Come risolvere i problemi di usabilità mobile in WordPress
Pubblicato: 2023-08-17Vuoi risolvere i problemi di usabilità mobile in WordPress ? Se stai cercando una guida passo passo, consulta questo articolo. Qui ti mostreremo i cinque problemi principali che troverai e come risolverli.
Il tuo sito WordPress deve funzionare adeguatamente sui dispositivi mobili poiché gli utenti mobili continuano ad aumentare. I problemi di usabilità mobile possono portare a visitatori frustrati e a un calo del coinvolgimento, con un impatto negativo sulle prestazioni del tuo sito web.
Esistono diverse soluzioni per risolvere i problemi di usabilità mobile in WordPress e ottimizzare il tuo sito per i dispositivi mobili. Questo articolo esplorerà alcuni problemi comuni di usabilità mobile e il loro impatto sull'esperienza utente.
Discuteremo anche suggerimenti pratici e tecniche per affrontare e risolvere questi problemi. Utilizzando queste tecniche, puoi risolvere i problemi di usabilità mobile in WordPress e offrire un'esperienza fluida e piacevole al tuo pubblico mobile.
Che cos'è l'usabilità mobile e perché è importante?
L'usabilità mobile è l'efficacia delle prestazioni di un sito Web o di un'app su smartphone e tablet. Ottimizza il design, lo stile e la funzionalità di un sito Web per gli utenti mobili. Con la massiccia crescita degli utenti di dispositivi mobili, l'ottimizzazione dell'usabilità mobile è diventata un aspetto critico della progettazione e dello sviluppo web.
Ecco alcuni vantaggi di avere un sito web ottimizzato per i dispositivi mobili.
- Classifica nei motori di ricerca: Google classifica i siti web ottimizzati per i dispositivi mobili nei risultati di ricerca. Un sito ha bisogno di una migliore usabilità mobile per posizionarsi più in alto nei risultati di ricerca mobile, il che aumenterà il traffico organico. L'ottimizzazione dell'usabilità mobile può migliorare il posizionamento SEO e la visibilità del sito web.
- Esperienza utente: gli utenti desktop e mobili hanno aspettative diverse. Hanno bisogno di informazioni veloci mentre sono in movimento. Gli utenti lasceranno un sito Web difficile da utilizzare, lento da caricare o che non risponde sui dispositivi mobili. Mantenere il coinvolgimento dei visitatori richiede un'esperienza mobile fluida e intuitiva.
- Percezione del marchio: un'esperienza utente mobile positiva può avere un impatto significativo sul modo in cui gli utenti pensano al tuo marchio. Se il tuo sito web è ben progettato, gli utenti considereranno il tuo marchio moderno e orientato al cliente.
- Vantaggio competitivo: un sito ottimizzato per i dispositivi mobili può distinguerti nel competitivo mondo digitale di oggi. È più probabile che gli utenti preferiscano il tuo sito web rispetto alla concorrenza se è più accessibile e facile da usare.
Ora sai perché è necessario ottimizzare il tuo sito web per dispositivi mobili. Successivamente, vediamo come accedere ai report sull'usabilità mobile in GSC per prendere decisioni migliori.
Come accedere al rapporto sull'usabilità mobile in GSC
Un modo per accedere alla tua usabilità mobile è tramite Google Search Console o GSC. Segui le istruzioni per accedere al Rapporto sull'usabilità mobile in GSC.
