Cara Membuat Direktori Anggota BuddyPress Khusus
Diterbitkan: 2013-03-06Salah satu alasan utama kegagalan komunitas BuddyPress adalah karena anggota tidak terhubung dan berinteraksi satu sama lain. Salah satu cara untuk meningkatkannya adalah melalui desain yang membuat anggota tetap tertarik.
Gaya direktori anggota BuddyPress keluar dari kotak tampak seperti daftar datar. Ini fungsional tetapi tidak terlalu menarik atau menginspirasi. Hari ini kita akan melakukan sesuatu yang menyenangkan dengan direktori dan menjelajahi sedikit tema BuddyPress. Dalam tutorial ini kita akan melakukan beberapa hal keren dengan file template CSS dan BuddyPress untuk membuat direktori yang lebih interaktif yang akan mendorong pengguna untuk terhubung satu sama lain, menghabiskan lebih banyak waktu menjelajah, mengklik profil, dan mencari teman baru.
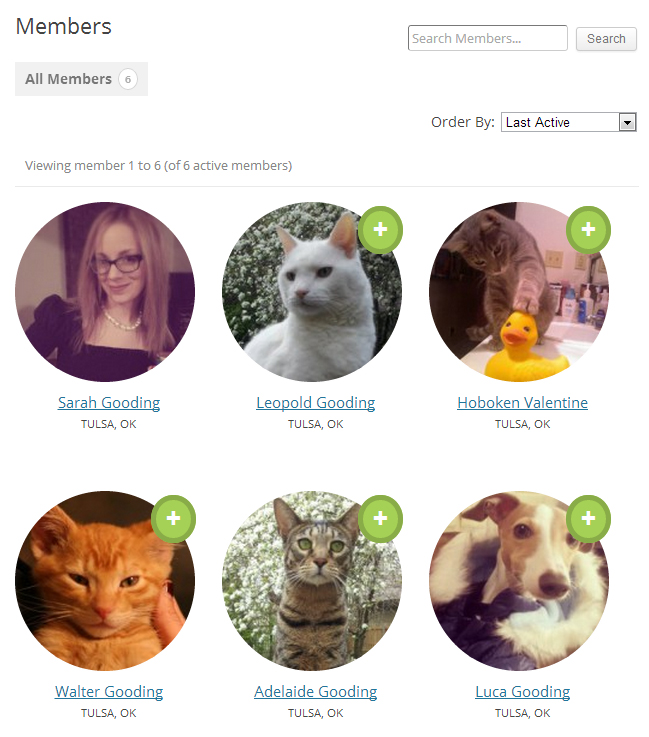
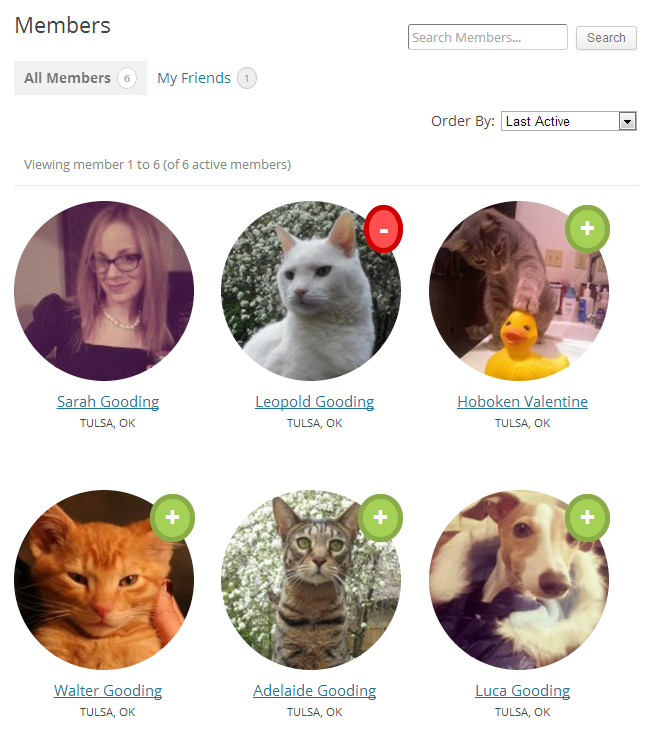
Ikuti langkah-langkah di bawah ini saat kami mengambil direktori anggota default BuddyPress dan mengubahnya menjadi seperti ini:

