如何解決 WordPress 中的移動可用性問題
已發表: 2023-08-17您想解決 WordPress 中的移動可用性問題嗎? 如果您正在尋找分步指南,請查看這篇文章。 在這裡,我們將向您展示您會發現的五個主要問題以及如何解決它們。
隨著移動用戶的不斷增加,您的 WordPress 網站必須在移動設備上正常運行。 移動可用性問題可能會導致訪問者感到沮喪並降低參與度,從而對網站的性能產生負面影響。
有不同的解決方案可以解決 WordPress 中的移動可用性問題並針對移動設備優化您的網站。 本文將探討一些常見的移動可用性問題及其對用戶體驗的影響。
我們還將討論處理和解決這些問題的實用技巧和技術。 使用這些技術,您可以解決 WordPress 中的移動可用性問題,並為您的移動受眾提供流暢、愉快的體驗。
什麼是移動可用性以及為什麼它很重要?
移動可用性是指網站或應用程序在智能手機和平板電腦上的運行效率。 它為移動用戶優化網站的設計、風格和功能。 隨著移動設備用戶的大量增長,優化移動可用性已成為網頁設計和開發的一個重要方面。
以下是擁有適合移動設備的網站的一些好處。
- 搜索引擎排名: Google 在搜索結果中對適合移動設備的網站進行排名。 網站需要更好的移動可用性才能在移動搜索結果中排名更高,這將增加自然流量。 優化移動可用性可以提高您的 SEO 排名和網站知名度。
- 用戶體驗:桌面和移動用戶有不同的期望。 他們需要隨時隨地快速獲取信息。 用戶將離開一個難以使用、加載緩慢或在移動設備上無響應的網站。 保持訪客參與度需要流暢、用戶友好的移動體驗。
- 品牌認知:積極的移動用戶體驗可以顯著影響用戶對您品牌的看法。 如果您的網站設計精良,用戶會認為您的品牌現代且以客戶為導向。
- 競爭優勢:適合移動設備的網站可以讓您在當今競爭激烈的數字世界中脫穎而出。 如果您的網站更易於訪問且用戶友好,那麼與競爭對手相比,用戶更有可能更喜歡您的網站。
現在您知道為什麼需要對您的網站進行移動優化了。 接下來,讓我們看看如何訪問 GSC 中的移動可用性報告以做出更好的決策。
如何在 GSC 中訪問移動可用性報告
訪問移動可用性的一種方法是通過 Google Search Console 或 GSC。 按照說明訪問 GSC 中的移動可用性報告。
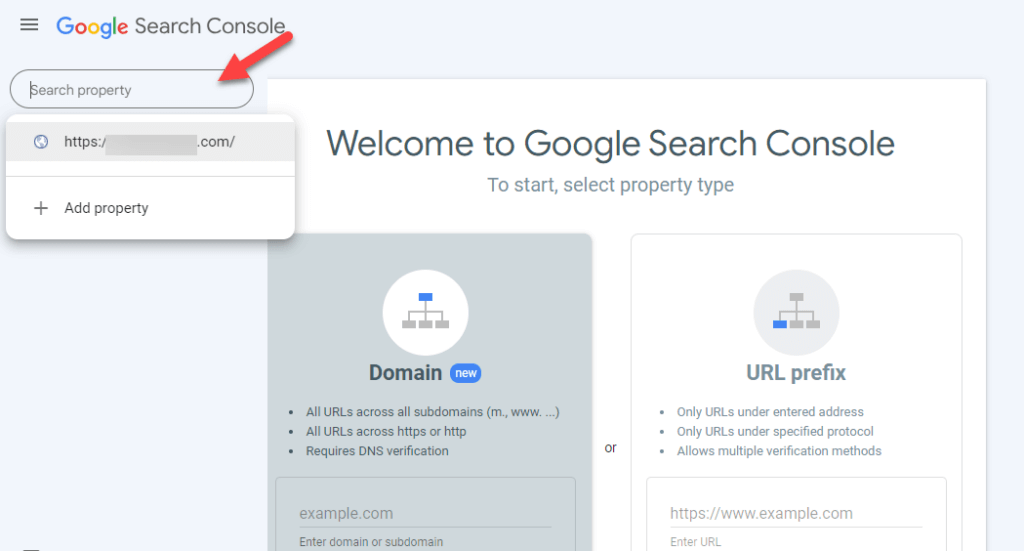
登錄 Google 搜索控制台。 如果您有多個屬性(HTTP、HTTPS),請選擇適當的屬性

