Как создать собственный каталог участников BuddyPress
Опубликовано: 2013-03-06Одна из основных причин, по которой сообщества BuddyPress терпят неудачу, заключается в том, что участники не общаются и не взаимодействуют друг с другом. Один из способов улучшить это — дизайн, который поддерживает заинтересованность пользователей.
Стили каталога участников BuddyPress изначально выглядят как плоский список. Это функционально, но это не очень захватывающе или вдохновляюще. Сегодня мы собираемся сделать кое-что интересное с каталогами и немного изучить темы BuddyPress. В этом уроке мы сделаем несколько интересных вещей с файлами шаблонов CSS и BuddyPress, чтобы создать более интерактивный каталог, который будет побуждать пользователей подключаться друг к другу, проводить больше времени в Интернете, нажимать на профили и заводить новых друзей.
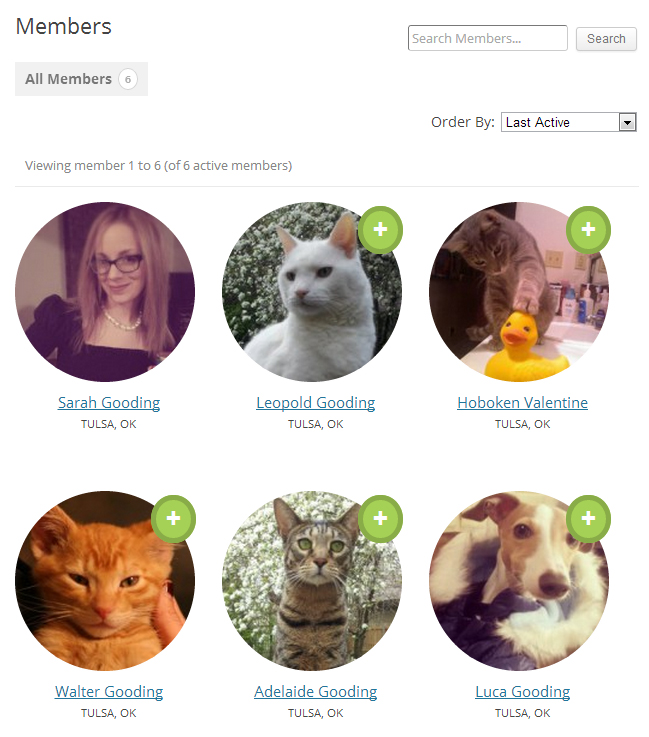
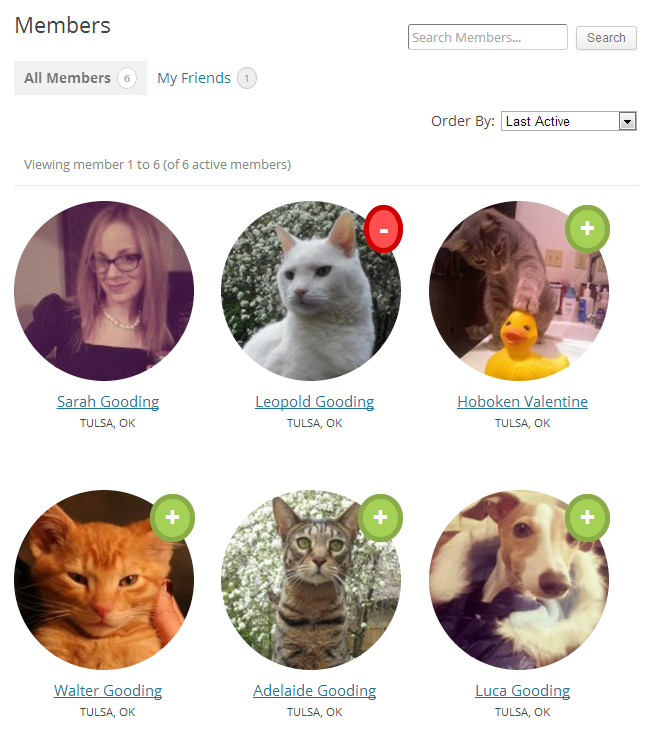
Следуйте инструкциям ниже, пока мы берем каталог участников BuddyPress по умолчанию и преобразуем его, чтобы он выглядел следующим образом:

