WordPress'te Mobil Kullanılabilirlik Sorunları Nasıl Düzeltilir
Yayınlanan: 2023-08-17WordPress'teki mobil kullanılabilirlik sorunlarını düzeltmek ister misiniz? Adım adım bir kılavuz arıyorsanız bu makaleye göz atın. Burada size bulacağınız beş ana sorunu ve bunları nasıl düzeltebileceğinizi göstereceğiz.
Mobil kullanıcılar artmaya devam ettikçe WordPress sitenizin mobil cihazlarda yeterince çalışması gerekir. Mobil kullanılabilirlik sorunları, ziyaretçilerin hayal kırıklığına uğramasına ve etkileşimin azalmasına yol açarak web sitenizin performansını olumsuz yönde etkileyebilir.
WordPress'te mobil kullanılabilirlik sorunlarını düzeltmek ve sitenizi mobil cihazlar için optimize etmek için farklı çözümler vardır. Bu makalede bazı yaygın mobil kullanılabilirlik sorunları ve bunların kullanıcı deneyimi üzerindeki etkileri incelenecektir.
Ayrıca bu sorunları ele almak ve çözmek için pratik ipuçlarını ve teknikleri de tartışacağız. Bu teknikleri kullanarak WordPress'teki mobil kullanılabilirlik sorunlarını çözebilir ve mobil kitlenize sorunsuz ve keyifli bir deneyim sunabilirsiniz.
Mobil Kullanılabilirlik Nedir ve Neden Önemlidir?
Mobil kullanılabilirlik, bir web sitesinin veya uygulamanın akıllı telefonlarda ve tabletlerde ne kadar etkili performans gösterdiğidir. Bir web sitesinin tasarımını, stilini ve işlevselliğini mobil kullanıcılar için optimize eder. Mobil cihaz kullanıcılarının muazzam büyümesiyle birlikte, mobil kullanılabilirliği optimize etmek, web tasarımı ve geliştirmenin kritik bir yönü haline geldi.
İşte mobil uyumlu bir web sitesine sahip olmanın bazı yararları.
- Arama Motoru sıralaması: Google, mobil uyumlu web sitelerini arama sonuçlarında sıralar. Bir sitenin, organik trafiği artıracak mobil arama sonuçlarında daha üst sıralarda yer alması için daha iyi mobil kullanılabilirliğe ihtiyacı vardır. Mobil kullanılabilirliği optimize etmek SEO sıralamanızı ve web sitenizin görünürlüğünü iyileştirebilir.
- Kullanıcı Deneyimi: Masaüstü ve mobil kullanıcıların farklı beklentileri vardır. Hareket halindeyken hızlı bilgiye ihtiyaçları var. Kullanıcılar, kullanımı zor, yüklenmesi yavaş olan veya mobil cihazlarda yanıt vermeyen bir web sitesinden ayrılacaklardır. Ziyaretçi etkileşimini sürdürmek sorunsuz, kullanıcı dostu bir mobil deneyim gerektirir.
- Marka Algısı: Olumlu bir mobil kullanıcı deneyimi, kullanıcıların markanız hakkındaki düşüncelerini önemli ölçüde etkileyebilir. Web siteniz iyi tasarlanmışsa kullanıcılar markanızı modern ve müşteri odaklı olarak değerlendirecektir.
- Rekabet Avantajı: Mobil uyumlu bir site, günümüzün rekabetçi dijital dünyasında sizi farklı kılabilir. Kullanıcıların web sitenizi daha erişilebilir ve kullanıcı dostu olması durumunda rakiplerine göre tercih etme olasılıkları daha yüksektir.
Artık web sitenizi mobil cihazlar için optimize etmenin neden gerekli olduğunu biliyorsunuz. Daha sonra, daha iyi kararlar almak için GSC'deki mobil kullanılabilirlik raporlarına nasıl erişeceğimizi görelim.
GSC'de Mobil Kullanılabilirlik Raporuna Nasıl Erişilir?
Mobil kullanılabilirliğinize erişmenin bir yolu Google Arama Konsolu veya GSC'dir. GSC'deki Mobil Kullanılabilirlik Raporuna erişmek için talimatları izleyin.