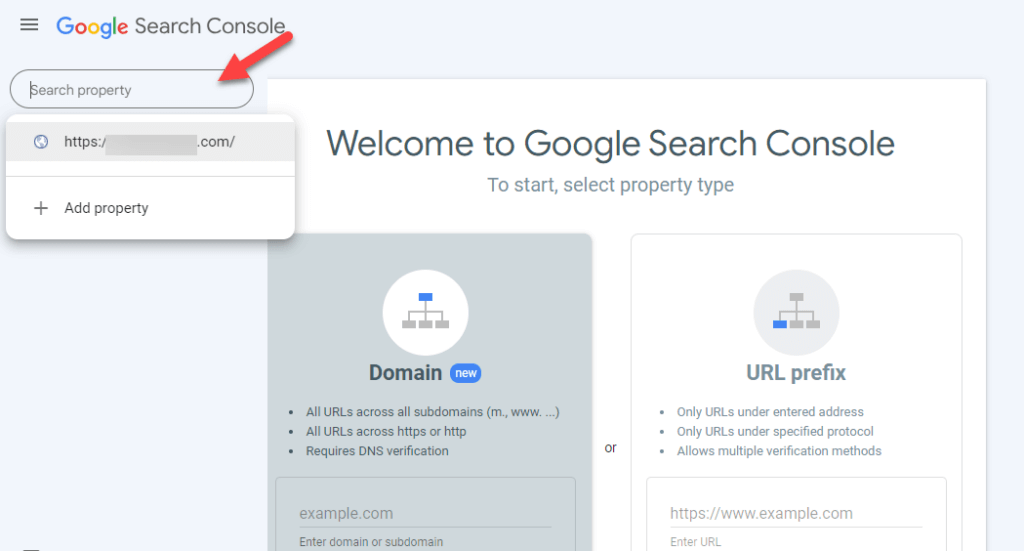
Accedi a Google Search Console. Seleziona la proprietà appropriata se disponi di più proprietà (HTTP, HTTPS)

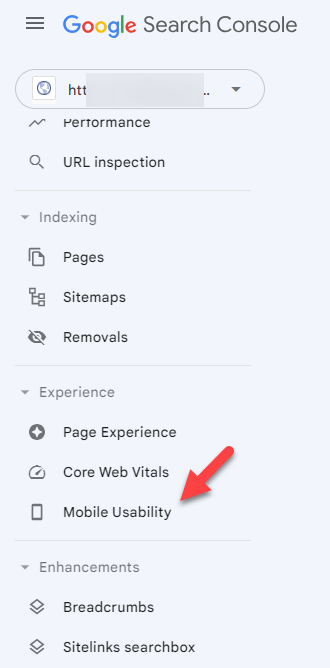
Successivamente, fai clic sull'opzione Usabilità mobile .

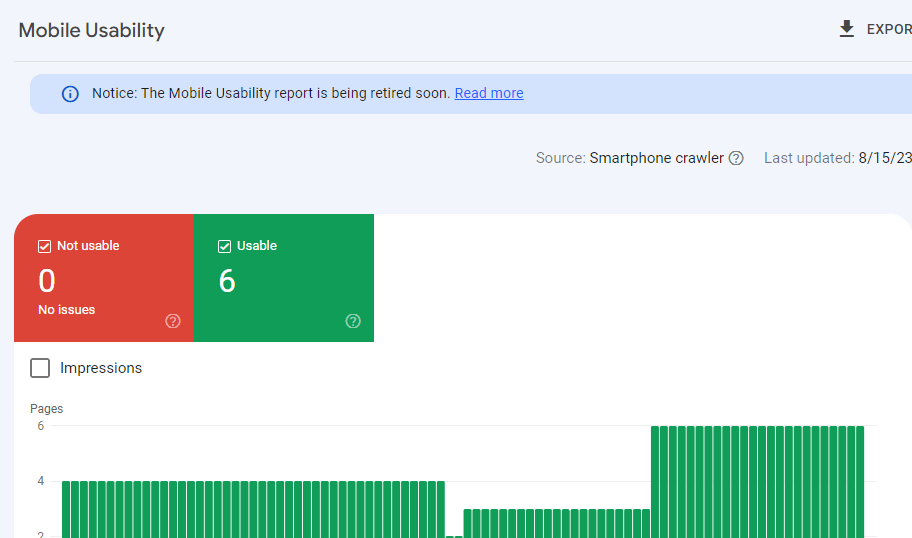
Fornirà dettagli sulle pagine specifiche interessate e sulla natura dei problemi (ad esempio, testo troppo piccolo, elementi selezionabili troppo vicini. Dopo aver esaminato il rapporto, risolvi i problemi di usabilità mobile in WordPress.

