WordPress에서 모바일 사용성 문제를 해결하는 방법
게시 됨: 2023-08-17WordPress의 모바일 사용성 문제를 해결 하고 싶나요? 단계별 가이드를 찾고 있다면 이 기사를 확인하세요. 여기서는 발견할 수 있는 5가지 주요 문제와 해결 방법을 보여 드리겠습니다.
모바일 사용자가 계속 증가함에 따라 WordPress 사이트는 모바일 장치에서 적절하게 작동해야 합니다. 모바일 사용성 문제로 인해 방문자의 불만이 커지고 참여도가 감소하여 웹사이트 성능에 부정적인 영향을 미칠 수 있습니다.
WordPress의 모바일 사용성 문제를 해결하고 모바일 장치에 맞게 사이트를 최적화하는 다양한 솔루션이 있습니다. 이 문서에서는 몇 가지 일반적인 모바일 사용성 문제와 이것이 사용자 경험에 미치는 영향을 살펴보겠습니다.
또한 이러한 문제를 해결하기 위한 실용적인 팁과 기술에 대해서도 논의할 것입니다. 이러한 기술을 사용하면 WordPress의 모바일 사용성 문제를 해결하고 모바일 사용자에게 원활하고 즐거운 경험을 제공할 수 있습니다.
모바일 사용성이란 무엇이며 왜 중요한가요?
모바일 사용성은 웹사이트나 앱이 스마트폰과 태블릿에서 얼마나 효과적으로 작동하는지를 나타냅니다. 모바일 사용자를 위해 웹사이트의 디자인, 스타일, 기능을 최적화합니다. 모바일 장치 사용자가 엄청나게 증가함에 따라 모바일 사용성을 최적화하는 것이 웹 디자인 및 개발의 중요한 측면이 되었습니다.
모바일 친화적인 웹사이트를 운영하면 얻을 수 있는 몇 가지 이점은 다음과 같습니다.
- 검색 엔진 순위: Google은 검색 결과에서 모바일 친화적인 웹사이트의 순위를 매깁니다. 모바일 검색 결과에서 더 높은 순위를 얻으려면 사이트의 모바일 사용성이 향상되어야 하며, 이는 유기적인 트래픽을 증가시킵니다. 모바일 사용성을 최적화하면 SEO 순위와 웹사이트 가시성이 향상될 수 있습니다.
- 사용자 경험: 데스크톱 사용자와 모바일 사용자의 기대치는 서로 다릅니다. 이동 중에도 빠른 정보가 필요합니다. 사용자는 사용하기 어렵거나, 로드가 느리거나, 모바일 장치에서 응답하지 않는 웹사이트를 떠날 것입니다. 방문자 참여를 유지하려면 원활하고 사용자 친화적인 모바일 경험이 필요합니다.
- 브랜드 인식: 긍정적인 모바일 사용자 경험은 사용자가 브랜드에 대해 생각하는 방식에 큰 영향을 미칠 수 있습니다. 귀하의 웹 사이트가 잘 디자인되어 있다면 사용자는 귀하의 브랜드가 현대적이고 고객 지향적이라고 생각할 것입니다.
- 경쟁 우위: 모바일 친화적인 사이트는 오늘날의 경쟁이 치열한 디지털 세계에서 귀하를 차별화할 수 있습니다. 귀하의 웹사이트가 접근성이 높고 사용자 친화적이라면 사용자는 경쟁업체보다 귀하의 웹사이트를 더 선호할 가능성이 높습니다.
이제 귀하의 웹사이트를 모바일에 최적화하는 것이 왜 필요한지 아셨습니다. 다음으로 더 나은 결정을 내리기 위해 GSC에서 모바일 사용성 보고서에 액세스하는 방법을 살펴보겠습니다.
GSC에서 모바일 사용성 보고서에 액세스하는 방법
모바일 사용성에 접근하는 한 가지 방법은 Google Search Console 또는 GSC를 이용하는 것입니다. GSC의 모바일 사용성 보고서에 액세스하려면 지침을 따르세요.
