So erstellen Sie eine automatische Scrolling -Bildergalerie in WordPress mit Elementor
Veröffentlicht: 2025-07-09Bildgalerien sind eine großartige Möglichkeit, Ihre Website attraktiver zu machen. Sie helfen Ihnen dabei, Ihre Produkte, Portfolios oder visuellen Inhalte auf ordentliche und stilvolle Weise zu zeigen. Wenn Sie jedoch Ihre Galerie dynamischer und auffälligerer Einstellung machen möchten, könnte eine automatisch-Scrolling-Bildergalerie eine perfekte Wahl sein.
Mit automatischer Squolling bewegen sich Ihre Bilder automatisch, ohne dass Benutzer klicken, wischen oder schweben müssen. Dies hält die Besucher engagiert und hilft ihnen, mehr Inhalte in kürzerer Zeit anzuzeigen. Es gibt Ihrer Website auch ein modernes und reibungsloses Aussehen, der die allgemeine Benutzererfahrung verbessern kann.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit Elementor eine automatische Scrolling -Bildergalerie in WordPress erstellen. Sie müssen keine Codierung kennen. Befolgen Sie einfach die einfachen Schritte und Sie haben in Minuten eine schöne und bewegende Galerie auf Ihrer Website. Fangen wir an!
Warum sollten Sie in Betracht ziehen, eine Auto-Scrolling-Bildergalerie zu erstellen?
Eine automatisch-Scrolling-Bildergalerie ist mehr als nur eine ausgefallene Designfunktion. Es kann Ihrer Website einen echten Mehrwert verleihen. Hier sind einige starke Gründe, warum Sie in Betracht ziehen sollten, einen hinzuzufügen:
- Erfasst die Aufmerksamkeit der Besucher
Die Bewegung auf einer Webseite macht natürlich Aufmerksamkeit auf sich. Wenn Bilder automatisch scrollen, fängt es das Besucherauge sofort auf. Dies hilft, die Menschen auf Ihrer Website länger zu halten, und ermutigt sie, Ihre Inhalte zu betrachten. Erfahren Sie, wie Sie in WordPress Scrolltext hinzufügen.
- Speichert Platz auf der Seite
Auto-Scrolling-Galerien zeigen viele Bilder in einem kleinen Bereich. Sie müssen nicht alle Bilder in ein großes Raster platzieren oder nacheinander stapeln. Dies hält Ihre Seiten ordentlich und organisiert, insbesondere auf mobilen Geräten.
- Verbessert die Benutzererfahrung
Besucher müssen nicht klicken, wischen oder schweben, um Ihren Inhalt anzuzeigen. Die Bilder scrollen alleine und erleichtern den Benutzern, sich zurückzulehnen und die Galerie zu genießen. Es ist reibungslos, einfach und benutzerfreundlich. Entdecken Sie, wie Sie ein Funktionsfeld in WordPress erstellen.
- Markiert wichtige Grafiken automatisch
Wie bereits gesagt, kann das Bewegen von Dingen die Aufmerksamkeit der Menschen schnell auf sich ziehen. Durch die automatische Verringerung von Bildgalerien können Sie Produktfotos, Client-Logos, Portfolio-Arbeiten oder wichtige Grafiken problemlos hervorheben.
- Gibt Ihrer Website ein modernes Aussehen
Eine bewegende Galerie fügt eine stilvolle und professionelle Note hinzu. Dadurch fühlt sich Ihre Website aktiv und aktuell an. Dies kann dazu beitragen, einen starken Eindruck zu erwecken, insbesondere für Erstbesucher.
So erstellen Sie eine automatische Scrolling -Bildergalerie in WordPress (Schritt für Schritt)
Obwohl Elementor ein äußerst beliebter Seitenbauer weltweit ist. Leider hat es kein Widget, mit dem Sie eine Scroll -Galerie erstellen können. Dazu müssen Sie ein Addon verwenden, das mit dieser Fähigkeit einhergeht. Happyaddons könnten in diesem Fall das ideale Addon sein.
Happyaddons verfügt über 130 leistungsstarke Widgets und Dutzende von Funktionen. Sie können das Elementor -Plugin bemerkenswert einschalten. Es verfügt über ein Bildlaufbild-Widget, mit dem Sie verschiedene Arten von automatischen Scrolling-Bildgalerien auf Ihrer Website erstellen können.
Stellen Sie also sicher, dass die folgenden Plugins auf Ihrer Website verfügbar sind:
- Elementor
- Happyaddons
- Happyaddons Pro
Sobald sie auf Ihrer Website installiert und aktiviert sind, folgen Sie dem unten erläuterten Tutorial.
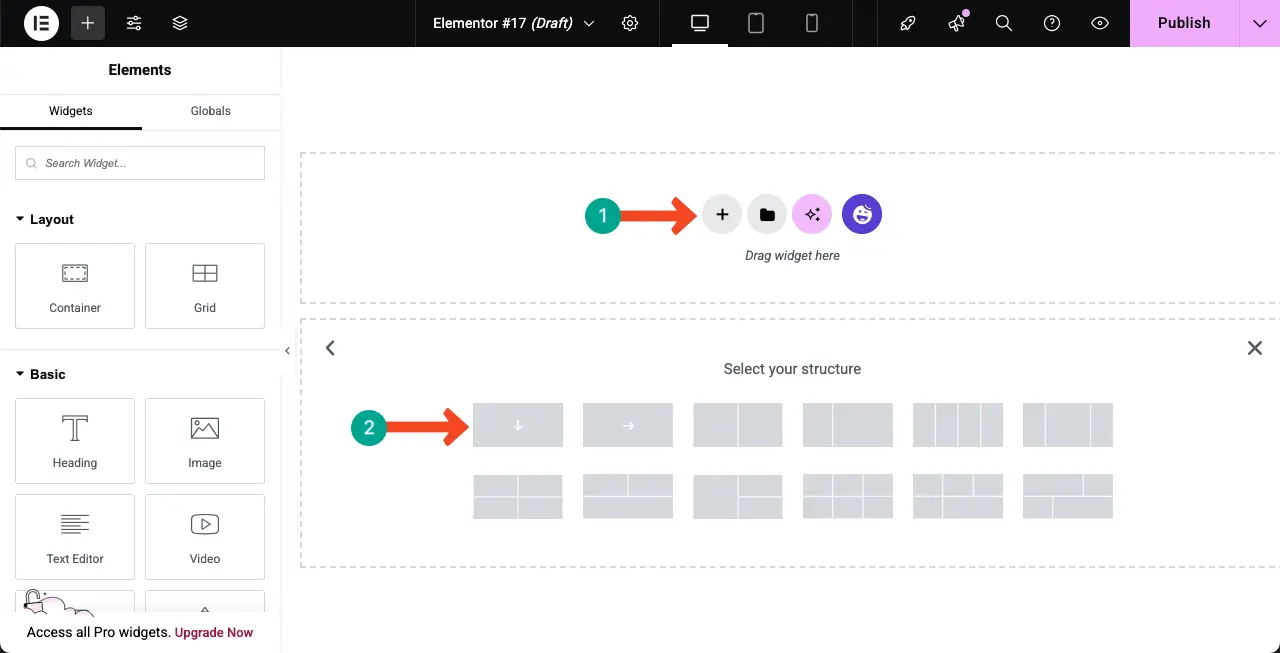
Schritt 01: Fügen Sie einen Container hinzu, um einen neuen Abschnitt zu erstellen
Klicken Sie auf das Plus (+) -Kon auf der Leinwand, um einen Container auszuwählen, um einen Abschnitt zu erstellen, in dem Sie die automatische Scrolling -Galerie erstellen.