Dopo aver risolto i problemi, testa nuovamente il tuo sito web per assicurarti che i problemi di usabilità mobile siano stati risolti. Puoi utilizzare l'opzione Convalida correzione nel rapporto Usabilità mobile per richiedere una rivalutazione da parte di Google.
Successivamente, vediamo i problemi comuni di usabilità mobile in WordPress e come risolverli.
Come risolvere i problemi di usabilità mobile in WordPress
Ora diamo un'occhiata ad alcuni problemi di usabilità mobile in WordPress e ai metodi per risolverli. Qui elencheremo cinque problemi:
- Testo troppo piccolo per essere letto
- Gli elementi cliccabili sono più vicini tra loro
- Contenuto più largo dello schermo
- Utilizzo di plugin incompatibili
- Visualizzazione non impostata
Senza ulteriori indugi, vediamo come risolvere questi problemi.
1. Testo troppo piccolo per essere letto
Puoi affrontare questo problema utilizzando una dimensione del carattere inferiore a 12 pixel. Ti consigliamo di utilizzare almeno 16px per la dimensione del carattere.
Per risolvere il problema del testo troppo piccolo per essere letto di WordPress, puoi regolare gli stili CSS controllando la dimensione del carattere e altre proprietà correlate. Ecco una guida passo passo per risolvere uno dei problemi ricorrenti di usabilità mobile in WordPress:
- Accedi a WordPress e vai su Dashboard
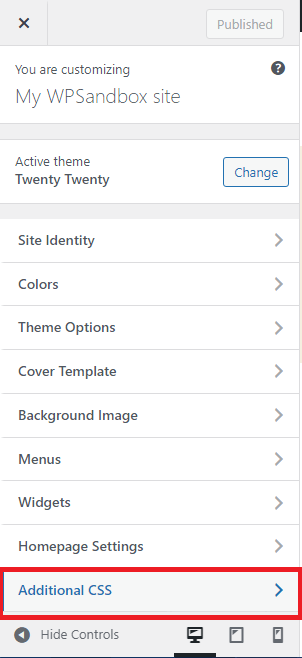
- Dalla dashboard, vai su Aspetto > Personalizza

- Nel Personalizzatore, cerca l'opzione CSS aggiuntivo . Qui è dove puoi aggiungere il tuo codice CSS personalizzato.

Utilizza i seguenti codici nel CSS aggiuntivo per aumentare la dimensione del carattere del paragrafo, la dimensione del carattere dell'intestazione e la dimensione del carattere a livello globale.
/* Aumenta la dimensione del carattere del paragrafo */
@schermo multimediale e (larghezza massima: 768 px) {
P {
dimensione carattere: 18px;
}
}
/* Aumenta la dimensione del carattere dell'intestazione */
@schermo multimediale e (larghezza massima: 768 px) {
h1, h2, h3, h4, h5, h6 {dimensione carattere: 24px;
}
}
/* Aumenta la dimensione del carattere a livello globale */
@schermo multimediale e (larghezza massima: 768 px) {
corpo {
dimensione carattere: 16px;
}
}Incolla questi codici dopo aver inserito la dimensione del carattere desiderata e fai clic sul pulsante Pubblica . Ecco qua!! La dimensione del carattere verrà aggiornata in pochissimo tempo.
2. Elementi cliccabili troppo vicini tra loro
L'errore Elementi cliccabili di WordPress troppo vicini significa che collegamenti, pulsanti e altri elementi su una pagina Web sono troppo vicini. Ciò può rendere pessima l'esperienza dell'utente, soprattutto su dispositivi touchscreen come smartphone e tablet. Gli utenti potrebbero toccare per errore l'opzione sbagliata perché non c'è abbastanza spazio tra gli elementi.