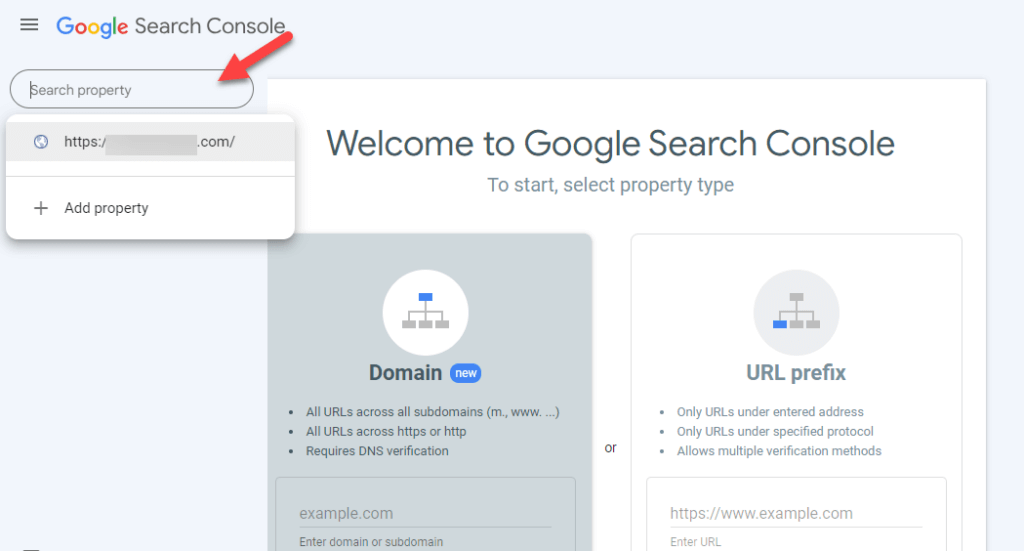
Google Search Console'a giriş yapın. Birden fazla özelliğiniz varsa (HTTP, HTTPS) uygun özelliği seçin

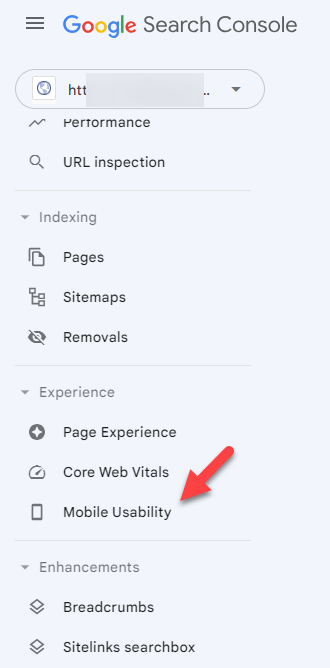
Daha sonra Mobil Kullanılabilirlik seçeneğine tıklayın.

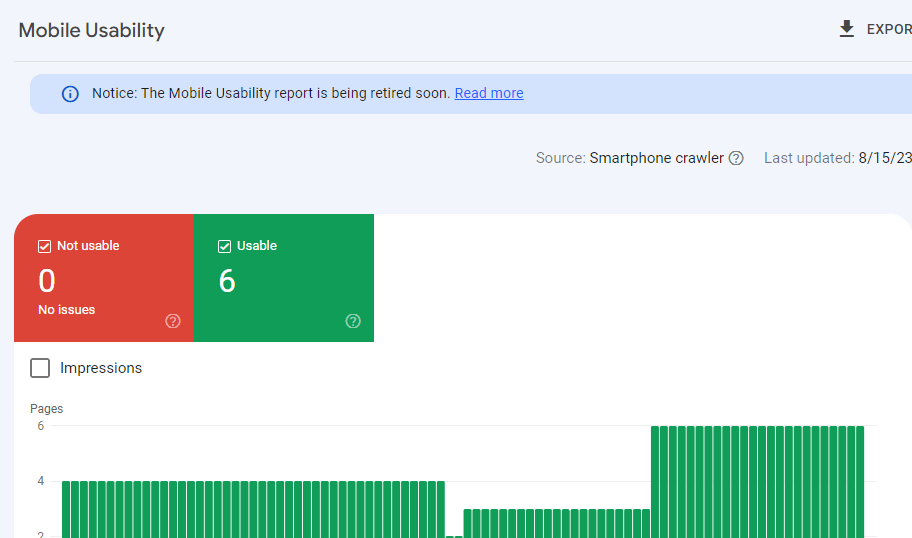
Etkilenen belirli sayfalar ve sorunların niteliği (örneğin, metnin çok küçük olması, tıklanabilir öğelerin çok yakın olması) hakkında ayrıntılar sağlayacaktır. Raporu inceledikten sonra, WordPress'teki mobil kullanılabilirlik sorunlarını düzeltin.

