So erstellen Sie ein benutzerdefiniertes BuddyPress-Mitgliederverzeichnis
Veröffentlicht: 2013-03-06Einer der Hauptgründe, warum BuddyPress-Communities scheitern, ist, dass Mitglieder sich nicht verbinden und nicht miteinander interagieren. Eine Möglichkeit, dies zu verbessern, ist ein Design, das das Interesse der Mitglieder weckt.
Die Stile des BuddyPress-Mitgliederverzeichnisses sehen aus wie eine flache Liste. Es ist funktional, aber es ist nicht besonders aufregend oder inspirierend. Heute machen wir etwas Lustiges mit Verzeichnissen und erkunden ein wenig BuddyPress-Themen. In diesem Tutorial werden wir einige coole Dinge mit CSS- und BuddyPress-Vorlagendateien machen, um ein interaktiveres Verzeichnis zu erstellen, das die Benutzer dazu ermutigt, sich miteinander zu verbinden, mehr Zeit mit dem Surfen zu verbringen, auf Profile zu klicken und neue Freunde zu finden.
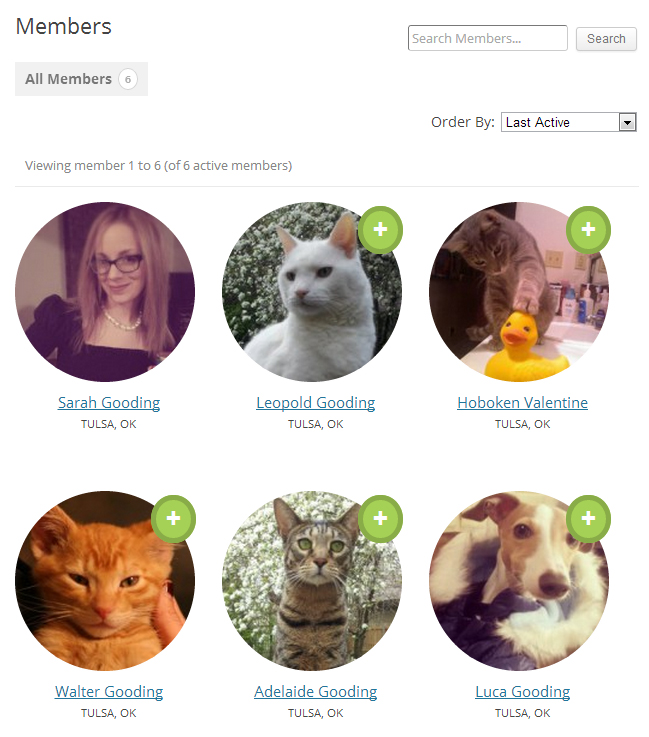
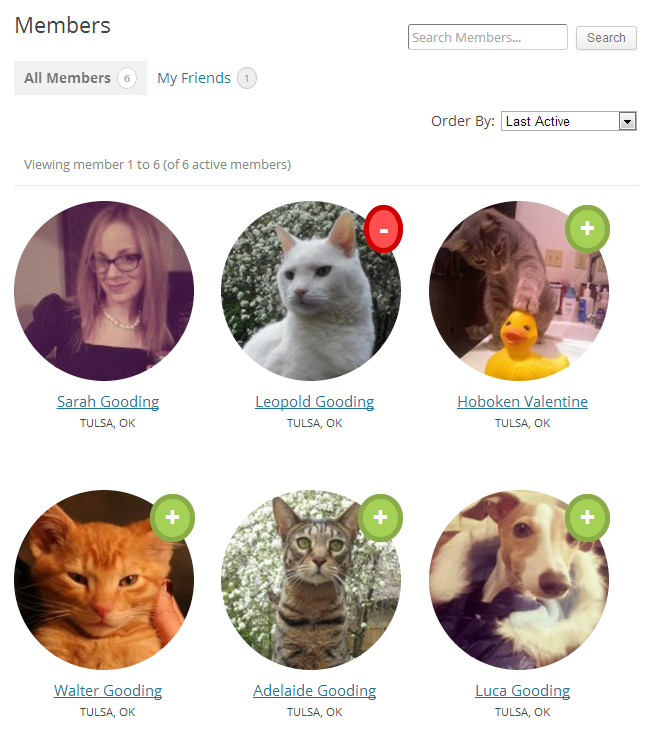
Befolgen Sie die folgenden Schritte, während wir das Standard-Mitgliederverzeichnis von BuddyPress nehmen und es so umwandeln, dass es so aussieht:

Hier ist ein kurzer Überblick über die Änderungen, die wir vornehmen werden:
- Fügen Sie Ihrem Design ein neues /buddypress/-Verzeichnis für benutzerdefinierte Vorlagen hinzu
- Entfernen Sie unnötige Extras aus der Mitgliederschleife
- Fügen Sie der Mitgliederschleife ein neues Standortfeld hinzu
- Erhöhen Sie die Avatargröße im Mitgliederverzeichnis
- Passen Sie die Mitglieder-Avatare so an, dass sie kreisförmig sind
- Ändern Sie das Layout des Verzeichnisses
- Fügen Sie Avataren beim Mouseover einen Graustufeneffekt hinzu
- Passen Sie die Schaltflächen „Freund hinzufügen“ und „Freund entfernen“ an
Wir werden BuddyPress 1.7 für dieses Tutorial verwenden, da es bald veröffentlicht wird. Die Grundidee ist jedoch immer noch dieselbe, egal wo sich die Vorlagen befinden.
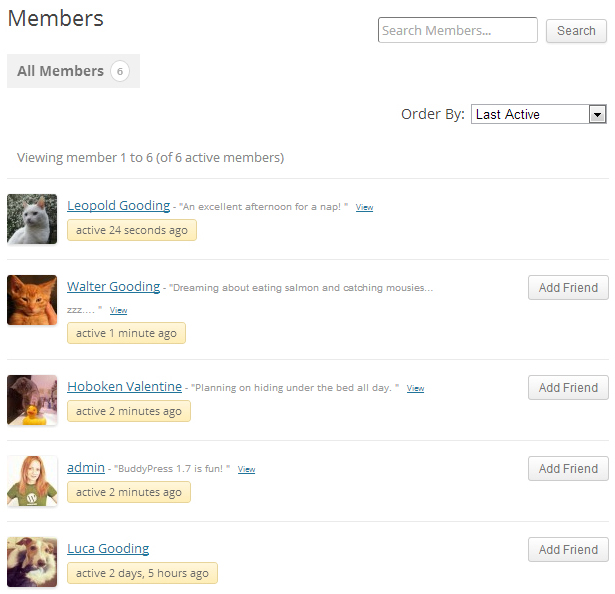
Zu Beginn sieht das BuddyPress-Mitgliederverzeichnis mit den Standardstilen ähnlich aus:

Für dieses Tutorial arbeiten wir mit dem Standard-Twenty-Twelve-WordPress-Theme.
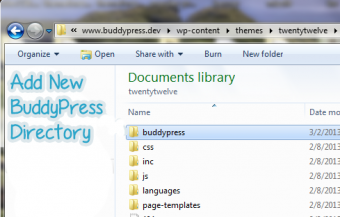
Schritt 1: Fügen Sie Ihrem aktuell aktiven Design ein Verzeichnis /buddypress/ hinzu und fügen Sie Vorlagendateien hinzu.
Um mit der Anpassung von BuddyPress zu beginnen, erstellen wir ein /buddypress/-Verzeichnis innerhalb Ihres derzeit aktiven Designs.