Schritt 02: Fügen Sie einen Titel und eine Beschreibung für den Container hinzu
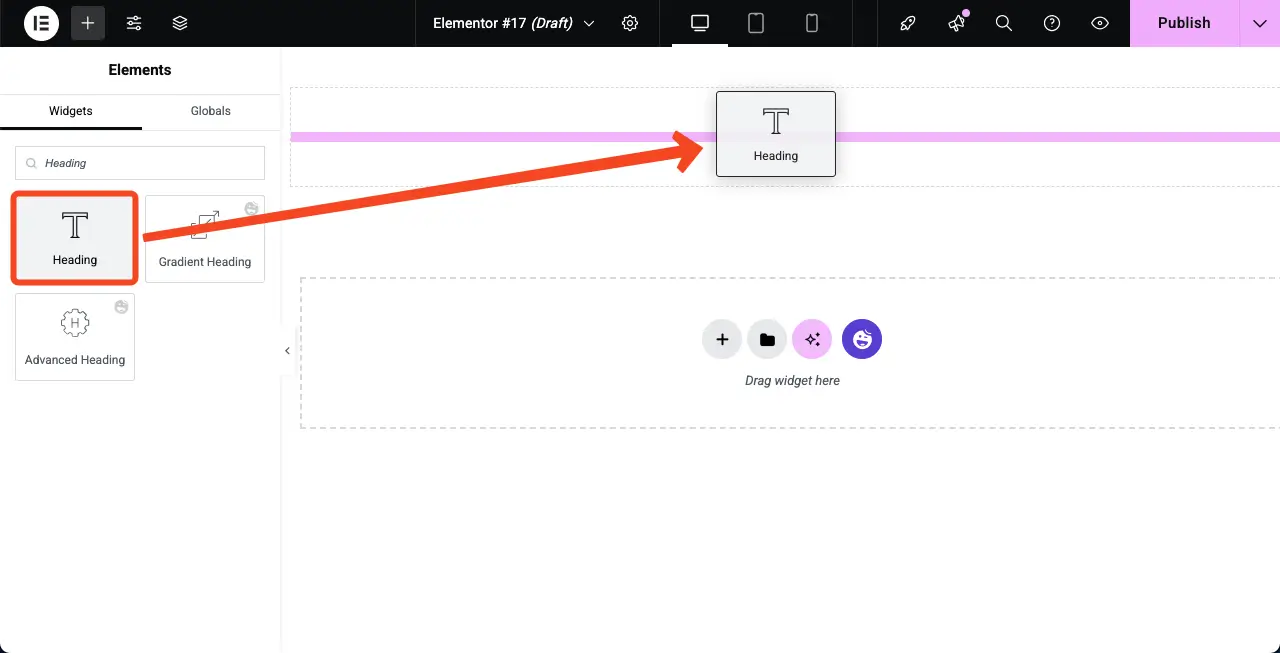
Ziehen Sie das Widget der Überschrift . Mit dem Widget können Sie einen Titel für den Container schreiben.

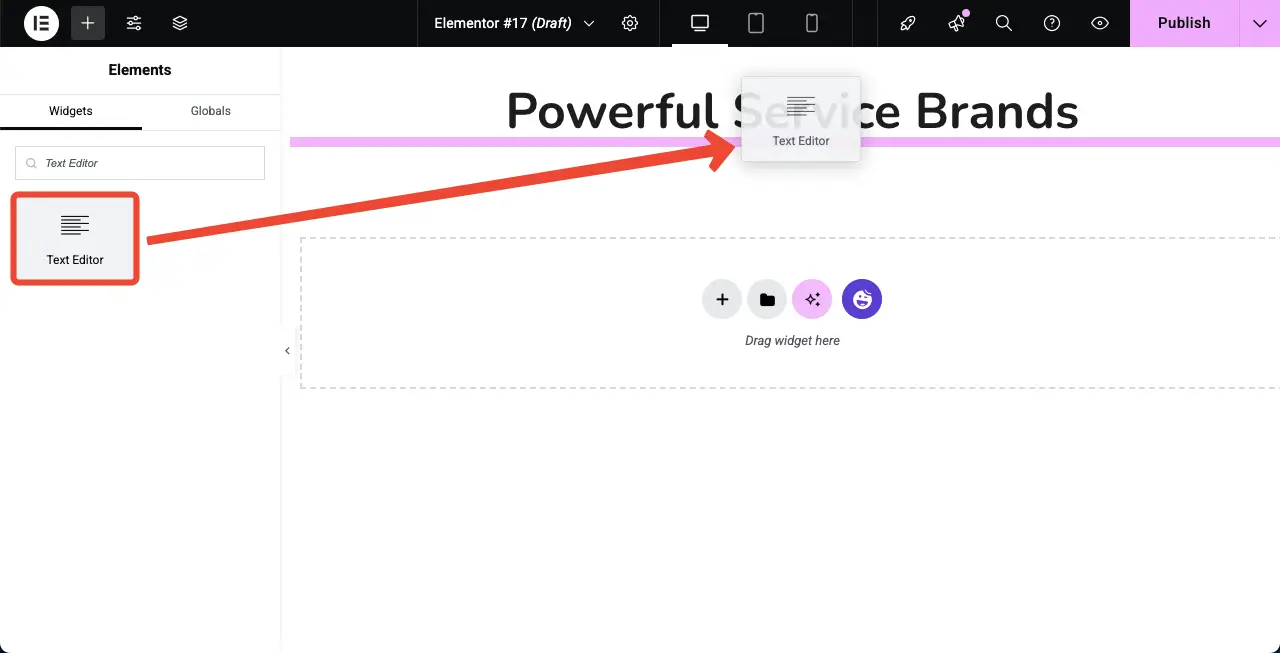
Ziehen Sie das Texteditor -Widget auf die gleiche Weise auf, um eine Beschreibung für den Container zu schreiben.