Вот краткий обзор изменений, которые мы будем вносить:
- Добавьте новый каталог /buddypress/ в свою тему для пользовательских шаблонов.
- Удалите ненужные дополнения из цикла участников
- Добавить новое поле местоположения в цикл участников
- Увеличьте размер аватара в каталоге участников
- Настройте аватары участников, чтобы они были круглыми
- Изменить макет каталога
- Добавьте эффект «Оттенки серого» на аватары при наведении курсора мыши.
- Настройте кнопки «Добавить друга» и «Удалить друга»
Мы собираемся использовать BuddyPress 1.7 для этого урока, так как он скоро будет выпущен. Однако основная идея остается неизменной, независимо от того, где расположены шаблоны.
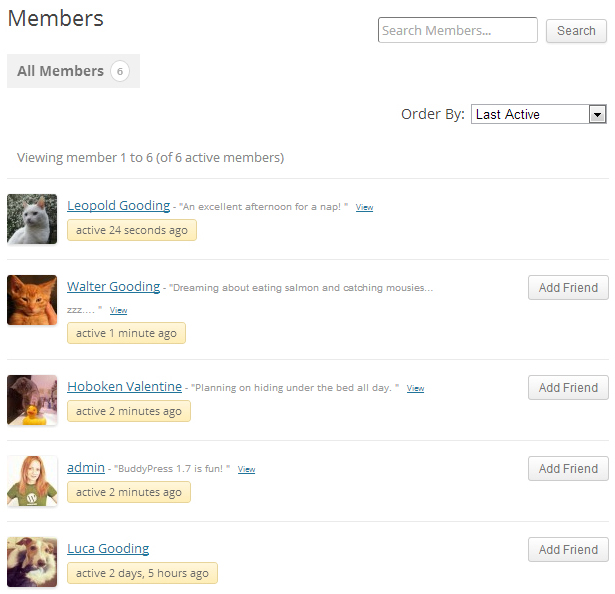
Для начала каталог участников BuddyPress выглядит примерно так со стилями по умолчанию:

В этом уроке мы будем работать с темой Twenty Twelve WordPress по умолчанию.
Шаг 1: Добавьте каталог /buddypress/ в текущую активную тему и добавьте файлы шаблонов.
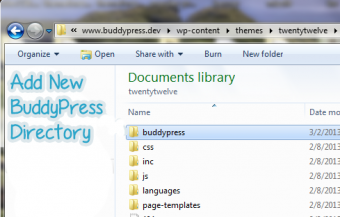
Чтобы начать настройку BuddyPress, мы создадим каталог /buddypress/ в вашей текущей активной теме.

Кодекс содержит несколько коротких и простых инструкций по совместимости тем в BuddyPress 1.7. Найдите устаревшие файлы шаблонов здесь:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Скопируйте файлы, которые вы хотите изменить. В этом случае вы также можете взять каталог /members/ и вставить его в новый каталог BuddyPress вашей темы.
Шаг 2: Удалите все лишнее из member-loop.php.
В этом руководстве мы собираемся сократить часть информации, отображаемой на странице каталога, и удалить следующие два элемента.
- Удалить последнюю активную метку времени
- Удалить последнее обновление активности участников
Отображение последнего активного времени действительно кажется мне беспорядком, и я не вижу в этом слишком большой ценности для среднего сообщества BuddyPress. Если вы хотите удалить его, вырежьте это из файлаmembers-loop.php :
Удалить последнее обновление активности так же просто. Вырежьте это из member-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Шаг 3. Добавьте поле «Местоположение» в цикл участников
Теперь мы собираемся добавить что-то новое в цикл членов. Фактический файл шаблона подсказывает, как это сделать в комментариях. В документации указано, что он добавляет дополнительный запрос для каждого члена в цикле, но это только один, независимо от количества отображаемых полей.
Во-первых, вам нужно убедиться, что вы создали поле, которое хотите отображать в профилях BuddyPress. Мы будем использовать местоположение в этом примере. Перейдите к: Панель инструментов >> Пользователи >> Поля профиля. Добавьте свое новое поле на панель инструментов, а затем вы можете добавить его в цикл. Вставьте это в member-loop.php прямо под комментарием о том, как отображать данные профиля участника:
<?php echo bp_member_profile_data('field=Location'); ?>
Имейте в виду, что значение поля чувствительно к регистру, так что это то, что нужно проверить, если кажется, что оно не работает.
Шаг 4. Увеличьте размер аватаров, отображаемых в ленте участников.
Найдите код аватара участника в верхней части цикла:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Измените эти строки, чтобы они соответствовали этому:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Причина, по которой вы хотите указать здесь type=full, заключается в том, что это заставляет BuddyPress использовать аватар наилучшего качества и уменьшать его до заданных вами высоты и ширины. В противном случае он должен увеличиваться в размерах, и это делает аватары нечеткими.

