Cum să creați un director personalizat de membri BuddyPress
Publicat: 2013-03-06Unul dintre motivele principale pentru care comunitățile BuddyPress eșuează este că membrii nu se conectează și nu interacționează între ei. O modalitate de a îmbunătăți acest lucru este prin design care îi menține pe membrii interesați.
Stilurile de director de membri BuddyPress ies din cutie arătând ca o listă plată. Este funcțional, dar nu este teribil de incitant sau inspirator. Astăzi vom face ceva distractiv cu directoare și vom explora un pic de tematică BuddyPress. În acest tutorial vom face câteva lucruri interesante cu fișierele șablon CSS și BuddyPress pentru a crea un director mai interactiv care va încuraja utilizatorii să se conecteze între ei, să petreacă mai mult timp navigând, făcând clic pe profiluri și să-și facă prieteni noi.
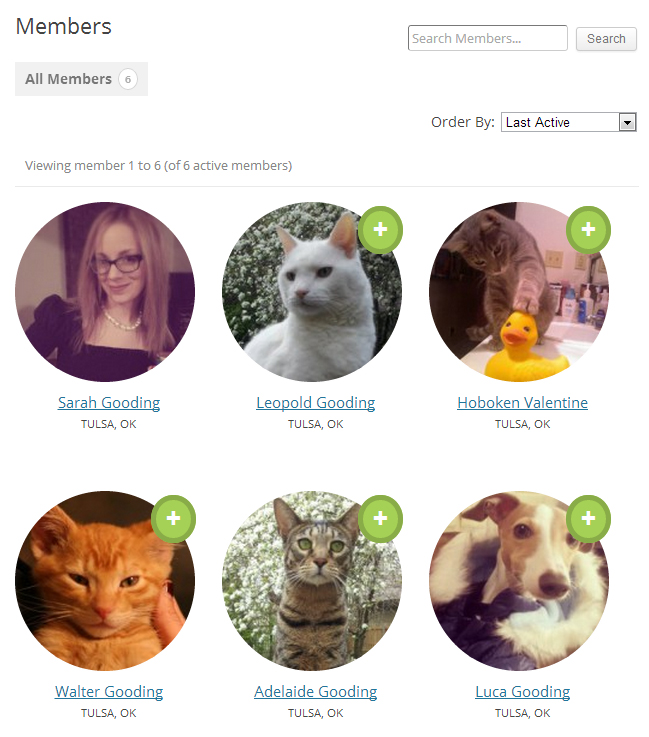
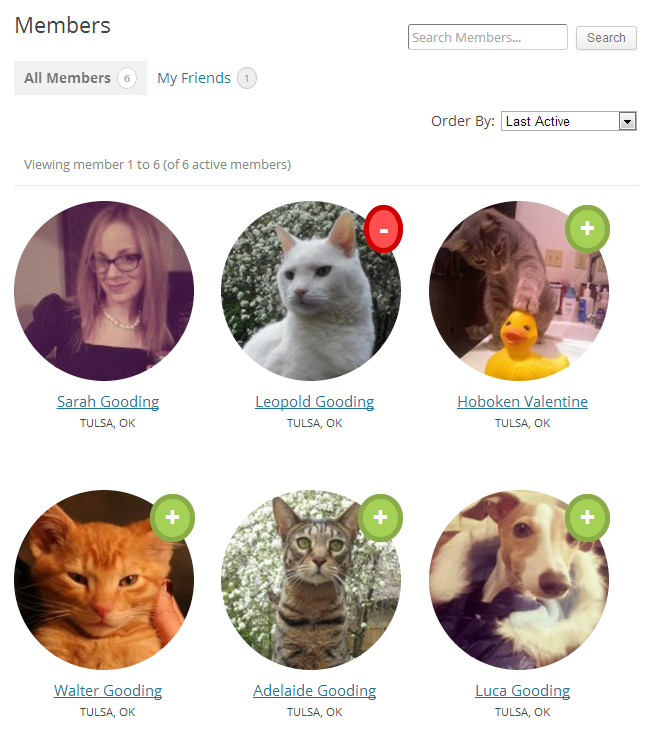
Urmați pașii de mai jos în timp ce luăm directorul implicit al membrilor BuddyPress și îl transformăm astfel:

Iată o scurtă prezentare generală a modificărilor pe care le vom face:
- Adăugați un nou director /buddypress/ la tema dvs. pentru șabloane personalizate
- Eliminați suplimentele inutile din bucla de membri
- Adăugați un câmp pentru locație nouă în bucla membrilor
- Măriți dimensiunea avatarului în directorul de membri
- Personalizați avatarele membrilor să fie circulare
- Schimbați aspectul directorului
- Adăugați un efect în tonuri de gri avatarurilor pe mouseover
- Personalizați butoanele „Adăugați prieten” și „Eliminați prieten”.
Vom folosi BuddyPress 1.7 pentru acest tutorial, deoarece va fi lansat în curând. Cu toate acestea, ideea de bază rămâne aceeași, indiferent unde se află șabloanele.
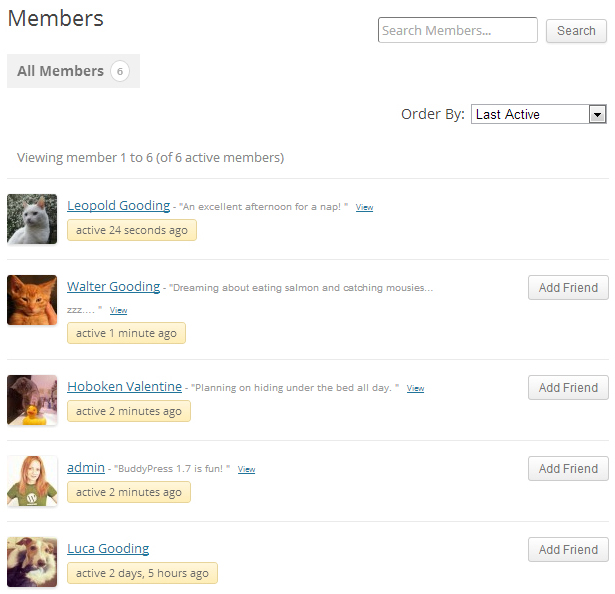
Pentru început, directorul de membri BuddyPress arată similar cu acesta, cu stilurile implicite:

Pentru acest tutorial vom lucra cu tema implicită Twenty Twelve WordPress.
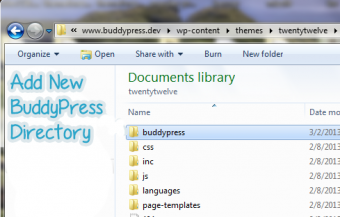
Pasul 1: Adăugați un director /buddypress/ la tema activă curentă și adăugați fișiere șablon.
Pentru a începe să facem personalizări la BuddyPress, vom crea un director /buddypress/ în tema ta activă curentă.

Codexul are câteva instrucțiuni scurte și simple pentru compatibilitatea temelor în BuddyPress 1.7. Găsiți fișierele șablon vechi aici:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Copiați fișierele pe care doriți să le modificați. În acest caz, ați putea la fel de bine să luați directorul /members/ și să-l lipiți în noul director BuddyPress al temei.
Pasul 2: Tăiați toate elementele suplimentare din members-loop.php
Pentru acest tutorial, vom reduce unele dintre informațiile care sunt afișate pe pagina directorului și vom elimina următoarele două elemente.
- Eliminați ultima etichetă de timp activă
- Eliminați cea mai recentă actualizare de activitate a membrilor
Afișarea ultimei ore active mi se pare într-adevăr o dezordine și nu văd că are prea multă valoare pentru comunitatea obișnuită BuddyPress. Dacă doriți să-l eliminați, decupați-l din fișierul members-loop.php :
Eliminarea celei mai recente actualizări de activitate este la fel de ușoară. Decupați acest lucru din members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Pasul 3: Adăugați un câmp Locație în bucla membrilor
Acum vom adăuga ceva nou în bucla de membri. Fișierul șablon indică în comentarii cum să faceți acest lucru. Documentația afirmă că adaugă o interogare suplimentară pentru fiecare membru din buclă, dar este doar una, indiferent de numărul de câmpuri pe care le afișați.
În primul rând, trebuie să vă asigurați că creați câmpul pe care doriți să îl afișați în profilurile BuddyPress. Vom folosi locația în acest exemplu. Accesați: Tabloul de bord >> Utilizatori >> Câmpuri de profil. Adăugați noul câmp în tabloul de bord și apoi îl puteți adăuga în buclă. Lipiți acest lucru în members-loop.php direct sub comentariul despre cum să afișați datele profilului membrului:
<?php echo bp_member_profile_data('field=Location'); ?>
Rețineți că valoarea câmpului este sensibilă la majuscule și minuscule, așa că este ceva de verificat dacă pare că nu funcționează.
Pasul 4: Măriți dimensiunea avatarurilor afișate în bucla membrilor
Găsiți codul avatarului membrului în partea de sus a buclei:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Schimbați acele linii pentru a se potrivi cu aceasta:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Motivul pentru care doriți să specificați type=full aici este că îl face pe BuddyPress să folosească avatarul de cea mai bună calitate și să îl măriți până la înălțimea și lățimea pe care le setați. În caz contrar, trebuie să mărească și face avatarurile neclare.

