Özel Bir BuddyPress Üye Dizini Nasıl Oluşturulur
Yayınlanan: 2013-03-06BuddyPress topluluklarının başarısız olmasının ana nedenlerinden biri, üyelerin birbirleriyle bağlantı kurmaması ve etkileşimde bulunmamasıdır. Bunu geliştirmenin bir yolu, üyelerin ilgisini çeken tasarımdır.
BuddyPress üye dizini stilleri, düz bir liste gibi görünen kutudan çıkar. İşlevseldir ancak çok heyecan verici veya ilham verici değildir. Bugün dizinlerle eğlenceli bir şeyler yapacağız ve biraz BuddyPress temasını keşfedeceğiz. Bu öğreticide, kullanıcıları birbirine bağlanmaya, gezinmeye, profillere tıklamaya ve yeni arkadaşlar edinmeye daha fazla zaman ayırmaya teşvik edecek daha etkileşimli bir dizin oluşturmak için CSS ve BuddyPress şablon dosyalarıyla bazı harika şeyler yapacağız.
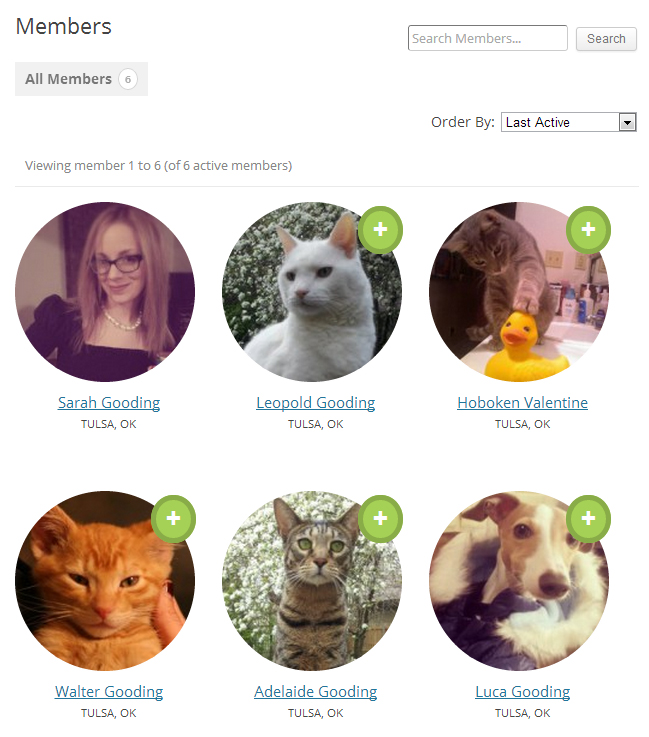
BuddyPress varsayılan üye dizinini alıp şuna dönüştürürken aşağıdaki adımları izleyin:

İşte yapacağımız değişikliklere hızlı bir genel bakış:
- Özel şablonlar için temanıza yeni bir /buddypress/ dizini ekleyin
- Üye döngüsünden gereksiz ekstraları kaldırın
- Üyeler döngüsüne Yeni Konum Alanı Ekle
- Üye dizini içindeki avatar boyutunu artırın
- Üye avatarlarını dairesel olacak şekilde özelleştirin
- Dizinin düzenini değiştirin
- Mousover'da avatarlara Gri Tonlama efekti ekleyin
- "Arkadaş Ekle" ve "Arkadaşını Kaldır" düğmelerini özelleştirin
Bu eğitim için BuddyPress 1.7'yi kullanacağız, çünkü yakında piyasaya sürülecek. Ancak, şablonlar nerede bulunursa bulunsun, temel fikir hala aynıdır.
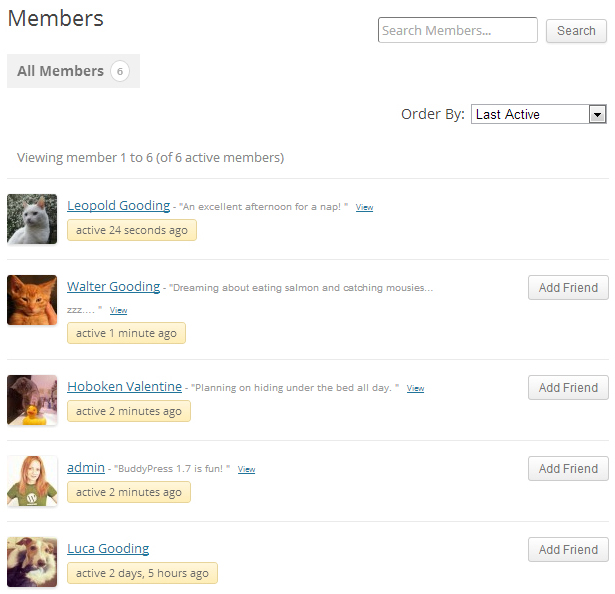
Başlamak için, BuddyPress üye dizini, varsayılan stiller ile buna benzer:

Bu eğitim için varsayılan Twenty Twelve WordPress temasıyla çalışacağız.
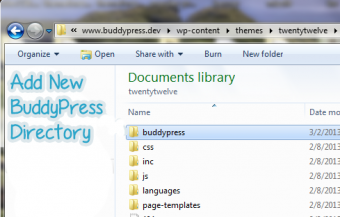
Adım 1: Mevcut aktif temanıza bir /buddypress/ dizini ekleyin ve şablon dosyaları ekleyin.
BuddyPress'te özelleştirmeler yapmaya başlamak için, mevcut aktif temanız içinde bir /buddypress/ dizini oluşturacağız.