Sorunları düzelttikten sonra mobil kullanılabilirlik sorunlarının çözüldüğünden emin olmak için web sitenizi yeniden test edin. Google tarafından yeniden değerlendirme talebinde bulunmak için Mobil Kullanılabilirlik raporundaki Düzeltmeyi Doğrula seçeneğini kullanabilirsiniz.
Şimdi WordPress'teki yaygın mobil kullanılabilirlik sorunlarını ve bunların nasıl çözüleceğini görelim.
WordPress'te Mobil Kullanılabilirlik Sorunları Nasıl Düzeltilir
Şimdi WordPress'teki bazı mobil kullanılabilirlik sorunlarına ve bunları düzeltme yöntemlerine bakalım. Burada beş konuyu listeleyeceğiz:
- Metin okunamayacak kadar küçük
- Tıklanabilir öğeler birbirine daha yakın
- İçerik ekrandan daha geniş
- Uyumsuz eklentilerin kullanılması
- Görünüm ayarlanmadı
Lafı daha fazla uzatmadan bu sorunların nasıl çözüleceğine bakalım.
1. Metin Okunamayacak Kadar Küçük
12 pikselden küçük bir yazı tipi boyutu kullandığınızda bu sorunla karşılaşabilirsiniz. Yazı tipi boyutu olarak en az 16 piksel kullanmanızı öneririz.
WordPress'in Metin Okunamayacak Kadar Küçük sorununu çözmek için yazı tipi boyutunu ve diğer ilgili özellikleri kontrol eden CSS stillerini ayarlayabilirsiniz. İşte WordPress'te ortak mobil kullanılabilirlik sorunlarından birini ele almak için adım adım bir kılavuz:
- WordPress'e giriş yapın ve Kontrol Paneline gidin
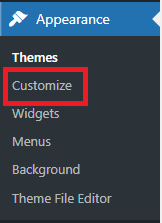
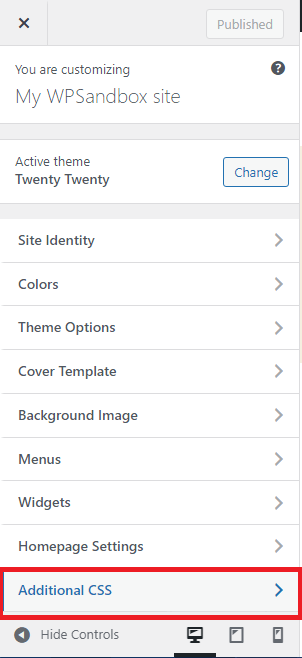
- Kontrol Panelinden Görünüm > Özelleştir'e gidin

- Özelleştirici'de Ek CSS seçeneğini arayın. Burası özel CSS kodunuzu ekleyebileceğiniz yerdir.

Paragraf yazı tipi boyutunu, başlık yazı tipi boyutunu ve yazı tipi boyutunu genel olarak artırmak için ek CSS'de aşağıdaki kodları kullanın.
/* Paragraf yazı tipi boyutunu artırın */
@media ekranı ve (maks. genişlik: 768 piksel) {
P {
yazı tipi boyutu: 18 piksel;
}
}
/* Başlık yazı tipi boyutunu artırın */
@media ekranı ve (maks. genişlik: 768 piksel) {
h1, h2, h3, h4, h5, h6 { yazı tipi boyutu: 24px;
}
}
/* Yazı tipi boyutunu genel olarak artırın */
@media ekranı ve (maks. genişlik: 768 piksel) {
vücut {
yazı tipi boyutu: 16 piksel;
}
}İstediğiniz yazı tipi boyutunu girdikten sonra bu kodları yapıştırın ve Yayınla butonuna tıklayın. İşte gidiyorsun!! Yazı tipi boyutu kısa sürede güncellenecektir.
2. Tıklanabilir Öğeler Birbirine Çok Yakın
WordPress'in Tıklanabilir Öğeler Çok Yakın hatası, bir web sayfasındaki bağlantıların, düğmelerin ve diğer öğelerin çok yakın olduğu anlamına gelir. Bu, özellikle akıllı telefonlar ve tabletler gibi dokunmatik ekranlı cihazlarda kullanıcı deneyimini berbat hale getirebilir. Öğeler arasında yeterli boşluk olmadığından kullanıcılar yanlışlıkla yanlış seçeneğe dokunabilir.