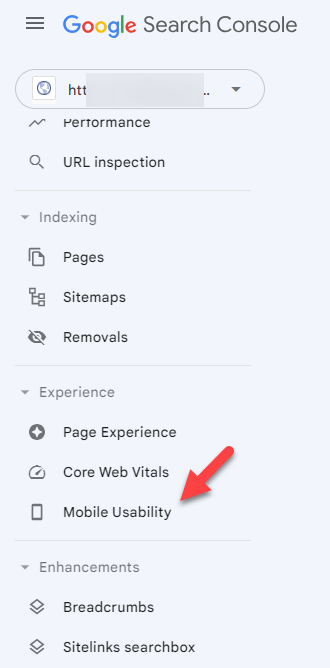
接下來,單擊“移動可用性”選項。

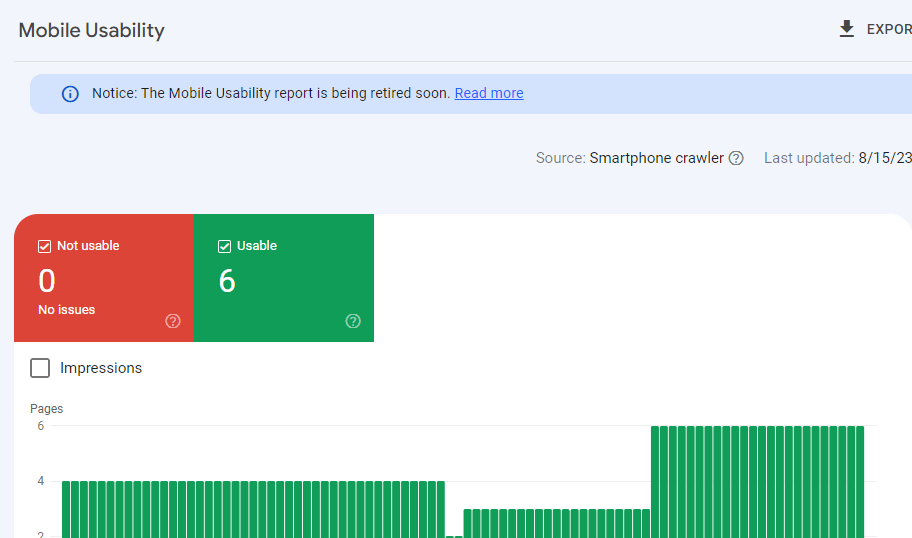
它將提供有關受影響的特定頁面以及問題性質的詳細信息(例如,文本太小、可點擊元素太靠近)。查看報告後,修復 WordPress 中的移動可用性問題。

解決問題後,重新測試您的網站以確保移動可用性問題已得到解決。 您可以使用移動可用性報告中的“驗證修復”選項來請求 Google 重新評估。
接下來,讓我們看看 WordPress 中常見的移動可用性問題以及如何解決這些問題。
如何解決 WordPress 中的移動可用性問題
現在讓我們看看 WordPress 中的一些移動可用性問題以及解決這些問題的方法。 在這裡,我們列出五個問題:
- 文字太小,無法閱讀
- 可點擊的元素靠得更近
- 內容比屏幕寬
- 使用不兼容的插件
- 未設置視口
話不多說,讓我們看看如何解決這些問題。
1. 文字太小,難以閱讀
使用小於 12 像素的字體大小可能會遇到此問題。 我們建議您使用至少 16 像素的字體大小。
要解決 WordPress 的文本太小而無法閱讀的問題,您可以調整控製字體大小和其他相關屬性的 CSS 樣式。 以下是解決 WordPress 中同時存在的移動可用性問題之一的分步指南:
- 登錄 WordPress 並轉到儀表板
- 從儀表板導航至外觀 > 自定義

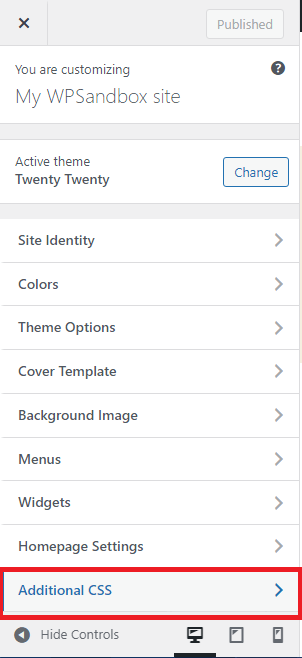
- 在定制器中,查找“附加 CSS”選項。 您可以在此處添加自定義 CSS 代碼。

