كيفية إنشاء دليل أعضاء BuddyPress مخصص
نشرت: 2013-03-06أحد الأسباب الرئيسية لفشل مجتمعات BuddyPress هو أن الأعضاء لا يتواصلون ويتفاعلون مع بعضهم البعض. طريقة واحدة لتحسين ذلك من خلال التصميم الذي يبقي الأعضاء مهتمين.
تخرج أنماط دليل عضو BuddyPress من المربع تبدو وكأنها قائمة مسطحة. إنها عملية ولكنها ليست مثيرة أو ملهمة بشكل رهيب. سنقوم اليوم بعمل شيء ممتع مع الدلائل واستكشاف القليل من BuddyPress لهم. في هذا البرنامج التعليمي ، سنقوم ببعض الأشياء الرائعة باستخدام ملفات قوالب CSS و BuddyPress من أجل إنشاء دليل أكثر تفاعلية يشجع المستخدمين على الاتصال ببعضهم البعض ، وقضاء المزيد من الوقت في التصفح ، والنقر على الملفات الشخصية وتكوين صداقات جديدة.
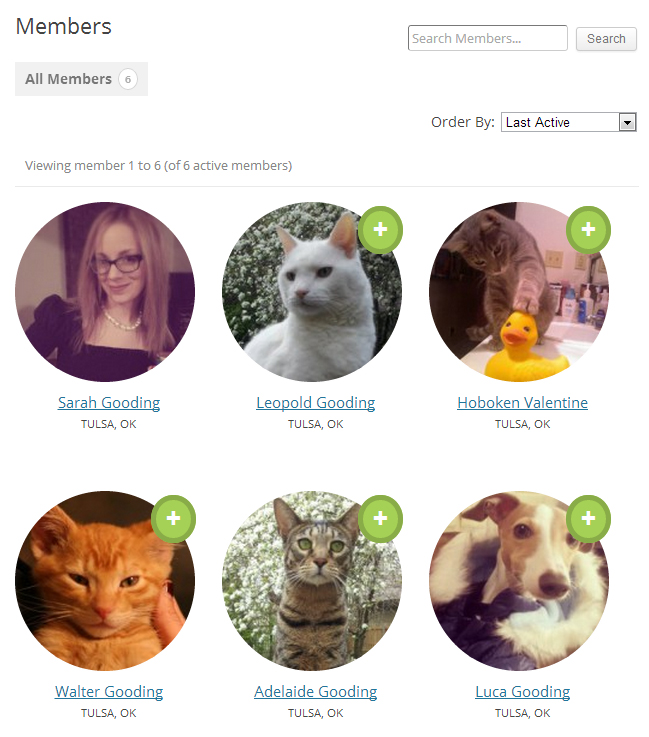
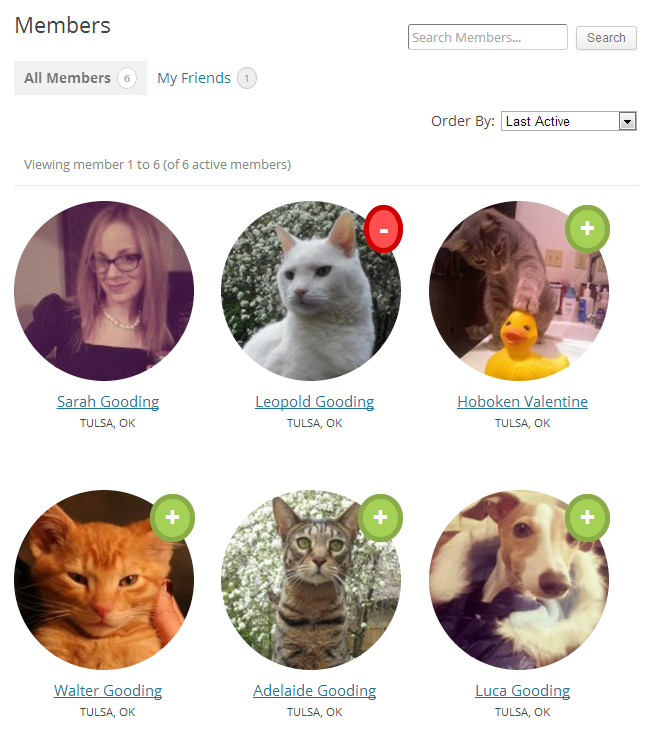
اتبع الخطوات أدناه حيث نأخذ دليل العضو الافتراضي BuddyPress ونحوله ليبدو كما يلي:

