق مع إصدار WordPress الخاص بك. يجب أن تكون المكونات الإضافية متوافقة مع أحدث إصدار من WordPress.
- تأكد من تحديث جميع المكونات الإضافية وبرنامج WordPress الأساسي. يمكن أن تؤدي المكونات الإضافية القديمة إلى مشكلات التوافق.
- جرّب مكونًا إضافيًا مشابهًا إذا تسبب أحد المكونات الإضافية في حدوث مشكلات في التوافق وعدم وجود تحديثات. قم بإزالة وإلغاء تنشيط البرنامج المساعد غير المتوافق.
- قبل تحديث المكونات الإضافية أو تثبيتها على موقعك المباشر، جربها في بيئة مرحلية. بيئات التدريج هي نسخ مكررة دقيقة لموقعك حيث يمكنك اختبار التوافق دون التأثير على الموقع المباشر.
- يمكن أن تؤدي إعدادات تعديل JavaScript أو CSS القوية في المكونات الإضافية للتخزين المؤقت أو أدوات التحسين إلى إثارة مشكلات التوافق. لاختبار المشكلة، قم بإيقاف تشغيل هذه الميزات.
- استبدل المكونات الإضافية غير المتوافقة بمكونات إضافية جديدة تستخدم تقنيات الويب الحديثة مثل HTML5.
باتباع هذه الإرشادات، يمكنك إصلاح مشكلات قابلية الاستخدام على الهاتف المحمول في WordPress والتي تحدث بسبب المكونات الإضافية غير المتوافقة.
5. عرض المنفذ غير مضبوط
يحدد Viewport كيفية ضبط حجم الصفحة ليناسب حجم الشاشة. يعد Viewport Not Set من بين أهم مشكلات قابلية الاستخدام على الهاتف المحمول في WordPress.
في هذه المشكلة، قد لا يتم عرض موقع الويب بشكل صحيح على الأجهزة المحمولة إذا لم يتم تعيين علامة تعريف إطار العرض. يمكن أن يؤدي ذلك إلى تخطيطات غير متناسقة وتجربة مستخدم سيئة. يجب عليك إصلاح هذه المشكلة لتحسين موقع الويب الخاص بك ليناسب الأجهزة المختلفة، وخاصة الأجهزة المحمولة.
لإصلاح هذه المشكلة، اتبع الخطوات المذكورة:
- قم بتسجيل الدخول إلى WordPress وانتقل إلى لوحة التحكم
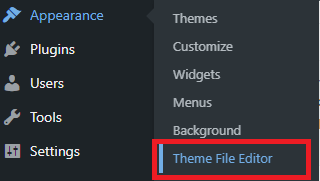
- انتقل إلى المظهر > محرر ملفات السمات

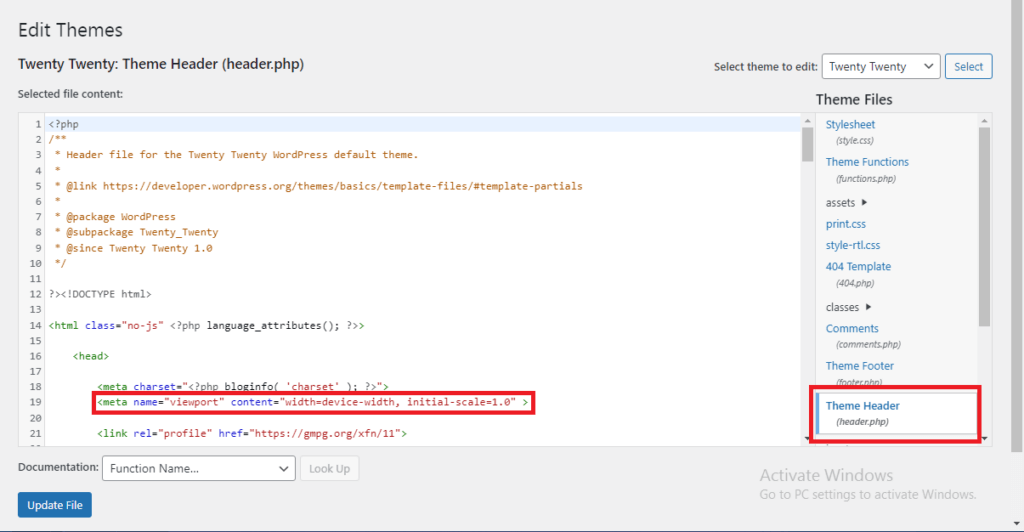
- ابحث عن header.php في ملفات السمات وعلامة التعريف viewport

تخبر العلامة الوصفية المعروضة المتصفح بضبط عرض إطار العرض على عرض الجهاز ومستوى التكبير/التصغير الأولي على 1.0. فهو يضمن أن يتكيف موقع الويب مع حجم شاشة الجهاز، مما يوفر تصميمًا سريع الاستجابة.
انقر فوق تحديث الملف بمجرد الانتهاء، وسيكون لديك واجهة مستخدم متوافقة مع الهاتف المحمول.
كيفية التحقق من صحة الإصلاحات؟
بعد كل التغييرات التي أجريتها، حان الوقت للتأكد من حل المشكلات وأن موقع الويب الخاص بك يعمل بشكل صحيح. للقيام بذلك، يجب عليك إخبار Google بالإصلاحات التي أجريتها.
للقيام بذلك في تقرير قابلية الاستخدام على الأجهزة المحمولة، انقر فوق الخطأ الذي قمت بحله وانقر فوق زر التحقق من الإصلاح . يتعين عليك القيام بذلك بشكل منفصل لكل مشكلة تتعلق بقابلية الاستخدام على الهاتف المحمول. ومع ذلك، قد يستغرق Google بعض الوقت لإعادة فحصها وإصدار حكمها لك.
خاتمة
هذا كل شيء، أيها الناس، لهذا المقال. إذا كنت بحاجة إلى تحسين تجربة المستخدم على متجر WooCommerce أو موقع WordPress الخاص بك، فيجب عليك إصلاح جميع مشكلات قابلية الاستخدام على الهاتف المحمول.
في هذه المقالة، ناقشنا مشكلات مختلفة تتعلق بقابلية الاستخدام على الأجهزة المحمولة وطرق إصلاح مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress. فيما يلي الملخص لإصلاح مشكلات قابلية الاستخدام على الأجهزة المحمولة في WordPress.
- اختر سمة سريعة الاستجابة وقم بتحسين الصور للأجهزة المحمولة.
- قم بتنفيذ استعلامات وسائط CSS لضبط التخطيطات وأحجام الخطوط والتباعد.
- استخدم علامة التعريف viewport لضمان القياس المناسب.
- اختبر على أجهزة ومتصفحات مختلفة، وتحقق من تفاعلات شاشة اللمس، والتنقل، ووظائف النموذج.
- معالجة أوقات التحميل ومراقبة تحليلات الأجهزة المحمولة للحصول على رؤى.
- جمع تعليقات المستخدمين لتحسين تجربة الهاتف المحمول.
من خلال هذه الخطوات، سيوفر موقع الويب الخاص بك للزائرين تجربة استخدام محسنة على الهاتف المحمول. جميع الطرق سهلة المتابعة ولا تحتاج إلى أي معرفة تقنية.
هل واجهت مشكلات في قابلية الاستخدام على الهاتف المحمول في WordPress؟
تقول لنا في قسم التعليق أدناه.