Quando gli elementi sono troppo vicini tra loro, può anche essere difficile per gli utenti che utilizzano tecnologie assistive interagire con il sito web. Questo errore è spesso evidenziato dalle linee guida sull'accessibilità e l'usabilità del sito Web: questo errore influisce sull'ottimizzazione dei dispositivi mobili e sulla soddisfazione complessiva dell'utente.
Per correggere questo errore, devi regolare gli stili CSS degli elementi interessati per aumentare la spaziatura tra loro. Utilizza i CSS per aggiungere riempimento o margine agli elementi cliccabili, creando più spazio tra di loro.
Segui i passaggi precedenti per accedere all'opzione CSS aggiuntivo .
Aggiungi questi codici al CSS aggiuntivo .
/* Aumenta la spaziatura tra i pulsanti */
.pulsante {
margine destro: 10px;
margine inferiore: 10px;
}
/* Aumenta la spaziatura tra i collegamenti all'interno dei paragrafi */
papà {
margine destro: 15px;
}
/* Aumenta la spaziatura tra le voci del menu di navigazione */
.nav-menu li {
margine destro: 20px;
}Dopo aver aggiunto il CSS, visualizza l'anteprima del tuo sito web per vedere come le modifiche influiscono sulla spaziatura tra gli elementi cliccabili. Potrebbe essere necessario modificare i valori nel codice CSS per ottenere la spaziatura desiderata.

Una volta soddisfatto delle modifiche, fai clic sul pulsante Pubblica nel personalizzatore per salvare le modifiche.
3. Contenuto più ampio dello schermo
Il problema Contenuto più largo dello schermo in WordPress si verifica quando il contenuto di una pagina Web supera la larghezza dello schermo o del viewport. Questo problema si verifica in genere sui dispositivi mobili, dove le dimensioni dello schermo sono inferiori rispetto ai computer desktop.
Quando il contenuto è più largo dello schermo, gli utenti potrebbero dover scorrere orizzontalmente per visualizzare l'intero contenuto, il che può essere frustrante e avere un impatto negativo sull'esperienza dell'utente. Può anche portare a problemi con il design reattivo, facendo sembrare il sito web rotto o difficile da leggere su schermi più piccoli.
Esistono diversi potenziali motivi per cui il contenuto potrebbe essere più largo dello schermo in WordPress:
- Immagini o video di grandi dimensioni
- Elementi a larghezza fissa
- Problemi relativi ai temi o CSS personalizzati
Per risolvere questi problemi di usabilità mobile in WordPress, segui i passaggi indicati.
Passaggio 1: identificare le pagine
Innanzitutto, accedi a Google Search Console e fai clic sull'opzione di usabilità mobile nel menu dei miglioramenti. Puoi trovare lo stato del problema come Errore in colore rosso. Dopo aver fatto clic su di esso, vedrai l'elenco degli URL che presentano problemi. Ora fai clic su qualsiasi URL per diagnosticare il problema.
Passaggio 2: esegui il test di ottimizzazione mobile
Ora incolla l'URL selezionato nello strumento di test di ottimizzazione mobile di Google. Attendi finché lo strumento non completa l'analisi. Dopo l'analisi, troverai i problemi con i suggerimenti per correggere questo errore.
Passaggio 3: assegna a tutte le immagini una larghezza massima del 100%
La larghezza dell'immagine è un altro problema comune che potrebbe comportare una scarsa esperienza di navigazione. A volte, le immagini più grandi in larghezza fanno scorrere gli utenti in orizzontale. Gli utenti non vogliono ruotare il proprio telefono per guardare un'immagine specifica: le immagini ampie costringono gli utenti a farlo, il che si traduce in un'esperienza utente negativa.
