Cómo crear un directorio personalizado de miembros de BuddyPress
Publicado: 2013-03-06Una de las principales razones por las que las comunidades de BuddyPress fallan es porque los miembros no se conectan ni interactúan entre sí. Una forma de mejorar eso es a través de un diseño que mantenga a los miembros interesados.
Los estilos de directorio de miembros de BuddyPress salen de la caja con el aspecto de una lista plana. Es funcional pero no es terriblemente emocionante o inspirador. Hoy vamos a hacer algo divertido con los directorios y exploraremos un poco la temática de BuddyPress. En este tutorial, haremos algunas cosas geniales con CSS y los archivos de plantilla de BuddyPress para crear un directorio más interactivo que alentará a los usuarios a conectarse entre sí, pasar más tiempo navegando, haciendo clic en perfiles y haciendo nuevos amigos.
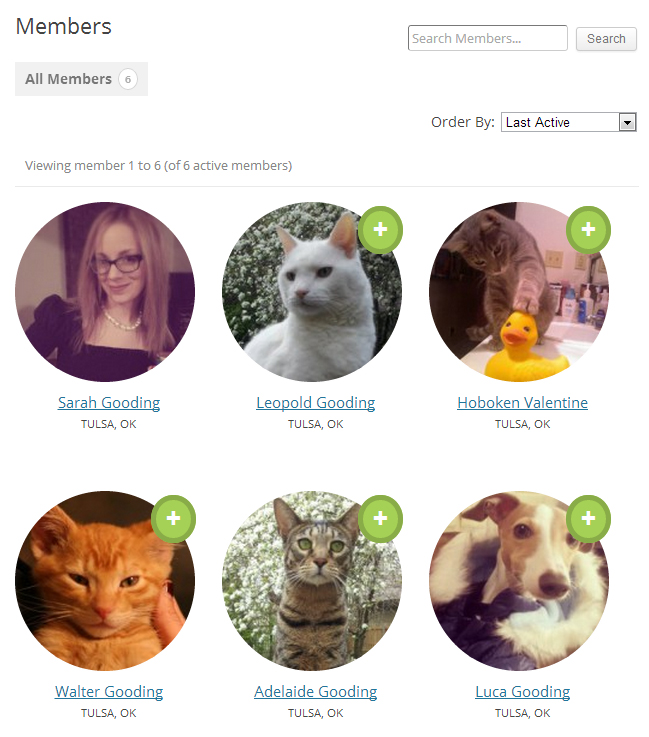
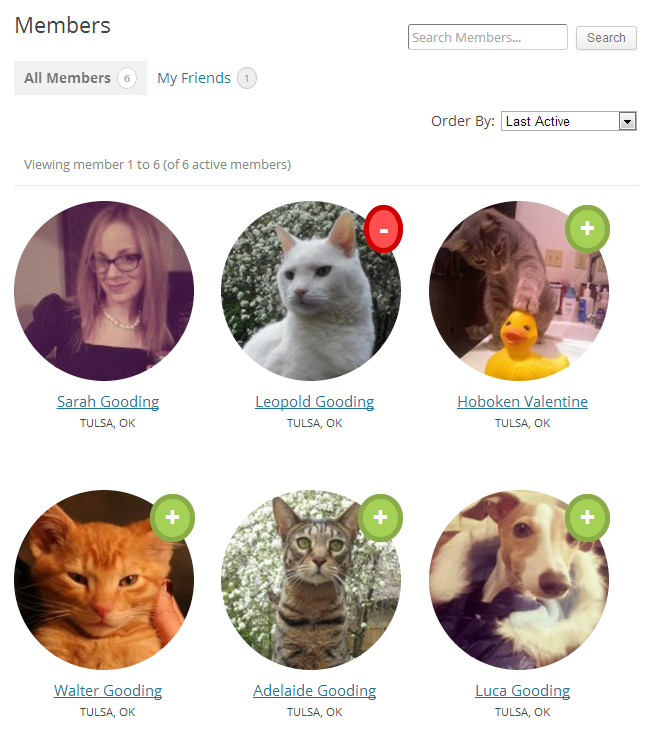
Siga los pasos a continuación mientras tomamos el directorio de miembros predeterminado de BuddyPress y lo transformamos para que se vea así:

Aquí hay una descripción general rápida de los cambios que haremos:
- Agregue un nuevo directorio /buddypress/ a su tema para plantillas personalizadas
- Eliminar extras innecesarios del bucle de miembros
- Agregar nuevo campo de ubicación al bucle de miembros
- Aumentar el tamaño del avatar dentro del directorio de miembros
- Personaliza los avatares de los miembros para que sean circulares.
- Cambiar el diseño del directorio
- Agregue un efecto de escala de grises a los avatares al pasar el mouse
- Personalice los botones "Agregar amigo" y "Eliminar amigo"
Vamos a usar BuddyPress 1.7 para este tutorial, ya que pronto se lanzará. Sin embargo, la idea básica sigue siendo la misma, sin importar dónde se encuentren las plantillas.
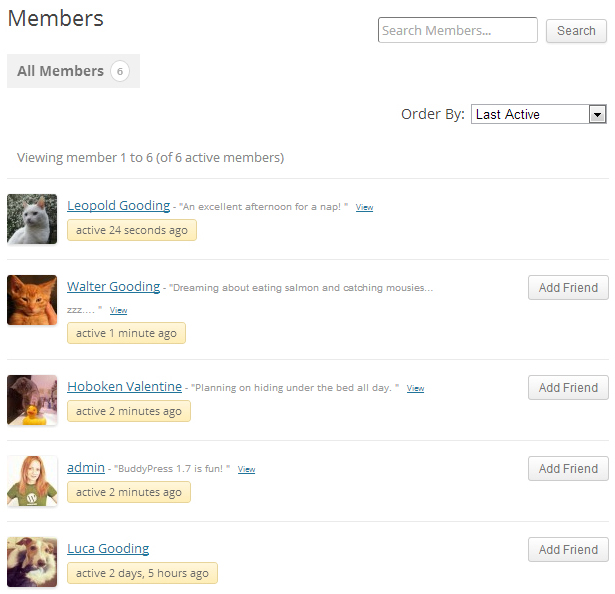
Para empezar, el directorio de miembros de BuddyPress se parece a este con los estilos predeterminados:

Para este tutorial, trabajaremos con el tema predeterminado de WordPress de Twenty Twelve.
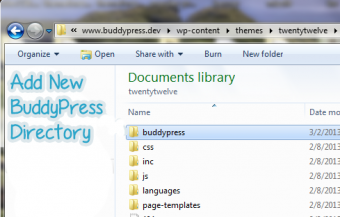
Paso 1: agregue un directorio /buddypress/ a su tema activo actual y agregue archivos de plantilla.
Para comenzar a personalizar BuddyPress, vamos a crear un directorio /buddypress/ dentro de su tema activo actual.

El códice tiene algunas instrucciones breves y sencillas para la compatibilidad de temas en BuddyPress 1.7. Localice los archivos de plantilla heredados aquí:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Copie los archivos que desea modificar. En este caso, también podría tomar el directorio /members/ y pegarlo en el nuevo directorio BuddyPress de su tema.
Paso 2: elimine todas las cosas adicionales demembers-loop.php
Para este tutorial, vamos a recortar parte de la información que se muestra en la página del directorio y eliminaremos los siguientes dos elementos.
- Eliminar la última etiqueta de tiempo activa
- Eliminar la última actualización de actividad de los miembros
Mostrar el último tiempo activo realmente me parece desordenado y no veo que tenga demasiado valor para la comunidad promedio de BuddyPress. Si desea eliminarlo, córtelo del archivomembers-loop.php :
Eliminar la última actualización de actividad es igual de fácil. Elimina esto demembers-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Paso 3: agregue un campo de ubicación al bucle de miembros
Ahora vamos a agregar algo nuevo al bucle de miembros. El archivo de plantilla sugiere cómo hacer esto en los comentarios. La documentación indica que agrega una consulta adicional para cada miembro en el ciclo, pero es solo una, independientemente de la cantidad de campos que muestre.
Primero, debe asegurarse de crear el campo que desea mostrar en los perfiles de BuddyPress. Usaremos la ubicación en este ejemplo. Vaya a: Tablero >> Usuarios >> Campos de perfil. Agregue su nuevo campo en el tablero y luego puede agregarlo al bucle. Pegue esto enmembers-loop.php directamente debajo del comentario sobre cómo mostrar los datos del perfil de los miembros:
<?php echo bp_member_profile_data('field=Location'); ?>
Tenga en cuenta que el valor del campo distingue entre mayúsculas y minúsculas, por lo que es algo que debe verificar si parece que no funciona.
Paso 4: aumente el tamaño de los avatares que se muestran en el bucle de miembros
Localice el código de avatar del miembro en la parte superior del ciclo:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Cambie esas líneas para que coincidan con esto:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
La razón por la que desea especificar type=full aquí es que hace que BuddyPress use el avatar de mejor calidad y lo reduzca a la altura y el ancho que establezca. De lo contrario, tiene que aumentar el tamaño y hace que los avatares sean borrosos.