فيما يلي نظرة عامة سريعة على التغييرات التي سنجريها:
- أضف دليل / buddypress / جديد إلى قالبك للقوالب المخصصة
- قم بإزالة الإضافات غير الضرورية من حلقة الأعضاء
- إضافة حقل موقع جديد إلى حلقة الأعضاء
- زيادة حجم الصورة الرمزية داخل دليل الأعضاء
- تخصيص الأعضاء الرمزية لتكون دائرية
- تغيير تخطيط الدليل
- أضف تأثير Greyscale إلى الصور الرمزية على الماوس
- تخصيص أزرار "إضافة صديق" و "إزالة صديق"
سنستخدم BuddyPress 1.7 لهذا البرنامج التعليمي ، حيث سيتم إصداره قريبًا. ومع ذلك ، فإن الفكرة الأساسية لا تزال كما هي ، بغض النظر عن مكان وجود القوالب.
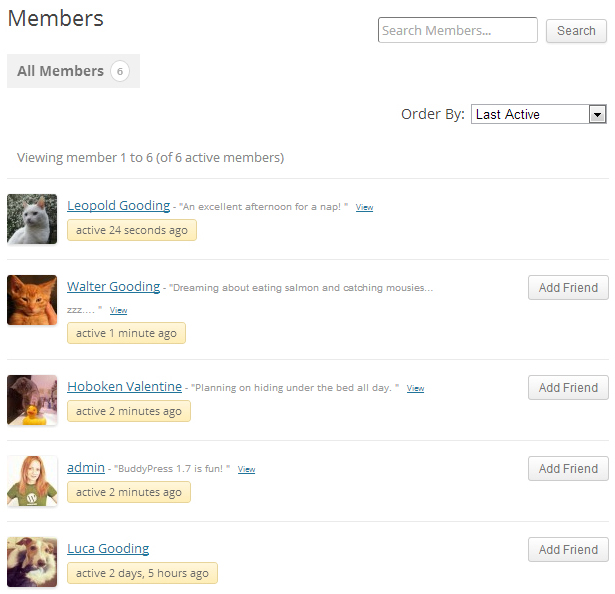
للبدء ، يبدو دليل عضو BuddyPress مشابهًا لهذا مع الأنماط الافتراضية:

في هذا البرنامج التعليمي ، سنعمل مع قالب Twenty Twelve WordPress الافتراضي.
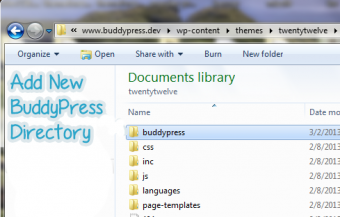
الخطوة 1: أضف دليل / buddypress / إلى المظهر النشط الحالي وأضف ملفات القالب.
لبدء إجراء التخصيصات على BuddyPress ، سنقوم بإنشاء دليل / buddypress / ضمن المظهر النشط الحالي الخاص بك.

يحتوي المجلد على بعض الإرشادات القصيرة والبسيطة لتوافق السمات في BuddyPress 1.7. حدد موقع ملفات القوالب القديمة هنا:
wp-content / plugins / buddypress / bp-قوالب / bp-legacy /
انسخ الملفات التي تريد تعديلها. في هذه الحالة ، يمكنك أيضًا الحصول على الدليل / members / ولصقه في دليل BuddyPress الجديد الخاص بقيمتك.
الخطوة 2: قص كل الأشياء الإضافية من members-loop.php
بالنسبة لهذا البرنامج التعليمي ، سنقوم بتقليص بعض المعلومات التي يتم عرضها على صفحة الدليل وإزالة العنصرين التاليين.
- قم بإزالة آخر علامة وقت نشطة
- قم بإزالة آخر تحديث للنشاط الخاص بالأعضاء
يبدو أن عرض آخر وقت نشط يمثل فوضى بالنسبة لي ولا أرى أن لها قيمة كبيرة بالنسبة لمجتمع BuddyPress العادي. إذا كنت تريد إزالته ، فقم بقصه من ملف members-loop.php :
تعد إزالة آخر تحديث للنشاط بنفس السهولة. قطع هذا من members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
الخطوة 3: أضف حقل موقع إلى حلقة الأعضاء
الآن سنقوم بإضافة شيء جديد إلى حلقة العضو. يشير ملف القالب الفعلي إلى كيفية القيام بذلك في التعليقات. تشير الوثائق إلى أنها تضيف استعلامًا إضافيًا لكل عضو في الحلقة ، لكنها واحدة فقط ، بغض النظر عن عدد الحقول التي تعرضها.
أولاً ، تحتاج إلى التأكد من إنشاء الحقل الذي تريد إظهاره في ملفات تعريف BuddyPress. سنستخدم الموقع في هذا المثال. انتقل إلى: لوحة المعلومات >> المستخدمون >> حقول الملف الشخصي. أضف حقلك الجديد في لوحة القيادة ثم يمكنك إضافته إلى الحلقة. الصق هذا في members-loop.php مباشرةً أسفل التعليق حول كيفية إظهار بيانات الملف الشخصي للعضو:
<?php echo bp_member_profile_data('field=Location'); ?>
ضع في اعتبارك أن قيمة الحقل حساسة لحالة الأحرف ، لذلك يجب التحقق مما إذا كان يبدو أنه لا يعمل.
الخطوة 4: قم بزيادة حجم الصور الرمزية المعروضة في حلقة الأعضاء
حدد موقع رمز الصورة الرمزية للعضو أعلى الحلقة:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
غيّر هذه الخطوط لتتطابق مع هذا:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
السبب وراء رغبتك في تحديد النوع = ممتلئ هنا هو أنه يجعل BuddyPress يستخدم أفضل صورة رمزية عالية الجودة وحجمها حسب الارتفاع والعرض اللذين تحددهما. خلاف ذلك ، يجب أن يتم تكبير حجمها ويجعل الصور الرمزية غامضة.