Berikut ini ikhtisar singkat tentang perubahan yang akan kami buat:
- Tambahkan direktori /buddypress/ baru ke tema Anda untuk templat khusus
- Hapus tambahan yang tidak perlu dari loop anggota
- Tambahkan Bidang Lokasi Baru ke loop anggota
- Tingkatkan ukuran avatar dalam direktori anggota
- Sesuaikan avatar anggota menjadi lingkaran
- Ubah tata letak direktori
- Tambahkan efek skala abu-abu ke avatar di mousover
- Sesuaikan tombol "Tambah Teman" dan "Hapus Teman"
Kami akan menggunakan BuddyPress 1.7 untuk tutorial ini, karena akan segera dirilis. Namun, ide dasarnya tetap sama, di mana pun templatnya berada.
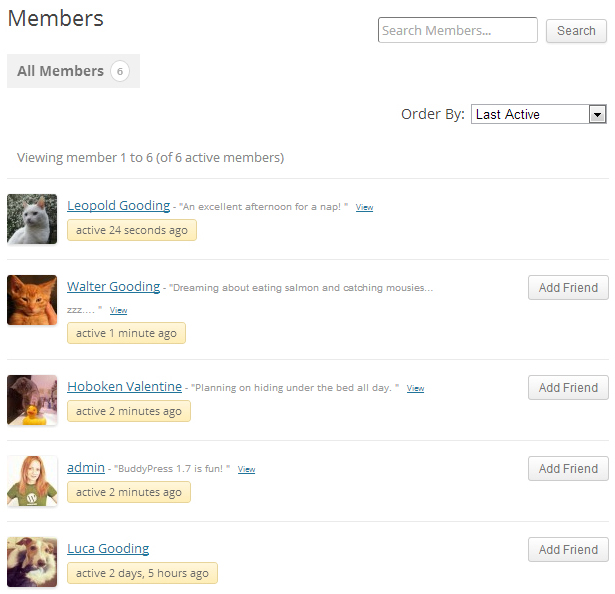
Untuk memulai, direktori anggota BuddyPress terlihat mirip dengan ini dengan gaya default:

Untuk tutorial ini kita akan bekerja dengan tema default Twenty Twelve WordPress.
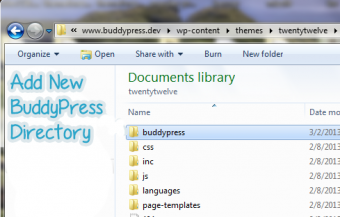
Langkah 1: Tambahkan direktori /buddypress/ ke tema aktif Anda saat ini dan tambahkan file template.
Untuk mulai membuat penyesuaian pada BuddyPress, kita akan membuat direktori /buddypress/ di dalam tema aktif Anda saat ini.

Kodeks ini memiliki beberapa instruksi singkat dan sederhana untuk Kompatibilitas Tema di BuddyPress 1.7. Temukan file template lama di sini:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Salin file yang ingin Anda ubah. Dalam hal ini, Anda sebaiknya mengambil direktori /members/ dan menempelkannya ke direktori BuddyPress tema Anda yang baru.
Langkah 2: Potong semua hal ekstra dari member-loop.php
Untuk tutorial ini, kita akan memangkas beberapa informasi yang ditampilkan pada halaman direktori dan menghapus dua item berikut.
- Hapus tag waktu aktif terakhir
- Hapus pembaruan aktivitas terbaru anggota
Menampilkan waktu aktif terakhir benar-benar tampak seperti kekacauan bagi saya dan saya tidak melihatnya memiliki terlalu banyak nilai untuk komunitas BuddyPress rata-rata. Jika Anda ingin menghapusnya, potong ini dari file members-loop.php :
Menghapus pembaruan aktivitas terbaru sama mudahnya. Potong ini dari members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Langkah 3: Tambahkan bidang Lokasi ke Lingkaran Anggota
Sekarang kita akan menambahkan sesuatu yang baru ke loop anggota. File template sebenarnya memberi petunjuk tentang cara melakukan ini di komentar. Dokumentasi menyatakan bahwa itu menambahkan kueri tambahan untuk setiap anggota dalam loop, tetapi hanya satu, terlepas dari jumlah bidang yang Anda tampilkan.
Pertama, Anda perlu memastikan bahwa Anda membuat bidang yang ingin Anda tampilkan di profil BuddyPress. Kami akan menggunakan lokasi dalam contoh ini. Buka: Dasbor >> Pengguna >> Bidang Profil. Tambahkan bidang baru Anda di dasbor dan kemudian Anda dapat menambahkannya ke loop. Tempel ini ke member-loop.php langsung di bawah komentar tentang cara menampilkan data profil anggota:
<?php echo bp_member_profile_data('field=Location'); ?>
Ingatlah bahwa nilai bidang peka huruf besar/kecil, jadi itu sesuatu untuk diperiksa apakah sepertinya tidak berfungsi.
Langkah 4: Tingkatkan ukuran avatar yang ditampilkan di loop anggota
Temukan kode avatar anggota di bagian atas loop:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Ubah baris tersebut agar sesuai dengan ini:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Alasan Anda ingin menentukan type=full di sini adalah karena BuddyPress menggunakan avatar kualitas terbaik dan mengecilkannya sesuai tinggi dan lebar yang Anda atur. Kalau tidak, itu harus diperbesar dan itu membuat avatarnya kabur.