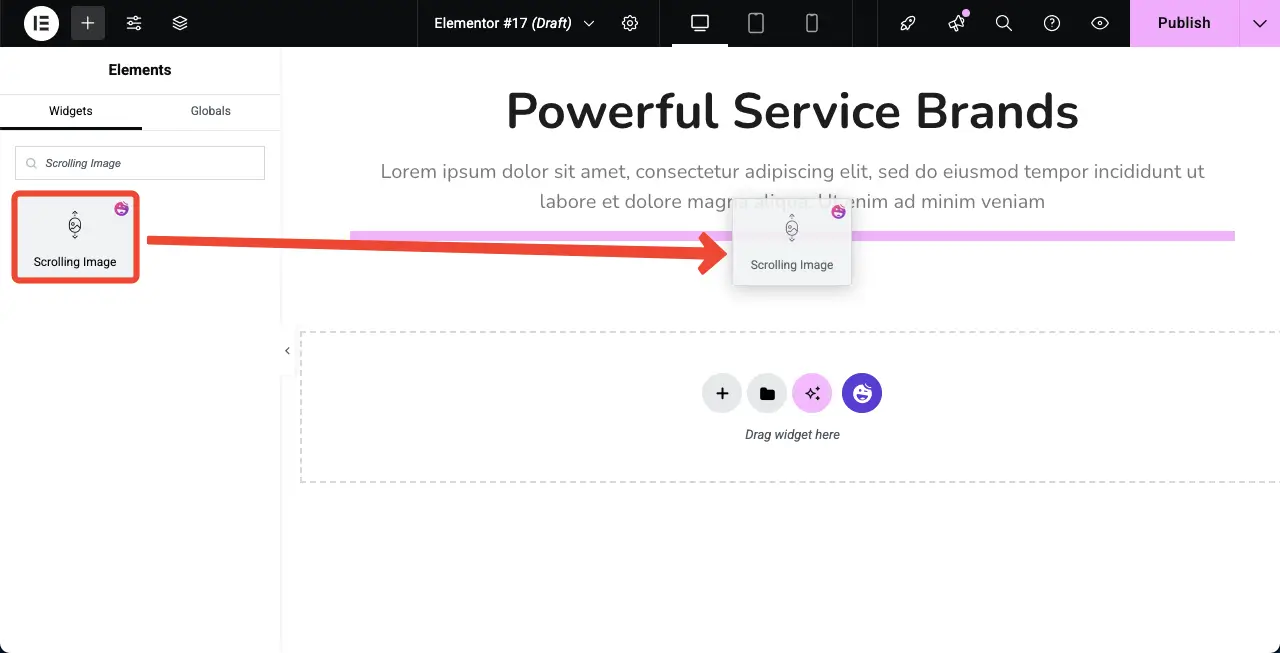
Schritt 03: Ziehen Sie das Bildlaufbild -Widget und lassen Sie sie fallen
Ziehen Sie das Bildlaufbild -Widget in den Container auf der Elementor -Leinwand.

Das Bildlaufbild -Widget wird der Leinwand hinzugefügt. Als nächstes müssen Sie dem Widget Bilder hinzufügen und sein Layout anpassen.