Der Kodex enthält einige kurze und einfache Anweisungen zur Themenkompatibilität in BuddyPress 1.7. Hier finden Sie die Legacy-Vorlagendateien:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Kopieren Sie die Dateien, die Sie ändern möchten. In diesem Fall können Sie auch das Verzeichnis /members/ greifen und es in das neue BuddyPress-Verzeichnis Ihres Themas einfügen.
Schritt 2: Schneiden Sie alle zusätzlichen Dinge aus der members-loop.php heraus
Für dieses Tutorial werden wir einige der Informationen, die auf der Verzeichnisseite angezeigt werden, kürzen und die folgenden beiden Elemente entfernen.
- Entfernen Sie die letzte aktive Zeitmarke
- Entfernen Sie das neueste Aktivitätsupdate der Mitglieder
Das Anzeigen der letzten aktiven Zeit scheint mir wirklich Unordnung zu sein, und ich sehe nicht, dass es für die durchschnittliche BuddyPress-Community zu viel Wert hat. Wenn Sie es entfernen möchten, schneiden Sie dies aus der Datei members-loop.php aus:
Das Entfernen des neuesten Aktivitätsupdates ist genauso einfach. Schneiden Sie dies aus der members-loop.php aus:
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Schritt 3: Fügen Sie der Mitgliederschleife ein Standortfeld hinzu
Jetzt fügen wir der Mitgliederschleife etwas Neues hinzu. Die Vorlagendatei gibt in den Kommentaren Hinweise dazu. Die Dokumentation besagt, dass es eine zusätzliche Abfrage für jedes Mitglied in der Schleife hinzufügt, aber es ist nur eine, unabhängig von der Anzahl der angezeigten Felder.
Zuerst müssen Sie sicherstellen, dass Sie das Feld erstellen, das Sie in den BuddyPress-Profilen anzeigen möchten. In diesem Beispiel verwenden wir den Standort. Gehen Sie zu: Dashboard >> Benutzer >> Profilfelder. Fügen Sie Ihr neues Feld im Dashboard hinzu und dann können Sie es der Schleife hinzufügen. Fügen Sie dies in die members-loop.php direkt unter dem Kommentar zum Anzeigen von Mitgliederprofildaten ein:
<?php echo bp_member_profile_data('field=Location'); ?>
Denken Sie daran, dass beim Wert des Felds zwischen Groß- und Kleinschreibung unterschieden wird. Überprüfen Sie dies also, wenn es den Anschein hat, als würde es nicht funktionieren.
Schritt 4: Erhöhen Sie die Größe der Avatare, die in der Mitgliederschleife angezeigt werden
Suchen Sie den Avatar-Code des Mitglieds oben in der Schleife:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Ändern Sie diese Zeilen entsprechend:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Der Grund, warum Sie hier type=full angeben möchten, ist, dass BuddyPress dadurch den Avatar mit der besten Qualität verwendet und ihn auf die von Ihnen festgelegte Höhe und Breite verkleinert. Andernfalls muss es größer werden und macht die Avatare unscharf.

Schritt 5: Machen Sie die Avatare kreisförmig

Nachdem wir die Mitgliederschleife angepasst haben, gehen wir jetzt zu den Stiländerungen über. Sie können die Avatare mit ein paar CSS-Anpassungen kreisförmig machen. Dieser Effekt fügt dem Verzeichnis etwas Spaß hinzu. Für einige schnelle einfache Änderungen wie diese können Sie die Änderungen zum Stylesheet Ihres Designs hinzufügen.
Hier zielen wir nur auf die Avatare im Mitgliederverzeichnis ab. Füge das hinzu:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
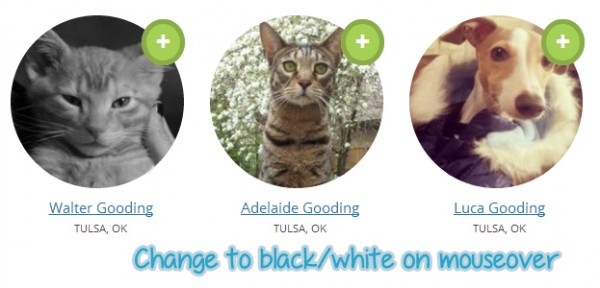
Schritt 6: Fügen Sie den Avataren einen Schwarz-Weiß-Hover-Effekt hinzu
Dies ist ein lustiger kleiner Effekt, der dazu beitragen kann, dass Benutzer Ihr Verzeichnis etwas länger durchsuchen. Natürlich wird es wahrscheinlich nicht im IE funktionieren, aber das ist nicht wirklich eine große Sache, da es nur ein kosmetischer Effekt ist.