Шаг 5: Сделайте аватары круглыми

После настройки цикла членов мы теперь переходим к изменениям стиля. Вы можете сделать аватары круглыми с помощью нескольких настроек CSS. Этот эффект добавляет немного веселья в каталог. Для некоторых быстрых простых изменений, подобных этому, вы можете добавить изменения в таблицу стилей вашей темы.
Здесь мы ориентируемся только на аватары в каталоге участников. Добавь это:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
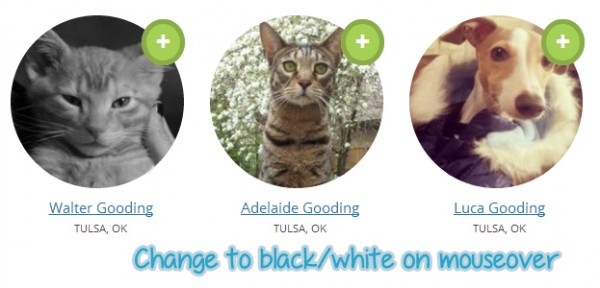
Шаг 6: Добавьте черно-белый эффект наведения на аватары
Это небольшой забавный эффект, который может помочь пользователям немного дольше просматривать ваш каталог. Конечно, это, вероятно, не будет работать в IE, но это не имеет большого значения, поскольку это просто косметический эффект.

Добавьте это в свою таблицу стилей:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Шаг 7: Настройте макет каталога участников
Давайте сделаем так, чтобы списки участников загружались в сетку с тремя строками:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Мы также внесем небольшие изменения, чтобы изменить размер и выравнивание текста:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Конечно, некоторые из этих настроек зависят от того, какую тему вы начинаете использовать в качестве активной темы. Если вы используете эти базовые шаблоны, то CSS должен быть очень похож на приведенный выше.
Шаг 8. Настройте кнопки «Добавить друга» и «Удалить друга».
Если есть какой-то способ отфильтровать эту кнопку, я не знаю об этом. Чтобы настроить текст кнопки, вам нужно будет создать собственный языковой файл для BuddyPress. Этот процесс довольно прост, если у вас есть такая программа, как PoEdit. Следуйте инструкциям в кодексе, чтобы создать свой собственный языковой файл. В этом уроке мы меняем языковые строки для кнопок дружбы:
- Добавить друга >> Изменить на «+»
- Отменить дружбу >> Изменить на «-»
Обратите внимание, что это не для каждого сообщества. Это просто пример того, как вы можете настроить эти кнопки. Если вы чувствуете, что слишком много теряете, удаляя текст с этих кнопок, ни в коем случае не меняйте их. Ваш выбор пользовательского интерфейса будет полностью зависеть от демографии вашего сообщества. Вот как вы можете настроить кнопки, чтобы они выглядели как в примере:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
С этими изменениями у вас будет каталог членов, который выглядит примерно так:

Если вы чувствуете, что кнопка «Удалить друга» слишком заметна красным цветом, вы можете полностью скрыть ее, добавив «display: none;» в класс .is_friend.remove . Кроме того, вы можете выбрать другой цвет или текст для кнопок действий. Это последний шаг в настройке каталога участников в соответствии с приведенным выше примером.
Удивительно, как всего лишь немного CSS может полностью преобразовать ваши каталоги, чтобы они не выглядели так, как по умолчанию в BuddyPress. Совместимость с темой BuddyPress 1.7 откроет платформу для многих других разработчиков WordPress. Компоненты хорошо впишутся в вашу тему, но вы должны сделать их выделяющимися. Возьмите копию ствола 1.7 и начните экспериментировать до выхода официального релиза. Вы будете приятно удивлены, насколько легко настроить BuddyPress прямо в вашей теме WordPress.