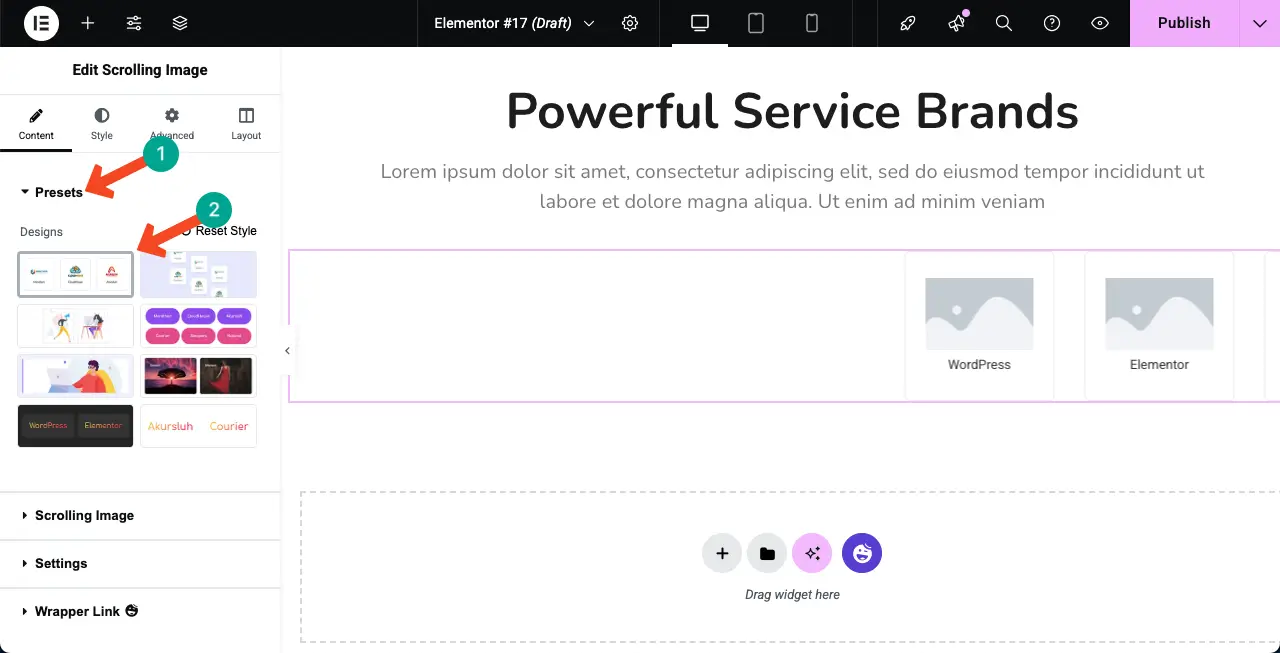
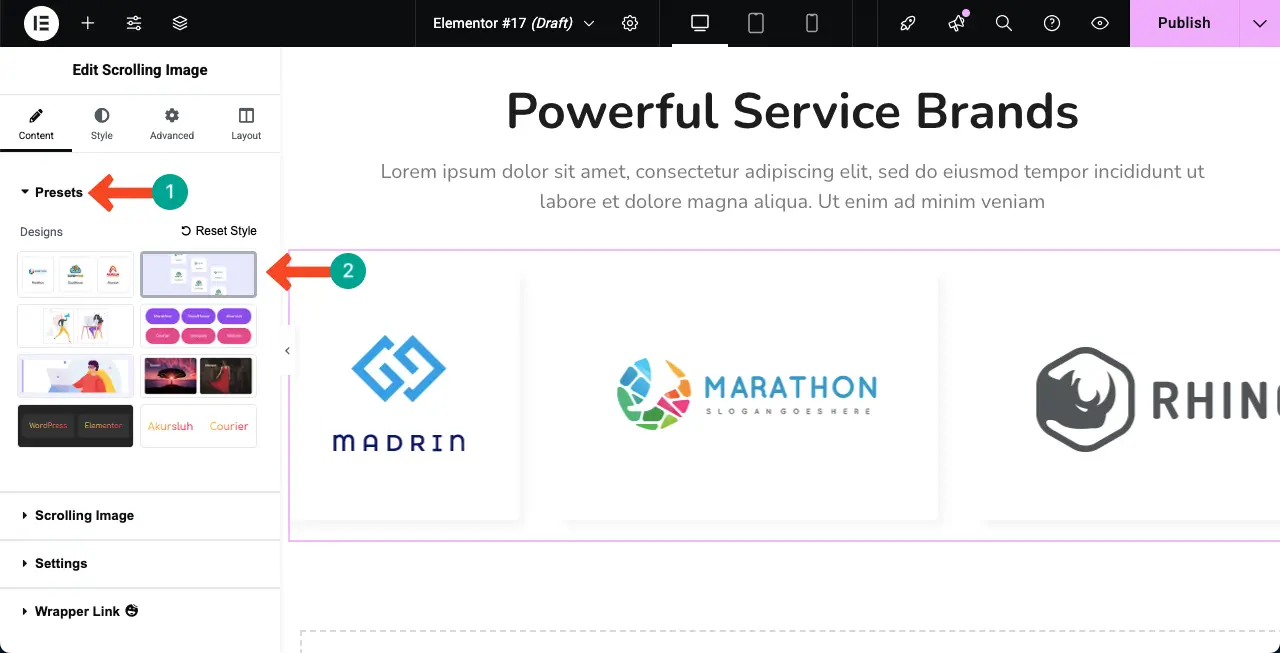
Schritt 04: Wählen Sie ein Voreinstellung (Layout) für das Bildlaufbild -Widget aus
Sie können das Layout für das Widget von Grund auf neu anpassen oder eine Voreinstellung auswählen. Wenn Sie mit dem Begriff nicht vertraut sind, ist ein Voreinstellung eine vorkonfigurierte Design- und Layout -Einstellung, die steuert, wie Bilder auf Ihrer Website angezeigt werden.
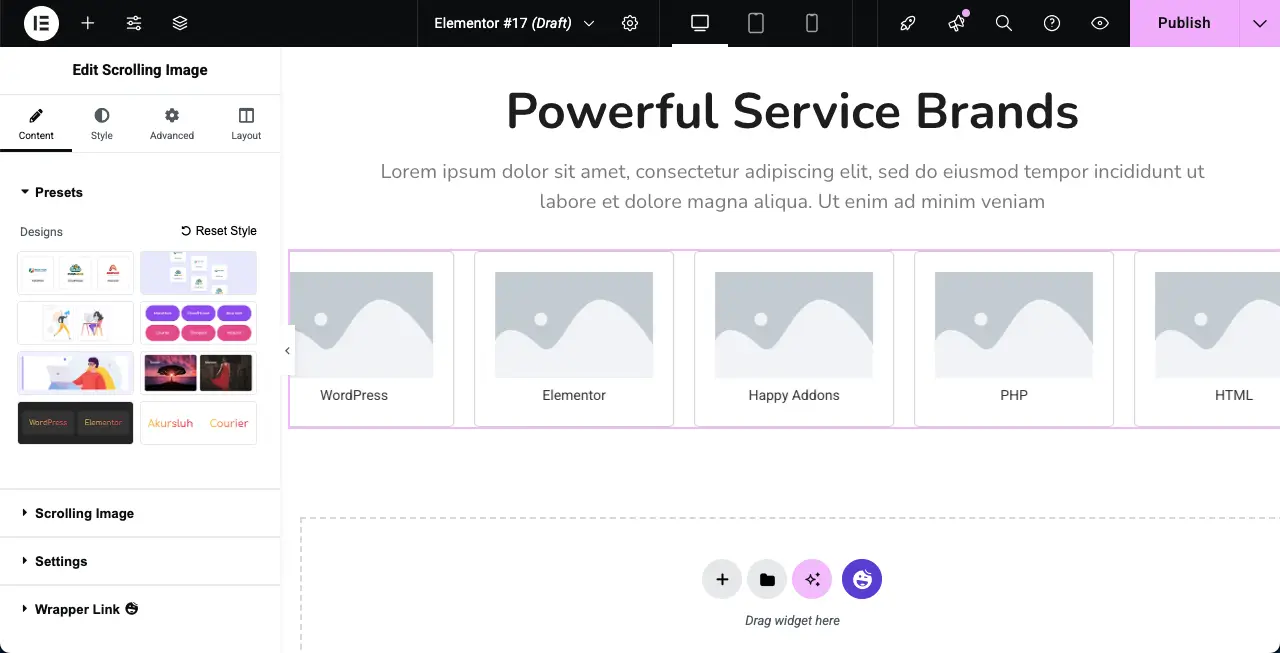
Das Bildlaufbild -Widget bietet eine Sammlung von Voreinstellungen im Elementor -Panel. Wählen Sie die voreingestellte voreingestellte, die Ihnen für das Widget gefällt.