Langkah 5: Buat avatar melingkar

Setelah menyesuaikan loop anggota, sekarang kita beralih ke perubahan gaya. Anda dapat membuat avatar melingkar dengan beberapa tweak CSS. Efek ini menambahkan beberapa kesenangan ke direktori. Untuk beberapa perubahan sederhana yang cepat seperti ini, Anda dapat menambahkan perubahan ke lembar gaya tema Anda.
Di sini kami hanya menargetkan avatar di direktori anggota. Tambahkan ini:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
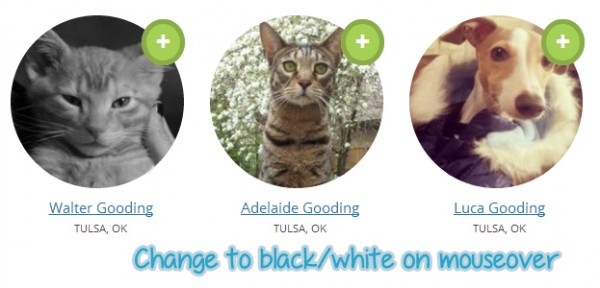
Langkah 6: Tambahkan efek hover hitam dan putih ke avatar
Ini adalah efek kecil yang menyenangkan yang dapat membantu membuat pengguna menelusuri direktori Anda sedikit lebih lama. Tentu saja, itu mungkin tidak akan bekerja di IE, tapi itu bukan masalah besar karena itu hanya efek kosmetik.

Tambahkan ini ke lembar gaya Anda:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Langkah 7: Sesuaikan tata letak direktori anggota
Mari buat daftar anggota dimuat dalam kotak dengan baris 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Kami juga akan membuat beberapa penyesuaian kecil untuk mengubah ukuran dan perataan teks:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Tentu saja, beberapa penyesuaian ini bergantung pada tema yang Anda mulai sebagai tema aktif Anda. Jika Anda menggunakan template dasar ini, CSS seharusnya cukup mirip dengan di atas.
Langkah 8: Sesuaikan Tombol Tambah Teman dan Hapus Teman
Jika ada cara untuk memfilter tombol ini, saya tidak tahu. Untuk menyesuaikan teks tombol, Anda harus membuat file bahasa khusus untuk BuddyPress. Proses ini cukup mudah jika Anda memiliki program seperti PoEdit untuk membantu Anda. Ikuti instruksi dalam kodeks untuk membuat file bahasa kustom Anda sendiri. Untuk tutorial ini kami mengubah string bahasa untuk tombol pertemanan:
- Tambahkan Teman >> Ubah ke “+”
- Batalkan Persahabatan >> Ubah ke “-“
Harap dicatat bahwa ini bukan untuk setiap komunitas. Itu hanya contoh bagaimana Anda dapat menyesuaikan tombol-tombol itu. Jika Anda merasa kehilangan terlalu banyak dalam menghapus teks dari tombol-tombol ini, tentu saja, jangan ubah. Pilihan UI Anda akan bergantung sepenuhnya pada demografi komunitas Anda. Inilah cara Anda dapat menyesuaikan tombol agar terlihat seperti contoh:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Dengan perubahan ini Anda akan memiliki direktori anggota yang terlihat seperti ini:

Jika Anda merasa bahwa tombol "Hapus Teman" terlalu menonjol dalam warna merah, Anda dapat menyembunyikannya sepenuhnya dengan menambahkan "display: none;" ke kelas .is_friend.remove . Atau, Anda dapat memilih warna atau teks yang berbeda untuk tombol tindakan. Ini adalah langkah terakhir dalam menyesuaikan direktori anggota Anda agar sesuai dengan contoh di atas.
Sungguh menakjubkan bagaimana sedikit CSS dapat mengubah direktori Anda menjadi tidak terlihat seperti default BuddyPress. Kompatibilitas tema BuddyPress 1.7 akan membuka platform untuk lebih banyak pengembang WordPress. Komponen akan cocok dengan tema Anda, tetapi terserah Anda untuk membuatnya menonjol. Ambil salinan bagasi 1.7 dan mulailah bereksperimen sebelum rilis resmi tiba. Anda akan terkejut betapa mudahnya menyesuaikan BuddyPress langsung di dalam tema WordPress Anda.