Il report Core Web Vitals può rilevare questo problema e visualizzarlo come un errore più ampio dello schermo nel report sull'usabilità mobile. Per evitare questo errore, puoi aggiungere il seguente codice nel foglio di stile per applicarlo a tutte le immagini.
immagine {
larghezza massima: 100%;
blocco di visualizzazione;
}Passaggio 4: utilizzare il layout CSS Flexbox
Molti progettisti di siti Web utilizzano ancora modelli di layout flottati con due colonne. Ma il problema con questo modello è che i visitatori devono navigare in orizzontale, il che viene segnalato come errore nei rapporti GSC.
Invece di aggiungere una barra di scorrimento, puoi utilizzare il modello di layout CSS Flexbox per impostare una percentuale di larghezza specifica per il contenitore. Utilizzando il modulo Layout scatola flessibile creerai una pagina flessibile e reattiva che supererà il test Core Web Vitals.
Passaggio 5: punti di interruzione delle query multimediali
Puoi anche aggiungere i punti di interruzione necessari per far sì che i tuoi contenuti abbiano un bell'aspetto sullo schermo del tuo cellulare. È possibile utilizzare le seguenti query multimediali per lo schermo stretto e quello più ampio.
@media (larghezza massima: 500px) {
}
@media (larghezza minima: 501px) {
}Dopo tutte le modifiche desiderate, carica il codice CSS sul sito web.
4. Utilizzo di plugin incompatibili
Questo errore si verifica quando un plug-in non è compatibile con l'utilizzo del Web mobile. Significa che questi plugin utilizzano alcune vecchie tecnologie come Silverlight o Flash. Per risolvere questo problema, seguire le linee guida fornite.
- Identifica i plugin incompatibili e disattiva questi plugin uno per uno per vedere se il problema scompare.
- Cerca nella directory dei plugin di WordPress ogni plugin sospetto. Verifica la compatibilità con la tua versione di WordPress. I plugin dovrebbero essere compatibili con l’ultima versione di WordPress.
- Assicurati che tutti i plugin e il core di WordPress siano aggiornati. I plugin obsoleti possono portare a problemi di compatibilità.
- Prova un plugin simile se un plugin causa problemi di compatibilità e nessun aggiornamento. Rimuovi e disattiva il plugin incompatibile.
- Prima di aggiornare o installare plugin sul tuo sito live, provali in un ambiente di staging. Gli ambienti di staging sono duplicati precisi del tuo sito in cui puoi testare la compatibilità senza influenzare il sito live.
- Impostazioni aggressive di modifica JavaScript o CSS nei plug-in di memorizzazione nella cache o negli strumenti di ottimizzazione possono sollevare problemi di compatibilità. Per testare il problema, disattiva queste funzionalità.
- Sostituisci i plugin incompatibili con nuovi plugin che utilizzano moderne tecnologie web come HTML5.
Seguendo queste linee guida, puoi risolvere i problemi di usabilità mobile in WordPress che si verificano a causa di plugin incompatibili.
5. Visualizza porta non impostata
Viewport definisce come impostare le dimensioni della pagina per adattarle alle dimensioni dello schermo. Il viewport non impostato è uno dei principali problemi di usabilità mobile di WordPress.
In questo problema, il sito Web potrebbe non essere visualizzato correttamente sui dispositivi mobili se il meta tag viewport non è impostato. Ciò può portare a layout incoerenti e a una scarsa esperienza utente. Devi risolvere questo problema per ottimizzare il tuo sito web per diversi dispositivi, in particolare per i dispositivi mobili.