Überprüfen Sie, wie Sie ein Flip -Kontrollkästchen in WordPress erstellen.
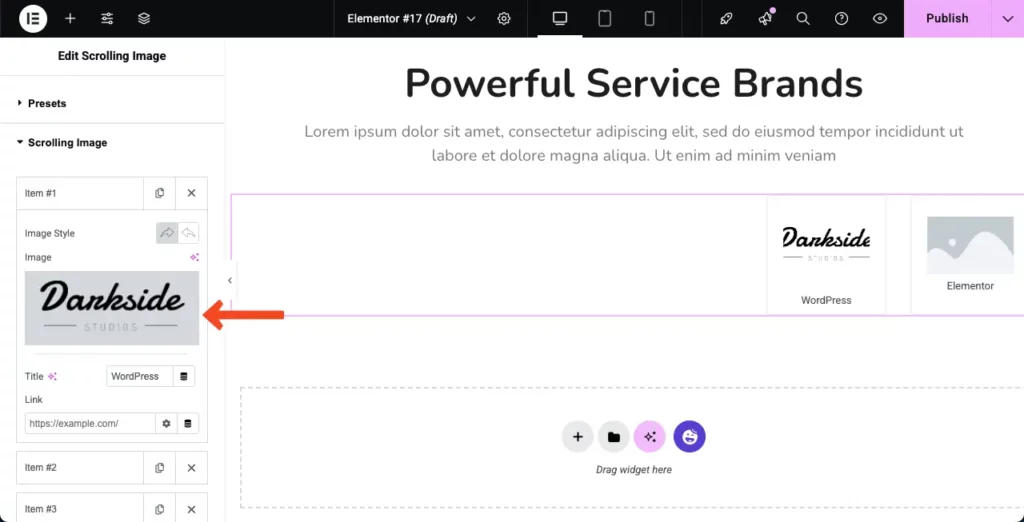
Schritt 05: Fügen Sie dem Bildlaufbild -Widget Bilder hinzu
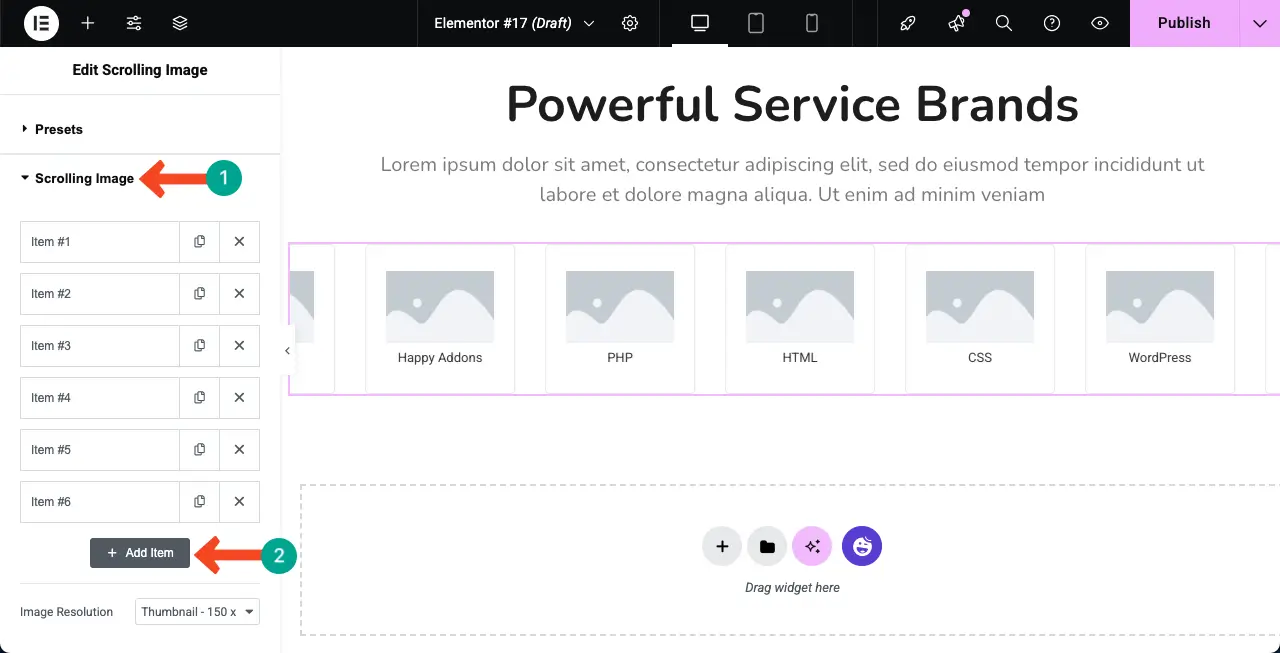
Erweitern Sie die Bildlaufbildoption . Standardmäßig bietet es sechs Bild-Adding-Optionen. Bei Bedarf können Sie jedoch weitere Optionen hinzufügen, indem Sie auf das Element + hinzufügen .

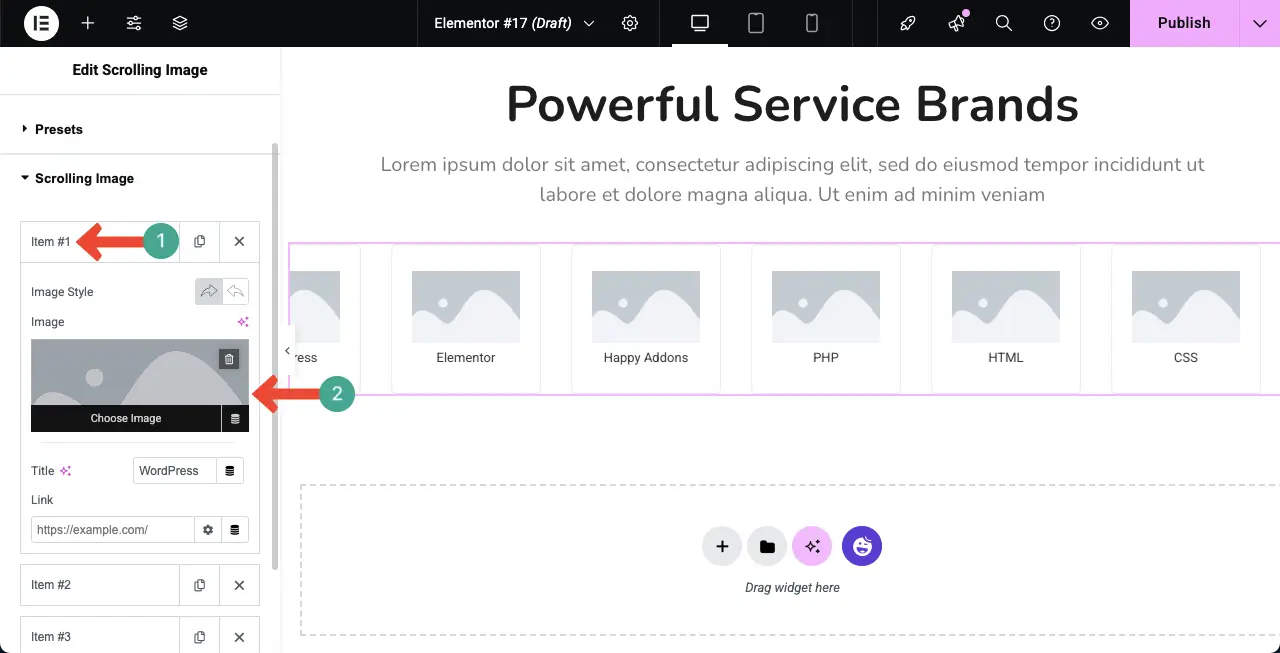
Sie müssen Bilder nacheinander hinzufügen. Erweitern Sie zunächst einen Abschnitt. Sie erhalten die Option zum Hinzufügen von Bild. Fügen Sie mit dieser Option Ihr gewünschtes Bild hinzu.

Sie können sehen, dass wir dem Bildlaufbildwidget bereits ein Bild hinzugefügt haben.