在附加 CSS 中使用以下代碼可全局增加段落字體大小、標題字體大小和字體大小。
/* 增加段落字體大小 */
@media 屏幕和(最大寬度:768px){
p {
字體大小:18px;
}
}
/* 增加標題字體大小 */
@media 屏幕和(最大寬度:768px){
h1、h2、h3、h4、h5、h6 { 字體大小:24px;
}
}
/* 全局增加字體大小 */
@media 屏幕和(最大寬度:768px){
身體 {
字體大小:16px;
}
}輸入所需的字體大小後粘貼這些代碼,然後單擊“發布”按鈕。 給你! 字體大小將立即更新。
2.可點擊元素距離太近
WordPress 的“可點擊元素太接近”錯誤意味著網頁上的鏈接、按鈕和其他元素太接近。 這可能會使用戶體驗很糟糕,尤其是在智能手機和平板電腦等觸摸屏設備上。 由於元素之間沒有足夠的空間,用戶可能會錯誤地點擊錯誤的選項。
當元素距離太近時,使用輔助技術的用戶也可能很難與網站互動。 網站可訪問性和可用性指南經常強調此錯誤:此錯誤會影響移動設備友好性和整體用戶滿意度。
要修復此錯誤,您必須調整受影響元素的 CSS 樣式以增加它們之間的間距。 使用 CSS 向可點擊元素添加內邊距或邊距,從而在它們之間創建更多空間。
按照前面的步驟訪問“附加 CSS”選項。
將這些代碼添加到附加 CSS中。
/* 增加按鈕之間的間距 */
。按鈕 {
右邊距:10px;
底部邊距:10px;
}
/* 增加段落內鏈接之間的間距 */
帕{
右邊距:15px;
}
/* 增加導航菜單項之間的間距 */
.nav-menu li {
右邊距:20px;
}添加 CSS 後,預覽您的網站以查看更改如何影響可單擊元素之間的間距。 您可能需要調整 CSS 代碼中的值以獲得所需的間距。

對更改感到滿意後,單擊定制器中的“發布”按鈕以保存更改。
3.內容比屏幕更寬
當網頁上的內容超出屏幕或視口的寬度時,WordPress 中會出現內容寬於屏幕的問題。 此問題通常發生在移動設備上,其屏幕尺寸比台式電腦窄。
當內容比屏幕寬時,用戶可能需要水平滾動才能查看整個內容,這可能會令人沮喪並對用戶體驗產生負面影響。 它還可能導致響應式設計出現問題,使網站看起來破碎或難以在較小的屏幕上閱讀。
WordPress 中的內容可能比屏幕寬有幾個潛在原因:
- 大圖像或視頻
- 固定寬度元素
- 主題問題或自定義 CSS
要解決 WordPress 中的這些移動可用性問題,請按照給定的步驟操作。
第一步:識別頁面
首先,登錄Google Search Console ,然後單擊增強菜單下的移動可用性選項。 您可以發現問題狀態為紅色錯誤。 單擊它後,您將看到有問題的 URL 列表。 現在單擊任意 URL 來診斷問題。
第二步:進行移動設備友好測試
現在將選定的 URL 粘貼到 Google 移動設備友好測試工具中。 等待工具完成分析。 經過分析後,您會發現問題並提出修復此錯誤的建議。
步驟 3:給所有圖像設置最大寬度 100%
圖像寬度是另一個可能導致瀏覽體驗不佳的常見問題。 有時,寬度較大的圖像會使用戶水平滾動。 用戶不想旋轉手機來查看特定圖片——寬圖像迫使用戶這樣做,從而導致糟糕的用戶體驗。
Core Web Vitals 報告可以捕獲此問題,並將其在移動可用性報告中顯示為寬於屏幕的錯誤。 為了避免此錯誤,您可以在樣式表中添加以下代碼以將其應用到所有圖像。
圖像{
最大寬度:100%;
顯示:塊;
}第四步:使用 Flexbox CSS 佈局
許多網站設計者仍然使用兩列的浮動佈局模型。 但這種模型的問題是訪問者必須水平瀏覽,這在 GSC 報告中顯示為錯誤。
您可以使用 Flexbox CSS 佈局模型來設置容器的特定寬度百分比,而不是添加滾動條。 使用靈活的框佈局模塊將創建一個靈活的響應式頁面,該頁面將通過 Core Web Vitals 測試。
第5步:媒體查詢斷點
您還可以添加必要的斷點,以使您的內容在移動屏幕上看起來不錯。 您可以針對窄屏幕和寬屏幕使用以下媒體查詢。
@media(最大寬度:500px){
}
@media(最小寬度:501px){
}完成所有所需的更改後,將 CSS 代碼上傳到網站。
4. 使用不兼容的插件
當插件與移動網絡使用不兼容時,就會出現此錯誤。 這意味著這些插件正在使用一些舊技術,例如 Silverlight 或 Flash。 要解決此問題,請遵循給定的準則。
- 找出不兼容的插件,並將這些插件一一停用,看看問題是否消失。
- 在 WordPress 插件目錄中搜索每個可疑插件。 檢查與您的 WordPress 版本的兼容性。 插件應與最新的 WordPress 版本兼容。
- 確保您的所有插件和 WordPress 核心都是最新的。 過時的插件可能會導致兼容性問題。
- 如果插件導致兼容性問題並且沒有更新,請嘗試類似的插件。 刪除並停用不兼容的插件。
- 在實時站點上更新或安裝插件之前,請在臨時環境中嘗試它們。 臨時環境是站點的精確副本,您可以在其中測試兼容性而不影響實時站點。
- 緩存插件或優化工具中的激進 JavaScript 或 CSS 修改設置可能會引發兼容性問題。 要測試該問題,請關閉這些功能。
- 使用使用 HTML5 等現代 Web 技術的新插件替換不兼容的插件。
通過遵循這些指南,您可以修復 WordPress 中由於插件不兼容而出現的移動可用性問題。
5.查看端口未設置
視口定義如何設置頁面大小以適應屏幕大小。 未設置視口是 WordPress 最重要的移動可用性問題之一。
在此問題中,如果未設置視口元標記,網站可能無法在移動設備上正確顯示。 這可能會導致佈局不一致和用戶體驗不佳。 您必須解決此問題才能針對不同設備(尤其是移動設備)優化您的網站。
要解決此問題,請按照以下步驟操作:
- 登錄 WordPress 並轉到儀表板
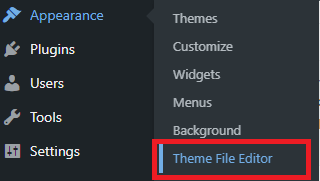
- 導航到外觀 > 主題文件編輯器