Pasul 5: Faceți avatarurile circulare

După personalizarea buclei de membri, trecem acum la modificările de stil. Puteți face avatarurile circulare cu câteva modificări CSS. Acest efect adaugă ceva distracție directorului. Pentru unele modificări rapide și simple ca aceasta, puteți adăuga modificările la foaia de stil a temei dvs.
Aici vizăm doar avatarurile din directorul de membri. Adaugă asta:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
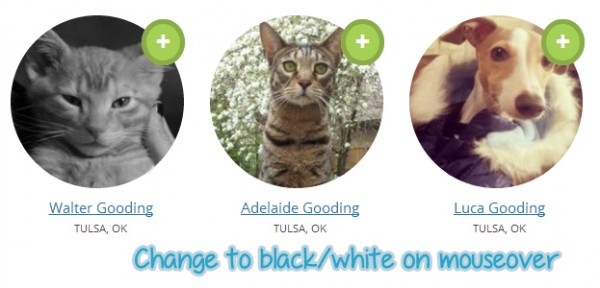
Pasul 6: Adăugați efectul de hover alb-negru la avatare
Acesta este un mic efect distractiv care poate ajuta la menținerea utilizatorilor să navigheze în directorul dvs. un pic mai mult timp. Desigur, probabil că nu va funcționa în IE, dar asta nu este cu adevărat mare lucru, deoarece este doar un efect cosmetic.

Adăugați asta la foaia dvs. de stil:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Pasul 7: Personalizați aspectul directorului de membri
Să facem ca listele de membri să se încarce într-o grilă cu rânduri de 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
De asemenea, vom face câteva mici ajustări pentru a schimba dimensiunea și alinierea textului:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Desigur, unele dintre aceste ajustări depind de tema cu care începeți ca temă activă. Dacă utilizați aceste șabloane de bază, atunci CSS-ul ar trebui să fie destul de similar cu cel de mai sus.
Pasul 8: Personalizați butonul Adaugă prieten și elimină prieten
Dacă există vreo modalitate de a filtra acest buton, nu știu despre el. Pentru a personaliza textul butonului, va trebui să creați un fișier de limbă personalizat pentru BuddyPress. Acest proces este destul de ușor dacă aveți un program precum PoEdit care să vă ajute. Urmați instrucțiunile din codex pentru a crea propriul fișier de limbă personalizat. Pentru acest tutorial, schimbăm șirurile de limbă pentru butoanele de prietenie:
- Adăugați un prieten >> Schimbați la „+”
- Anulați prietenia >> Schimbați în „-“
Vă rugăm să rețineți că acest lucru nu este pentru fiecare comunitate. Este doar un exemplu despre cum puteți personaliza acele butoane. Dacă simți că pierzi prea mult în eliminarea textului de pe aceste butoane, nu le schimba. Opțiunile tale pentru interfața de utilizare vor depinde în întregime de datele demografice ale comunității tale. Iată cum puteți personaliza butoanele pentru a arăta ca exemplul:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Cu aceste modificări, veți avea un director de membri care arată cam așa:

Dacă simțiți că butonul „Eliminați prietenul” este prea vizibil în roșu, îl puteți ascunde complet adăugând „afișare: niciunul”; la clasa .is_friend.remove . Alternativ, puteți selecta diferite culori sau text pentru butoanele de acțiune. Acesta este ultimul pas în personalizarea directorului de membri pentru a se potrivi cu exemplul de mai sus.
Este destul de uimitor cum doar un pic de CSS vă poate transforma complet directoarele, astfel încât să nu arate nimic ca implicit BuddyPress. Compatibilitatea temelor BuddyPress 1.7 va deschide platforma pentru mai mulți dezvoltatori WordPress. Componentele se vor potrivi frumos în tema ta, dar depinde de tine să le faci să iasă în evidență. Luați o copie a portbagajului 1.7 și începeți să experimentați înainte să sosească lansarea oficială. Veți fi plăcut surprins cât de ușor este să personalizați BuddyPress direct în tema dvs. WordPress.