Auf die gleiche Weise fügen Sie den anderen Optionen nacheinander Bilder hinzu. Die Galerie funktioniert wie im unten beigefügten Videoclip.

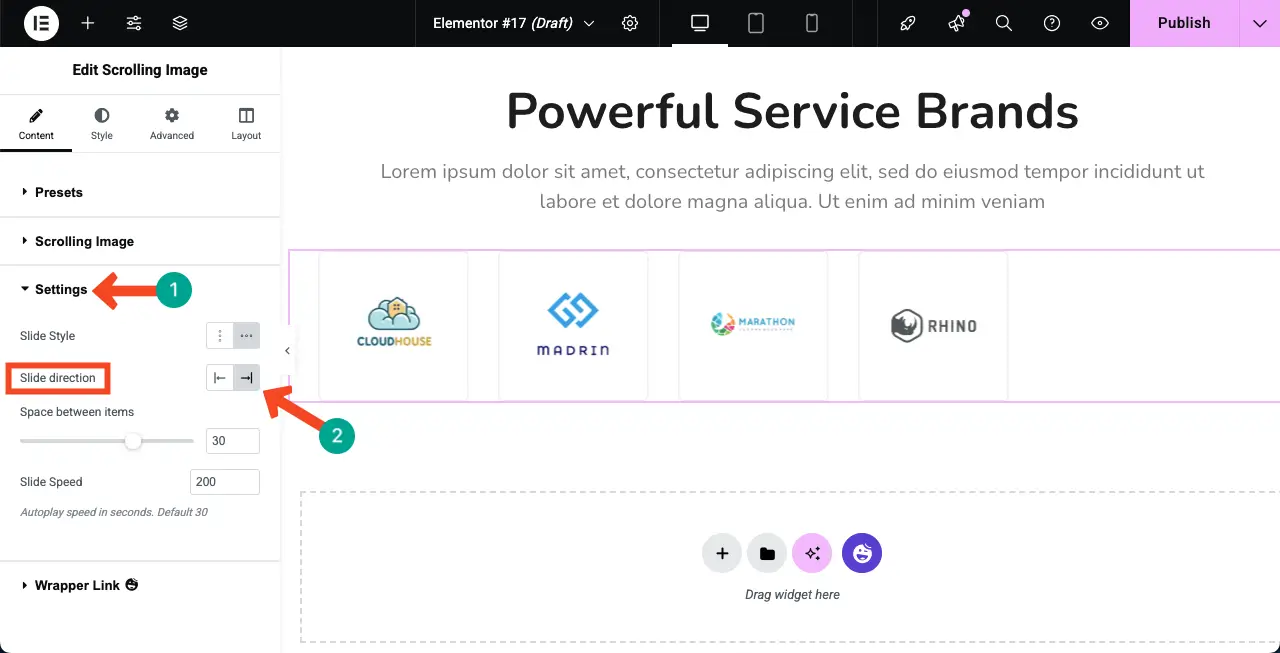
Schritt 06: Konfigurieren Sie Einstellungen für das Widget
Erweitern Sie den Abschnitt "Einstellungen" . Sie finden Optionen, um die Folienrichtung zu ändern. Standardmäßig zeigt das Widget Bilder von rechts nach links an. Sie können es jedoch einstellen, um sie von links nach rechts anzuzeigen.
Führen Sie nun die Konfiguration so aus, wie Sie möchten.

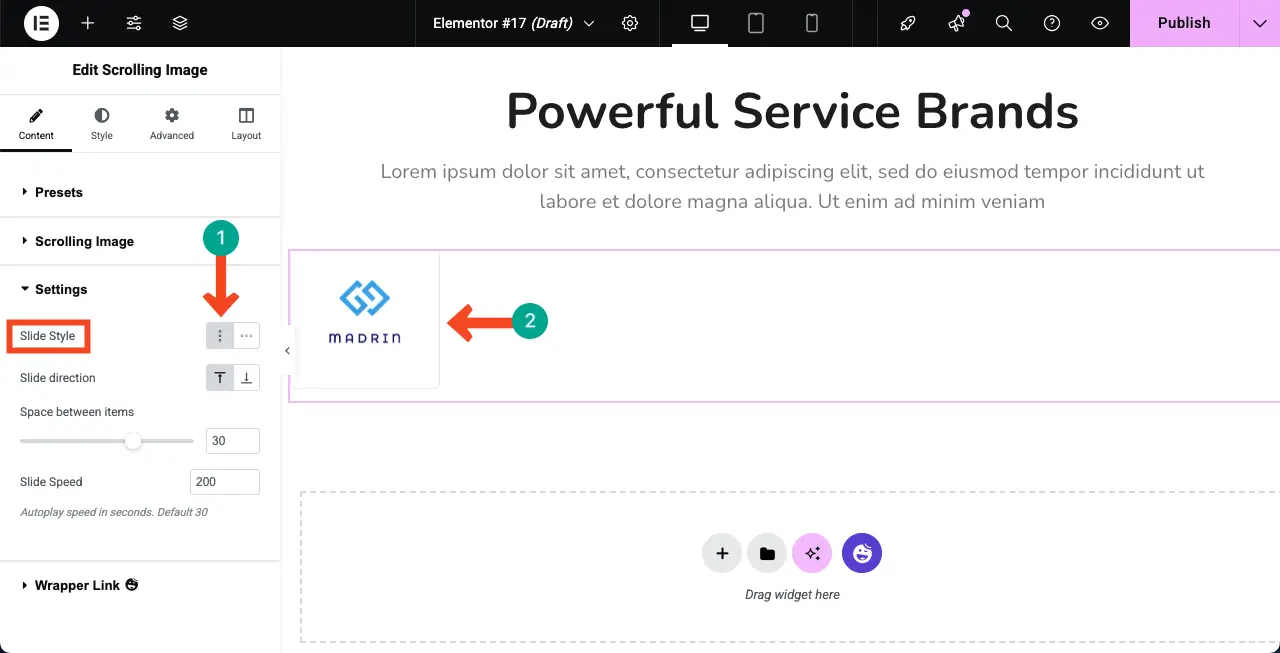
Mit dem Bildlaufbild -Widget können Sie Galerien horizontal und vertikal erstellen. Standardmäßig erstellt das Widget ein horizontales Layout. Bei Bedarf können Sie es jedoch vertikal erstellen, indem Sie die jeweilige Option auswählen.
Wählen Sie die gewünschte Option für die Auto -Scroll -Galerie. Konfigurieren Sie als Nächstes die anderen Optionen - Abstand zwischen Elementen und Foliengeschwindigkeit.