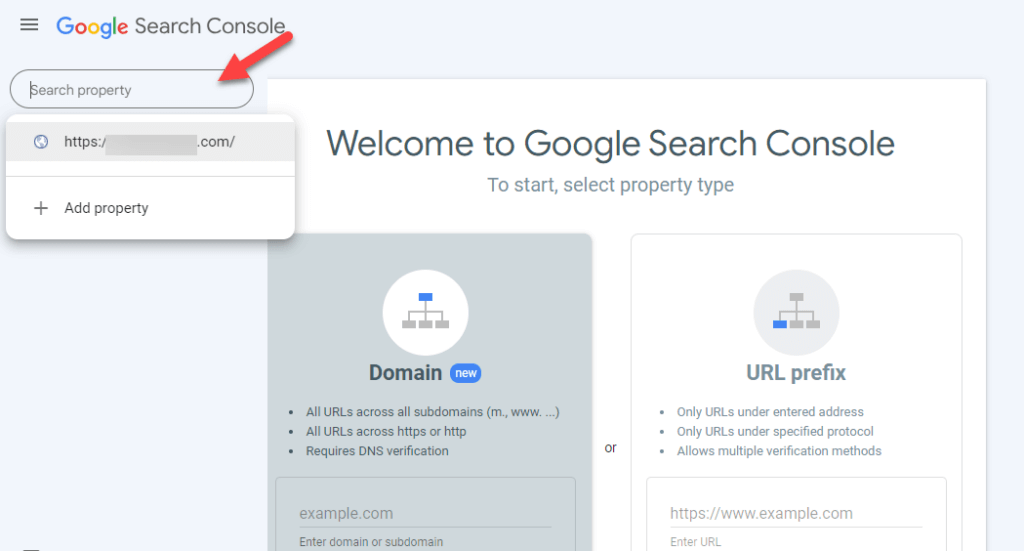
구글 서치콘솔에 로그인하세요. 여러 속성(HTTP, HTTPS)이 있는 경우 적절한 속성을 선택하세요.

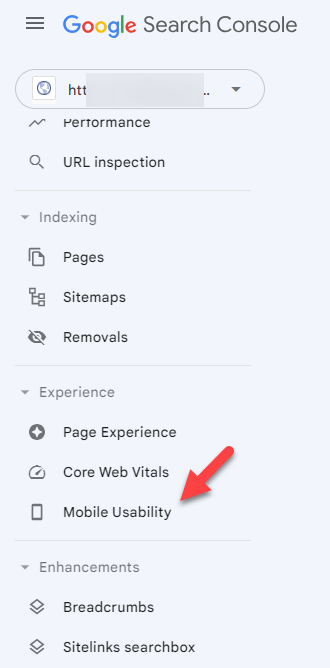
다음으로 모바일 사용성 옵션을 클릭하세요.

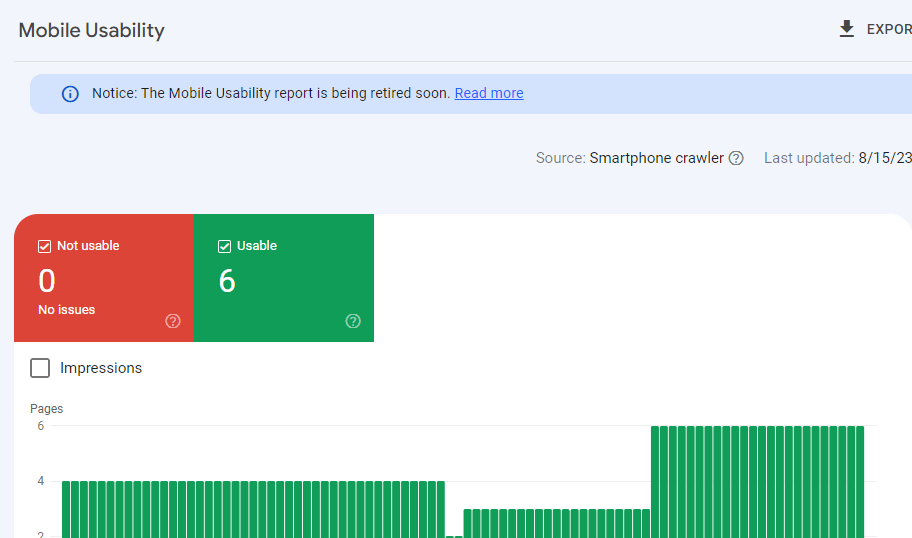
영향을 받은 특정 페이지와 문제의 성격(예: 텍스트가 너무 작거나 클릭 가능한 요소가 너무 가깝습니다.)에 대한 세부 정보를 제공합니다. 보고서를 검토한 후 WordPress의 모바일 사용성 문제를 해결하세요.