Fügen Sie dies Ihrem Stylesheet hinzu:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Schritt 7: Passen Sie das Layout des Mitgliederverzeichnisses an
Lassen Sie uns die Mitgliederlisten in einem Raster mit 3 Zeilen laden:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Wir werden auch einige kleine Änderungen vornehmen, um die Textgröße und -ausrichtung zu ändern:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Einige dieser Anpassungen hängen natürlich davon ab, mit welchem Thema Sie als aktives Thema beginnen. Wenn Sie diese grundlegenden Vorlagen verwenden, sollte das CSS dem oben ziemlich ähnlich sein.
Schritt 8: Passen Sie die Schaltflächen „Freund hinzufügen“ und „Freund entfernen“ an
Wenn es eine Möglichkeit gibt, diese Schaltfläche zu filtern, weiß ich nichts davon. Um den Schaltflächentext anzupassen, müssen Sie eine benutzerdefinierte Sprachdatei für BuddyPress erstellen. Dieser Prozess ist ziemlich einfach, wenn Sie ein Programm wie PoEdit haben, das Ihnen hilft. Befolgen Sie die Anweisungen im Codex, um Ihre eigene benutzerdefinierte Sprachdatei zu erstellen. Für dieses Tutorial ändern wir die Sprachzeichenfolgen für die Freundschaftsschaltflächen:
- Freund hinzufügen >> Auf „+“ ändern
- Freundschaft aufheben >> Wechsel zu „-“
Bitte beachten Sie, dass dies nicht für jede Community gilt. Dies ist nur ein Beispiel dafür, wie Sie diese Schaltflächen anpassen können. Wenn Sie das Gefühl haben, dass Sie beim Entfernen des Textes von diesen Schaltflächen zu viel verlieren, ändern Sie sie auf keinen Fall. Ihre UI-Auswahl hängt vollständig von den demografischen Merkmalen Ihrer Community ab. So können Sie die Schaltflächen so anpassen, dass sie wie im Beispiel aussehen:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Mit diesen Änderungen haben Sie ein Mitgliederverzeichnis, das in etwa so aussieht:

Wenn Sie der Meinung sind, dass die Schaltfläche „Freund entfernen“ in Rot zu auffällig ist, können Sie sie vollständig ausblenden, indem Sie „Anzeige: keine“ hinzufügen. zur Klasse .is_friend.remove . Alternativ können Sie verschiedene Farben oder Texte für die Aktionsschaltflächen auswählen. Dies ist der letzte Schritt zur Anpassung Ihres Mitgliederverzeichnisses an das obige Beispiel.
Es ist ziemlich erstaunlich, wie nur ein bisschen CSS Ihre Verzeichnisse vollständig so umwandeln kann, dass sie nicht wie die BuddyPress-Standardeinstellung aussehen. Die BuddyPress 1.7-Designkompatibilität wird die Plattform für viele weitere WordPress-Entwickler öffnen. Die Komponenten passen gut in Ihr Thema, aber es liegt an Ihnen, sie hervorzuheben. Besorgen Sie sich eine Kopie des 1.7-Trunks und beginnen Sie zu experimentieren, bevor die offizielle Veröffentlichung eintrifft. Sie werden angenehm überrascht sein, wie einfach es ist, BuddyPress direkt in Ihrem WordPress-Theme anzupassen.