Kodeks, BuddyPress 1.7'de Tema Uyumluluğu için bazı kısa ve basit talimatlara sahiptir. Eski şablon dosyalarını burada bulun:
wp-içerik/eklentiler/buddypress/bp-şablonları/bp-eski/
Değiştirmek istediğiniz dosyaları kopyalayın. Bu durumda, /members/ dizinini alıp temanızın yeni BuddyPress dizinine yapıştırabilirsiniz.
Adım 2: Üyeler-loop.php'deki tüm fazlalıkları kesin
Bu eğitim için, dizin sayfasında görüntülenen bazı bilgileri kısaltacağız ve aşağıdaki iki öğeyi kaldıracağız.
- Son etkin zaman etiketini kaldır
- Üyelerin en son etkinlik güncellemesini kaldırın
Son aktif zamanı görüntülemek bana gerçekten karmaşık geliyor ve bunun ortalama BuddyPress topluluğu için çok fazla bir değeri olduğunu görmüyorum. Kaldırmak istiyorsanız, bunu üyeler-loop.php dosyasından kesin:
En son etkinlik güncellemesini kaldırmak da aynı derecede kolaydır. Bunu üyeler-loop.php dosyasından kesin :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
3. Adım: Üyeler Döngüsüne bir Konum alanı ekleyin
Şimdi üye döngüsüne yeni bir şey ekleyeceğiz. Şablon dosyası, yorumlarda bunun nasıl yapılacağına dair gerçek ipuçları. Belgeler, döngüdeki her üye için fazladan bir sorgu eklediğini belirtir, ancak gösterdiğiniz alan sayısından bağımsız olarak yalnızca bir sorgudur.
Öncelikle, BuddyPress profillerinde göstermek istediğiniz alanı oluşturduğunuzdan emin olmanız gerekir. Bu örnekte konumu kullanacağız. Şuraya gidin: Gösterge Tablosu >> Kullanıcılar >> Profil Alanları. Yeni alanınızı panoya ekleyin ve ardından onu döngüye ekleyebilirsiniz. Bunu, üye profili verilerinin nasıl gösterileceğiyle ilgili yorumun hemen altına üye-loop.php dosyasına yapıştırın:
<?php echo bp_member_profile_data('field=Location'); ?>
Alanın değerinin büyük/küçük harfe duyarlı olduğunu unutmayın, bu nedenle, çalışmıyor gibi görünüp görünmediğini kontrol etmeniz gereken bir şeydir.
4. Adım: Üyeler döngüsünde görüntülenen avatarların boyutunu artırın
Döngünün en üstündeki üye avatar kodunu bulun:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Bu satırları buna uyacak şekilde değiştirin:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Burada type=full belirtmek istemenizin nedeni, BuddyPress'in en kaliteli avatarı kullanmasını ve belirlediğiniz yükseklik ve genişliğe göre boyutlandırmasını sağlamaktır. Aksi takdirde, boyutlandırılması gerekir ve avatarları bulanıklaştırır.
Adım 5: Avatarları dairesel yapın

Üye döngüsünü özelleştirdikten sonra, şimdi stil değişikliklerine geçiyoruz. Birkaç CSS tweaks ile avatarları dairesel hale getirebilirsiniz. Bu efekt dizine biraz eğlence katar. Bunun gibi bazı hızlı basit değişiklikler için, değişiklikleri temanızın stil sayfasına ekleyebilirsiniz.

Burada sadece üye dizinindeki avatarları hedefliyoruz. Bunu ekle:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
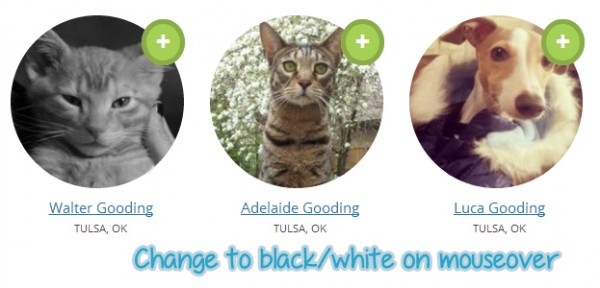
Adım 6: Avatarlara siyah beyaz vurgulu efekti ekleyin
Bu, kullanıcıların dizininizde biraz daha uzun süre gezinmesine yardımcı olabilecek eğlenceli bir küçük efekttir. Tabii ki, muhtemelen IE'de çalışmayacaktır, ancak bu sadece kozmetik bir etki olduğu için çok da önemli değil.