Öğeler birbirine çok yakın olduğunda, yardımcı teknolojileri kullanan kullanıcıların web sitesiyle etkileşime geçmesi de zor olabilir. Bu hata genellikle web sitesi erişilebilirliği ve kullanılabilirlik yönergelerinde vurgulanır: Bu hata, mobil uyumluluğu ve genel kullanıcı memnuniyetini etkiler.
Bu hatayı düzeltmek için, etkilenen öğelerin CSS stillerini, aralarındaki boşluğu artıracak şekilde ayarlamanız gerekir. Tıklanabilir öğelere dolgu veya kenar boşluğu eklemek ve aralarında daha fazla boşluk bırakmak için CSS'yi kullanın.
Ek CSS seçeneğine erişmek için önceki adımları izleyin.
Bu kodları Ek CSS'ye ekleyin.
/* Düğmeler arasındaki boşluğu artırın */
.düğme {
sağ kenar boşluğu: 10 piksel;
kenar boşluğu alt: 10 piksel;
}
/* Paragrafların içindeki bağlantılar arasındaki boşluğu artırın */
baba {
sağ kenar boşluğu: 15 piksel;
}
/* Gezinme menüsü öğeleri arasındaki boşluğu artırın */
.nav-menü li {
sağ kenar boşluğu: 20 piksel;
}CSS'yi ekledikten sonra değişikliklerin tıklanabilir öğeler arasındaki boşluğu nasıl etkilediğini görmek için web sitenizi önizleyin. İstediğiniz aralığı elde etmek için CSS kodundaki değerleri ayarlamanız gerekebilir.

Değişikliklerden memnun kaldığınızda değişikliklerinizi kaydetmek için özelleştiricideki Yayınla düğmesini tıklayın.
3. Ekrandan Daha Geniş İçerik
WordPress'teki Ekrandan Daha Geniş İçerik sorunu, bir web sayfasındaki içerik ekranın veya görünüm alanının genişliğini aştığında ortaya çıkar. Bu sorun genellikle ekran boyutunun masaüstü bilgisayarlara göre daha dar olduğu mobil cihazlarda ortaya çıkar.
İçerik ekrandan daha geniş olduğunda, kullanıcıların içeriğin tamamını görüntülemek için yatay olarak kaydırma yapması gerekebilir, bu da sinir bozucu olabilir ve kullanıcı deneyimini olumsuz etkileyebilir. Ayrıca duyarlı tasarımla ilgili sorunlara da yol açarak web sitesinin bozuk görünmesine veya daha küçük ekranlarda okunmasının zor olmasına neden olabilir.
İçeriğin WordPress'teki ekrandan daha geniş olmasının birkaç olası nedeni vardır:
- Büyük Resimler veya Videolar
- Sabit Genişlikli Elemanlar
- Tema sorunları veya Özel CSS
WordPress'teki bu mobil kullanılabilirlik sorunlarını düzeltmek için verilen adımları izleyin.
Adım 1: Sayfaları Tanımlayın
Öncelikle Google Search Console'a giriş yapın ve geliştirmeler menüsü altında mobil kullanılabilirlik seçeneğine tıklayın. Sorun durumunu kırmızı renkli Hata olarak bulabilirsiniz. Üzerine tıkladığınızda, sorun yaşayan URL'lerin listesini göreceksiniz. Şimdi sorunu teşhis etmek için herhangi bir URL'yi tıklayın.
Adım 2: Mobil Uyumluluk Testini Yapın
Şimdi seçilen URL'yi Google'ın mobil uyumlu test aracına yapıştırın. Araç analizi tamamlayana kadar bekleyin. Analizden sonra, bu hatayı düzeltmek için önerilerle birlikte sorunları bulacaksınız.
3. Adım: Tüm Görsellere Maksimum %100 Genişlik Verin
Görüntü genişliği, kötü tarama deneyimine neden olabilecek diğer bir yaygın sorundur. Bazen genişlikteki büyük görseller kullanıcıların yatay olarak kaydırma yapmasına neden olur. Kullanıcılar belirli bir resme bakmak için telefonlarını döndürmek istemez; geniş resimler kullanıcıları bunu yapmaya zorlar ve bu da kötü bir kullanıcı deneyimine neden olur.
Önemli Web Verileri raporu bu sorunu tespit edebilir ve bunu mobil kullanılabilirlik raporunda ekrandan geniş bir hata olarak görüntüleyebilir. Bu hatayı önlemek için stil sayfasına aşağıdaki kodu ekleyerek tüm görsellere uygulayabilirsiniz.
resim {
maksimum genişlik: %100;
Ekran bloğu;
}Adım 4: Flexbox CSS Düzenini Kullanın
Birçok web sitesi tasarımcısı hala iki sütunlu kayan düzen modellerini kullanıyor. Ancak bu modeldeki sorun, ziyaretçilerin yatay olarak gezinmek zorunda olmasıdır, bu da GSC raporlarında bir hata olarak gösterilir.