Per risolvere questo problema, seguire i passaggi indicati:
- Accedi a WordPress e vai su Dashboard
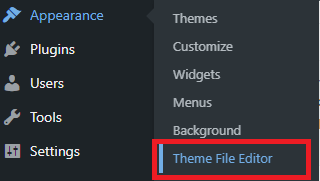
- Passare ad Aspetto > Editor file tema

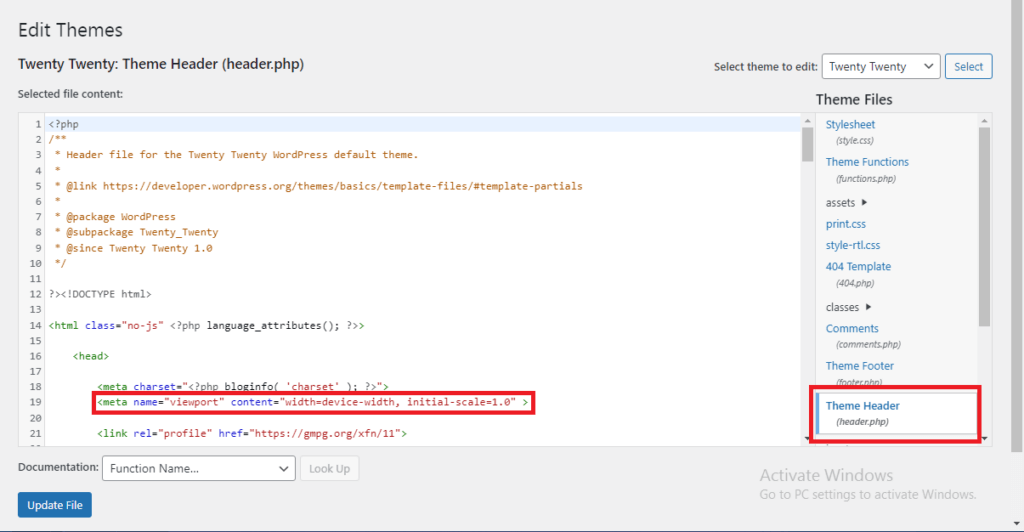
- Trova header.php nei file del tema e nel meta tag viewport

Il meta tag mostrato indica al browser di impostare la larghezza del viewport sulla larghezza del dispositivo e il livello di zoom iniziale su 1.0. Garantisce che il sito web si adatti alle dimensioni dello schermo del dispositivo, fornendo un layout reattivo.
Una volta terminato, fai clic su Aggiorna file e avrai un'interfaccia utente ottimizzata per i dispositivi mobili.
Come convalidare le correzioni?
Dopo tutte le modifiche apportate, è il momento di verificare che i problemi siano stati risolti e che il tuo sito web funzioni correttamente. Per fare ciò, devi informare Google delle correzioni che hai apportato.
Per fare ciò nel Rapporto sull'usabilità mobile, fai clic sull'errore che hai risolto e fai clic sul pulsante Convalida correzione . Devi farlo separatamente per ogni problema di usabilità mobile. Tuttavia, Google potrebbe impiegare del tempo per ricontrollarli e darti il suo verdetto.
Conclusione
Questo è tutto, gente, per questo articolo. Se hai bisogno di migliorare l'esperienza utente sul tuo negozio WooCommerce o sul sito WordPress, dovresti risolvere tutti i problemi di usabilità mobile.
In questo articolo, abbiamo discusso diversi problemi di usabilità mobile e metodi per risolverli in WordPress. Ecco il riepilogo per risolvere i problemi di usabilità mobile in WordPress.
- Scegli un tema responsivo e ottimizza le immagini per i dispositivi mobili.
- Implementa le query multimediali CSS per regolare layout, dimensioni dei caratteri e spaziatura.
- Utilizza il meta tag viewport per garantire il corretto ridimensionamento.
- Effettua test su vari dispositivi e browser, controllando le interazioni del touchscreen, la navigazione e la funzionalità dei moduli.
- Affronta i tempi di caricamento e monitora l'analisi mobile per ottenere approfondimenti.
- Raccogli il feedback degli utenti per perfezionare l'esperienza mobile.
Con questi passaggi, il tuo sito web offrirà ai visitatori un'esperienza di usabilità mobile migliorata. Tutti i metodi sono facili da seguire e non richiedono alcuna conoscenza tecnica.
Hai riscontrato problemi di usabilità mobile in WordPress?
Raccontacelo nella sezione commenti qui sotto.
