Como criar um diretório de membros personalizado do BuddyPress
Publicados: 2013-03-06Uma das principais razões pelas quais as comunidades BuddyPress falham é porque os membros não se conectam e interagem uns com os outros. Uma maneira de melhorar isso é através do design que mantém os membros interessados.
Os estilos de diretório de membros do BuddyPress saem da caixa parecendo uma lista simples. É funcional, mas não é muito excitante ou inspirador. Hoje vamos fazer algo divertido com diretórios e explorar um pouco dos temas do BuddyPress. Neste tutorial vamos fazer algumas coisas legais com arquivos de template CSS e BuddyPress para criar um diretório mais interativo que irá encorajar os usuários a se conectarem uns aos outros, passar mais tempo navegando, clicando em perfis e fazendo novos amigos.
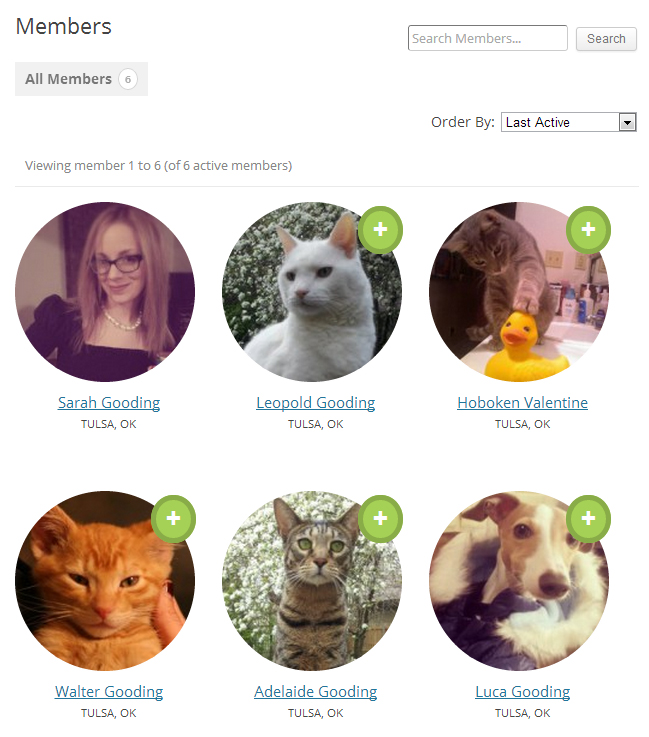
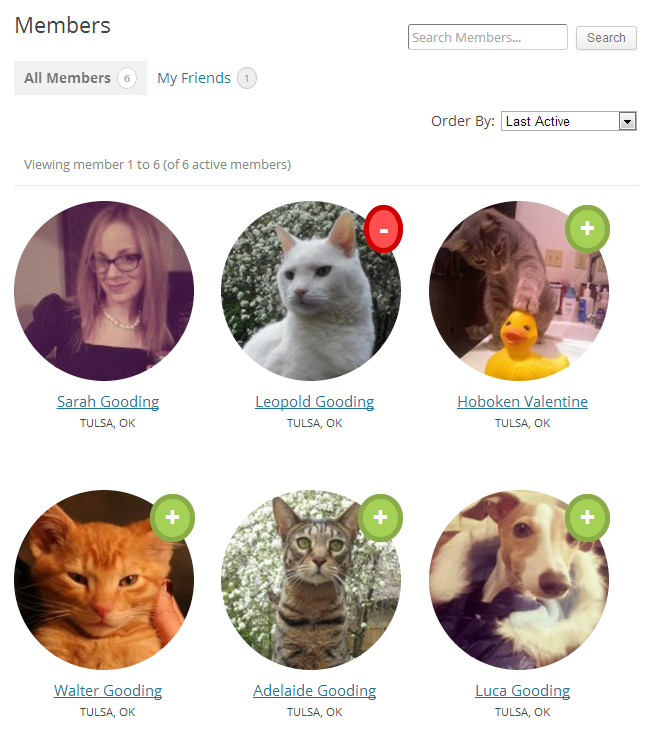
Siga as etapas abaixo enquanto pegamos o diretório de membros padrão do BuddyPress e o transformamos para ficar assim:

Aqui está uma rápida visão geral das alterações que faremos:
- Adicione um novo diretório /buddypress/ ao seu tema para modelos personalizados
- Remova extras desnecessários do loop de membros
- Adicionar novo campo de localização ao loop de membros
- Aumente o tamanho do avatar no diretório de membros
- Personalize os avatares dos membros para serem circulares
- Alterar o layout do diretório
- Adicione um efeito de escala de cinza aos avatares no mousover
- Personalize os botões “Adicionar amigo” e “Remover amigo”
Vamos usar o BuddyPress 1.7 para este tutorial, pois ele será lançado em breve. No entanto, a ideia básica ainda é a mesma, não importa onde os modelos estejam localizados.
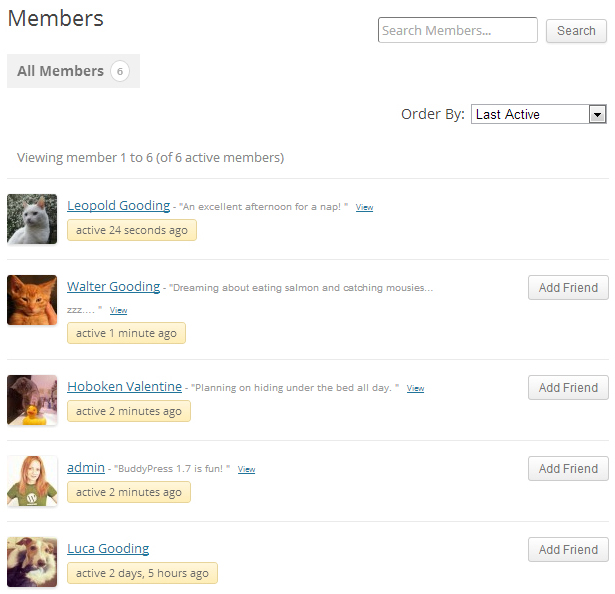
Para começar, o diretório de membros do BuddyPress é semelhante a este com os estilos padrão:

Para este tutorial, trabalharemos com o tema padrão Twenty Twelve WordPress.
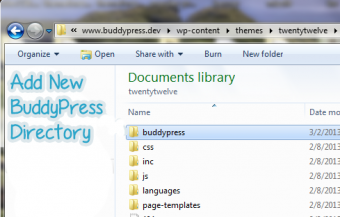
Passo 1: Adicione um diretório /buddypress/ ao seu tema ativo atual e adicione arquivos de modelo.
Para começar a fazer personalizações no BuddyPress, vamos criar um diretório /buddypress/ dentro do seu tema ativo atual.

O codex tem algumas instruções curtas e simples para compatibilidade de temas no BuddyPress 1.7. Localize os arquivos de modelo legados aqui:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Copie os arquivos que deseja modificar. Nesse caso, você também pode pegar o diretório /members/ e colá-lo no novo diretório BuddyPress do seu tema.
Passo 2: Corte todas as coisas extras de member-loop.php
Para este tutorial, vamos reduzir algumas das informações exibidas na página do diretório e remover os dois itens a seguir.
- Remova a última tag de tempo ativa
- Remova a atualização de atividade mais recente dos membros
Exibir o último horário ativo realmente parece uma bagunça para mim e não vejo muito valor para a comunidade média do BuddyPress. Se você quiser removê-lo, corte-o do arquivo member-loop.php :
A remoção da atualização de atividade mais recente é igualmente fácil. Corte isso de member-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Etapa 3: adicionar um campo de localização ao loop de membros
Agora vamos adicionar algo novo ao loop de membros. O arquivo de modelo real dá dicas de como fazer isso nos comentários. A documentação afirma que adiciona uma consulta extra para cada membro no loop, mas é apenas uma, independentemente do número de campos que você mostra.
Primeiro, você precisa criar o campo que deseja exibir nos perfis do BuddyPress. Usaremos a localização neste exemplo. Vá para: Painel >> Usuários >> Campos de perfil. Adicione seu novo campo no painel e, em seguida, você pode adicioná-lo ao loop. Cole isso em member-loop.php diretamente no comentário sobre como mostrar os dados do perfil do membro:
<?php echo bp_member_profile_data('field=Location'); ?>
Lembre-se de que o valor do campo diferencia maiúsculas de minúsculas, portanto, isso é algo para verificar se parece que não está funcionando.
Passo 4: Aumente o tamanho dos avatares exibidos no loop de membros
Localize o código do avatar do membro no topo do loop:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Altere essas linhas para corresponder a isso:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
A razão pela qual você deseja especificar type=full aqui é que isso faz com que o BuddyPress use o avatar de melhor qualidade e dimensione-o para a altura e largura que você definir. Caso contrário, ele precisa ser dimensionado e torna os avatares confusos.
Passo 5: Faça os avatares circulares