Kap için belirli bir genişlik yüzdesi ayarlamak üzere kaydırma çubuğu eklemek yerine Flexbox CSS düzen modelini kullanabilirsiniz. Esnek Kutu Düzeni modülünün kullanılması, Önemli Web Verileri testini geçecek esnek ve hızlı yanıt veren bir sayfa oluşturacaktır.
Adım 5: Medya Sorgu Kesme Noktaları
İçeriğinizin mobil ekranınızda iyi görünmesini sağlamak için gerekli kesme noktalarını da ekleyebilirsiniz. Dar ve geniş ekran için aşağıdaki medya sorgularını kullanabilirsiniz.
@media (maks. genişlik: 500 piksel) {
}
@media (minimum genişlik: 501 piksel) {
}İstediğiniz tüm değişikliklerden sonra CSS kodunu web sitesine yükleyin.
4. Uyumsuz Eklentilerin Kullanılması
Bu hata, bir eklentinin mobil web kullanımıyla uyumlu olmaması durumunda ortaya çıkar. Bu, bu eklentilerin Silverlight veya Flash gibi bazı eski teknolojileri kullandığı anlamına gelir. Bu sorunu çözmek için verilen yönergeleri izleyin.
- Uyumsuz eklentileri belirleyin ve bu eklentileri tek tek devre dışı bırakarak sorunun çözülüp çözülmediğini kontrol edin.
- Her şüpheli eklenti için WordPress eklentileri dizininde arama yapın. WordPress sürümünüzle uyumluluğu kontrol edin. Eklentiler en son WordPress sürümüyle uyumlu olmalıdır.
- Tüm eklentilerinizin ve WordPress çekirdeğinizin güncel olduğundan emin olun. Güncel olmayan eklentiler uyumluluk sorunlarına yol açabilir.
- Bir eklenti uyumluluk sorunlarına neden oluyorsa ve güncelleme yapılmıyorsa benzer bir eklentiyi deneyin. Uyumsuz eklentiyi kaldırın ve devre dışı bırakın.
- Canlı sitenizde eklentileri güncellemeden veya yüklemeden önce bunları bir hazırlama ortamında deneyin. Hazırlama ortamları, canlı siteyi etkilemeden uyumluluğu test edebileceğiniz sitenizin tam kopyalarıdır.
- Önbelleğe alma eklentileri veya optimizasyon araçlarındaki agresif JavaScript veya CSS değişiklik ayarları uyumluluk sorunlarına neden olabilir. Sorunu test etmek için bu özellikleri kapatın.
- Uyumsuz eklentileri, HTML5 gibi modern web teknolojilerini kullanan yeni eklentilerle değiştirin.
Bu yönergeleri izleyerek WordPress'te uyumsuz eklentiler nedeniyle ortaya çıkan mobil kullanılabilirlik sorunlarını çözebilirsiniz.
5. Bağlantı Noktasını Görüntüle Ayarlanmadı
Görünüm portu, sayfa boyutunun ekran boyutuna sığacak şekilde nasıl ayarlanacağını tanımlar. Görünümün ayarlanmaması, WordPress'in en önemli mobil kullanılabilirlik sorunları arasındadır.
Bu sorunda, görünüm meta etiketi ayarlanmamışsa web sitesi mobil cihazlarda doğru şekilde görüntülenmeyebilir. Bu, tutarsız düzenlere ve kötü kullanıcı deneyimine yol açabilir. Web sitenizi farklı cihazlara, özellikle de mobil cihazlara göre optimize etmek için bu sorunu çözmeniz gerekir.
