Jak stworzyć niestandardowy katalog członków BuddyPress?
Opublikowany: 2013-03-06Jednym z głównych powodów niepowodzenia społeczności BuddyPress jest to, że członkowie nie łączą się i nie wchodzą ze sobą w interakcje. Jednym ze sposobów na ulepszenie tego jest projektowanie, które utrzymuje zainteresowanie członków.
Style katalogów członków BuddyPress wychodzą z pudełka i wyglądają jak płaska lista. Jest funkcjonalny, ale nie jest przesadnie ekscytujący ani inspirujący. Dzisiaj zrobimy coś zabawnego z katalogami i zbadamy trochę motywów BuddyPress. W tym samouczku zrobimy kilka fajnych rzeczy z plikami szablonów CSS i BuddyPress, aby stworzyć bardziej interaktywny katalog, który zachęci użytkowników do łączenia się ze sobą, spędzania więcej czasu na przeglądaniu, klikaniu profili i nawiązywaniu nowych znajomości.
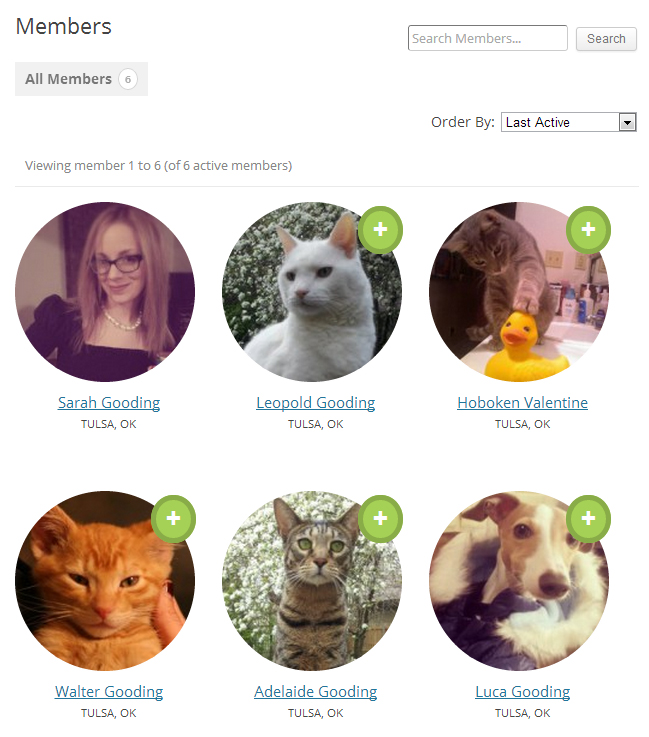
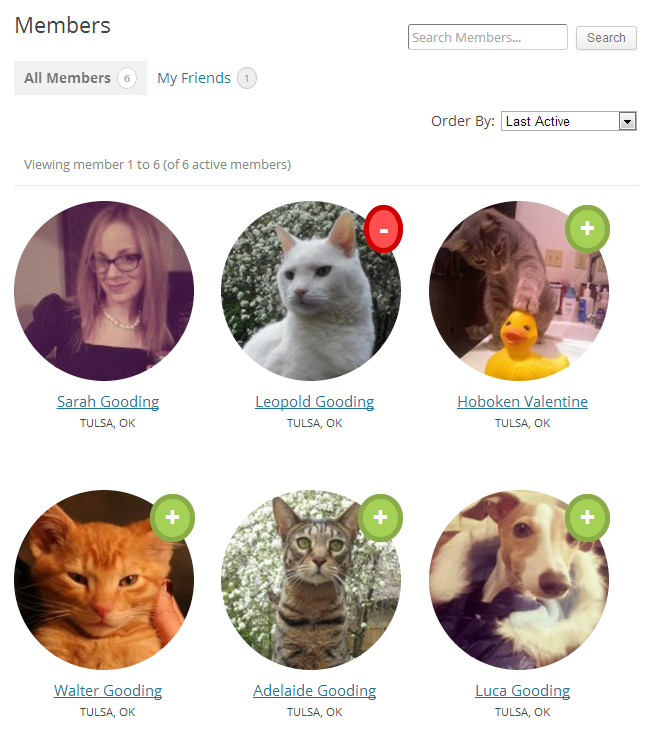
Postępuj zgodnie z poniższymi krokami, ponieważ bierzemy domyślny katalog członka BuddyPress i przekształcamy go tak, aby wyglądał tak:

Oto krótki przegląd zmian, które wprowadzimy:
- Dodaj nowy katalog /buddypress/ do swojego motywu dla niestandardowych szablonów
- Usuń niepotrzebne dodatki z pętli członków
- Dodaj nowe pole lokalizacji do pętli członków
- Zwiększ rozmiar awatara w katalogu członków
- Dostosuj awatary członków, aby były okrągłe
- Zmień układ katalogu
- Dodaj efekt skali szarości do awatarów na najechaniu myszą
- Dostosuj przyciski „Dodaj znajomego” i „Usuń znajomego”
W tym samouczku użyjemy BuddyPress 1.7, ponieważ zostanie on wkrótce wydany. Jednak podstawowa idea pozostaje taka sama, bez względu na to, gdzie znajdują się szablony.
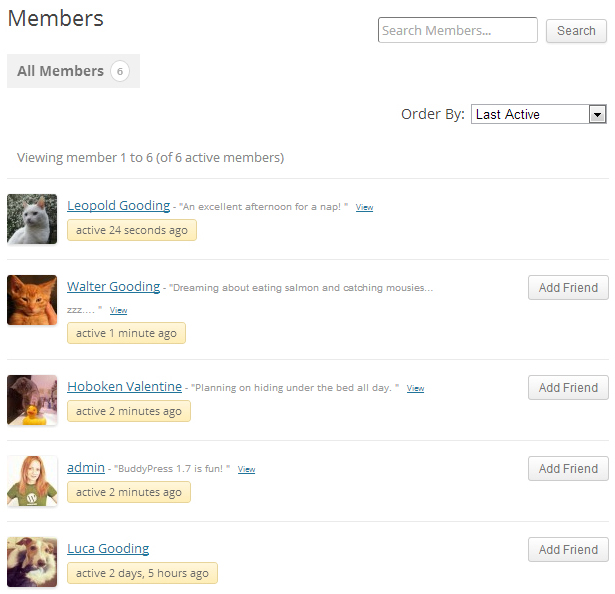
Na początek katalog członków BuddyPress wygląda podobnie do tego z domyślnymi stylami:

W tym samouczku będziemy pracować z domyślnym motywem WordPress Twenty Twelve.
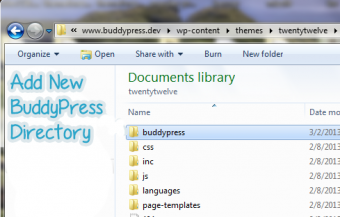
Krok 1: Dodaj katalog /buddypress/ do bieżącego aktywnego motywu i dodaj pliki szablonów.
Aby rozpocząć dostosowywanie BuddyPress, utworzymy katalog /buddypress/ w ramach bieżącego aktywnego motywu.

Kodeks zawiera krótkie i proste instrukcje dotyczące zgodności motywów w BuddyPress 1.7. Znajdź starsze pliki szablonów tutaj:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
Skopiuj pliki, które chcesz zmodyfikować. W takim przypadku równie dobrze możesz pobrać katalog /members/ i wkleić go do nowego katalogu BuddyPress w swoim motywie.
Krok 2: Wytnij wszystkie dodatkowe rzeczy z pliku members-loop.php
W tym samouczku zmniejszymy niektóre informacje wyświetlane na stronie katalogu i usuniemy następujące dwa elementy.
- Usuń ostatni aktywny znacznik czasu
- Usuń najnowszą aktualizację aktywności członków
Wyświetlanie ostatniego czasu aktywności naprawdę wydaje mi się bałaganem i nie sądzę, aby miało to zbyt dużą wartość dla przeciętnej społeczności BuddyPress. Jeśli chcesz go usunąć, wytnij to z pliku members-loop.php :
Usunięcie najnowszej aktualizacji aktywności jest równie łatwe. Wytnij to z members-loop.php :
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
Krok 3: Dodaj pole Lokalizacja do pętli członków
Teraz dodamy coś nowego do pętli elementów. W komentarzach plik szablonu podpowiada, jak to zrobić. Dokumentacja stwierdza, że dodaje dodatkowe zapytanie dla każdego elementu członkowskiego w pętli, ale jest to tylko jedno, niezależnie od liczby wyświetlanych pól.
Najpierw musisz upewnić się, że utworzyłeś pole, które chcesz pokazać w profilach BuddyPress. W tym przykładzie użyjemy lokalizacji. Przejdź do: Pulpit >> Użytkownicy >> Pola profilu. Dodaj nowe pole w panelu, a następnie możesz dodać je do pętli. Wklej to do members-loop.php bezpośrednio pod komentarzem o tym, jak wyświetlić dane profilu członka:
<?php echo bp_member_profile_data('field=Location'); ?>
Pamiętaj, że wartość pola uwzględnia wielkość liter, więc warto sprawdzić, czy wygląda na to, że nie działa.
Krok 4: Zwiększ rozmiar awatarów wyświetlanych w pętli członków
Znajdź kod awatara członka w górnej części pętli:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
Zmień te wiersze, aby pasowały do tego:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
Powodem, dla którego chcesz tutaj określić typ=full, jest to, że BuddyPress używa awatara najlepszej jakości i zmniejsza go do ustawionej wysokości i szerokości. W przeciwnym razie musi się powiększać i sprawia, że awatary są rozmyte.
Krok 5: Spraw, aby awatary były okrągłe