문제를 해결한 후 웹사이트를 다시 테스트하여 모바일 사용성 문제가 해결되었는지 확인하세요. 모바일 사용성 보고서의 수정 사항 확인 옵션을 사용하여 Google의 재평가를 요청할 수 있습니다.
다음으로 WordPress의 일반적인 모바일 사용성 문제와 해결 방법을 살펴보겠습니다.
WordPress에서 모바일 사용성 문제를 해결하는 방법
이제 WordPress의 일부 모바일 사용성 문제와 이를 해결하는 방법을 살펴보겠습니다. 여기서는 다섯 가지 문제를 나열하겠습니다.
- 텍스트가 너무 작아서 읽을 수 없음
- 클릭 가능한 요소가 서로 더 가깝습니다.
- 화면보다 넓은 콘텐츠
- 호환되지 않는 플러그인 사용
- 뷰포트가 설정되지 않았습니다.
더 이상 고민하지 않고 이러한 문제를 해결하는 방법을 살펴보겠습니다.
1. 텍스트가 너무 작아서 읽을 수 없음
12픽셀 미만의 글꼴 크기를 사용하면 이 문제가 발생할 수 있습니다. 글꼴 크기는 최소 16px 이상을 사용하는 것이 좋습니다.
WordPress의 텍스트가 너무 작아서 읽을 수 없는 문제를 해결하려면 글꼴 크기 및 기타 관련 속성을 제어하는 CSS 스타일을 조정할 수 있습니다. 다음은 WordPress에서 동시에 발생하는 모바일 사용성 문제 중 하나를 해결하기 위한 단계별 가이드입니다.
- WordPress에 로그인하고 대시보드로 이동합니다.
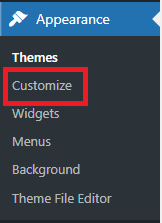
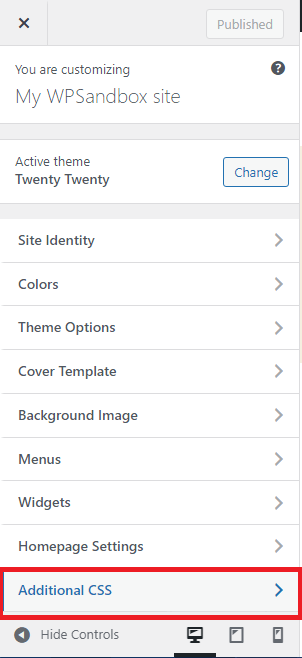
- 대시보드에서 외모 > 사용자 정의 로 이동하세요.

- Customizer에서 추가 CSS 옵션을 찾으세요. 여기에서 사용자 정의 CSS 코드를 추가할 수 있습니다.

추가 CSS에서 다음 코드를 사용하여 단락 글꼴 크기, 제목 글꼴 크기 및 글꼴 크기를 전체적으로 늘립니다.
/* 단락 글꼴 크기 늘리기 */
@미디어 화면 및 (최대 너비: 768px) {
피 {
글꼴 크기: 18px;
}
}
/* 제목 글꼴 크기 늘리기 */
@미디어 화면 및 (최대 너비: 768px) {
h1, h2, h3, h4, h5, h6 { 글꼴 크기: 24px;
}
}
/* 전역적으로 글꼴 크기 늘리기 */
@미디어 화면 및 (최대 너비: 768px) {
몸 {
글꼴 크기: 16px;
}
}원하는 글꼴 크기를 입력한 후 해당 코드를 붙여넣고 게시 버튼을 클릭하세요. 됐어요!! 글꼴 크기는 곧 업데이트됩니다.
2. 클릭 가능한 요소가 너무 가깝습니다.
WordPress의 클릭 가능한 요소가 너무 가깝다는 오류는 웹페이지의 링크, 버튼 및 기타 요소가 너무 가깝다는 것을 의미합니다. 이는 특히 스마트폰이나 태블릿과 같은 터치스크린 장치에서 사용자 경험을 형편없게 만들 수 있습니다. 요소 사이에 공간이 충분하지 않아 사용자가 실수로 잘못된 옵션을 탭할 수도 있습니다.