الخطوة 5: اجعل الصور الرمزية دائرية

بعد تخصيص حلقة العضو ، ننتقل الآن إلى تغييرات النمط. يمكنك جعل الصور الرمزية دائرية مع بعض تعديلات CSS. يضيف هذا التأثير بعض المرح إلى الدليل. بالنسبة لبعض التغييرات السريعة والبسيطة مثل هذه ، يمكنك إضافة التغييرات إلى ورقة أنماط المظهر الخاص بك.
نحن هنا نستهدف فقط الصور الرمزية في دليل الأعضاء. اضف هذا:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
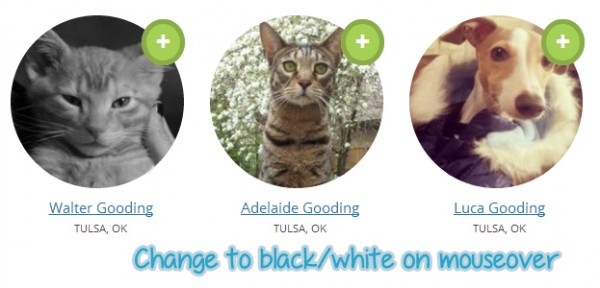
الخطوة 6: أضف تأثير التمرير بالأبيض والأسود إلى الصور الرمزية
يعد هذا تأثيرًا صغيرًا ممتعًا قد يساعد في إبقاء المستخدمين يتصفحون دليلك لفترة أطول قليلاً. بالطبع ، من المحتمل ألا يعمل في IE ، لكن هذه ليست مشكلة كبيرة حقًا لأنها مجرد تأثير تجميلي.

أضف هذا إلى ورقة الأنماط الخاصة بك:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
الخطوة 7: تخصيص تخطيط دليل الأعضاء
لنجعل قوائم الأعضاء يتم تحميلها في شبكة بها صفوف من 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
سنقوم أيضًا بإجراء بعض التعديلات الصغيرة لتغيير حجم النص ومحاذاة:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
بالطبع ، تعتمد بعض هذه التعديلات على الموضوع الذي تبدأ به كموضوع نشط. إذا كنت تستخدم هذه القوالب الأساسية ، فيجب أن تكون CSS مشابهة لما ورد أعلاه.
الخطوة 8: تخصيص زر إضافة صديق وإزالة صديق
إذا كان هناك أي طريقة لتصفية هذا الزر ، فأنا لا أعرف شيئًا عن ذلك. لتخصيص نص الزر ، سيتعين عليك إنشاء ملف لغة مخصص لـ BuddyPress. هذه العملية سهلة إلى حد ما إذا كان لديك برنامج مثل PoEdit لمساعدتك. اتبع التعليمات الموجودة في مجلد المخطوطات لإنشاء ملف اللغة المخصص الخاص بك. في هذا البرنامج التعليمي ، نقوم بتغيير سلاسل اللغة لأزرار الصداقة:
- إضافة صديق >> تغيير إلى "+"
- إلغاء الصداقة >> تغيير إلى "-"
يرجى ملاحظة أن هذا ليس لكل مجتمع. إنه مجرد مثال على كيفية تخصيص هذه الأزرار. إذا كنت تشعر أنك تخسر الكثير في إزالة النص من هذه الأزرار ، فلا تغيرها بكل الأحوال. ستعتمد اختيارات واجهة المستخدم الخاصة بك كليًا على التركيبة السكانية لمجتمعك. إليك كيفية تخصيص الأزرار لتبدو مثل المثال:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
باستخدام هذه التغييرات ، سيكون لديك دليل عضو يبدو كالتالي:

إذا شعرت أن زر "إزالة الصديق" بارز جدًا باللون الأحمر ، فيمكنك إخفاؤه تمامًا عن طريق إضافة "عرض: لا شيء ؛" إلى فئة is_friend.remove . بدلاً من ذلك ، يمكنك تحديد ألوان أو نص مختلف لأزرار الإجراءات. هذه هي الخطوة الأخيرة في تخصيص دليل أعضائك لمطابقة المثال أعلاه.
إنه لأمر مدهش حقًا كيف أن القليل من CSS يمكنه تحويل الدلائل تمامًا بحيث لا تبدو مثل BuddyPress الافتراضي. سيؤدي توافق موضوع BuddyPress 1.7 إلى فتح النظام الأساسي للعديد من مطوري WordPress. سوف تتناسب المكونات بشكل جيد مع المظهر الخاص بك ، ولكن الأمر متروك لك لإبرازها. احصل على نسخة من الجذع 1.7 وابدأ التجربة قبل وصول الإصدار الرسمي. ستفاجأ بسرور بمدى سهولة تخصيص BuddyPress مباشرةً داخل قالب WordPress الخاص بك.