Po dostosowaniu pętli elementów przechodzimy teraz do zmian stylu. Możesz sprawić, że awatary będą okrągłe, za pomocą kilku poprawek CSS. Ten efekt dodaje trochę zabawy do katalogu. W przypadku szybkich i prostych zmian, takich jak ta, możesz dodać zmiany do arkusza stylów motywu.

Tutaj kierujemy tylko awatary w katalogu członków. Dodaj:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
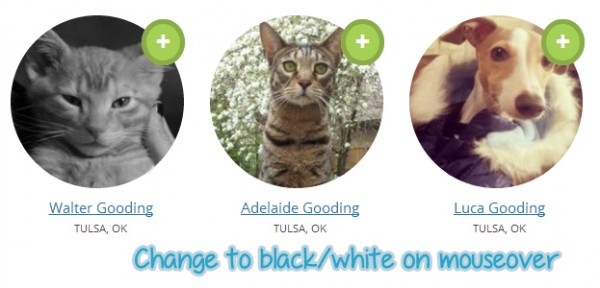
Krok 6: Dodaj czarno-biały efekt najechania na awatary
Jest to zabawny mały efekt, który może pomóc w utrzymaniu użytkowników przeglądających Twój katalog trochę dłużej. Oczywiście prawdopodobnie nie zadziała w IE, ale to nie jest wielka sprawa, ponieważ to tylko efekt kosmetyczny.

Dodaj to do swojego arkusza stylów:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
Krok 7: Dostosuj układ katalogu członków
Załadujmy listy członków w siatce z rzędami 3:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
Wprowadzimy również kilka drobnych poprawek, aby zmienić rozmiar i wyrównanie tekstu:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
Oczywiście niektóre z tych dostosowań zależą od motywu, od którego zaczynasz jako aktywny motyw. Jeśli używasz tych podstawowych szablonów, CSS powinien być dość podobny do powyższego.
Krok 8: Dostosuj przycisk Dodaj znajomego i usuń znajomego
Jeśli jest jakiś sposób na filtrowanie tego przycisku, nie wiem o tym. Aby dostosować tekst przycisku, musisz utworzyć niestandardowy plik językowy dla BuddyPress. Ten proces jest dość łatwy, jeśli masz do pomocy program taki jak PoEdit. Postępuj zgodnie z instrukcjami zawartymi w kodeksie, aby utworzyć własny plik języka niestandardowego. W tym samouczku zmieniamy ciągi językowe przycisków przyjaźni:
- Dodaj znajomego >> Zmień na „+”
- Anuluj przyjaźń >> Zmień na „-”
Pamiętaj, że nie dotyczy to każdej społeczności. To tylko przykład, jak możesz dostosować te przyciski. Jeśli uważasz, że zbyt wiele tracisz na usuwaniu tekstu z tych przycisków, za wszelką cenę nie zmieniaj ich. Twoje wybory interfejsu użytkownika będą całkowicie zależeć od demografii Twojej społeczności. Oto jak możesz dostosować przyciski, aby wyglądały jak w przykładzie:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
Dzięki tym zmianom będziesz mieć katalog członków, który wygląda mniej więcej tak:

Jeśli uważasz, że przycisk „Usuń znajomego” jest zbyt widoczny na czerwono, możesz go całkowicie ukryć, dodając „display: none;” do klasy .is_friend.remove . Alternatywnie możesz wybrać różne kolory lub tekst dla przycisków akcji. To ostatni krok w dostosowywaniu katalogu członków do powyższego przykładu.
To niesamowite, jak tylko odrobina CSS może całkowicie zmienić twoje katalogi, tak aby nie wyglądały jak domyślne BuddyPress. Kompatybilność motywów BuddyPress 1.7 otworzy platformę dla wielu innych programistów WordPress. Komponenty będą pasować do Twojego motywu, ale to od Ciebie zależy, czy będą się wyróżniać. Chwyć kopię bagażnika 1.7 i zacznij eksperymentować, zanim nadejdzie oficjalna wersja. Będziesz mile zaskoczony, jak łatwo jest dostosować BuddyPress bezpośrednio w motywie WordPress.