요소가 너무 가까이 있으면 보조 기술을 사용하는 사용자가 웹 사이트에 참여하기 어려울 수도 있습니다. 이 오류는 웹사이트 접근성 및 사용성 지침에 의해 강조되는 경우가 많습니다. 이 오류는 모바일 친화성과 전반적인 사용자 만족도에 영향을 미칩니다.
이 오류를 해결하려면 영향을 받는 요소의 CSS 스타일을 조정하여 요소 사이의 간격을 늘려야 합니다. CSS를 사용하여 클릭 가능한 요소에 패딩이나 여백을 추가하여 요소 사이에 더 많은 공간을 만듭니다.
추가 CSS 옵션에 액세스하려면 이전 단계를 따르세요.
추가 CSS 에 다음 코드를 추가하세요.
/* 버튼 사이의 간격을 늘립니다 */
.버튼 {
오른쪽 여백: 10px;
여백 하단: 10px;
}
/* 단락 내부 링크 사이의 간격 늘리기 */
파 {
오른쪽 여백: 15px;
}
/* 탐색 메뉴 항목 사이의 간격 늘리기 */
.nav-메뉴 리 {
오른쪽 여백: 20px;
}CSS를 추가한 후 웹사이트를 미리 보고 변경 사항이 클릭 가능한 요소 사이의 간격에 어떤 영향을 미치는지 확인하세요. 원하는 간격을 얻으려면 CSS 코드의 값을 조정해야 할 수도 있습니다.

변경 사항이 만족스러우면 사용자 정의 도구에서 게시 버튼을 클릭하여 변경 사항을 저장하세요.
3. 화면보다 넓은 콘텐츠
WordPress의 화면보다 넓은 콘텐츠 문제는 웹페이지의 콘텐츠가 화면이나 뷰포트의 너비를 초과할 때 발생합니다. 이 문제는 일반적으로 화면 크기가 데스크톱 컴퓨터보다 좁은 모바일 장치에서 발생합니다.
콘텐츠가 화면보다 넓은 경우 사용자는 전체 콘텐츠를 보기 위해 가로로 스크롤해야 할 수 있으며, 이는 실망스럽고 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 또한 반응형 디자인에 문제가 발생하여 작은 화면에서 웹 사이트가 깨져 보이거나 읽기 어려워질 수도 있습니다.
콘텐츠가 WordPress의 화면보다 더 넓은 데에는 몇 가지 잠재적인 이유가 있습니다.
- 대용량 이미지 또는 비디오
- 고정 폭 요소
- 테마 문제 또는 맞춤 CSS
WordPress에서 이러한 모바일 사용성 문제를 해결하려면 제공된 단계를 따르십시오.
1단계: 페이지 식별
먼저 Google Search Console 에 로그인하고 개선 메뉴 아래의 모바일 사용성 옵션을 클릭하세요. 문제 상태는 빨간색으로 표시된 Error 로 확인할 수 있습니다. 이를 클릭하면 문제가 있는 URL 목록이 표시됩니다. 이제 문제를 진단하려면 URL을 클릭하세요.
2단계: 모바일 친화성 테스트 수행
이제 선택한 URL을 Google 모바일 친화성 테스트 도구에 붙여넣으세요. 도구가 분석을 완료할 때까지 기다리십시오. 분석 후에는 이 오류를 해결하기 위한 제안 사항과 함께 문제를 찾을 수 있습니다.
3단계: 모든 이미지에 최대 너비를 100%로 지정
이미지 너비는 열악한 검색 환경을 초래할 수 있는 또 다른 일반적인 문제입니다. 때로는 너비가 큰 이미지로 인해 사용자가 가로로 스크롤하게 되는 경우도 있습니다. 사용자는 특정 사진을 보기 위해 휴대폰을 회전하는 것을 원하지 않습니다. 넓은 이미지로 인해 사용자는 그렇게 하게 되어 사용자 경험이 좋지 않게 됩니다.