Bu sorunu çözmek için verilen adımları izleyin:
- WordPress'e giriş yapın ve Kontrol Paneline gidin
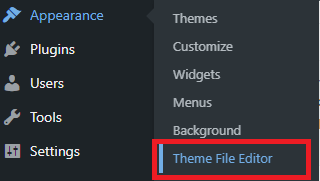
- Görünüm > Tema Dosyası Düzenleyicisi'ne gidin

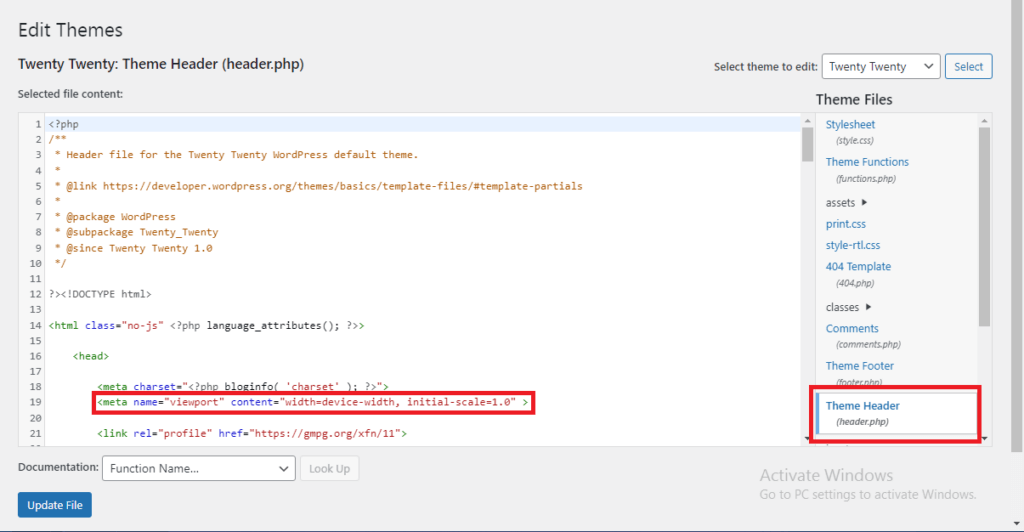
- Tema dosyalarında ve görünüm meta etiketinde başlık.php dosyasını bulun

Gösterilen meta etiket, tarayıcıya görünüm alanının genişliğini cihazın genişliğine ve başlangıç yakınlaştırma düzeyini 1,0'a ayarlamasını söyler. Web sitesinin cihazın ekran boyutuna uyum sağlamasını ve duyarlı bir düzen sunmasını sağlar.
İşlem tamamlandıktan sonra Dosyayı Güncelle'ye tıkladığınızda mobil uyumlu bir kullanıcı arayüzüne sahip olacaksınız.
Düzeltmeler Nasıl Doğrulanır?
Yaptığınız tüm değişikliklerden sonra sıra sorunların çözülüp çözülmediğini ve web sitenizin düzgün çalışıp çalışmadığını kontrol etmeye geldi. Bunu yapmak için yaptığınız düzeltmeleri Google'a bildirmelisiniz.
Bunun için Mobil Kullanılabilirlik Raporu'nda çözdüğünüz hatanın üzerine tıklayın ve Düzeltmeyi Doğrula butonuna tıklayın. Bunu her mobil kullanılabilirlik sorunu için ayrı ayrı yapmanız gerekir. Ancak Google'ın bunları tekrar kontrol etmesi ve size kararını vermesi biraz zaman alabilir.
Çözüm
Bu yazımız bu kadar arkadaşlar. WooCommerce mağazanızda veya WordPress sitenizde kullanıcı deneyimini iyileştirmeniz gerekiyorsa tüm mobil kullanılabilirlik sorunlarını çözmelisiniz.
Bu makalede, farklı mobil kullanılabilirlik sorunlarını ve WordPress'teki mobil kullanılabilirlik sorunlarını gidermeye yönelik yöntemleri tartıştık. İşte WordPress'teki mobil kullanılabilirlik sorunlarını düzeltmenin özeti.
- Duyarlı bir tema seçin ve görselleri mobil cihazlar için optimize edin.
- Düzenleri, yazı tipi boyutlarını ve aralığı ayarlamak için CSS medya sorgularını uygulayın.
- Doğru ölçeklendirmeyi sağlamak için görünüm meta etiketini kullanın.
- Dokunmatik ekran etkileşimlerini, gezinmeyi ve form işlevselliğini kontrol ederek çeşitli cihaz ve tarayıcılarda test yapın.
- Öngörüler için yükleme sürelerini ele alın ve mobil analitiği izleyin.
- Mobil deneyimi geliştirmek için kullanıcı geri bildirimlerini toplayın.
Bu adımlarla web siteniz ziyaretçilerinize gelişmiş bir mobil kullanılabilirlik deneyimi sunacaktır. Tüm yöntemlerin takip edilmesi kolaydır ve herhangi bir teknik bilgi gerektirmez.
WordPress'te mobil kullanılabilirlik sorunlarıyla karşılaştınız mı?
Aşağıdaki yorum bölümünde bize bildirin.