Besuchen Sie den Beitrag zum Einbetten eines Google Sheet in WordPress.
Schritt 07: Ändern Sie das Voreinstellung jederzeit (optional)
Während Sie am Design arbeiten, haben Sie möglicherweise plötzlich das Gefühl, dass das derzeit ausgewählte Voreinsatz für Sie nicht mehr gut aussieht. In diesem Fall können Sie es leicht ändern. Gehen Sie einfach zum Voreinstellungsbereich und wählen Sie das Design, das Ihnen am besten gefällt.

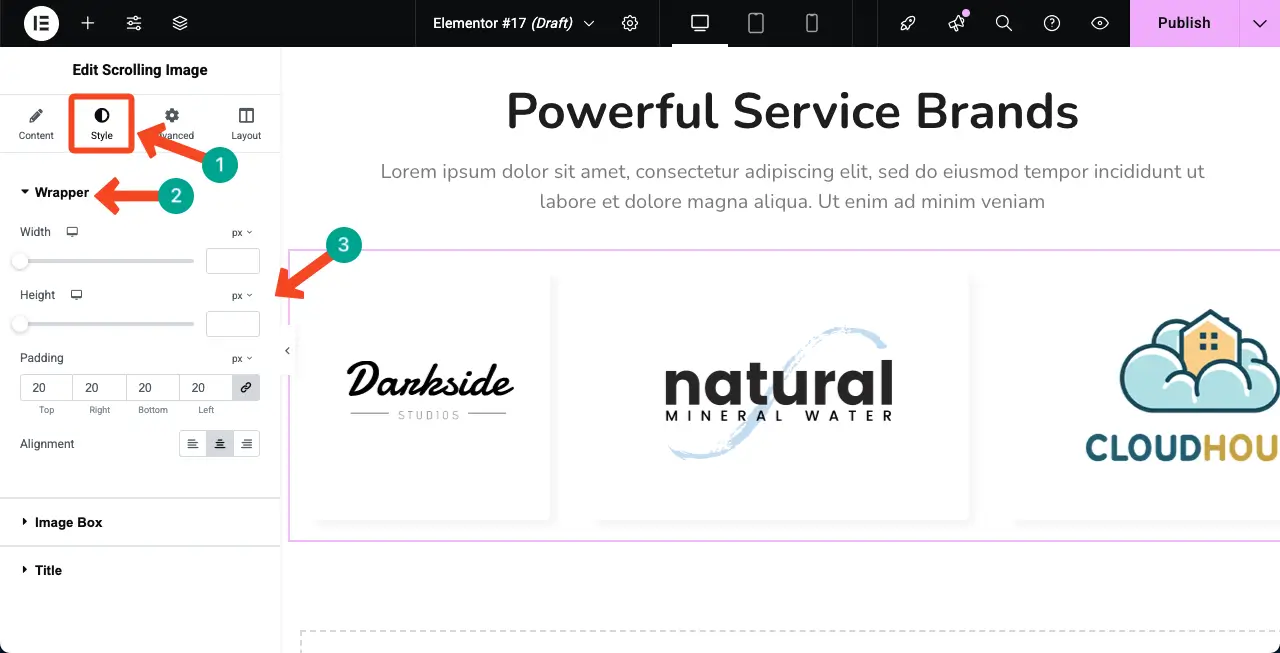
Schritt 08: Stylize das Scrolling -Bild -Widget
Kommen Sie zur Registerkarte Stil. Hier erhalten Sie drei Abschnitte - Wrapper, Bildbox und Titel.
Mit dem Wrapper -Abschnitt können Sie die Breite, Höhe, Polsterung und Ausrichtung des Widgets anpassen.

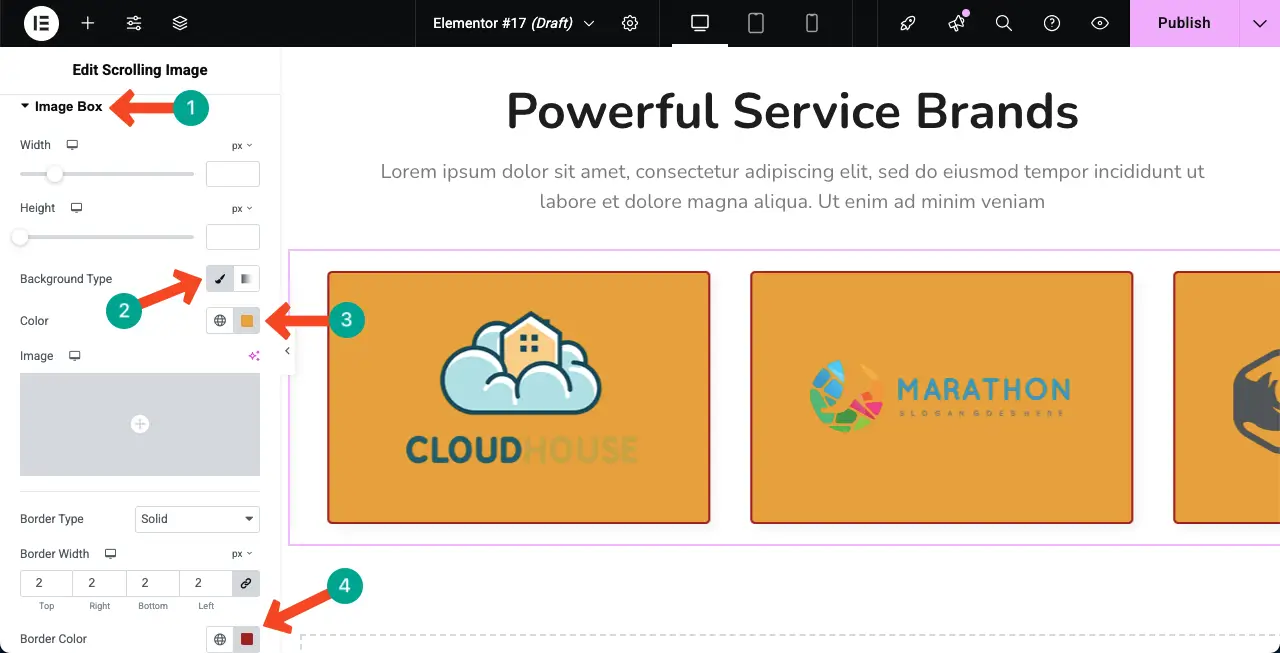
Erweitern Sie gleich die Bildbox . Von hier aus können Sie Breite, Höhe, Hintergrundtyp, Hintergrundfarbe, Randtyp, Randbreite, Randfarbe und weitere Optionen anpassen.
Sie können sehen, dass wir die Hintergrund- und Randfarben für das Widget geändert haben.