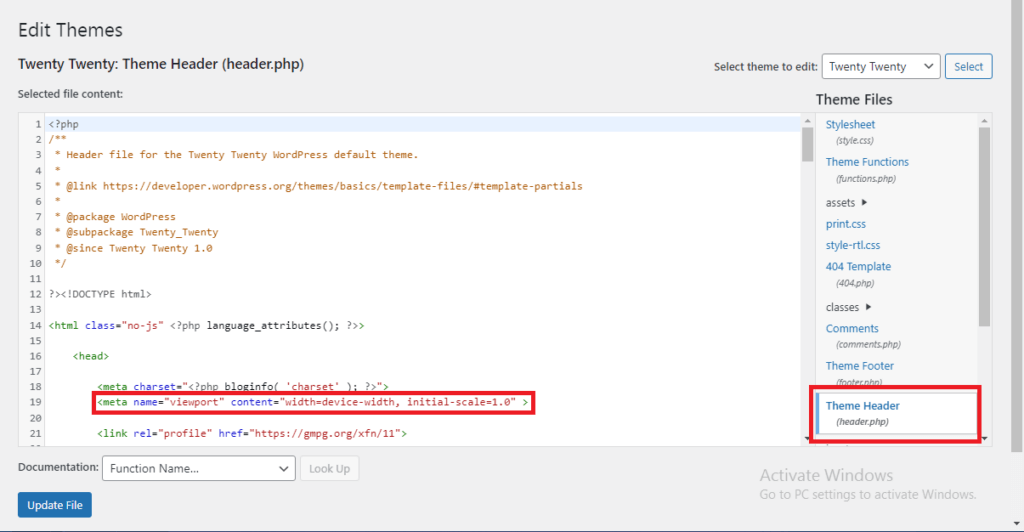
- 找到主題文件中的 header.php 和 viewport 元標記

顯示的元標記告訴瀏覽器將視口的寬度設置為設備的寬度,並將初始縮放級別設置為 1.0。 它確保網站適應設備的屏幕尺寸,提供響應式佈局。
完成後單擊“更新文件” ,您將擁有適合移動設備的用戶界面。
如何驗證修復?
完成所有更改後,是時候檢查問題是否已解決以及您的網站是否正常運行。 為此,您必須告訴 Google 您所做的修復。
要在移動可用性報告中執行此操作,請單擊已解決的錯誤,然後單擊“驗證修復”按鈕。 您必須針對每個移動可用性問題單獨執行此操作。 然而,谷歌可能需要一些時間來重新檢查它們並給你它的結論。
結論
伙計們,這篇文章就是這樣。 如果您需要改善 WooCommerce 商店或 WordPress 網站的用戶體驗,您應該解決所有移動可用性問題。
在本文中,我們討論了不同的移動可用性問題以及修復 WordPress 中的移動可用性問題的方法。 以下是修復 WordPress 中的移動可用性問題的摘要。
- 選擇響應式主題並優化移動設備的圖像。
- 實施 CSS 媒體查詢來調整佈局、字體大小和間距。
- 使用視口元標記確保正確縮放。
- 在各種設備和瀏覽器上進行測試,檢查觸摸屏交互、導航和表單功能。
- 解決加載時間問題並監控移動分析以獲得見解。
- 收集用戶反饋以完善移動體驗。
通過這些步驟,您的網站將為訪問者提供增強的移動可用性體驗。 所有方法都很容易遵循,不需要任何技術知識。
您在 WordPress 中遇到過移動可用性問題嗎?
請在下面的評論部分告訴我們。