핵심 웹 바이탈 보고서는 이 문제를 파악하고 모바일 사용성 보고서에서 화면보다 넓은 오류로 표시할 수 있습니다. 이 오류를 방지하려면 스타일시트 에 다음 코드를 추가하여 모든 이미지에 적용할 수 있습니다.
img {
최대 너비: 100%;
디스플레이: 블록;
}4단계: Flexbox CSS 레이아웃 사용
많은 웹 사이트 디자이너는 여전히 두 개의 열이 있는 부동 레이아웃 모델을 사용합니다. 하지만 이 모델의 문제점은 방문자가 수평으로 탐색해야 한다는 것인데, 이는 GSC 보고서에 오류로 표시됩니다.
스크롤바를 추가하는 대신 Flexbox CSS 레이아웃 모델을 사용하여 컨테이너의 특정 너비 비율을 설정할 수 있습니다. 유연한 상자 레이아웃 모듈을 사용하면 핵심 웹 바이탈 테스트를 통과하는 유연하고 반응이 빠른 페이지가 생성됩니다.
5단계: 미디어 쿼리 중단점
콘텐츠가 모바일 화면에서 보기 좋게 보이도록 필요한 중단점을 추가할 수도 있습니다. 좁은 화면과 넓은 화면에는 다음 미디어 쿼리를 사용할 수 있습니다.
@media (최대 너비: 500px) {
}
@media (최소 너비: 501px) {
}원하는 대로 모두 변경한 후 CSS 코드를 웹사이트에 업로드하세요.
4. 호환되지 않는 플러그인 사용
이 오류는 플러그인이 모바일 웹 사용과 호환되지 않을 때 발생합니다. 이는 해당 플러그인이 Silverlight 또는 Flash와 같은 일부 오래된 기술을 사용하고 있음을 의미합니다. 이 문제를 해결하려면 제공된 지침을 따르십시오.
- 호환되지 않는 플러그인을 식별하고 이러한 플러그인을 하나씩 비활성화하여 문제가 사라지는지 확인하세요.
- 의심스러운 각 플러그인에 대해 WordPress 플러그인 디렉토리를 검색하세요. WordPress 버전과의 호환성을 확인하세요. 플러그인은 최신 WordPress 버전과 호환되어야 합니다.
- 모든 플러그인과 WordPress 코어가 최신 상태인지 확인하세요. 오래된 플러그인은 호환성 문제를 일으킬 수 있습니다.
- 플러그인이 호환성 문제를 일으키고 업데이트가 되지 않는 경우 유사한 플러그인을 사용해 보세요. 호환되지 않는 플러그인을 제거하고 비활성화하세요.
- 라이브 사이트에서 플러그인을 업데이트하거나 설치하기 전에 스테이징 환경에서 사용해 보세요. 준비 환경은 실제 사이트에 영향을 주지 않고 호환성을 테스트할 수 있는 사이트의 정확한 복제본입니다.
- 캐싱 플러그인이나 최적화 도구의 공격적인 JavaScript 또는 CSS 수정 설정으로 인해 호환성 문제가 발생할 수 있습니다. 문제를 테스트하려면 이러한 기능을 끄십시오.
- 호환되지 않는 플러그인을 HTML5와 같은 최신 웹 기술을 사용하는 새로운 플러그인으로 교체하세요.
이 지침을 따르면 호환되지 않는 플러그인으로 인해 발생하는 WordPress의 모바일 사용성 문제를 해결할 수 있습니다.
5. 뷰 포트가 설정되지 않음
뷰포트는 화면 크기에 맞게 페이지 크기를 설정하는 방법을 정의합니다. 설정되지 않은 뷰포트는 WordPress의 주요 모바일 사용성 문제 중 하나입니다.
이 문제에서는 뷰포트 메타 태그가 설정되지 않은 경우 웹 사이트가 모바일 장치에 올바르게 표시되지 않을 수 있습니다. 이는 일관되지 않은 레이아웃과 열악한 사용자 경험으로 이어질 수 있습니다. 다양한 장치, 특히 모바일 장치에 맞게 웹사이트를 최적화하려면 이 문제를 해결해야 합니다.
이 문제를 해결하려면 다음 단계를 따르십시오.
- WordPress에 로그인하고 대시보드로 이동합니다.
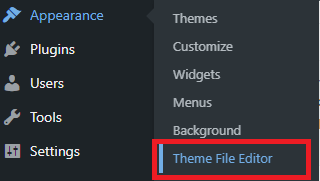
- 모양 > 테마 파일 편집기 로 이동합니다.