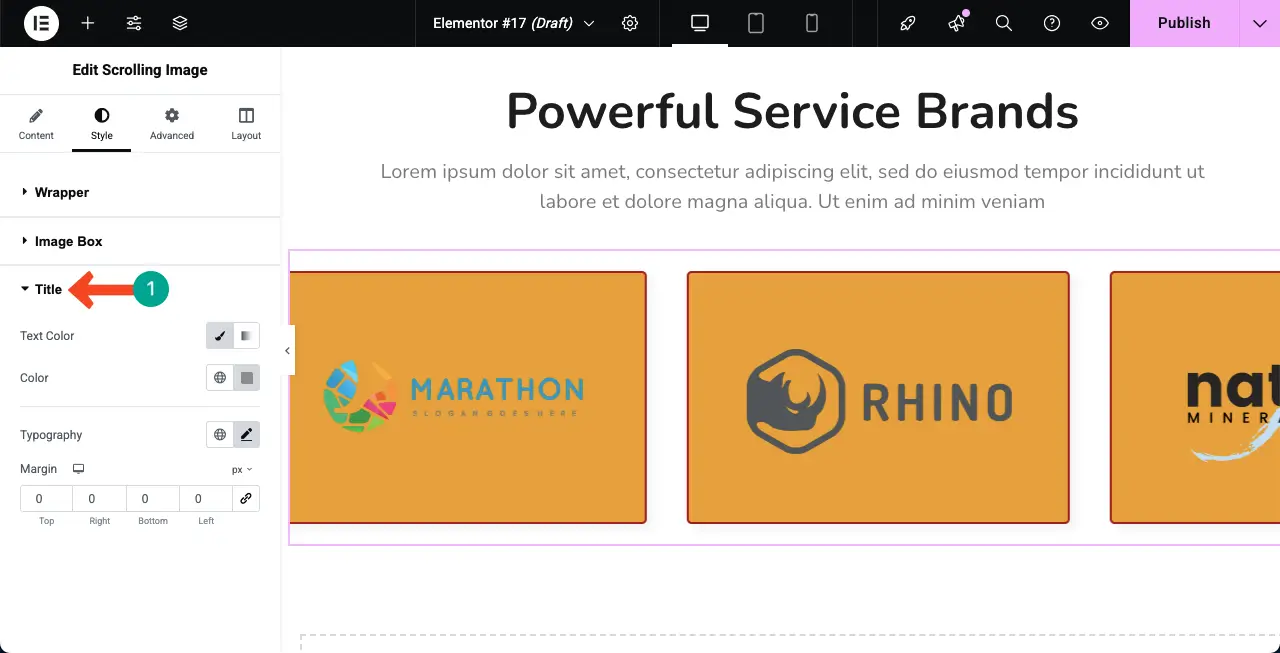
Erweitern Sie gleich den Titelabschnitt . Sie können die Textfarbe, die Hintergrundfarbe, die Typografie und den Rand für das Widget mit diesen Optionen einstellen.
Da wir keine Titel für die Bilder im Widget hinzugefügt haben, können wir die Reflexionen der Anpassungen hier nicht zeigen.

Schritt 09: Überprüfen Sie ihre mobile Reaktionsfähigkeit
Da heute ein erheblicher Prozentsatz der Benutzer aus mobilen Geräten stammt, ist es ein Muss, heute für kleine Bildschirmgrößen ein Designelement zu optimieren.
Sie erhalten die Option, zwischen Tablet-, Mobil- und Desktop -Modi auf der Leinwand zu wechseln. Überprüfen Sie, ob das Layout für alle Bildschirmgrößen gut ist.
Bei Problemen können Sie dies beheben, indem Sie das Layout speziell für diese Geräteansicht einstellen.
Schritt 10: Vorschau der Bildgalerie Auto Scrolling
Wenn alles fertig ist, veröffentlichen oder aktualisieren Sie das Design. Gehen Sie dann zur Vorschau -Seite. Überprüfen Sie, ob das Widget fehlerfrei spielt. Sie können sehen, dass das Widget an unserem Ende gut funktioniert.
Daher können Sie mit Hilfe des Elementor -Plugins eine automatische Scrolling -Bildergalerie auf WordPress erstellen.
FAQ auf Auto Scrolling Bildergalerie
Ich hoffe, Sie haben das Tutorial genossen. In diesem Abschnitt werden wir nun einige Fragen beantworten, die sich Ihnen in den Sinn stellen könnten. Lesen Sie weiter!
Wie viele Bilder kann ich der Scroll -Galerie hinzufügen?
Es gibt keine Grenze. Sie können der Galerie so viele Bilder hinzufügen, wie Sie möchten.
Kann ich die Bildlaufgeschwindigkeit und Richtung steuern?
Sicher, Sie können die Geschwindigkeit und Richtung des Bildlaufs aus dem Abschnitt Einstellungen der Registerkarte "Inhalt des Widgets" steuern.
Beeinträchtigt das Auto-Scrolling meine Website-Geschwindigkeit?
Wenn Sie leichte Bilder verwenden, halten Sie sie perfekt optimiert und verwenden Sie ein Caching -Plugin wie WP Rocket. Achten Sie darauf, dass sich das automatische Scrolling -Widget nicht auf die Geschwindigkeit Ihrer Website auswirkt.
Kann ich die Galerie vertikal anstatt horizontal machen?
Mit dem Bildlaufbild -Widget des Happyaddons -Plugins können Sie vertikale und horizontale Galerien erstellen. Basierend auf Ihrem Webdesign müssen Sie die auswählen, die perfekt erscheint.
Kann ich eine Auto-Scrolling-Galerie ohne Codierung erstellen?
Ja natürlich. Elementor war so beliebt, weil es sich um eine No-Code-Webbuilding-Lösung handelt. Das Scrolling -Bild -Widget ist eine ähnliche Lösung, mit der Sie ohne Codierung eine automatische Scrolling -Bildergalerie erstellen können.
Letzte Gedanken!
Das Erstellen einer automatischen Scrolling -Bildergalerie in WordPress mit Elementor kann eine großartige Möglichkeit sein, Ihre Website lebhafter und ansprechender zu gestalten. Es kann dazu beitragen, Ihre Bilder auf reibungslose und moderne Weise zu zeigen, ohne zu viel Platz einzunehmen. Bei Elementor und Happyaddons ist der Prozess einfach und erfordert kein Codierungswissen.
Verwenden Sie jedoch für die besten Ergebnisse hochwertige Bilder, die schnell laden. Fügen Sie nicht zu viele Bilder gleichzeitig hinzu, da dies Ihre Website verlangsamen kann. Stellen Sie außerdem sicher, dass sich die Bildlaufgeschwindigkeit natürlich anfühlt, weder zu schnell noch zu langsam. Wenn Sie diesen kleinen Best Practices folgen, können Sie eine schöne Galerie erstellen, die sowohl das Design als auch die Benutzererfahrung verbessert.