Depois de personalizar o loop de membros, agora vamos para as mudanças de estilo. Você pode tornar os avatares circulares com alguns ajustes de CSS. Este efeito adiciona um pouco de diversão ao diretório. Para algumas alterações simples e rápidas como essa, você pode adicionar as alterações à folha de estilo do seu tema.

Aqui estamos direcionando apenas os avatares no diretório de membros. Adicione isso:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
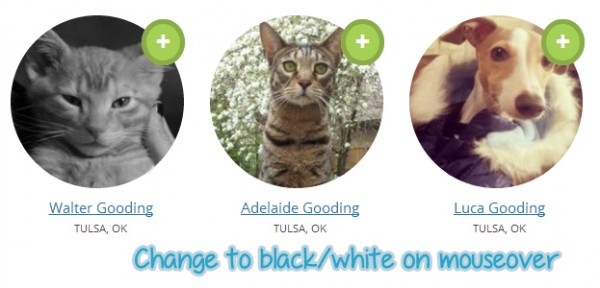
Etapa 6: adicione o efeito de foco em preto e branco aos avatares
Este é um pequeno efeito divertido que pode ajudar a manter os usuários navegando em seu diretório por um pouco mais de tempo. Claro, provavelmente não funcionará no IE, mas isso não é grande coisa, pois é apenas um efeito cosmético.

Adicione isso à sua folha de estilo:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Etapa 7: personalize o layout do diretório de membros
Vamos fazer com que as listagens de membros sejam carregadas em uma grade com linhas de 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Também faremos alguns pequenos ajustes para alterar o tamanho e o alinhamento do texto:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
É claro que alguns desses ajustes dependem de qual tema você está iniciando como seu tema ativo. Se você estiver usando esses modelos básicos, o CSS deve ser bastante semelhante ao acima.
Etapa 8: personalize o botão Adicionar e remover amigo
Se há alguma maneira de filtrar este botão, eu não sei sobre isso. Para personalizar o texto do botão, você terá que criar um arquivo de idioma personalizado para o BuddyPress. Este processo é bastante fácil se você tiver um programa como o PoEdit para ajudá-lo. Siga as instruções no codex para criar seu próprio arquivo de idioma personalizado. Para este tutorial, estamos alterando as strings de idioma dos botões de amizade:
- Adicionar amigo >> Mudar para “+”
- Cancelar Amizade >> Mudar para “-“
Observe que isso não é para todas as comunidades. É apenas um exemplo de como você pode personalizar esses botões. Se você sentir que está perdendo muito ao remover o texto desses botões, não os altere. Suas escolhas de interface do usuário dependerão inteiramente da demografia de sua comunidade. Veja como você pode personalizar os botões para se parecerem com o exemplo:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Com essas alterações, você terá um diretório de membros semelhante a este:

Se você achar que o botão “Remover amigo” está muito proeminente em vermelho, você pode ocultá-lo completamente adicionando “display: none;” para a classe .is_friend.remove . Como alternativa, você pode selecionar cores ou texto diferentes para os botões de ação. Esta é a última etapa na personalização do seu diretório de membros para corresponder ao exemplo acima.
É incrível como apenas um pouco de CSS pode transformar totalmente seus diretórios para que não se pareçam com o padrão do BuddyPress. A compatibilidade do tema BuddyPress 1.7 abrirá a plataforma para muitos outros desenvolvedores do WordPress. Os componentes se encaixam perfeitamente no seu tema, mas cabe a você fazer com que eles se destaquem. Pegue uma cópia do baú 1.7 e comece a experimentar antes que o lançamento oficial chegue. Você ficará surpreso com a facilidade de personalizar o BuddyPress diretamente no seu tema WordPress.