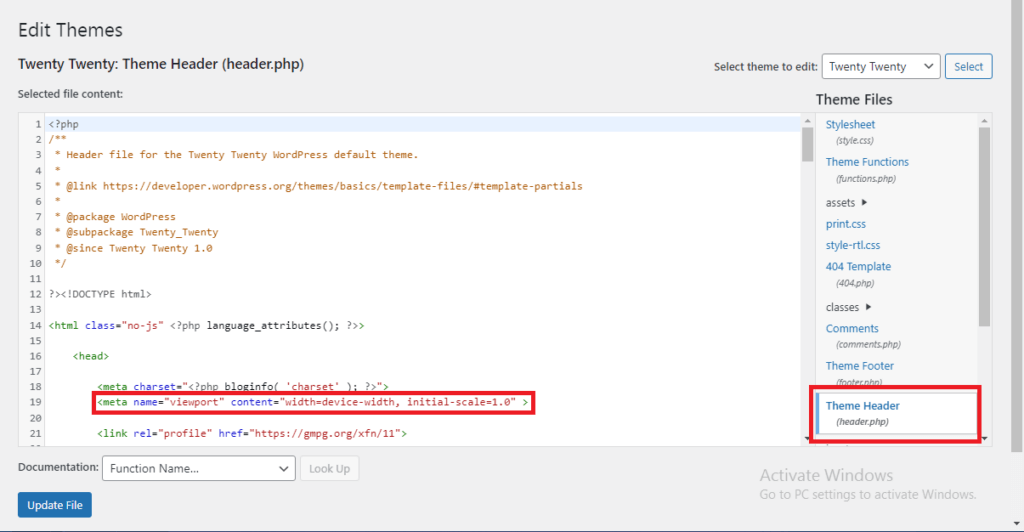
- 테마 파일과 뷰포트 메타 태그에서 header.php를 찾으세요.

표시된 메타 태그는 뷰포트의 너비를 장치의 너비로 설정하고 초기 확대/축소 수준을 1.0으로 설정하도록 브라우저에 지시합니다. 이를 통해 웹사이트가 기기의 화면 크기에 맞게 조정되어 반응형 레이아웃을 제공합니다.
완료되면 파일 업데이트를 클릭하면 모바일 친화적인 UI가 표시됩니다.
수정 사항을 검증하는 방법?
모든 변경을 완료한 후에는 문제가 해결되었는지, 웹사이트가 올바르게 작동하는지 확인해야 합니다. 이렇게 하려면 수정사항을 Google에 알려야 합니다.
모바일 사용성 보고서 에서 이 작업을 수행하려면 해결된 오류를 클릭하고 수정 확인 버튼을 클릭하세요. 각 모바일 사용성 문제에 대해 별도로 이 작업을 수행해야 합니다. 그러나 Google에서 이를 다시 확인하고 결과를 제공하는 데 시간이 걸릴 수 있습니다.
결론
여러분, 이 기사는 여기까지입니다. WooCommerce 스토어 또는 WordPress 사이트의 사용자 경험을 개선해야 하는 경우 모든 모바일 사용성 문제를 해결해야 합니다.
이 기사에서는 다양한 모바일 사용성 문제와 WordPress의 모바일 사용성 문제를 해결하는 방법에 대해 논의했습니다. WordPress의 모바일 사용성 문제를 해결하기 위한 요약은 다음과 같습니다.
- 반응형 테마를 선택하고 모바일 장치에 맞게 이미지를 최적화하세요.
- CSS 미디어 쿼리를 구현하여 레이아웃, 글꼴 크기 및 간격을 조정합니다.
- 적절한 크기 조정을 위해 뷰포트 메타 태그를 사용하세요.
- 다양한 장치와 브라우저에서 테스트하여 터치스크린 상호 작용, 탐색 및 양식 기능을 확인합니다.
- 로드 시간을 처리하고 모바일 분석을 모니터링하여 통찰력을 얻으세요.
- 사용자 피드백을 수집하여 모바일 경험을 개선하세요.
이러한 단계를 통해 귀하의 웹사이트는 방문자에게 향상된 모바일 사용성 경험을 제공하게 됩니다. 모든 방법은 따르기 쉽고 기술적 지식이 필요하지 않습니다.
WordPress에서 모바일 사용성 문제에 직면한 적이 있나요?
아래 댓글 섹션에서 알려주십시오.