Paso 5: haz los avatares circulares

Después de personalizar el bucle de miembros, ahora pasamos a los cambios de estilo. Puede hacer que los avatares sean circulares con algunos ajustes de CSS. Este efecto agrega algo de diversión al directorio. Para algunos cambios simples y rápidos como este, puede agregar los cambios a la hoja de estilo de su tema.
Aquí estamos apuntando solo a los avatares en el directorio de miembros. Agrega esto:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
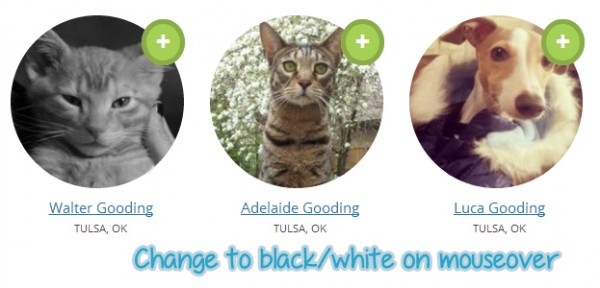
Paso 6: agregue un efecto de desplazamiento en blanco y negro a los avatares
Este es un pequeño efecto divertido que puede ayudar a que los usuarios sigan navegando por su directorio un poco más. Por supuesto, probablemente no funcionará en IE, pero eso no es gran cosa, ya que es solo un efecto cosmético.

Agregue esto a su hoja de estilo:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Paso 7: personaliza el diseño del directorio de miembros
Hagamos que las listas de miembros se carguen en una cuadrícula con filas de 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
También haremos algunos ajustes pequeños para cambiar el tamaño y la alineación del texto:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Por supuesto, algunos de estos ajustes dependen del tema con el que esté comenzando como tema activo. Si está utilizando estas plantillas básicas, entonces el CSS debería ser bastante similar al anterior.
Paso 8: personalice el botón Agregar amigo y Eliminar amigo
Si hay alguna forma de filtrar este botón, no lo sé. Para personalizar el texto del botón, deberá crear un archivo de idioma personalizado para BuddyPress. Este proceso es bastante fácil si tiene un programa como PoEdit para ayudarlo. Siga las instrucciones del códice para crear su propio archivo de idioma personalizado. Para este tutorial, estamos cambiando las cadenas de idioma de los botones de amistad:
- Agregar amigo >> Cambiar a "+"
- Cancelar amistad >> Cambiar a “-“
Tenga en cuenta que esto no es para todas las comunidades. Es solo un ejemplo de cómo puedes personalizar esos botones. Si cree que está perdiendo demasiado al eliminar el texto de estos botones, no los cambie. Sus opciones de interfaz de usuario dependerán completamente de la demografía de su comunidad. Así es como puede personalizar los botones para que se parezcan al ejemplo:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Con estos cambios, tendrá un directorio de miembros similar a este:

Si cree que el botón "Eliminar amigo" es demasiado prominente en rojo, puede ocultarlo por completo agregando "mostrar: ninguno"; a la clase .is_friend.remove . Alternativamente, puede seleccionar diferentes colores o texto para los botones de acción. Este es el último paso para personalizar su directorio de miembros para que coincida con el ejemplo anterior.
Es bastante sorprendente cómo solo un poco de CSS puede transformar totalmente sus directorios para que no se parezcan en nada a los predeterminados de BuddyPress. La compatibilidad del tema BuddyPress 1.7 abrirá la plataforma a muchos más desarrolladores de WordPress. Los componentes encajarán muy bien en su tema, pero depende de usted hacer que se destaquen. Obtenga una copia del tronco 1.7 y comience a experimentar antes de que llegue el lanzamiento oficial. Te sorprenderá gratamente lo fácil que es personalizar BuddyPress directamente dentro de tu tema de WordPress.