Bunu stil sayfanıza ekleyin:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
7. Adım: Üyeler dizininin düzenini özelleştirin
Üye listelerini 3 sıralı bir ızgarada yükleyelim:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Ayrıca metin boyutunu ve hizalamasını değiştirmek için bazı küçük ayarlamalar yapacağız:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Elbette, bu ayarlamalardan bazıları, etkin temanız olarak hangi temayla başladığınıza bağlıdır. Bu temel şablonları kullanıyorsanız, CSS yukarıdakine oldukça benzer olmalıdır.
8. Adım: Arkadaş Ekle ve Arkadaşı Kaldır Düğmesini Özelleştirin
Bu düğmeyi filtrelemenin bir yolu varsa, onu bilmiyorum. Düğme metnini özelleştirmek için BuddyPress için özel bir dil dosyası oluşturmanız gerekir. Bu işlem, size yardımcı olacak PoEdit gibi bir programınız varsa oldukça kolaydır. Kendi özel dil dosyanızı oluşturmak için kodeksteki talimatları izleyin. Bu eğitimde arkadaşlık düğmelerinin dil dizilerini değiştiriyoruz:
- Arkadaş Ekle >> “+” olarak değiştir
- Arkadaşlığı İptal Et >> “-“ olarak değiştir
Lütfen bunun her topluluk için geçerli olmadığını unutmayın. Bu düğmeleri nasıl özelleştirebileceğinizin bir örneği. Metni bu düğmelerden kaldırarak çok fazla şey kaybettiğinizi düşünüyorsanız, elbette onları değiştirmeyin. Kullanıcı arayüzü seçimleriniz tamamen topluluğunuzun demografisine bağlı olacaktır. Örnekteki gibi görünecek şekilde düğmeleri şu şekilde özelleştirebilirsiniz:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
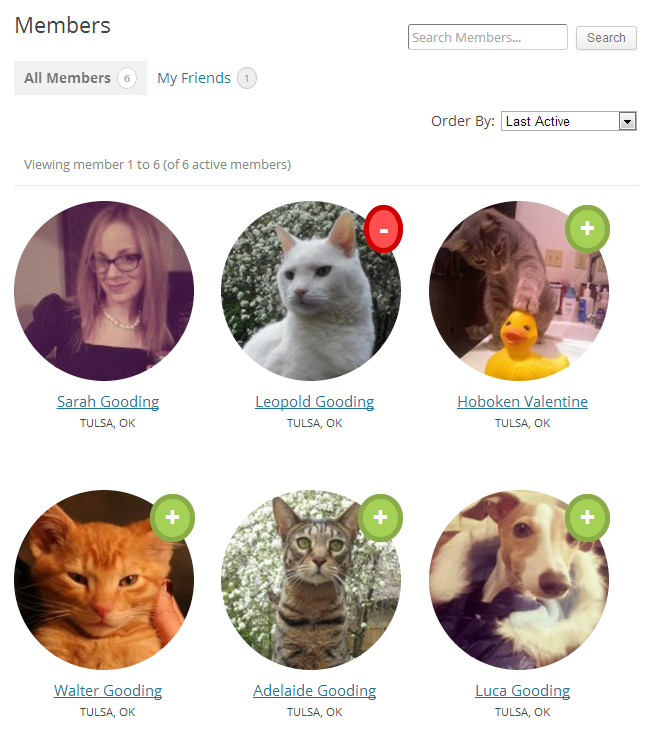
Bu değişikliklerle şuna benzeyen bir üye dizininiz olacak:

“Arkadaşını Kaldır” düğmesinin kırmızı renkte çok belirgin olduğunu düşünüyorsanız, “display: none;” ekleyerek tamamen gizleyebilirsiniz. .is_friend.remove sınıfına. Alternatif olarak, eylem düğmeleri için farklı renkler veya metinler seçebilirsiniz. Bu, üye dizininizi yukarıdaki örneğe uyacak şekilde özelleştirmenin son adımıdır.
Birazcık CSS'nin dizinlerinizi BuddyPress varsayılanına hiç benzemeyecek şekilde tamamen dönüştürmesi oldukça şaşırtıcı. BuddyPress 1.7 tema uyumluluğu, platformu daha birçok WordPress geliştiricisine açacaktır. Bileşenler temanıza güzel bir şekilde uyacaktır, ancak onları öne çıkarmak size kalmış. 1.7 bagajının bir kopyasını alın ve resmi sürüm gelmeden önce denemeye başlayın. BuddyPress'i doğrudan WordPress temanız içinde özelleştirmenin ne kadar kolay olduğuna şaşıracaksınız.
